WooCommerce'de Kayan Yan Sepet Nasıl Kolayca Eklenir
Yayınlanan: 2023-04-06WooCommerce'de kayan bir yan sepet eklemek ister misiniz?
Bu, alışveriş yapanların alışveriş sepetlerini çevrimiçi mağazanızdaki herhangi bir sayfadan görmelerini sağlar. Müşteriler daha sonra ayrı bir sepet sayfasını ziyaret etmek zorunda kalmadan sepetlerine ürün ekleyebilir, ürünleri çıkarabilir ve kupon ekleyebilir.
Bu yazıda, WooCommerce'de nasıl kolayca kayan bir araba ekleyebileceğinizi göstereceğiz.

Neden WooCommerce'de Kayar Yan Sepet Eklemelisiniz?
Kayar yan sepet, bir müşteri sepetine bir ürün eklediğinde görünen bir paneldir.
Müşteriler ayrıca istedikleri zaman sepet simgesine tıklayarak sepeti açabilirler. Bu, ayrı bir WooCommerce sepet sayfasını ziyaret etmek zorunda kalmadan alışveriş sepetlerini kontrol etmelerini sağlar.

Alışveriş sepetinin nasıl ayarlandığına bağlı olarak, alışveriş yapanlar doğrudan sürgülü panelden ürün ekleyip çıkarabilir ve kupon uygulayabilir. WooCommerce ödeme sayfanıza bağlantı gibi harekete geçirici mesaj düğmeleri bile ekleyebilirsiniz.
Sürgülü sepetler, alışveriş sürecindeki sürtüşmeleri ortadan kaldırarak müşteri deneyimini iyileştirebilir ve alışveriş yapanların kasada ne kadar ödeyeceklerini takip etmelerine yardımcı olabilir. Bu, alışveriş sepetini terk etme oranlarını düşürürken muhtemelen ortalama sipariş değerini de artırabilir.
Bununla birlikte, WooCommerce'de nasıl kayan bir sepet ekleyebileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Ücretsiz Eklenti Kullanarak WooCommerce'de Kayan Yan Sepet Nasıl Eklenir
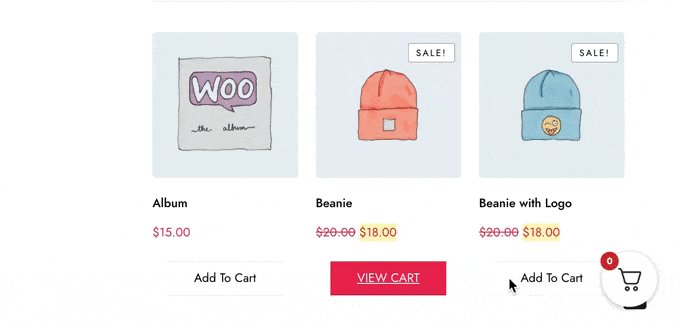
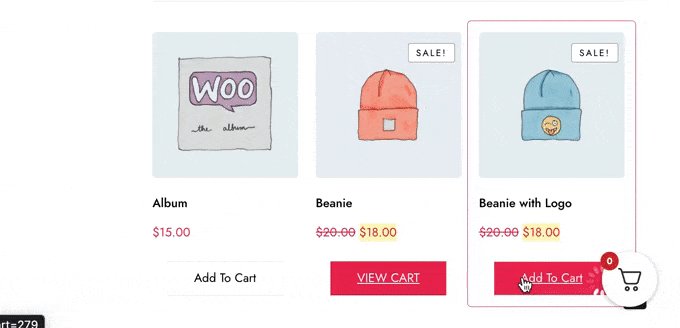
Kayar bir sepet oluşturmanın en hızlı ve en kolay yolu, FunnelKit Tarafından WooCommerce İçin Sepeti kullanmaktır. Bu ücretsiz eklenti, çevrimiçi mağazanıza bir alışveriş sepeti simgesi eklemenizi sağlar.
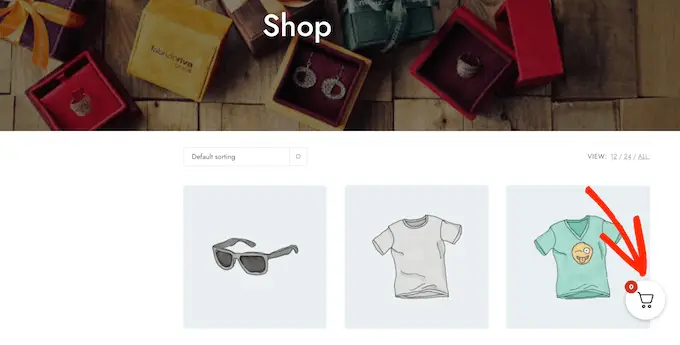
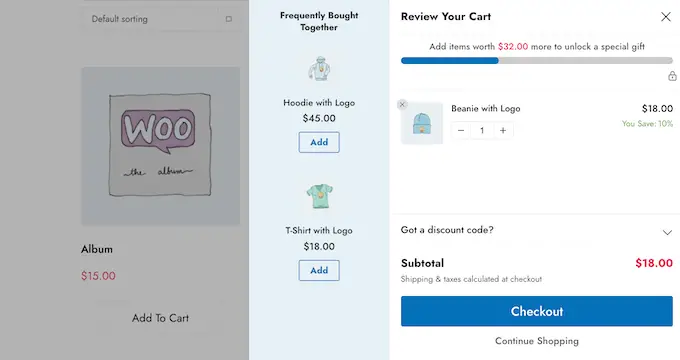
Alışveriş yapanlar, sürgülü yan sepeti açmak için düğmeye tıklayabilir.

Sepetin renklerini, kenarlıklarını, düğmelerini, mesajlarını ve daha fazlasını değiştirebilirsiniz.
WordPress temanıza mükemmel şekilde uyması için bir ton seçenek var.

Sepet düğmesini sitenizin tamamında gösterebilir, yalnızca WooCommerce sayfalarıyla sınırlayabilir veya bir kısa kod kullanarak düğmeyi belirli sayfalara ve gönderilere ekleyebilirsiniz.
WooCommerce Eklentisi İçin Sepet Nasıl Kurulur
Öncelikle, FunnelKit Cart for WooCommerce eklentisini kurmanız ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
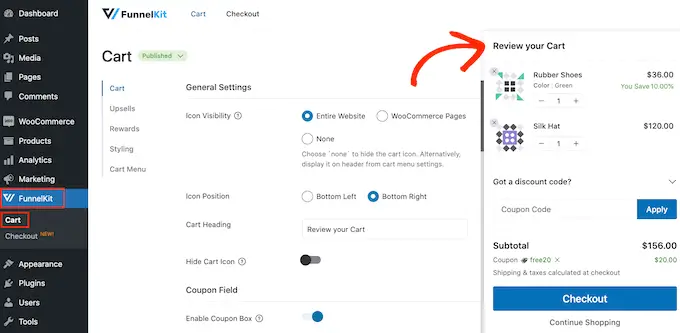
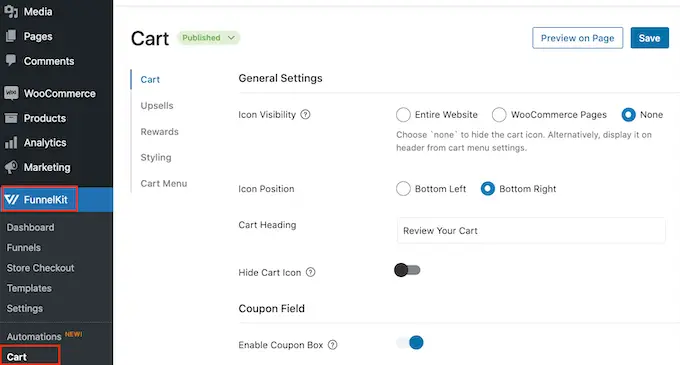
Aktivasyonun ardından FunnelKit » Sepet bölümüne gidin. Ekranın sağına doğru kayan sürgülü arabanın bir önizlemesini göreceksiniz.

Artık sepeti ihtiyaçlarınıza daha iyi uyacak şekilde özelleştirebilirsiniz.
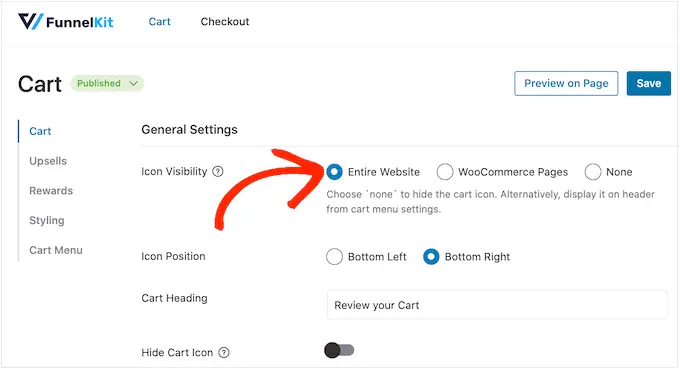
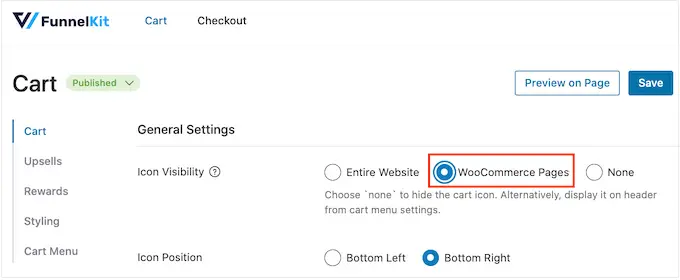
Başlamak için, sepet simgesini web sitenizin tamamında mı yoksa yalnızca WooCommerce sayfalarında mı göstereceğinize karar verebilirsiniz.
'Tüm Site'yi seçerseniz, alışveriş yapanlar kayan sepeti herhangi bir sayfadan açabilir, bu nedenle bu, çevrimiçi pazaryerleri ve mağazalar için iyi bir seçimdir.

Ancak, bazı WooCommerce sitelerinde pek çok e-ticaret dışı içerik bulunur. Örneğin, popüler bir WordPress blogu çalıştırabilir, ancak hayranlarınıza ürün satmak için WooCommerce'i kullanabilirsiniz.
Her blog gönderisinde bir alışveriş sepeti düğmesi göstermek can sıkıcı olabilir. Bu durumda, 'WooCommerce Sayfaları' radyo düğmesini kontrol edebilirsiniz.

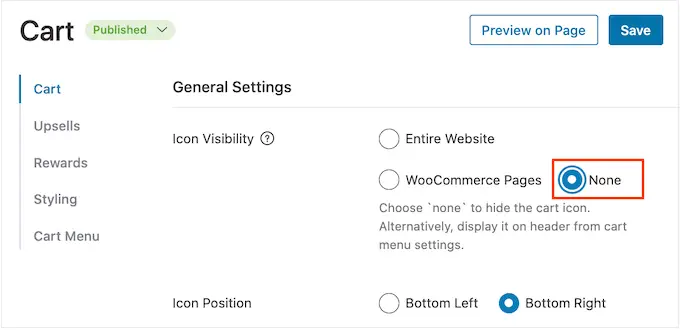
Diğer bir seçenek de sepet simgesini tamamen gizleyen 'Yok' seçeneğidir.
'Hiçbiri' seçeneğini belirlerseniz, simgeyi bir kısa kod kullanarak herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebilirsiniz. Simgeyi gezinme menünüze de ekleyebilirsiniz.
Bunu nasıl yapacağınızı gönderide daha sonra göstereceğiz, ancak sepet simgesini manuel olarak eklemeyi planlıyorsanız şimdilik 'Yok' seçeneğini seçin.
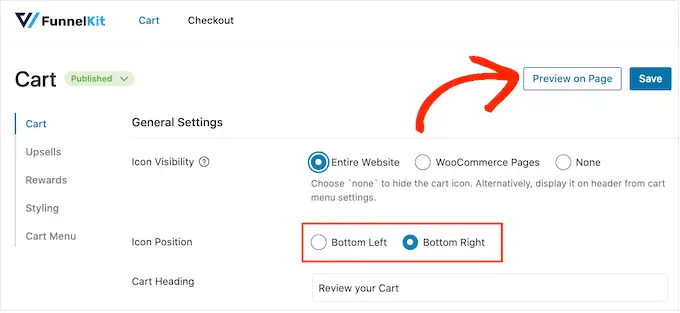
Bu kararı verdikten sonra, sepet düğmesini nerede göstermek istediğinize bağlı olarak 'Sol Alt' veya 'Sağ Alt' seçeneğini seçin. Burada, 'Sayfada Önizleme'yi seçerek düğmenin çevrimiçi mağazanızda nasıl görüneceğini kontrol etmenize yardımcı olabilir.

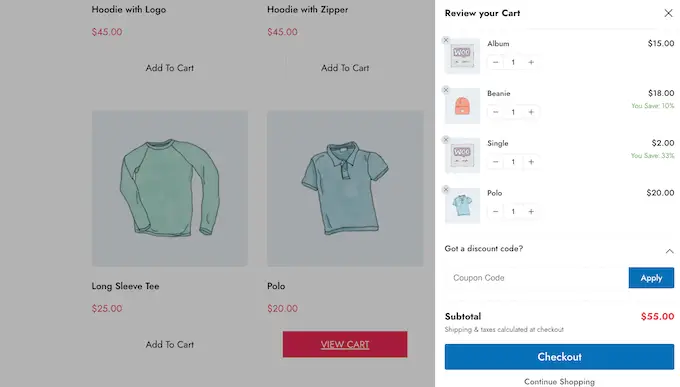
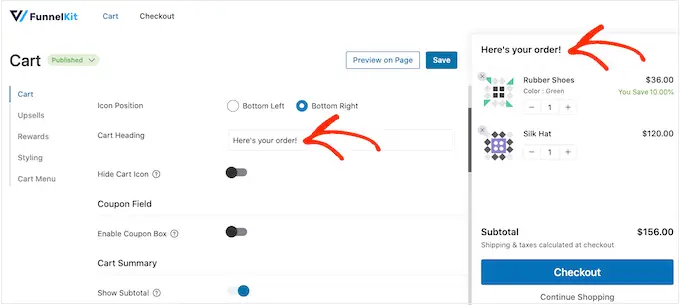
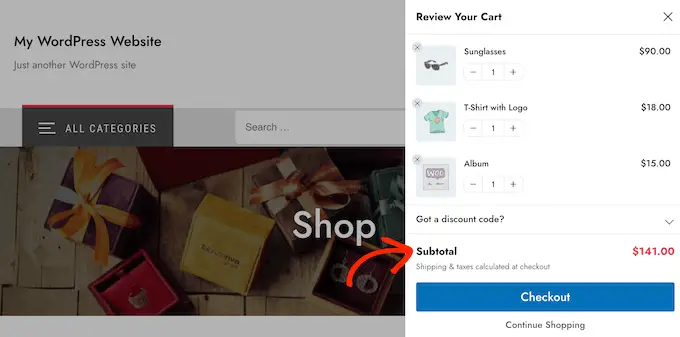
Varsayılan olarak eklenti, kayan yan sepetin üst kısmında 'Sepetinizi İnceleyin' mesajını gösterir.
Bunu 'Sepet Başlığı' alanına yazarak kendi mesajınızla değiştirebilirsiniz.

Bir başlık göstermek istemiyorsanız, alanı boş bırakmanız yeterlidir.
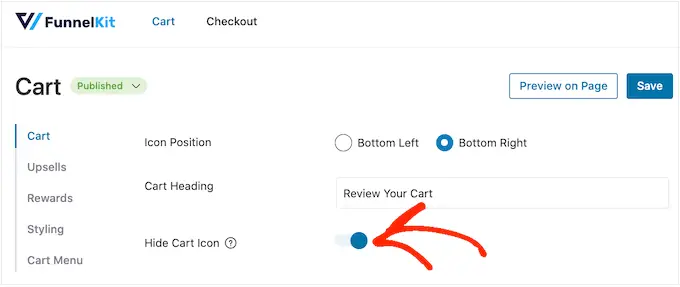
Varsayılan olarak, FunnelKit alışveriş yapan kişi sepetine herhangi bir ürün eklemeden önce sepet simgesini gösterir.
İsterseniz, ziyaretçi öğe eklemeye başlayana kadar simgeyi gizleyebilirsiniz. Maviye dönmesi için 'Sepet Simgesini Gizle' geçişine tıklamanız yeterlidir.

Temel bir kayar sepet oluşturmak için ihtiyacınız olan tek şey bu, ancak size daha da fazla satış sağlayabilecek ayarlar var. Bunu akılda tutarak, FunnelKit'in daha gelişmiş özelliklerine bir göz atalım.
WooCommerce Kayar Yan Sepette Kuponları Kabul Edin
Kuponlar, daha fazla satış elde etmenin ve müşteri sadakati oluşturmanın harika bir yoludur.
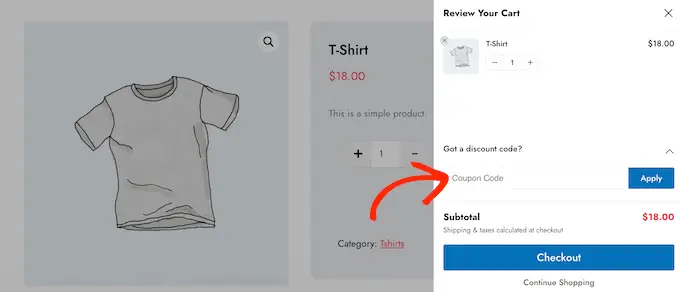
Gelişmiş Kuponlar eklentisini kullanarak herhangi bir akıllı WooCommerce kuponu oluşturduysanız, alışveriş yapanlar bunları doğrudan kayan sepet sayfasına yazabilir.

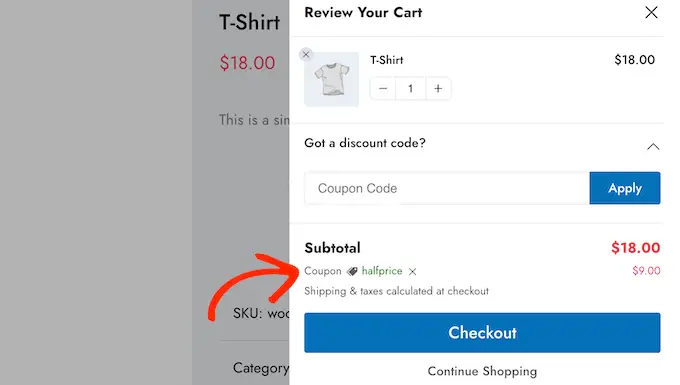
Müşteri 'Uygula'ya tıkladığında, kayan sepet ne kadar tasarruf ettiğini gösterecektir.
Müşteriler indirimi hemen görebildikleri için bu onları sepetlerine daha fazla ürün eklemeye teşvik edecek ve sepeti terk etme oranlarınızı düşürebilir.

Bu kodları, yerleşik WooCommerce kupon özelliğini kullanarak veya bir kupon kodu eklentisi kullanarak oluşturabilirsiniz.
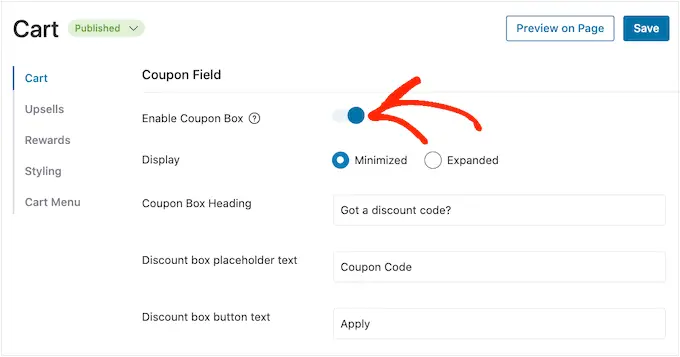
Kupon alanını eklemek için, onu griden (devre dışı) maviye (etkin) çeviren 'Kupon Kutusunu Etkinleştir' geçiş düğmesine tıklayın.

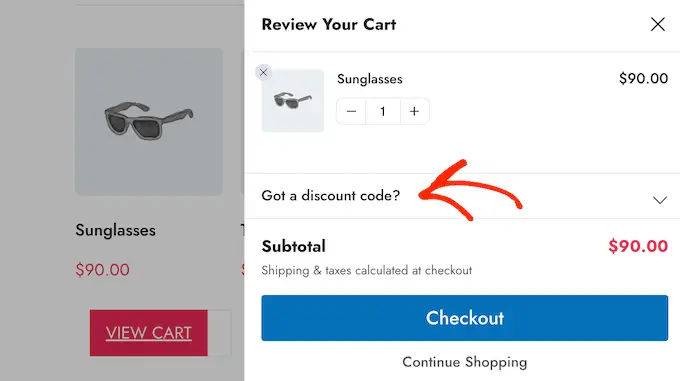
Bundan sonra, 'Küçültülmüş' ve 'Genişletilmiş' düzenler arasında geçiş yapabilirsiniz. Küçültülmüş daha az yer kaplar, bu nedenle daha az dikkat dağıtır, ancak alışveriş yapanların herhangi bir kod girmeden önce kupon bölümünü genişletmeleri gerekecektir.
Aşağıdaki resimde küçültülmüş düzeni görebilirsiniz.

Bir düzen seçtikten sonra, FunnelKit'in kupon kutusu başlığı, indirim yer tutucu metni ve düğme metni için kullandığı metni değiştirebilirsiniz.
Sepet Özetini Özelleştirin
Alışveriş sepeti özeti, müşterilere satın almalarının ne kadara mal olacağını gösterir. Bu, kasada kötü sürprizler olmadığından alışveriş sepetini terk etme oranlarını düşürmeye yardımcı olur.

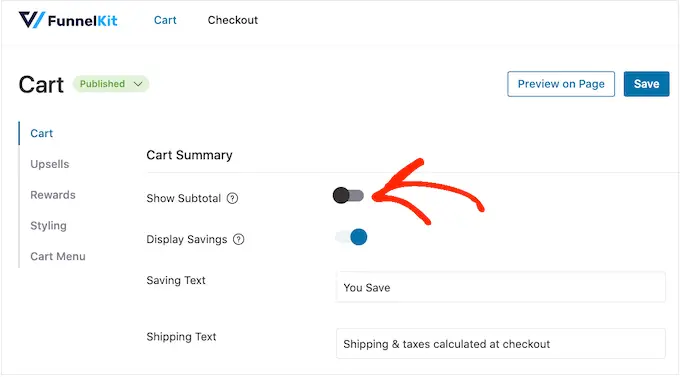
Bu nedenle, 'Ara Toplamı Göster' düğmesini etkin durumda bırakmanızı öneririz.
Ancak, yan sepeti basitleştirmek istiyorsanız, 'Ara Toplamı Göster' geçişini devre dışı bırakmak için tıklayabilirsiniz.

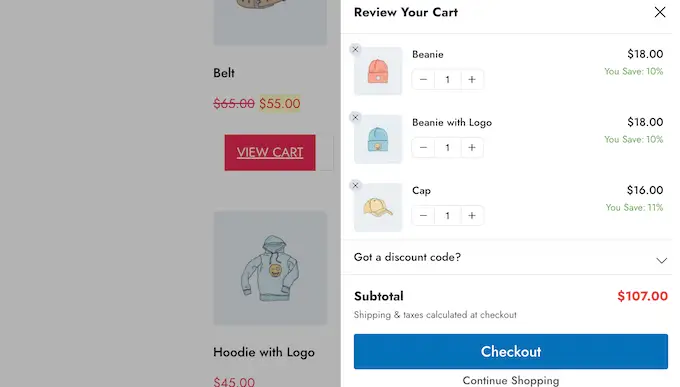
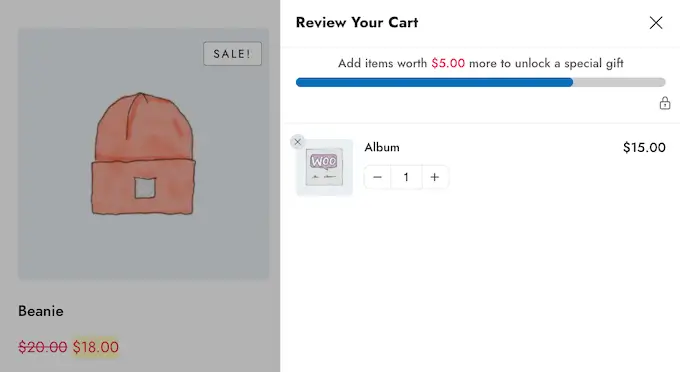
Ayrıca, uyguladıkları kuponlardan yapılan indirimler dahil olmak üzere, müşterinin hak kazandığı tüm tasarrufları da gösterebilirsiniz.
Bu şekilde, özellikle tasarruf zaman açısından hassassa, dönüşümleri artırmak için FOMO'yu kullanabilirsiniz. Örneğin, müşterinin bunları yalnızca sınırlı bir süre için kullanabilmesi için WooCommerce'de kupon planlayabilirsiniz.

Bu bilgiyi kayan yan sepetten gizlemeyi tercih ederseniz, 'Tasarrufları Görüntüle' anahtarını devre dışı bırakabilirsiniz.
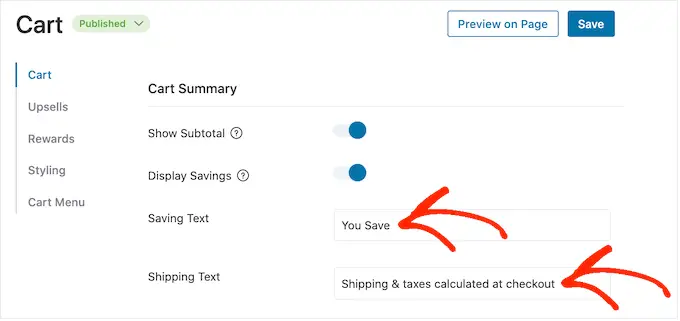
Ayrıca 'Metin Kaydetme' ve 'Gönderim Metni'ni kendi özel mesajlarınızla değiştirebilirsiniz.

WooCommerce Sepetinin Harekete Geçirici Mesajını Özelleştirin
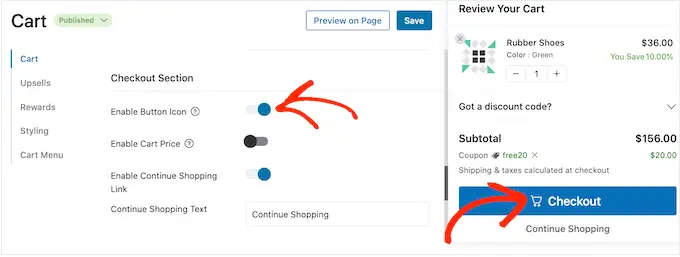
Kayar sepette varsayılan bir ödeme düğmesi bulunur, ancak daha fazla dönüşüm elde etmek için bu harekete geçirici mesaj düğmesini özelleştirebilirsiniz. Başlamak için, 'Düğme Simgesini Etkinleştir' düğmesini kullanarak bir ödeme simgesi ekleyebilirsiniz.

Bu, özellikle çok dilli bir WordPress sitesi oluşturuyorsanız yararlı olabilir.
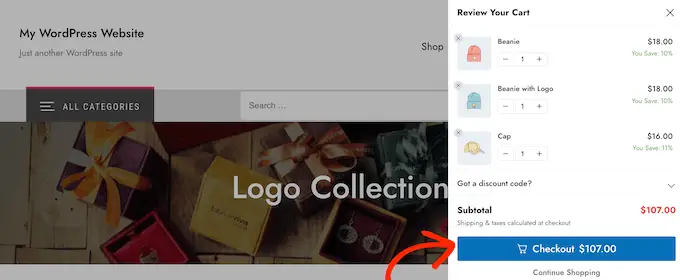
Sepet fiyatını 'Sepet Fiyatını Etkinleştir' anahtarını kullanarak ödeme düğmesine de ekleyebilirsiniz.

Bu, alışveriş yapanların, özellikle ara toplamı sepet özeti bölümünden çıkardıysanız, alışveriş sepetinin ne kadara mal olacağını takip etmelerine yardımcı olabilir.
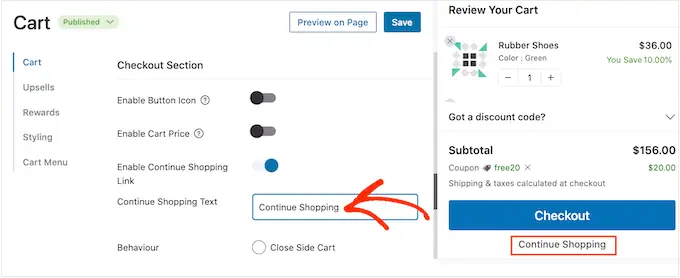
Varsayılan olarak, FunnelKit sürgülü yan sepetin altına bir 'Alışverişe Devam Et' bağlantısı ekler. Bu metni 'Alışverişe Devam Et' alanına yazarak kendi mesajınız ile değiştirebilirsiniz.

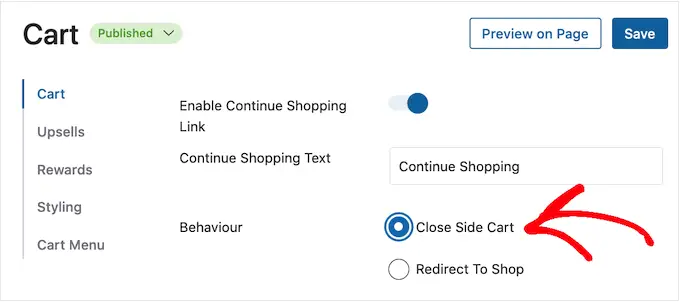
Bundan sonra, bu bağlantının yan sepet panelini kapatıp kapatmayacağını veya müşteriyi WooCommerce mağaza sayfanıza yönlendirip yönlendirmeyeceğini seçin.
Alışveriş yapanların çoğu sürgülü sepetten çıkmayı bekleyecektir, bu nedenle 'Sepeti Kapat' düğmesini seçmenizi öneririz.

'Mağazaya Yönlendir'i seçerseniz, 'Alışverişe Devam Et' metnini, müşteriler bağlantıya tıkladığında ne olacağını netleştirmek için değiştirmek isteyebilirsiniz.
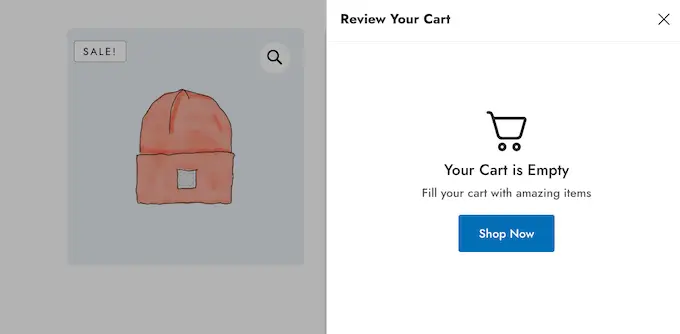
Özel Boş Sepet Ekranı Oluşturun
Alışveriş yapan kişi yukarıda açıklanan işlemi izleyerek sepetine en az bir ürün ekleyene kadar sepet düğmesini gizlemek mümkündür.
Ancak düğmeyi gizlemezseniz müşteriler bazen boş bir alışveriş sepeti ekranı görebilir.

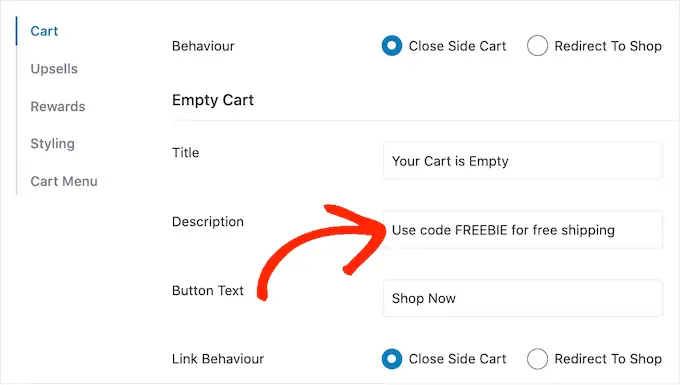
'Sepeti Boşalt' bölümündeki ayarları kullanarak başlığı, açıklamayı ve buton metnini değiştirebilirsiniz. Tipik olarak, müşterileri alışverişe başlamaya teşvik etmek isteyeceksiniz. Örneğin, ücretsiz gönderim veya para iade garantisi gibi sunduğunuz şeylerden bahsedebilirsiniz.
Müşteriye bir alana bir bedava (BOGO) indirimi gibi bir kupon kodu bile verebilirsiniz.

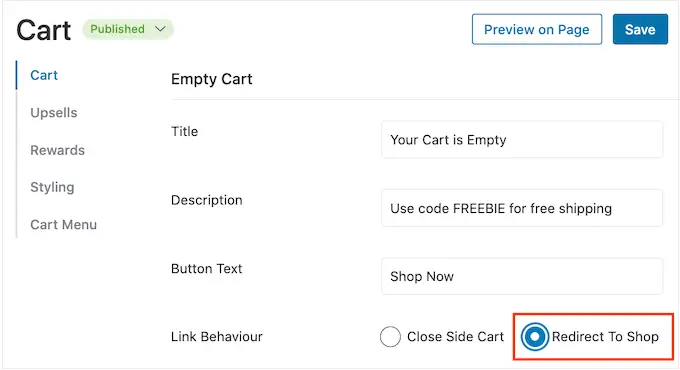
Ayrıca 'Şimdi Alışveriş Yap' düğmesine tıklamanın müşteriyi WooCommerce mağaza sayfasına mı götüreceğini veya yan paneli kapatıp kapatmayacağını da seçebilirsiniz.
Alışveriş yapanların sepetlerine ürün eklemeye başlamalarını kolaylaştıracağı için 'Alışverişe Yönlendir'i seçmenizi öneririz.

Sepet Simgesini Sitenizin Herhangi Bir Yerine Ekleyin
Sepet simgesinin nerede görüneceği konusunda daha fazla kontrol istiyorsanız, bir kısa kod kullanarak onu herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebilirsiniz. Ayrıca sitenizin menüsüne de ekleyebilirsiniz.
Yukarıda açıklanan işlemi izleyerek 'Simge Görünürlüğü' ayarlarında 'Hiçbiri'ni seçtiyseniz bu harika bir seçimdir.

Ancak, 'WooCommerce Sayfaları'nı seçtiyseniz, bu yöntem, alışveriş sepeti simgesini sitenizin diğer önemli alanlarına eklemenizi sağlar. Örneğin, simgeyi özel ana sayfanıza veya iletişim formunuza ekleyebilirsiniz.
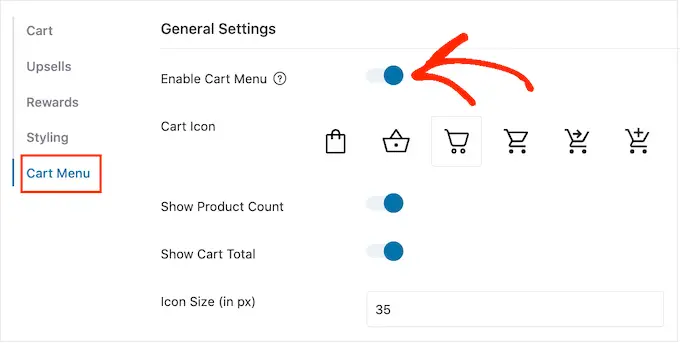
Başlamak için 'Sepet Menüsü'nü seçin ve ardından' Sepet Menüsünü Etkinleştir' geçiş düğmesine tıklayın.

Artık simge şablonlarından birini seçerek ve simgenin bir parçası olarak ürün sayısını ve alışveriş sepeti toplamını gösterip göstermemeyi seçerek simgenin görünümünü değiştirebilirsiniz. Bu bilgiler, ziyaretçilerin sepetlerini takip etmelerine yardımcı olabilir.
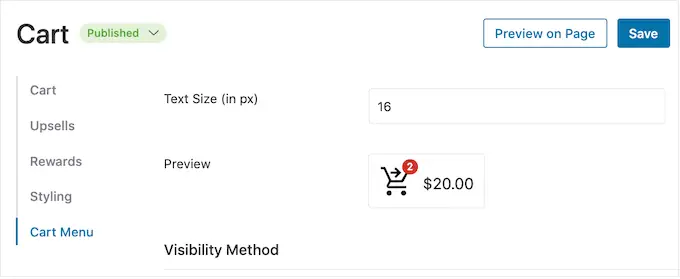
Simge boyutunu ve metin boyutunu da değiştirebilirsiniz. Siz değişiklik yaptıkça, neyin en iyi göründüğünü görmek için farklı ayarları deneyebilmeniz için küçük önizleme otomatik olarak güncellenir.

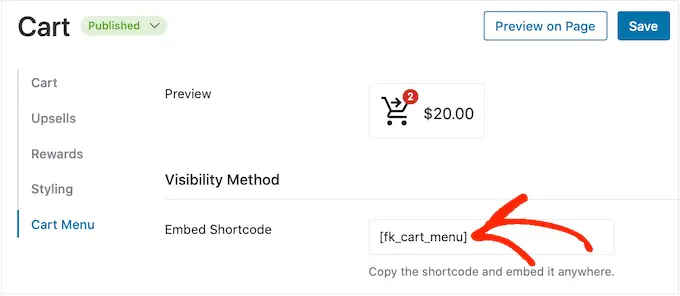
Kayan yan sepet simgesinin görünümünden memnun olduğunuzda, 'Kaydet' düğmesine tıklayın.
Artık simgeyi 'Kısa Kod Göm' seçeneğinin yanındaki kodu kullanarak herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebilirsiniz.

Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress'te nasıl kısa kod ekleneceğine ilişkin kılavuzumuza bakın.
Başka bir seçenek de simgeyi sitenizin gezinme menüsüne eklemektir. Bu şekilde, ana sayfa içeriğinden uzaklaşmadan kayar yan sepete her zaman kolayca erişilebilir.

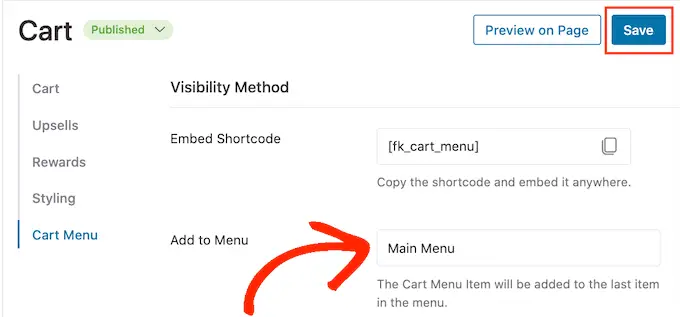
Bunu yapmak için 'Menüye Ekle' açılır menüsünü açın ve kullanmak istediğiniz menüyü seçin.
Bundan sonra, 'Kaydet' düğmesine tıklayın.

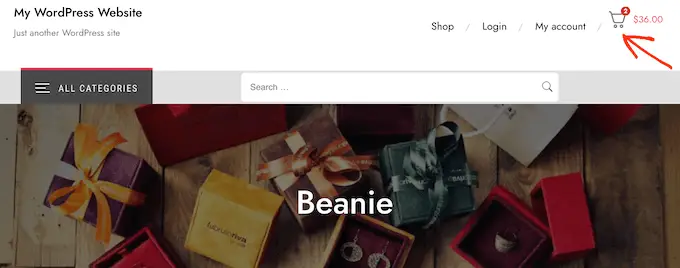
Şimdi, WordPress web sitenizi ziyaret ederseniz, gezinme menüsünde sepet simgesini göreceksiniz.

Kendi Renklerinizi ve Markanızı Ekleyin
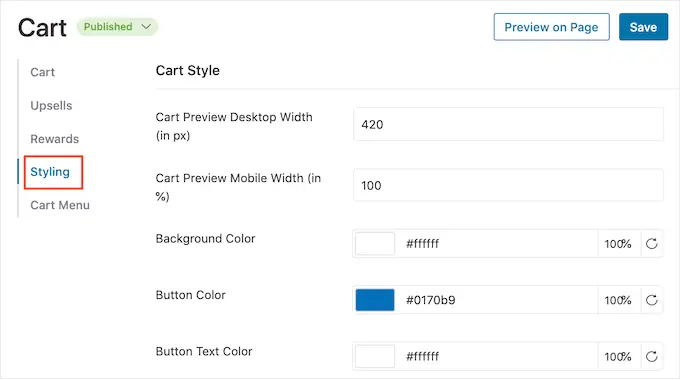
WooCommerce temanıza veya markanıza daha iyi uyması için kayan yan sepetin renklerini değiştirmek isteyebilirsiniz. Metin rengini, düğme rengini, bağlantı rengini ve daha fazlasını değiştirmek için devam edin ve 'Stillendirme'yi tıklayın.

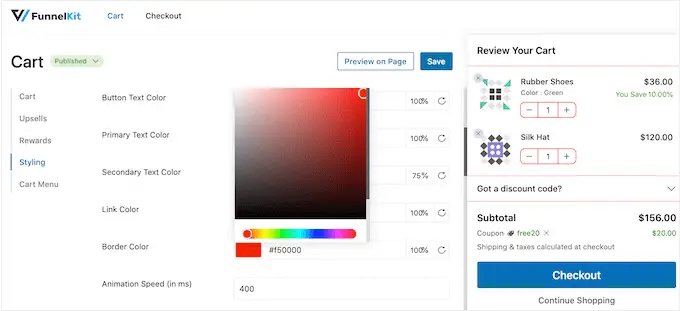
Varsayılan renklerden herhangi birini değiştirmek için bir tıklama yapmanız yeterlidir. Bu, farklı renkleri deneyebileceğiniz bir açılır pencere açar.
Örneğin aşağıdaki görselde border'ı özelleştiriyoruz.

Başka bir seçenek de 'Hex' alanına bir onaltılık kod yazmaktır. Aklınızda zaten belirli bir gölge varsa, bu mükemmeldir.
Hangi hex kodunu kullanacağınızı bilmiyorsanız, HTML Renk Kodları gibi bir site kullanmak yardımcı olabilir. Burada farklı renkleri keşfedebilir ve ardından FunnelKit eklentisine kolayca yapıştırabileceğiniz bir kod alabilirsiniz.
Duyarlı Kayar Yan Araba Nasıl Oluşturulur
Birçok kişi bir mobil cihaz kullanarak ürün ve hizmet satın alır. Bunu göz önünde bulundurarak, kayar yan arabanın akıllı telefonlarda ve tabletlerde masaüstü bilgisayarlarda olduğu kadar iyi göründüğünden emin olmak isteyeceksiniz.
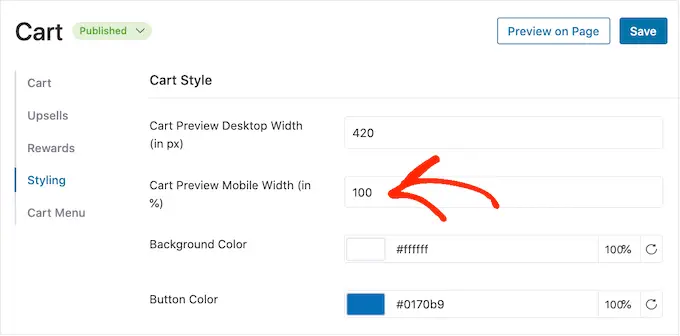
Burada, mobil cihazın küçük ekranını tamamen doldurmaması için sepetin genişliğini değiştirmek yardımcı olabilir. Bunu yapmak için, 'Stillendirme'yi tıklayın ve ardından 'Sepet Önizleme Mobil Genişliği'ne bakın.

Bu alana farklı değerler yazmayı deneyebilirsiniz. Varsayılan ayarları değiştirirseniz, sonuçlardan memnun olduğunuzdan emin olmak için WordPress sitenizin mobil sürümünü masaüstünden kontrol etmeniz iyi bir fikirdir.
Bu ekrandayken masaüstünde kayar yan sehpanın genişliğini de değiştirebilirsiniz. Bunu yapmak için 'Sepet Önizleme Masaüstü Genişliği' alanındaki sayıyı değiştirmeniz yeterlidir.
Kayar Yan Sepetinizi Nasıl Yayınlarsınız?
Kayar yan arabanın kurulumundan memnun olduğunuzda, onu hayata geçirmenin zamanı geldi. 'Sepet'in yanındaki 'Taslak' düğmesini tıklamanız ve ardından 'Yayınla'yı seçmeniz yeterlidir.

Şimdi, çevrimiçi mağazanızı ziyaret ederseniz, sürgülü sepeti canlı olarak göreceksiniz.
Herhangi bir noktada sürgülü yan sepeti çıkarmak isterseniz, WordPress kontrol panelinde FunnelKit »Sepet'e geri dönmeniz yeterlidir. Ardından, 'Yayınla' düğmesini tıklayın ve 'Taslak'ı seçin.
Yöntem 2. Gelişmiş Kayan Yan Sepet Ekleyin (Üst Satışlar, Çapraz Satışlar ve Ödüller ile)
Mağazanızdaki ortalama sipariş değerini artırmak istiyorsanız, FunnelKit Cart Pro'ya yükseltebilirsiniz. Bu gelişmiş sürgülü sepet eklentisi, FunnelKit kayar sepete güçlü ek satış, çapraz satış ve ödül özellikleri ekler.
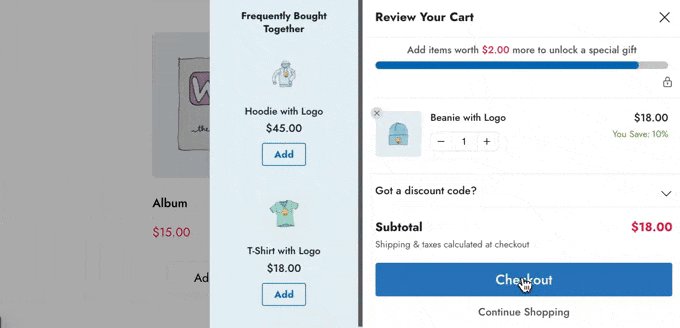
Bu eklenti ile, bir müşteri sepetine her ürün eklediğinde ilgili ürünleri önerebilirsiniz.

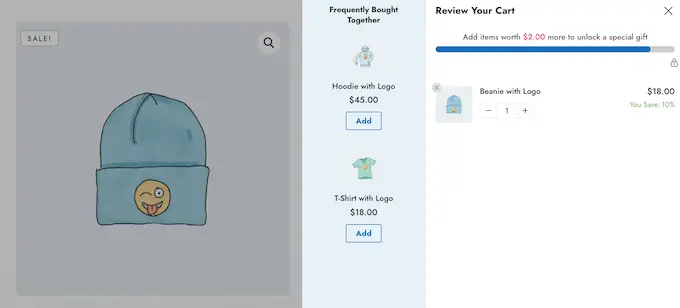
Ayrıca kupon kodları ve ücretsiz hediyeler gibi benzersiz ödüller oluşturabilir ve ardından bunları kayan sepet içinde tanıtabilirsiniz.
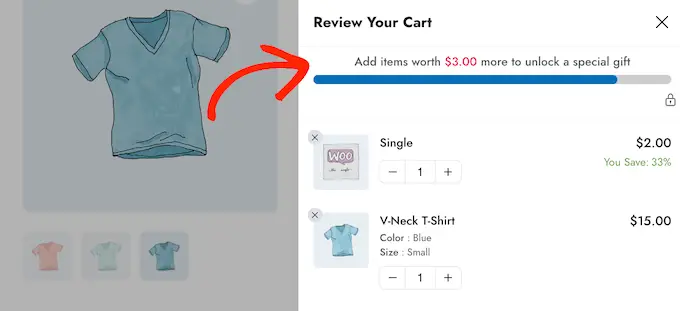
FunnelKit, bir sonraki ödülün kilidini açmak için müşterinin daha ne kadar harcaması gerektiğini bile takip edebilir.

Bu güçlü özellikleri eklemek için FunnelKit Funnel Builder Pro'ya yükseltmeniz gerekir. Plus veya daha yüksek bir plana ihtiyacınız olacağını unutmayın.
Bir plan satın aldıktan sonra FunnelKit hesabınıza giriş yapın. Burada, FunnelKit Funnel Builder Pro eklentisinin yanı sıra FunnelKit Funnel Builder ve FunnelKit Cart'ı bulacaksınız. Gelişmiş sürgülü araba özelliklerinin kilidini açmak için üç eklentiyi de kurmanız gerekecek.
Öncelikle, üç eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
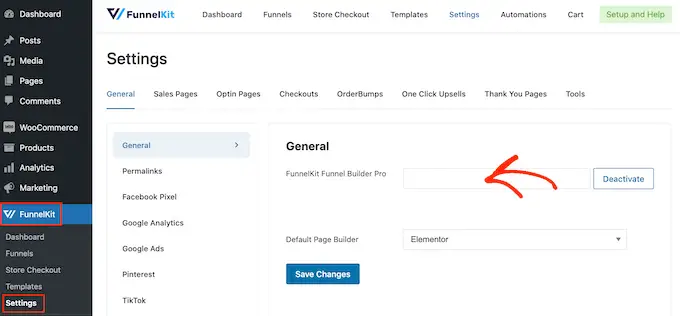
Aktivasyon üzerine, FunnelKit » Ayarlar'a gidin ve lisans anahtarınızı 'FunnelKit Funnel Builder Pro' alanına ekleyin.

Bu bilgiyi FunnelKit web sitesinde hesabınıza giriş yaparak bulabilirsiniz. Bunu yaptıktan sonra 'Etkinleştir'i tıklayın.
Bundan sonra, basitçe FunnelKit » Sepete gidin.

Artık, yöntem 1'de açıklanan aynı işlemi izleyerek yan sepeti yapılandırabilir ve özelleştirebilirsiniz. Kayan yan el arabasının ayarlanma biçiminden memnun olduğunuzda, ek satışlar, çapraz satışlar ve ödüller eklemeye hazırsınız demektir.
WooCommerce Ürünlerini Ek Satış ve Çapraz Satışla Daha Fazla Satış Elde Edin
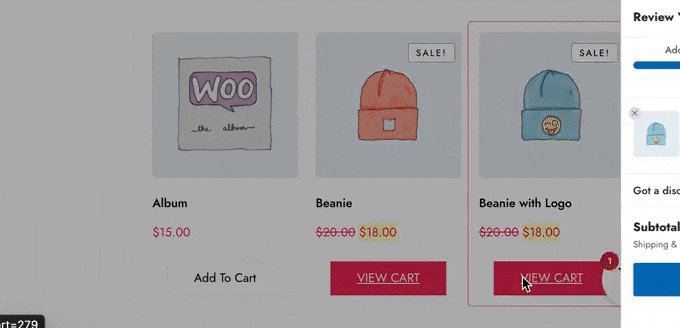
Bir müşteri sürgülü yan sepeti açtığında, onlara alışveriş sepetlerindeki ürünlere göre benzersiz ek satış ve çapraz satış promosyonları gösterebilirsiniz.

Ek satış, alışveriş yapanları alışveriş sepetlerinde bulunan ürün yerine daha yüksek fiyatlı bir ürün almaya teşvik ettiğiniz yerdir.
Örneğin, sepetine su geçirmez bir ceket ekleyen bir müşteri düşünün. Daha dayanıklı, çok yönlü ve farklı renklerde olan daha kaliteli bir ceket önerebilirsiniz.
Çapraz satış, müşterinin zaten satın aldığı bir şeyle ilgili bir ürünü tanıttığınız yerdir. Örneğin, sepetlerine bir tebrik kartı eklerlerse, onları çikolata veya çiçek almaya da teşvik edebilirsiniz.
WooCommerce, ek satışlar ve çapraz satışlar oluşturmanıza olanak tanıyan bağlantılı bir ürün özelliğine sahiptir. Daha fazla bilgi için lütfen WooCommerce'de ürünlerin nasıl ek satış yapılacağına ilişkin kılavuzumuza bakın.
Ancak, doğrudan FunnelKit kontrol panelinden ek satışlar ve çapraz satışlar da oluşturabilirsiniz. Bu en hızlı seçenektir, dolayısıyla bu kılavuzda kullanacağımız seçenek budur.
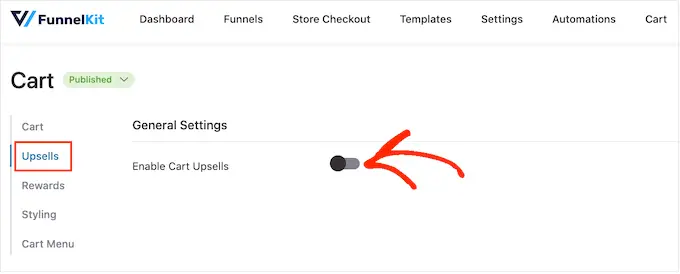
Başlamak için, 'Ek Satışlar' seçeneğini tıklayın ve ardından 'Sepet Ek Satışlarını Etkinleştir'i seçin.

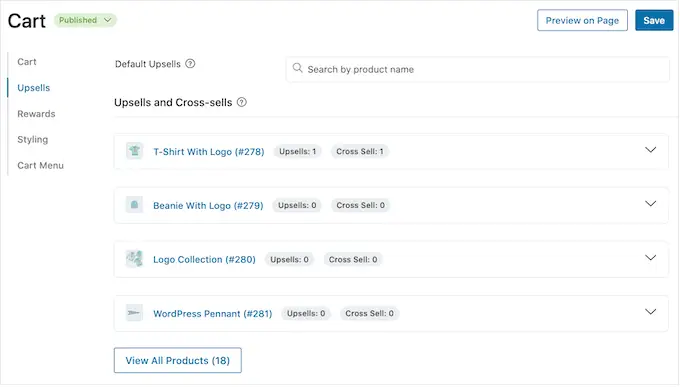
Bundan sonra, "Ek Satışlar ve Çapraz Satışlar" bölümüne gidin.
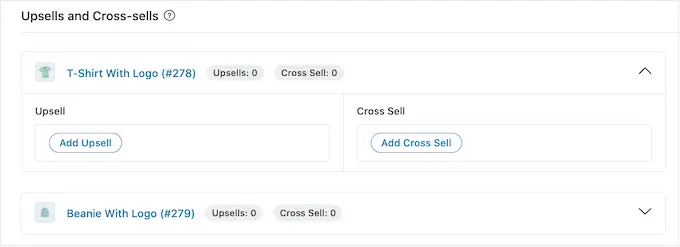
Burada, çevrimiçi mağazanızdaki tüm ürünleri göreceksiniz.

Bir veya daha fazla bağlantılı ürün eklemek istediğiniz öğeye tıklamanız yeterlidir.
Ardından, oluşturmak istediğiniz promosyon türüne bağlı olarak 'Üst Satış Ekle' veya 'Çapraz Satış Ekle' seçeneğine tıklayın.

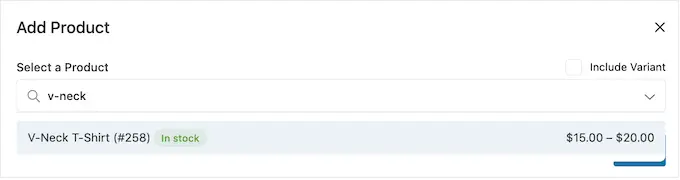
Açılır pencerede, ek satış veya çapraz satış olarak kullanmak istediğiniz ürünü yazmaya başlayın. Doğru ürün göründüğünde bir tıklama yapın.
Birden çok ürün sunmak için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.

Bunu yaptıktan sonra, 'Ekle' düğmesini tıklamanız yeterlidir.
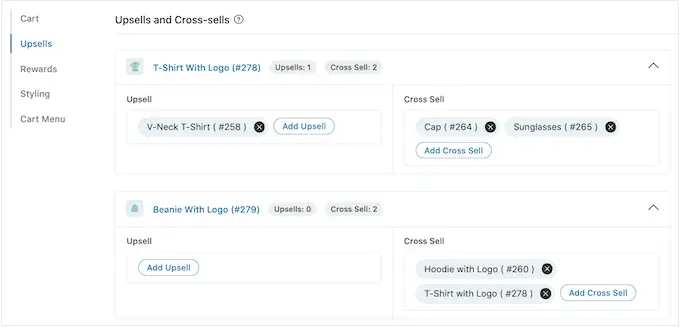
Artık yalnızca yukarıda açıklanan aynı işlemi izleyerek mağazanızdaki her ürün için benzersiz çapraz satış ve ek satış kampanyaları oluşturabilirsiniz.

Artık, ek satış ve çapraz satış promosyonlarının kayan yan sepetinizde nasıl görüneceğini özelleştirmeye hazırsınız.
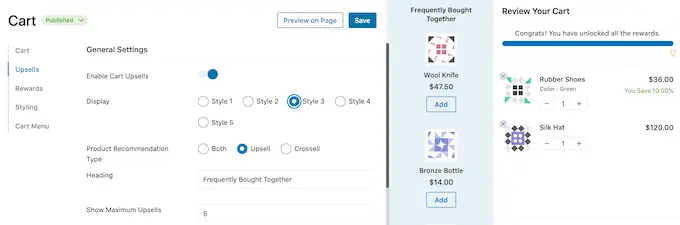
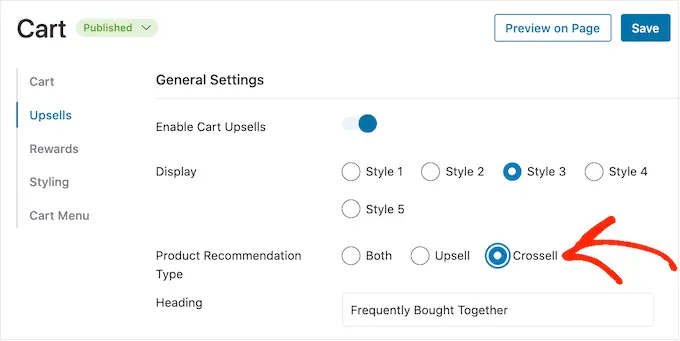
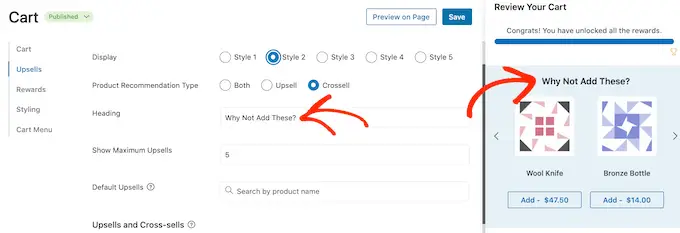
Başlamak için, 'Ekran'ın yanındaki radyo düğmelerini tıklayarak farklı stiller arasında geçiş yapmayı deneyin.

Canlı önizleme otomatik olarak güncellenir, böylece hangisini en çok beğendiğinizi görmek için farklı stiller deneyebilirsiniz.
Varsayılan olarak, FunnelKit kayan sepette hem ek satışları hem de çapraz satışları gösterecektir. İsterseniz, 'Ürün Tavsiye Türü'ndeki radyo düğmelerini kullanarak yalnızca ek satışları veya yalnızca çapraz satışları gösterebilirsiniz.

Ardından, FunnelKit'in ek satış veya çapraz satış promosyonunun üzerinde gösterdiği başlığı 'Başlık' alanına yazarak değiştirebilirsiniz.
FunnelKit'in her iki tanıtım türü için de aynı başlığı kullanacağını unutmayın.

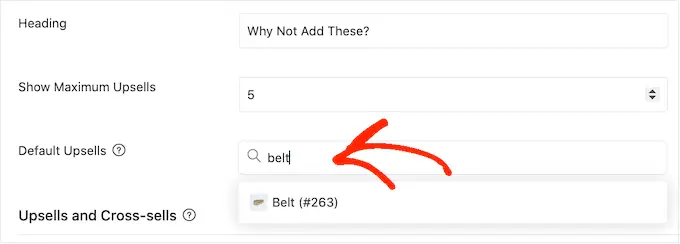
Ardından, 'Show Maximum Upsells' alanına yazarak FunnelKit'in göstereceği maksimum önerilen ürün sayısını belirleyebilirsiniz.
Mümkün olan her yerde, her ürün için benzersiz ek satış ve çapraz satış promosyonları oluşturmak iyi bir fikirdir. Ancak, çevrimiçi mağazanızda çok sayıda ürün varsa bu mümkün olmayabilir.
Bunu göz önünde bulundurarak, bağlantılı ürün olmadığında FunnelKit'in tanıtacağı varsayılan bir ek satış ürünü belirleyebilirsiniz. Bunu yapmak için, bir ürünün adını 'Varsayılan Ek Satışlar' alanına yazmanız yeterlidir. Doğru ürün göründüğünde bir tıklama yapın.

Oluşturduğunuz ek satış ve çapraz satış promosyonlarından memnun olduğunuzda, değişikliklerinizi kaydetmek için 'Kaydet'i tıklamayı unutmayın.
Ücretsiz Gönderim, İndirimler ve Ücretsiz Hediyeler Sunun
Müşterilere daha fazla harcama yapmaları için bir neden vererek genellikle ortalama sipariş değerini artırabilirsiniz. Bunu göz önünde bulundurarak FunnelKit, çeşitli ödüller oluşturmanıza ve ardından bunları kayan sepette kilidi açılabilir bonuslar olarak tanıtmanıza olanak tanır.
Örneğin, müşteri minimum harcamayı aşarsa ücretsiz gönderim sunabilirsiniz. FunnelKit, müşterilere ödüllerini açmak için daha ne kadar harcamaları gerektiğini bile gösterecek.
Bu, oyunlaştırma ile daha fazla satış elde etmenin ve müşteri sadakati oluşturmanın kolay bir yoludur.
FunnelKit, üç farklı ödül sunmanıza olanak tanır: ücretsiz gönderim, indirim ve ücretsiz hediye.
Ücretsiz gönderim sunmak için, WooCommerce mağazanızda gönderimi önceden ayarlamış olmanız gerekir. Adım adım talimatlar için lütfen eksiksiz WooCommerce yapımı basit kılavuzumuza bakın.
Bu arada, müşteri minimum harcamaya ulaştığında 'indirim' ödülü otomatik olarak bir kupon uygular. Bu ödülü sunmak istiyorsanız yerleşik WooCommerce kupon özelliğini veya bir WordPress kupon eklentisini kullanarak bir yüzde indirim kuponu oluşturmanız gerekir.
Adım adım talimatlar için lütfen akıllı kuponların nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
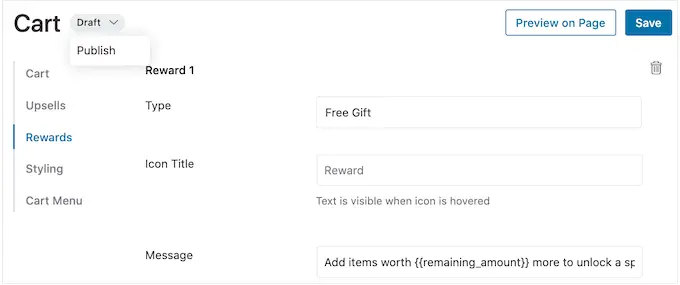
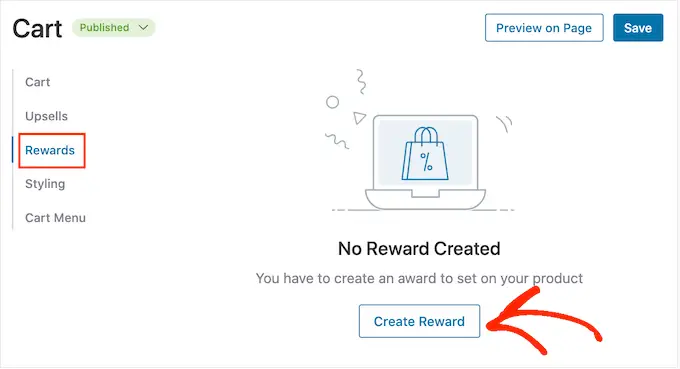
Bundan sonra, FunnelKit ayarlarında 'Ödüller'i seçip 'Ödül Oluştur'u tıklayarak bir ödül oluşturmaya hazırsınız.

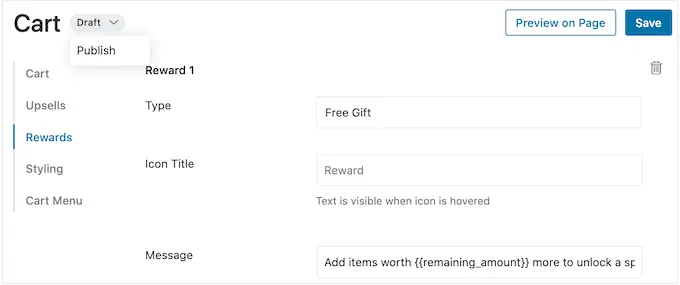
Artık 'Tür' açılır menüsünü açabilir ve oluşturmak istediğiniz ödül türünü seçebilirsiniz.
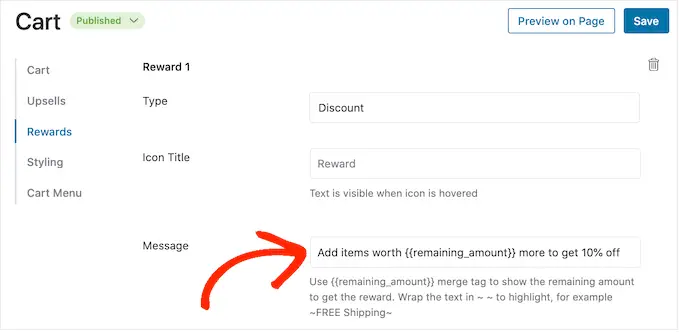
Ücretsiz hediye, ücretsiz kargo veya indirimi seçerseniz seçin, 'Mesaj' alanına yazarak FunnelKit'in müşterilere gösterdiği metni değiştirebilirsiniz.
Herhangi bir değişiklik yaparsanız, FunnelKit'in müşterinin daha ne kadar harcaması gerektiğini göstermesine izin verdiğinden, remaining_amount düzenlememeye dikkat edin.

Bir indirim sunuyorsanız, mesajı müşterinin ne kadar tasarruf edeceğini gösterecek şekilde değiştirdiğinizden emin olun.
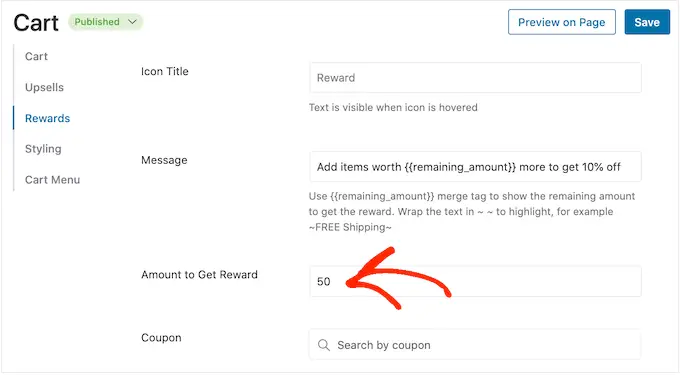
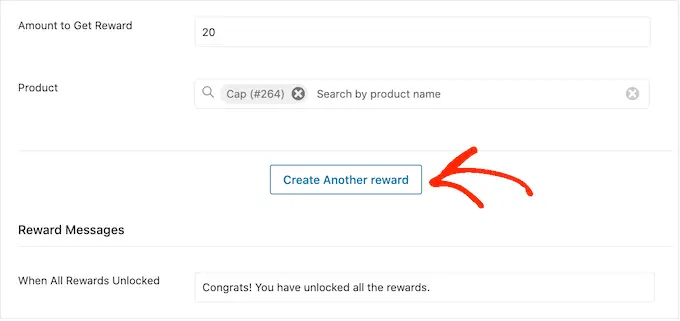
Bunu yaptıktan sonra, 'Ödül Alınacak Tutar' alanına bir sayı yazın. Bu, ödülün kilidini açmak için alışveriş yapanların harcaması gereken tutardır.

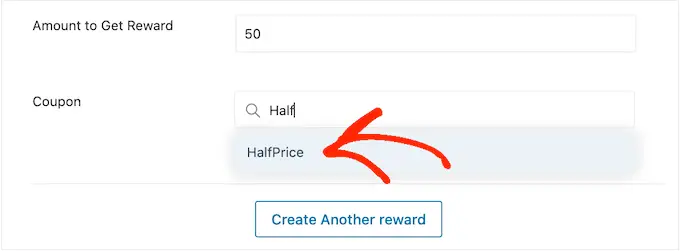
Yüzde indirim sunuyorsanız, FunnelKit'in hangi kuponu otomatik olarak uygulayacağını belirtmeniz gerekir.
'Kupon' alanına kullanmak istediğiniz kuponu yazmaya başlayın. Doğru kod göründüğünde, ona bir tıklayın.

Artık FunnelKit, birisi minimum harcamayı karşıladığında kuponu otomatik olarak uygulayacaktır.
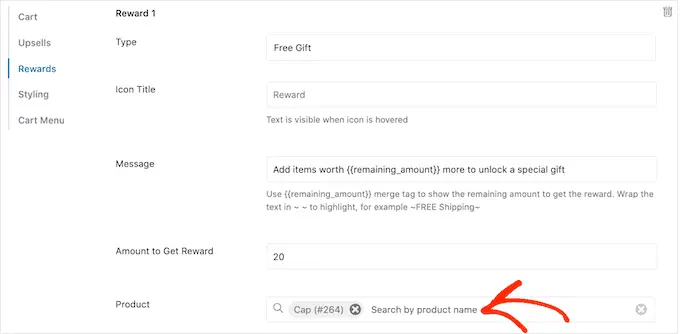
Bunun yerine ücretsiz bir hediye mi teklif ediyorsunuz? Ardından 'Ürün' alanına hediyenin adını yazmaya başlayın.

Doğru ürün göründüğünde, ona bir tıklayın.
Şimdi, FunnelKit, minimum harcamayı karşılar karşılamaz bu ürünü müşterinin alışveriş sepetine ekleyecektir.

Daha fazla ödül eklemek için 'Başka Bir Ödül Oluştur'u tıklamanız yeterlidir.
Artık yukarıda açıklanan aynı işlemi izleyerek indirim, ücretsiz hediye veya ücretsiz gönderim ödülünü yapılandırabilirsiniz.

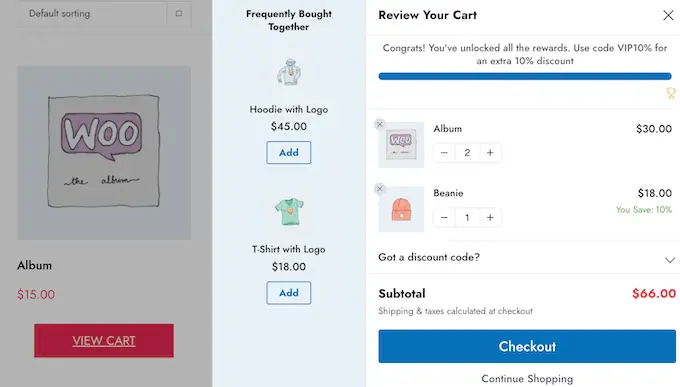
Varsayılan olarak, bir müşteri tüm ödülleri almaya hak kazandığında FunnelKit şu mesajı gösterecektir: 'Tebrikler! Tüm ödüllerin kilidini açtınız.'
Bunun yerine farklı bir mesaj göstermek için 'Tüm Ödüller Açıldığında' alanına yazmanız yeterlidir. Müşteriye, bir sonraki satın alma işleminde kullanması için özel bir kupon kodu gibi, tüm ödüllerinizin kilidini açması için özel bir bonus bile sunabilirsiniz.

Ödüllerinizin ayarlanma biçiminden memnun olduğunuzda, 'Kaydet' düğmesini tıklayın.
Kayar Yan Sepetinizi Nasıl Yayınlarsınız?
Kayar yan sepeti kullanıma sunmaya hazır olduğunuzda, 'Sepet'in yanındaki 'Taslak' düğmesini seçmeniz yeterlidir. Daha sonra 'Yayınla'yı tıklayabilirsiniz.

Herhangi bir noktada kayan yan sepeti çıkarmak isterseniz, WordPress kontrol panelinde FunnelKit »Sepet'e geri dönmeniz yeterlidir. Ardından, 'Yayınla' düğmesini tıklayın ve 'Taslak'ı seçin.
Umarız bu makale, WooCommerce'de kayan bir sepet eklemenize yardımcı olmuştur. Satışları artırmak için bir WooCommerce açılır penceresinin nasıl oluşturulacağına ve mağazanız için en iyi WooCommerce eklentilerine ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
