Boxy SVG'de Çizgi Nasıl Çizilir
Yayınlanan: 2023-02-14Hepimiz svg'de nasıl çizgi çizileceğini biliyoruz. Peki ya boxy svg'de bir çizgi çizmek istersek? Bu yazıda, size bunu nasıl yapacağınızı göstereceğiz! İlk olarak, svg'deki temel bir satırın koduna bir göz atalım: Bu , svg öğesinin sol üst köşesinden sağ alt köşeye doğru bir çizgi çizecektir. Şimdi yatay olarak hizalanmış ve svg öğesinin sol tarafından sağ tarafına giden bir çizgi çizmek istediğimizi varsayalım. Bunu, x1 ve x2 niteliklerini sırasıyla 0 ve 100 olarak ayarlayarak yapabiliriz. Ardından, dikey olarak hizalanmış ve svg öğesinin üstünden altına doğru giden bir çizgi çizmek istediğimizi varsayalım. Bunu y1 ve y2 niteliklerini sırasıyla 0 ve 100 olarak ayarlayarak yapabiliriz. Son olarak, açılı bir çizgi çizmek istediğimizi varsayalım. Bunu, x1 ve y1 niteliklerini 0'a ve x2 ve y2 niteliklerini sırasıyla 100 ve 50'ye ayarlayarak yapabiliriz. Hepsi bu kadar! Artık boxy svg'de nasıl çizgi çizileceğini biliyorsunuz.
Boxy Svg Ücretsiz mi?

"Ücretsiz" kavramını nasıl tanımladığınıza bağlı olarak bu sorunun kesin bir yanıtı yoktur. Tamamen ücretsiz ve açık kaynaklı bir vektör grafik düzenleyicisi arıyorsanız, Inkscape muhtemelen en iyi seçiminizdir. Ancak, birinci sınıf bir vektör grafik düzenleyici için para ödemeye hazırsanız, Affinity Designer muhtemelen daha iyi bir seçenektir.
Simgeler, afişler, çizelgeler ve çizimler gibi vektör grafikleri, SVG dahil olmak üzere çeşitli dosya biçimlerinde saklanabilir. Boxy projesi, profesyonellerin yanı sıra teknik olmayan kullanıcılar için en iyi SVG editörünü oluşturmaya adanmıştır. Aylık olarak eklenen yeni özelliklerle geliştirilmekte olan canlı bir projesi vardır. Yalnızca bir kontur görüyorsanız ve dolgu yoksa, nesneden bir stil elde etmek için yakınlaştırmanız ve konturlu alanı tam olarak vurmanız gerekir. Yazar çok duyarlı ve uygulama, hata düzeltmeleri veya yeni özelliklerle düzenli olarak güncelleniyor. Temiz tasarım ve svega ile tutarlı uyum, uygulamanın odak noktasıdır. Boxy, adından da anlaşılacağı gibi, Chrome ile aynı işleme motorunu kullanır; bu, SVG'lerin %99'unun aynı olması gerektiği anlamına gelir.
Eksik temel işlevselliklere ek olarak, bulanıklık ve alt gölgeler gibi diğer düşük kaliteli/ücretsiz programlar bu özelliği sunar. Standardın tamamını tam olarak destekleyebilecek bir düzenleyici olmasa bile, Boxy SVG buna yakındır. Bu uygulamada Aile Paylaşımı etkinleştirildiğinde, aynı anda en fazla altı aile üyesi uygulamayı kullanabilir. Bu uygulama, kullanıcıları hakkında herhangi bir bilgi toplamaz. Geliştiricinin gizlilik politikası hakkında daha fazla bilgiyi burada bulabilirsiniz. Herkesle aynı gizlilik uygulamalarını takip etmek her zaman gerekli değildir.
Kutulu Svg Arka Plan Rengi
SVG görüntüleri, arka plan için düz bir renkle oluşturulabilir. Bunu yapmak için, eleman üzerinde arka plan rengi ayarlanmalıdır. Renk, CSS color özelliği kullanılarak ayarlanabilir.
Boxy Svg'de Arka Plan Rengi Ekleme
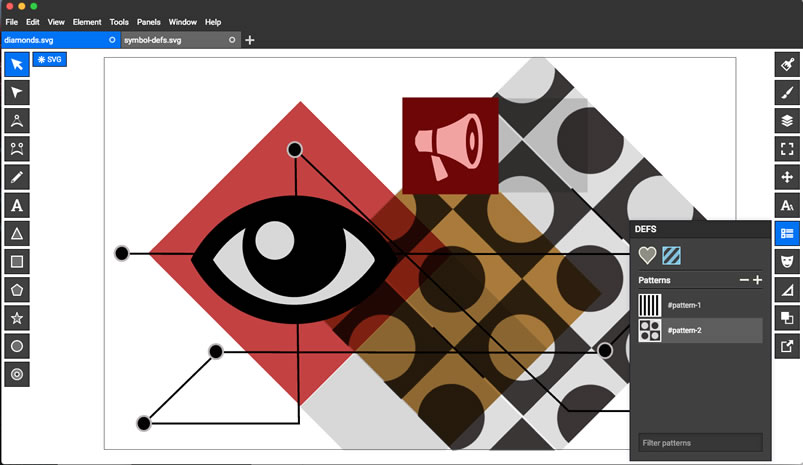
SVG arka planının rengi, Tanımlar panelinden Renk simgesi seçilerek ayarlanabilir. Panelin altındaki + düğmesine tıklayın ve mevcut üç seçenekten birini seçin. Boşluğu doldurmak için, Şekil sekmesinden dolgu rengini seçmeniz ve ardından arka plan rengini Dolgu rengi olarak ayarlamanız yeterlidir.
Kutulu Svg Eğri Metin

SVG metni hem düz hem de eğri olabilir, ancak çoğu metin için varsayılan düzdür. Eğri metin oluşturmak için önce eğri bir yol oluşturmanız gerekir. Ardından, metninizi oluşturmak için yoldaki metin aracını kullanabilirsiniz. Metin, oluşturduğunuz yolu izleyecektir. Metnin görünüşünü değiştirmek için yolun eğrisini ayarlayabilirsiniz.
Kutulu Svg Yuvarlak Köşeler

SVG kullanarak dikdörtgen bir kutuda yuvarlatılmış köşeler oluşturmak istiyorsanız, elemanı kullanmanız gerekir. Öncelikle, elemanın sol üst ve sağ alt köşelerinin x ve y koordinatlarını tanımlamanız gerekir. Ardından, köşelerin istenen yarıçapına rx ve ry niteliklerini ayarlarsınız. Son olarak, cx ve cy niteliklerini elemanın merkezinin x ve y koordinatlarına ayarlarsınız.
Çizim Svg'si
Svg çizimi birkaç şekilde yapılabilir, ancak en yaygın olanı muhtemelen Inkscape veya Adobe Illustrator gibi bir vektör grafik düzenleyici kullanmaktır. Bu programları nasıl kullanacağınızı öğrenmenize yardımcı olabilecek bir dizi çevrimiçi eğitim vardır.
Bu günlük Kendin Yap Dozunda, SVG dosyalarının nasıl oluşturulacağını ele alacağız. SVG dosyası nedir ve nasıl oluşturulacağını bilmek neden önemlidir? kullanmayı tercih ediyoruz. Kesme makinesi projeleri oluştururken SVG dosyaları. Sağlam bir temel bulamadığım için çok hata yaptım. Jennifer Maker şu anda Cut Above Design Course'u satışa sunuyor ve bunun için para ödedim. Size sva dosyalarınızı nasıl lisanslayacağınızı ve dağıtacağınızı öğretir.

Oluşturduğunuz SVG'leri paylaşmakta ve hatta satmakta özgürsünüz. Bu parça ile arkadaşlarınızı ve ailenizi etkileyecek ve kalabalığın arasından sıyrılacaksınız. Aşağıdaki bölümlerde, yazılımın temel işlevlerini ve araçlarını nasıl kullanacağınızı öğreneceksiniz. Bu uygulamalı öğrenme deneyimi sırasında, açılan pencereleri ve kapıları olan bir kart tasarlayıp yapacağız. Öğrenciler dersin sonunda 3 boyutlu kağıt fener tasarlayabileceklerdir. Sekiz ünite sonucunda kendi tasarımlarımızı oluşturabileceğiz veya satabileceğiz. Inkscape ve Adobe Illustrator'da SVG'lerin nasıl yapıldığını göstereceğiz.
Bu kursu satın aldıktan sonra kayıt olamayacaksınız. Dosyalarınızla ilgili herhangi bir sorununuz varsa Jennifer size yardımcı olacaktır. Jennifer size bu dosyaları geliştirme, lisanslama ve kaydetme hakkında bilmeniz gereken her şeyi gösterecek. Kurs kendi hızınızdadır, böylece istediğiniz zaman ve istediğiniz yerde tamamlayabilirsiniz. Jennifer, dosyalarınıza bakmak ve sorularınızı yanıtlamak için özel bir Facebook grubunda da bulunabilir.
Cricut Makinesi ile Kendi Resimlerinizi Nasıl Kullanırsınız?
Cricut makinelerinizde kesim yapmak için kendi resimlerinizi kullanmak mümkün mü? Cricut makinenizle kesikler yapmak için kendi resimlerinizi kullanabilirsiniz, ancak kullanılmadan önce onları sva dosya biçimine dönüştürmeniz gerekir. Cricut Design Space, makineleri kullanarak resimleriniz ve şekillerinizle herhangi bir kesim/baskı işi tasarlamanıza olanak tanıyan kullanışlı bir programdır. Cricut'ı kullanmak için tüm resimleriniz ve şekilleriniz için SVG dosya formatını kullanmalısınız. Neden Adobe Illustrator'dan sva'ya dönüştürmeniz gerekiyor? Birkaç nedeniniz varsa, resimlerinizi sva'ya dönüştürmek isteyebilirsiniz. Başlangıç olarak, SVG çeşitli uygulamalar için daha iyi bir formattır. JPG dosyaları yalnızca siyah beyaz resimler içerebilir ve dosya boyutları küçüktür, SVG dosyaları ise ihtiyaçlarınıza göre renklendirilebilir ve boyutlandırılabilir. A.SVG dosyası, diğer dosya türlerine göre daha az düzenleme seçeneğine sahiptir. Program, herhangi bir veri kaybetme riski olmadan resimlerinizi yeniden boyutlandırmanıza, taşımanıza ve renklerini değiştirmenize olanak tanır. Son olarak, svg dosyaları Shopify gibi diğer programlara aktarılabilir ve web sayfalarında ve e-ticaret mağazalarında kullanılabilir. Jennifer'ın SVG konusundaki blog gönderisine buradan ulaşabilirsiniz; sVG hakkında daha fazla bilgi edinmek veya resimlerinizi SVG'ye dönüştürmek istiyorsanız, lütfen bunu yapın. Bu eğitim sayesinde, başlamak için ihtiyacınız olan her şeye, lisanslama ve SVG'lerinizi kaydetme talimatları da dahil olmak üzere ihtiyacınız olacak. SVG'lerinizi Etsy gibi diğer sitelerde ve kendi çevrimiçi mağazanız aracılığıyla da satabilirsiniz. Umarım iyi bir kesim yaparsın.
Kutulu Svg Çıkarma
Söz konusu SVG dosyasının özel tasarımına bağlı olduğundan, bu sorunun kesin bir yanıtı yoktur. Bununla birlikte, genel olarak, bir nesneyi arka planından çıkaran kutulu bir SVG dosyası oluşturmak istiyorsanız, 'clip-path' niteliğini kullanmanız gerekecektir. Bu öznitelik, bir SVG nesnesinin hangi bölümlerinin görünür ve hangilerinin gizli olması gerektiğini belirtmenize olanak tanır. Çıkarmak istediğiniz nesnenin şekliyle eşleşen bir 'klip yolunu' dikkatli bir şekilde belirterek, o nesneyi arka planından çıkarmış gibi görünen kutumsu bir SVG dosyası oluşturabilirsiniz.
Çevrimiçi Svg Yolu Çiz
Çevrimiçi bir SVG yolu çizmenin birçok yolu vardır. Bunun bir yolu, Method Draw gibi çevrimiçi bir SVG düzenleyici kullanmaktır. Bu düzenleyici, SVG yollarını çizmek ve düzenlemek için bir arabirim sağlar. Başka bir yol da, Vectr gibi bir çevrimiçi vektör grafik düzenleyici kullanmaktır. Bu düzenleyici ayrıca SVG yollarını çizmek ve düzenlemek için bir arabirim sağlar.
Çok çeşitli son derece kullanışlı animasyon seçeneklerine, sürükle ve bırak arabirimine, etkileşimli dışa aktarma seçeneklerine ve dosyaları kaydetme ve dışa aktarma özelliğine sahip bir çevrimiçi animasyon aracı. Sezgisel arayüzü kullanarak, gelişmiş çizgi animasyonları oluşturabilecek, kendi çizgilerinizi çizebilecek ve kendi kendine çizim efektleri kullanabileceksiniz. Çevrimiçi yol animasyonu oluşturucu ile sonsuz sayıda yol çizimi animasyonu oluşturabilirsiniz. Bu program, animasyon türü olarak CSS ile tek bir animasyonlu SVG dosyası oluşturabilir ve gerekli tüm animasyon araçlarına sahiptir. Kenarlıklar, simgeler, imzalar ve diğer resimler için göz alıcı animasyonlar oluşturmak üzere yol animasyonunu kullanın.
Svg'deki Yollar: Giriş
Yollar, d sayıları ile ayırt edilir. Pikseller yolun uzunluğu olduğu için bu özniteliğe bir değeri verilir. Çok kısa bir yol yapmak istiyorsanız d niteliğini 0 olarak ayarlayabilirsiniz. Yol öğesi çeşitli şekillerde kullanılabilir. Fareniz ile bir tuval üzerine yolu çizerek bir şekil oluşturabilirsiniz. Elips öğesi, bir SVG belgesinde şekiller oluşturmak için rect, elips ve çokgen öğeleriyle birlikte kullanılabilir. Yolu ilk tanıdığınızda kavraması zor olabilir, ancak kullanmayı öğrendikten sonra bazı inanılmaz şekilleri şekillendirebileceksiniz. Umarım bu makale, yolları daha iyi anlamanıza yardımcı olmuştur ve kısa süre içinde harika SVG şekilleri oluşturmaya başlayabilirsiniz.
