Elementor Gönderisi, Sayfası veya Şablonu Nasıl Çoğaltılır
Yayınlanan: 2020-10-14Ne tür bir web sitesi çalıştırıyor olursanız olun, bazen Elementor gönderisini, sayfasını veya şablonunu çoğaltma ihtiyacı hissedebilirsiniz . Belki de web sitenizdeki farklı sayfalar için yeniden kullanmanız gereken birçok önemli içeriğe sahip bir sayfa oluşturdunuz. Veya web sitenizdeki mevcut bir gönderiyi geliştirmek ve genişletmek isteyebilirsiniz. Her bir içeriği özenle kopyalayıp yapıştırmak yerine, onları çoğaltabilirsiniz.

Bugün size Elementor gönderisini, sayfasını veya şablonunu sadece birkaç tıklamayla nasıl çoğaltacağınızı göstereceğiz . Web siteniz için yazıları ve sayfaları kopyalayarak zamandan ve emekten tasarruf etmek istiyorsanız okumaya devam edin.
İçindekiler
Bir Elementor Gönderisini, Sayfasını ve Şablonunu Neden Çoğaltmak İstiyorsunuz?
Bir bakışta, bir Elementor gönderisini ve sayfasını çoğaltma seçeneğine sahip olmak çok önemli görünmeyebilir. Ancak, sık sık yeniden kullanmanız gereken çok fazla içeriğiniz olduğunda, aynı şeyi tekrar tekrar kopyalayıp yapıştırırken sonunda hayal kırıklığına uğrayacaksınız. İşte bir Elementor gönderisini, sayfasını veya şablonunu çoğaltmak isteyebileceğiniz 3 neden.
Aynı Gönderiyi veya Sayfa Düzenini Anında Kullanabilirsiniz: Çoğu web sitesi, sitelerinde tutarlı bir görünüm ve his kullanır. Bu, her gönderi veya sayfa için aynı düzeni, renkleri ve yazı tipi stillerini kullanmayı içerir. Her yerde aynı düzeni kullanmak için Elementor gönderilerini veya sayfalarını çoğaltarak bunu kolayca yapabilirsiniz.
Elementor Gönderilerinizin Yedeği Oluşturabilirsiniz: Belirli bir gönderi veya sayfanın yedeğini oluşturmak istiyorsanız, içeriğinizi hızlı bir şekilde çoğaltabilmek kullanışlı olabilir. Bu şekilde, belirli, bireysel Elementor gönderileri veya sayfaları için yedekler tutabileceksiniz.
Tüm Ayarları Alabilirsiniz: Bir Elementor gönderisini çoğaltmak için kolay bir seçenekle SEO, resimler, meta veriler ve daha fazlasını kopyalayabileceksiniz. Tek bir tıklama ile tüm bu içeriğin tam bir kopyasını alacaksınız.
Elementor Gönderilerini veya Sayfalarını Anında Çoğaltmak
Şimdi bir Elementor gönderisini veya sayfasını anında nasıl çoğaltabileceğinizi öğrenelim. Yoast Duplicate Post gibi bunu yapmanıza yardımcı olmak için tasarlanmış birkaç WordPress eklentisi vardır . Ancak bu yazıda Elementor için Essential Addons kullanacağız . Niye ya? Çünkü Essential Addons ile Elementor gönderilerinizi tek bir tıklama ile çoğaltabilirsiniz. Ayrıca Elementor deneyiminizi geliştirmek için 70'den fazla harika widget'a da erişebilirsiniz .
Bu eğitime başlamak için , Web sitenize Elementor için Temel Eklentiler yükleyin ve etkinleştirin . Ardından, bir Elementor gönderisini veya sayfasını anında çoğaltmak için aşağıdaki basit adımları izleyin.
Adım 1: Elementor'da EA Duplicator Uzantısını Etkinleştirin
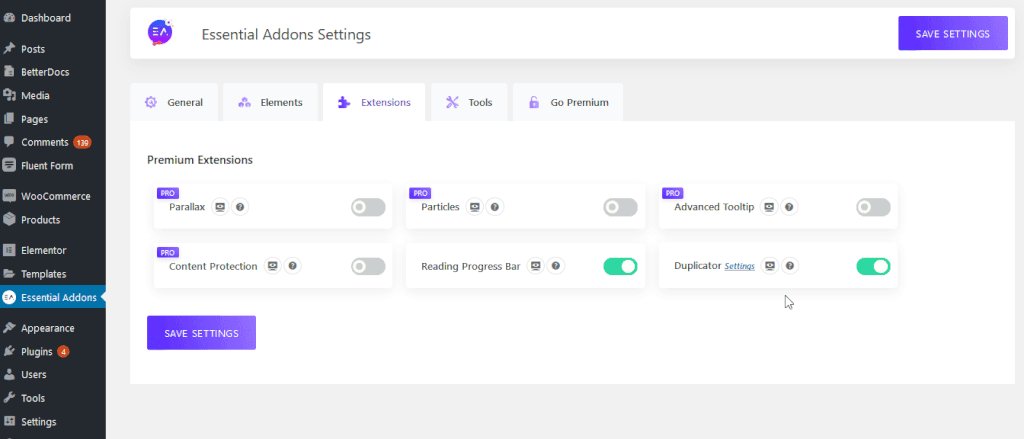
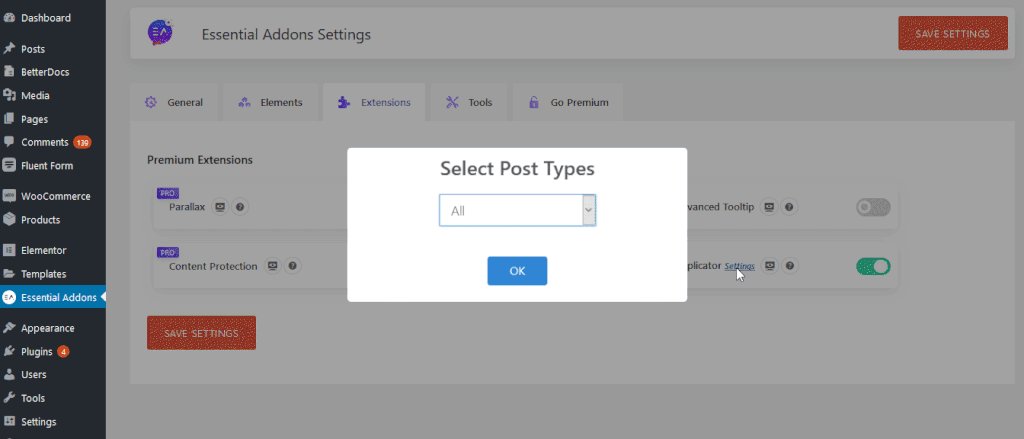
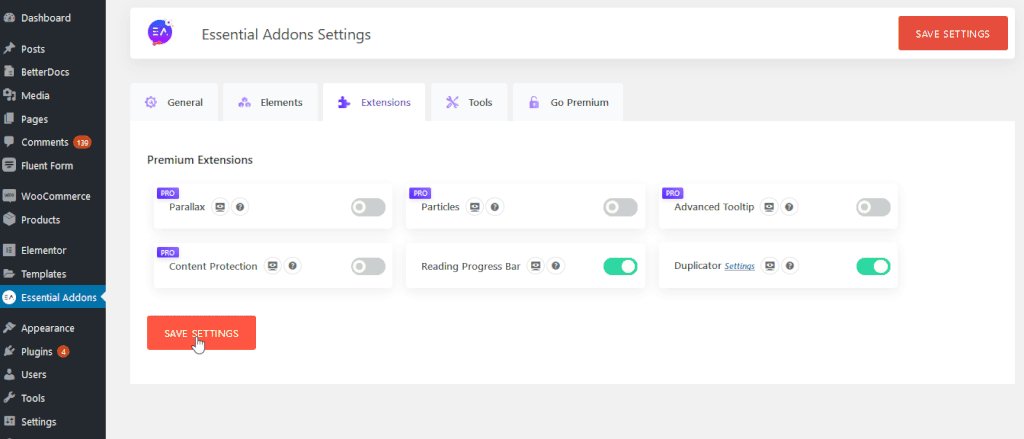
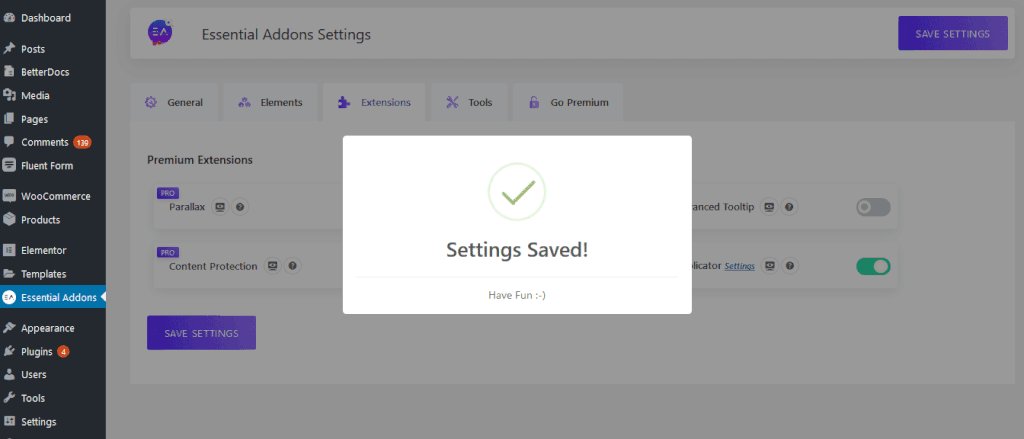
Bir Elementor gönderisini veya sayfasını çoğaltmak için önce EA Duplicator uzantısını etkinleştirmeniz gerekir. WordPress kontrol panelinizden Temel Eklentiler → Uzantılar bölümüne gidin . ' Çoğaltıcı ' uzantısını arayın ve etkinleştirmek için geçiş yapın. Kopyalamak istediğiniz Elementor gönderi türünü seçmek için 'Ayarlar' seçeneğine tıklayabilirsiniz.

2. Adım: Herhangi Bir Gönderiyi veya Sayfayı EA Duplicator ile Kopyalayın
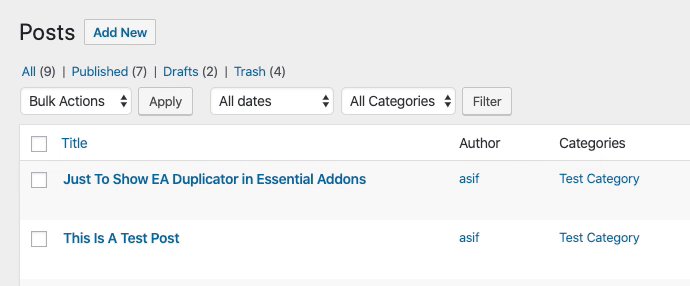
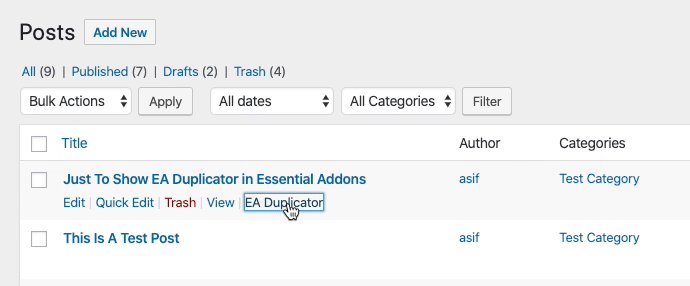
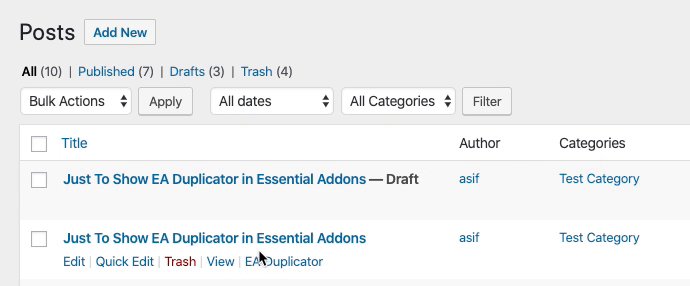
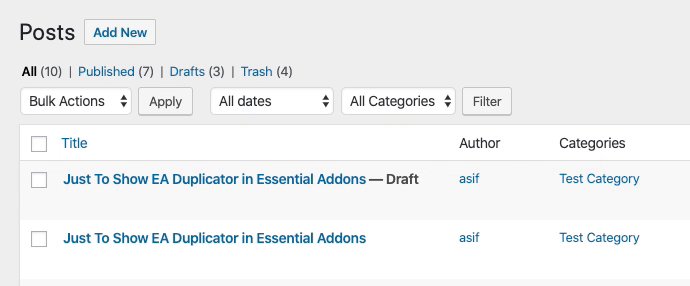
Yukarıdaki adım tamamlandığında, Elementor Editor ile düzenlediğiniz tüm gönderilere veya sayfalara gidin. İmlecinizi başlıkların üzerine getirdiğinizde, 'EA Duplicator' adlı bir seçenek görmelisiniz . Şimdi tek yapmanız gereken o seçeneğe tıklamak. Elementor gönderileriniz veya sayfalarınız anında kopyalanır. Tüm medya dosyalarını, etiketleri, kategorileri, SEO'yu ve daha fazlasını içeren tam bir klon alacaksınız.

Aynen böyle, EA Duplicator uzantısını kullanarak bir Elementor gönderisini çoğalttınız. Bu kolay değil miydi? .

Video Eğitimini Buradan İzleyin
Elementor Şablonlarını 5 Dakikadan Daha Kısa Bir Sürede Nasıl Çoğaltırsınız
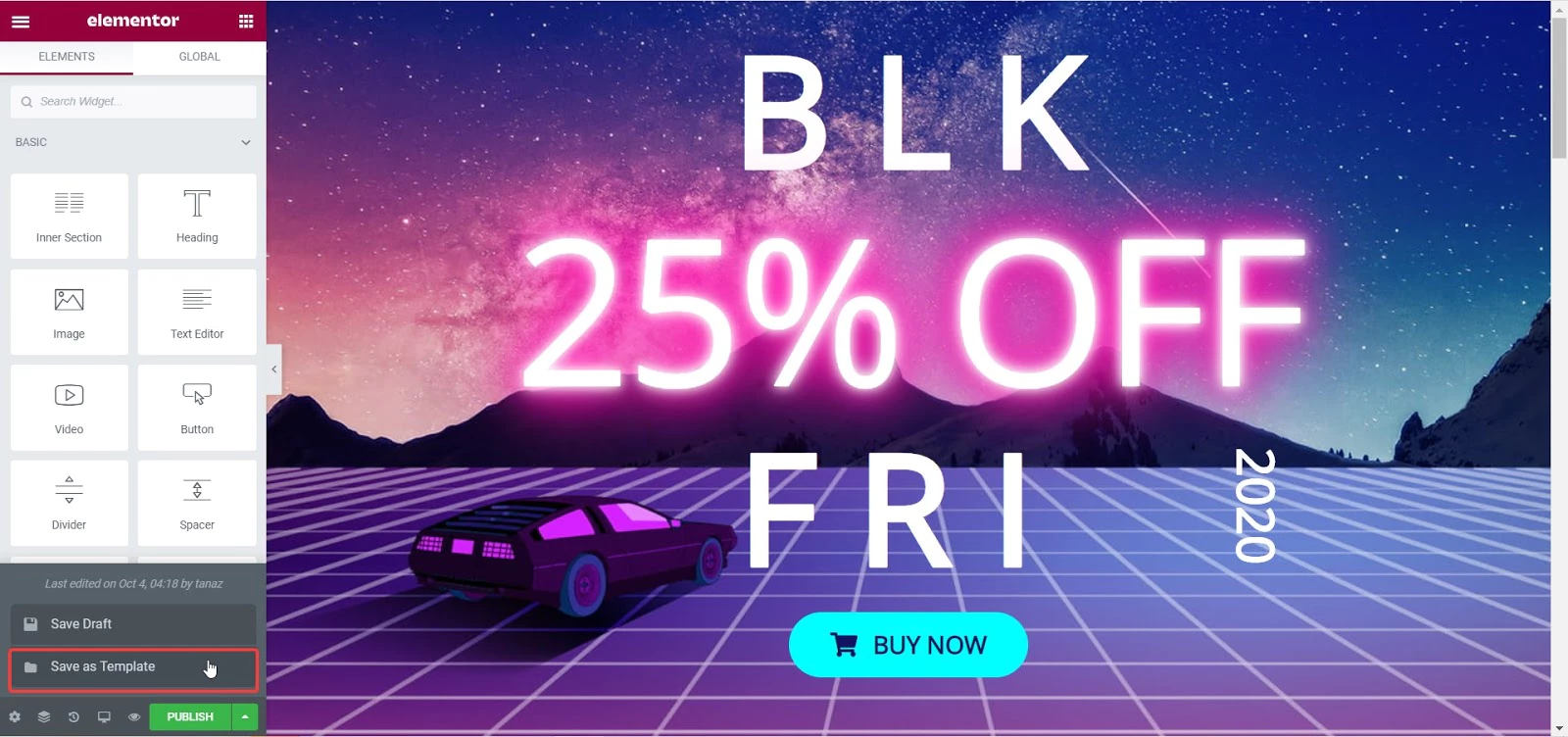
Herhangi bir Elementor şablonunu 5 dakikadan kısa sürede çoğaltabilirsiniz. Örneğin, Elementor'da tek bir sayfa şablonu oluşturduysanız, Elementor ile düzenleme yaparken 'Şablon Olarak Kaydet' seçeneğine sahip olursunuz . Elementor şablonunuzun tam bir kopyasını anında kaydetmek ve daha sonra yeniden kullanmak için bu seçeneğe tıklayabilirsiniz.

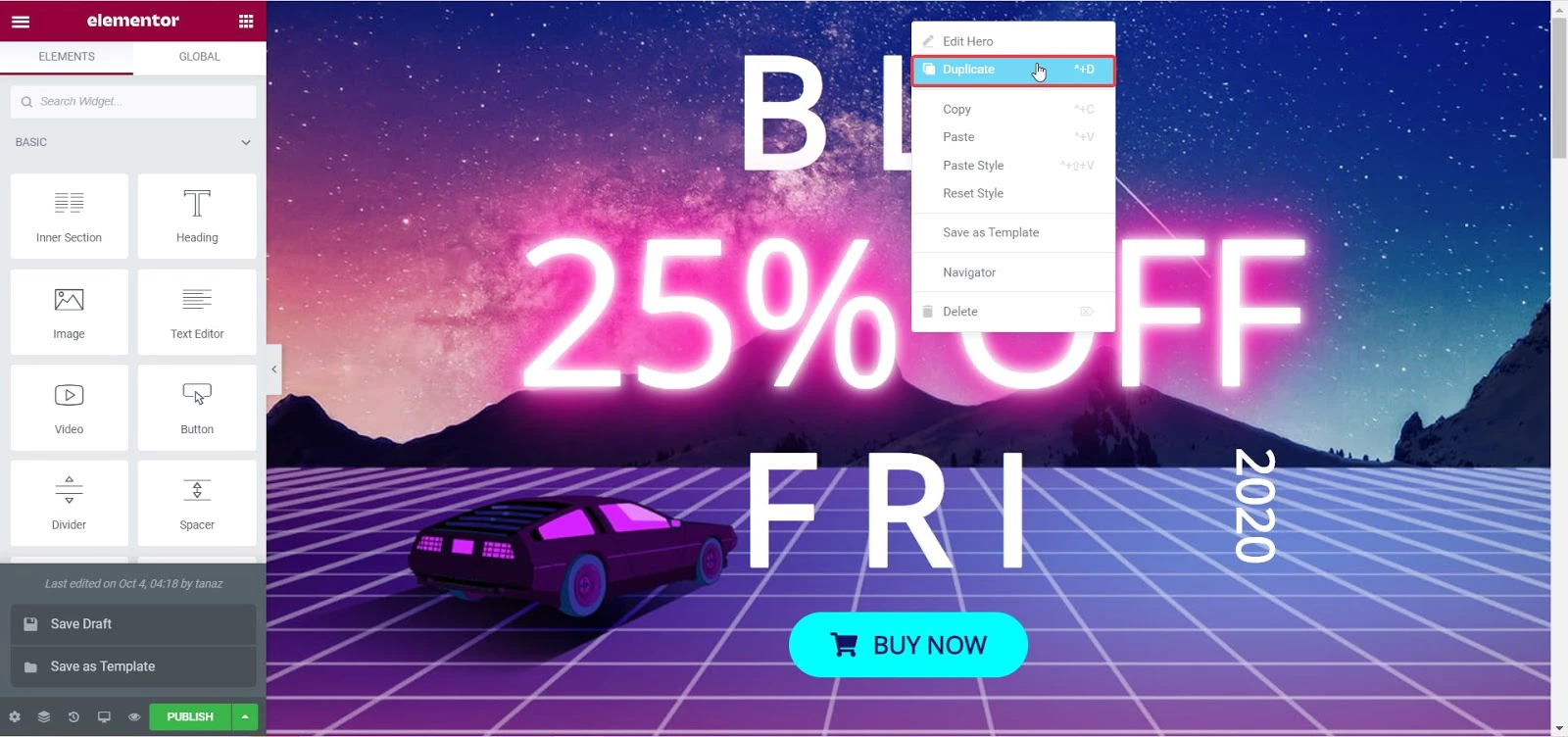
Ayrıca, herhangi bir bölüme sağ tıklayıp seçenekler listesinden 'Çoğalt' seçeneğine tıklayarak Elementor'daki herhangi bir bölümü çoğaltabilirsiniz.

Elementor şablonlarını çoğaltmak ve ardından işbirliği için bunları ekibinizle kolayca paylaşmak mı istiyorsunuz? Ardından Templately'yi deneyebilirsiniz . Bu, güzel tasarlanmış şablon paketleri, MyCloud olarak bilinen bir bulut depolama özelliği ve Templately WorkSpace olarak bilinen bulut işbirliği ile gelen Elementor için bir şablon kitaplığıdır .
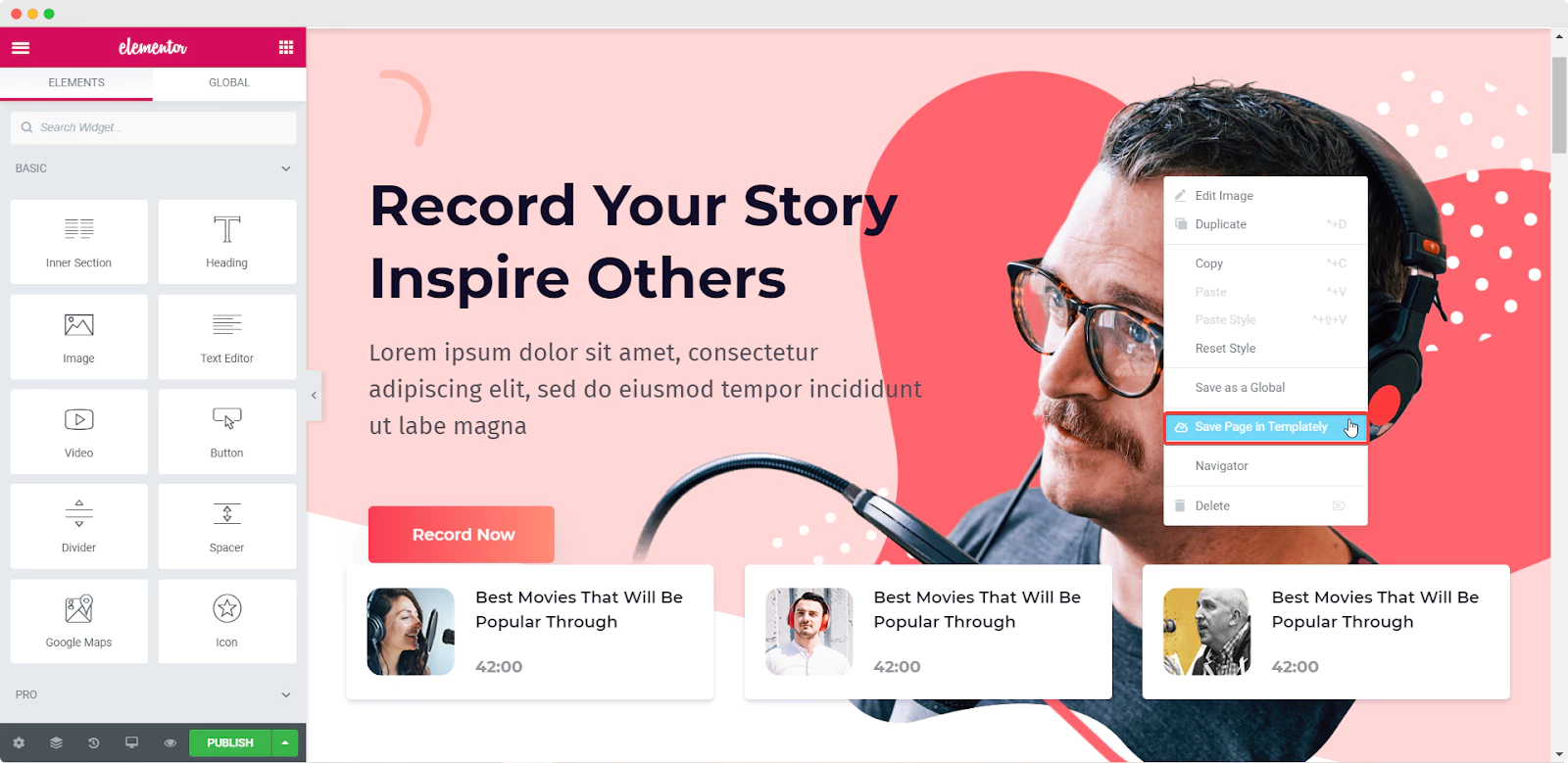
Templately ile, sayfaya sağ tıklayıp seçenekler listesinden ' Templately'ye Kaydet'i seçerek herhangi bir Elementor şablonunu çoğaltabilirsiniz. Bu, Elementor Şablonunuzun bir kopyasını MyCloud'a kaydeder.

Daha sonra, yinelenen Elementor şablonunuzu Templately WorkSpace'i kullanarak ekibinizle paylaşabilir ve sorunsuz bulut işbirliğinin keyfini çıkarabilirsiniz.
Artık bir Elementor gönderisini, sayfasını veya şablonunu yalnızca birkaç tıklamayla nasıl çoğaltacağınızı öğrendiniz. Umarız bu öğreticiyi yararlı ve takip etmesi kolay bulmuşsunuzdur. Essential Addons'tan EA Duplicator'ı deneyin ve Elementor'da web sayfaları tasarlamak için 70'den fazla öğeye erişin.
Herhangi bir zorluk için destek ekibimizle iletişime geçmekten çekinmeyin. Diğer Elementor meraklılarıyla da bağlantı kurmak için Facebook topluluğumuza katılmayı unutmayın .
