Bir SVG Dosyasını Silhouette Kitaplığınıza Nasıl İndirirsiniz?
Yayınlanan: 2023-01-02Bir svg dosyasını Silhouette Kitaplığınıza indirmek istiyorsanız bilmeniz gereken birkaç şey vardır. Öncelikle dosya svg formatında olmalıdır. İkinci olarak, Silhouette yazılımıyla uyumlu bir kesim makinenizin olması gerekir. Üçüncüsü, svg dosyalarını kullanmak için gerekli olan Silhouette Studio Designer Edition yazılımına sahip olmanız gerekir.
Uzantının URL çubuğunun yanındaki simgesine tıkladığınız anda, sayfada keşfettiğiniz tüm SVG dosyalarını görüntüleyen yeni bir sekme göreceksiniz. Tüm SVG'lerinizi bir zip dosyasına eklemek için panonuza kopyalayın, yalnızca ihtiyacınız olan birkaç tanesini indirin veya hepsini eklemek için “Tüm SVG'leri İndir” düğmesine tıklayın.
Bir sva dosyasını görüntülemek için (düzenleme değil), Chrome, Firefox ve Edge dahil tüm modern web tarayıcıları, sva dosyasının bir şekilde oluşturulmasını destekler. Bu, onları çevrimiçi açmak için indirmeniz gerekmeyeceği anlamına gelir.
Bundan sonra, Cricut Design Space yazılımını indirmeniz gerekecek (yazılımı ilk kez kullanıyorsanız, bir hesap oluşturmanız ve ardından yazılımı indirmeniz gerekir). Ekranın sol alt köşesinde bir “Yükle” simgesi bulunabilir. Bir SVG dosyası yüklemek için Yükle simgesini seçin.
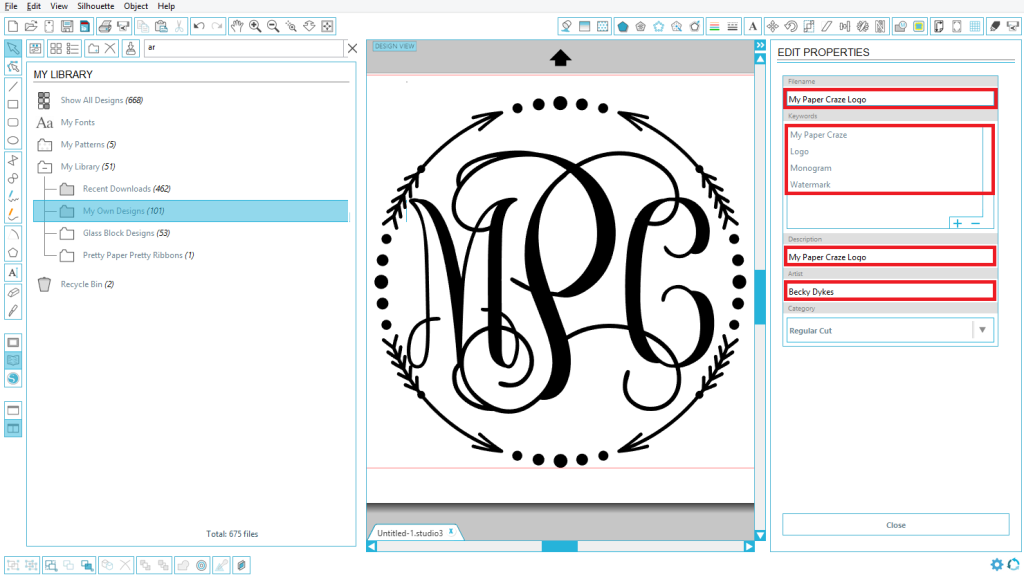
İndirilenleri Silhouette Kitaplığıma Nasıl Eklerim?

İndirilenleri Silhouette Kitaplığınıza eklemek için öncelikle dosyaların Silhouette'in okuyabileceği bir biçimde olduğundan emin olun. Ardından, Silhouette'inizi bilgisayarınıza bağlayın ve Silhouette Studio yazılımını açın. Yazılımda “Kütüphane” sekmesine gidin ve “Kütüphaneye Aktar” düğmesine tıklayın. Silhouette Kitaplığınıza eklemek istediğiniz dosyaları seçmenizi sağlayan bir pencere açılacaktır. Dosyaları seçtikten sonra "Aç" düğmesine tıklayın ve dosyalar Silhouette Kitaplığınıza eklenecektir.
Silhouette Svg Dosyalarını Açabilir mi?

Silhouette Studio Designer Edition'ın en iyi özelliklerinden biri, SVG dosyalarını içe aktarabilmesidir. Doğru, ölçeklenebilir vektör grafiği olarak da bilinen bir SVG dosyası, kaliteden ödün vermeden çeşitli boyutlarda ölçeklenebilir. SVG dosyalarıyla pek çok kesme programı kullanılabildiğinden, bunları kullanmak bir zevktir.
Bir.svg dosyasını doğrudan Silhouette Studio'da açmanın mümkün olmamasının birçok nedeni vardır. Bu özelliğin kilidini açmak istiyorsanız, yükseltmelisiniz veya daha üst düzey bir Designer Edition yükseltmesi edinmelisiniz. ZIP dosyaları, genellikle sıkıştırılmış dosyalardır ve bir zip klasöründen çıkarılması veya çıkarılması gerekir. .svg dosyalarını çift tıklatarak açmak istiyorsanız, büyük olasılıkla bilgisayardaki varsayılan programı değiştirmeniz gerekecektir. İlk adım,.svg dosyasını bir web tarayıcısında açmak ve ardından onu seçtiğiniz dizine kopyalamaktır. Silhouette yazılımı, ilerlemeyi takip etmeyi imkansız hale getirir. Bilmeniz gereken svg özellikleri vardır.
Bir Svg dosyasının özelliklerine sağ tıklayıp menüden Özellikler'i seçerek erişebilirsiniz. Birlikte Açılır'ın yanındaki Değiştir sekmesine tıklayarak Şununla Açılır sekmesini değiştirin. Bir.svg dosyasını Silhouette yazılımında açmak için, Designer Edition yükseltmesine veya daha yüksek bir sürüme sahip olmanız gerekir. Yeni bir bilgisayar satın aldıklarında, yeni yazılımı yüklemeden önce sistemin yazılım güncellemelerini de etkinleştirmeleri gerekir. Kodlarınız aynı anda en fazla üç bilgisayarda etkin olabilir, ancak üç yükleme sınırını aşarsanız ve üçten fazla bilgisayar etkin değilse, bunlar sıfırlanabilir. Zaten Silhouette yazılımının varsayılan programını open.svg dosyaları olarak ayarladıysanız, dosyayı çift tıklatabilmeniz ve dosyanın açılabilmesi gerekir. Silhouette Studio, bir tür Silhouette makinesidir. Başka sorularınız varsa veya bir şeyler tam olarak doğru görünmüyorsa, lütfen bana Silhouettes Secrets Facebook grubumdan bir mesaj gönderin.

Silhouette yazılımı, animasyonlu SVG grafiklerini hızlı ve kolay bir şekilde oluşturmanıza olanak tanır. Büyütüldüğünde, vektör grafikleri, görüntünün boyutu küçültülse bile kalitesini korur. Bu yazılım programları, web grafikleri ve illüstrasyonlar gibi çeşitli projelerde kullanılabilir.
Adobe Illustrator Svg Dosyaları Silhouette Studio'ya Aktarılabilir.
Adobe Illustrator'da oluşturulmuş bir SVG dosyasını açabilir miyim? Kesme dosyaları, içe aktarma işlevi kullanılarak Adobe Illustrator'dan Silhouette Studio'ya içe aktarılabilir.
Svg Dosyam Neden Siluette Açılmıyor?
SVG dosyanızın Silhouette'te açılmamasının birkaç olası nedeni olabilir. Bir olasılık, dosyanın bozuk olması veya doğru biçimlendirilmemiş olmasıdır. Başka bir olasılık da, Silhouette'in dosya türünü desteklememesidir. Son olarak, dosyanızın bilgisayarınızda Silhouette'in erişimine sahip olmadığı korumalı bir alanda bulunması da mümkündür. Hâlâ sorun yaşıyorsanız yardım için Silhouette müşteri desteğiyle iletişime geçmeniz gerekebilir.
Bunu yapmak için birkaç nedeniniz varsa SVG dosyalarını satın almayı düşünün. Silhouette tescilli bir marka olduğu için bunları yalnızca Silhouette Tasarım Mağazası satabilir. Satın aldığınız dosyaların en yüksek kalitede olduğundan ve başka hiçbir kaynaktan temin edilemeyeceğinden emin olabilirsiniz. Silhouette Studio, vektör görüntüleri oldukları için vektör görüntüleri düzenlemek için de kullanılabilir. Dosyada küçük değişiklikler yapmak veya daha sonra kullanmak üzere bir kopya oluşturmak istiyorsanız bu kullanışlıdır. Bir SVG paketi satın aldıysanız ve her dosyayı ayrı ayrı içe aktarmayı düşünmüyorsanız, aynı anda birden çok SVG dosyası içeren bir kitaplık da oluşturabilirsiniz. SVG'lerin kaydedildiği klasörü açtığınızda, içe aktarmak istediklerinizi seçin ve ardından onları Silhouette Kitaplığınıza sürükleyin.
Svgs'yi İçe Aktarma
SVG'ler veya Ölçeklenebilir Vektör Grafikleri, web sitenize veya projenize resim eklemenin harika bir yoludur. Düzenlemeleri ve ölçeklendirmeleri kolaydır, böylece onları istediğiniz kadar büyütebilir veya küçültebilirsiniz. Renklerini de değiştirebilirsiniz, böylece özel logolar veya çizimler oluşturmak için mükemmeldirler. Bir SVG'yi web sitenize aktarmak için HTML etiketini kullanmanız gerekir. Bu etiket, bir web sayfasına bir resim yerleştirmenizi sağlar. Etiket iki özellik gerektirir: src ve alt. src niteliği, web tarayıcısına görüntüyü nerede bulacağını söyler. Alt özelliği erişilebilirlik açısından önemlidir ve görseli göremeyen kullanıcılar için görseli tanımlar. Etiketin bir SVG görüntüsünü gömmek için nasıl kullanılacağına ilişkin bir örneği burada bulabilirsiniz: Bu kod, web sayfasında logo.svg görüntü dosyasını görüntüler.
Bu makalede, size sveget'leri React bileşenlerine aktarmak için iki yöntem göstereceğim. Eski bir yöntemi ve create-react-app V2'de yerleşik olan yenisini gözden geçireceğim. Bir şeyi hızlı bir şekilde halletmeniz gerekiyorsa sonraki başlığa ilerleyin. SVG kullanarak bir görüntünün nasıl görüntülendiğini veya stillendirildiğini kontrol edemezsiniz. Her iki sürümü de içe aktarma şansımız var, bu tam olarak sezgisel değil, ama hadi başlayalım. Bu durumda, svgr yükleyiciyi kullanarak web paketi yapılandırmasından yararlandık. Bileşen an'ı dönüştürür.
VSCA dosyasını bir React bileşenine dönüştürür ve içinde bir satır içi öğe oluşturur. ConnectionNotification bileşenimi kullanıma hazır olduğunda yayınlanabilecek şekilde yeniden düzenledim ve tamamlandığında sizinle paylaşacağım. Bağlı olsun ya da olmasın, bekleme süresi geçene kadar bağlantısız bir durum gösterir. Gördüğünüz gibi, yukarıdaki bileşen bir satır içi SVG oluşturur. Bu görüntü versiyonu burada gösterilenle aynı değil.
Svg Dosyaları: Yüksek Kaliteli Grafikler Oluşturmanın Mükemmel Yolu
SVG dosyaları, web sitelerinde, basılı materyallerde veya animasyonlu yapımlarda kullanılabilecek yüksek kaliteli grafikler oluşturmak için idealdir. Sofistike grafikler oluşturmak için basit ve hızlı bir yöntem olduğundan, SVG dosyası web geliştirmede yaygın olarak kullanılır.
