WordPress'te Her Gönderim ve Web Sayfası için Farklı Kenar Çubuğu Nasıl Görüntülenir?
Yayınlanan: 2023-09-30WordPress web sitenizdeki belirli yazılar ve sayfalar için çeşitli kenar çubukları sergilemek ister misiniz?
Çoğu zaman benzer kenar çubuğunu tüm internet sitenizde veya blogunuzda sergilemek isteyeceksiniz. Öte yandan, bazen bazı yayınlarınızda ve web sayfalarınızda farklı kenar çubuğu içeriği sunmak zorunda kalabilirsiniz.
Bu makalede, WordPress'teki her bir yazı ve sayfa için ekrana özgü kenar çubuklarının nasıl geliştirileceğini ve görüntüleneceğini size sunacağız.

WordPress'te Ne Zaman Farklı Kenar Çubuklarına İhtiyaç Duyarsınız?
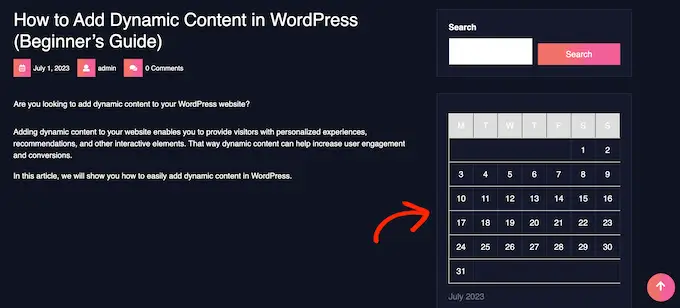
Pek çok WordPress temasında, pratik widget'ları ve makaleleri artırabileceğiniz bir kenar çubuğu bulunur. Örneğin, birçok web sayfası kenar çubuğuna bir arama çubuğu ekler veya modern gönderilerin bir kontrol listesini açıkça gösterir.
WordPress temanızın bir kenar çubuğu varsa, varsayılan olarak tüm yayınlarınızda, web sayfalarınızda, kategorilerinizde ve arşiv web sayfalarınızda benzerlerini gösterecektir.
Ancak, belirli yazılarda ve internet sayfalarında çeşitli kenar çubuğu widget'larını görüntülemek isteyebilirsiniz.
Örneğin, en popüler yayınlarınızın kenar çubuğunda farklı içerikleri açıkça gösterebilir veya farklı bir web sayfasına çok daha uygun reklamlar gösterebilirsiniz.
Hatta sayfanın bilgilerine bağlı olarak çeşitli çağrı türlerini bile kullanabilirsiniz.
Edinilen bilgiye göre, WordPress'teki her bir makale ve web sitesi sayfası için nasıl farklı bir kenar çubuğu oluşturulacağını ve gösterileceğini görelim. Kullanmak istediğiniz tekniğe doğrudan ulaşmak için temel olarak aşağıdaki hızlı tek yönlü bağlantıları kullanın:
Sistem 1: WordPress'teki Her Makale ve Web Sayfası için Çeşitli Kenar Çubuklarını Görüntüleme (Kolay)
Konseptiniz kenar çubuğu widget'larını destekliyorsa, Hafif Kenar Çubuğu Yöneticisini kullanarak çok kolay bir şekilde çok sayıda kenar çubuğu oluşturabilirsiniz. Bu eklenti, istediğiniz kadar çok sayıda özelleştirilmiş kenar çubuğu oluşturmanıza ve ardından bunları çeşitli yazılara ve sayfalara atamanıza olanak tanır. Ayrıca bunları özel yapım yayınlama çeşitlerine dahil edebilir veya kesin bir sınıflandırmaya sahip tüm web sayfalarına veya gönderilere bir kenar çubuğu atayabilirsiniz.
Yapmanız gereken ilk nokta Lightweight Sidebar Supervisor eklentisini kurup aktif hale getirmek. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
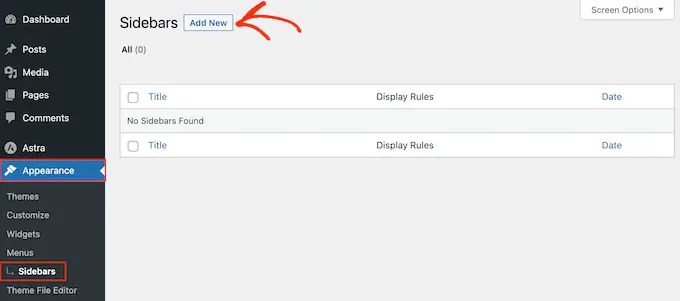
Etkinleştirme sonrasında Bak » Kenar Çubukları'na gitmeniz gerekecek. 1. kenar çubuğunu geliştirmek için 'Yeni Ekle' düğmesine tıklamanız yeterlidir.

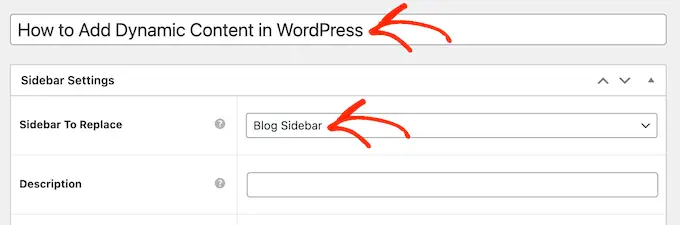
Artık kenar çubuğu için bir başlık yazabilirsiniz. Bu sadece referans amaçlıdır, dolayısıyla istediğiniz her şeyi kullanabilirsiniz.
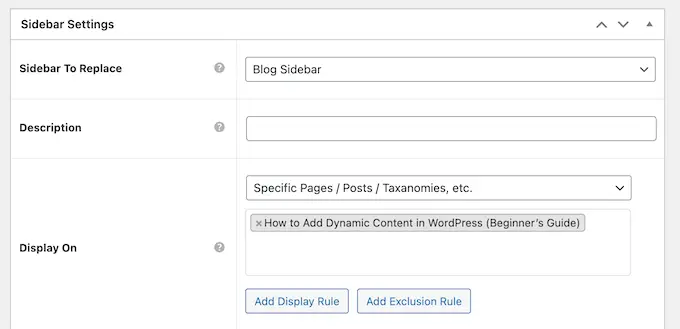
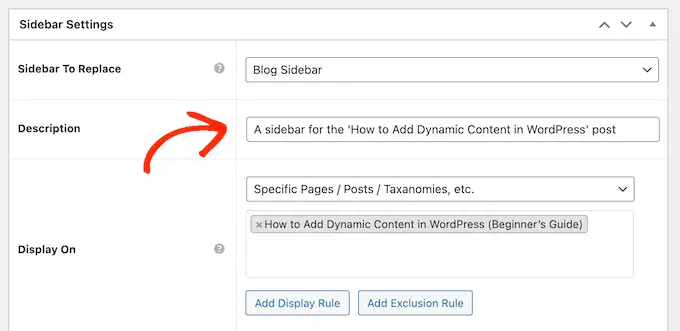
Bunu gerçekleştirdikten sonra 'Değiştirilecek Kenar Çubuğu' açılır menüsünü açın ve kenar çubuğunu sunmak istediğiniz siteyi seçin. Gördüğünüz seçimler WordPress temanıza bağlı olarak değişiklik gösterebilir.

Artık dahil etme veya hariç tutma düzenlemeleri yaparak kenar çubuğunun hangi konumda görüneceğini kontrol edebilirsiniz.
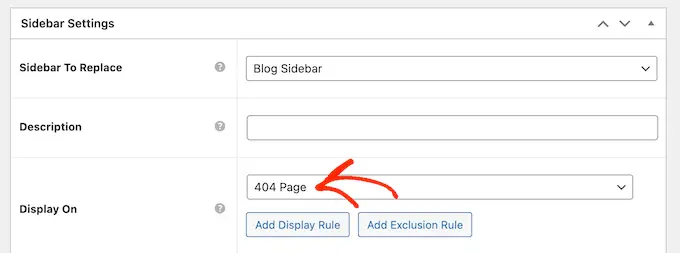
Bir dahil etme kuralı geliştirmek için 'Görüntüleme Açık' açılır menüsünü açmanız ve kenar çubuğunu nerede kullanmak istediğiniz internet sayfalarına, gönderilere, özel yerleştirme stillerine veya gruplara karar vermeniz yeterlidir.
Örnek olarak, kenar çubuğunu benzersiz bir web sayfasına, örneğin 404 hata web sayfanıza veya yaratıcı arşivinize ekleyebilirsiniz.

Ek bir olasılık, 'Belirli Sayfalar/Yayınlar/Sınıflandırmalar'a karar vererek kenar çubuğunu belirli bir web sitesi, yazı veya grup için uygulamaktır.
Bu, tam olarak sitede, gönderide veya kategoride değişiklik yapabileceğiniz bir kutu ekler.

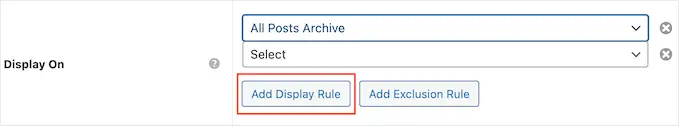
Çok daha fazla dahil etme politikası oluşturmak için 'Görüntü Ekle' Kuralı düğmesini tıklamanız yeterlidir.
Bu, yeni dahil etme kuralını oluşturabileceğiniz her yere bir parça ekler.

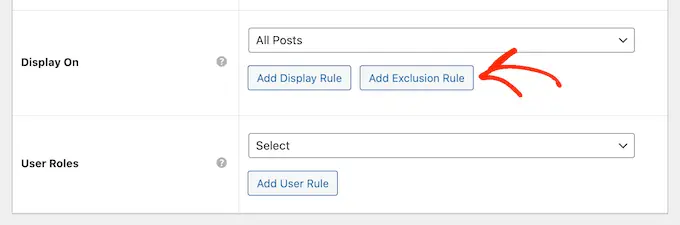
İsterseniz, bunun yerine hariç tutma kuralları oluşturabilirsiniz. Örnek olarak, kenar çubuğunu ana sayfanın dışında her sayfada göstermek isteyebilirsiniz.
Ayrıca, WordPress web sayfanızda kenar çubuğunun göründüğü dahil etme ve hariç tutma politikalarını yönetime doğru bir şekilde dahil edebilirsiniz.
Bir hariç tutma kuralı oluşturmak için 'Hariç Tutma Kuralı Ekle' düğmesini tıklamanız yeterlidir.

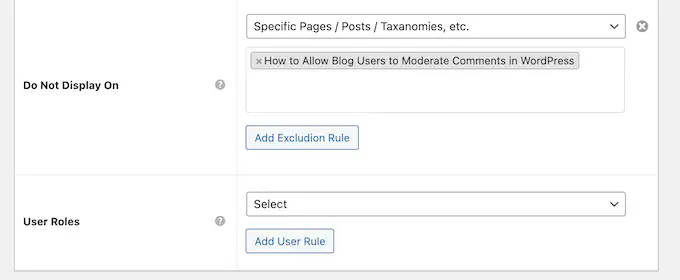
Yeni 'Ekranı Açma' alanında, açılır menüyü açın ve bu kenar çubuğunu kullanmaması gereken web sitesi sayfasını veya yayını seçin.

Ayrıca, daha önce bahsedilen aynı işlemi uygulayarak kenar çubuğunu benzersiz bir sınıfa sahip internet sayfalarından hariç tutabilirsiniz.

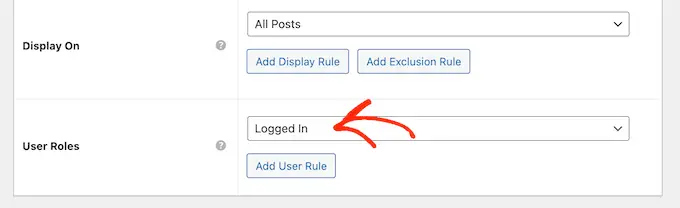
WordPress blogunuzda kenar çubuğunun hangi tarafta görüneceğini belirledikten kısa bir süre sonra, belki de farklı müşterilere çeşitli materyaller göstermek isteyebilirsiniz.
Örneğin, üyelik web siteniz varsa, oturum açmış müşterilerin aksine ziyaretçiler için benzersiz bir kenar çubuğu kullanabilirsiniz.
Bunu yapmak için 'Kullanıcı' açılır menüsünü açın ve açılır menüden bir amaç seçin. Artık yalnızca bu kesin kişi işlevine sahip kişiler kenar çubuğunu görebilecek.

Son olarak, isteğe bağlı bir açıklamayı stillendirmek isteyebilirsiniz. Bu yalnızca WordPress kontrol paneline bakacaktır; bu nedenle, çok yazarlı bir WordPress web sitesinde ayrıntıları diğer yöneticilerle veya müşterilerle paylaşmanın harika bir yoludur.
Çok sayıda kenar çubuğu oluşturmaya gidiyorsanız, bu alanı kendi notlarınızı ve değerli hatırlatıcılarınızı bırakmak için de kullanabilirsiniz.

Girdiğiniz bilgi ve gerçeklerden memnun olduğunuzda 'Yayınla'yı tıklamanız yeterlidir.
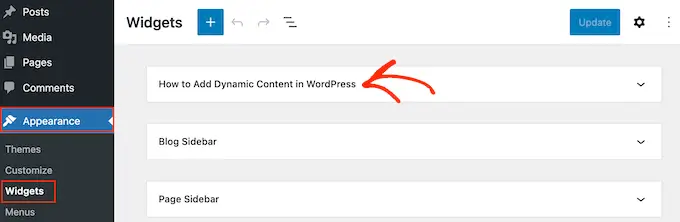
Bunu yaptıktan sonra Bak » Widget'lar seçeneğine gidin. Artık konseptinizin varsayılan olarak desteklediği tüm widget'ları ve tüm set parçalarını, ayrıca önceki hamlede oluşturduğunuz yeni kenar çubuğunu göreceksiniz.

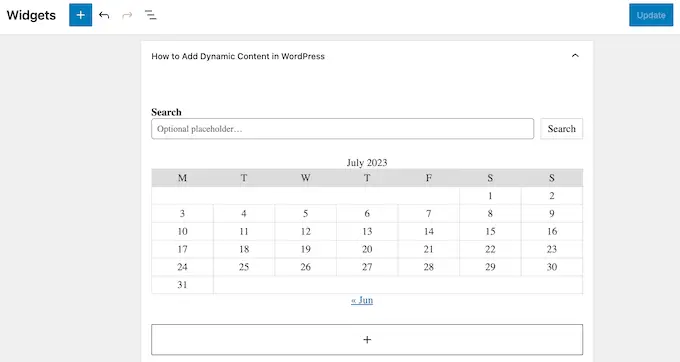
Artık önceden ilerleyebilir ve diğer tüm widget'lara hazır alanlar gibi kenar çubuğuna widget'lar ekleyebilirsiniz.
Adım adım rehberlik için widget'ların nasıl ekleneceği ve kullanılacağına ilişkin kılavuzumuza mutlaka bakın.

Kenar çubuğunun kurulumundan memnun kaldığınızda 'Güncelle'yi tıklayın.
Şimdi WordPress blogunuza uğrarsanız yeni kenar çubuğunun durduğunu göreceksiniz.

Daha özel kenar çubukları oluşturmak için bu önlemleri tekrarlamaya devam etmeniz yeterlidir.
Temanız kenar çubuklarını desteklemiyorsa yine de sürükle ve bırak site oluşturucu eklentisiyle çalışarak farklı kenar çubukları oluşturabilirsiniz.
SeedProd, WordPress için ideal açılış web sitesi oluşturucu eklentisidir. Bu eklenti ile herhangi bir kod oluşturmaya gerek kalmadan her türlü özel web sitesi oluşturabilirsiniz. Ayrıca, sürükle ve bırak oluşturucuyu kullanarak kolayca düzenleyebileceğiniz ve iyi ayar yapabileceğiniz düzinelerce uzman web sitesi kiti ve şablonu da vardır.
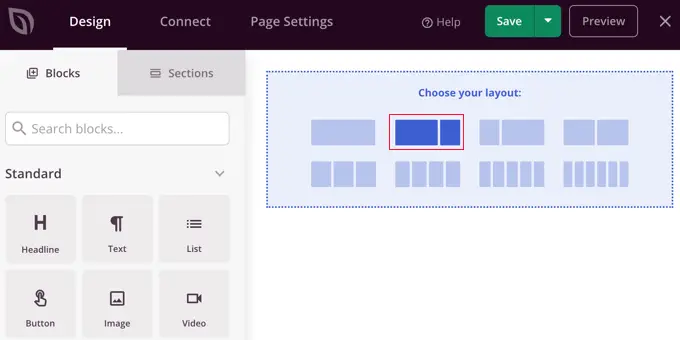
Özel hazırlanmış bir web sayfasını planlarken kenar çubuğu olan bir düzen seçebilirsiniz.

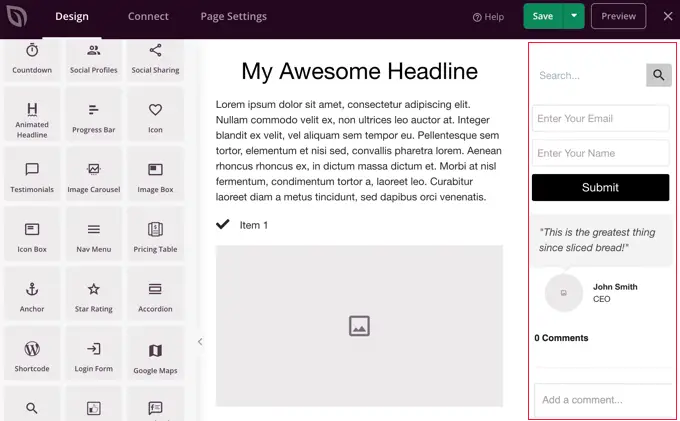
Daha sonra o kenar çubuğunda sunmak istediğiniz blokları ortaya çıkarın ve sürükle ve bırak yöntemini kullanarak ekleyin.
SeedProd, güçlü bir web sayfası oluşturucudan bekleyebileceğiniz tüm bloklara ve özelliklere sahiptir; bunlar, tercih türleri, sosyal profiller, geri sayım sayaçları, çağrı formları, düğmeler, farklı içerik materyali blokları ve çok daha fazlasıdır. Bu, WordPress siteniz için güçlü ve benzersiz kenar çubukları oluşturmayı kolaylaştıracaktır.

SeedProd sayfa oluşturucu eklentisini internet sitenizde nasıl kullanacağınızı öğrenmek için WordPress'te özel yapım bir web sitesinin nasıl oluşturulacağına ilişkin kılavuzumuza bakabilirsiniz.
Bu yazının, WordPress'teki her gönderiye veya siteye farklı kenar çubuklarını nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress'te kişiselleştirilmiş bir Instagram akışının nasıl oluşturulacağını keşfetmek veya tüm web sitesi düzenlemesi için en iyi blok temaları için yetenekli seçimlerimizi görmek de isteyebilirsiniz.
Bu gönderiyi beğendiyseniz WordPress video klip eğitimleri için YouTube Kanalımıza abone olmalısınız. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
