WordPress'te Kutu Gölgesi Nasıl Kolayca Eklenir (4 Yol)
Yayınlanan: 2023-02-09Son zamanlarda okuyucularımızdan biri, WordPress'te kutu gölgeleri eklemenin kolay bir yolu olup olmadığını sordu.
Gölgeler, en önemli içeriğinizin öne çıkmasını sağlayabilir ve ziyaretçilerinizin dikkatini çekebilir. Düz web sitesi tasarımlarının daha ilgi çekici ve ilginç görünmesine de yardımcı olabilirler.
Bu yazıda, WordPress'te kutu gölgelerini adım adım nasıl kolayca ekleyeceğinizi göstereceğiz.

Neden WordPress'te Kutu Gölgeleri Eklemelisiniz?
Bazen alt gölge olarak da bilinen kutu gölgesi, ekrandaki bir nesnenin gölge yapması gibi görünmesini sağlayan görsel bir efekttir.
Bize daha yakın görünen nesnelere daha fazla dikkat etme eğilimindeyiz. Bu nedenle birçok web sitesi sahibi, sayfanın üzerinde geziniyormuş gibi görünmesi için en önemli içeriklerine kutu gölgeleri ekler.
Örneğin, harekete geçirici mesaj düğmesine büyük bir gölge eklerseniz, ziyaretçiye fiziksel olarak daha yakın görünecektir. Bu, kişinin dikkatini bu önemli düğmeye çekecektir.
Bununla birlikte, WordPress blogunuza veya web sitenize nasıl kutu gölgeleri ekleyebileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Kod Kullanarak Kutu Gölgeleri Nasıl Eklenir (Önerilir)
Kutu gölgesi eklerken en iyi uygulama, onu yalnızca en önemli web sitesi öğelerinize eklemektir. Her WordPress bloğuna benzersiz bir gölge efekti eklerseniz, sitenizin dağınık ve kafa karıştırıcı görünmesine neden olabilir.
Kutu gölgelerinizi site genelinde tutarlı tutmanız da önemlidir. Bunu yapmanın en iyi yolu, stili WPCode kullanarak CSS'de tanımlamaktır.
WPCode, 1 milyondan fazla WordPress web sitesi tarafından kullanılan en iyi kod parçacıkları eklentisidir. Function.php dosyasını düzenlemek zorunda kalmadan WordPress'e özel kod eklemeyi kolaylaştırır.
WPCode ile, yeni başlayanlar bile web sitelerinin kodunu, birçok yaygın WordPress hatasına neden olabilecek hatalar ve yazım hataları riski olmadan düzenleyebilir.
Yapmanız gereken ilk şey, ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
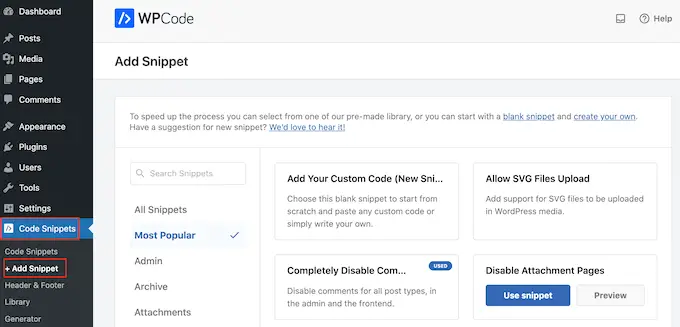
Aktivasyonun ardından Code Snippets » Add Snippet seçeneğine gidin.

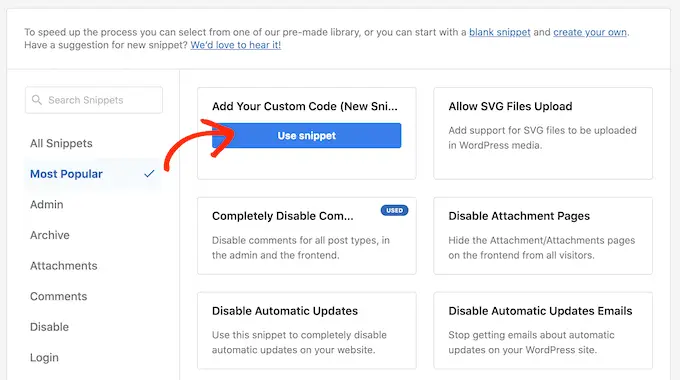
Burada farenizi 'Özel Kodunuzu Ekleyin' üzerine getirin.
Göründüğünde, 'Snippet'i kullan'ı tıklayın.

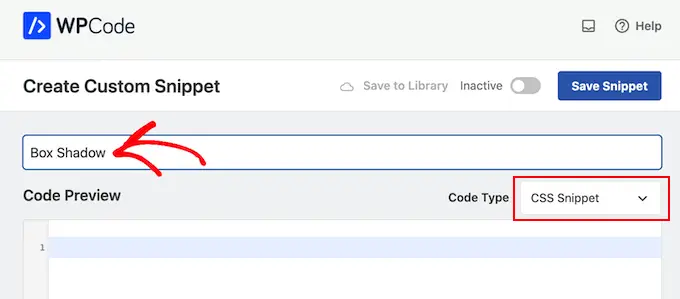
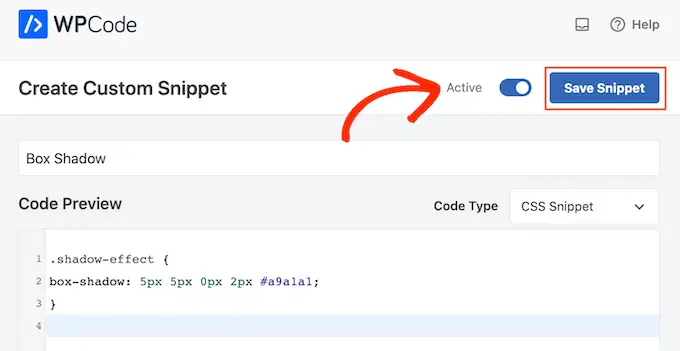
Başlamak için özel kod parçacığı için bir başlık yazın. Bu, WordPress kontrol panelinde snippet'i tanımlamanıza yardımcı olan herhangi bir şey olabilir.
Bundan sonra, 'Kod Türü' açılır menüsünü açın ve 'CSS Parçacığı'nı seçin.

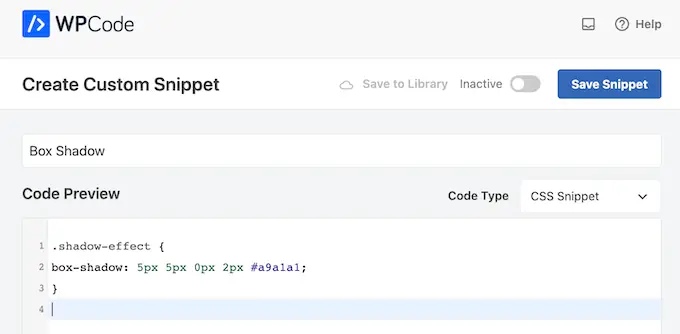
Kod düzenleyicide aşağıdaki kod parçacığını ekleyin:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
Yukarıdaki snippet'te, oluşturmak istediğiniz gölge türüne bağlı olarak px değerlerini değiştirmeniz gerekebilir.
Size yardımcı olmak için, soldan sağa doğru farklı px değerlerinin anlamı şu şekildedir:
- Yatay ofset. Pozitif bir değer ayarladığınızda, gölge sola doğru itilir. -5px gibi negatif bir değer yazarsanız, gölge sağa doğru itilir. Yatay bir uzaklık eklemek istemiyorsanız, bunun yerine 0px kullanabilirsiniz.
- Dikey ofset. Pozitif bir değer kullanırsanız, gölge aşağı doğru itilir. Negatif bir değer yazarsanız, gölge yukarı doğru itilir. Gölgeyi dikey olarak kaydırmak istemiyorsanız 0px yazmanız yeterlidir.
- Yarıçapı bulanıklaştırın. Bu, keskin kenarları olmaması için gölgeyi bulanıklaştırır. Değer ne kadar yüksek olursa, bulanıklık etkisi o kadar büyük olur. Keskin kenarlar kullanmayı tercih ederseniz, 0px yazın.
- Yayılma yarıçapı. Değer ne kadar yüksek olursa, gölgenin yayılması da o kadar büyük olur. Bu değer isteğe bağlıdır, forma göstermek istemiyorsanız bunu atlayın.
- Renk. Gölgeler için en yaygın renk gri olsa da, onaltılık bir kod yazarak istediğiniz rengi kullanabilirsiniz. Hangi kodu kullanacağınızdan emin değilseniz, HTML Renk Kodları gibi bir kaynak kullanarak farklı renkleri keşfedebilirsiniz.

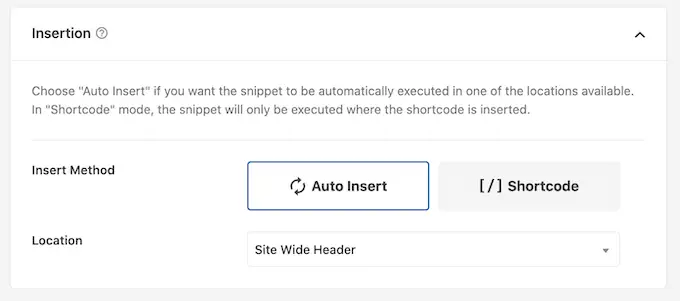
Snippet'ten memnun olduğunuzda, 'Ekleme' bölümüne gidin. WPCode, kodunuzu her gönderiden sonra, yalnızca ön uç veya yalnızca yönetici gibi farklı konumlara ekleyebilir.
Özel CSS kodunu WordPress web sitemizin tamamında kullanmak istiyoruz, bu nedenle seçili değilse 'Otomatik Ekle'yi tıklayın. Ardından, 'Konum' açılır menüsünü açın ve 'Site Genelinde Başlık'ı seçin.

Bundan sonra, ekranın üst kısmına kaydırmaya ve 'Aktif Değil' geçişine tıklamaya hazırsınız, böylece 'Etkin' olarak değişir.
Son olarak, CSS snippet'ini canlı hale getirmek için 'Snippet'i Kaydet'i tıklayın.

Artık özel CSS sınıfını herhangi bir bloğa ekleyebilirsiniz.
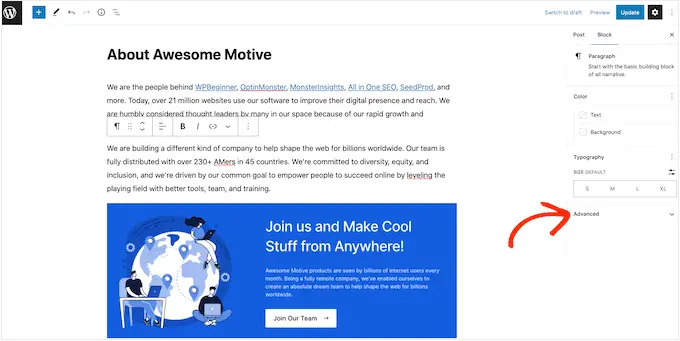
WordPress içerik düzenleyicisinde, kutu gölgesi eklemek istediğiniz bloğu seçmeniz yeterlidir. Ardından, sağdaki menüde 'Gelişmiş' bölümünü genişletmek için tıklayın.

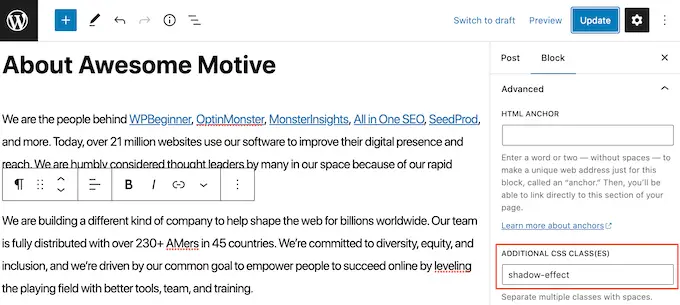
Burada farklı sınıflar ekleyebileceğiniz alanlar göreceksiniz.
'Ek CSS Sınıf(lar)ı'na shadow-effect yazın.

Kutu gölgesini yayınlamaya hazır olduğunuzda, sadece 'Yayınla' veya 'Güncelle' düğmesine tıklayın.
Şimdi web sitenizi ziyaret ederseniz, kutu gölgesini canlı olarak göreceksiniz.
Yöntem 2. Ücretsiz Eklenti Kullanarak Kutu Gölgesi Ekleyin (Hızlı ve Kolay)
Kod yazma konusunda rahat değilseniz, Alt Gölge Kutusu'nu kullanarak gölgeler oluşturmayı tercih edebilirsiniz. Bu ücretsiz eklenti, yerleşik WordPress sayfasını ve yazı düzenleyiciyi kullanarak herhangi bir bloğa kutu gölgeleri eklemenizi sağlar.

Öncelikle, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Yapılandırılacak ayar yok, bu yüzden bu eklentiyi hemen kullanmaya başlayabilirsiniz.
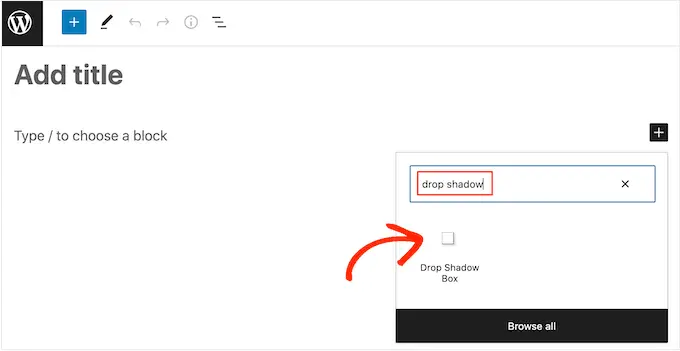
Alt gölge eklemek için '+' simgesine tıklayın ve 'Drop Shadow Box' yazmaya başlayın. Doğru blok göründüğünde, onu sayfaya veya gönderiye eklemek için tıklayın.

Bu, alt gölgeyi boş bir kutu olarak ekler, bu nedenle bir sonraki adım biraz içerik eklemektir.
Bunu yapmak için devam edin ve Alt Gölge Kutusu bloğunun içindeki '+' işaretini tıklayın.

Ardından, kullanmak istediğiniz bloğu ekleyin ve normal şekilde yapılandırın.
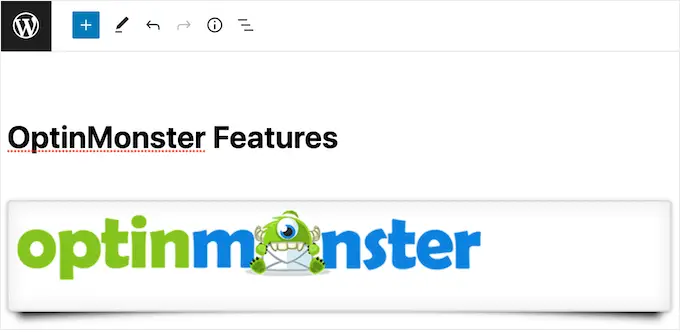
Örneğin, aşağıdaki görüntüde bir Görüntü bloğu ekledik ve WordPress ortam kitaplığından bir resim seçtik.

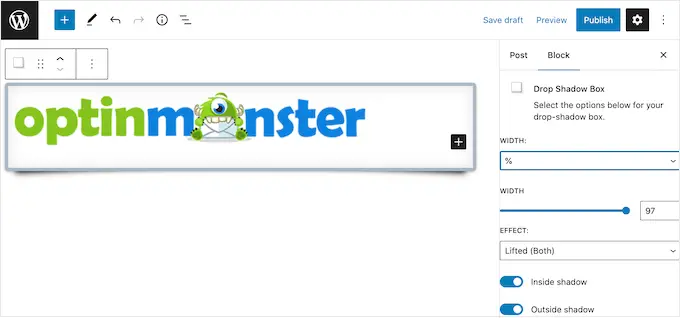
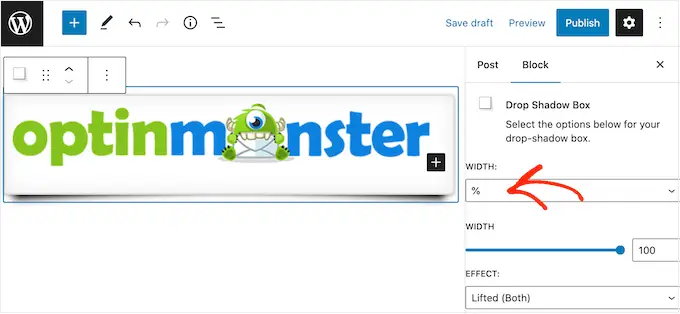
Bunu yaptıktan sonra, Alt Gölge Kutusu bloğunu seçmek için tıklayın. Sağ taraftaki menüde, bu bloğa stil vermek için kullanabileceğiniz tüm ayarları göreceksiniz.
WordPress, gölgenin genişliğini otomatik olarak ayarlar ancak bunu 'Genişlik' açılır menüsünü açıp ardından 'Pikseller' veya '%' seçerek değiştirebilirsiniz.
Daha sonra görünen ayarları kullanarak yeniden boyutlandırabilirsiniz.

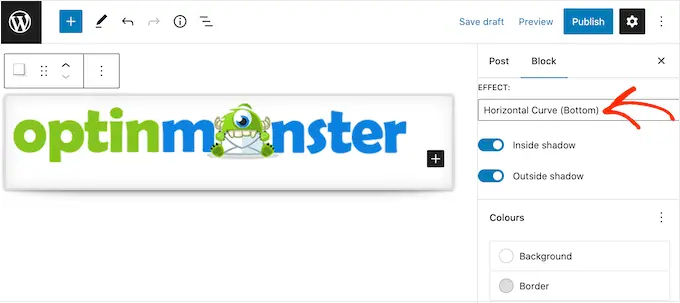
Drop Box Shadow eklentisi, kavisli kenarlar ve göz alıcı bir 'Perspektif' efekti gibi birkaç farklı efektle birlikte gelir.
Farklı efektleri önizlemek için 'Efekt' açılır menüsünü açmanız ve listeden seçim yapmanız yeterlidir. Neyi tercih ettiğinizi görmek için farklı stilleri deneyebilmeniz için önizleme otomatik olarak güncellenecektir.

Eklentinin gölgeyi kutunun içinde mi, kutunun dışında mı, yoksa 'İç Gölge' ve 'Gölge Dışında' geçişlerini kullanarak her ikisini de gösterip göstermeyeceğini de değiştirebilirsiniz.
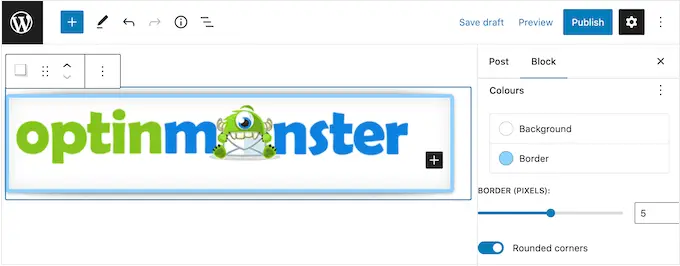
Daha sonra 'Renkler' başlığı altındaki ayarlardan kutunun ve kenarlığın rengini değiştirebilirsiniz.
"Arkaplan"ın Alt Gölge Kutusunun içini ifade ettiğini, "Kenarlık"ın ise bloğun dışında göründüğünü unutmayın.

Daha yumuşak, kavisli bir gölge kutusu oluşturmak istiyorsanız, 'Yuvarlatılmış köşeler' geçişini etkinleştirebilirsiniz. Son olarak, WordPress'teki diğer blokları nasıl özelleştirdiğinize benzer şekilde hizalamayı ve dolguyu değiştirebilirsiniz.
Daha fazla kutu gölgesi oluşturmak için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
Sayfanın görünümünden memnun olduğunuzda, tüm yeni kutu gölgelerinizi canlı hale getirmek için 'Güncelle' veya 'Yayınla'yı tıklamanız yeterlidir.
Yöntem 3. Sayfa Oluşturucu Kullanarak Kutu Gölgesi Ekleyin (Gelişmiş)
Açılış sayfalarına, özel ana sayfalara veya WordPress temanızın herhangi bir bölümüne kutu gölgeleri eklemek istiyorsanız, bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
SeedProd, en iyi sürükle ve bırak WordPress sayfa oluşturucusudur. Tek bir kod satırı yazmak zorunda kalmadan özel açılış sayfaları tasarlamanıza ve hatta özel bir WordPress teması oluşturmanıza olanak tanır.

Ayrıca, gelişmiş sürükle ve bırak düzenleyicisini kullanarak herhangi bir bloğa kutu gölgeleri eklemenizi sağlar.
Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd'un daha profesyonelce tasarlanmış şablonlar, gelişmiş özellikler ve WooCommerce entegrasyonu ile birlikte gelen premium bir sürümü de vardır. Ancak, WordPress'te kutu gölgeleri eklemek için ihtiyacınız olan her şeye sahip olduğu için ücretsiz sürümü kullanacağız.
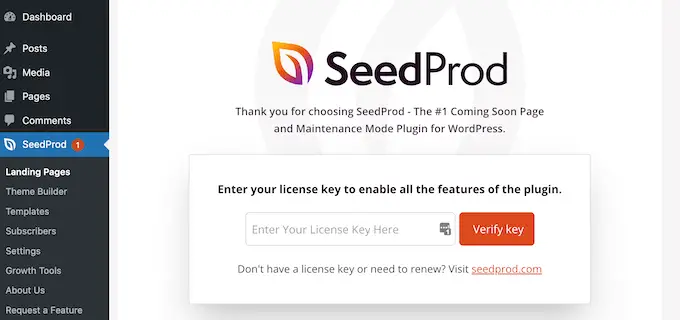
Eklentiyi etkinleştirdikten sonra, SeedProd lisans anahtarınızı isteyecektir.

Bu lisans anahtarını SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Bilgileri girdikten sonra 'Anahtarı Doğrula' düğmesine tıklayın.
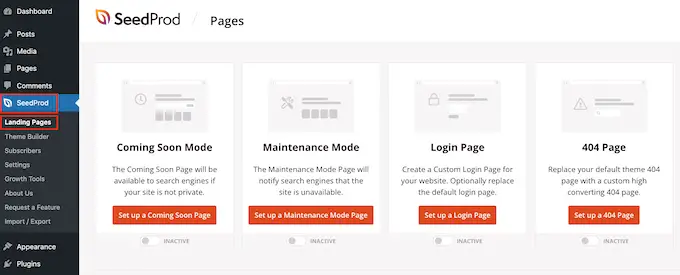
Anahtarınızı girdikten sonra, WordPress kontrol panelinizde SeedProd »Açılış Sayfaları'na gidin.

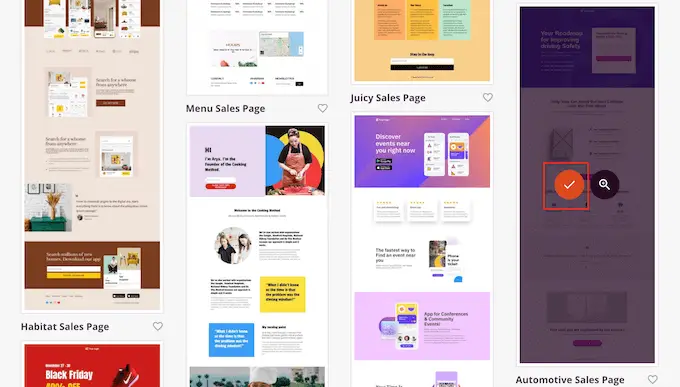
SeedProd, kategoriler halinde gruplandırılmış, profesyonelce tasarlanmış 150 şablonla birlikte gelir. En üstte, çok yakında güzel sayfalar oluşturmanıza, bakım modunu etkinleştirmenize, WordPress için özel bir giriş sayfası oluşturmanıza ve daha fazlasına olanak tanıyan kategoriler göreceksiniz.
SeedProd'un tüm şablonlarını özelleştirmek kolaydır, böylece istediğiniz tasarımı kullanabilirsiniz.
Beğendiğiniz bir şablon bulduğunuzda, farenizi üzerine getirin ve onay işareti simgesine tıklayın.

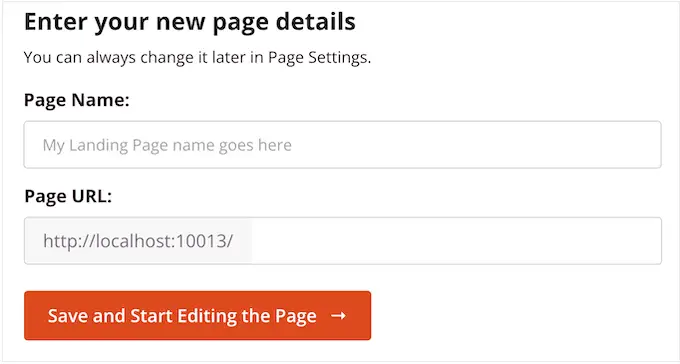
Artık açılış sayfanız için 'Sayfa Adı' alanına bir ad yazabilirsiniz. SeedProd, sayfa adını kullanarak otomatik olarak bir 'Sayfa URL'si' oluşturacaktır.
Arama motorlarının sayfanın ne hakkında olduğunu anlamasına yardımcı olabileceğinden, mümkün olan her yerde alakalı anahtar kelimeleri URL'nize dahil etmek akıllıcadır. Bu genellikle WordPress SEO'nuzu geliştirir.
Sayfanın otomatik olarak oluşturulan URL'sini değiştirmek için 'Sayfa URL'si' alanına yazmanız yeterlidir.

Girdiğiniz bilgilerden memnun olduğunuzda, 'Kaydet ve Sayfayı Düzenlemeye Başlayın'ı tıklayın. Bu, SeedProd sayfa oluşturucu arayüzünü yükleyecektir.
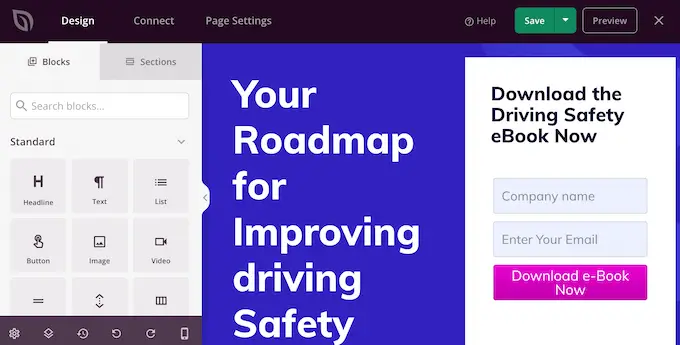
Bu basit sürükle ve bırak oluşturucu, sayfa tasarımınızın canlı bir önizlemesini sağda gösterir. Solda, sayfaya ekleyebileceğiniz tüm farklı blokları ve bölümleri gösteren bir menü var.

Eklemek istediğiniz bir blok bulduğunuzda, onu şablonunuza sürükleyip bırakmanız yeterlidir.
Bir bloğu özelleştirmek için devam edin ve SeedProd düzenleyicisinde o bloğu seçmek için tıklayın. Sol taraftaki menü, bloğu özelleştirmek için kullanabileceğiniz tüm ayarları gösterecek şekilde güncellenecektir.
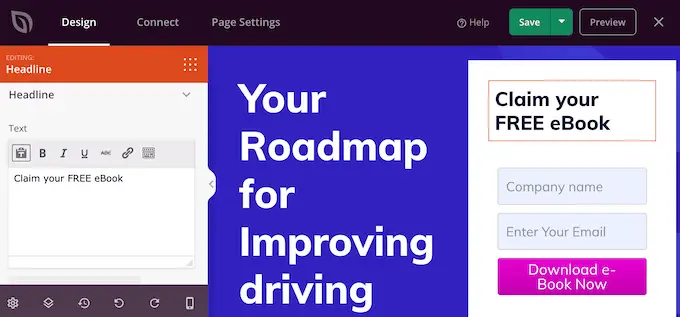
Örneğin, bir Başlık bloğuna tıklarsanız kendi metninizi yazabilir veya metin rengini ve yazı tipi boyutunu değiştirebilirsiniz.

Sayfayı oluştururken, blokları sürükleyip bırakarak düzeninizde hareket ettirebilirsiniz. Daha ayrıntılı talimatlar için lütfen WordPress ile açılış sayfası oluşturma kılavuzumuza bakın.
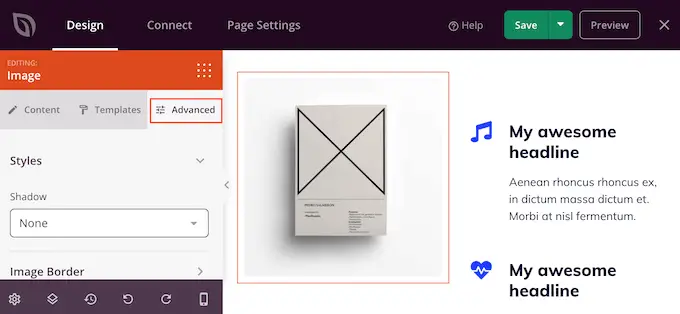
Bir kutu gölgesi oluşturmak için, SeedProd sayfa düzenleyicisinde herhangi bir bloğu seçmek için tıklayın. Soldaki menüdeki ayarlar bloklar arasında değişiklik gösterebilir ancak genellikle 'Gelişmiş' sekmesine tıklamanız gerekir.

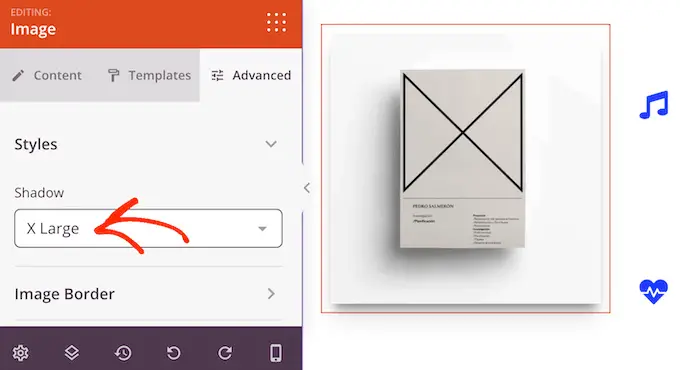
Burada, 'Stiller' bölümünün altında bir 'Gölge' açılır menüsü arayın. Bu açılır menüyü açın ve İnce Çizgi, Orta veya 2X Büyük gibi bir gölge stili seçin.
Önizleme otomatik olarak güncellenecektir, böylece sayfa tasarımınızda neyin en iyi göründüğünü görmek için farklı stiller deneyebilirsiniz.

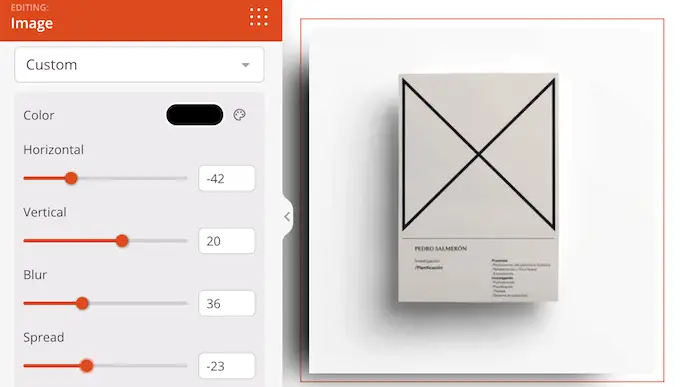
Hazır stillerden herhangi birini kullanmak istemiyorsanız, 'Özel' seçeneğini tıklayın.
Bu, özel gölgenin rengini, bulanıklığını, yayılmasını ve konumunu değiştirebileceğiniz bazı yeni ayarlar ekler.

Bunu yaptıktan sonra, daha fazla blok ve kutu gölgesi ekleyerek sayfada çalışmaya devam edebilirsiniz.
Sayfanın görünümünden memnun olduğunuzda, 'Kaydet' düğmesini tıklayın ve ardından onu canlı hale getirmek için 'Yayınla'yı seçin.

Yöntem 4. CSS Hero Kullanarak Kutu Gölgesi Nasıl Eklenir (Premium Eklenti)
Kodla çalışmak konusunda rahat değilseniz ancak yine de gelişmiş kutu gölgeleri oluşturmak istiyorsanız, CSS Hero'yu deneyebilirsiniz. Bu premium eklenti, tek bir kod satırı yazmak zorunda kalmadan WordPress temanızın her bölümünde ince ayar yapmanızı sağlar.
CSS Hero, her blok için benzersiz bir gölge oluşturmanıza izin verir, bu nedenle, birçok farklı gölge efekti oluşturmak istiyorsanız harika bir seçimdir.
Öncelikle, CSS Hero eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Aktivasyon üzerine, ekranın üst kısmında bir 'Ürün Aktivasyonuna Devam Et' butonunu göreceksiniz. Devam edin ve bu düğmeye tıklayın.

Bu sizi, hesabınıza giriş yapabileceğiniz ve bir lisans anahtarı alabileceğiniz CSS Hero web sitesine götürecektir. Ekrandaki talimatları uygulamanız yeterlidir; birkaç tıklamayla sitenize geri yönlendirileceksiniz.
Ardından, WordPress yönetici araç çubuğundaki 'CSS Hero ile özelleştir' metnini tıklayın.

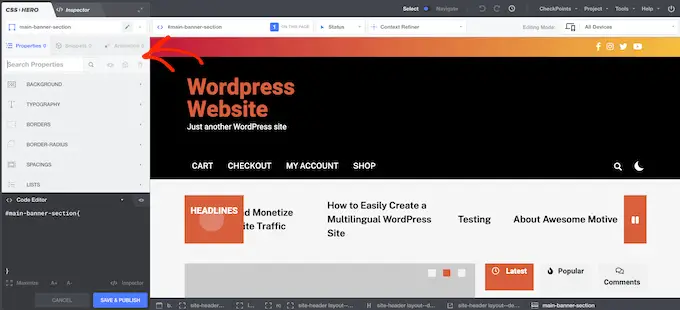
Bu, CSS Hero düzenleyicisini açacaktır.
Varsayılan olarak, herhangi bir içeriğe tıklamak, o içeriği özelleştirmek için kullanabileceğiniz tüm ayarların bulunduğu bir panel açar.

Web sitenizin ana sayfasına bir kutu gölgesi eklemek istiyorsanız bu harikadır. Ancak, başka bir sayfayı özelleştirmek isterseniz, 'Seç' modundan 'Gezin' moduna geçmeniz gerekir, çünkü bu, menüler, bağlantılar ve diğer içeriklerle normal şekilde etkileşim kurmanıza olanak tanır.
Bunu yapmak için, araç çubuğundaki 'Seç / Gezin' geçiş düğmesine tıklayın, böylece 'Gezin' göstersin.

Artık sayfaya gidebilir veya gölgeyi eklemek istediğiniz yere gönderebilirsiniz.
Bu sayfaya ulaşır ulaşmaz devam edin ve 'Seç / Gezin' geçiş düğmesine tekrar tıklayarak 'Seç'i görüntüleyin.

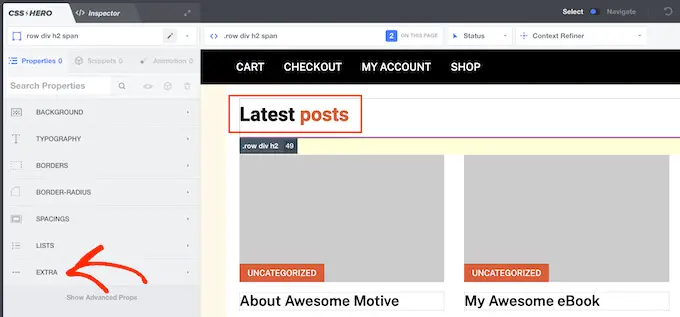
Bunu yaptıktan sonra, bir kutu gölgesi eklemek istediğiniz paragrafa, resme, düğmeye veya diğer herhangi bir içeriğe tıklayın.
Sol taraftaki panelde 'Ekstra'yı tıklayın.

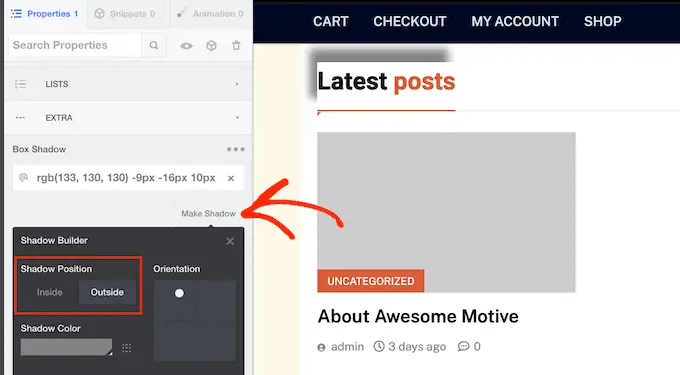
Şimdi devam edebilir ve bir kutu gölgesi oluşturmak için kullanabileceğiniz tüm ayarları gösteren 'Gölge Yap' seçeneğine tıklayabilirsiniz.
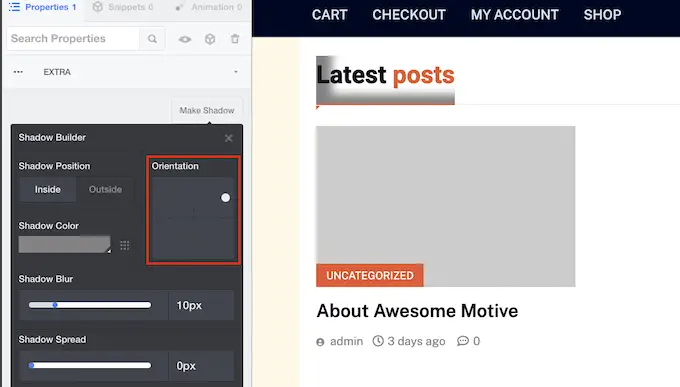
Başlamak için, 'Gölge Konumu' ayarlarını kullanarak gölgenin bloğun içinde mi yoksa dışında mı görüneceğini değiştirebilirsiniz.

Bu kararı verdikten sonra, 'Yönlendirme' kutusundaki küçük noktayı kullanarak gölgenin yönüne ince ayar yapabilirsiniz.
Canlı önizlemede hareket ettiğini görmek için noktayı yeni bir konuma sürükleyip bırakmanız yeterlidir.

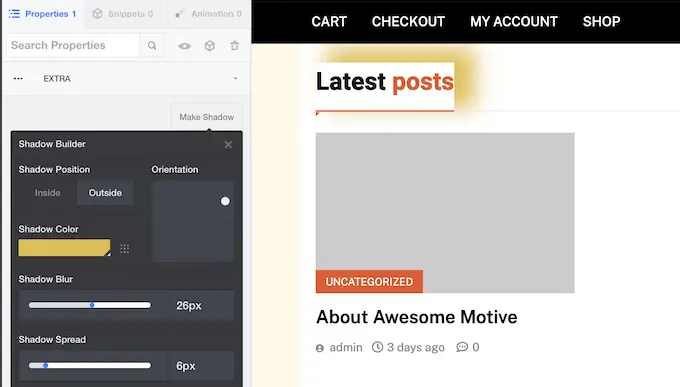
Gölgenin konumundan memnun olduğunuzda rengini değiştirebilir, bulanıklaştırabilir ve yayabilirsiniz.
CSS Hero bu değişiklikleri hemen gösterecek, böylece neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.

Diğer bloklara bir kutu gölgesi eklemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
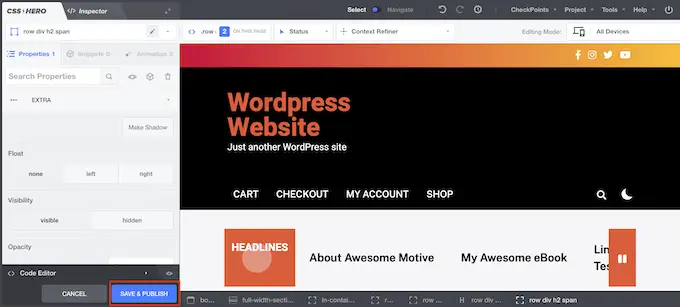
Sayfanın görünümünden memnun olduğunuzda, onu canlı hale getirmek için 'Kaydet ve Yayınla'yı tıklayın.

Umarız bu eğitim, WordPress'te nasıl kutu gölgesi ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress'te nasıl içerik tablosu oluşturacağınızı öğrenmek veya en iyi WordPress açılır eklentileri listemize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
