Gelişmiş Reklamlarla kategorize edilmiş ürün kutuları nasıl görüntülenir?
Yayınlanan: 2018-11-30İçindekiler
Şimdiye kadar, özel kısa kod kullanarak ürün kutularını görüntülemenin farklı yollarını keşfetmiş olmalısınız. Ancak, web sitenizdeki ürün kutularını kategorilere ayırmanın da oldukça kolay olduğunu biliyor muydunuz?
Gelişmiş Reklamlarla kategorize edilmiş ürün kutularını görüntüleyin
Eklentimizi kullanmakla zaten uğraşıyorsanız, web sayfanızda ürün kutularını görüntülemenin ne kadar kolay olduğunu bilirsiniz. Tek kullanmanız gereken, bir veya daha fazla ürün kutusunu görüntülemek için kısa koddur.
Gelişmiş Reklamları kullanarak kategorilere ayrılmış ürün kutularını görüntülemek için tam da ihtiyacınız olan şey budur. Peki, bu ne hakkında?
Oldukça basit, eklentiyi kullanırken, ürün kutunuzun her bir kategori için nasıl görüntüleneceğine karar verebilirsiniz.
Örneğin, bir “Kitaplar” kategoriniz varsa, bu kategori altında bir ziyaretçi arama yaptığında sadece ilgili ürün kutusunu/kutularını göstermek isteyebilirsiniz, Şimdi bunu yapabilirsiniz ve bu ne harika bir fikir!
Bu makalede nasıl çalıştığını açıklayacağız. Elbette bu, Amazon ürünlerini kısa kod kullanarak kategorilerde göstermenin birkaç yolundan yalnızca biridir.
Gelişmiş Reklamlar nedir?

WordPress eklentisi Advanced Ads, web sitenize banner ve reklam yerleştirmenize (reklam) ve bunları yönetmenize olanak tanıyan bir araçtır. Eklenti, afişlerinizi ve reklamlarınızı yönetmenin birçok farklı yolunu sunar.
Gelişmiş Reklamların 3 ana işlevi şunlardır:
- Reklamlar (bannerler ve reklamlar oluşturun ve yönetin)
- Reklam grupları ve reklam rotasyonları (gruplar ve rotasyonlar oluşturun ve yönetin)
- Sıralamalar (bireysel reklamlar için sıralamaları ayarlayın ve yönetin)
Bu eklentinin önemli bir avantajı, herhangi bir sayıda reklamı, reklam rotasyonunu, planlamayı ve çok daha fazlasını yönetmeyi içeren ana işlevlerini sınırsız olarak kullanabilmenizdir. Tüm bunları ücretsiz sürümü kullanarak yapabilirsiniz.
Amazon Affiliate eklentimizi kullananlar için pek çok avantaj var. Advanced Ads Plugin ile birlikte, WordPress eklentisi için Amazon Affiliate kısa kodlarıyla aynı kısa kodları görüntüleyebilirsiniz.
Gelişmiş Reklamlara sahip ürün kutuları – hadi başlayalım!
Ürün kutularımız, Amazon ürünlerini Advanced Ads eklentisiyle birlikte sergilemek için idealdir. Ürün gösterimlerini bir ziyaretçinin web sitenizde aradığı belirli kategoriyle nasıl kısıtlayacağınızı merak ediyor olabilirsiniz. Bu nedenle, ziyaretçileriniz web sitenizde seçilen bir kategoriyi aradığında bir ürün kutusunun (veya birkaç ürün kutusunun) nasıl görüntülenebileceğini size göstereceğiz.
Aşama 1:
Gelişmiş Reklamlar eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
Adım 2:

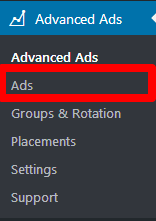
WordPress menü çubuğunuzdaki “ Gelişmiş Reklamlar ”a tıklayın ve “ Reklamlar ” seçeneğini seçin.
Aşama 3:

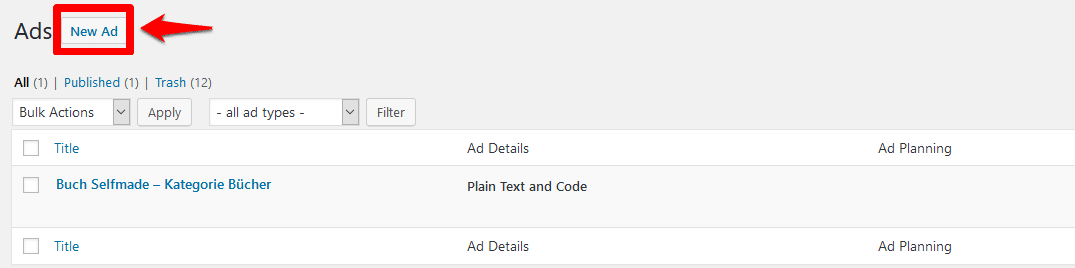
Yeni bir reklam oluşturmak için “ Yeni reklam ” düğmesine tıklayın.
4. Adım:
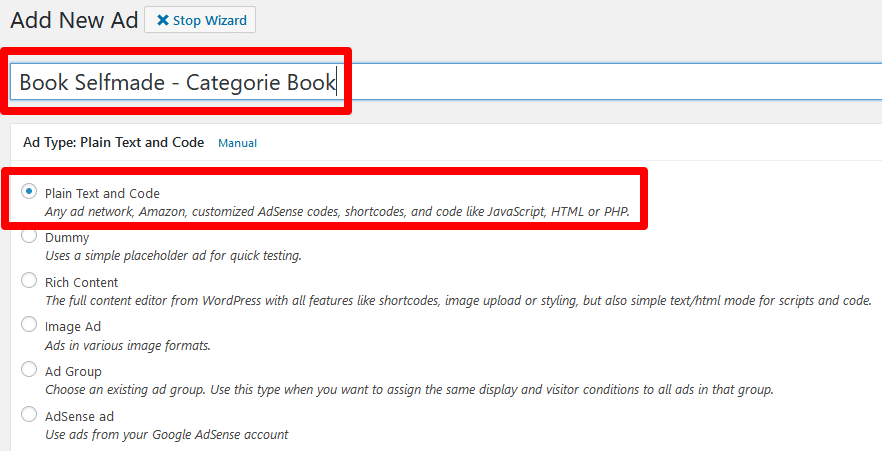
Bu sizi ekran yapılandırmasına götürür. Şimdi, reklamınıza bir başlık verin. Örneğin, “ Kişisel Kitaplar – Kitaplar Kategorisi ”.

Bu durumda görüntü türü olarak “ Düz Metin ve Kod ”u seçin ve “ Devam ” butonuna tıklayın.
Adım 5:
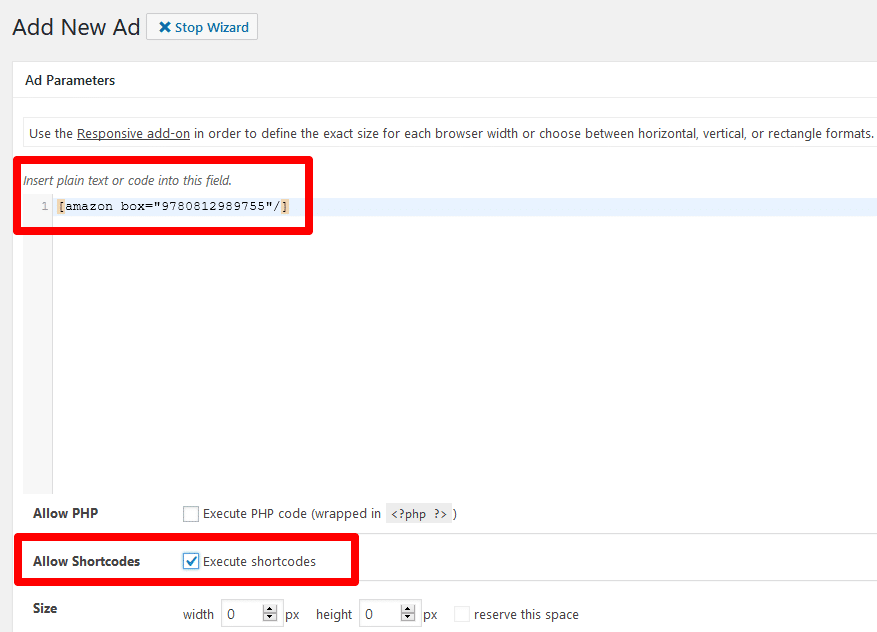
Görüntü ayarlarında artık bir kod veya bizim durumumuzda Amazon Affiliate eklentimizin kısa kodunu ekleyebilirsiniz.

Ürün kutusunun kısa kodunu şemada gösterildiği gibi 1. satıra ekleyin. Daha aşağıda, kısa kod ve ürün kutusunun görüntülenmesi için “ Kısa Kodlara İzin Ver ” kutusunu işaretlemeniz gerekir.
Ayrıca burada reklam boyutlarınızı belirtebilirsiniz ancak bu zorunlu değildir. Ardından, “ İleri ” düğmesine tıklayın.
6. Adım:
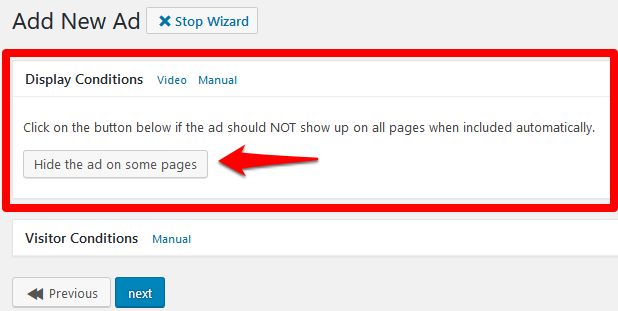
Bu adımda reklam kategorisi ile birlikte reklamın ne zaman görünmesi gerektiğini belirtmemiz gerekiyor. Burada, sekmenin üst kısmındaki “ Reklam parametreleri ” her şeyi ayarlamanıza yardımcı olacaktır. Burada, " Bazı sayfalarda reklamı gizle " seçeneğini tıklayın.

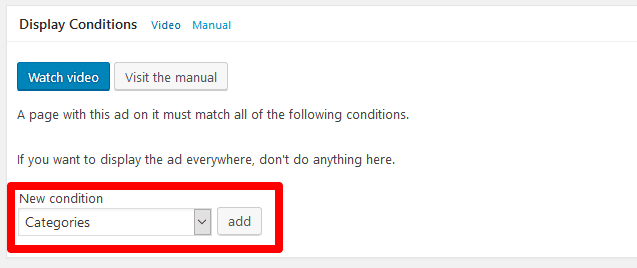
Aşağıdaki açılır menüde, reklamı görüntülemek için ayarları seçin.

Şimdi “ Kategoriler ”i seçeceğiz ve “ Ekle ” butonuna tıklayacağız.
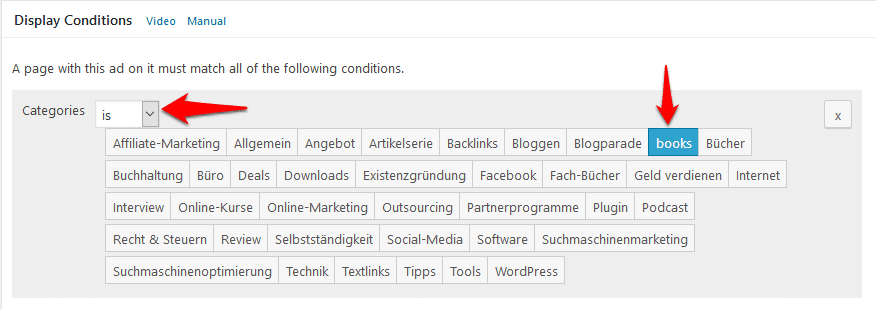
Ardından görünen seçimde, açılır menüden bir veya daha fazla kategori (= vardır) seçebilir veya belirli kategorileri hariç tutabilirsiniz (= değildir).


Örneğimizde, ürün kutusu için kitaplar seçtik. Bu nedenle, bunu yalnızca ziyaretçiler “ Kitaplar ” kategorisini ararken görüntülemek istiyoruz.
Artık kategorinizi veya kategorilerinizi seçtiniz, “ İleri ” düğmesine tıklayın.
7. Adım:
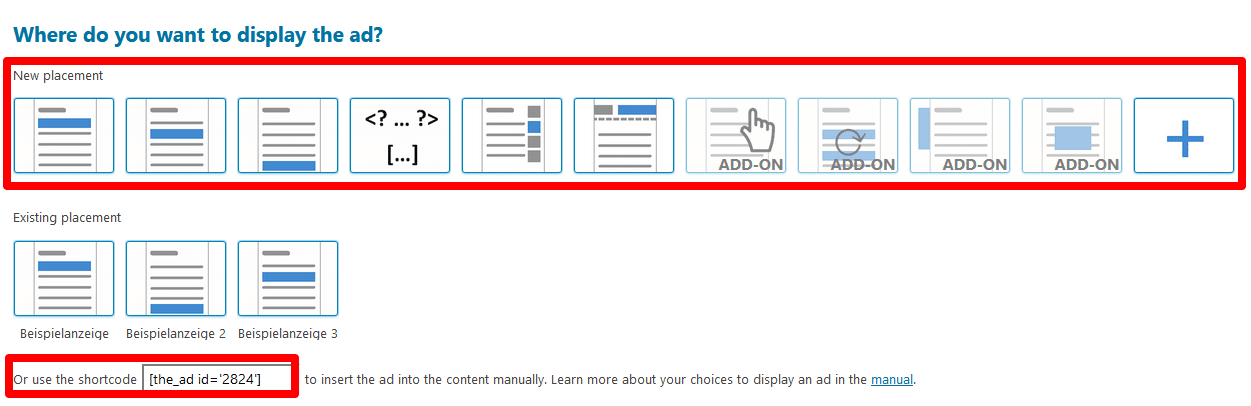
Tebrikler! Reklamınız şimdi kaydedildi. Şimdi tek yapmanız gereken ürün kutunuzun nerede görüntüleneceğini belirlemek.

Buradan seçim yapabileceğiniz birçok seçeneğiniz var. Ürün kutusunu öğenin içinde görüntüleyebilir, kodu doğrudan şablona (ileri düzey kullanıcılar için) ekleyebilir veya kenar çubuğunda veya başlıkta görüntüleyebilirsiniz.
Alternatif olarak, kısa kod, reklamınızı web sitenizin herhangi bir yerine yerleştirmenize olanak tanır. Örneğimizde, reklamımızı kenar çubuğuna yerleştireceğiz. “ Kenar çubuğu ” seçimine tıklamak sizi doğrudan widget'lara götürecektir.
Adım 8:
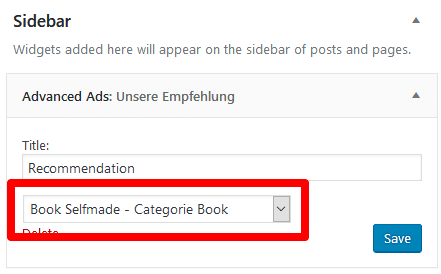
Widget seçeneklerinden “ Gelişmiş Reklamlar ”ı seçin ve kenar çubuğunuza ekleyin. Şimdi, ürün kutusunun üzerinde görüntülenecek olan widget'ın içine bir başlık ekleyebilirsiniz. Ardından, daha önce belirttiğiniz reklam seçimini seçin.

“ Kaydet ” e tıkladığınızda, kenar çubuğunda ürün kutusu görünecektir. Ancak bu, yalnızca bir ziyaretçi “ Kitaplar ” kategorisini aradığında gerçekleşir.
Makaleler içinde ürün kutuları için belirli bir kategori ayırmak – çok kolay!
Yukarıdaki adımlarda bir reklam oluşturduk ve 7. adımda kenar çubuğuna yerleştirilmiş bir ürün kutusu örneğini kullandık.
Elbette, örneğin makale içinde başka bir yer de seçebilirsiniz ve bunu daha sonraki bir aşamada yapmak kolaydır.
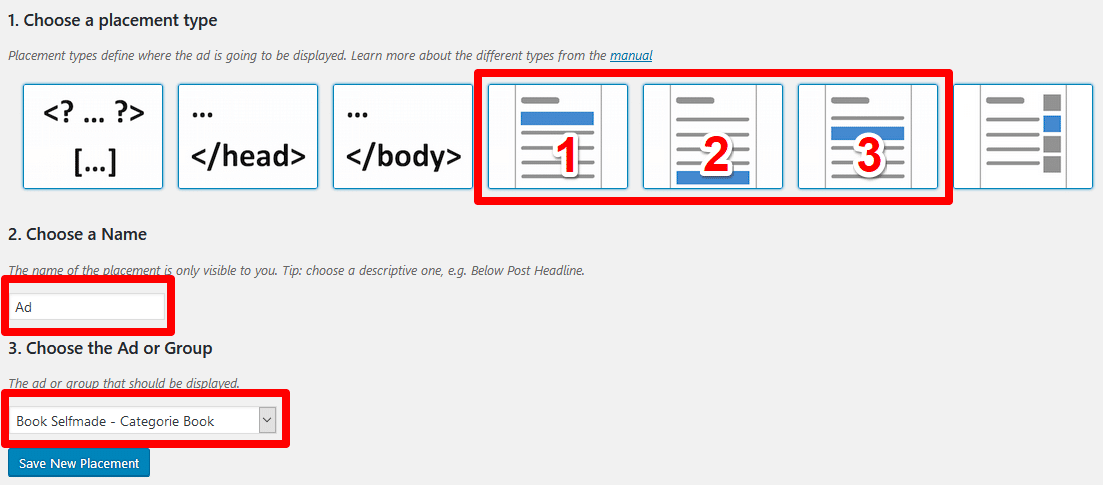
Gelişmiş Reklamlar için 2. adımda olduğu gibi WordPress menü çubuğuna gidin ve “ Yerleşimler ” seçeneğini seçin. İlk adım, yerleşim türünü seçmektir.

Bir sonraki örneğimizde, ürün kutusunu aşağıdaki 3 yerleşim arasından seçim yapabileceğiniz öğenin içine yerleştireceğiz:

- içerikten önce
- içerikten sonra
- içerik içinde
Seçtiğiniz seçime bağlı olarak farklı yapılandırma seçenekleri vardır.
İkinci adım, konumunuzu adlandırmak ve üçüncü adım, reklamınızı seçmektir.
Makale içinde bir pozisyon seçerseniz, “ Yerleşimi Kaydet ” düğmesine tıklayın. Artık ürün kutusunun görüntülenme biçiminde daha fazla ayarlama yapabileceğiniz kurulum noktasına ulaştınız.
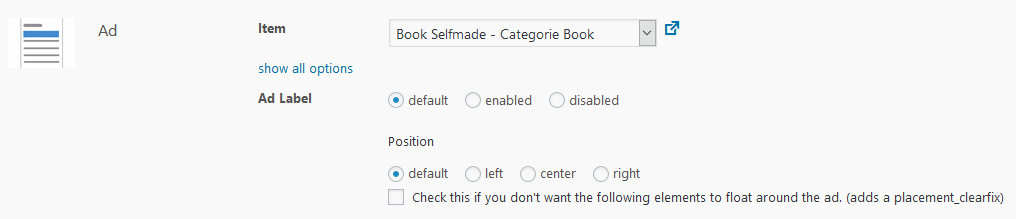
1. İçerikten önce

Reklamınızı "içeriğin önünde" göstermeyi seçerken, konumun yanı sıra reklam etiketini de belirtebilirsiniz.
Gelişmiş reklam ayarlarında reklam etiketini belirtin. Örneğin, reklamın üstünde “Reklam” veya benzerini görüntüleyebilirsiniz.
Konum kurulumunu tamamlamak için " Konumu kaydet " üzerine tıklayın.
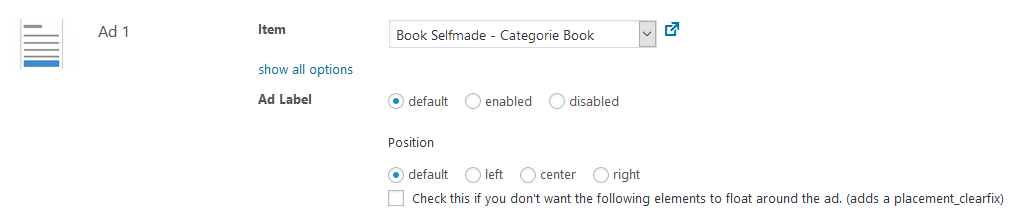
2. İçerikten sonra

Reklamı "içeriğin arkasına" yerleştirmek için "içeriğin önüne" ile aynı yapılandırma seçeneklerine sahipsiniz.
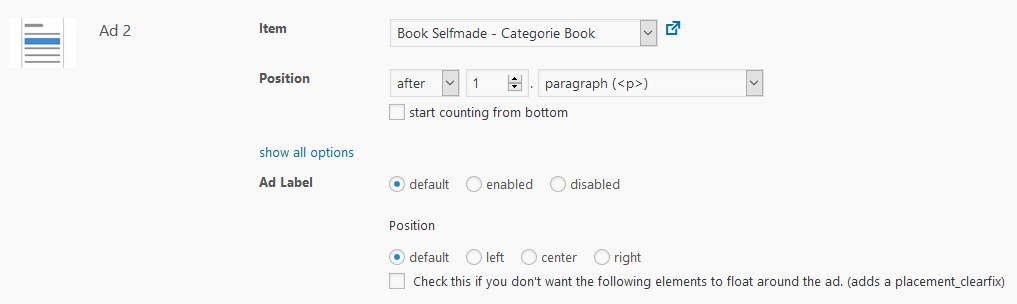
3. İçerik içinde

Ürün kutusunu “içerik” içine de yerleştirebilirsiniz. Burada makalenin/içeriğin ortasındaki ürün kutusunun konumunu belirtebilirsiniz.
Örneğin, ilk paragraftan veya ilk başlıktan sonra (H1 – H4). Ayarlarınız için diğer tüm seçenekler, daha önce konum 1 ve 2 için belirtilenlerle aynıdır.
İpucu: Ekran ayarları ve konumlarının bir kombinasyonunu kullanmak kolaydır. Makaleniz için seçtiğiniz bir kategori için bir ürün kutusu görüntülemek istiyorsanız bu yararlı olacaktır.
Kategorileri görüntülemek için kısa kod kullanmanın avantajları ve dezavantajları
| Avantajlar | Dezavantajları |
|
|
AAWP kısa kodları ve gelişmiş reklamlar
Yukarıdaki örnekte sadece klasik ve her zaman popüler olan ürün kutusundan bahsettik. Elbette dilerseniz, Gelişmiş Reklamlar aracılığıyla reklam oluşturmak için Amazon eklentimizdeki diğer kısa kodları kullanabilirsiniz.
Gelişmiş Reklamlar eklentisi, tüm kısa kodlarımızı kolayca görüntüleyebilir. Bu nedenle, bu eklentiyi kullanarak ürün kutularını, listeleri veya tabloları dinamik olarak kontrol etmek için sayısız fırsatınız var.
Çözüm
Ürün kutularının dinamik entegrasyonu, Gelişmiş Reklamlar eklentisiyle size inanılmaz çeşitlilikte fırsatlar sunar. Dinamik ekranlar, ziyaretçileriniz için doğru ürünleri doğru zamanda hedefleyebileceğiniz anlamına gelir.
Bu harika bir teknik yeniliktir ve satışların artmasına yardımcı olacaktır. Neden bir deneyip dönüşüm oranlarınızı artırıp artırmadığına bakmıyorsunuz? Size başarılar diliyoruz!
Bu makaleyi faydalı buldunuz mu? Eğer öyleyse, lütfen bize bildirmek için bize bir yorum bırakın!
