WordPress Formlarınıza Kolayca Kupon Kodu Alanı Nasıl Eklenir?
Yayınlanan: 2023-08-21WordPress formlarınıza kupon kodu alanı eklemenin kolay bir yolunu mu arıyorsunuz?
Formlarınıza kupon kodu alanı ekleyerek müşterilerinize indirimler sunabilir, yavaş dönemlerde satışları artırabilirsiniz.
Bu yazıda size WordPress formlarınıza kolayca kupon kodu alanını nasıl ekleyeceğinizi göstereceğiz.

Neden WordPress Formlarınıza Kupon Eklemelisiniz?
WordPress web sitenizdeki formlara kupon kodu alanı eklemek, kullanıcıları sizden satın almaya teşvik edebilir.
Örneğin, restoranınız için bir sipariş formunuz varsa indirimler için bir kupon kodu eklemek, yeni müşteriler çekmenize ve tekrar satın almaları teşvik etmenize yardımcı olabilir.
Kuponları çevrimiçi mağazanızda indirimli satışları veya yeni ürünleri tanıtmak, etkinlikleri kutlamak veya sadık müşterilerinizi ödüllendirmek için de kullanabilirsiniz.
Üstelik abone olarak kaydolan müşterilere indirim kodları sunarak bir e-posta listesi oluşturmak için kupon kodu alanını da kullanabilirsiniz.
Bununla birlikte, WordPress formlarına kolayca kupon kodu alanını nasıl ekleyeceğimizi görelim.
WordPress Formlarına Kupon Kodu Alanı Nasıl Eklenir?
WPForms'u kullanarak WordPress formuna kolayca kupon kodu alanı ekleyebilirsiniz.
Sürükle ve bırak oluşturucuyla birlikte gelen ve istediğiniz herhangi bir formu oluşturmayı son derece kolaylaştıran, piyasadaki en iyi WordPress iletişim formu eklentisidir.
Öncelikle WPForms eklentisini kurup etkinleştirmeniz gerekecek. Ayrıntılı talimatlar için lütfen WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: WPForms'un ücretsiz bir sürümü de vardır. Ancak Kuponlar eklentisinin kilidini açmak için ücretli bir plana ihtiyacınız olacak.
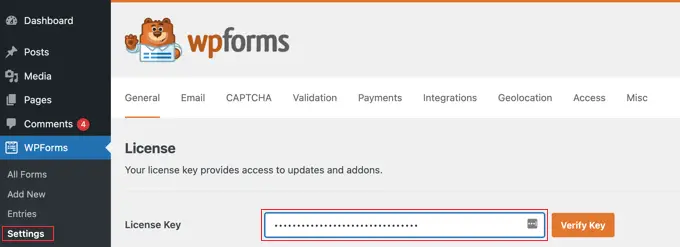
Etkinleştirme sonrasında WordPress yönetici kenar çubuğundan WPForms »Ayarlar sayfasına gitmeniz ve lisans anahtarınızı girmeniz gerekir.
Bu bilgiyi WPForms web sitesindeki hesabınızdan alabilirsiniz.

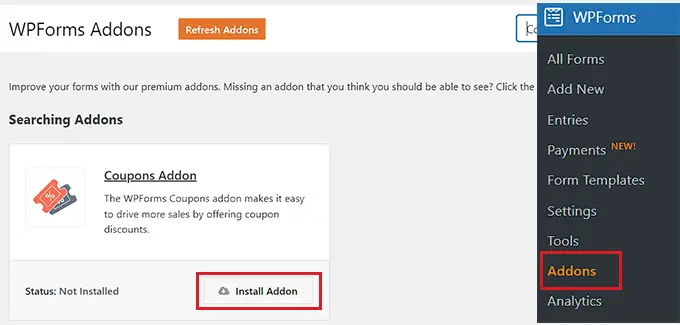
Ardından, WordPress kontrol panelinden WPForms »Eklentiler sayfasını ziyaret edin ve Kuponlar eklentisini arayın.
Bunu yaptıktan sonra, eklentiyi indirip web sitenizde etkinleştirmek için 'Eklentiyi Yükle' düğmesini tıklamanız yeterlidir.

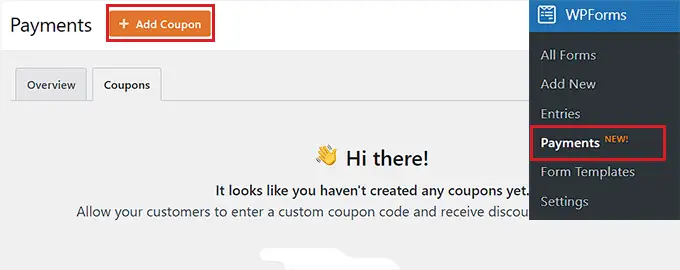
Eklenti etkinleştirildikten sonra yönetici alanından WPForms » Ödemeler sayfasına gidin ve 'Kuponlar' sekmesine geçin.
Buradan devam etmek için '+ Kupon Ekle' butonuna tıklamanız gerekiyor.

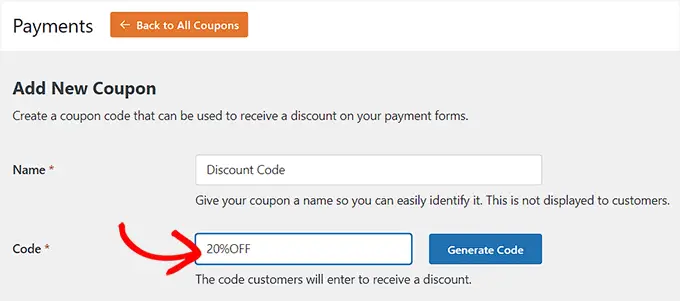
Bu sizi, kuponunuz için bir ad yazarak başlayabileceğiniz 'Yeni Kupon Ekle' sayfasına götürecektir. Bu adın kullanıcılarınız için görüntülenmeyeceğini ve yalnızca referans amaçlı olduğunu unutmayın.
Bundan sonra kullanıcıların web sitenizde indirim almak için kullanacakları kodu yazmanız gerekir.
Özel bir kod oluşturmak istemiyorsanız WPForms'un sizin için bir kod oluşturmasına izin vermek için 'Kod Oluştur' düğmesini tıklamanız yeterlidir.

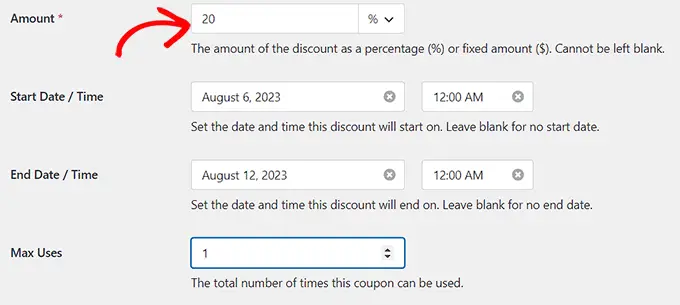
Daha sonra 'Tutar' alanına kuponu kullanan müşterilere verilecek indirimin yüzdesini veya tutarını eklemeniz gerekmektedir.
Bunu yaptıktan sonra kupon kodu için bir başlangıç tarihi ve bitiş tarihi de ekleyebilirsiniz. Örneğin sadece bir hafta geçerli olacak bir kupon oluşturmak istiyorsanız bu tarihleri alanlara ekleyebilirsiniz.
Bundan sonra 'Maksimum Kullanım' alanına tek bir kullanıcının kupon kodunu maksimum kaç kez kullanabileceğini eklemelisiniz.

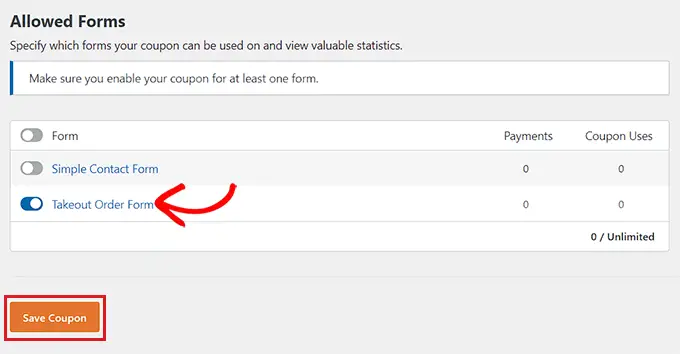
Şimdi sayfadaki 'İzin Verilen Formlar' bölümüne gitmeniz gerekiyor. Buradan, kupon kodunu etkinleştirmek istediğiniz formun yanındaki anahtarı açın.
Son olarak ayarlarınızı kaydetmek için 'Kuponu Kaydet' düğmesini tıklayın.

Kupon Kodunu WordPress Formuna Ekleme
Şimdi formda kupon kodu alanını eklemek istediğiniz yeri açmanız gerekiyor.
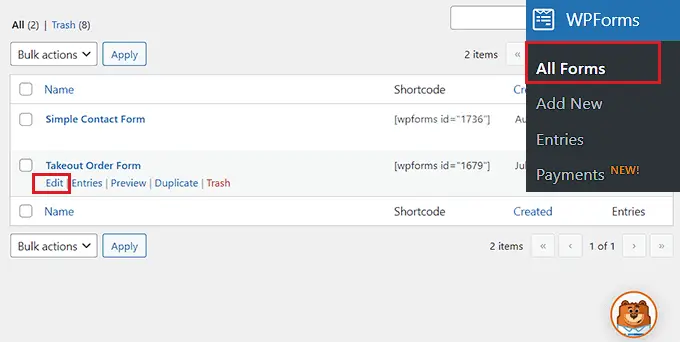
Bunu yapmak için WordPress kontrol panelinden WPForms » Tüm Formlar sayfasını ziyaret edin ve kupon alanı eklemek istediğiniz formun altındaki 'Düzenle' bağlantısını tıklayın.

Bu, formu form oluşturucuda başlatacaktır. Bu eğitimde, paket servisi sipariş formuna bir kupon kodu alanı ekleyeceğiz.
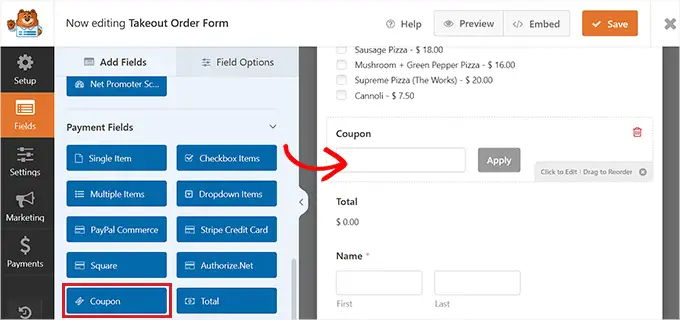
Burada, sol sütunda mevcut alanları ve ekranın sağ tarafında bir form ön izlemesini göreceksiniz. Kupon alanını forma sürükleyip bırakmanız yeterlidir.

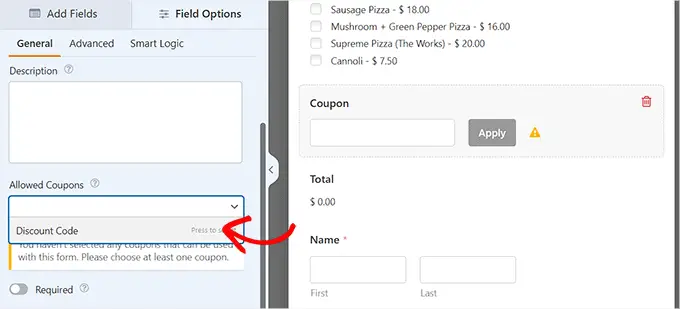
Bunu yaptıktan sonra, sol sütundaki ayarları açmak için alana tıklamanız gerekir.
Daha sonra, 'İzin Verilen Kuponlar' açılır menüsünden daha önce oluşturduğunuz kuponu seçin.

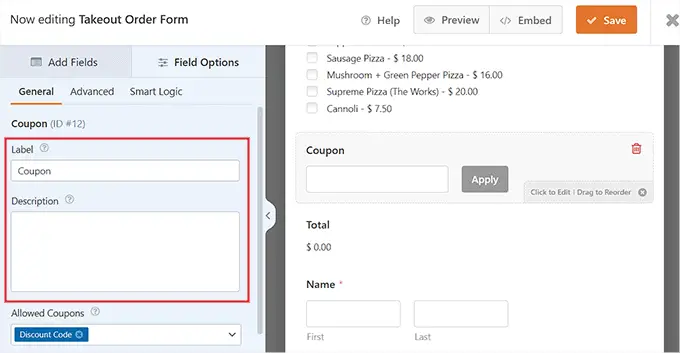
Bundan sonra kupon alanı için bir etiket veya açıklama ekleyebilir ve ayrıca 'Gerekli' anahtarını da açabilirsiniz.
Bunu yaparsanız kullanıcılar kupon kodunu doldurmadan formu gönderemezler.

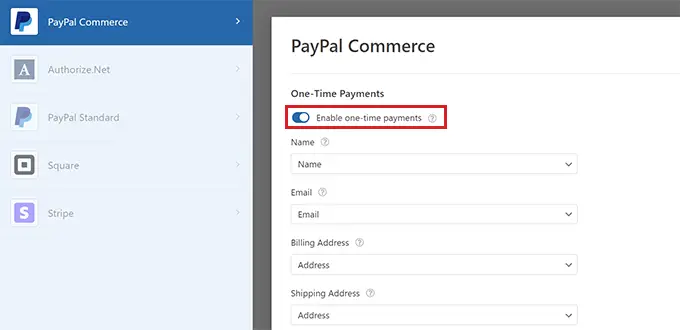
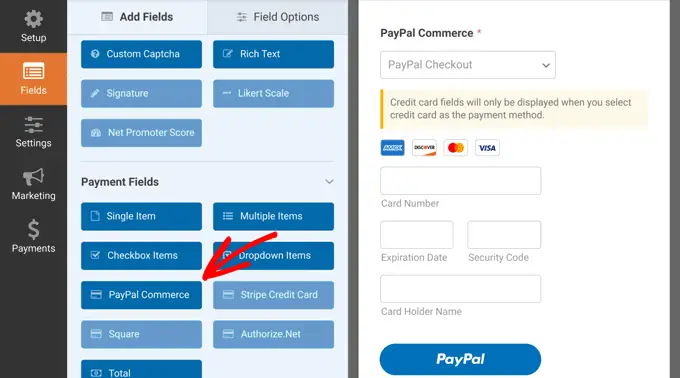
Daha sonra ayarları yapılandırmak için 'Ödemeler' sekmesine geçin. WPForms ile Stripe, PayPal, Authorize.net ve daha fazlası gibi popüler ağ geçitlerinden kolayca ödeme kabul edebilirsiniz.

Tek yapmanız gereken, seçtiğiniz ağ geçidi için eklentiyi etkinleştirmek ve ardından form oluşturucudan etkinleştirmek için düğmeyi değiştirmek.
Daha ayrıntılı talimatlar için ödeme seçenekleriyle bir WordPress formunun nasıl oluşturulacağına ilişkin eğitimimize bakmak isteyebilirsiniz.

Ardından, 'Alanlar' sekmesine geri dönün ve seçtiğiniz ödeme ağ geçidine ilişkin alanı forma sürükleyip bırakın.
Artık kullanıcı indirim kuponu kodunu uyguladıktan sonra doğrudan WPForms'tan ödeme kabul edebileceksiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için üst kısımdaki 'Kaydet' düğmesini tıklamanız yeterlidir.
WordPress Formunu bir Sayfaya/Gönderiye Ekleme
Artık kupon kodunu içeren Paket Servisi formunu bir WordPress sayfasına veya gönderisine eklemenin zamanı geldi. Kupon kodu alanını eklediğiniz form halihazırda web sitenizin bir sayfasında/yazısında yayınlanıyorsa otomatik olarak güncelleneceğini unutmayın.
Ancak formu henüz eklemediyseniz WordPress kontrol panelinizden mevcut veya yeni bir sayfayı/gönderiyi açın.
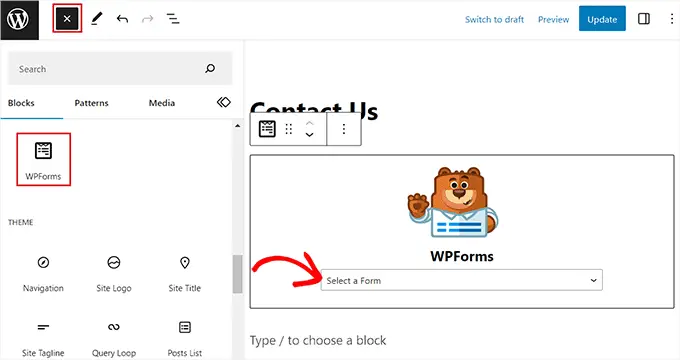
Buradan blok menüsünü açmak ve WPForms bloğunu eklemek için '+' düğmesine tıklayın.
Bundan sonra bloğun içindeki açılır menüden kupon kodu alanının bulunduğu formu seçmeniz gerekiyor.

Daha sonra, ayarlarınızı kaydetmek için 'Güncelle' veya 'Yayınla' düğmesini tıklayın.
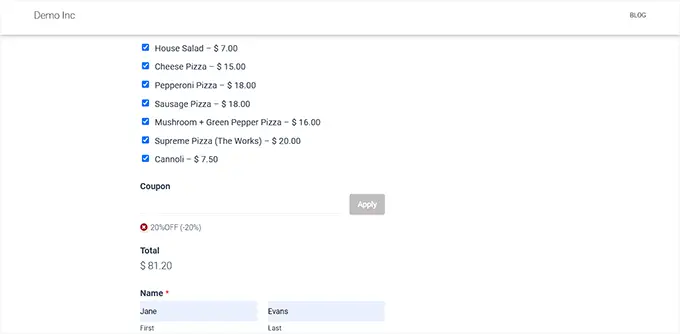
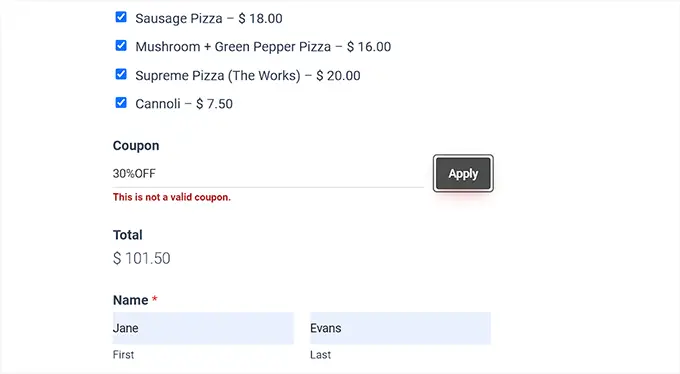
Artık formu kupon alanı çalışır halde görüntülemek için WordPress sitenizi ziyaret edebilirsiniz.

Kupon Hataları İçin Mesaj Ekleyin
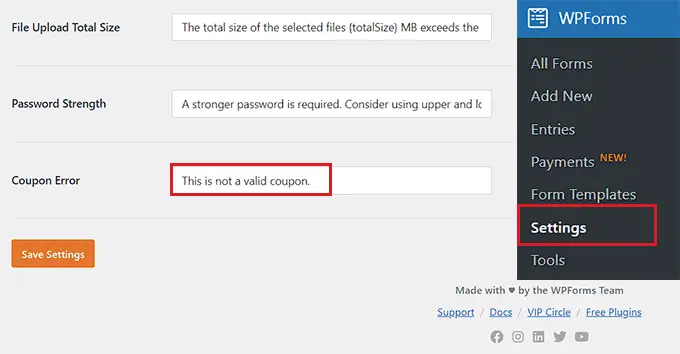
Yanlış kupon kodunu giren kullanıcılara da mesaj görüntülemek istiyorsanız WordPress kontrol panelinden WPForms »Ayarlar sayfasını ziyaret etmelisiniz.
Buradan 'Doğrulama' sekmesine geçin ve 'Kupon Hatası' seçeneğine ilerleyin. Bundan sonra yanlış kodu girdikten sonra kullanıcılara görüntülenecek cümleyi yazın.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için 'Ayarları Kaydet' düğmesini tıklamanız yeterlidir.
Artık kullanıcılar yanlış kupon kodunu girerlerse hata mesajınızı göreceklerdir.

WPForms ile Kupon Kullanımını Takip Edin
WPForms ile indirim almak için kuponunuzun kaç kez kullanıldığını da takip edebilirsiniz. Bu, kupon kodlarınızın ve indirimlerinizin satışları artırmada etkili olup olmadığını görmenize yardımcı olabilir.
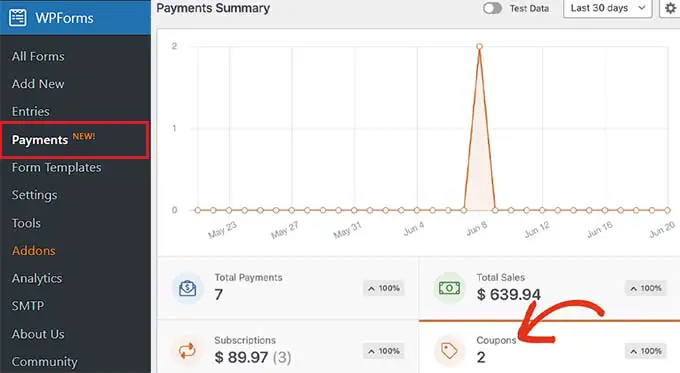
Kupon kullanımınızı görüntülemek için WordPress yönetici kenar çubuğundan WPForms »Ödemeler sayfasını ziyaret etmeniz yeterlidir.

WordPress sitenizdeki 'Genel Bakış' sekmesinde kupon kullanımının özet tablosunu göreceksiniz.
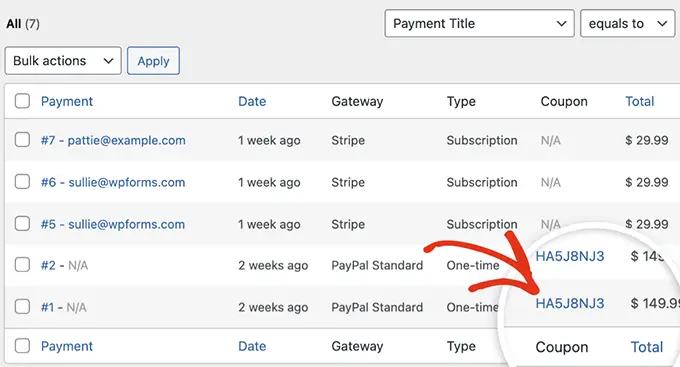
Buradan 'Toplam Ödemeler' sekmesine tıklayarak bireysel ödemeleri görüntüleyebilir ve sitenizdeki kupon kodunu hangi müşterilerin kullandığını görebilirsiniz.

Bu, kupon kodu alanını eklemenin daha fazla gelir elde etmenize ve başarılı bir kampanya olmanıza yardımcı olup olmadığına karar vermenize yardımcı olacaktır.
Bonus: WordPress'te Kupon Kullanımına İlişkin Daha Fazla İpucu
Kupon pazarlaması, daha fazla satış elde etmenin ve müşteri sadakatini artırmanın en etkili yollarından biridir. WordPress formlarınıza kupon alanları eklemenin yanı sıra, kuponları yeni bir ürünü, indirim satışını, özel etkinlikleri veya daha fazlasını tanıtmak için de kullanabilirsiniz.
Bunu yapmak için, çevrimiçi mağazanızda çok çeşitli fırsatlar oluşturmanıza olanak tanıyan en iyi WordPress kupon kodu eklentisi olan Gelişmiş Kuponlar eklentisini kullanabilirsiniz.
WooCommerce ile kolayca entegre olur ve kupon URL'leri, planlanmış kuponlar, otomatik uygulamalı kuponlar, gönderim kuponları ve toplu kuponlar gibi özellikler sunar.

Üstelik OptinMonster'ı kullanarak web sitenizin ziyaretçilerini müşterilere dönüştürmek için kupon açılır pencereleri de oluşturabilirsiniz.
İndirim kupon kodlarıyla çekici pop-up'lar tasarlamanıza olanak tanıyan en iyi potansiyel müşteri oluşturma ve dönüşüm optimizasyon aracıdır.

Bu strateji, terk edilen alışveriş sepeti oranlarını kurtarmaya, marka bilinirliğini artırmaya ve dönüşümleri iyileştirmeye yardımcı olabilir. Daha ayrıntılı talimatlar için WordPress'te açılır kupon penceresinin nasıl oluşturulacağına ilişkin eğitimimize bakabilirsiniz.
Bu makalenin, WordPress formlarına kolayca kupon kodu alanı eklemeyi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress'te otomatik kuponların nasıl gönderileceğine ilişkin başlangıç kılavuzumuz ve en iyi WooCommerce çark döndürücü kupon eklentileri için uzman seçimlerimiz de ilginizi çekebilir.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
