WordPress Temanıza Simge Yazı Tiplerini Kolayca Nasıl Eklersiniz?
Yayınlanan: 2023-02-23WordPress sitenize simge yazı tipleri eklemek ister misiniz?
Simge yazı tipleri, web yazı tipleri gibi yüklenen yeniden boyutlandırılabilir vektör simgeleri eklemenizi sağlar, böylece web sitenizi yavaşlatmazlar. Hatta tam olarak istediğiniz görünümü elde etmek için CSS kullanarak stil verebilirsiniz.
Bu yazıda, WordPress temanıza kolayca simge yazı tiplerini nasıl ekleyeceğinizi göstereceğiz.

Simge Yazı Tipleri Nedir ve Bunları Neden Kullanmalısınız?
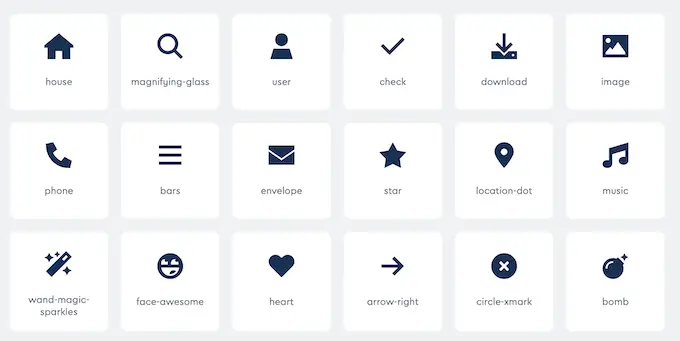
Simge yazı tipleri, harfler ve sayılar yerine semboller veya küçük resimler içerir.
Yaygın görüntüleri göstermek için bu simge yazı tiplerini kullanabilirsiniz. Örneğin, bunları alışveriş sepetinizde, indirme düğmelerinizde, özellik kutularınızda, çekiliş yarışmalarınızda ve hatta WordPress gezinme menülerinde kullanabilirsiniz.

Çoğu ziyaretçi, yaygın olarak kullanılan bir simgenin ne anlama geldiğini hemen anlayacaktır. Bu şekilde, ziyaretçilerin web sitenizde yollarını bulmalarına ve içeriğinizle etkileşim kurmalarına yardımcı olabilirsiniz.
Bu resimler ayrıca çok dilli bir WordPress web sitesi oluşturmanıza yardımcı olabilir, çünkü çoğu kişi hangi dili konuşursa konuşsun simge yazı tiplerini anlayabilir.
Görüntü tabanlı simgelerle karşılaştırıldığında, yazı tipi simgeleri WordPress hızını ve performansını artırabilmeleri için çok daha hızlı yüklenir.
IcoMoon, Genericons ve Linearicons gibi ücretsiz olarak kullanabileceğiniz birkaç açık kaynaklı simge yazı tipi seti vardır.
Aslında, WordPress yazılımı yerleşik olarak ücretsiz dashicon simgeleriyle birlikte gelir. Bunlar, WordPress yönetici alanında görebileceğiniz simgelerdir.

Bu kılavuzda, en popüler açık kaynaklı simge seti olduğu için Font Awesome'i kullanacağız. WPBeginner'da ve tüm premium WordPress eklentilerimizde kullanıyoruz.
Bununla birlikte, WordPress temanıza kolayca simge yazı tiplerini nasıl ekleyebileceğinize bakalım. Kullanmak istediğiniz yönteme doğrudan atlamak için hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Bir WordPress Eklentisi Kullanarak Simge Yazı Tipleri Ekleme (Kolay)
WordPress'e simge yazı tipleri eklemenin en kolay yolu, Font Awesome eklentisini kullanmaktır. Bu, tema dosyalarınızı değiştirmeden sayfalarınızda ve yazılarınızda simge yazı tiplerini kullanmanıza olanak tanır. Ayrıca, eklentiyi her güncellediğinizde yeni Font Awesome simgelerini otomatik olarak alırsınız.
Yapmanız gereken ilk şey, Font Awesome eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
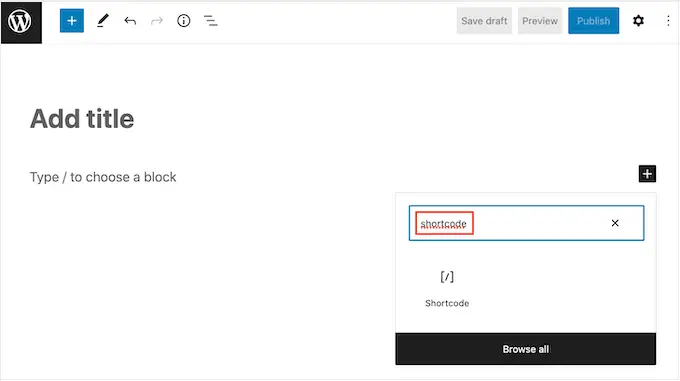
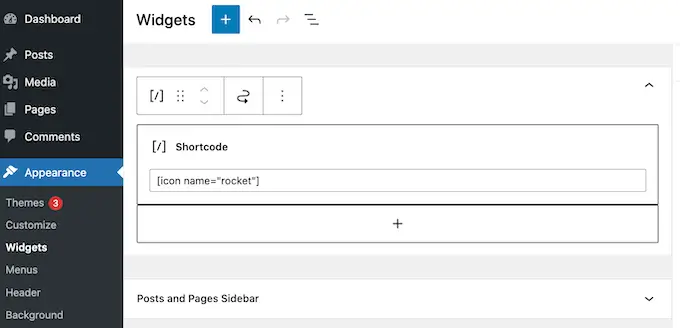
Aktivasyon üzerine, herhangi bir kısa kod bloğuna bir Font Awesome simgesi ekleyebilirsiniz. Simge yazı tipini göstermek istediğiniz sayfayı veya gönderiyi açmanız ve ardından '+' simgesini tıklamanız yeterlidir.
Artık 'Kısa Kod'u arayabilir ve göründüğünde doğru bloğu seçebilirsiniz.

Bunu yaptıktan sonra, aşağıdaki kısa kodu kullanarak herhangi bir Font Awesome simgesini ekleyebilirsiniz:
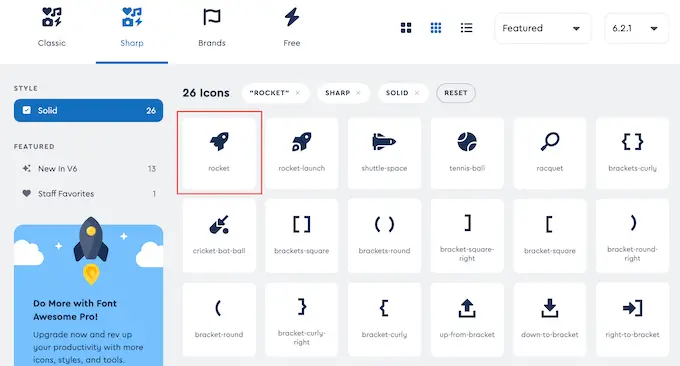
"Roket" ifadesini göstermek istediğiniz simgenin adıyla değiştirin. Bu adı almak için Font Awesome sitesine gidin ve kullanmak istediğiniz simgeye tıklayın.

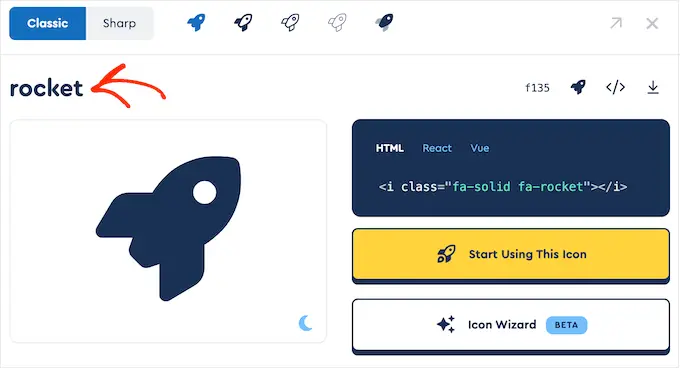
Görünen açılır pencerede devam edin ve simgenin adına tıklayın.
Font Awesome artık adı panonuza otomatik olarak kopyalayacaktır.

Bunu yaptıktan sonra, adı kısa koda yapıştırmanız yeterlidir. Simge yazı tipini canlı hale getirmek için artık 'Yayınla' veya 'Güncelle'yi tıklayabilirsiniz.
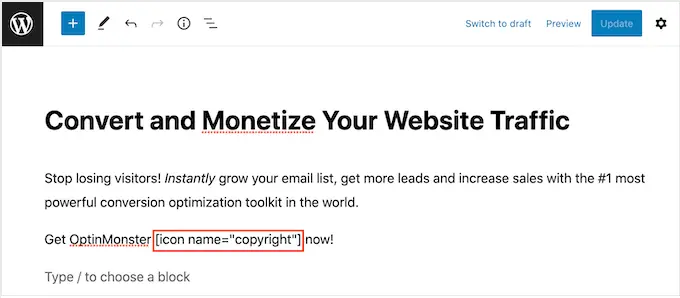
Bazen bir metin bloğu içinde bir simge yazı tipi göstermek isteyebilirsiniz. Örneğin, bir marka adından sonra bir 'telif hakkı' simgesi göstermeniz gerekebilir.
Bunu yapmak için, kısa kodu herhangi bir Paragraf bloğunun içine yapıştırmanız yeterlidir.

Daha sonra, metin blokları için seçenekleri nasıl özelleştirdiğinize benzer şekilde, simgeyi özelleştirmek için sağdaki menüdeki ayarları kullanabilirsiniz. Örneğin, yazı tipi boyutunu değiştirebilirsiniz.
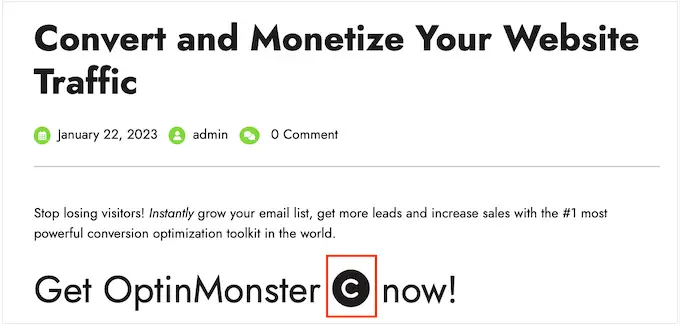
WordPress, kısa kodu ziyaretçiler için Harika Yazı Tipi simgesine dönüştürecek ve metninizin yanında gösterecektir.

Başka bir seçenek de, kısa kodu herhangi bir widget'a hazır alana eklemektir.
Örneğin, sitenizin kenar çubuğuna veya benzer bir bölümüne Kısa Kod bloğu ekleyebilirsiniz.

Daha fazla bilgi için lütfen WordPress kenar çubuğu widget'larınızda kısa kodların nasıl kullanılacağına ilişkin kılavuzumuza bakın.
Hatta simge kısa kodunu sütunlara ekleyebilir ve güzel özellik kutuları oluşturabilirsiniz.

Ayrıntılı talimatlar için, WordPress'te simgeler içeren özellik kutularının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Birçok web sitesi, ziyaretçilerin yollarını bulmalarına yardımcı olmak için menülerinde simge yazı tiplerini kullanır. Bir simge eklemek için, yeni bir menü oluşturun veya WordPress kontrol panelinde mevcut bir menüyü açın.
Adım adım talimatlar için, WordPress'te gezinme menüsünün nasıl ekleneceğine ilişkin başlangıç kılavuzumuza göz atın.
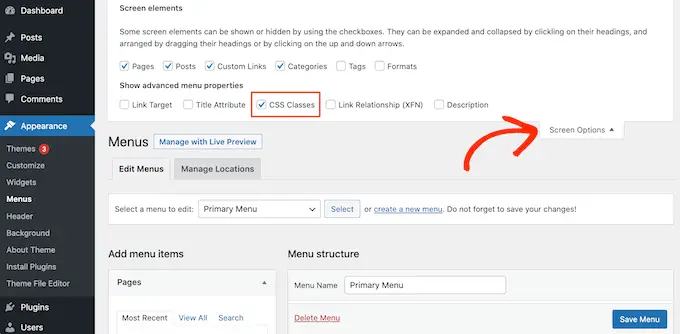
Ardından, 'Ekran Seçenekleri'ni tıklayın ve 'CSS Sınıfları'nın yanındaki kutuyu işaretleyin.

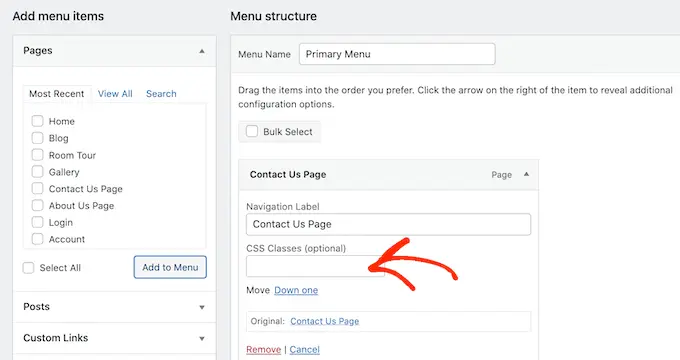
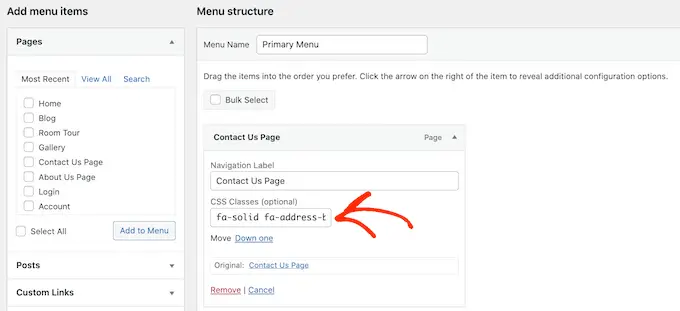
Bunu yaptıktan sonra, simgeyi göstermek istediğiniz menü öğesini genişletmek için tıklamanız yeterlidir.
Şimdi yeni bir 'CSS Sınıfları' alanı görmelisiniz.

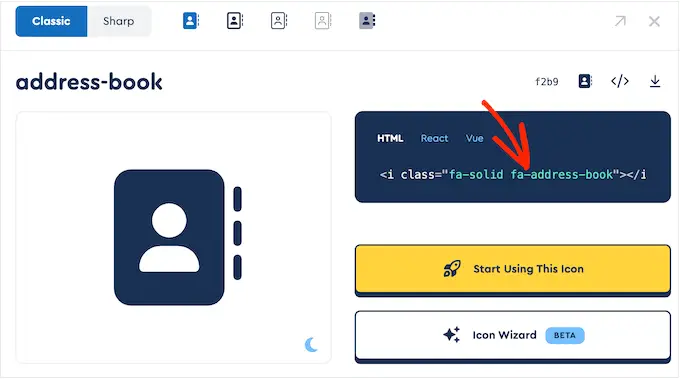
Bir simgenin CSS sınıfını almak için, Font Awesome web sitesinde simge yazı tipini bulun ve tıklayın. İsterseniz, farklı ayarlara tıklayarak simgenin stilini değiştirebilirsiniz.
Açılır pencerede bir HTML kod parçacığı göreceksiniz. CSS sınıfı, basitçe tırnak işaretleri arasındaki metindir. Örneğin, aşağıdaki görselde, CSS sınıfı fa-solid fa-address-book şeklindedir.

Metni tırnak işaretleri içine kopyalayın, ardından WordPress kontrol paneline geri dönün.

Artık metni 'CSS Sınıfları' alanına yapıştırabilirsiniz.

Daha fazla simge yazı tipi eklemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.
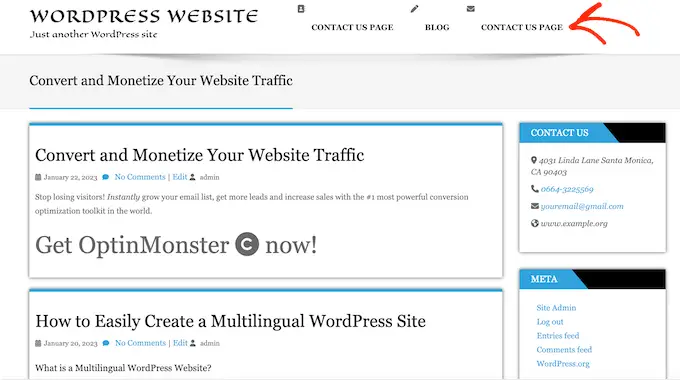
Menünün ayarlanma biçiminden memnun olduğunuzda 'Kaydet'i tıklayın. Şimdi, WordPress web sitenizi ziyaret ederseniz, güncellenmiş gezinme menüsünü göreceksiniz.

Yöntem 2. SeedProd ile Simge Yazı Tiplerini Kullanma (Daha Özelleştirilebilir)
Yazı tipi simgelerini nerede kullanacağınız konusunda daha fazla özgürlük istiyorsanız, bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
SeedProd, piyasadaki en iyi sürükle ve bırak WordPress sayfa oluşturucusudur ve yerleşik 1400'den fazla Font Awesome ikonuna sahiptir. Ayrıca, sürükleyip bırakarak herhangi bir sayfaya ekleyebileceğiniz hazır bir Simge kutusu da vardır.
SeedProd ile, WordPress'te özel sayfalar oluşturmak ve ardından bu sayfaların herhangi bir yerinde Font Awesome simgelerini göstermek kolaydır.
Yapmanız gereken ilk şey, eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: SeedProd'un ücretsiz bir sürümü var, ancak Simge kutusuyla birlikte geldiği için Pro sürümünü kullanacağız.
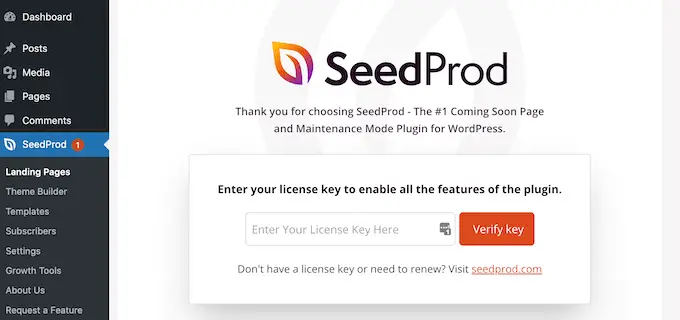
Aktivasyon üzerine SeedProd »Ayarlar'a gidin ve lisans anahtarınızı girin.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Lisans anahtarını girdikten sonra devam edin ve 'Anahtarı Doğrula' düğmesini tıklayın.
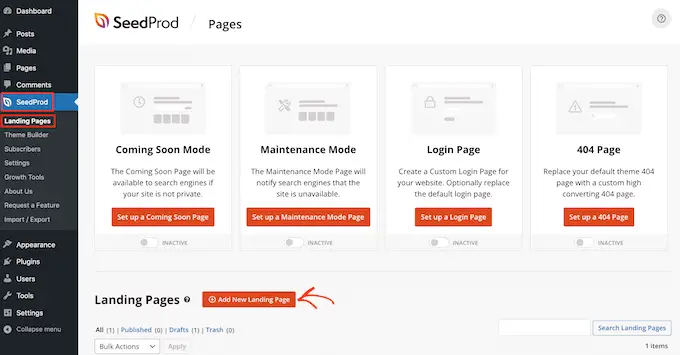
Ardından, SeedProd » Sayfalarını ziyaret etmeniz ve 'Yeni Açılış Sayfası Ekle' düğmesini tıklamanız gerekir.

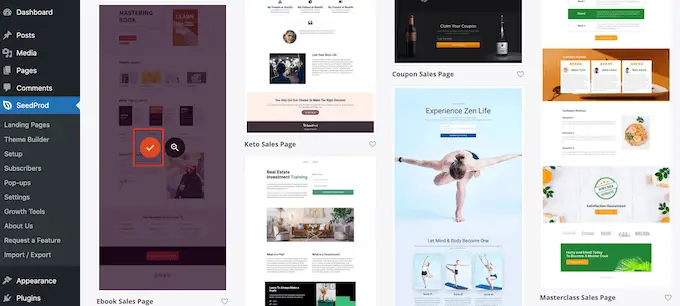
Artık sayfanız için temel olarak kullanmak üzere bir şablon seçebilirsiniz. SeedProd, WordPress blogunuzun veya web sitenizin ihtiyaçlarına göre özelleştirebileceğiniz, profesyonelce tasarlanmış 180'den fazla şablona sahiptir.
Bir şablon seçmek için farenizi şablonun üzerine getirin ve ardından 'Onay İşareti' simgesini tıklayın.

Tüm görsellerimizde 'Ebook Satış Sayfası' şablonunu kullanıyoruz, ancak siz istediğiniz tasarımı kullanabilirsiniz.
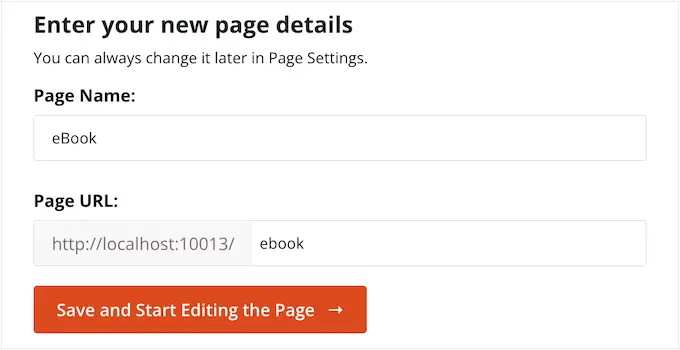
Ardından devam edin ve özel sayfa için bir ad yazın. SeedProd, sayfanın başlığına göre otomatik olarak bir URL oluşturacaktır, ancak bu URL'yi istediğiniz gibi değiştirebilirsiniz.
Girdiğiniz bilgilerden memnun olduğunuzda, 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesini tıklayın.

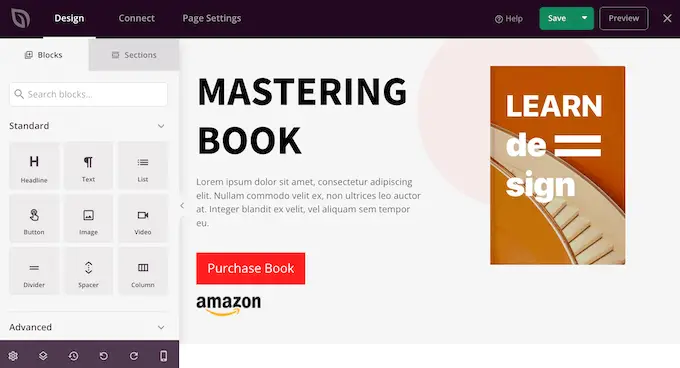
Ardından, şablonu özelleştirebileceğiniz SeedProd sürükle ve bırak sayfa oluşturucusuna yönlendirileceksiniz.
SeedProd editörü, tasarımınızın canlı önizlemesini sağda ve bazı blok ayarlarını solda gösterir.

Soldaki menüde ayrıca tasarımınıza sürükleyebileceğiniz bloklar bulunur.
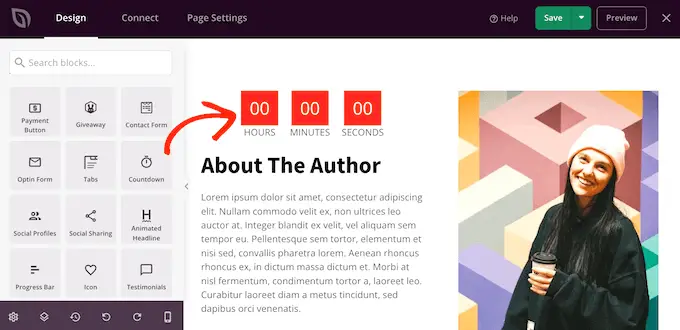
Düğmeler ve resimler gibi standart blokları sürükleyip bırakabilir veya iletişim formu, geri sayım, sosyal paylaşım düğmeleri ve daha fazlası gibi gelişmiş blokları kullanabilirsiniz.

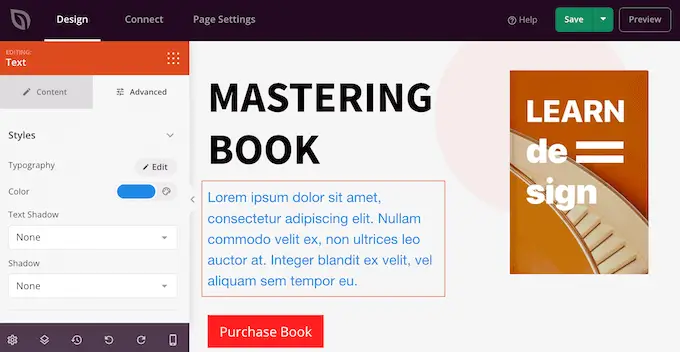
Herhangi bir bloğu özelleştirmek için, mizanpajınızda onu seçmek için tıklamanız yeterlidir.
Soldaki menü artık o bloğu özelleştirmek için kullanabileceğiniz tüm ayarları gösterecektir. Örneğin, markanıza daha iyi uyması için sık sık arka plan renklerini değiştirebilir, arka plan resimleri ekleyebilir veya renk düzenini ve yazı tiplerini değiştirebilirsiniz.

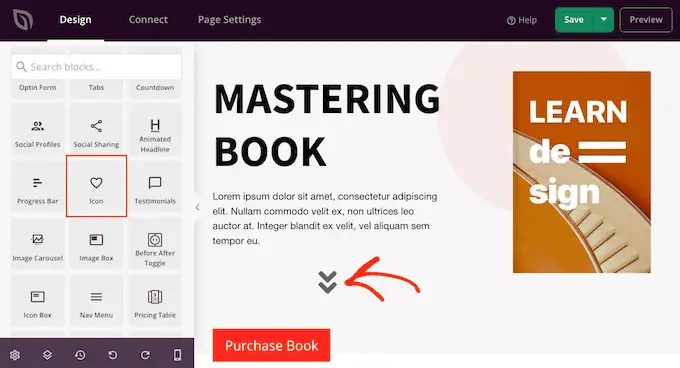
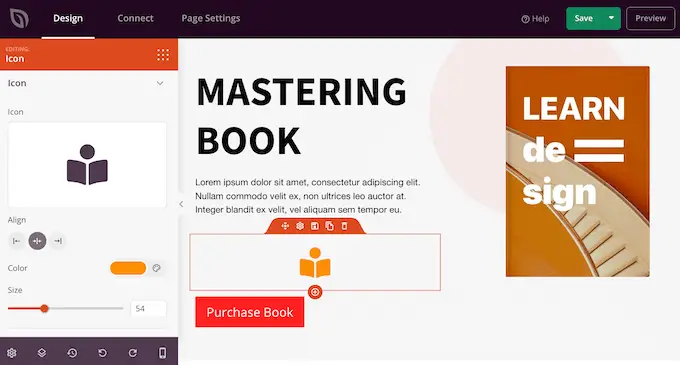
Sayfaya bir simge yazı tipi eklemek için sol taraftaki sütunda 'Simge' bloğunu bulmanız ve ardından onu düzeninize sürüklemeniz yeterlidir.
SeedProd, varsayılan olarak bir 'ok' simgesi gösterecektir.

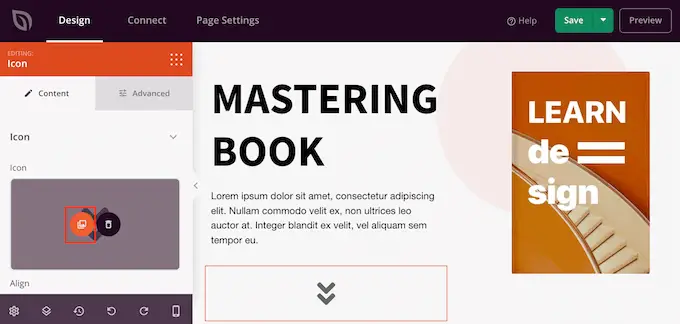
Bunun yerine farklı bir Harika Yazı Tipi simgesi göstermek için Simge bloğunu seçmek üzere tıklamanız yeterlidir.
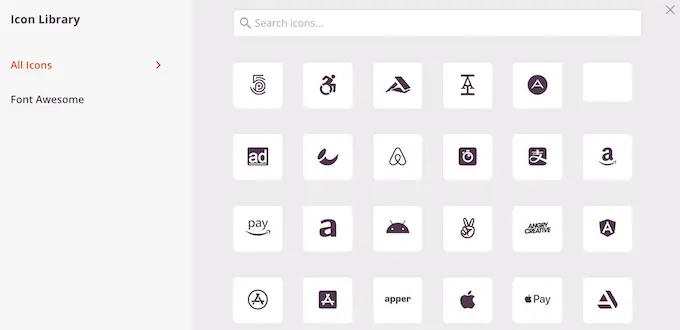
Soldaki menüde, farenizi simgenin üzerine getirin ve ardından göründüğünde 'Simge Kitaplığı' düğmesine tıklayın.

Artık aralarından seçim yapabileceğiniz tüm farklı Font Awesome simgelerini göreceksiniz.
Kullanmak istediğiniz yazı tipi simgesini bulun ve tıklayın.

SeedProd şimdi simgeyi mizanpajınıza ekleyecektir.
Bir simge seçtikten sonra, soldaki menüdeki ayarları kullanarak hizalamasını, rengini ve boyutunu değiştirebilirsiniz.

Daha fazla blok ekleyerek ve sol taraftaki menüde bu blokları özelleştirerek sayfada çalışmaya devam edebilirsiniz.
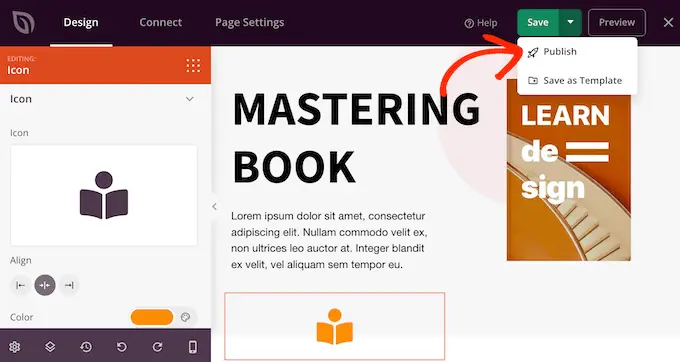
Sayfanın görünümünden memnun olduğunuzda 'Kaydet' düğmesini tıklayın. Daha sonra o sayfayı canlı hale getirmek için 'Yayınla'yı seçebilirsiniz.

Umarız bu makale, WordPress temanıza simge yazı tiplerini nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Karşılaştırmalı en iyi açılır pencere eklentileri ve en iyi web tasarım yazılımını nasıl seçeceğiniz hakkındaki kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
