WordPress'te Ekran Diyet Bilgi Etiketleri Nasıl Görüntülenir
Yayınlanan: 2023-06-28WordPress'te beslenme bilgisi etiketlerini sergilemenin bir yolunu mu arıyorsunuz?
Beslenme bilgisi etiketleri, öğünlerdeki besin maddeleri ile birlikte enerji, protein, fazla yağ, karbonhidrat ve daha fazlası hakkında bilgi verir. Bu etiketler, alıcıların diyet programlarına göre çok daha iyi sağlık ve zindelik sonuçları almalarına yardımcı olur.
Bu raporda, WordPress'e diyet noktaları etiketlerini nasıl kolayca ekleyeceğinizi göstereceğiz.

Neden WordPress'e Beslenmeye Özgü Etiketleri Dahil Etmelisiniz?
Bir yemek blog yazarıysanız veya çevrimiçi perakende satış noktanızda gıda ürünlerinin tanıtımını yapıyorsanız, tarifleriniz ve ürünlerinizin yanına diyet noktaları etiketleri eklemek, yasal gıda maddeleri spesifikasyonlarına uymanıza yardımcı olabilir.
Yiyeceklerinizin kalori içeriği, karbonhidrat, protein ve diğer vitamin ve mineraller hakkında insanları bilgilendirerek, aynı zamanda diyet programları hakkında eğitimli sonuçlar çıkarmalarını sağlarsınız.

Örneğin, bir tarif içeren bir beslenme bilgileri etiketi sunmak, diyabetik kişilerin şeker tüketimini gözlemlemelerini ve sağlıklı olmaya devam etmelerini sağlayacaktır.
Beslenme bilgisi etiketlerinin tanıtılması, WordPress web sitenizin Arama motoru optimizasyonu sıralamasını da artırabilir. Bunun nedeni, arama motorlarının tipik olarak, ürünleri hakkında uygun bilgiler sağlayarak kullanıcının çalışma deneyimini geliştiren internet web sitelerine öncelik vermesidir.
Bu bildirildi, hadi WordPress'e beslenme özellikleri etiketlerini nasıl kolayca dahil edebileceğinizi görelim.
WordPress'te Beslenme Spesifik Etiketleri Nasıl Eklenir?
Nutrifox'u kullanarak WordPress'e besin ayrıntıları etiketleri ekleyebilirsiniz.
Tüketicilerin kendi gıda ürünleri veya tarifleri için gıda etiketleri oluşturmasını ve özelleştirmesini mümkün kılan çevrimiçi bir gıda etiketi üreticisidir.
Nutrifox ile Diyet Gerçekleri Etiketi Oluşturun
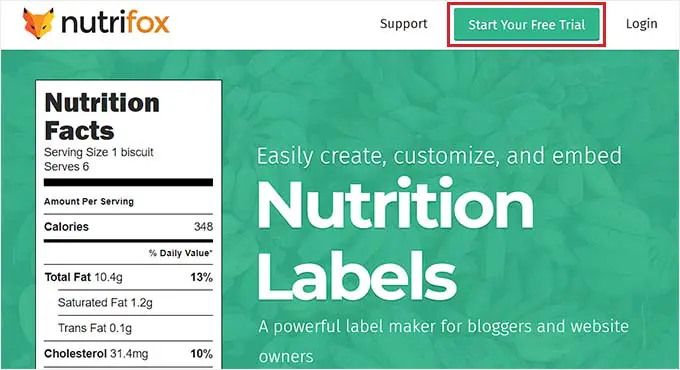
Başlangıçta, Nutrifox internet sitesine bakmanız ve ekranın üst ideal köşesindeki 'Ücretsiz Denemenizi Başlatın' düğmesine tıklayarak bir hesap açmanız gerekecek.
Nutrifox, kesinlikle herkese 14 günlük bir deneme sunuyor ve hemen ardından ayda yaklaşık 9 ABD doları veya yılda 89 ABD doları faturalandırılacaksınız.

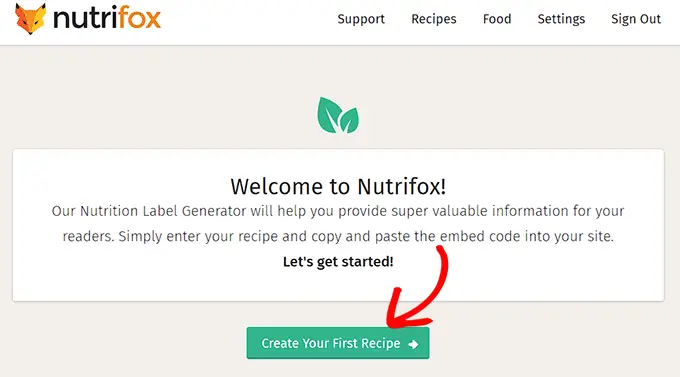
Bir hesap oluştururken, 'Nutrifox'a Hoş Geldiniz' web sayfasına yönlendirileceksiniz.
Başlamak için bu makaledeki 'İlk Tarifinizi Oluşturun' düğmesini tıklamanız yeterlidir.

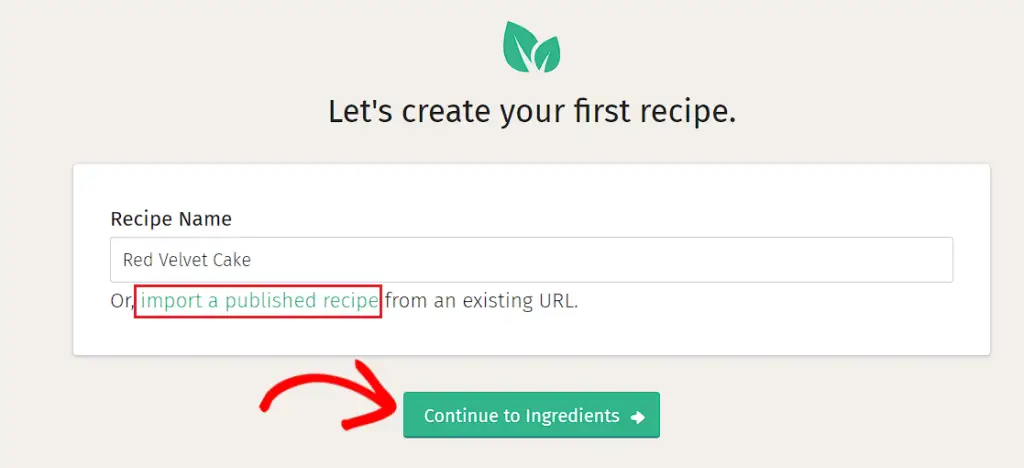
Ardından, üretmek üzere olduğunuz tarif için bir ad girmeniz gereken yeni bir monitöre yönlendirileceksiniz.
Fazladan bir tarif başlığınız olduğunda, 'Malzemelere Devam Et' düğmesini tıklamanız yeterlidir.
Not alın : İsterseniz, 'açıklanmış bir tarifi içe aktar' geri bağlantısını tıklayarak WordPress web sitenizden Nutrifox'a açıklanmış bir tarifi de aktarabilirsiniz.

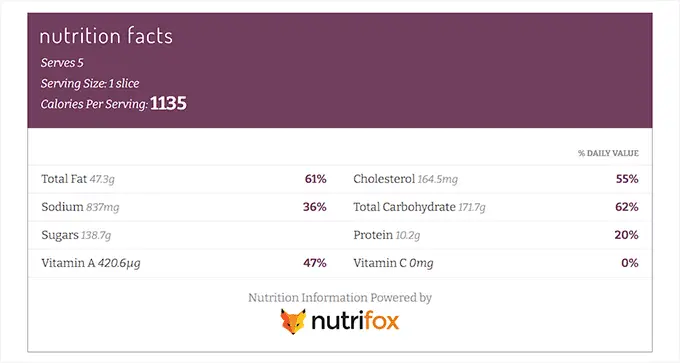
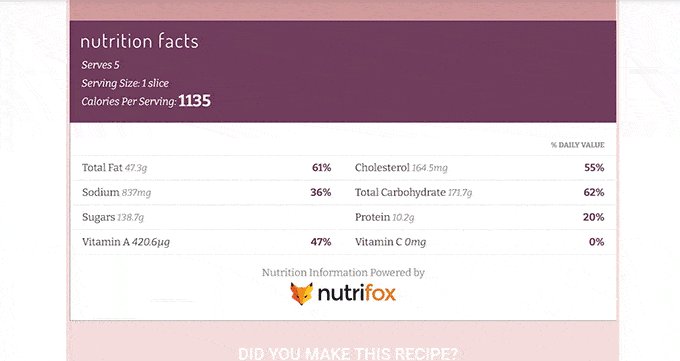
Bu sizi tam olarak tarifi yapacağınız yeni bir monitöre götürecektir. Tam burada, ekranın sağ sütununda diyet bilgisi etiketini görmeye hazır olacaksınız.
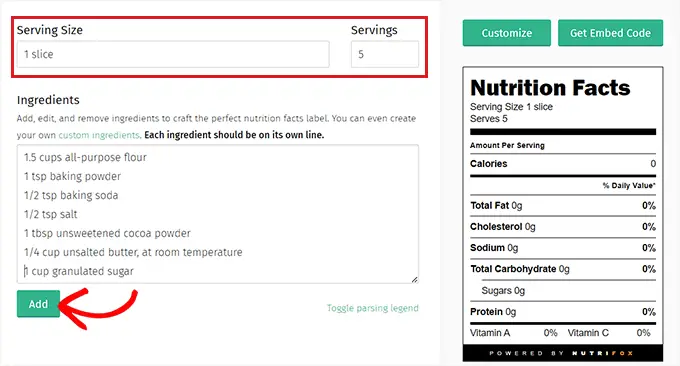
Artık sunum boyutu ve porsiyon seçimi için alanları doldurarak işe başlayabilirsiniz.
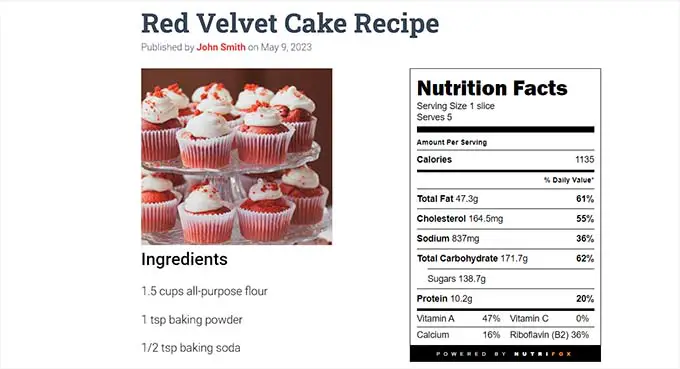
Örneğin, bir kırmızı kadife kek tarifi hazırlıyorsanız, porsiyon boyutu olarak 1 dilim eklemek isteyeceksiniz. Hemen ardından 'Porsiyon' seçeneğinin altına pastanın içinde olacak dilim miktarını girmelisiniz.
Bunu yapar yapmaz, tarif maddelerini 'Malzemeler' bölümüne çeşitlendirin ve 'Ekle' düğmesini tıklayın.

Tarif eklendikten kısa bir süre sonra, diyet bilgi etiketi hemen güncellenecektir.
Beslenme Gerçekleri Etiketlerinizi Özelleştirin
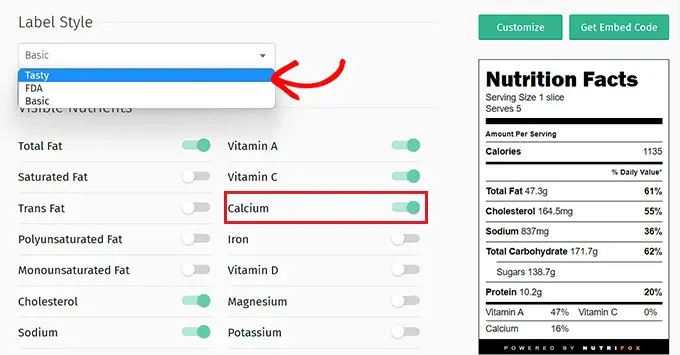
Şimdi, ayrıntılar etiketini tasarlamak ve biçimlendirmek için uygun sütundaki 'Özelleştir' düğmesini tıklamanız gerekiyor.
Buradan devam edin ve açılır menüden 'Etiket Stili'ne karar verin. 'Lezzetli', 'FDA' veya 'Temel' olarak karar verebilirsiniz.
Bundan sonra, geleceği değiştir seçeneğini bu seçeneklere getirerek diyet gerçekleri etiketinde gösterilmesini istediğiniz beslenmeyi de seçebilirsiniz.
Örneğin, yemekteki kalsiyum yüzdesini göstermek istiyorsanız, 'Kalsiyum' seçeneğine gelen değişikliği değiştirmeniz gerekecektir.

Beslenme bilgileri etiketinizden memnun kaldıktan sonra, etiketin etiketini kopyalamanız gerekir.
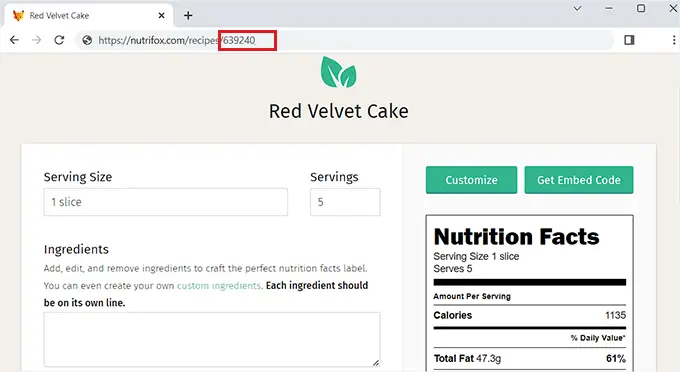
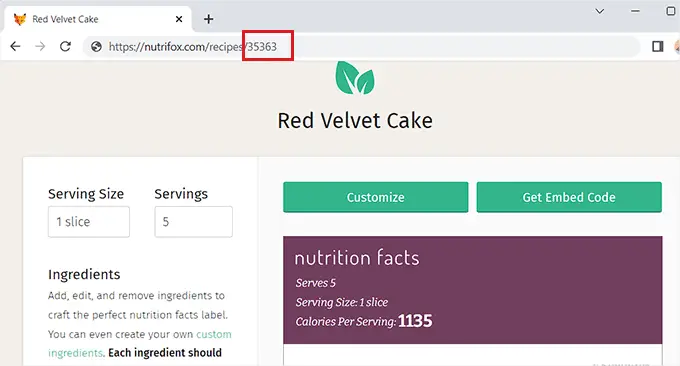
Diyet ayrıntıları etiketinizden memnun kaldıktan sonra, kimliğini Nutrifox web sitesinin URL'sinden kopyalamak istiyorsunuz.
Bu etiket kimliği, bilgi etiketini WordPress web sitenize yerleştirmenizi mümkün kılacak 4 ila 5 basamaklı bir çeşittir.

Bir WordPress Yayınına Beslenme Bilgisi Etiketlerini Ekleyin
Etiket kimliğini kopyaladıktan hemen sonra, WordPress web sitenizin kontrol paneline gidin.
Oradayken, Nutrifox WP Connector eklentisini kurmanız ve etkinleştirmeniz gerekir. Ek öneriler için, bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin adım adım kılavuzumuza bakmayı unutmayın.
Bu eklenti, Gutenberg editörüne, tariflerinizle birlikte beslenme bilgisi etiketlerini göstermenize izin verecek bir 'Nutrifox etiketi' bloğu ekleyecektir.
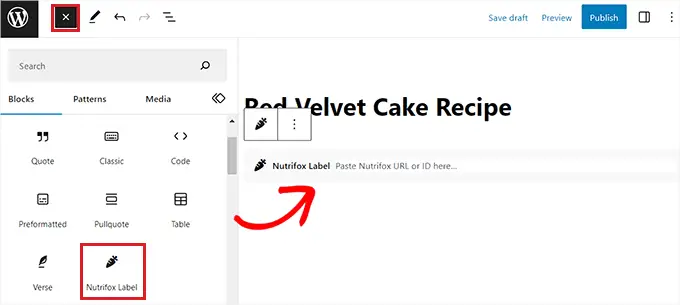
Eklenti etkinleştirildiğinde, sayfayı açın veya ayrıntılar etiketini eklemek istediğiniz yerde yayınlayın. Ardından, ekranın sol üst köşesindeki '+' düğmesini tıklamanız ve 'Nutrifox Etiketi' bloğunu keşfetmeniz gerekir.
Bloğu eklerken, daha önce kopyaladığınız Nutrifox etiket kimliğini bloğa yapıştırmanız yeterlidir.


Sonunda, devam edin ve değişikliklerinizi korumak için 'Yayınla' veya 'Güncelle' düğmesine tıklayın.
Hareket halindeki beslenme noktaları etiketini incelemek için artık web sitenizi inceleyebilirsiniz.

Bonus: Yemek Blogunuzu Geliştirmek için Lezzetli Tarifler Kullanın ve Diyet Bilgisi Etiketleri Ekleyin
Lezzetli Tarifler, yemek tarifi arama motoru pazarlaması için yiyecek blog sitenizi optimize etmenizi sağlayacak iyi bir WordPress yemek tarifi eklentisidir. Ayrıca, tarif kartlarınızın stilini ve biçimini değiştirmenize olanak tanır.
Ayrıca, tariflerin yanı sıra diyet bilgi etiketlerini dahil etmek için tarif oyun kartlarınızı Nutrifox ile entegre etmenizi sağlar.
Başlangıçta, Tasty Recipes eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı öneriler için, bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin kılavuzumuzu inceleyin.
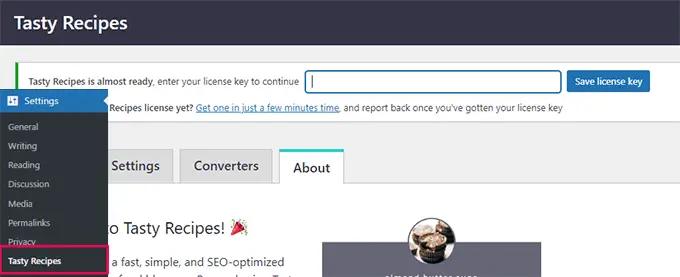
Aktivasyon üzerine, Seçenekler »Lezzetli Tarifler sayfasına gidin ve gerekli lisansı girin. Tasty Recipes hesapları web sitenizden kritik lisans alabilirsiniz.

Ardından, 'Lezzetli Tarifler' web sayfasındaki 'Tasarım' sekmesine geçiş yapmanız yeterlidir.
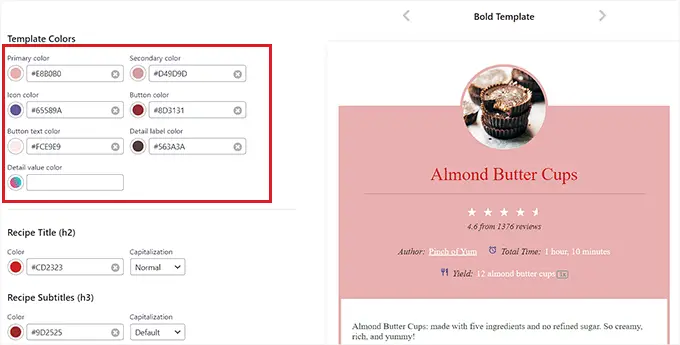
Buradan, sağdaki önizleme sütunundan tarif kartı için bir yapı şablonu seçebilirsiniz.
Ayrıca, monitörün geri kalan kısmındaki ekran üstü yapılandırmalarla şablonu daha da kişiselleştirebilirsiniz.

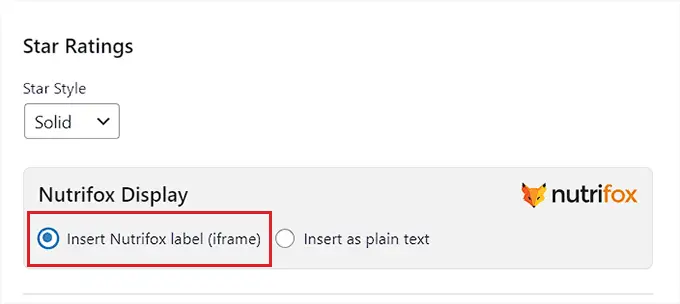
Tarif kartı şablonunuzu oluşturduktan sonra, 'Nutrifox Display' bölümüne gidin ve 'Nutrifox etiketi (iframe) ekle' seçeneğinin işaretli olduğundan emin olun.
'Basit metin olarak ekle' seçeneğine karar verirseniz, beslenme özellikleri etiketleri için bilgileri manuel olarak girmeniz gerekecektir.
Kararlarınızdan memnun olduğunuzda, ayarlarınızı saklamak için 'Değişiklikleri Kaydet' düğmesini tıklamayı gerçekten ihmal etmeyin.

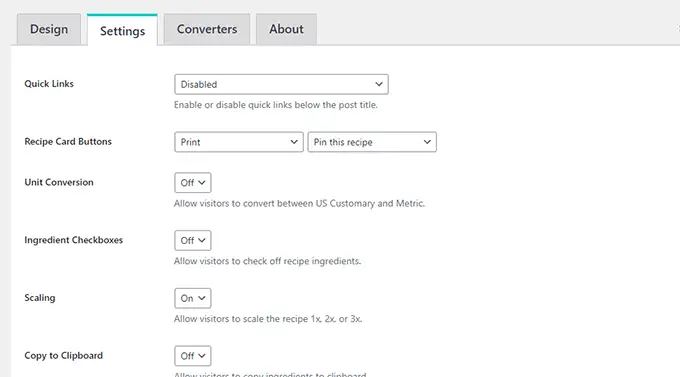
Yakında, eklenti seçeneklerini yapılandırmak için üst kısımdaki 'Ayarlar' sekmesine geçin.
Aşağıdan, tariflerde hangi düğmelerin gösterileceğini seçebilir, malzemelerin yanında kaplara bakışı gösterebilir, alıcıların modelleri değiştirmesine izin verebilir ve farklı porsiyon ölçüleri için tarifleri ölçeklendirebilirsiniz.
Ayrıca, kullanıcıların tek bir tıklamayla öğeleri kopyalayıp tarifi başka bir yere yapıştırmasını da sağlayabilirsiniz.
Son olarak, geliştirmelerinizi sürdürmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı gerçekten ihmal etmeyin.

Bir WordPress Gönderisine Tarif Kartı ve Beslenme Özellikleri Etiketini Ekleyin
Tarif kartını ve diyet noktaları etiketini web sitenize eklemek için, WordPress yönetici kenar çubuğundan blok düzenleyicide yeni veya mevcut bir gönderi açmanız gerekir.
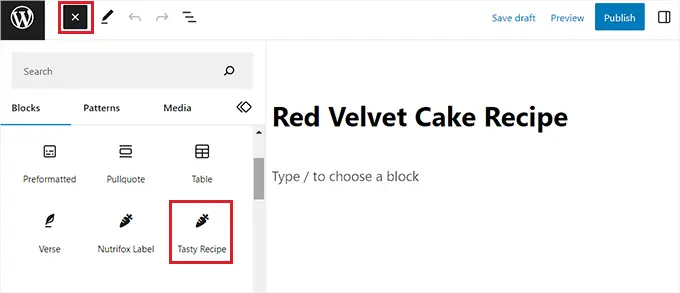
Orada olduğunuz an, monitörün en sol köşesindeki '+' düğmesine tıklayın ve 'Lezzetli Tarif' bloğuna gelin.

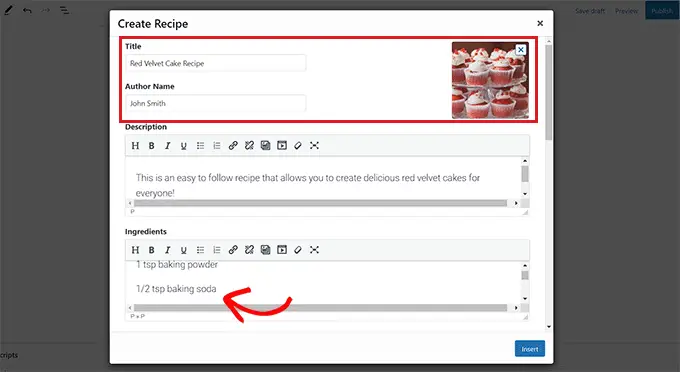
Bloğu ekledikten sonra, blok düzenleyicide bir 'Tarif Oluştur' açılır penceresi açılacaktır. Burada, tarif kartı için bir başlık, açıklama, grafik ve yaratıcının kimliğini ekleyerek başlayabilirsiniz.
Ardından, tarifin öğelerini "Malzemeler" bölümünde şekillendirin ve "Talimatlar" bölümünde insanların uyması için tavsiyeler ekleyin.

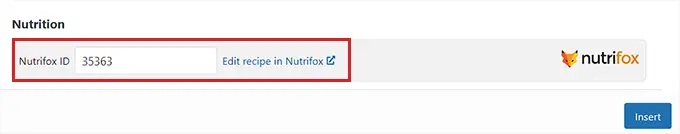
Bunu takiben, beslenme olgusu etiketleri için etiket kimliğini dahil etmeniz gereken her yerde 'Beslenme' bölümüne gidin.
Bunun için Nutrifox web sayfasına uğramanız ve tarifle entegre etmek istediğiniz diyet detayları etiketini açmanız gerekecek.
Orada olduğunuzda, etiket kimliğini web sitesinin URL'sinden alabilirsiniz. URL'nin sonunda 4 ila 5 basamaklı bir çeşitlilik olacaktır.

Sadece kopyalayın ve tekrar WordPress panonuza gidin.
Ardından, etiket kimliğini 'Nutrifox Kimliği' kutusuna yapıştırmanız gerekir. İşiniz biter bitmez, tarif kartını blok düzenleyiciye eklemek için 'Ekle' düğmesine tıklayın.

Son olarak, varyasyonlarınızı korumak için 'Güncelle' veya 'Yayınla' düğmesini tıklayın.
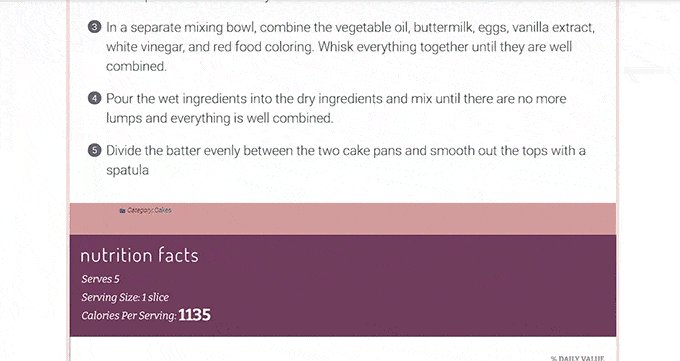
Artık beslenme özellikleri etiketinin yerleşik olduğu tarif kartını test etmek için web sitenize göz atabilirsiniz.

Bu raporun, WordPress'te diyet noktaları etiketlerini nasıl görüntüleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, Arama motoru pazarlamasına yardımcı tarif şemasının WordPress'e nasıl dahil edileceğine ilişkin eğitimimize ve tarif web günlükleri için en etkili WordPress temaları için önde gelen seçimlerimize de bakmak isteyebilirsiniz.
Bu gönderiyi tercih ettiyseniz, WordPress çevrimiçi video eğitimleri için YouTube Kanalımıza abone olmayı unutmayın. Bizi Twitter ve Fb'de de keşfedebilirsiniz.
