WordPress'te Kolayca Özel Kod Nasıl Eklenir (Sitenizi Bozmadan)
Yayınlanan: 2022-08-14Genellikle WordPress eğitimlerini okurken, temanızın function.php dosyasına veya siteye özel bir eklentiye özel kod parçacıkları eklemeniz istenebilir.
Sorun şu ki, en ufak bir hata bile web sitenizi bozabilir.
Bu makalede, sitenizi bozmadan WordPress'e özel kod eklemenin kolay bir yolunu göstereceğiz.

Özel Kod Parçacıkları ile İlgili Sorun (Ve Nasıl Düzeltilir)
Çoğu zaman, WordPress eğitimlerinde, bunları temanızın function.php dosyasına veya siteye özel bir eklentiye ekleme talimatlarıyla birlikte kod parçacıkları bulacaksınız.
En büyük sorun, özel kod parçacığındaki küçük bir hatanın bile WordPress sitenizi bozup erişilemez hale getirmesidir.
WordPress temanızı güncellerseniz tüm özelleştirmeleriniz kaldırılır.
Diğer sorun ise, siteye özel bir eklentiye birden çok kod parçacığı eklerseniz, dosyayı yönetmenin zorlaşabilmesidir.
Neyse ki, kullanıcıların WordPress'te özel kod parçacıkları eklemesi ve yönetmesi için daha kolay bir yol var.
WPCode, 1 milyondan fazla WordPress web sitesi tarafından kullanılan en popüler kod parçacıkları eklentisidir. Temanızın function.php dosyasını düzenlemek zorunda kalmadan WordPress'e kod parçacıkları eklemeyi kolaylaştırır.

WPCode ayrıca sitenizin üstbilgi ve altbilgi alanlarına Google Analytics, Facebook Pixel, Google AdSense ve daha fazlası için izleme kodları eklemeyi kolaylaştırır.
Akıllı kod parçacığı doğrulaması, yaygın kod hatalarını önlemenize yardımcı olduğu için sitenizi bozma konusunda asla endişelenmenize gerek kalmayacak.
Ek olarak, WPCode, REST API'yi devre dışı bırakma, yorumları devre dışı bırakma, Gutenberg'i devre dışı bırakma, SVG dosya yüklemelerine izin verme ve çok daha fazlası gibi en popüler WordPress kod snippet'lerinin tümünü bulabileceğiniz yerleşik bir snippet kitaplığı ile birlikte gelir. Bu, her özellik isteği için ayrı eklentiler yükleme ihtiyacını ortadan kaldırır.
En iyi yanı, tüm kod parçacıklarınızı tek bir merkezi ekrandan yönetebilmeniz ve bunları düzenlemek için etiketler ekleyebilmenizdir.
Bununla birlikte, WordPress'te WPCode ile özel kod parçacıklarının nasıl kolayca ekleneceğine bir göz atalım.
WordPress'te Özel Kod Parçacıkları Ekleme
Yapmanız gereken ilk şey, web sitenize WPCode eklentisini kurmak ve etkinleştirmektir.
Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
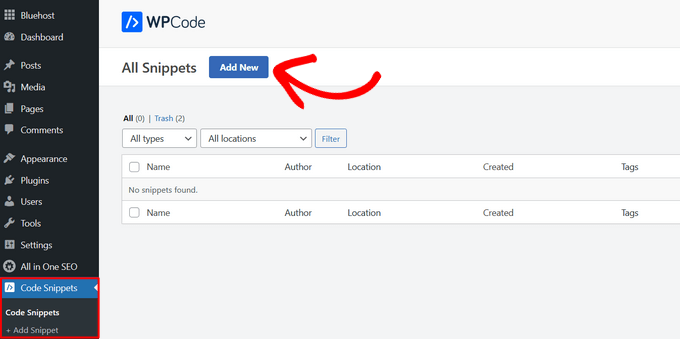
Etkinleştirmenin ardından eklenti, WordPress yönetici çubuğunuza 'Kod Parçacıkları' etiketli yeni bir menü öğesi ekleyecektir. Üzerine tıklamak, sitenize kaydettiğiniz tüm özel kod parçacıklarının bir listesini size gösterecektir.
Eklentiyi yeni yüklediğiniz için listeniz boş olacaktır.
WordPress'e ilk özel kod snippet'inizi eklemek için devam edin ve 'Yeni Ekle' düğmesini tıklayın.

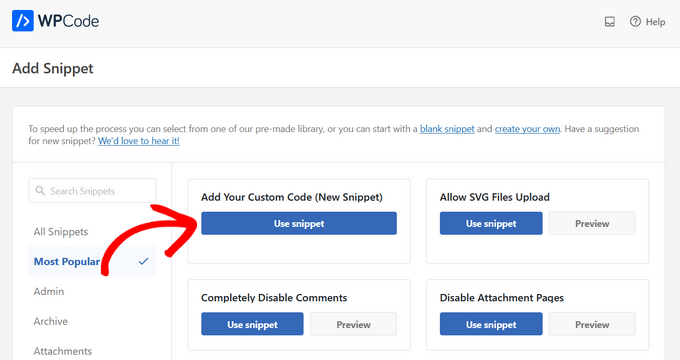
Bu sizi 'Snippet Ekle' sayfasına götürecektir. Burada önceden hazırlanmış kitaplıktan bir kod parçacığı seçebilir veya özel kodunuzu ekleyebilirsiniz.
Özel kod eklemek için, 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin altındaki 'Snippet Kullan' düğmesini tıklayın.

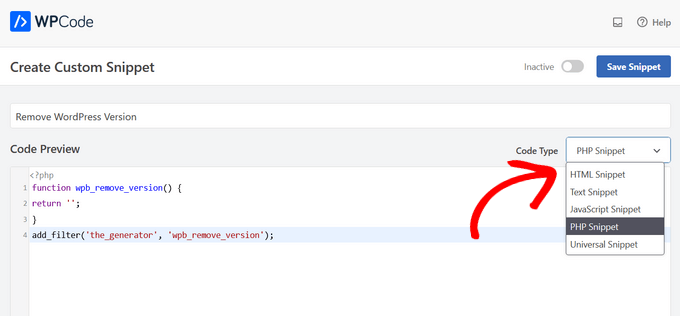
Özel kod parçacığınız için bir başlık girerek başlamanız gerekir. Bu, kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra kod snippet'inizi kopyalayıp kod kutusuna yapıştırabilirsiniz. Sağdaki açılır menüden doğru kod türünü de seçtiğinizden emin olun.

Yukarıdaki ekran görüntüsünde, WordPress sürüm numarasını test sitemizden kaldırmak için özel bir kod parçacığı ekledik.
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
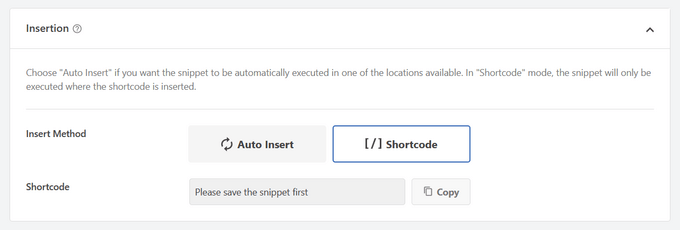
Kod kutusunun altında ekleme seçeneklerini göreceksiniz. İki ana ekleme seçeneği vardır: Otomatik Ekle ve Kısa Kod (Varsayılan).

'Otomatik Ekle' yöntemini seçtiyseniz, snippet otomatik olarak sitenize eklenecek ve yürütülecektir.
Snippet'i yalnızca WordPress yönetici alanında, sitenizin ön ucunda veya her yerde otomatik olarak çalıştırabilirsiniz. Emin değilseniz, varsayılan 'Snippet'i her yerde çalıştır' seçeneğini seçin.
'Shortcode' yöntemiyle, snippet otomatik olarak eklenmez. Snippet'i kaydettikten sonra, sitenizin herhangi bir yerinde kullanabileceğiniz snippet'e özel bir kısa kod alırsınız.

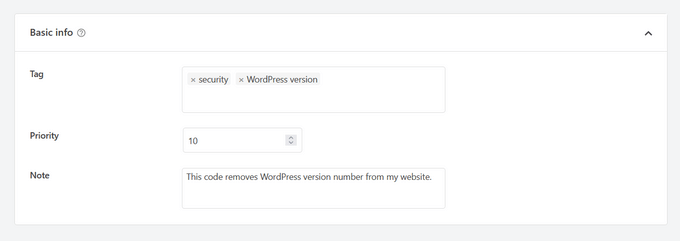
Daha aşağı kaydırdığınızda, bir 'Temel bilgi' alanı göreceksiniz. Bu kodun ne yaptığını, onu nerede bulduğunuzu ve neden web sitenize eklediğinizi anlamanıza yardımcı olacak her şeyi buraya ekleyebilirsiniz.

Ayrıca kod snippet'inize etiketler de atayabilirsiniz. Bu, kod snippet'lerinizi konuya ve işlevselliğe göre sıralamanıza yardımcı olacaktır.
Öncelik alanı, aynı konumda birden çok parçacığı görüntülemek istediğinizde parçacıkların yürütülme sırasını kontrol etmenizi sağlar. Varsayılan olarak, tüm snippet'lerin önceliği 10'dur. Bir snippet'in diğerlerinden daha önce görüntülenmesini istiyorsanız, snippet önceliğini 5 gibi daha düşük bir sayıya ayarlamanız yeterlidir.
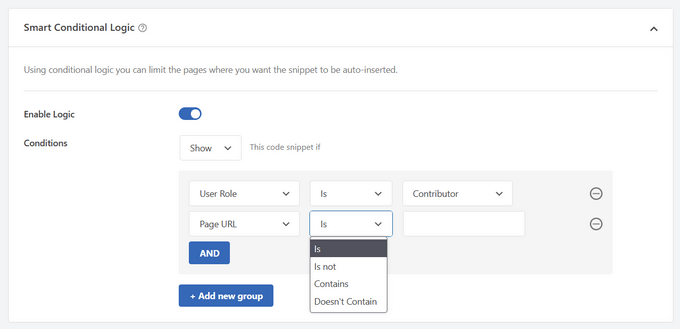
Son olarak, bir dizi kurala göre otomatik olarak eklenen snippet'leri göstermek veya gizlemek için güçlü 'Akıllı Koşullu Mantık' bölümünü kullanabilirsiniz.

Örneğin, kod parçacıklarını yalnızca oturum açmış kullanıcılara gösterebilir, kod parçacıklarını yalnızca belirli sayfa URL'lerine yükleyebilir ve daha fazlasını yapabilirsiniz.
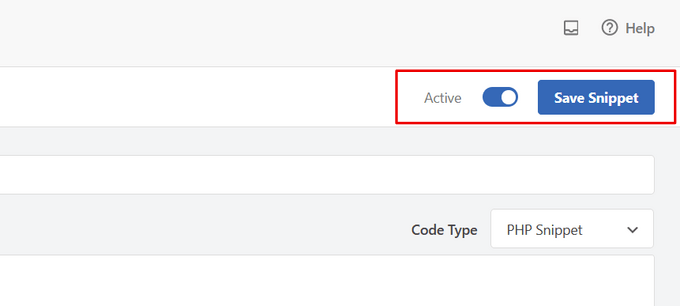
Seçenekleri belirlemeyi tamamladığınızda, ekranın sağ üst köşesindeki 'Snippet'i Kaydet' düğmesini tıklayabilir ve anahtarı 'Etkin Değil'den 'Etkin'e geçirebilirsiniz.

Kod parçacığını kaydetmek ve etkinleştirmek istemiyorsanız, 'Snippet'i Kaydet' düğmesini tıklamanız yeterlidir.
Kod parçacığını kaydettikten ve etkinleştirdikten sonra, seçtiğiniz ekleme yöntemi buysa veya bir kısa kod olarak görüntüleniyorsa, sitenize otomatik olarak eklenir.
Özel Koddaki Hataları İşleme
Çoğu zaman, özel kodu sitenize özel eklenti veya tema dosyanıza eklerken hata yaparsanız, sitenize hemen erişilemez hale gelir.
Sitenizde bir sözdizimi hatası veya 500 dahili sunucu hatası görmeye başlarsınız. Bunu düzeltmek için bir FTP istemcisi kullanarak kodunuzu manuel olarak geri almanız gerekir.
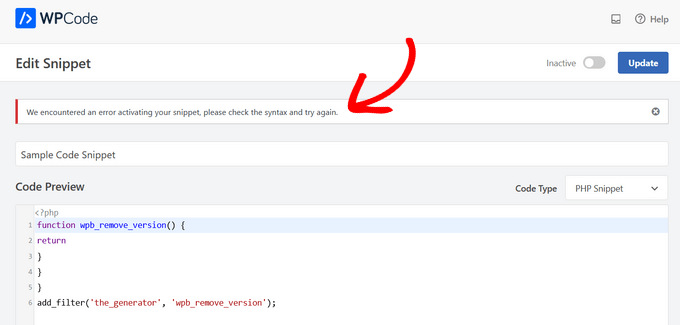
WPCode eklentisinin güzel yanı, koddaki bir sözdizimi hatasını otomatik olarak algılaması ve hemen devre dışı bırakmasıdır.

Ayrıca, hatayı ayıklayabilmeniz için size yararlı bir hata mesajı gösterecektir.
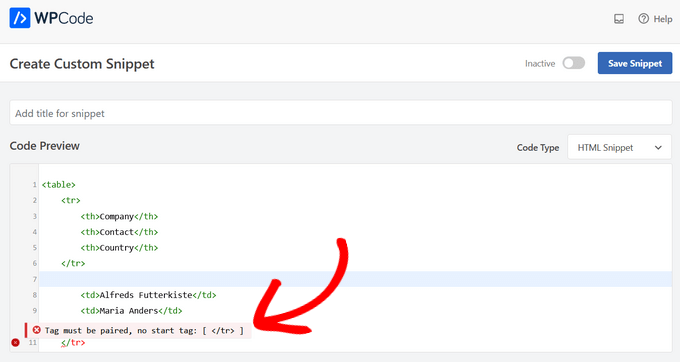
WPCode'un akıllı kod parçacığı doğrulaması, özel kodunuzu eklerken tüm hataları da algılar.

Hatanın üzerine gelmek, düzeltmenize yardımcı olacak talimatları getirir.
Özel Kod Parçacıklarınızı Yönetme
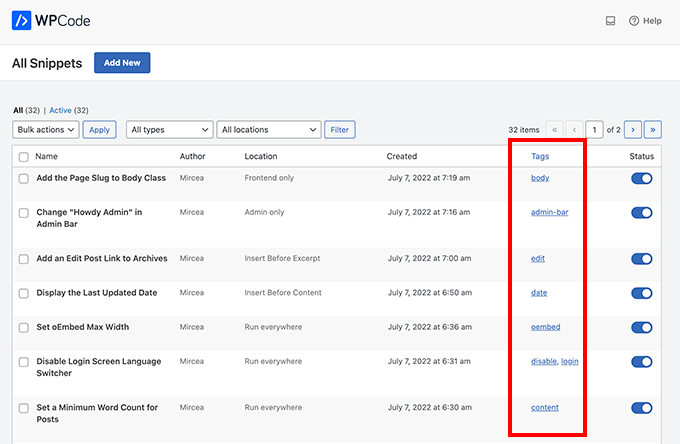
WPCode eklentisi, WordPress'teki özel kod parçacıklarınızı yönetmek için kolay bir kullanıcı arayüzü sağlar.
Kod snippet'lerini sitenizde etkinleştirmeden kaydedebilir ve ardından snippet'i istediğiniz zaman etkinleştirebilir veya devre dışı bırakabilirsiniz. Kod parçacıklarını türe ve konuma göre filtrelemek ve kod parçacıklarınızı kolayca düzenlemek için etiketleri kullanmak da mümkündür.

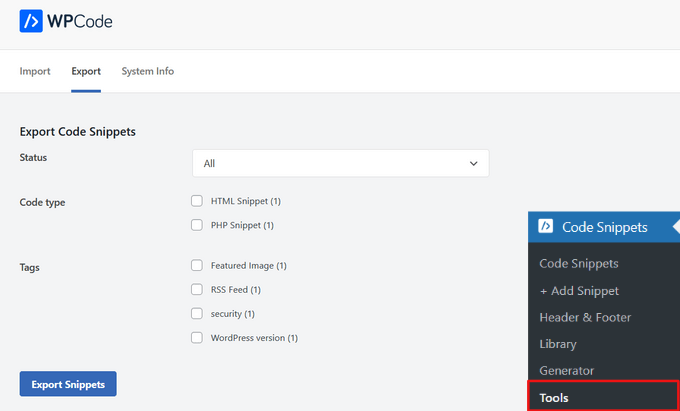
Ayrıca belirli kod parçacıklarını dışa aktarabilir veya hepsini toplu olarak dışa aktarabilirsiniz.
Kod Parçacıkları » Araçlar'a gidin ve 'Dışa Aktar' sekmesine tıklayın.

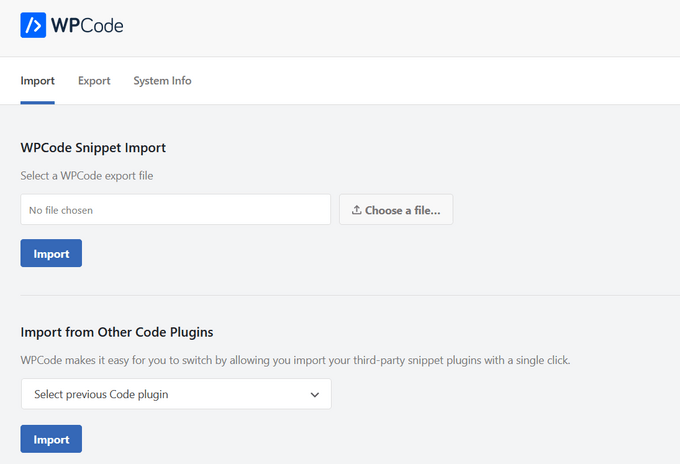
Web sitelerini farklı bir sunucuya taşıyorsanız, kod parçacıklarınızı kolayca yeni siteye aktarabilirsiniz.
Kod Parçacıkları » Araçlar » İçe Aktarma sayfasını ziyaret edin ve dışa aktarma dosyasını yükleyin.

Bu makalenin, WordPress'e nasıl kolayca özel kod ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Web sitenizde bazı kod parçacıklarıyla deneme yapmak ister misiniz? WordPress işlev dosyası için son derece kullanışlı hileler listemize göz atın ve WordPress sitenizi hızlandırmak için nihai kılavuzumuzu görmeyi unutmayın.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WordPress'te Kolayca Özel Kod Ekleme (Sitenizi Bozmadan) yazısı ilk olarak WPBeginner'da göründü.
