Facebook Zaman Çizelgenizi WordPress'te Nasıl Görüntülersiniz?
Yayınlanan: 2023-01-17Facebook zaman tüneli gönderilerinizi WordPress'te göstermek ister misiniz?
Facebook güncellemelerinizi WordPress'e ekleyerek sitenizi taze ve ilginç tutabilir, aynı zamanda ziyaretçileri Facebook'ta sizi takip etmeye teşvik edebilirsiniz.
Bu yazıda, Facebook zaman çizelgenizi WordPress'te nasıl kolayca görüntüleyeceğinizi göstereceğiz.

Facebook Zaman Çizelgenizi WordPress'te Görüntüleme
Facebook zaman çizelgenizi WordPress'e yerleştirmenin en kolay yolu, Smash Balonu Özel Facebook Beslemesi eklentisini kullanmaktır.
Bu eklenti, Facebook albümlerini, yorumlarını, incelemelerini, topluluk gönderilerini ve daha fazlasını sitenize yerleştirmenize olanak tanır.

Bu kılavuz için, Facebook zaman çizelgenizdeki fotoğrafları ve videoları göstermenize izin verdiği için Smash Balonu premium kullanacağız.
Ziyaretçiler ayrıca, web sitenizden hiç ayrılmadan içeriğinizde bir ışık kutusu açılır penceresinde gezinebilir. Bununla birlikte, bütçeniz ne olursa olsun, zaman çizelgenizdeki metinleri ve bağlantıları göstermenize izin veren ücretsiz bir sürümü de vardır.
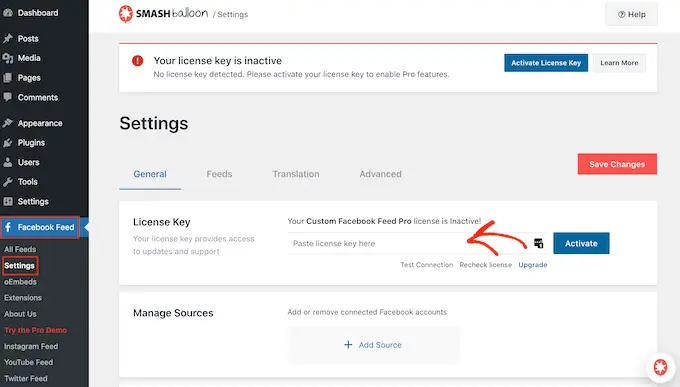
Aktivasyonun ardından, Facebook Akışı » Ayarlar'a gitmeniz ve lisans anahtarınızı 'Lisans Anahtarı' alanına girmeniz gerekir.

Bu bilgiyi Smash Balon web sitesinde hesabınızın altında bulabilirsiniz.
Anahtarı girdikten sonra, 'Etkinleştir' düğmesine tıklayın.
Bir Facebook Sayfasını veya Grubunu WordPress'e Bağlama
Ardından, zaman çizelgesini bir Facebook sayfasından mı yoksa grup zaman çizelgesinden mi göstereceğinize karar vermeniz gerekir. Bir Facebook sayfası kullanacağız ancak adımlar Facebook grupları için büyük ölçüde aynı olacak.
Gruplara daha ayrıntılı bir bakış için, lütfen bir Facebook grup beslemesinin WordPress'e nasıl yerleştirileceğine ilişkin eksiksiz kılavuzumuza bakın.
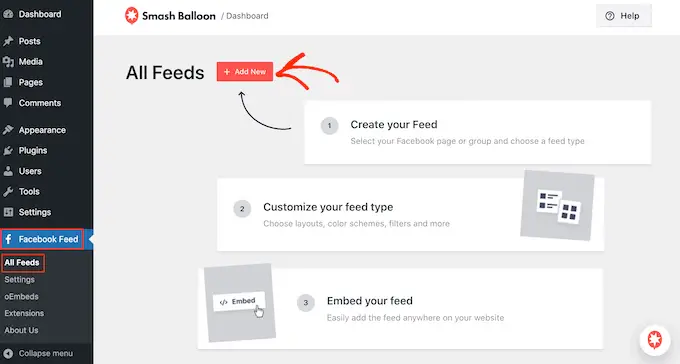
Facebook sayfanızı veya grubunuzu WordPress'e bağlamak için Facebook Beslemesi » Tüm Beslemeler'e gidin ve ardından 'Yeni Ekle'yi tıklayın.

Smash Balon, Facebook fotoğraf albümlerinizi, etkinliklerinizi, zaman çizelgenizi ve daha fazlasını göstermek için farklı akışlar oluşturmanıza olanak tanır.
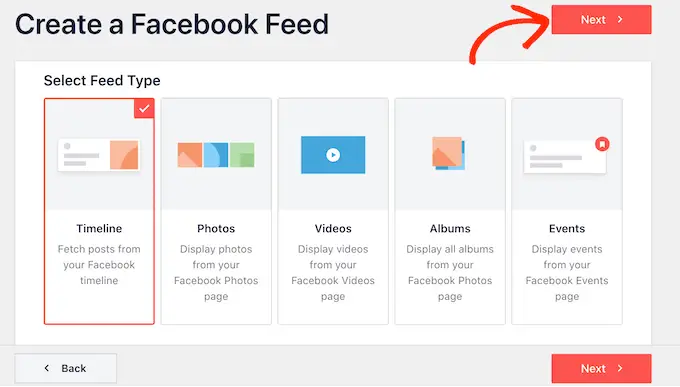
Facebook zaman çizelgemizi WordPress'te görüntülemek istediğimiz için, 'Zaman Çizelgesi'ni ve ardından 'İleri'yi tıklamanız gerekecek.

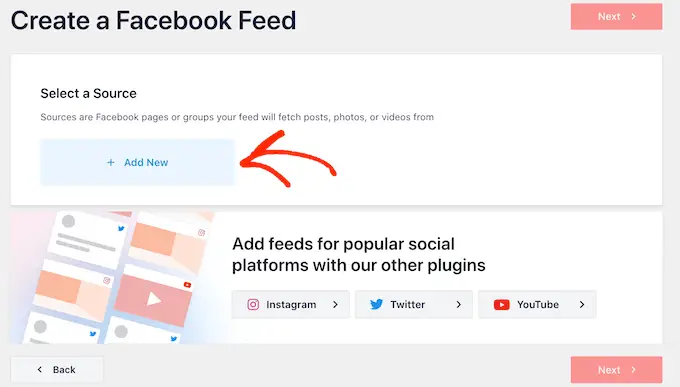
Ardından sitenize eklemek istediğiniz Facebook sayfasını veya grubunu seçebilirsiniz.
Başlamak için 'Yeni Ekle'yi tıklamanız yeterlidir.

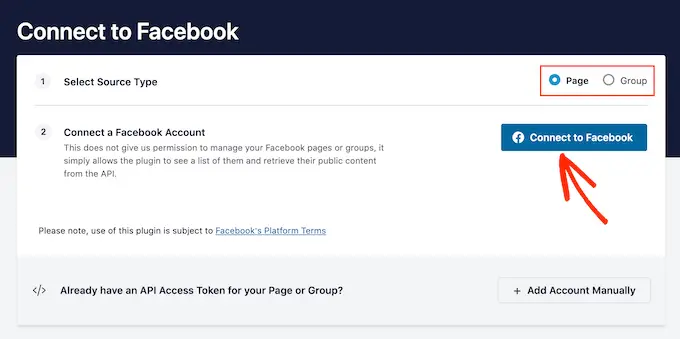
Bir sonraki ekranda, zaman çizelgesini bir sayfadan mı yoksa gruptan mı katıştırmak istediğinizi seçin.
Bu kararı verdikten sonra devam edin ve 'Facebook'a Bağlan'ı tıklayın.

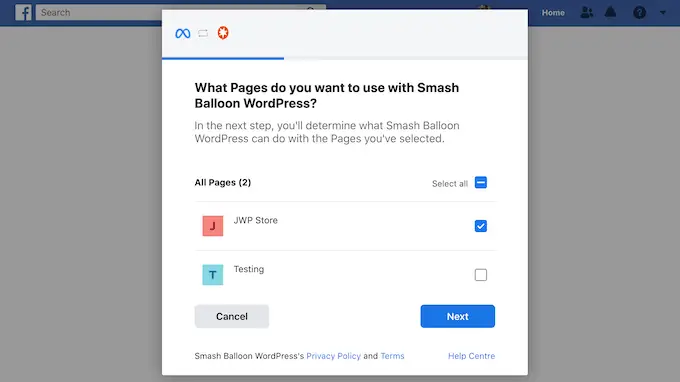
Bu, Facebook hesabınıza giriş yapabileceğiniz ve kullanmak istediğiniz sayfaları veya grupları seçebileceğiniz bir açılır pencere açar.
Bundan sonra, 'İleri'yi tıklayın.

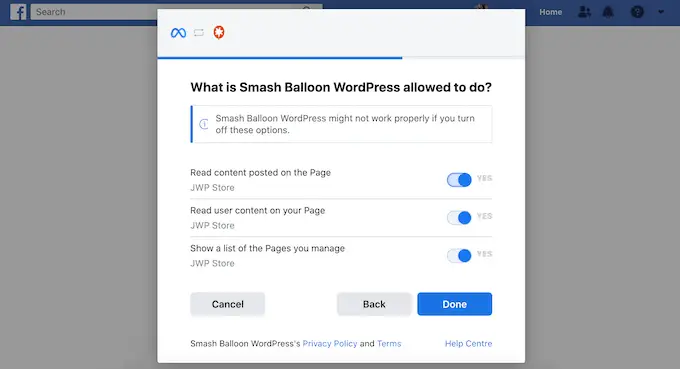
Bunu yaptıktan sonra Facebook, Smash Balloon'un erişebileceği tüm bilgileri ve Facebook sayfanızda veya grubunuz üzerinde gerçekleştirebileceği eylemleri gösterecektir.
Smash Balon'un Facebook hesabınıza erişimini kısıtlamak için anahtarlardan herhangi birine tıklayarak "Evet"i "Hayır"a çevirin. Bunun, WordPress blogunuzda veya web sitenizde görünen Facebook içeriğini sınırlayabileceğini unutmayın.
Bunu akılda tutarak, mümkün olduğunda tüm anahtarları etkin bırakmalısınız.

Ardından, 'Bitti' düğmesine tıklayın.
Birkaç dakika sonra, WordPress web sitenizi Facebook'a bağladığınızı onaylayan bir mesaj görmelisiniz. Şimdi bunu yaptınız, 'Tamam'ı tıklamanın zamanı geldi.

Smash Balonu artık sizi otomatik olarak WordPress kontrol paneline geri götürecek.
Facebook Zaman Çizelgenizi WordPress'e Nasıl Gömülür?
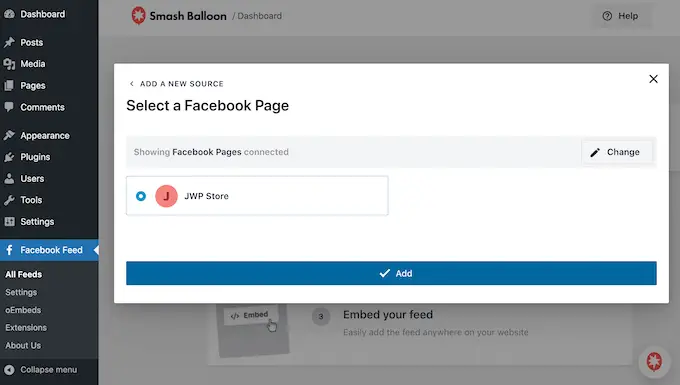
Bu noktada, az önce WordPress'e bağladığınız grup veya sayfanın bulunduğu bir açılır pencere göreceksiniz.
Bu kaynağın yanındaki radyo düğmesini seçmeniz ve ardından 'Ekle' düğmesini tıklamanız yeterlidir.

Yanlışlıkla açılır pencereyi kapattıysanız endişelenmeyin. Açılır pencereyi yeniden açmak için sekmeyi yenilemeniz yeterlidir.
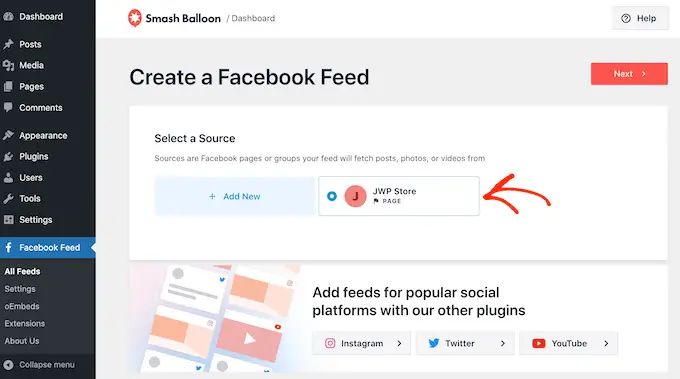
Bundan sonra, WordPress sizi otomatik olarak Facebook Beslemesi » Tüm Beslemeler sayfasına geri götürecektir. Daha önce olduğu gibi, 'Yeni Ekle' düğmesini tıklayın, 'Zaman Çizelgesi'ni seçin ve ardından 'İleri' düğmesini tıklayın.
Şimdi, Facebook sayfanızı veya grubunuzu seçin ve 'İleri'yi tıklayın.

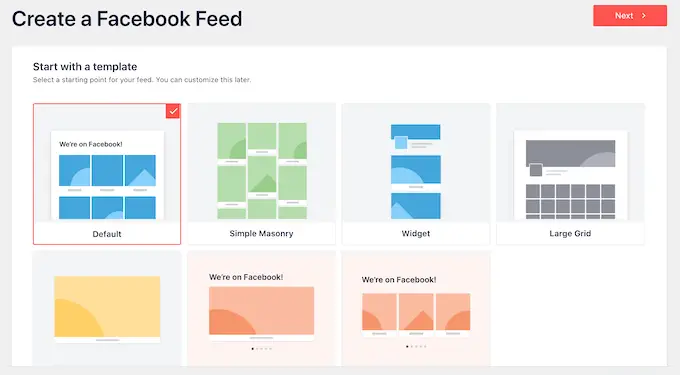
Gömülü zaman çizelgeniz için başlangıç noktası olarak kullanmak üzere bir şablon seçebilirsiniz. Bu şablonların tümü tamamen özelleştirilebilir, böylece zaman çizelgesini WordPress web sitenizde nasıl görüntülemek istediğinize bağlı olarak tasarımda ince ayar yapabilirsiniz.
'Varsayılan' şablonu kullanıyoruz, ancak siz istediğiniz herhangi bir şablonu seçebilirsiniz. Ayrıca, şablondan memnun kalmazsanız daha sonraki bir tarihte şablonu değiştirebilirsiniz.

Hazır olduğunuzda, 'İleri' düğmesine tıklayın.
Balonu Smash şimdi devam edecek ve şablonunuza ve Facebook sayfanıza veya grubunuza dayalı bir zaman çizelgesi beslemesi oluşturacaktır. Bu iyi bir başlangıç, ancak zaman çizelgesinin WordPress sitenizde nasıl göründüğüne dair ince ayar yapmak isteyebilirsiniz.
Gömülü Facebook Akışınızı Nasıl Özelleştirirsiniz?
Smash Balonu Özel Facebook Besleme eklentisi, zaman çizelgesinin sitenizde nasıl görüneceğini özelleştirmeniz için birçok yol sunar. Bunu akılda tutarak, Facebook zaman tünelinizde yapabileceğiniz farklı değişiklikleri görelim.
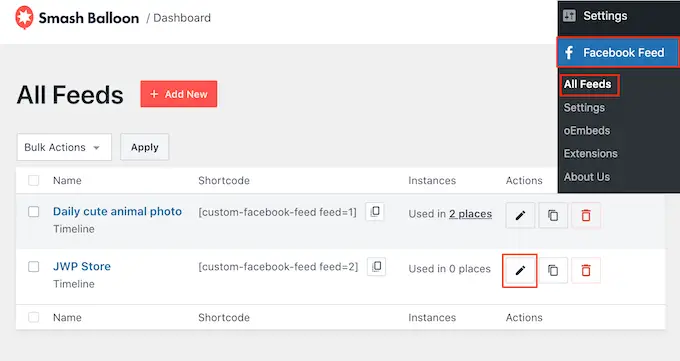
Facebook Beslemesi » Tüm Beslemeler sayfasında, zaman akışı beslemenizi bulun ve ardından küçük bir kaleme benzeyen 'Düzenle' düğmesini tıklayın.

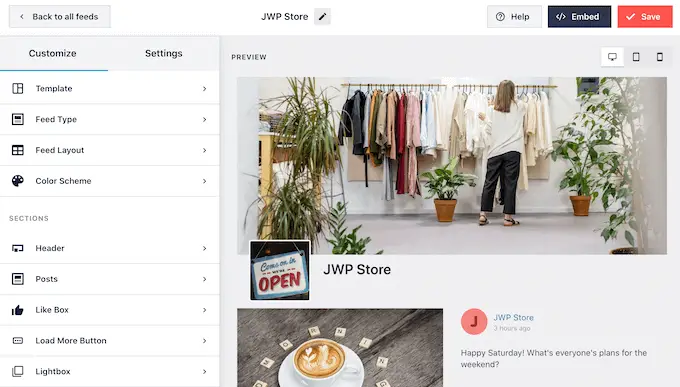
Bu, sağda Facebook grubunun veya sayfa zaman çizelgesinin bir önizlemesini gösteren Balonu Parçala yayın düzenleyicisini açar.
Sol tarafta, zaman çizelgesinin görünümünü değiştirmek için kullanabileceğiniz tüm ayarları göreceksiniz. Bu ayarların çoğu açıklayıcıdır, ancak her bir alanı hızlıca ele alacağız.

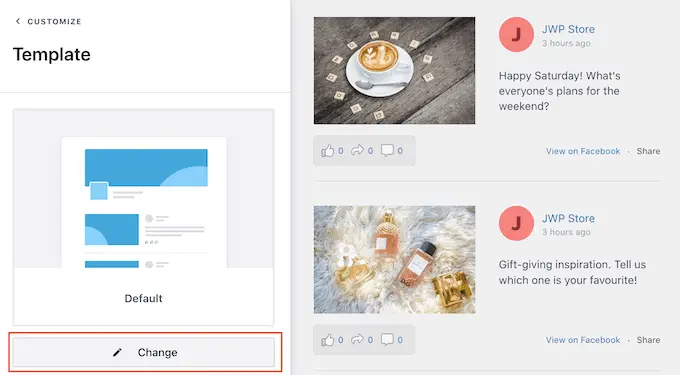
Akışın görünümünden memnun değilseniz, 'Şablon' menü seçeneğini tıklayarak farklı bir şablon deneyebilirsiniz.
Ardından, 'Değiştir' düğmesini seçin.

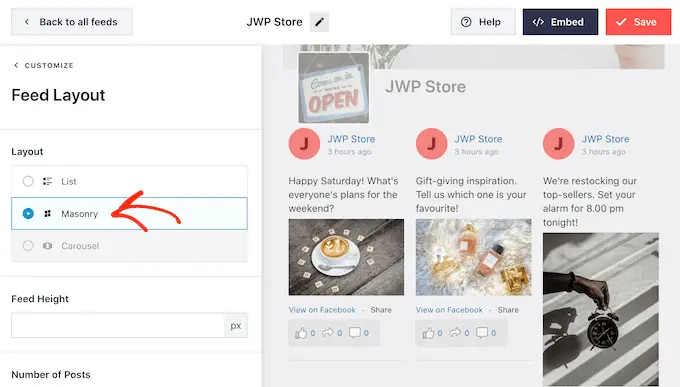
Bundan sonra, 'Akış Düzeni'ni tıklayarak gönderilerinizin nasıl görüntüleneceğini değiştirebilirsiniz.
Bu ekranda, liste ve duvar düzenleri arasında geçiş yapabilirsiniz. Siz değişiklik yaptıkça önizleme otomatik olarak güncellenir, böylece Facebook zaman çizelgeniz için neyin en iyi göründüğünü görmek üzere farklı düzenleri deneyebilirsiniz.

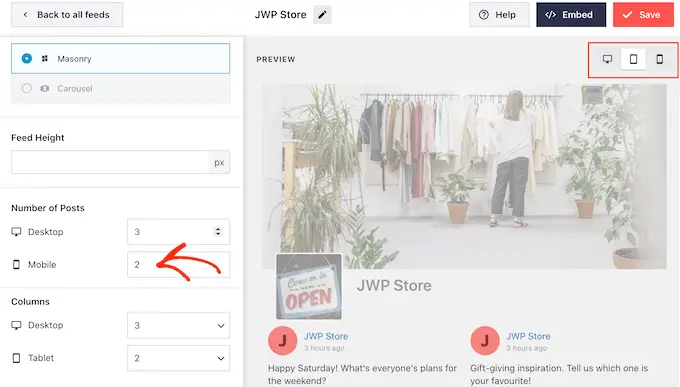
Ayrıca, Smash Balonu'nun masaüstü bilgisayarlarda, akıllı telefonlarda ve tabletlerde gösterdiği yayın yüksekliğini ve gönderi sayısını da değiştirebilirsiniz.
Gönderi sayısını değiştirirseniz, sağ üst köşedeki düğme sırasını kullanarak beslemenizin masaüstü bilgisayarlarda ve mobil cihazlarda nasıl görüneceğini önizleyebilirsiniz.

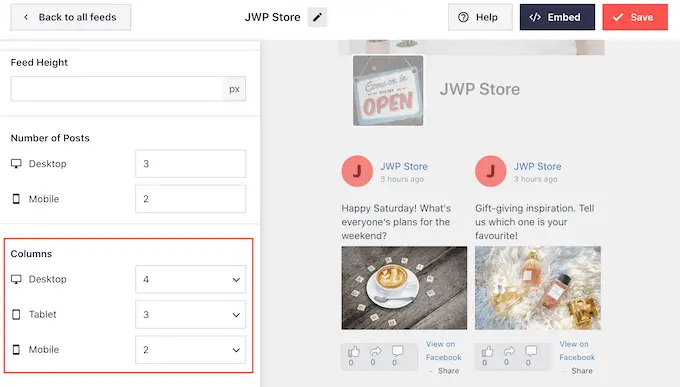
WordPress web sitenizin mobil sürümünü test ederken, Smash Balloon'un masaüstlerinde, tabletlerde ve akıllı telefonlarda gösterdiği sütun sayısını da değiştirmek isteyebilirsiniz.
Örneğin aşağıdaki görselde içeriği masaüstünde 4 sütuna, tabletlerde 3 sütuna ve mobil cihazlarda 2 sütuna ayırıyoruz. Bu, ziyaretçi ne tür bir cihaz kullanıyor olursa olsun, zaman çizelgenizin ekrana rahatça sığmasına yardımcı olabilir.

Düzenden memnun olduğunuzda, 'Özelleştir' bağlantısını tıklayın.
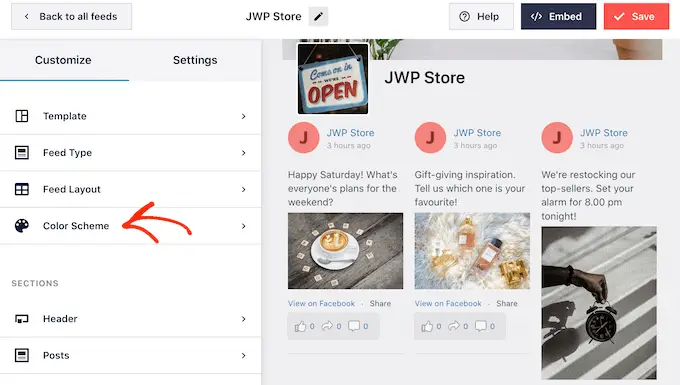
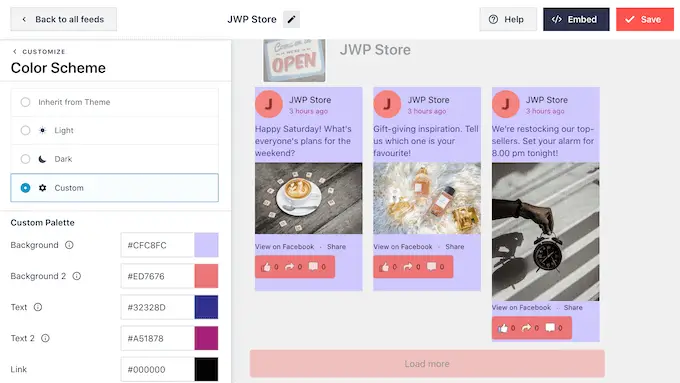
Bu sizi ana Smash Balon düzenleyicisine geri götürecektir, böylece bir sonraki menü seçeneği olan 'Renk Şeması'na geçebilirsiniz.

Varsayılan olarak, zaman çizelgeniz WordPress temanızla aynı renkleri kullanır, ancak bu ekran aynı zamanda 'Açık' ve 'Koyu' düzenler arasında geçiş yapmanızı sağlar.
Hatta 'Özel'i seçerek ve ardından arka plan rengini, bağlantı rengini, WordPress'te metin rengini değiştirmek ve daha fazlasını yapmak için ayarları kullanarak kendi renk düzeninizi bile oluşturabilirsiniz.

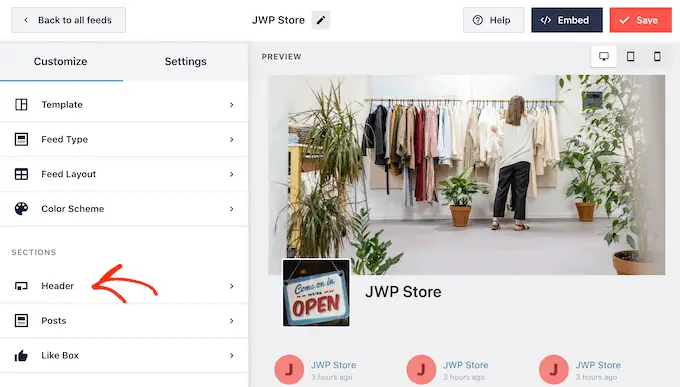
Smash Balonu varsayılan olarak beslemenize kapak fotoğrafınız, profil resminiz ve Facebook sayfanızın adı olan bir başlık ekler.
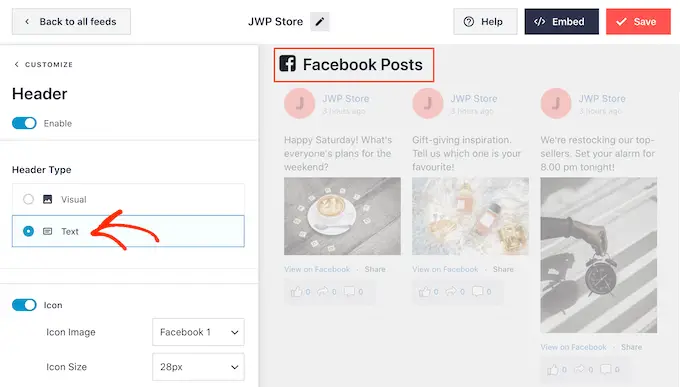
Bu bölümün görünümünü değiştirmek için soldaki menüden 'Başlık'a tıklayın.

Bu ekranda başlığın boyutunu ve rengini değiştirebilir, Facebook profil resminizi gizleyebilir veya gösterebilir ve daha fazlasını yapabilirsiniz.
Ayrıca varsayılan 'Görsel' başlık ile 'Metin' başlığı arasında geçiş yapabilirsiniz.


Başlığı tamamen kaldırmak mı istiyorsunuz? Ardından, kapatmak için 'Etkinleştir' geçişini tıklamanız yeterlidir.
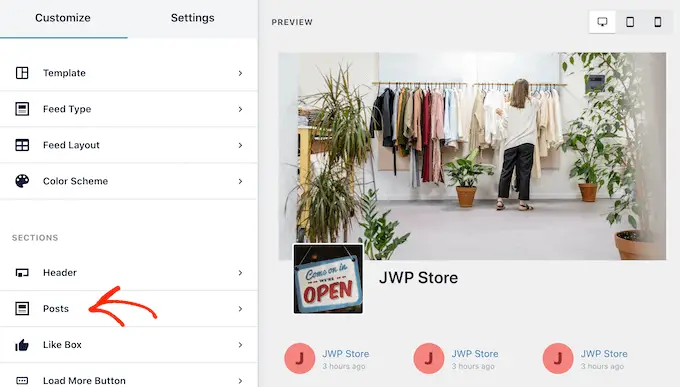
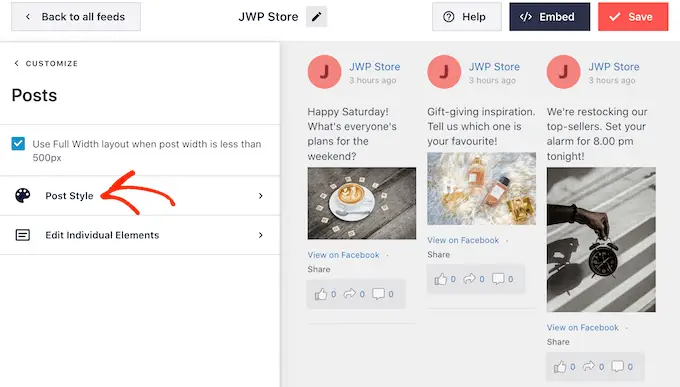
Bundan sonra, soldaki menüden 'Gönderi Stili'ni seçerek gönderilerin grup akışınızda nasıl görüneceğini değiştirebilirsiniz.

Bir sonraki ekranda iki farklı seçeneğiniz olacak.
Başlamak için devam edin ve 'Gönderi Stili'ni tıklayın.

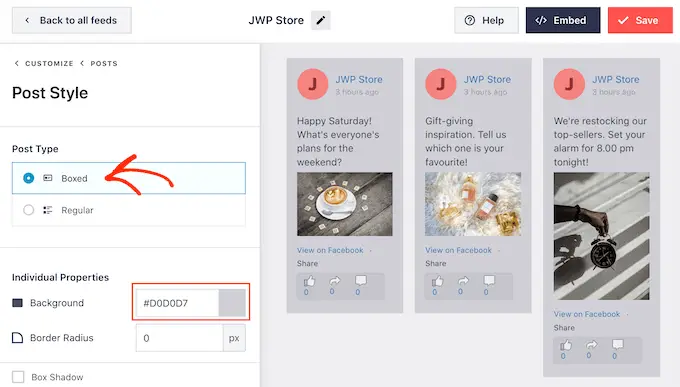
Bu ekranda normal ve kutulu düzen arasında seçim yapabilirsiniz.
'Kutulu' seçeneğini seçerseniz, her gönderi için renkli bir arka plan oluşturabilirsiniz. Bu, Facebook gönderilerinizin web sitenizin geri kalanından öne çıkmasına yardımcı olabilir ve ayrıca metnin okunmasını kolaylaştırabilir.

Eğimli köşeler oluşturmak için kenarlık yarıçapını büyütebilir veya bir gölge ekleyebilirsiniz.
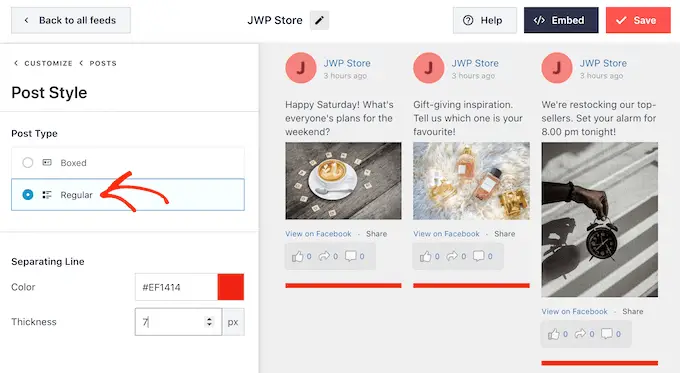
'Normal'i seçerseniz, farklı sosyal medya gönderilerinizi ayıran çizginin kalınlığını ve rengini değiştirebilirsiniz.

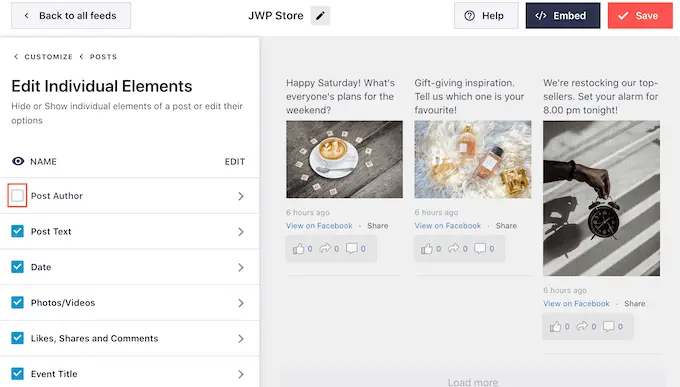
Ana ayarlar ekranına geri dönerek her gönderideki ayrı bölümleri de özelleştirebilirsiniz.
Bir kez daha 'Gönderi Stili'ni seçin, ancak bu sefer bunun yerine 'Bireysel Öğeleri Düzenle'yi seçin.
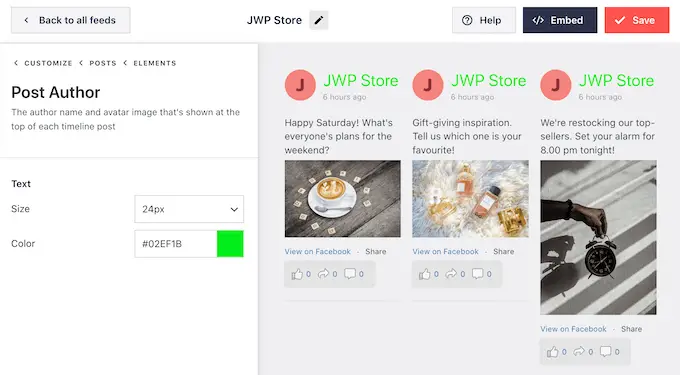
Bu ekranda, gönderi yazarı, etkinlik başlığı, paylaşılan bağlantı kutusu ve daha fazlası gibi Smash Balonu'nun her zaman çizelgesi gönderisine dahil ettiği tüm farklı içeriği göreceksiniz.
Gönderilerinizden bir içerik parçasını kaldırmak için, kutusunun işaretini kaldırmak için tıklamanız yeterlidir.

Ayrıca bu ayrı öğelerin boyutunu ve rengini de değiştirebilirsiniz. Öğenin 'Yazar Gönder' veya 'Metin Gönder' gibi adını tıklamanız yeterlidir.
Daha sonra bu içeriği özelleştirmek için ayarları kullanabilirsiniz. Örneğin, öne çıkması için metni büyütebilir veya yeni bir renk ekleyebilirsiniz.

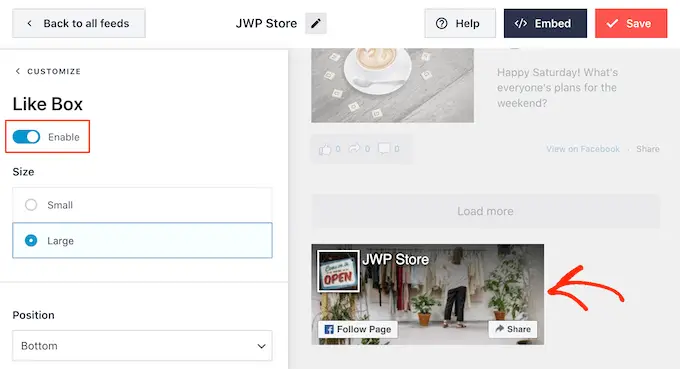
Varsayılan olarak, Smash Balon Facebook 'beğen' düğmesini zaman çizelgenize dahil etmez. Facebook takipçilerinizi büyütmek için, editörün sol tarafındaki menüden 'Beğen Kutusu'nu seçerek bu butonu eklemek isteyebilirsiniz.
Bundan sonra, maviye dönmesi için 'Etkinleştir' düğmesine tıklamanız yeterlidir.

Varsayılan olarak, Smash Balon bu düğmeyi zaman çizelgesinin altına ekler, ancak bunu 'Konum' açılır menüsünü açıp bunun yerine 'Üst'ü seçerek değiştirebilirsiniz.
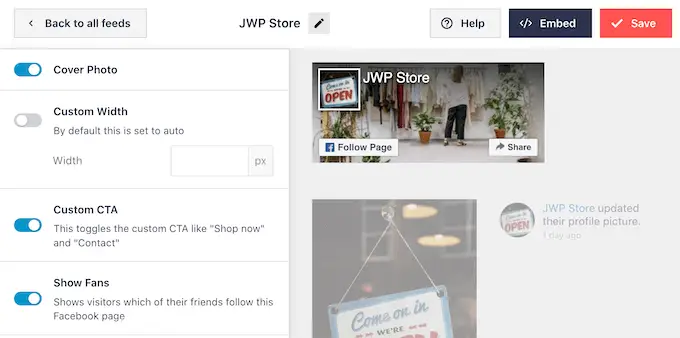
Bu ekranda ayrıca, özel bir harekete geçirici mesaj eklemek, sizi Facebook'ta kaç kişinin takip ettiğini göstermek, sayfanızın kapak fotoğrafını eklemek ve daha fazlası dahil olmak üzere 'beğen' bölümünün görünümünü değiştirebilirsiniz.

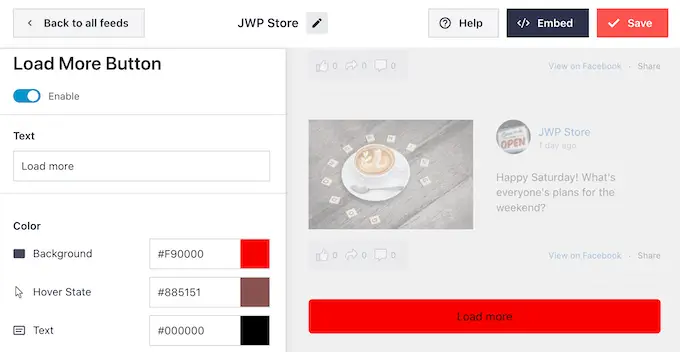
'Beğen' düğmesinin görünümünden memnun olduğunuzda, 'Daha Fazla Düğme Yükle' ayarlarına geçebilirsiniz.
'Daha Fazla Yükle' düğmesi, ziyaretçilere Facebook zaman çizelgenizde daha fazla gezinmek için kolay bir yol sağlar, bu nedenle Smash Balonu varsayılan olarak akışa ekler.
Bu iyi bir başlangıç, ancak çok önemli bir düğme olduğu için arka plan rengini, üzerine gelme durumunu ve etiketini değiştirerek öne çıkmasına yardımcı olmak isteyebilirsiniz.
Düğmede görünen metni 'Metin' alanına yazarak da değiştirebilirsiniz.

Daha Fazla Yükle düğmesini kaldırmayı tercih ederseniz, devam edin ve 'Etkinleştir' anahtarını tıklayın.
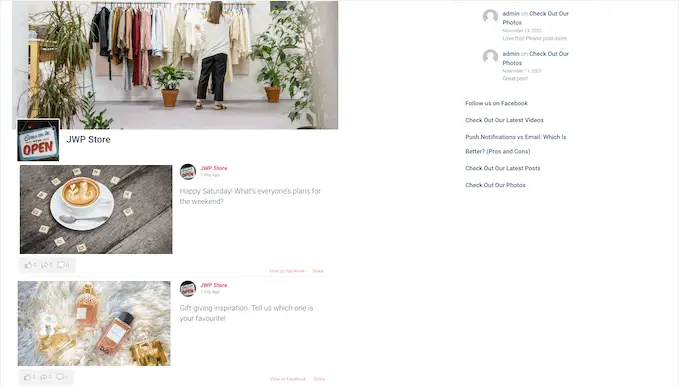
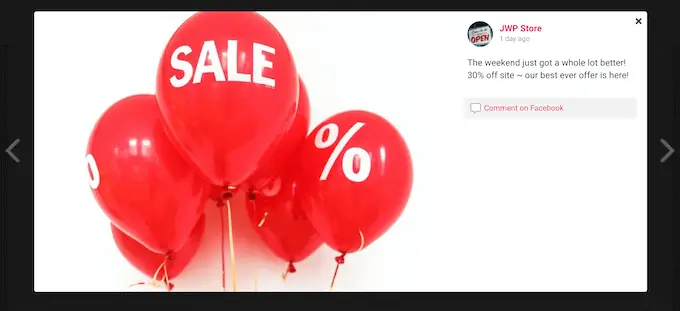
Varsayılan olarak Smash Balon, ziyaretçilerin web sitenizden ayrılmadan zaman çizelgenizdeki fotoğraflara ve videolara göz atmalarına olanak tanır.
Aşağıdaki resimde görebileceğiniz gibi, ziyaretçi bir ışık kutusu açılır penceresi açmak için herhangi bir fotoğrafa veya videoya tıklayabilir.

Ziyaretçi daha sonra Facebook zaman çizelgenizdeki tüm fotoğraflar ve videolar arasında gezinmek için okları kullanabilir.
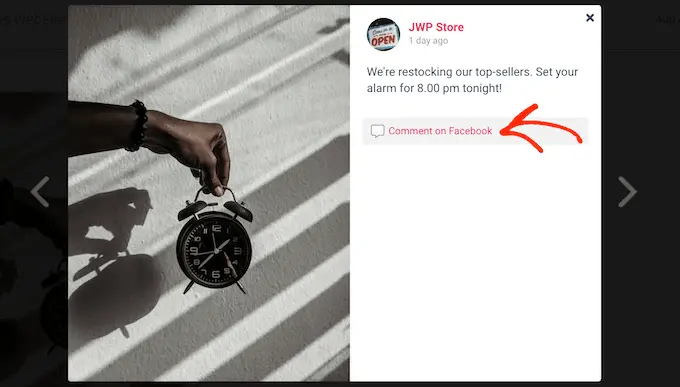
Bir fotoğrafı beğenmek, yorum bırakmak veya fotoğrafı Facebook arkadaşlarıyla paylaşmak istiyorlarsa, 'Facebook'ta Yorum Yap' bağlantısını tıklayabilirler.

Bu, yeni bir sekme açar ve ziyaretçiyi doğrudan Facebook sayfanızdaki gönderiye götürür.
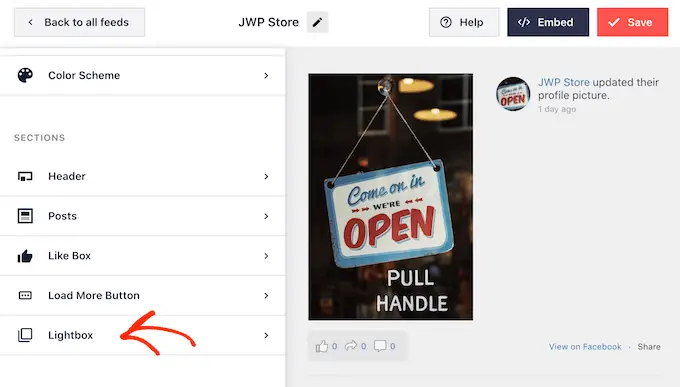
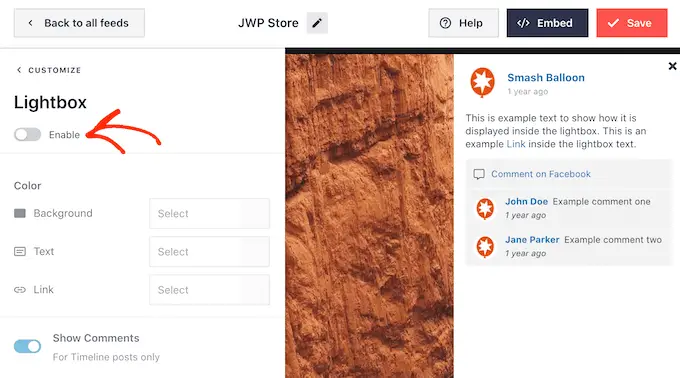
Smash Balonu'nun ışık kutusu özelliğini özelleştirmenin birkaç farklı yolu vardır. Seçeneklerinizi görmek için soldaki menüden 'Lightbox'a tıklayın.

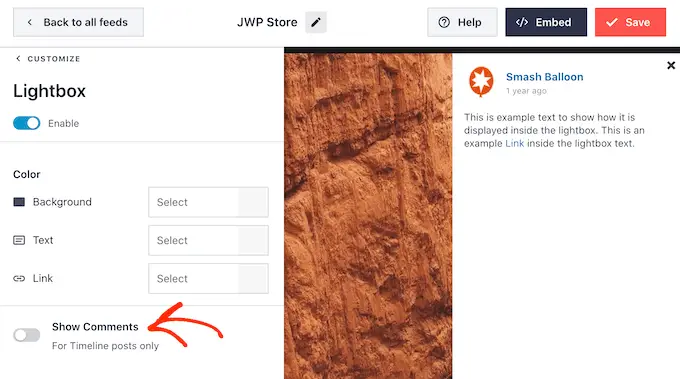
Burada, lightbox metninin, bağlantıların ve arka planın rengini değiştirebilirsiniz.
Varsayılan olarak ışık kutusu, insanların fotoğraflarınız ve videolarınıza yaptığı yorumları gösterir. Bu yorumları gizlemeyi tercih ederseniz, maviden (etkin) griye (devre dışı) çevirmek için 'Yorumları Göster' anahtarını tıklayabilirsiniz.

Lightbox özelliği, insanların fotoğraflarınız ve videolarınız arasında doğrudan WordPress web sitenizde gezinmesine olanak tanır.
Ancak, bunun yerine insanları Facebook sayfanızı ziyaret etmeye teşvik etmeyi tercih edebilirsiniz. Bu durumda, 'Etkinleştir' anahtarına tıklayarak ışık kutusu özelliğini devre dışı bırakabilirsiniz.

Artık ziyaretçinin herhangi bir fotoğrafa veya videoya daha yakından bakmak için 'Facebook'ta Görüntüle' bağlantısını tıklaması gerekecek.
Facebook zaman çizelgesinin görünümünden memnun olduğunuzda, değişikliklerinizi saklamak için 'Kaydet'i tıklamayı unutmayın.

Facebook Zaman Çizelgenizi WordPress'e Nasıl Eklersiniz?
Artık bir blok, widget veya kısa kod kullanarak zaman çizelgesini web sitenize eklemeye hazırsınız.
Smash Balonu kullanarak birden fazla yayın oluşturduysanız, bir bloğa veya widget'a eklemek için yayının kodunu bilmeniz gerekir.
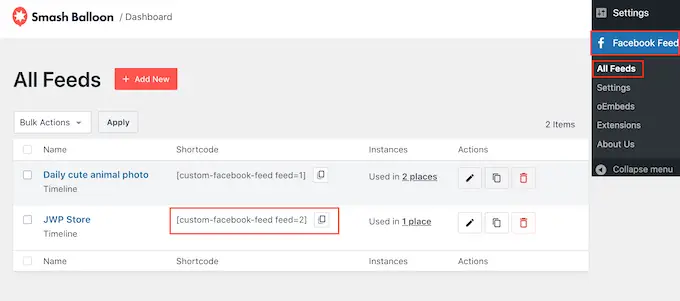
Facebook Beslemesi » Tüm Beslemeler'e gidin ve ardından kısa kodun feed="" kısmına bakın. Bu kodu bloğa veya widget'a eklemeniz gerekecek, bu yüzden not edin.
Aşağıdaki resimde feed="2" kullanmamız gerekecek.

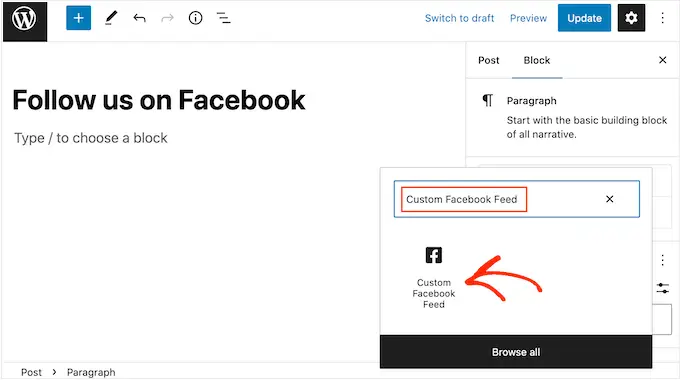
Facebook zaman tünelinizi bir sayfaya veya gönderiye gömmek istiyorsanız, 'Özel Facebook Akışı' bloğunu kullanmanızı öneririz.
Sayfayı açmanız veya Facebook zaman tünelinizi göstermek istediğiniz yerde gönderi paylaşmanız yeterlidir. Ardından, '+' simgesini tıklayın ve 'Özel Facebook Akışı' yazmaya başlayın.
Sağ blok göründüğünde, sayfaya veya gönderiye eklemek için tıklayın.

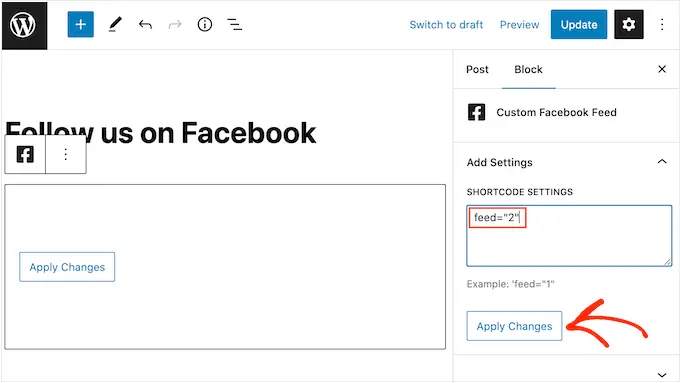
Blok, varsayılan olarak Smash Balonu yayınlarınızdan birini gösterecektir. Göstermek istediğiniz akış bu değilse, sağdaki menüden 'Kısa Kod Ayarları'nı bulmanız yeterlidir.
Artık feed="" kodunu bu kutuya ekleyebilirsiniz. Bundan sonra, 'Değişiklikleri Uygula'yı tıklayın.

Blok şimdi Facebook sayfanızdan veya grubunuzdan zaman çizelgesini gösterecek. Zaman çizelgesini web sitenizde yayınlamak için sayfayı yayınlamanız veya güncellemeniz yeterlidir.
Alternatif olarak, beslemeyi kenar çubuğu veya benzeri bir bölüm gibi herhangi bir widget'a hazır alana ekleyebilirsiniz. Bu, Facebook sayfanızı tüm web sitenizde tanıtmanın kolay bir yoludur.
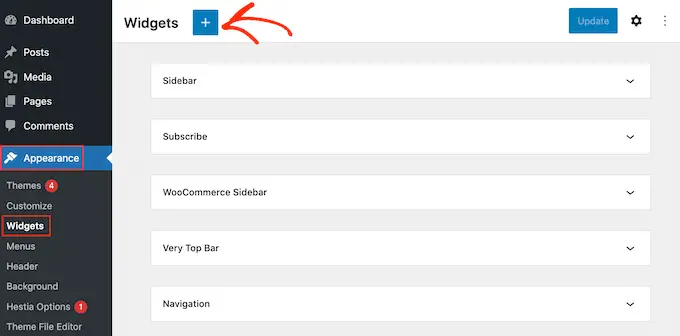
Görünüm » Widget'lar'a gidin ve ardından '+' düğmesine tıklayın.

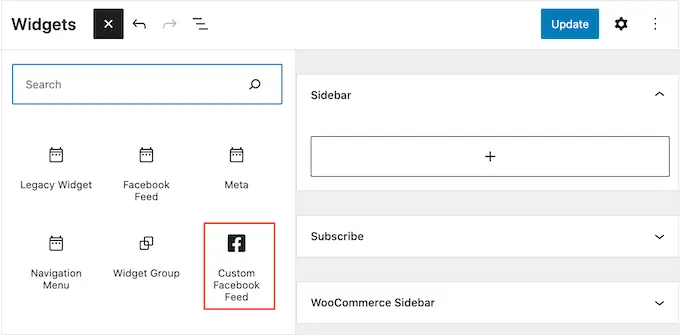
Bundan sonra, Özel Facebook Akışı widget'ını bulun.
Ardından, Facebook zaman çizelgesini göstermek istediğiniz alana sürükleyin.

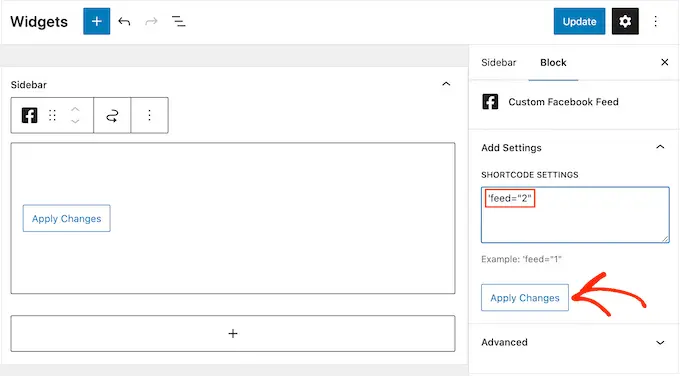
Blokta olduğu gibi, Özel Facebook Akışı widget'ı da Smash Balonu kullanarak oluşturduğunuz akışlardan birini gösterecektir.
Farklı bir yayın göstermek için, o yayının kodunu 'Kısa Kod Ayarları' kutusuna yazmanız ve ardından 'Değişiklikleri Uygula'yı tıklamanız yeterlidir.

Artık 'Güncelle' düğmesine tıklayarak widget'ı canlı hale getirebilirsiniz. Daha fazla bilgi için lütfen WordPress'te pencere öğelerinin nasıl eklenip kullanılacağına ilişkin adım adım kılavuzumuza bakın.
Son olarak, bir kısa kod kullanarak zaman çizelgesini herhangi bir sayfaya, gönderiye veya widget'a hazır alana gömebilirsiniz.
Facebook Akışı » Tüm Yayınlar'a gidin ve 'Kısa kod' sütunundaki kodu kopyalayın. Artık bu kodu WordPress blogunuza veya web sitenize ekleyebilirsiniz.
Ayrıntılı bir izlenecek yol için, lütfen WordPress'te nasıl kısa kod ekleneceğine ilişkin kılavuzumuza bakın.
Ek olarak, bir blok tema kullanıyorsanız, sitenizin herhangi bir yerine "Özel Facebook Akışı" eklemek için tam site düzenleyicisini kullanabilirsiniz.
Bu makalenin, Facebook zaman çizelgenizi WordPress'te nasıl görüntüleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress'te nasıl iletişim formu oluşturulacağına ilişkin kılavuzumuza göz atmak veya en iyi Instagram WordPress eklentileri uzman seçimimize bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
