Elementor kullanarak WooCommerce Ürün Sayfasında Kullanım Ürünleri Nasıl Görüntülenir
Yayınlanan: 2025-04-21WooCommerce Ürün sayfasında Upsels ürünlerini görüntülemenin basit bir yolunu mu arıyorsunuz? İlgili ürünleri sergilemek, e-ticaret mağazanızın ortalama sipariş değerini artırmak için güçlü bir stratejidir ve Elementor ve PowerPack Woo-ürünler arası widget'ın yardımıyla, tek bir kod çizgisi yazmadan güzelce yapabilirsiniz.
Bu kılavuzda, Elementor ve Powerpack kullanarak Woocommerce ürün sayfalarınıza nasıl kurulacağınız ve görüntüleyeceğiniz konusunda size yol göstereceğim.
Başlayalım!
Ürün sayfalarında ürünleri göstermek neden önemlidir?

Ürün ürünlerini doğrudan WooCommerce ürün sayfalarınızda görüntülemek sadece bir tasarım seçimi değildir; Akıllı bir satış stratejisi. İşte nedeni:
Bir müşteri zaten bir ürünle ilgilendiğinde, satın alma modundalar. Bu, onları başka türlü keşfetmemiş olabilecekleri benzer, tamamlayıcı veya daha yüksek değerli ürünlere tanıtmak için mükemmel bir zamandır. Bu satış seçeneklerini doğrudan ürün sayfasında önererek, saldırgan olmadan daha büyük bir satın alma şansını artırırsınız.
Ayrıca genel alışveriş deneyimini geliştirir. Müşterinin daha iyi alternatifler veya eklentiler için arama yapmak yerine, bunları proaktif olarak daha fazla değer sunan seçeneklere yönlendiriyorsunuz. Bu güven oluşturur ve onları sitenize daha uzun süre meşgul eder.
İş açısından bakıldığında, upsiling ortalama sipariş değerinizi (AOV) önemli ölçüde artırabilir, bu da trafik veya reklam harcamalarını artırmadan daha fazla gelir anlamına gelir. Her ziyaretçinin yatırım getirisini en üst düzeye çıkarmanın en kolay yollarından biridir.
Elementor kullanarak WooCommerce Ürün Sayfasında Kullanım Ürünleri Nasıl Görüntülenir
Woocommerce'e satılış ürünleri ekleyin
Başka bir şeyden önce, WooCommerce mağazanızın bazı ürünler eklendiğinden emin olun. Ardından, tanıtmak istediğiniz ürünlere tercih edilen ürünleri atamanız gerekir.
İşte böyle yapıyorsun:
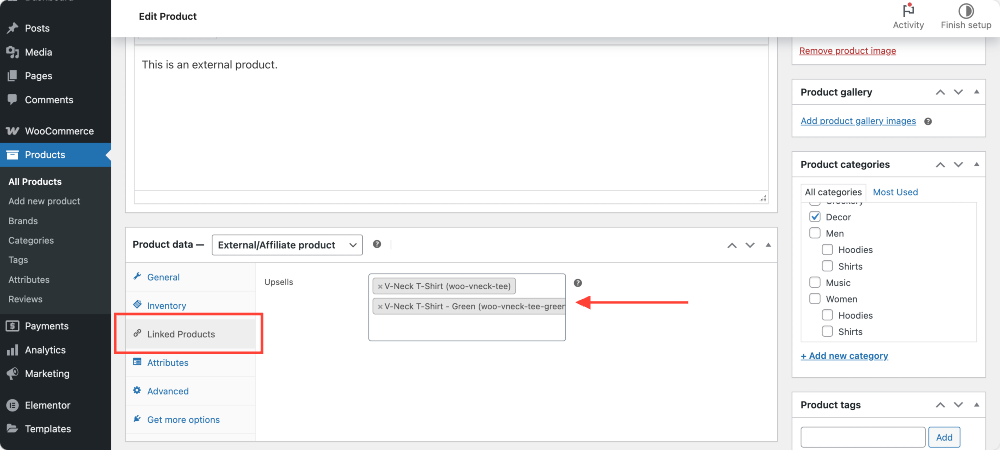
WordPress kontrol panelinize gidin ve WooCommerce >> ürünlerine gidin. Düzenlemek istediğiniz ürünü tıklayın ve ardından Ürün Verileri bölümüne gidin. Bağlantılı Ürünler sekmesinin altında, Upsels etiketli bir alan göreceksiniz.
Sadece tercih etmek istediğiniz ürünlerin adlarını yazın ve WooCommerce gerisini halledecektir.

Değişikliklerinizi kaydetmek için güncellemeyi tıklamayı unutmayın.
Elementor kullanarak tek ürün şablonunu düzenleyin
Artık satış ürünleriniz atandığına göre, bunları ürün sayfalarında görüntüleme zamanı. Bunu yapmak için, Elementor'da tek ürün şablonunuzu özelleştirmeniz gerekir.
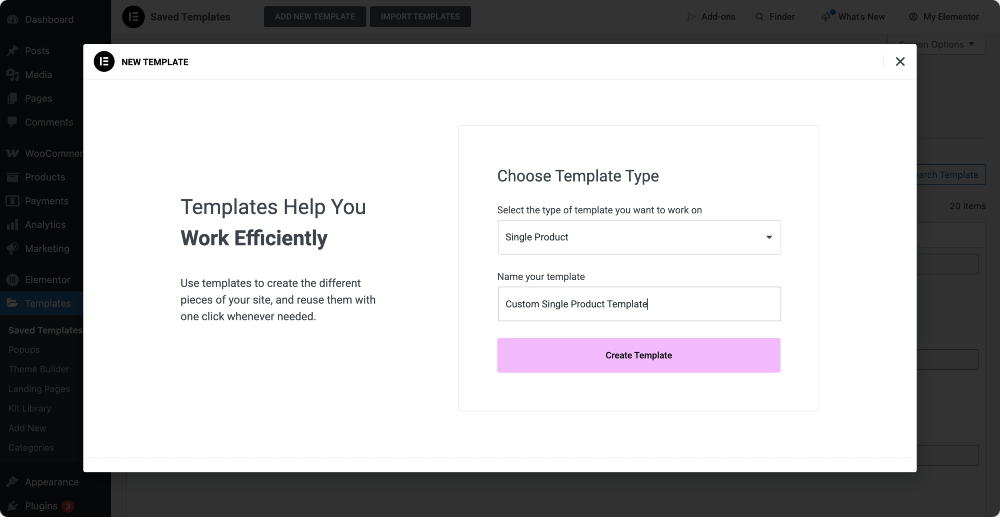
WordPress kontrol panelinden şablonlara gidin. Zaten tek bir ürün şablonunuz varsa, Elementor Düzenleyicisini kullanarak şablonu düzenleyin. Aksi takdirde, Yeni Ekle'ye tıklayarak yeni bir şablon oluşturun!
Ardından, tek ürün seçin ve şablon oluşturun .
Şablon düzenleyicisinin içindeyken Elementor ile düzenle tıklayın. Bu, bireysel ürün sayfalarınızın nasıl göründüğünü kontrol eden düzeni açar.

Bunun dinamik bir şablon olduğunu unutmayın- tüm ürün sayfalarınızı etkiler, bu nedenle doğrudan belirli bir ürün içeriğini eklemekten kaçının.
PowerPack'ten woo-ürün lehine widget'ı ekleyin
PowerPack eklentisi eklentisi yüklenirken, özelleştirmeyi süper esnek hale getiren bir WooCommerce Widget paketi erişimine ulaşırsınız. Bunlardan biri, bugün kullanacağımız Woo-Ürün Upsell Widget !
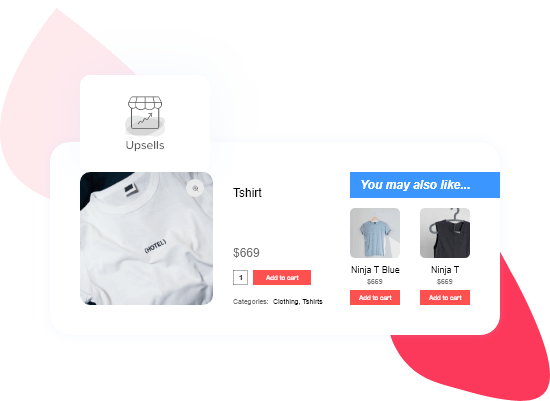
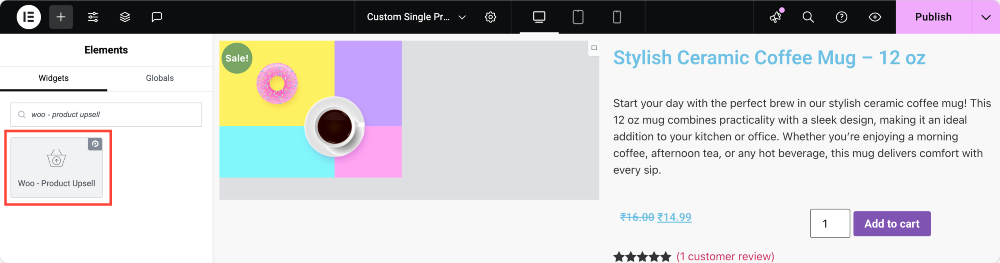
Elementor kenar çubuğunda, “woo - ürün satış” bulmak için arama çubuğunu kullanın, ardından şablon düzeninize sürükleyin. Widget, daha önce atadığınız satış ürünlerini otomatik olarak getirecek ve görüntüler!
Manuel olarak hiçbir şeyi yapılandırmaya gerek yok. Dinamiktir, yani her ürün sayfası için ilgili ürünleri uyarlayacak ve gösterecektir.

UYGUN BÖLÜMÜNÜNÜNÜNÜZÜZÜZÜZÜZÜZ
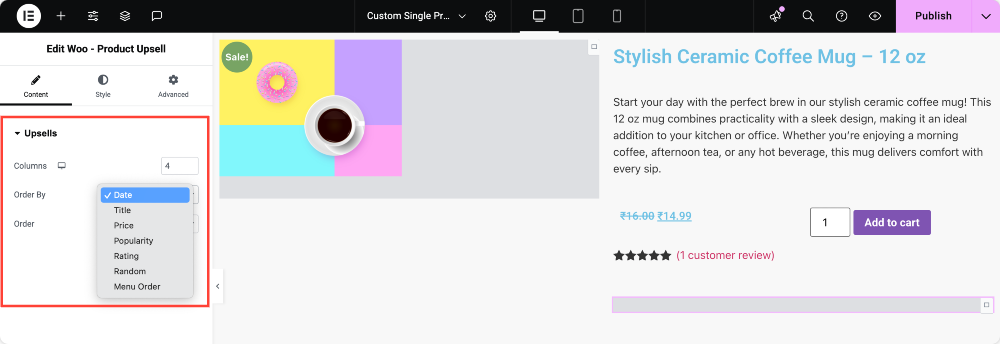
Widget ayarlarının İçerik sekmesi altında, aşağıdakileri seçebilirsiniz:
- Sıra başına kaç ürün gösterilecek
- sütun sayısını kontrol edin
- Tarih, Fiyat, Popülerlik veya Derecelendirme gibi seçeneklere göre SİPLER ÜRÜNLERİ SİP
- Nasıl görüntülenmesini istediğinize bağlı olarak, artan veya azalan siparişi ayarlayın

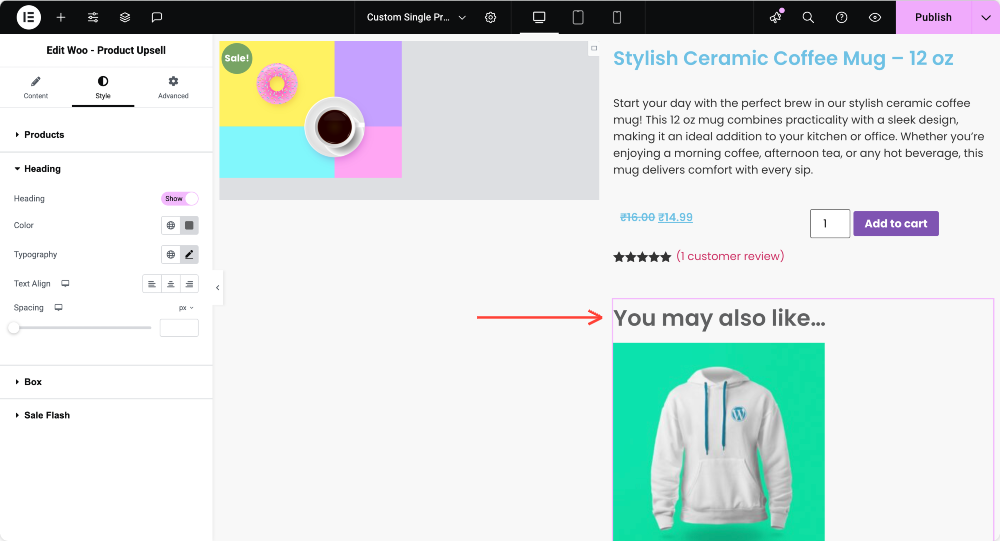
Stil sekmesine geçerken, tonlarca tasarım esnekliği elde edersiniz. Yapabilirsiniz:
- Sütunlar ve satırlar arasındaki boşluğu değiştirin
- İçeriği beğeninize göre hizalayın
- Ürün görüntüsü ve başlığından yıldız derecelendirme ve fiyat ekranına kadar her şeyi şekillendirin.
“Sepete Ekle” düğmesi bile özelleştirilebilir-tasarımınızı marka üzerinde tutmak için büyük.
Aşağı bölümünüzün üstünde bir başlık görüntülemek ister misiniz? Bunu kolayca etkinleştirebilir ve sitenizin stiline uyacak şekilde renk, tipografi, hizalama ve aralığı ayarlayabilirsiniz.

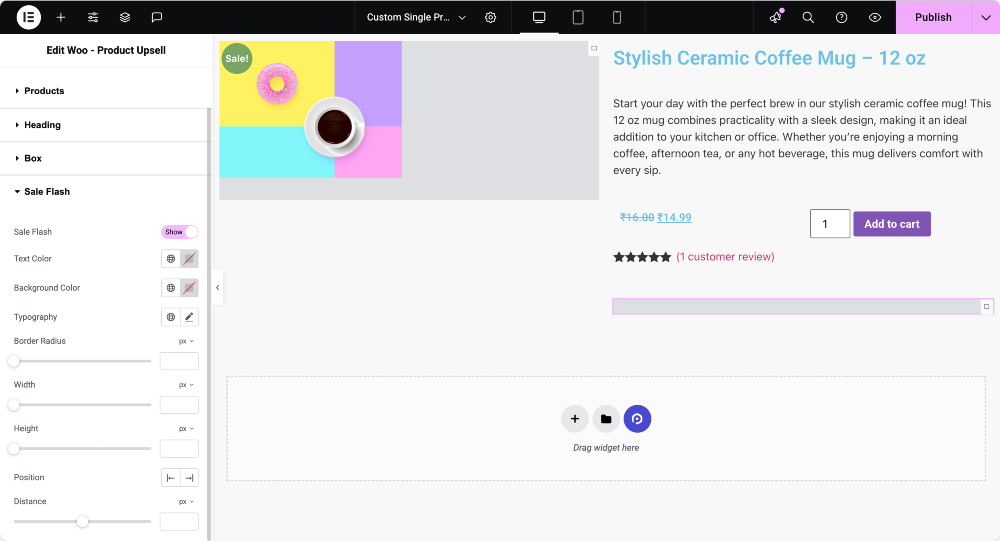
Widget ayrıca, arka plan rengini değiştirmenize, sınırlar veya gölgeler eklemenize ve dolguyu ince ayarlamanıza olanak tanıyan çevreleyen ürün kutusu üzerinde tam kontrol sağlar.
Satış ürünleriniz satışta ise bir satış flaşı özelliği bile var. Onu değiştirebilir ve rozetin metnini, arka plan rengini, boyutunu, konumunu ve daha fazlasını şekillendirebilirsiniz!

Bonus İpucu: Maksimum Dönüşümler İçin Uksel Bölümünün Nereye Yerleştirilmesi
Yerleştirme dönüşümlerde önemli bir rol oynar. En iyi sonuçlar için, ürün açıklamalarının altına veya Ürün İncelemelerinin üzerine satış bölümünü yerleştirmeyi düşünün. Bu şekilde, müşteriler mevcut ürünü zaten araştırdı ve alternatifleri veya yükseltmeleri görmeye daha açık.

Ayrıca, satış bölümünüzü temiz tutun ve çok ezici değil. 2-4 ilgili ürünü vurgulayın - seçenekleri önermek için yeterli, ancak alıcıyı rahatsız eden veya karıştıran pek fazla değil.
Neden WooCommerce Upsels Widget için PowerPack kullanıyorsunuz?
Varsayılan WooCommerce ayarlarıyla birlikte ürünleri gösterebilirsiniz, ancak tasarım sınırlıdır ve sitenizin stiliyle nadiren eşleşir. PowerPack Addons ile, sadece dinamik yükseliş işlevselliği değil, aynı zamanda Elementor Editor'un içinde tam tasarım özgürlüğünü de elde edersiniz.
Sarmak!
Ve orada - Elementor ve PowerPack Woo - ürün Upsell Widget'ı kullanarak WooCommerce ürün sayfalarında tercih edilen ürünleri görüntülemek için eksiksiz bir rehberiniz var. Sadece birkaç basit adımla, ortalama sipariş değerinizi artırabilir ve müşterilerinize daha rehberli bir alışveriş deneyimi sunabilirsiniz!
Bu öğreticiyi yararlı bulduysanız, Elementor kullanarak WooCommerce ürün sayfalarında bir yıldız derecelendirmesinin nasıl gösterileceğini öğrenmekle de ilgilenebilirsiniz.
Bu yararlı rehber bulduysanız paylaşın! Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
Sorularınız mı var veya yardıma mı ihtiyacınız var? Aşağıda bir yorum bırakın!
Woocommerce Tutorials'ı daha fazla oku
- Bir bilgi tabanıyla Woocommerce mağazasında müşteri deneyimini geliştirin
- Woocommerce için En İyi Elementor eklentileri
- 2025'te En İyi WooCommerce Temaları [Ücretsiz ve Ücretli]
- Elementor kullanarak woocommerce mini sepeti nasıl eklenir

Yorum Bırakın Cevabı İptal Et