WordPress'te Kolayca Madde İşaretleri ve Numaralandırılmış Listeler Nasıl Eklenir?
Yayınlanan: 2023-04-17WordPress'e madde işaretleri ve numaralı listeler eklemek ister misiniz?
İçeriğinize listeler eklemek, sitenizin okunabilirliğini artırmanıza yardımcı olur. Ayrıca adım adım talimatları veya karmaşık verileri ziyaretçilerinizle paylaşmanın harika bir yoludur. Bazen arama motorları, içeriğinde liste kullanan sayfalara daha yüksek sıralama bile verebilir.
Bu yazıda, WordPress'te özel stillerle nasıl kolayca madde işaretleri ve numaralandırılmış listeler ekleyeceğinizi göstereceğiz.

Neden WordPress'te Madde İşaretleri ve Numaralı Listeler Ekleyin?
Ziyaretçilere bir metin duvarı göstermek yerine içeriğinizi taranabilir bölümlere ayırmanın en iyi uygulama olduğuna inanıyoruz. Tablo oluşturma, alt başlık kullanma, video ekleme ve liste oluşturma gibi sayfalarınızı daha okuyucu dostu hale getirmenin birçok yolu vardır.
Bir liste, karmaşık bilgiler veya çok sayıda veri paylaşıyor olsanız bile ziyaretçilerin içeriğinizi bir bakışta anlamasına yardımcı olabilir. Bu, kullanıcı deneyimini iyileştirebilir ve insanları web sitenizde daha uzun süre tutabilir.
Ayrıca yapılacaklar listesi oluşturmak veya ziyaretçilerinizle adım adım talimatlar paylaşmak için idealdirler. Örneğin, yemek blogunuzda bir tarifi numaralandırılmış bir listeye dönüştürebilirsiniz.
Bunu akılda tutarak, WordPress'te madde işaretleri ve numaralı listeleri nasıl ekleyebileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Yerleşik WordPress Liste Bloğunu Kullanma (Kolay)
Madde işaretleri ve numaralı listeler eklemenin en kolay yolu, yerleşik Liste bloğunu ve WordPress blok düzenleyicisini kullanmaktır.
Bu, varsayılan bloğun yalnızca birkaç özelleştirme seçeneğine sahip olmasına rağmen, ayrı bir WordPress eklentisi yüklemeden basit listeler oluşturmanıza olanak tanır.
Özel simgeler, yatay düzenler, farklı renkler ve daha fazlasıyla listelerinizin her bölümünde ince ayar yapmak istiyorsanız bu makaledeki diğer yöntemlerden birini kullanmanızı öneririz.
Başlamak için liste eklemek istediğiniz gönderiyi veya sayfayı açmanız yeterlidir. Daha sonra bir madde işareti mi yoksa numaralandırılmış bir liste mi oluşturacağınızı seçebilirsiniz.
WordPress'te Madde İşareti Listesi Nasıl Oluşturulur
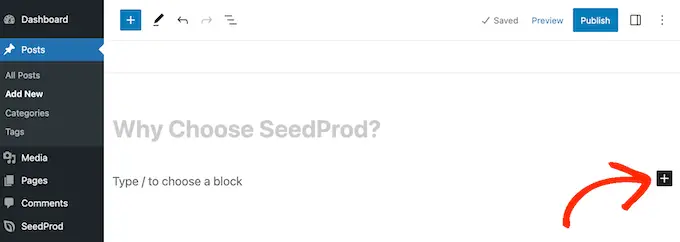
Bir madde işareti listesi oluşturmak için, yeni bir blok eklemek üzere '+' simgesine tıklayın.

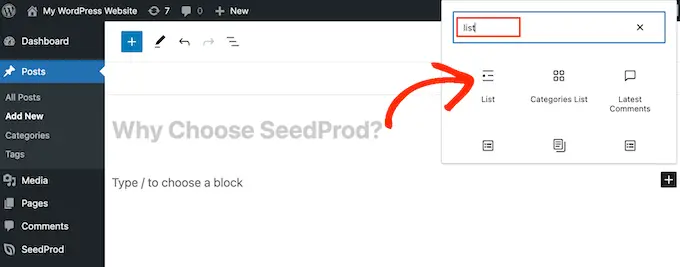
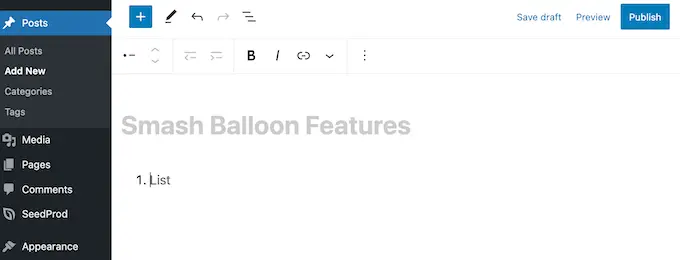
Görünen açılır pencereye 'Liste' yazın.
Doğru blok göründüğünde, onu sayfaya eklemek için tıklayın.

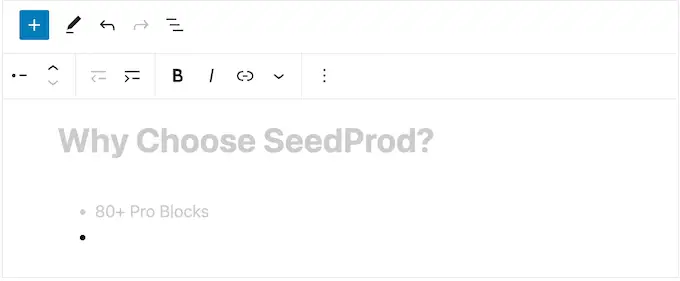
Bu, madde işareti listesindeki ilk öğeyi oluşturur. İlk liste öğesi için kullanmak istediğiniz metni yazmanız yeterlidir.
Bunu yaptıktan sonra, bir sonraki satıra geçmek için klavyenizdeki 'Enter' tuşuna basın. WordPress otomatik olarak ikinci madde işaretini oluşturacaktır.

Şimdi devam edip ikinci madde işareti için kullanmak istediğiniz metni yazabilirsiniz. Listeye daha fazla öğe eklemek için bu adımları tekrarlamanız yeterlidir.
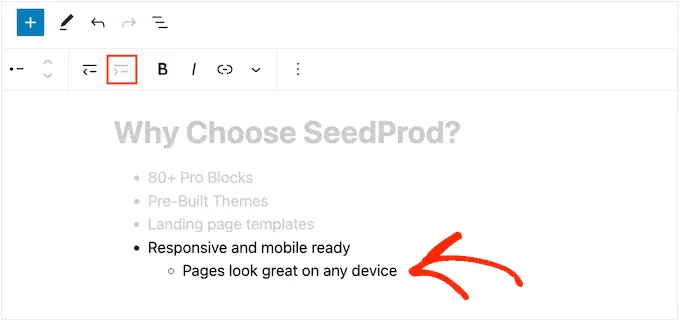
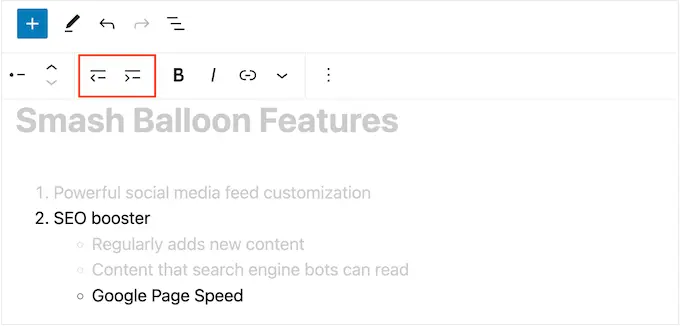
İç içe geçmiş bir liste oluşturmak istiyorsanız, 'Girinti' düğmesini tıklayın. Bu, girintili metni yazmanız için imleci bir adım sağa hareket ettirir.

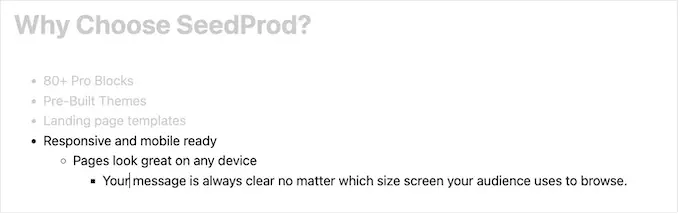
İki seviyeli iç içe madde işaretleri oluşturmak için 'Girinti' düğmesine tekrar tıklayabilirsiniz.
Aşağıdaki resimde görebileceğiniz gibi, her seviye farklı bir simge kullanıyor.

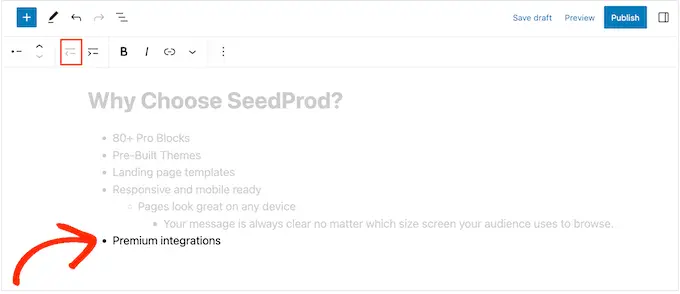
Girintiyi azaltmak için, 'Çıkıntı' düğmesine tıklayın.
Bu, yazmaya başlamanız için imleci bir adım sola hareket ettirir.

'Girinti' ve 'Çıkıntı' düğmelerine basarak birden çok farklı düzeyde iç içe geçmiş listeler oluşturabilirsiniz.
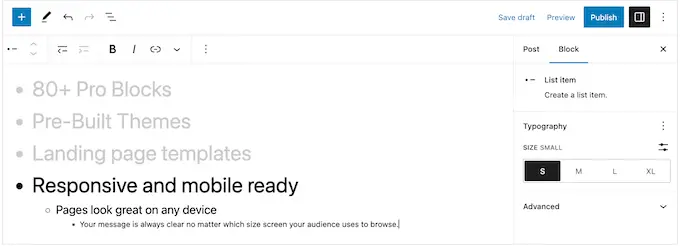
Varsayılan olarak, WordPress 'Orta' yazı tipi boyutunu kullanacaktır, ancak sağ taraftaki blok seçeneklerindeki 'Tipografi' ayarlarını kullanarak küçük, büyük ve ekstra büyük arasında geçiş yapabilirsiniz.

Ayrıca bağlantılar ekleyebilir veya kalın ve italik gibi standart metin biçimlendirme seçeneklerini kullanabilirsiniz.
WordPress'te Numaralı Liste Nasıl Oluşturulur
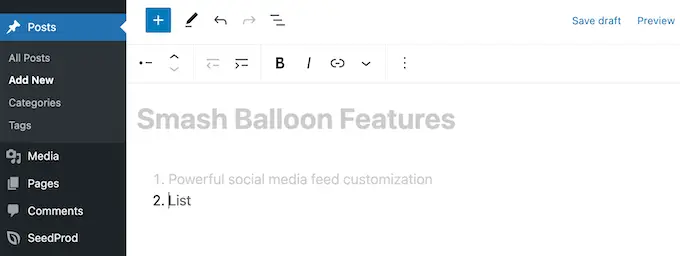
WordPress'te numaralandırılmış bir liste oluşturmak için klavyenizdeki '1' tuşuna ve ardından nokta (.) basmanız yeterlidir.
WordPress, bu metni otomatik olarak numaralı bir listedeki ilk öğeye dönüştürür.

Artık numaralı listedeki ilk öğeyi yazmaya hazırsınız.
Bundan sonra, klavyenizdeki 'Geri Dön' tuşuna basın ve WordPress bir sonraki numaralı noktayı otomatik olarak oluşturacaktır.

Tıpkı madde işaretlerinde olduğu gibi, 'Girinti' ve 'Çıkıntı' düğmelerine tıklayarak iç içe geçmiş listeler oluşturabilirsiniz.
Bu, numaralı madde işareti noktasının altında girintili bir madde işareti noktası oluşturur.

Madde işaretli listelerin aksine, yalnızca tek bir girinti düzeyi kullanabilirsiniz.
Listenin görünümünden memnun olduğunuzda, onu WordPress web sitenizde yayınlamak için 'Güncelle' veya 'Yayınla' düğmesine tıklamanız yeterlidir.
Yöntem 2. Süper Liste Blok WordPress Eklentisini Kullanma (Multimedya Listeleri Oluşturma)
Yerleşik Liste bloğu, metin tabanlı listeler oluşturmak için mükemmeldir, ancak bazen başka içerikler eklemek isteyebilirsiniz. Örneğin, resimler, metin ve harekete geçirici mesaj düğmesi içeren bir fiyatlandırma tablosu oluşturmak isteyebilirsiniz.
Bunu yapmanın en kolay yolu Süper Liste Bloğu kullanmaktır. Bu ücretsiz eklenti, listelerinizdeki herhangi bir WordPress bloğunu kullanmanıza izin veren yeni bir blok ekler.
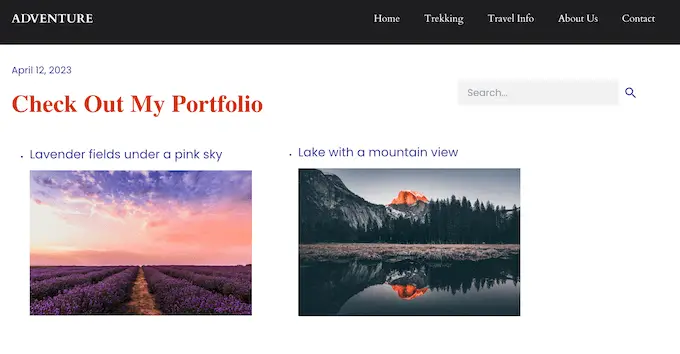
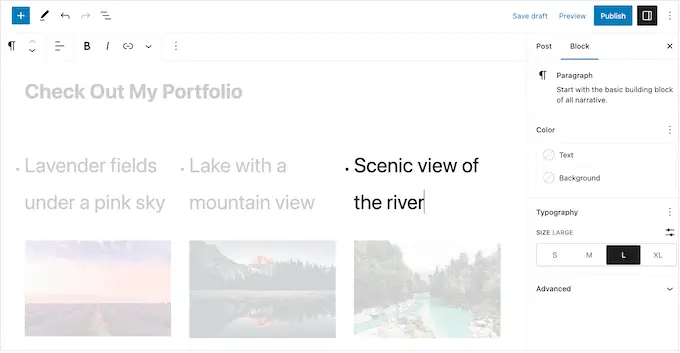
Tek bir liste öğesine birden çok blok ekleyerek multimedya madde işaretleri bile oluşturabilirsiniz. Aşağıdaki resimde, her liste öğesinde bir Paragraf ve Resim bloğu kullanıyoruz.

Süper Liste Bloğu ayrıca dikey ve yatay liste stilleri arasında geçiş yapmanıza ve madde işareti simgesi veya numarası olmayan 'işaretçisiz' listeler oluşturmanıza olanak tanır.
Öncelikle, Super List Block eklentisini kurmanız ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
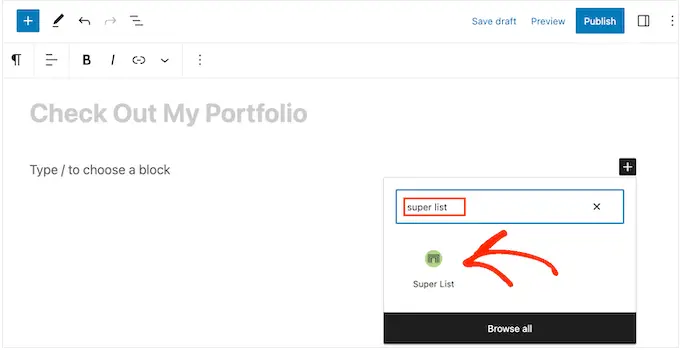
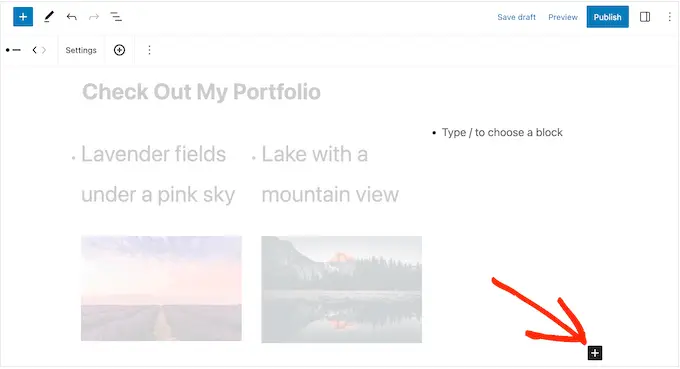
Bundan sonra, sayfaya gidin veya liste eklemek istediğiniz yere gönderin. Daha sonra '+' simgesini tıklayıp 'Süper Liste' yazmaya başlayabilirsiniz.
Doğru blok göründüğünde, ona bir tıklayın.

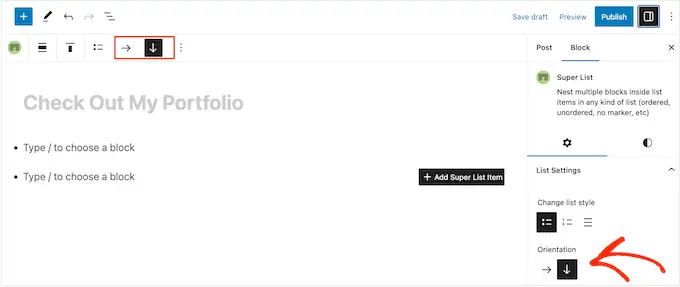
Bu, iki varsayılan liste öğesiyle yeni bir blok ekler.
Başlamak için, araç çubuğundaki ve soldaki menüdeki okları kullanarak yatay ve dikey düzenler arasında geçiş yapabilirsiniz.

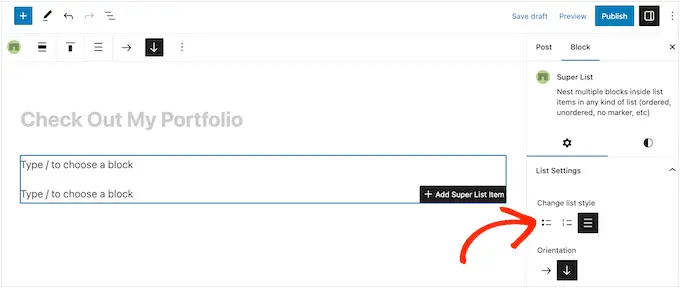
Ayrıca 'Liste Stilini Değiştir' altındaki simgeleri kullanarak numaralı veya madde işaretli bir liste arasında seçim yapabilirsiniz.
Başka bir seçenek, eklenti tarafından sağlanan benzersiz bir liste stili olan 'İşaretçi Yok' seçeneğidir.

Listenin yapılandırılma şeklinden memnun olduğunuzda, ilk öğenizi oluşturmaya hazırsınız demektir.
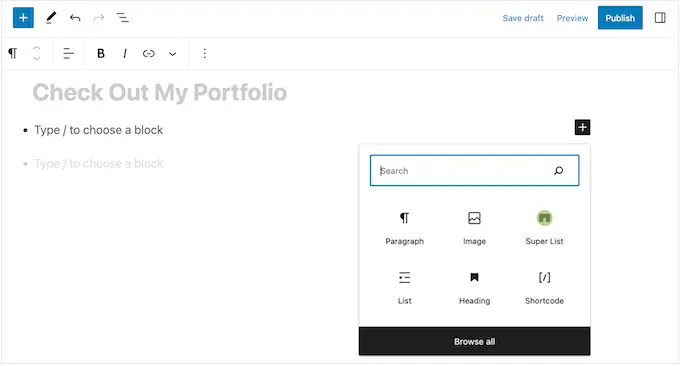
Süper Liste bloğunun köşesindeki '+ düğmesine tıklayın ve eklemek istediğiniz ilk bloğu seçin. Süper Liste, tüm varsayılan WordPress bloklarıyla uyumludur, böylece bir resim, başlık veya istediğiniz herhangi bir bloğu ekleyebilirsiniz.

Daha sonra bloğu normal şekilde biçimlendirebilirsiniz. Örneğin, bir resim yükleyebilir, bir indirme bağlantısı ekleyebilir veya bir metin yazabilirsiniz.
Madde işareti noktasına başka bir blok eklemek için klavyenizdeki 'Enter' tuşuna basmanız yeterlidir. Bu, ilk bloğun altına yeni bir 'Bir blok seçmek için / yazın' satırı ekler.
Artık liste öğesinin içindeki '+' simgesine tıklayabilir ve yukarıda açıklanan aynı işlemi izleyerek başka bir blok ekleyebilirsiniz.

İlk liste öğesinin ayarlanma biçiminden memnun olduğunuzda, aynı adımları izleyerek ikinci varsayılan öğeyi yapılandırabilirsiniz.
Daha fazla madde işareti eklemek için liste öğesinin tamamını seçmeniz gerekir. Bu liste öğesi içindeki tek tek bloklar yerine öğeyi bir bütün olarak seçmeniz gerekeceğinden, bu biraz zor olabilir.
Araç çubuğunda bir '+' simgesi gördüğünüzde, doğru öğeyi seçmişsiniz demektir. Bunu yaptıktan sonra, devam edin ve '+' düğmesine bir tıklama yapın.

Bu, listeye yeni, boş bir öğe ekler.
Daha fazla madde işareti ve blok eklemek için bu adımları tekrarlamaya devam edin.

Listenin görünümünden memnun olduğunuzda, onu WordPress blogunuzda veya web sitenizde yayınlamak için 'Güncelle' veya 'Yayınla' düğmesine tıklayabilirsiniz.
Yöntem 3. Sayfa Oluşturucu Eklentisi Kullanma (Açılış Sayfaları İçin En İyisi)
Özel stile sahip güzel listeler oluşturmak istiyorsanız, SeedProd'u kullanmak isteyebilirsiniz.
Bu gelişmiş sürükle ve bırak sayfa oluşturucu eklentisi, basit bir sürükle ve bırak düzenleyici kullanarak profesyonelce tasarlanmış sayfalar oluşturmanıza olanak tanır. Ayrıca, tek tek öğeler arasındaki boşluğu değiştirmek, standart madde işaretlerini özel simgelerle değiştirmek ve daha fazlası dahil olmak üzere liste tasarımının her parçasında ince ayar yapmanızı sağlayan hazır bir Liste bloğu ile birlikte gelir.
SeedProd, benzersiz bir tasarıma sahip bağımsız sayfalar tasarlamayı kolaylaştırır, bu nedenle, özel bir ana sayfaya veya açılış sayfasına listeler eklemek istiyorsanız bu harika bir seçimdir.
Yapmanız gereken ilk şey, SeedProd'u yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Aktivasyon üzerine, lisans anahtarınızı girmeniz gerekir.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Lisans anahtarını ekledikten sonra 'Anahtarı Doğrula'yı tıklamanız yeterlidir.

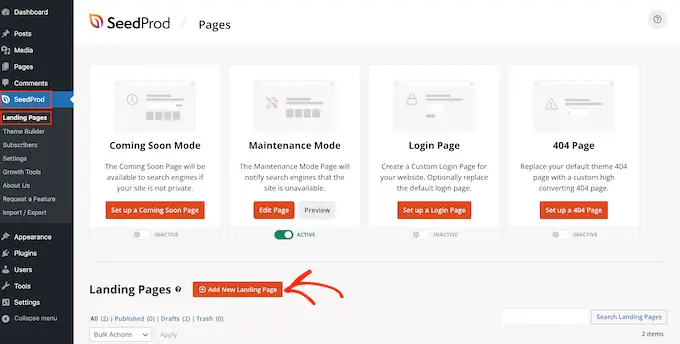
Bundan sonra, SeedProd » Açılış Sayfaları'na gidin ve 'Yeni Açılış Sayfası Ekle'yi tıklayın.

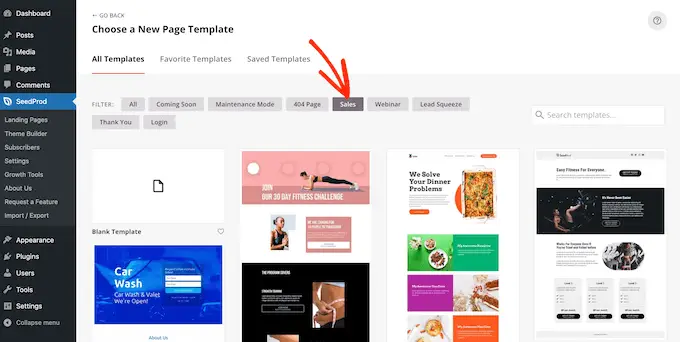
Bir sonraki ekranda, bir şablon seçmeniz istenecektir.
SeedProd, 404 sayfalık şablonlar ve özel WooCommerce 'teşekkür ederim' sayfaları gibi farklı kategorilerde düzenlenmiş 180'den fazla güzel şablonla birlikte gelir.
Bir kategorideki farklı şablonları görmek için herhangi bir sekmeye tıklamanız yeterlidir.

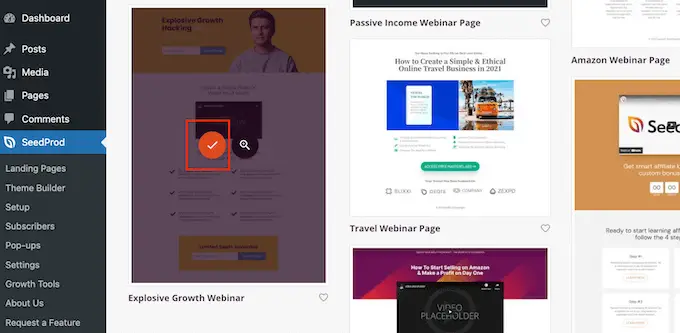
Kullanmak istediğiniz bir şablon bulduğunuzda, farenizi üzerine getirin ve ardından onay işareti simgesini tıklayın.
Tüm görsellerimizde 'Patlayıcı Büyüme Web Semineri' şablonunu kullanıyoruz, ancak siz istediğiniz herhangi bir tasarımı kullanabilirsiniz.

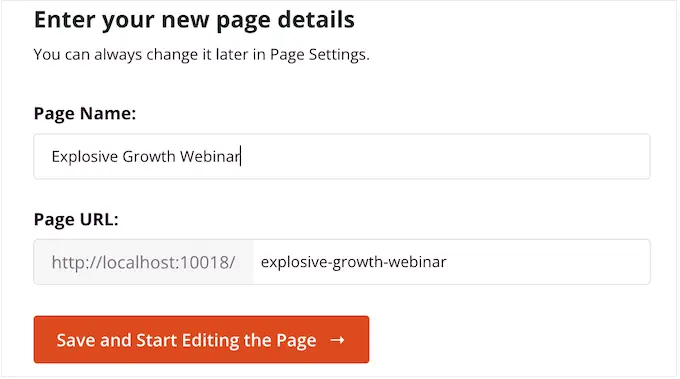
Ardından, sayfaya bir başlık vermeniz gerekir.
SeedProd, sayfa başlığına göre otomatik olarak bir URL oluşturacaktır, ancak bunu istediğiniz herhangi bir şeyle değiştirebilirsiniz. Örneğin, bir URL'ye alakalı anahtar kelimeler eklemek, genellikle WordPress SEO'nuzu geliştirir ve sayfanın alakalı arama sonuçlarında görünmesine yardımcı olur.
Daha fazla bilgi edinmek için lütfen WordPress blogunuz için anahtar kelime araştırmasının nasıl yapılacağına ilişkin kılavuzumuza bakın.

Başlıktan ve URL'den memnun olduğunuzda, 'Kaydet ve Sayfayı Düzenlemeye Başla'yı tıklayın.
Bu, SeedProd sürükle ve bırak sayfa düzenleyicisini yükleyecektir. Sağda, solda bazı ayarlarla birlikte sayfa tasarımının canlı önizlemesini göreceksiniz.

SeedProd, sosyal paylaşım düğmeleri, videolar, iletişim formları ve daha fazlasını eklemenize izin veren bloklar da dahil olmak üzere tasarımınıza ekleyebileceğiniz çok sayıda blokla birlikte gelir. Daha fazla bilgi için lütfen WordPress'te özel sayfa oluşturma kılavuzumuza bakın.
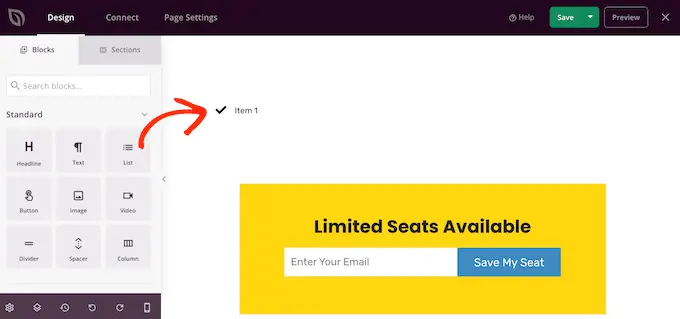
Tasarımınıza bir liste eklemek için 'Liste' bloğunu bulun ve sayfaya sürükleyin.

Bu, sayfanıza 'Öğe 1' yer tutuculu dikey bir liste ekler.
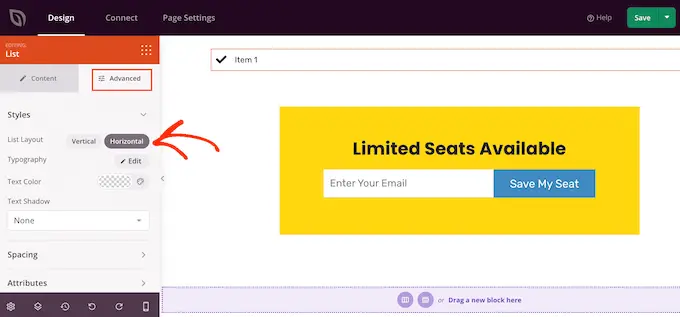
Bunun yerine yatay bir liste oluşturmak istiyorsanız, 'Gelişmiş' sekmesine tıklayın ve ardından 'Yatay' düğmesini seçin.

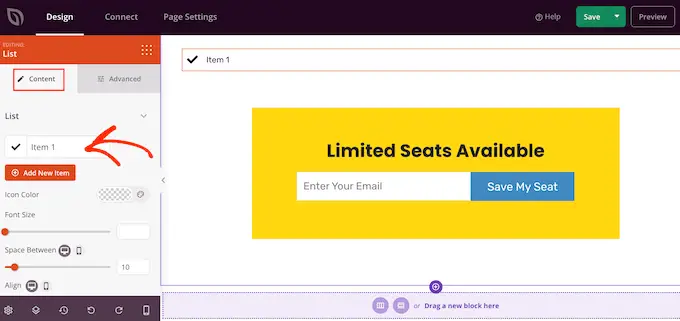
Artık 'İçerik' sekmesini seçerek listenizi oluşturmaya hazırsınız.
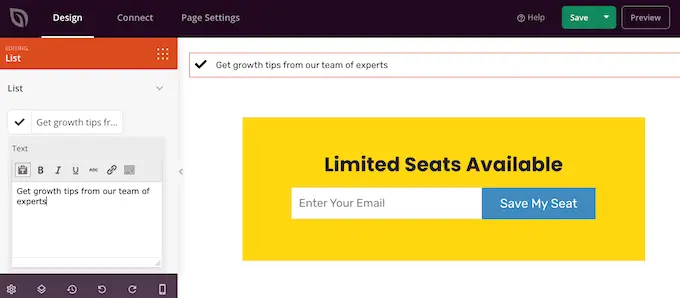
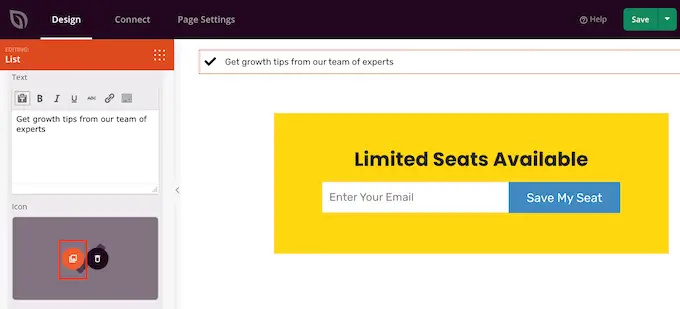
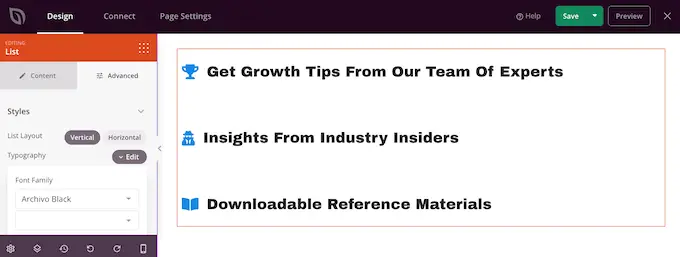
Varsayılan metni kendi mesajınızla değiştirmek için soldaki menüden 'Öğe 1'i tıklayın.

Artık liste öğenizi beliren küçük metin düzenleyiciye yazabilirsiniz.
Burada, kalın veya italik gibi kullanmak istediğiniz biçimlendirmeyi de uygulayabilirsiniz.

Varsayılan olarak, SeedProd her madde işareti için bir onay işareti kullanır, ancak bunun yerine kullanabileceğiniz 1400 Yazı Tipi Müthiş simgesi içeren yerleşik bir simge yazı tipi kitaplığına sahiptir.
Onay işaretini değiştirmek için farenizi üzerine getirin ve göründüğünde 'Simge Kitaplığı' üzerine tıklayın.

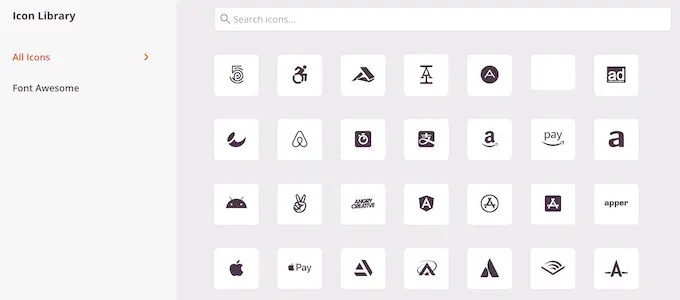
Bu, kullanmak istediğiniz simgeyi seçebileceğiniz bir açılır pencere açar.
Listedeki tek tek madde işaretleri için farklı simgeler kullanabilirsiniz, bu nedenle bu, daha ilginç ve dikkat çekici listeler oluşturmanın harika bir yoludur.

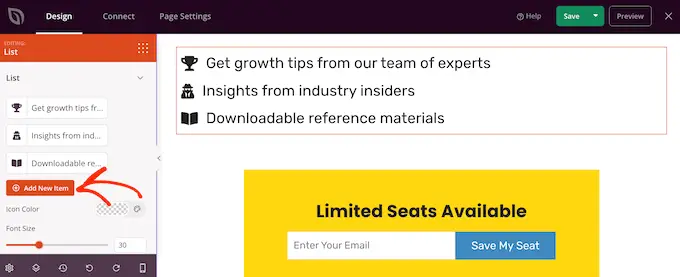
Daha fazla madde işareti oluşturmak için 'Yeni Öğe Ekle' düğmesini tıklamanız yeterlidir.
Artık yukarıda açıklanan aynı işlemi izleyerek metin ekleyebilir ve varsayılan simgeyi değiştirebilirsiniz.

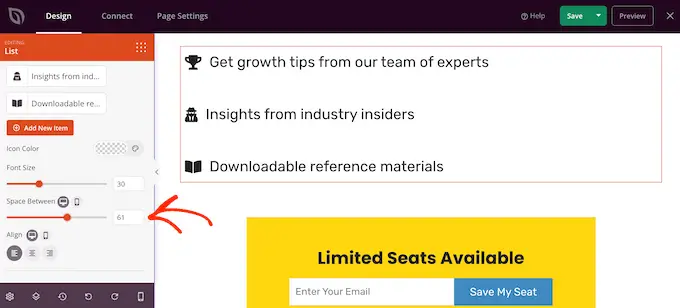
Tüm öğeleri listenize ekledikten sonra, soldaki menüdeki ayarları kullanarak yazı tipi boyutunu ve hizalamasını değiştirebilirsiniz.
Ayrıca, 'Arasındaki Boşluk' kaydırıcısını kullanarak tek tek liste öğeleri arasındaki boşluğu artırabilir veya azaltabilirsiniz.

Bundan sonra, listedeki simgelerin rengini değiştirmek isteyebilirsiniz. Farklı simgeler kullanıyor olsanız bile SeedProd, tasarımın her zaman tutarlı görünmesi için her öğeye aynı rengi uygulayacaktır.
Bu değişikliği yapmak için 'Simge Rengi' alanına tıklayın ve ardından açılan pencereden yeni bir renk seçin.

Bunu yaptıktan sonra, 'Gelişmiş'e tıklayıp bazı ek ayarlara bakmak isteyebilirsiniz. Dikey ve yatay liste düzenleri arasında nasıl geçiş yapabileceğinizi zaten gördük, ancak metin rengini ve yazı tipini de değiştirebilirsiniz.
Listenizi gerçekten öne çıkarmak için bir kutu gölgesi veya CSS animasyonu ekleyebilirsiniz.

'Gelişmiş' sekmesindeki ayarların çoğu oldukça açıklayıcı olduğundan, ne tür farklı efektler yaratabileceğinizi görmek için bunlara göz atmaya değer.
Bunu yaptıktan sonra, daha fazla blok ekleyerek ve ardından soldaki menüdeki ayarları kullanarak bunları özelleştirerek sayfa tasarımınız üzerinde çalışmaya devam edebilirsiniz.
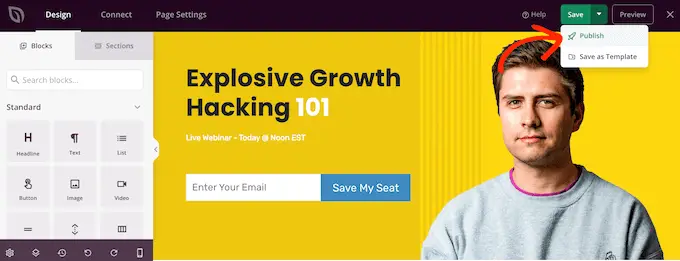
Sayfanın görünümünden memnun olduğunuzda, 'Kaydet' düğmesindeki açılır menüyü tıklayın ve 'Yayınla'yı seçin.

Listeyi çevrimiçi mağazanızda veya web sitenizde canlı olarak görmek için artık bu sayfayı ziyaret edebilirsiniz.
Yöntem 4. Kod Kullanarak Madde İşaretleri ve Sayı Listeleri Ekleme (Gelişmiş)
Yerleşik WordPress kod düzenleyicisini ve HTML'yi kullanarak da listeler oluşturabilirsiniz.
Bu daha karmaşıktır, bu nedenle yeni başlayanlar için en iyi yöntem değildir. Ancak, yerleşik Liste bloğunda daha fazla stil ve biçimlendirme kullanmanıza izin verir. Örneğin, h1 ve h2 gibi etiketleri kullanarak liste öğelerine hızlı ve kolay bir şekilde başlık stilleri ekleyebilirsiniz.
Bu konu hakkında daha fazla bilgi için, WordPress kod düzenleyicide HTML'yi nasıl düzenleyeceğiniz hakkındaki kılavuzumuza bakın.
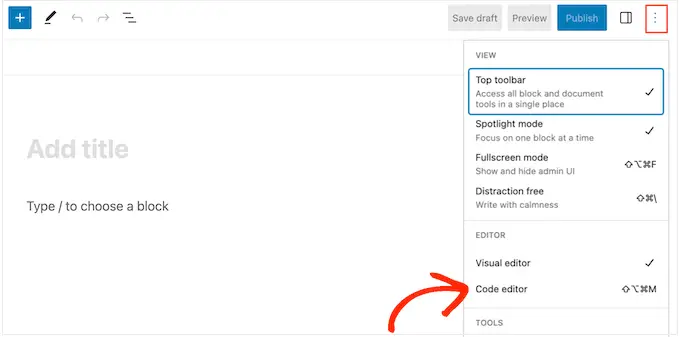
Başlamak için sayfayı açın veya listeyi göstermek istediğiniz yere gönderin. Ardından, sağ üst köşedeki üç noktalı simgeye tıklayın ve 'Kod düzenleyici'yi seçin.

Sonraki adımlar, bir madde işareti listesi mi yoksa numaralandırılmış bir liste mi eklemek istediğinize bağlı olarak değişecektir.
Kod Kullanarak Madde İşareti Listesi Nasıl Oluşturulur
Bir madde işareti listesi oluşturmak için aşağıdakileri yazarak başlayın:
ul , 'sırasız liste' anlamına gelir, yani listede herhangi bir sayı yoktur ve wp:list WordPress'e manuel olarak bir Liste bloğu oluşturduğunuzu söyler.
Ardından, yeni bir satıra geçmek ve ilk liste öğenizi oluşturmak için 'Geri Dön' tuşuna basın:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Burada li 'liste öğesi' anlamına gelir ve satırı /li ile kapatıyoruz.
Daha fazla liste öğesi oluşturmak için bu işlemi tekrarlayabilirsiniz. Örneğin:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
İşiniz bittiğinde, kod bloğunu başka bir 'sırasız liste' bayrağıyla kapatın:
Bu bize aşağıdaki liste kodunu verir:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
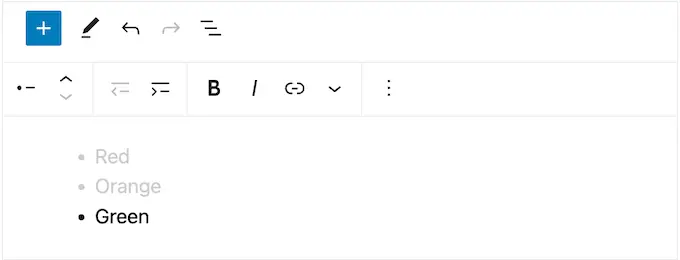
Aşağıdaki resimde görebileceğiniz gibi, bu çok basit bir liste oluşturur, ancak başlık etiketleri gibi diğer HTML'leri ekleyerek özelleştirebilirsiniz.

Kod Kullanarak Numaralı Liste Nasıl Oluşturulur
Numaralandırılmış bir liste oluşturmak için aşağıdakini yazmanız yeterlidir:
<!-- wp:list "ordered":true -->
Daha sonra sıralı liste anlamına gelen ol yazabilirsiniz:
<!-- wp:list "ordered":true -->
<ol>
Bundan sonra, yukarıda açıklanan aynı işlemi izleyerek her bir liste öğesini ekleyin:
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Son olarak, bir /ol etiketi ve wp:list kullanarak sıralı listeyi kapatın.
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Umarız bu eğitim, WordPress'te madde işaretleri ve numaralı listeler eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca çevrimiçi blog yazarak nasıl para kazanılacağını öğrenmek veya en iyi WordPress iletişim formu eklentilerinden oluşan uzman seçimimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
