WordPress'te Kolayca CSS Animasyonları Nasıl Eklenir (2 Basit Yol)
Yayınlanan: 2023-03-24WordPress'e CSS animasyonları eklemek ister misiniz?
Animasyonlar, ziyaretçinin dikkatini çekmenin ve bir sayfanın en önemli içeriğini vurgulamanın harika bir yoludur. Ayrıca, müşterileri harekete geçirici mesaj düğmelerinize ve bağlantılarınıza tıklamaya teşvik edebilirler.
Bu yazıda, WordPress'e nasıl kolayca CSS animasyonları ekleyebileceğinizi göstereceğiz.

Neden WordPress'e CSS Animasyonları Eklemelisiniz?
Ziyaretçinin dikkatini bir sayfanın farklı bölümlerine çekmek için CSS animasyonlarını kullanabilirsiniz. Örneğin, bir çevrimiçi mağazanız varsa, animasyonlar bir ürünün en önemli özelliklerini veya en büyük satış noktalarını vurgulayabilir.
Animasyonlar aynı zamanda CTA'larınızı öne çıkarır ve bu da daha fazla kişinin e-posta bülteninize abone olmasını sağlamak gibi belirli bir hedefe ulaşmanıza yardımcı olabilir.
Temanıza veya alt temanızın stil sayfasına CSS animasyonları ekleyebilirsiniz. Ancak bu çok zaman ve çaba gerektirir ve bir hata yaparsanız web sitenizin tasarımını ve hatta işlevini bozabilir.
Bununla birlikte, WordPress sitenize nasıl kolayca CSS animasyonları ekleyebileceğinizi görelim. Doğrudan belirli bir yönteme atlamayı tercih ederseniz, aşağıdaki bağlantıları kullanabilirsiniz.
Yöntem 1. Herhangi Bir WordPress Bloğu Nasıl Kolayca Animasyon Yapılır (Hızlı ve Kolay)
Basit bir CSS animasyonu eklemenin en kolay yolu Blocks Animation kullanmaktır.
Bu ücretsiz eklenti, tek bir CSS satırı yazmak zorunda kalmadan herhangi bir bloğa giriş animasyonu eklemenizi sağlar. Ayrıca, bir yazma animasyonu ve metin ve sayılara ekleyebileceğiniz bir kayan yazı stili efekti vardır.

Öncelikle, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
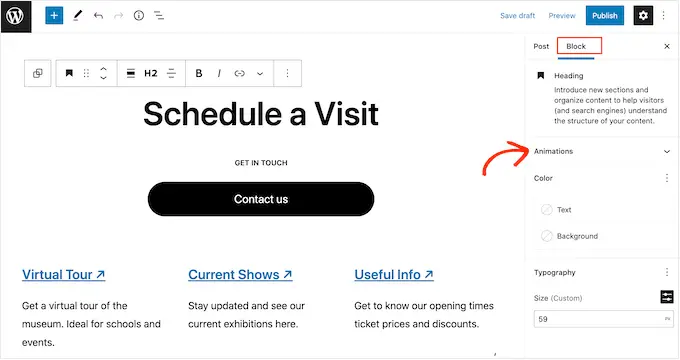
Aktivasyon üzerine, herhangi bir sayfayı açın veya WordPress düzenleyicide yayınlayın. Ardından, canlandırmak istediğiniz bloğa tıklayın ve sağdaki menüden 'Engelle' sekmesini seçin.
Bu menünün yeni bir 'Animasyonlar' bölümü olduğunu göreceksiniz.

'Animasyonlar' bölümünü genişletmek için tıklamanız yeterlidir; üç farklı seçenek göreceksiniz: Animasyonlar, Animasyonları Say ve Yazma Animasyonları.
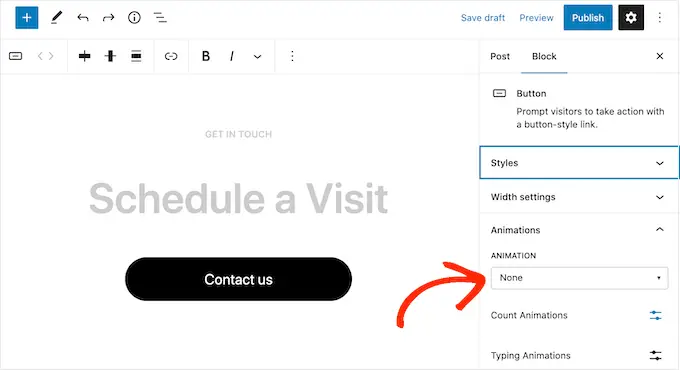
'Animasyonlar', sayfa yüklendiğinde bir kez oynatılan kısa efektlerdir. Bu tür bir giriş animasyonunu WordPress blogunuza eklemek için 'Animasyon'un yanındaki açılır menüyü tıklamanız yeterlidir.

Bu, kullanmak istediğiniz animasyonu seçebileceğiniz bir menü açar.
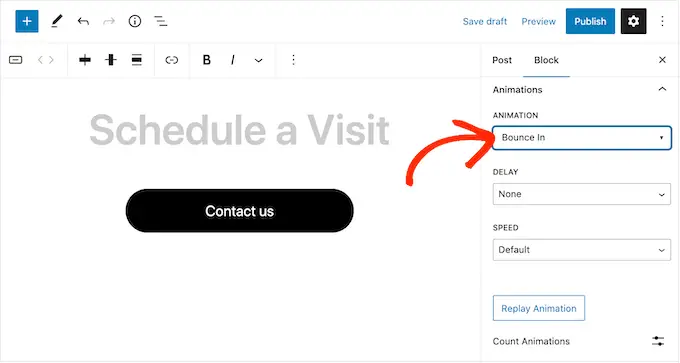
WordPress editörü, animasyonun bir önizlemesini gösterecek, böylece neyin en iyi göründüğünü görmek için farklı seçenekleri deneyebilirsiniz.

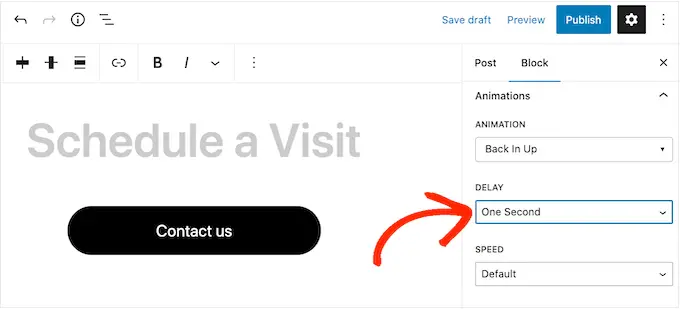
Varsayılan olarak, giriş animasyonu sayfa yüklenir yüklenmez oynatılır, ancak isterseniz bir gecikme ekleyebilirsiniz. Aynı sayfada birden çok animasyon kullanıyorsanız, animasyonlarınızı bunaltıcı olmayacak şekilde kademeli hale getirmek için gecikmeleri bile kullanabilirsiniz.
Basitçe 'Gecikme' açılır menüsünü açın ve listeden bir zaman seçin.

Ayrıca 'Hız' açılır menüsünü kullanarak animasyonu daha hızlı veya daha yavaş yapabilirsiniz.
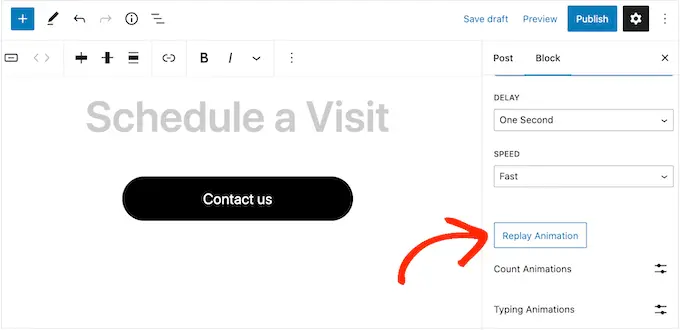
Farklı ayarlar denerken, 'Animasyonu Tekrar Oynat' seçeneğine tıklayarak animasyonu herhangi bir noktada önizleyebilirsiniz.

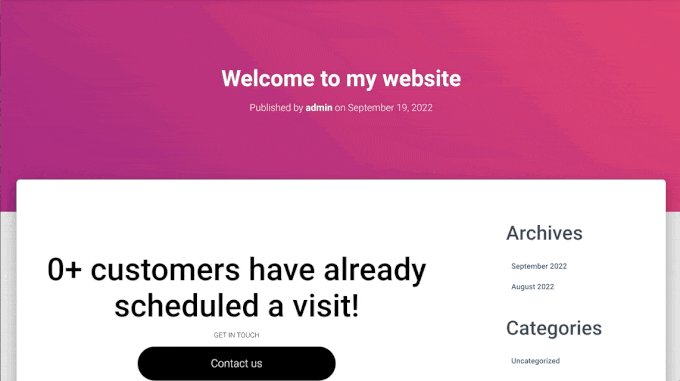
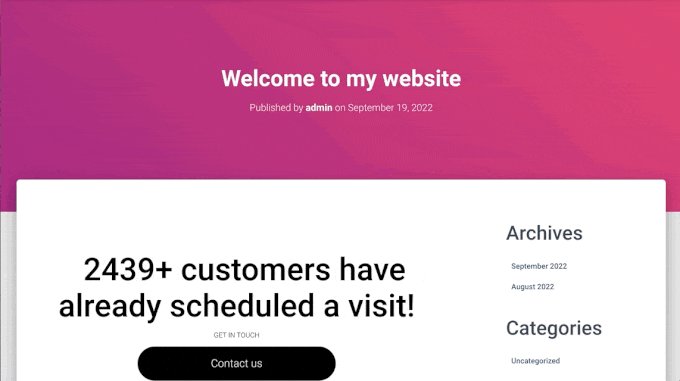
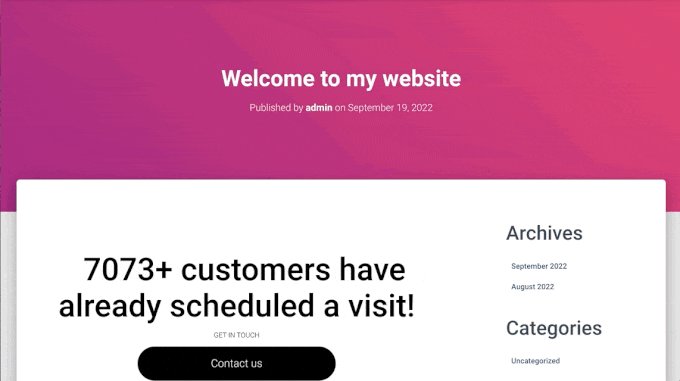
Eklenti ayrıca 'Animasyonları Say' ve 'Yazma Animasyonları'na sahiptir.
Yazma Animasyonları metni canlandırmanıza olanak tanırken, Sayma Animasyonları sayılara şerit stili bir efekt ekler. Bu animasyonlar, metin veya sayıları destekleyen herhangi bir blokla çalışır, böylece düğmeleri, resim altyazılarını, başlıkları ve daha fazlasını canlandırmak için kullanabilirsiniz.
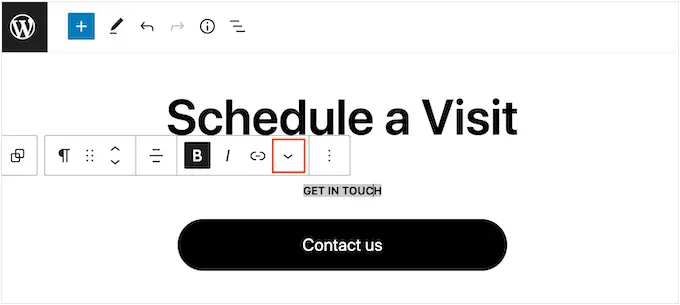
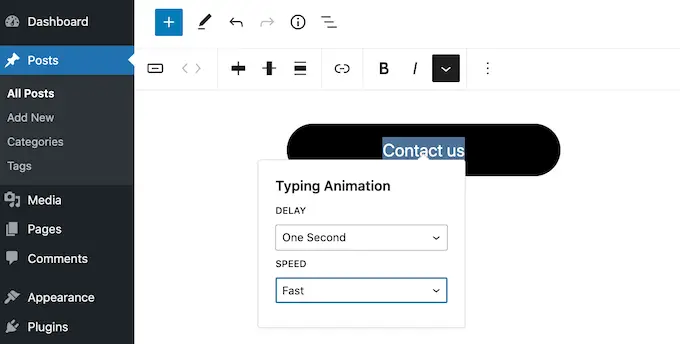
Bu efektlerden herhangi birini eklemek için, canlandırmak istediğiniz metni veya sayıları vurgulayarak başlayın. Ardından, küçük araç çubuğundaki aşağı oku tıklayın.

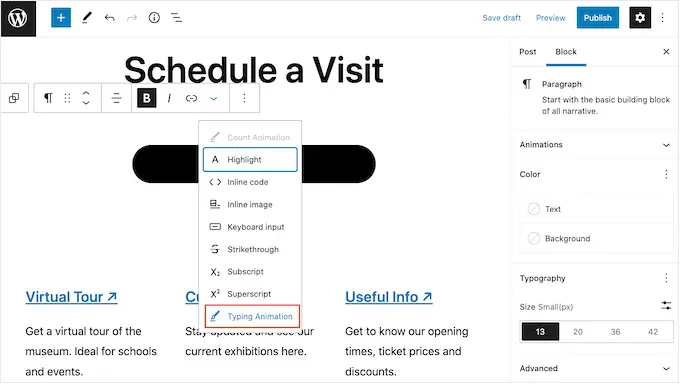
Artık açılır menüden 'Animasyonları Say' veya 'Yazma Animasyonları'nı seçebilirsiniz.
Bu seçenekler griyse, doğru içeriği vurguladığınızdan emin olun. Örneğin, yalnızca metni vurguladıysanız, 'Animasyonu Say' seçeneğini seçemezsiniz.

Animasyonu ekledikten sonra, küçük açılır penceredeki açılır menüleri kullanarak hızı değiştirebilir ve isteğe bağlı bir gecikme ekleyebilirsiniz.
Örneğin aşağıdaki görselde bir saniye gecikme kullanıyoruz.

CSS animasyonunu canlı hale getirmeye hazır olduğunuzda, 'Yayınla' veya 'Güncelle' düğmesine tıklayın. Şimdi, WordPress web sitenizi ziyaret ederseniz animasyonu canlı olarak göreceksiniz.
Yöntem 2. Özel Sayfalara CSS Animasyonları Nasıl Eklenir (Önerilir)
Yerleşik WordPress bloklarına basit animasyonlar eklemek istiyorsanız, Blocks Animation iyi bir seçimdir. Ancak, gerçekten ziyaretçinin dikkatini çekmek, insanları web sitenizde tutmak ve daha fazla dönüşüm elde etmek istiyorsanız SeedProd'u kullanmanızı öneririz.
SeedProd, basit bir sürükle ve bırak düzenleyici kullanarak güzel açılış sayfaları, satış sayfaları ve daha fazlasını oluşturmanıza olanak tanıyan en iyi sayfa oluşturucu eklentisidir.
Ayrıca, dönen ve vurgulanan animasyonlu başlıklar oluşturmak için kullanabileceğiniz bir 'Animasyonlu Başlık' bloğu ile birlikte gelir.

Adına rağmen, Harekete geçirici mesaj, alt başlık veya vurgulamak istediğiniz herhangi bir metin dahil olmak üzere herhangi bir metni canlandırmak için Animasyonlu Başlık bloğunu kullanabilirsiniz.
SeedProd ayrıca resimler, metin, düğmeler, videolar ve daha fazlasını içeren herhangi bir bloğa ekleyebileceğiniz 40'tan fazla giriş animasyonu ile birlikte gelir.

Hatta sadece birkaç tıklamayla tüm bölümleri ve sütunları canlandırabilirsiniz. Bu şekilde dakikalar içinde ilgi çekici animasyonlu sayfalar oluşturabilirsiniz.
Daha fazla dönüşüm ve satış elde etmek için animasyon kullanıyorsanız SeedProd, WooCommerce ile entegre olur ve web sitenizi tanıtmak için zaten kullanıyor olabileceğiniz en iyi e-posta pazarlama hizmetlerinin çoğunu destekler.
SeedProd Sayfa Oluşturucu Nasıl Kurulur?
Yapmanız gereken ilk şey, SeedProd'u yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
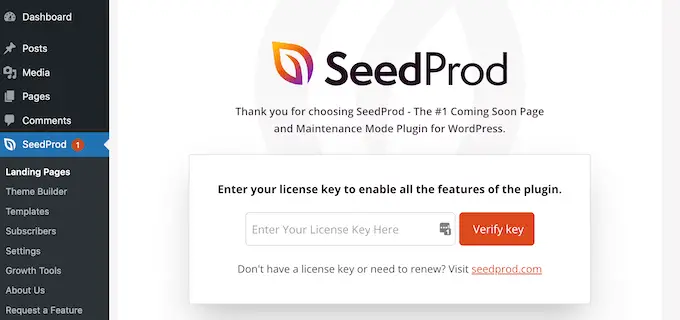
Aktivasyon üzerine, lisans anahtarınızı girmeniz gerekir.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Lisans anahtarını ekledikten sonra 'Anahtarı Doğrula'yı tıklamanız yeterlidir.
Özel Sayfa Tasarımı Oluşturun
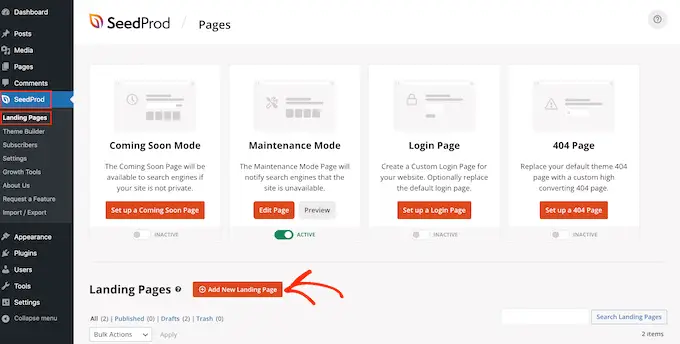
Başlamak için SeedProd » Açılış Sayfaları'na gidin ve 'Yeni Açılış Sayfası Ekle'yi tıklayın.

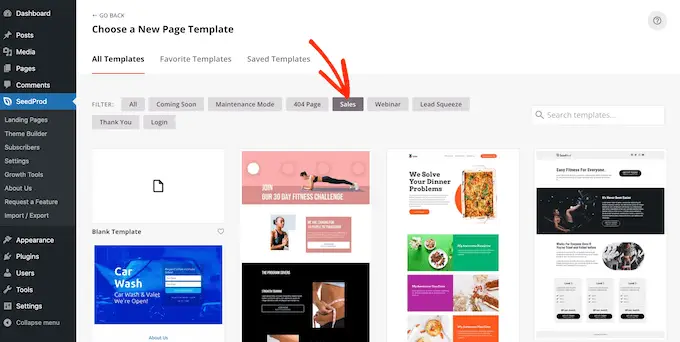
Bir sonraki ekranda, bir şablon seçmeniz istenecektir.
SeedProd, 404 sayfalık şablonlar ve özel WooCommerce 'teşekkür ederim' sayfaları gibi farklı kategorilerde düzenlenmiş 180'den fazla güzel şablonla birlikte gelir.

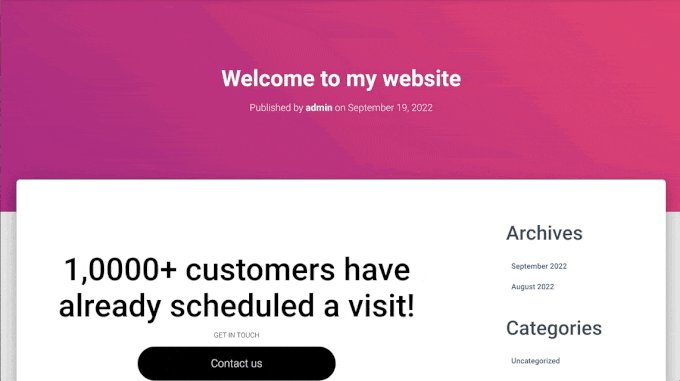
Bu kılavuz için, animasyonlu metin ve giriş animasyonları içeren bir satış sayfasını nasıl oluşturacağınızı göstereceğiz, ancak ne tür bir sayfa oluşturursanız oluşturun adımlar benzer olacaktır.
Bir kategorideki farklı şablonları görmek için herhangi bir sekmeye tıklamanız yeterlidir.

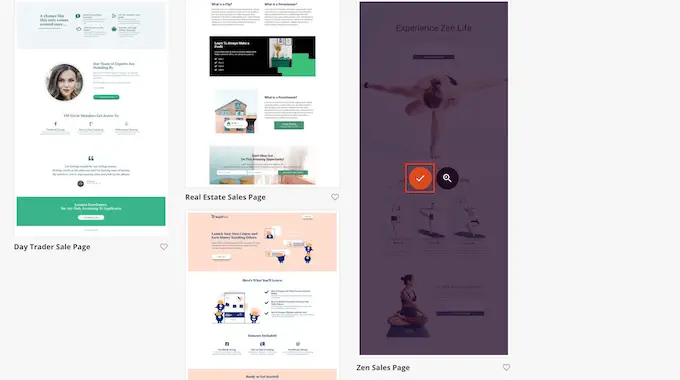
Kullanmak istediğiniz bir şablon bulduğunuzda, farenizi üzerine getirin ve ardından onay işareti simgesine tıklayın.
Tüm görsellerimizde 'Zen Satış Sayfası' şablonunu kullanıyoruz, ancak siz herhangi bir şablonu kullanabilirsiniz.

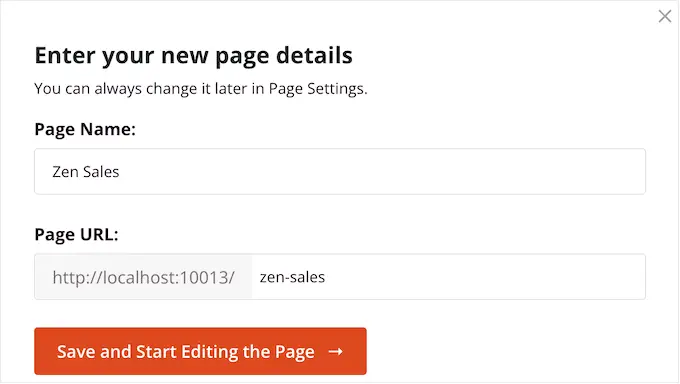
Ardından, sayfaya bir başlık vermeniz gerekir.
SeedProd, sayfa başlığına göre otomatik olarak bir URL oluşturacaktır, ancak bunu istediğiniz herhangi bir şeyle değiştirebilirsiniz. Örneğin, bir URL'ye alakalı anahtar kelimeler eklemek, genellikle WordPress SEO'nuzu geliştirebilir ve sayfanın alakalı arama sonuçlarında görünmesine yardımcı olabilir.
Daha fazla bilgi edinmek için lütfen WordPress blogunuz için anahtar kelime araştırmasının nasıl yapılacağına ilişkin kılavuzumuza bakın.
Başlıktan ve URL'den memnun olduğunuzda, 'Kaydet ve Sayfayı Düzenlemeye Başla'yı tıklayın.

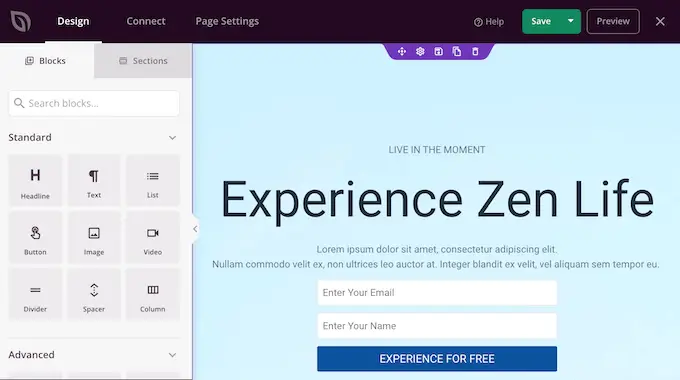
Bu, SeedProd sürükle ve bırak sayfa düzenleyicisini yükleyecektir.
Sağda, solda bazı ayarlarla birlikte sayfa tasarımının canlı önizlemesini göreceksiniz.

SeedProd, sosyal paylaşım düğmeleri, videolar, iletişim formları ve daha fazlasını eklemenize izin veren bloklar da dahil olmak üzere tasarımınıza ekleyebileceğiniz çok sayıda blokla birlikte gelir.
Daha fazla bilgi için lütfen WordPress'te özel sayfa oluşturma kılavuzumuza bakın.
WordPress'e Animasyonlu Metin Nasıl Eklenir?
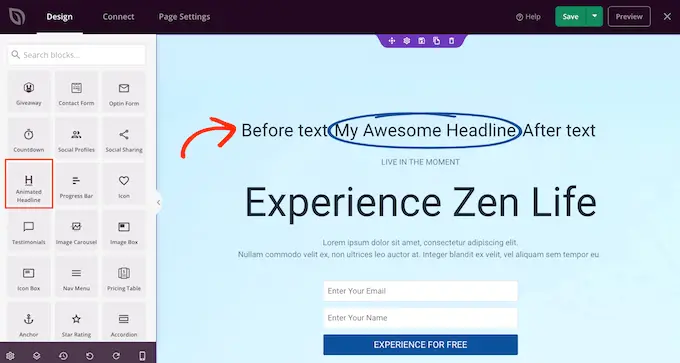
Sayfaya animasyonlu metin eklemek için Animasyonlu Başlık bloğunu bulun ve sayfa tasarımınıza sürükleyin.

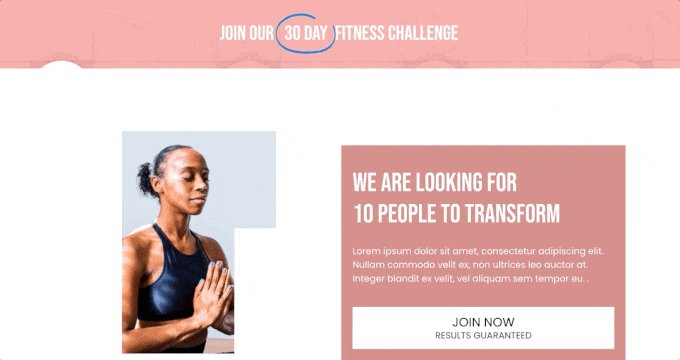
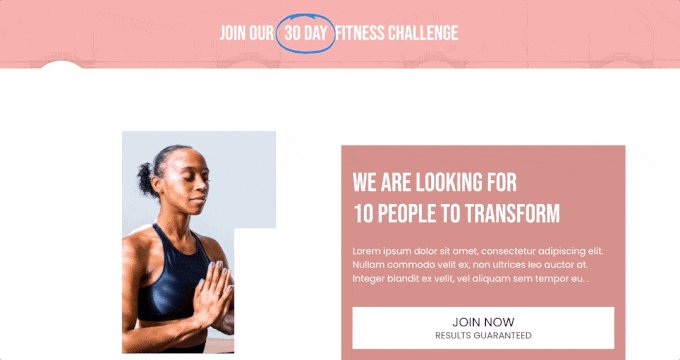
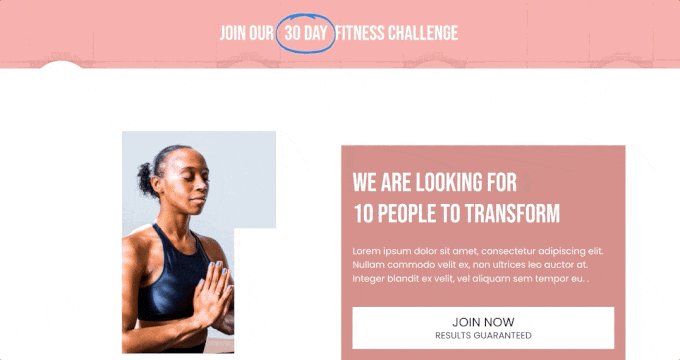
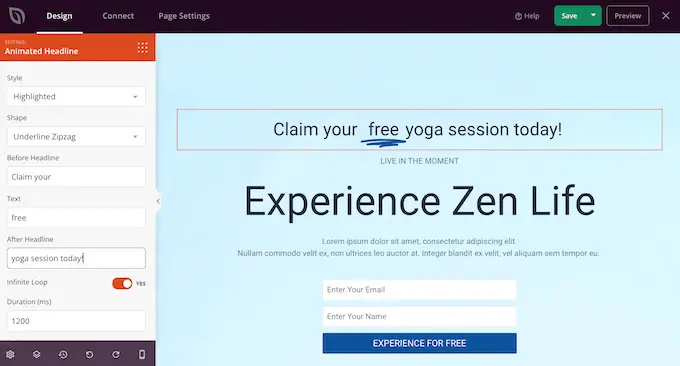
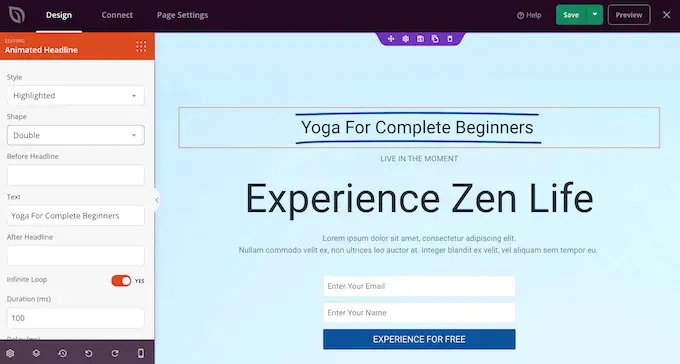
Başlığınızı canlandırmanın iki yolu vardır. İlk olarak, "Vurgulanmış" stil, metninize daire veya altı çizili zikzak gibi bir şekil animasyonu ekler.
Başlıktaki belirli bir kelimeye veya ifadeye dikkat çekmek için bu animasyonu kullanabilirsiniz. Bu, en önemli içeriği vurgulayarak başlığınızın okunmasını ve anlaşılmasını kolaylaştırabilir. Ayrıca harekete geçirici mesaja dikkat çekmenin harika bir yolu.

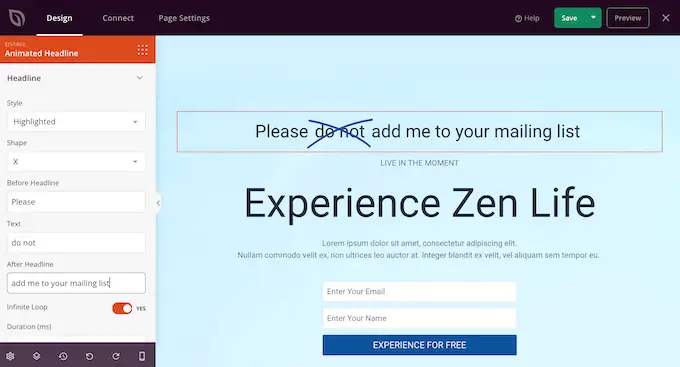
Vurgulanan stilde ayrıca üstü çizili birkaç şekil vardır.
İlginç ve göz alıcı efektler oluşturmak için üst çizgileri kullanabilir veya tasarımınıza biraz eğlence katabilirsiniz.

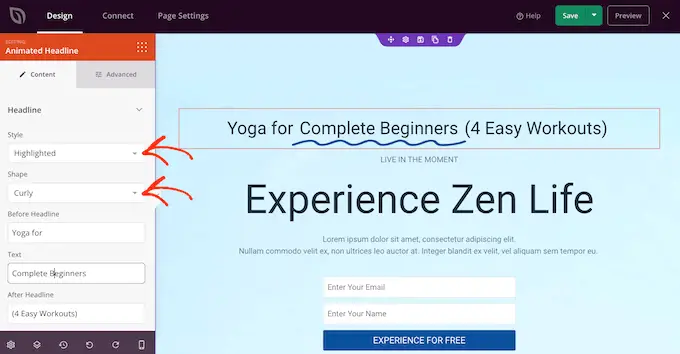
Vurgulanan bir animasyon oluşturmak için 'Stil' açılır menüsünü açmanız ve 'Vurgulanan'ı seçmeniz yeterlidir.
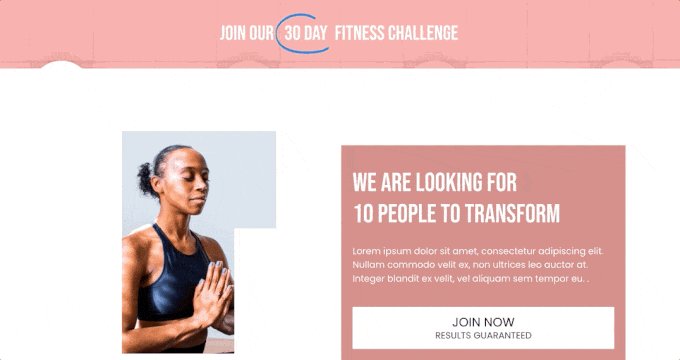
Ardından, "Şekil" açılır menüsünü açın ve bir şekil seçin. Bir şekle tıkladığınızda, SeedProd o animasyonun bir önizlemesini gösterir, böylece hangisini en çok sevdiğinizi görmek için farklı şekilleri deneyebilirsiniz.

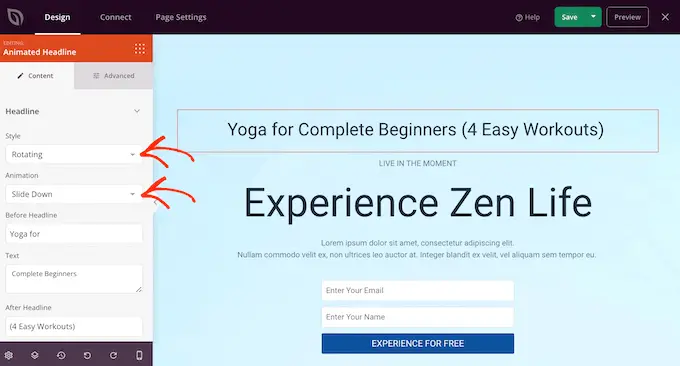
SeedProd ayrıca metne bir geçiş efekti ekleyen bir 'Dönen' animasyon stiline sahiptir.
Genellikle animasyonlu metin, bir sayfa yüklendiğinde ziyaretçilerin ilk baktıkları şeydir, bu nedenle metnin en önemli parçasını vurgulamak için harika bir yoldur.
Bir geçiş animasyonu oluşturmak için 'Stil' açılır menüsünü açmanız ve 'Döndürme'yi tıklamanız yeterlidir.
Daha sonra 'Animasyon' açılır menüsünü açabilir ve solma, yakınlaştırma veya döndürme gibi kullanmak istediğiniz geçiş türünü seçebilirsiniz. Yine, SeedProd animasyonu sayfa düzenleyicinin içinde oynatır, böylece hangisini tercih ettiğinizi görmek için farklı efektleri deneyebilirsiniz.

'Vurgulanmış' veya 'Dönen' animasyon oluşturmanız fark etmez, animasyonlu metnin önüne ve arkasına metin ekleyebilirsiniz.
'Başlıktan Önce' ve 'Başlıktan Sonra' alanlarına yazmanız yeterlidir. 'Metin' alanına canlandırmak istediğiniz kelimeyi veya tümceciği ekleyin.
Başlığın tamamını canlandırmak istiyorsanız, 'Başlıktan Önce' ve 'Başlıktan Sonra' alanlarını boş bırakmanız yeterlidir.

Varsayılan olarak SeedProd, animasyonu bazı ziyaretçilerin rahatsız edici bulabileceği bir döngüde oynatır.
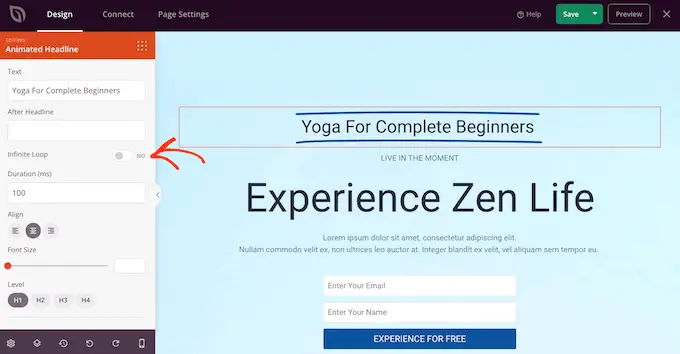
Animasyonu yalnızca bir kez oynatmak için 'Sonsuz Döngü' anahtarını devre dışı bırakmak için tıklayın.

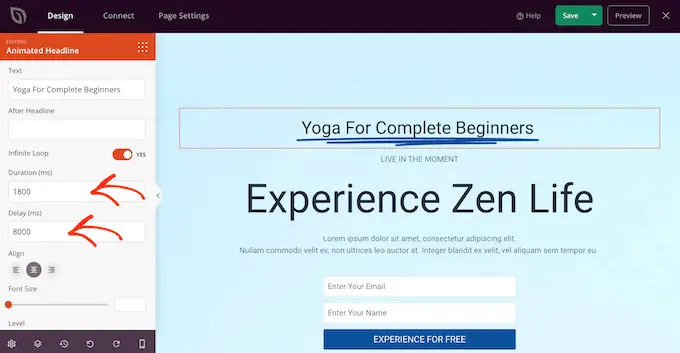
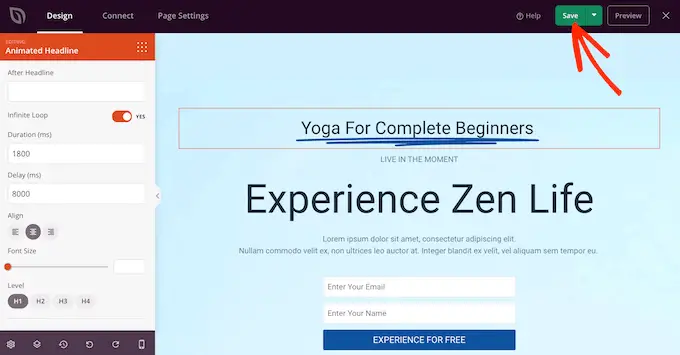
Varsayılan olarak animasyon, 8000 milisaniyelik bir gecikmenin ardından 1200 milisaniye boyunca oynatılır.
Farklı değerler kullanmak için 'Süre' ve 'Gecikme' alanlarına yazın. Örneğin, daha kısa bir süre kullanarak animasyonu daha hızlı yapabilirsiniz.

Metnin stilini de belirlemek isteyebilirsiniz. Örneğin, yazı tipi boyutunu ve hizalamasını değiştirebilirsiniz.
Animasyonlu başlığın görünümünden memnun olduğunuzda, devam edin ve değişikliklerinizi kaydetmek için 'Kaydet' düğmesini tıklayın.

WordPress'te Giriş Animasyonları Ekleme
Giriş animasyonları, sayfa ilk yüklendiğinde oynatılır, bu nedenle ziyaretçinin dikkatini çekmenin harika bir yoludur.
Bunları, ziyaretçilerin ilk önce bakması gereken içeriği vurgulamak için de kullanabilirsiniz. Örneğin, bir çevrimiçi pazaryeriniz varsa, ürünün kahraman resmini veya Kara Cuma indiriminizin reklamını yapan afişi canlandırabilirsiniz.
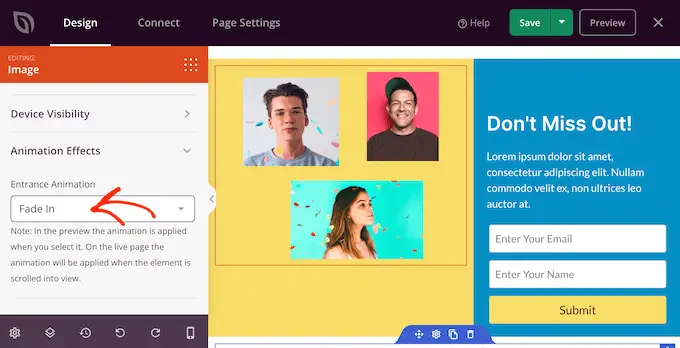
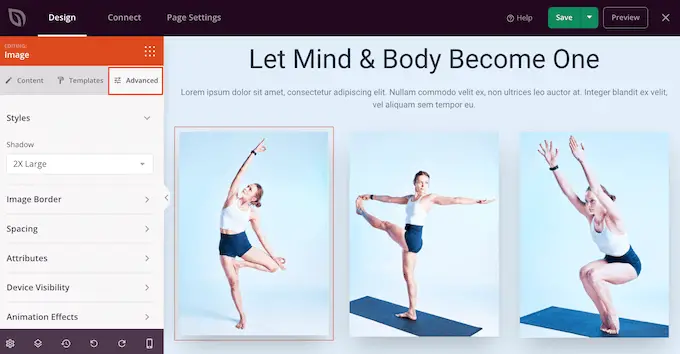
SeedProd düzenleyicisinin içinde, canlandırmak istediğiniz içeriğe tıklamanız ve ardından soldaki menüden 'Gelişmiş' sekmesini seçmeniz yeterlidir.

Daha sonra devam edebilir ve 'Animasyon Efektleri' bölümünü genişletmek için tıklayabilirsiniz.
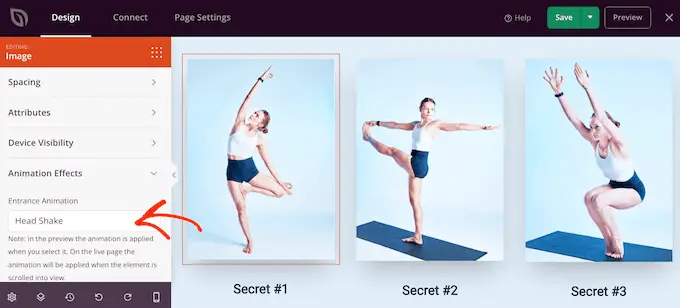
Bundan sonra, 'Giriş Animasyonu' açılır menüsünden bir animasyon seçmeniz yeterlidir.

Artık yukarıda açıklanan aynı işlemi izleyerek herhangi bir bloğa, bölüme veya sütuna giriş animasyonları ekleyebilirsiniz.
CSS Animasyonlarınızı WordPress'te Yayınlayın
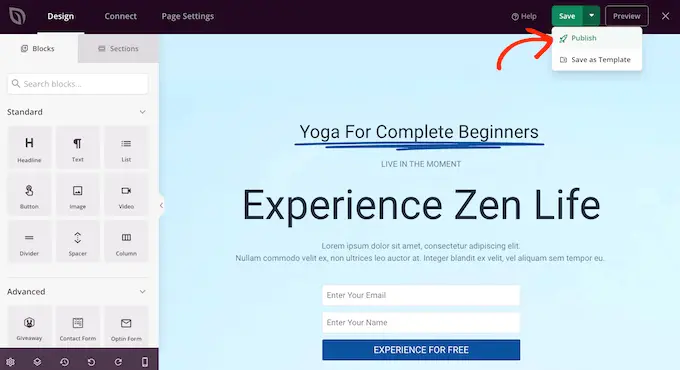
Sayfanın kurulumundan memnun olduğunuzda, 'Kaydet' düğmesindeki açılır menüyü tıklayın ve 'Yayınla'yı seçin.

Artık CSS animasyonlarını canlı olarak görmek için bu sayfayı ziyaret edebilirsiniz.
Bu makalenin, WordPress'te CSS animasyonlarını nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, hızı ve performansı artırmak için nihai kılavuzumuzu inceleyebilir veya en yaygın WordPress hataları listemize ve bunların nasıl düzeltileceğine bakabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
