WordPress'te Son Kayıtlı Kullanıcılar Nasıl Görüntülenir
Yayınlanan: 2022-08-30WordPress'te son kayıtlı kullanıcıları görüntülemek mi istiyorsunuz?
Bazen bir topluluk duygusu yaratmak ve diğerlerini üye olmaya, forumunuza katılmaya veya sadece bir hesap oluşturmaya teşvik etmek için sitenizde yeni kaydolan kullanıcılarınızı görüntülemek isteyebilirsiniz.
Bu makalede, WordPress sitenizde en son kaydolan kullanıcıları nasıl görüntüleyeceğinizi göstereceğiz.

Neden Son Kayıtlı Kullanıcıları WordPress'te Görüntülemelisiniz?
Kullanıcı kaydına izin veren bir üyelik sitesi, çevrimiçi kurs, forum veya başka türde bir WordPress web sitesi işletiyorsanız, son kayıtlı kullanıcılarınızı görüntülemek isteyebilirsiniz.
Bu, sosyal kanıt ekler ve diğer üyelere topluluğa yeni üyeler getirme şansı verir. Küçük bir işletme web sitesi işletiyorsanız, ekip üyelerinizin veya katkıda bulunanların filtrelenebilir bir dizini bile oluşturabilirsiniz.
WordPress'te yeni kaydolan kullanıcılarınızı görüntülemek için her türlü neden vardır:
- Paylaşılan iletişim bilgilerinin bir kaynağı oluşturun
- Kâr amacı gütmeyen kuruluşunuz için bağışçıların listesini gösterin
- Yakın zamanda kayıtlı işletme sahiplerinin listesini vurgulayın
- Büyük ve aktif bir topluluk göstererek yeni forum kayıtlarını teşvik edin
Bununla birlikte, WordPress'te en son kayıtlı kullanıcıları nasıl görüntüleyebileceğinizi gösterelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanın.
Yöntem 1. Son Kayıtlı Kullanıcıları Müthiş Formlarla Görüntüle
Son kayıtlı kullanıcıları görüntülemenin en iyi yolu Formidable Forms eklentisini kullanmaktır. WordPress için piyasadaki en iyi iletişim formlarından ve en iyi kullanıcı kayıt eklentilerinden biridir.

Kullanıcı profili verileri de dahil olmak üzere web sitenizin ön ucunda kullanıcı tarafından gönderilen verileri biçimlendirmenize, filtrelemenize ve görüntülemenize olanak tanıyan gelişmiş özelliklerle birlikte gelir.
Web dizinleri, çevrimiçi hesap makineleri, kullanıcı dizinleri ve daha fazlası gibi her türlü yararlı çevrimiçi aracı oluşturmak için kullanabilirsiniz. Ayrıca, kullanıcı dizinlerinizin nasıl göründüğü ve çalıştığı üzerinde tam kontrole sahipsiniz.
Hatta ÜyePress ile entegre olur, böylece üyelik web sitenizde yeni kaydolan üyelerinizin bir listesini kolayca görüntüleyebilirsiniz.
Not : Formidable Forms, tüm yeni kullanıcıları otomatik olarak görüntülemeyecektir. Bunun yerine, size hangi kullanıcıların ve hangi bilgilerin görüntüleneceği üzerinde tam kontrol sağlar. Dizininizde bir kullanıcıyı görüntülemek için ayrı bir form oluşturulup doldurulması gerekir. Size nasıl olduğunu göstereceğiz.
Yapmanız gereken ilk şey Formidable Forms eklentisini kurmak ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
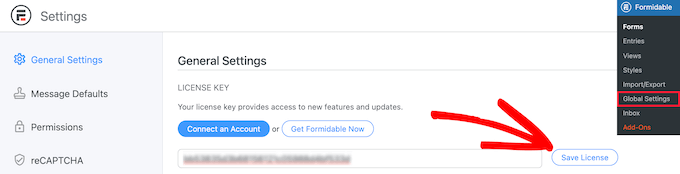
Aktivasyon üzerine, Formidable » Global Ayarlar'a gitmeniz ve ardından 'Bir Hesap Bağlayın' düğmesine tıklamanız veya lisans anahtarınızı manuel olarak girip 'Lisansı Kaydet' düğmesine tıklamanız gerekir.

Bu bilgiyi Formidable Forms web sitesinde hesabınızın altında bulabilirsiniz.
Ardından, Formidable Directory eklentisini yüklemeniz gerekir. Planınıza bağlı olarak, bu eklenti zaten etkin olabilir.
Değilse, o zaman Formidable Directory sayfasına gitmeniz ve 'Get Formidable Directory' düğmesini tıklamanız gerekir. Satın alma işlemini tamamladıktan sonra, otomatik olarak hesabınıza eklenecektir.

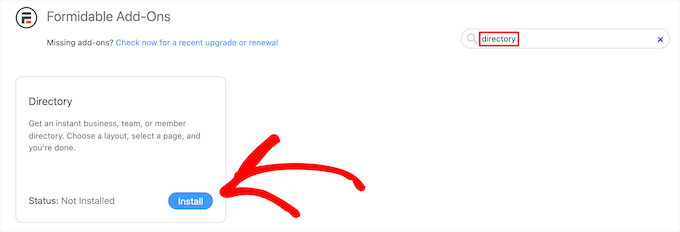
Ardından, Müthiş Formlar »Eklentiler'e gidin ve 'Dizin' eklentisini arayın.
Ardından, 'Yükle' düğmesini tıklayın.

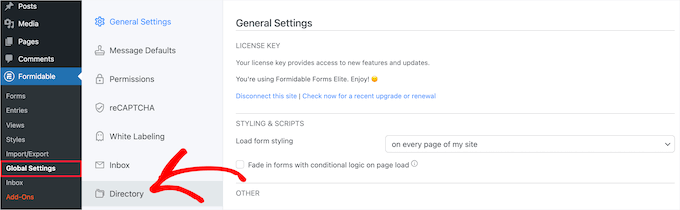
Bundan sonra, Müthiş » Global Ayarlar'a gidin.
Ardından, 'Dizin' menü seçeneğini tıklayın.

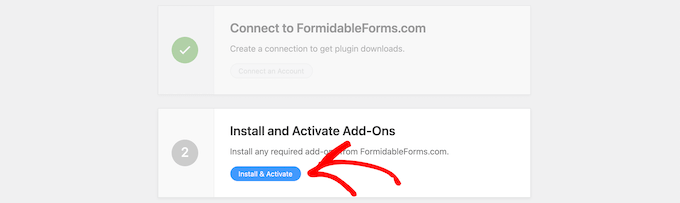
Bu, kullanıcı dizininizi oluşturmanıza yardımcı olmak için kurulum sihirbazını otomatik olarak başlatacaktır. Sitenizi Formidable Forms'a bağlamadıysanız, bunu şimdi yapmanız istenecektir.
Ardından, gerekli eklentileri yüklemek ve etkinleştirmek için 'Yükle ve Etkinleştir' düğmesini tıklayın.

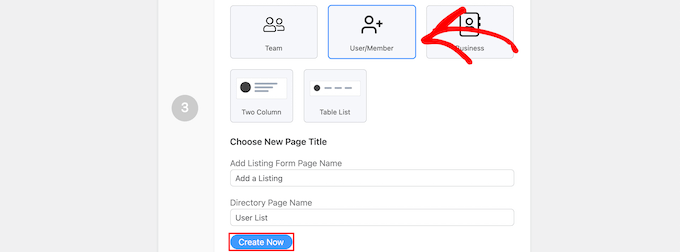
Ardından, son kayıtlı kullanıcılarınızı görüntülemek için 'Kullanıcı/Üye' kutusunu tıklayın ve bir 'İki Sütun' veya 'Tablo Listesi' ekranı seçin.
Ardından, listeleme formunuz ve dizin sayfanız için bir sayfa adı girin ve 'Şimdi Oluştur' düğmesini tıklayın.

Bu, kullanıcılarınızı görüntülemek için gerekli formları, görünümleri ve sayfaları otomatik olarak oluşturur, ancak bunları henüz yayınlamaz, böylece yine de değişiklik yapabilirsiniz.
Bundan sonra, 'Yeni Sayfalarınızı Özelleştirin' bölümündeki 'Sayfayı Görüntüle' düğmesini tıklayın.

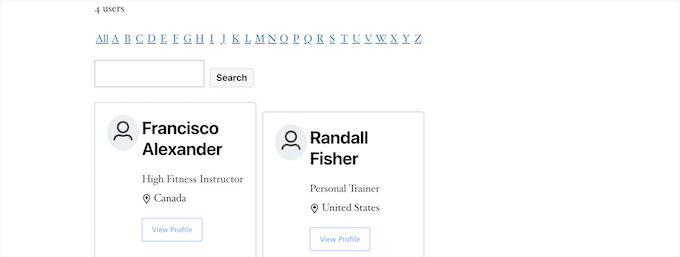
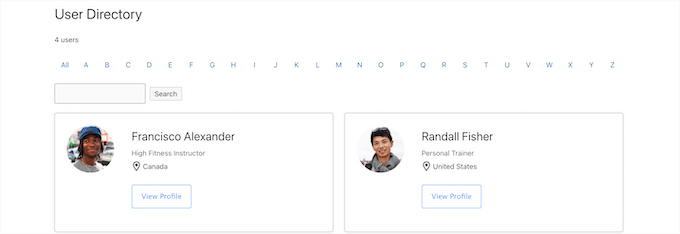
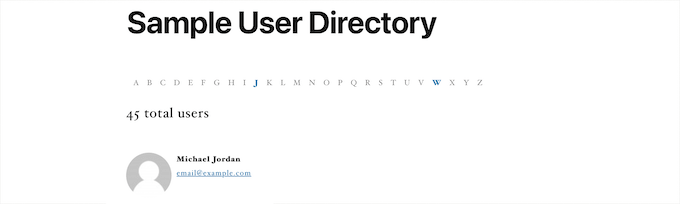
Bu sizi otomatik olarak kayıtlı kullanıcı listenizin olduğu bir sayfaya götürecektir.
Bir arama çubuğu, AZ filtresi ve kayıtlı kullanıcılarınızın her birini içeren kutular içerir.

Bundan sonra, sayfanızı canlı hale getirmeniz gerekir.
Bunu yapmak için ekranın üst kısmındaki 'Sayfayı Düzenle' düğmesini tıklamanız yeterlidir.

Bu size sayfa düzenleyici ekranını getirir. Bu sayfayı diğer WordPress sayfalarında yaptığınız gibi düzenleyebilirsiniz.
Sayfayı düzenlemeyi bitirdiğinizde, yayınlamak için 'Yayınla' düğmesini tıklamanız gerekir.

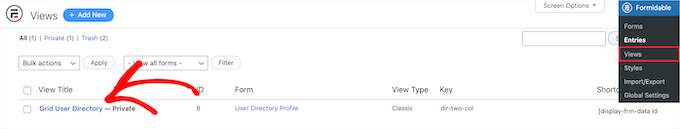
Kayıtlı kullanıcı dizininizin nasıl göründüğünü özelleştirmek istiyorsanız, Formidable » Views'a gidin.
Ardından, yeni oluşturulan görünümün üzerine gelin ve 'Düzenle'yi tıklayın.

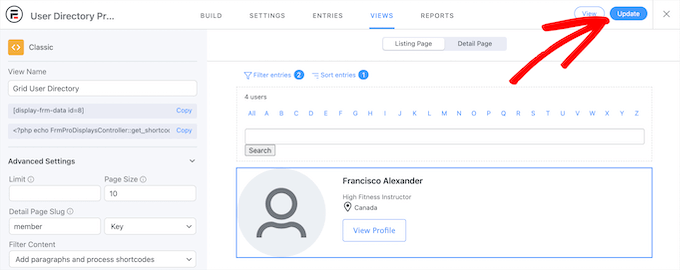
Bu sizi görünüm düzenleyici ekranına getirir.
Burada, kullanıcı dizininizin nasıl göründüğünü tamamen özelleştirebilirsiniz. Örneğin, sayfa başına kullanıcı sayısını sınırlayabilir, kullanıcı girişlerini filtreleyebilir ve sıralayabilir veya bireysel profillerine daha fazla içerik ekleyebilirsiniz.

Değişiklik yapmayı bitirdikten sonra 'Güncelle' düğmesini tıklayın.
Daha önce yayınladığınız kullanıcı dizinini otomatik olarak güncelleyecektir.

Yeni Kullanıcılardan Bilgi Toplamak İçin Formunuzu Yayınlayın
Kullanıcı dizininizi özelleştirip yayınladıktan sonra, dizine bağlı formu da yayınlamanız gerekir.
WordPress sitenize önceden kaydolmuş olan kullanıcıların, kullanıcı dizininde listelenmek için bu ayrı formu doldurmaları gerekecektir.
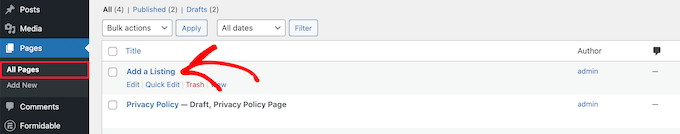
İlk olarak Sayfalar » Tüm Sayfalar'a gitmeniz ve ardından daha önce oluşturulmuş olan sayfaya tıklamanız gerekir, bu durumda bu 'İlan Ekle'dir.

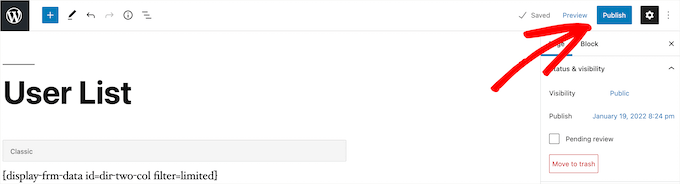
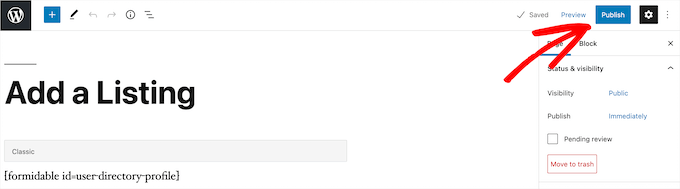
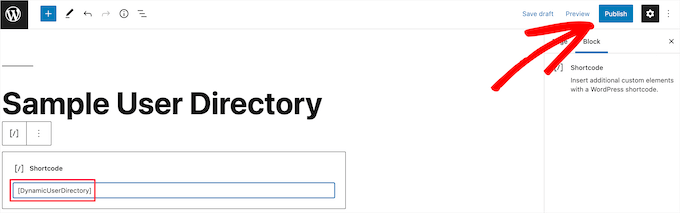
Bu sizi sayfa başlığını ve bir kısa kodu göreceğiniz sayfa düzenleyici ekranına getirir.
Ardından, sayfanızı yayınlamak için 'Yayınla' düğmesini tıklayın.

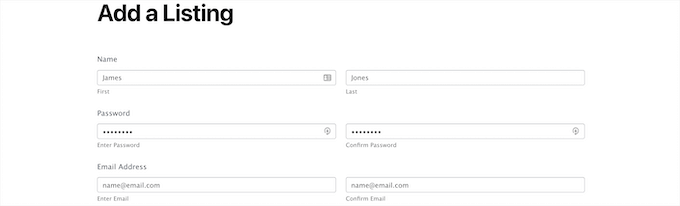
Daha sonra kullanıcı kayıt formu ile sayfanızı görüntüleyebilirsiniz.
Yeni kullanıcılar, web sitenizdeki kullanıcı dizini profil bilgilerini doldurmak için bu formu kullanabilir.

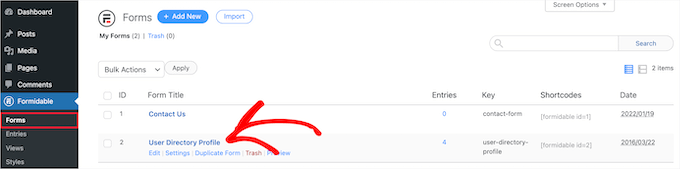
Form alanlarını özelleştirmek istiyorsanız, Formidable » Forms'a gidin.

Ardından, daha önce adlandırdığınız forma tıklayın, bu durumda bu, 'Kullanıcı Dizini Profili'dir.

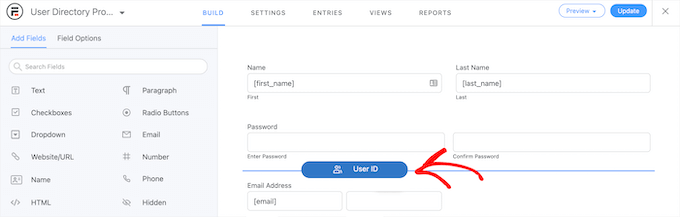
Bu form oluşturucuyu getirecektir.
Yeni form alanları eklemek istiyorsanız, bunları soldaki seçenekler panelinden formunuza sürüklemeniz yeterlidir.

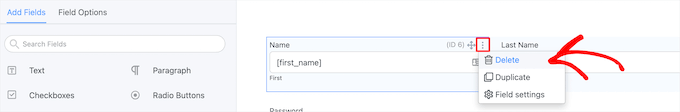
Mevcut form alanlarını silmek için alana tıklayın ve 'Üç Nokta' menü seçeneğine tıklayın.
Ardından, 'Sil'i tıklayın.

Formunuzu özelleştirmeyi tamamladığınızda, değişikliklerinizi kaydetmek için 'Güncelle' düğmesini tıkladığınızdan emin olun, formunuz otomatik olarak güncellenecektir.
Yöntem 2. Dinamik Kullanıcı Dizini ile Son Kayıtlı Kullanıcıları Görüntüle
Son kayıtlı kullanıcıları görüntülemenin başka bir yolu da ücretsiz Dinamik Kullanıcı Dizini eklentisidir.
Formidable Forms kadar gelişmiş veya özelleştirilebilir değildir, ancak son kayıtlı kullanıcılarınızın basit bir listesini görüntülemenize olanak tanır.
Yapmanız gereken ilk şey eklentiyi kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
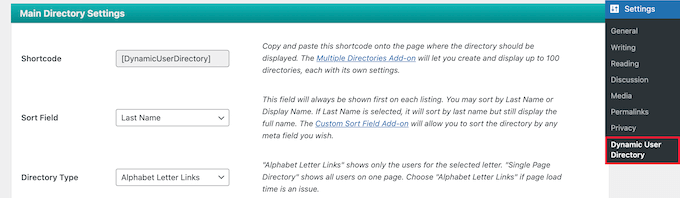
Bundan sonra, dizin ayarlarınızı yapılandırmak için Ayarlar » Dinamik Kullanıcı Dizini'ne gitmeniz gerekir.
İlk olarak, 'Sıralama Alanı' açılır menüsünde kayıtlı kullanıcı listenizin nasıl sıralanacağını kontrol edebilir ve 'Dizin Türü' açılır menüsünde hangi tür dizin türünü görüntülemek istediğinizi seçebilirsiniz.

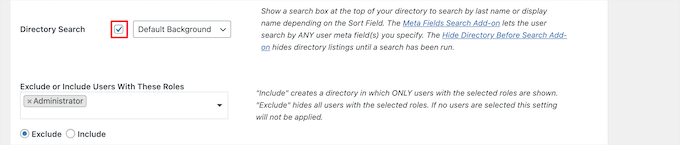
Bundan sonra, 'Dizin Arama' kutusunu işaretleyerek bir dizin arama özelliğini etkinleştirebilirsiniz.
Belirli kullanıcı rollerini veya belirli kullanıcıları hariç tutmak istiyorsanız, bunları açılır listeden seçebilirsiniz.

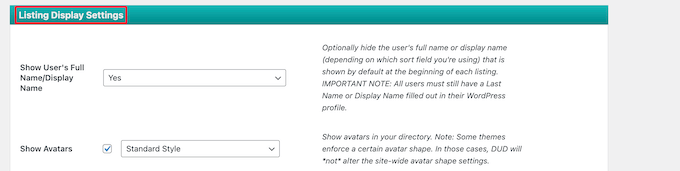
Ardından, dizininizin nasıl göründüğünü ve 'Liste Görüntüleme Ayarları' bölümünde görüntülenecek kullanıcı bilgilerini kontrol edebilirsiniz.
Kullanıcının adı, avatarları, sınırları ve daha fazlası üzerinde kontrol sizde.

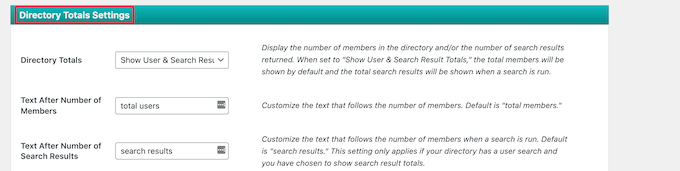
Bunun altında, 'Dizin Toplam Ayarları' meta kutusunda toplam kullanıcı sayısını seçebilir, metni özelleştirebilir ve daha fazlasını yapabilirsiniz.
Yeni kullanıcıları sitenizde bir hesap oluşturmaya teşvik etmek için sosyal kanıt kullanmak istiyorsanız, toplam kullanıcı sayısını görüntülemek faydalı olabilir.

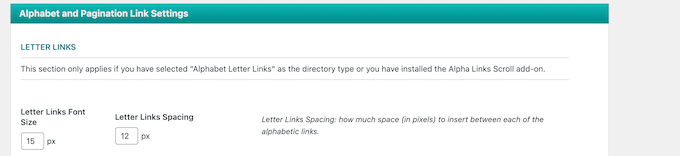
Ardından, kullanıcı listenizde harf bağlantılarının ve sayfalandırmanın nasıl görüntüleneceğini özelleştirebilirsiniz.
Sayfa başına gösterilecek kullanıcı sayısını ayarlayabilir, aralığı değiştirebilir ve daha fazlasını yapabilirsiniz.

Bitirdikten sonra, dizininizi kaydetmek için ekranın altındaki 'Seçenekleri kaydet' düğmesini tıklayın.
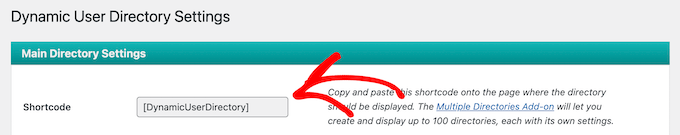
Bu, sayfanın üst kısmında kullanıcı dizininiz için bir kısa kod oluşturacak ve görüntüleyecektir. Dizininizi sitenize eklemek için bunu kopyalamanız gerekir.

Ardından, kullanıcı listenizi görüntülemek için sayfayı, gönderiyi veya widget alanını açın.
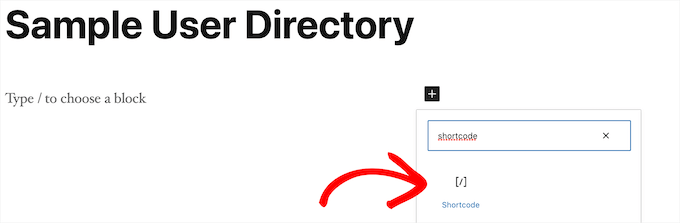
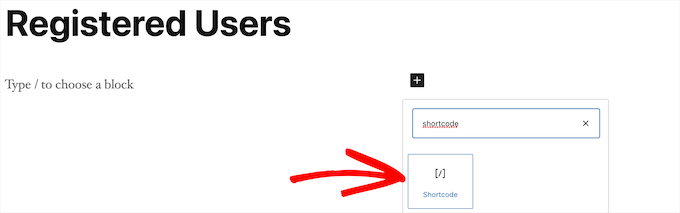
Ardından, 'Artı' blok ekle simgesini tıklayın, 'Kısa Kod'u arayın ve seçin.

Bundan sonra, kısa kodu kutuya yapıştırmanız yeterlidir.
Ardından, "Yayınla" veya "Güncelle" düğmesini tıklayın.

Artık sitenize yeni kaydolan kullanıcılar listenizi görüntüleyebilirsiniz.
Bir gönderi veya widget alanına yeni kaydolan kullanıcıların listesini eklemek istiyorsanız, yukarıdaki adımları uygulamanız yeterlidir.

Yöntem 3. WordPress'e Kod Ekleyerek Son Kayıtlı Kullanıcıları Görüntüleyin
Son kayıtlı kullanıcılarınızı görüntülemenin başka bir yolu da WordPress'e kod eklemektir. Bunu daha önce yapmadıysanız, WordPress'te kodu nasıl kopyalayıp yapıştıracağınızla ilgili kılavuzumuza bakın.
Ardından, temanızın function.php dosyasına veya WPCode (önerilir) gibi bir kod parçacığı eklentisi kullanarak aşağıdaki kod parçacığını ekleyebilirsiniz:
function wpb_recently_registered_users()
global $wpdb;
$recentusers="<ul class="recently-user">";
$usernames = $wpdb->get_results("SELECT user_nicename, user_url, user_email FROM $wpdb->users ORDER BY ID DESC LIMIT 5");
foreach ($usernames as $username)
if (!$username->user_url) :
$recentusers .= '<li>' .get_avatar($username->user_email, 45) .$username->user_nicename."</a></li>";
else :
$recentusers .= '<li>' .get_avatar($username->user_email, 45).'<a href="'.$username->user_url.'">'.$username->user_nicename."</a></li>";
endif;
$recentusers .= '</ul>';
return $recentusers;
Bu kod parçacığı, son kayıtlı kullanıcılarınızın basit bir listesini oluşturur ve avatar resmini ve kullanıcı adını görüntüler.
Bundan sonra, son kayıtlı kullanıcılarınızı görüntülemenin iki farklı yolu vardır. Birincisi, sidebar.php, footer.php ve daha fazlası gibi temanızın şablon dosyalarına bir şablon etiketi eklemektir.
Daha fazla bilgi edinmek için doğru tema şablonu dosyasını bulmanıza yardımcı olacak WordPress şablon hiyerarşisi hile sayfamıza bakın.
Ardından, aşağıdaki şablon etiketi kod parçacığını ekleyin:
<?php wpb_recently_registered_users(); ?>
İkinci yöntem yeni başlayanlar için daha kolaydır ve bir kısa kod kullanarak yeni kayıtlı kullanıcıları görüntülemenize olanak tanır.
Öncelikle aşağıdaki kod parçasını temanızın function.php dosyasına ekleyin veya daha önce eklediğiniz kodun hemen altına bir kod parçacıkları eklentisi kullanarak ekleyin.
add_shortcode('wpb_newusers', 'wpb_recently_registered_users');
Bu kod, yazılarınızda, sayfalarınızda ve widget alanlarında kullanabileceğiniz aşağıdaki kısa kodu oluşturacaktır.
[wpb_newusers]
Kısa kodu web sitenize eklemek için, kullanıcı listesinin görüntülenmesini istediğiniz sayfayı açmanız yeterlidir.
Ardından, 'Artı' blok ekle simgesini tıklayın, 'Kısa kod'u arayın ve seçin.

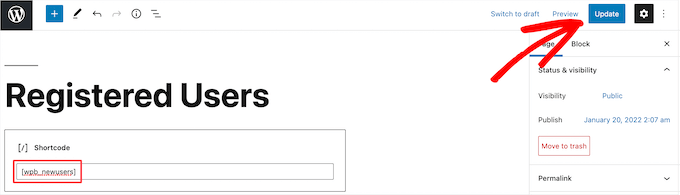
Bundan sonra, yukarıda kopyaladığınız kısa kodu kısa kod kutusuna yapıştırın.
Değişiklik yapmayı tamamladığınızda, değişikliklerinizi yayınlamak için 'Güncelle' veya 'Yayınla' düğmesini tıklayın.

Kısa kodu bir gönderiye veya bir widget alanına ekleyerek aynı adımları takip edebilirsiniz.
Artık son kayıtlı kullanıcılar listenizi görüntüleyebilirsiniz. Nasıl göründüklerini ayarlamak için web sitenize özel CSS eklemeniz gerekir.

Bu makalenin, WordPress'te son kayıtlı kullanıcıları nasıl görüntüleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca ücretsiz bir SSL sertifikasının nasıl alınacağına ilişkin kılavuzumuzu ve küçük işletmeler için en iyi kurumsal telefon hizmetleri konusunda uzman seçimlerimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
