WordPress'e Kolayca Akıllı Uygulama Banner'ları Nasıl Eklenir?
Yayınlanan: 2023-08-04WordPress'e akıllı uygulama banner'ları eklemek ister misiniz?
Akıllı banner'lar, mobil uygulamanızı tanıtmanın ve ziyaretçilerin uygulamayı indirmesini sağlamanın kolay bir yoludur. Bir iOS kullanıcısı zaten uygulamanıza sahipse banner, daha iyi bir kullanıcı deneyimi için onları uygulamayı açmaya teşvik edecektir.
Bu yazıda size WordPress'e akıllı uygulama bannerlarının nasıl ekleneceğini göstereceğiz.

WordPress’e Neden Akıllı Uygulama Bannerları Eklemelisiniz?
Birçok web sitesi sahibi, ziyaretçilerin içeriklerine mobil cihazlar için optimize edilmiş bir şekilde göz atabilecekleri tamamlayıcı bir mobil uygulama oluşturur.
Bu uygulamalar mobil cihazlar için tasarlandığından genellikle daha iyi bir kullanıcı deneyimi sağlar. Ayrıca mobil anlık bildirimleri kullanarak hatırlatıcıları, kişiselleştirilmiş içeriği, teklifleri, güncellemeleri ve daha fazlasını gösterebilirsiniz. Bütün bunlar daha fazla etkileşim, dönüşüm ve satış anlamına gelir.
Halihazırda bir mobil uygulamanız yoksa WordPress web sitesini mobil uygulamaya nasıl dönüştüreceğinizle ilgili kılavuzumuzu görebilirsiniz.
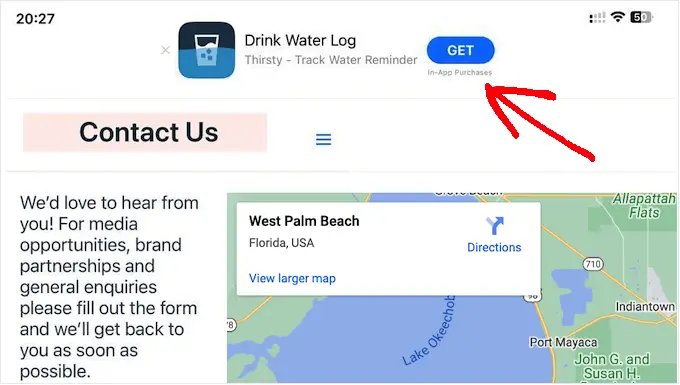
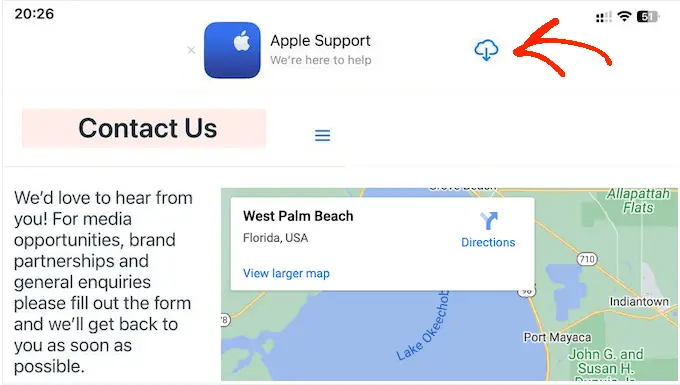
Akıllı uygulama banner'ı kullanarak iPhone ve iPad kullanıcılarını mobil uygulamanızı indirmeye teşvik edebilirsiniz. Bu, bir iOS kullanıcısı sitenizi Safari tarayıcısını kullanarak ziyaret ettiğinde ekranın üst kısmında görünen bir banner'dır.

Ziyaretçiler uygulamanızı App Store'dan indirmek için banner'a tıklayabilir. Ziyaretçide uygulamanız zaten mevcutsa banner ondan uygulamayı açmasını isteyecektir. Bu sayede daha fazla indirme ve etkileşim elde edebilirsiniz.
Ziyaretçi Apple dışı bir cihaz veya farklı bir web tarayıcısı kullanıyorsa WordPress banner'ı otomatik olarak onlardan gizleyecektir.
Örneğin, aşağıdaki resimde aynı web sitesi Chrome mobil tarayıcısında gösterilmektedir.
Bununla birlikte, WordPress'e akıllı uygulama banner'larını nasıl ekleyebileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: WPCode Kullanma (WordPress Genelinde Akıllı Uygulama Bannerını Gösterme)
WordPress web sitenize akıllı uygulama bannerları eklemenin en kolay yolu WPCode kullanmaktır. Bu ücretsiz eklenti, aynı banner'ı her sayfada göstermenize ve tek satır kod kullanarak gönderi yayınlamanıza olanak tanır.
Bunu göz önünde bulundurarak, tek bir iOS uygulamasını tanıtmak istiyorsanız WPCode mükemmel bir seçimdir. Ancak farklı sayfalarda farklı bannerlar göstermek istiyorsanız bunun yerine 2. yöntemi kullanmanızı öneririz.
WordPress'e özel kod eklerken bazı kılavuzlar sizden sitenizin Function.php dosyasını düzenlemenizi isteyecektir. Küçük bir yazım hatası veya hata bile yaygın WordPress hatalarına neden olabileceğinden ve hatta sitenizi erişilemez hale getirebileceğinden bunu önermiyoruz.
WPCode'u kullanarak WordPress'e herhangi bir risk olmadan özel kod ekleyebilirsiniz. Ayrıca bir düğmeye tıklayarak kod parçacıklarını etkinleştirebilir ve devre dışı bırakabilirsiniz.
Öncelikle ücretsiz WPCode eklentisini kurup etkinleştirmeniz gerekiyor. Daha fazla talimat için lütfen WordPress eklentisinin nasıl kurulacağına ilişkin yeni başlayanlar kılavuzumuza bakın.
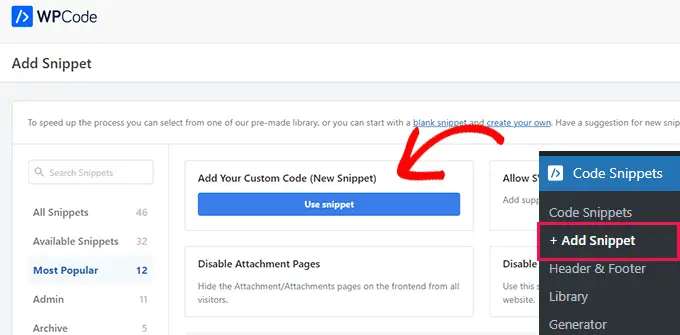
Etkinleştirme sonrasında Kod Parçacıkları » Parçacık Ekle seçeneğine gidin. Daha sonra 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin altındaki 'Parçacığı Kullan' düğmesini tıklayın.

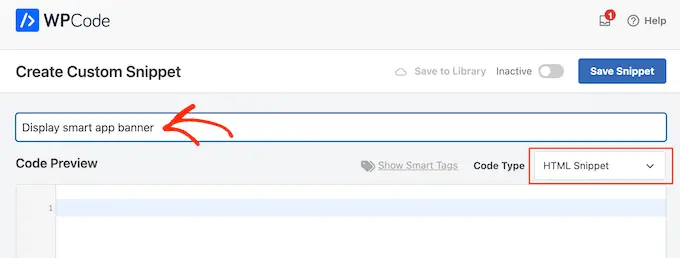
Bu sizi kod pasajı için bir ad yazabileceğiniz 'Özel Parçacık Oluştur' sayfasına götürecektir. Bu sadece referans amaçlıdır, böylece istediğiniz her şeyi kullanabilirsiniz.
Bundan sonra 'Kod Türü' açılır menüsünü açın ve 'HTML Parçacığı'nı seçin.

Bir sonraki adım için uygulamanızın kimliğini bilmeniz gerekecektir.
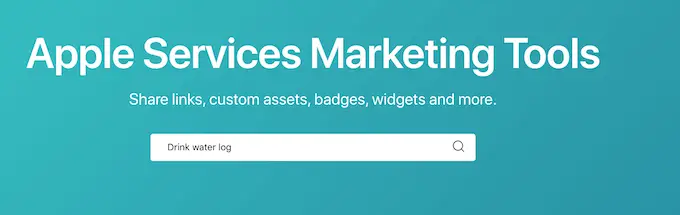
Bu bilgiyi almak için yeni bir tarayıcı sekmesi açın ve Apple Hizmetleri Pazarlama Araçları sayfasına gidin. Buraya tanıtımını yapmak istediğiniz uygulamanın adını yazın ve 'Ara' simgesine tıklayın.

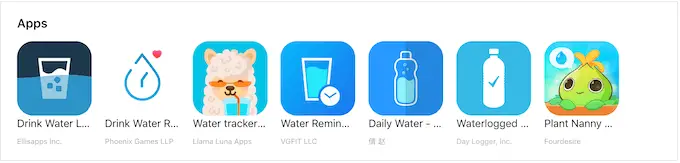
Arama teriminizle eşleşen tüm iOS uygulamalarını görmek için 'Uygulamalar' bölümüne gitmeniz yeterlidir.
Burada tanıtmak istediğiniz uygulamayı bulun ve ona bir tıklayın.

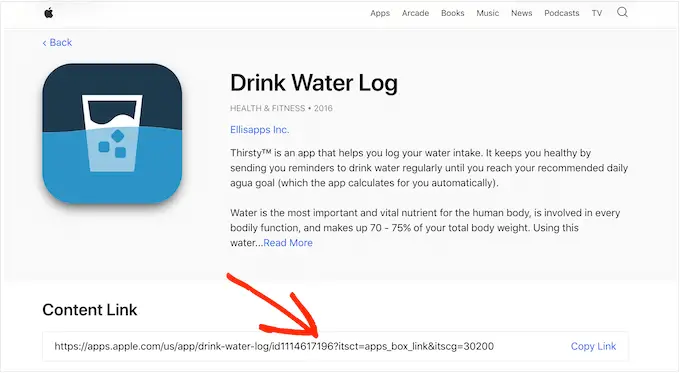
Ekranın alt kısmında bir 'İçerik Bağlantısı' göreceksiniz.
Uygulama kimliği, kimlik ile ? arasındaki değerdir. Bir sonraki adımda bu bilgiye ihtiyacınız olacak, bu nedenle ya bu sekmeyi açık bırakın ya da uygulama kimliğini not edin.

Artık uygulama kimliğiniz var, WordPress kontrol paneline geri dönün. Artık uygulama kimliğini önceki adımda edindiğiniz bilgilerle değiştirerek aşağıdaki pasajı kod düzenleyiciye ekleyebilirsiniz:
<meta name="apple-itunes-app" content="app-id=12345678">
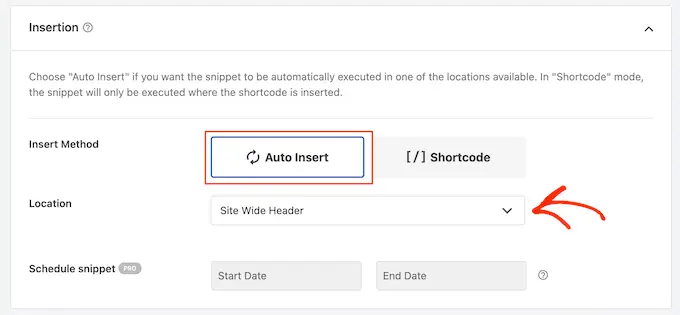
Bunu yaptıktan sonra 'Ekleme' kutusuna gitmeniz gerekir. Zaten seçili değilse, 'Otomatik Ekle'yi tıklayın ve ardından açılır menüden 'Site Genelinde Başlık'ı seçin.

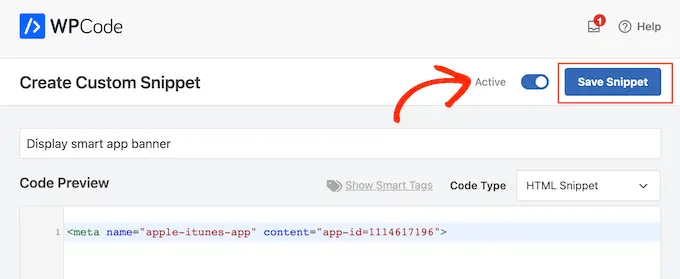
Hazır olduğunuzda sayfanın en üstüne gidin ve 'Etkin Değil' anahtarını 'Etkin' konumuna getirin.
Son olarak, değişikliklerinizi kaydetmek için 'Parçacığı Kaydet' düğmesini tıklamanız yeterlidir.

Artık akıllı uygulama başlığı WordPress web sitenizde görünecek.
WordPress'te Akıllı Uygulama Banner Kodu Nasıl Test Edilir
Akıllı uygulama başlığını test etmenin en iyi yolu, Safari mobil uygulamasını kullanarak bir iOS cihazında web sitenizi ziyaret etmektir. Aslında, WordPress sitenizin mobil sürümünü masaüstünden görüntülemeye çalıştığınızda akıllı uygulama başlığı bile görünmeyecektir.
Kod pasajının çalışıp çalışmadığını hızlı bir şekilde kontrol etmeniz gerekiyorsa geçici çözümlerden biri tarayıcınızın Denetleme aracını kullanmaktır. <meta name> kodunun sitenizin <head> bölümüne eklenip eklenmediğini görmenizi sağlar, bu da sitenizin beklendiği gibi çalıştığını gösterir.

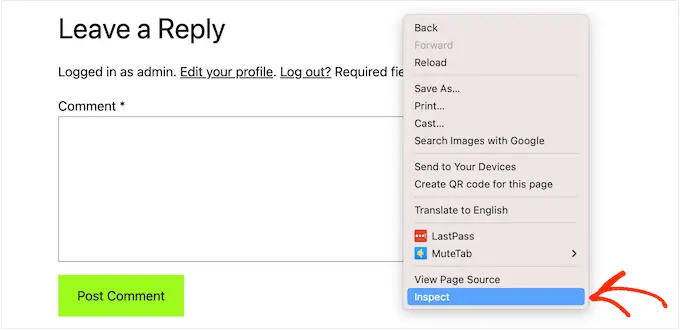
Bunu yapmak için WordPress blogunuzdaki herhangi bir sayfaya veya gönderiye gidin. Ardından sayfada herhangi bir yere sağ tıklayın ve 'İncele'yi seçin.

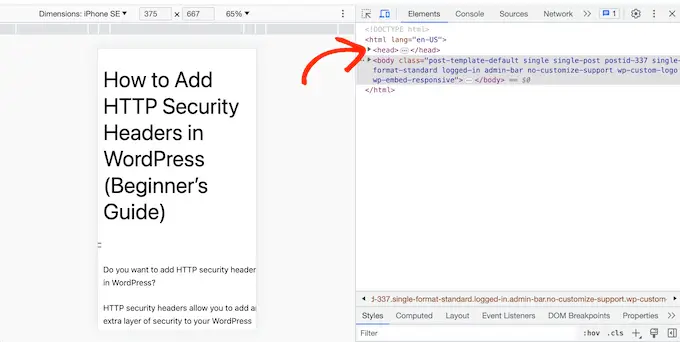
Sitenin tüm kodunu gösteren yeni bir panel açılacaktır.
Basitçe <head> bölümünü bulun ve genişletmek için okuna tıklayın.

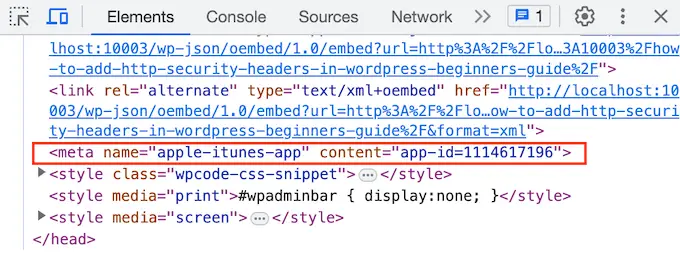
Şimdi önceki adımda eklediğiniz <meta name="apple-itunes-app"> kodunu arayın.
Bu kodu görüyorsanız akıllı uygulama başlığının iOS cihazlarda görünmesi gerekir.

Yöntem 2: Akıllı Uygulama Banner'ını Kullanma (Belirli Sayfalara ve Gönderilere Banner Ekleme)
Bazen uygulamaları yalnızca belirli sayfalarda ve gönderilerde tanıtmak isteyebilirsiniz. Örneğin, akıllı uygulama banner'ını genellikle satış sayfalarında ve açılış sayfalarında göstermezsiniz çünkü banner dikkatinizi ana harekete geçirici mesajdan uzaklaştırabilir.
Hatta web sitenizin farklı yerlerinde farklı bannerlar göstermek isteyebilirsiniz. Örneğin, bağlı kuruluş pazarlamacısıysanız, tanıtımını yapmak istediğiniz uygulamaların bir listesine sahip olabilirsiniz.
Bu durumda Akıllı Uygulama Banner eklentisini kullanmanızı öneririz. Bu eklenti, farklı sayfalarda farklı bannerlar göstermenize ve bu bannerlara bağlı kuruluş verilerini eklemenize olanak tanır. Bu özellikler onu bağlı kuruluş pazarlamacıları için harika bir eklenti haline getiriyor.
Öncelikle Smart App Banner eklentisini kurup etkinleştirmeniz gerekecek. Yardıma ihtiyacınız varsa lütfen WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirme sonrasında belirli sayfalara veya gönderilere, WordPress ana sayfasına veya web sitenizin tamamına bir uygulama başlığı ekleyebilirsiniz.
Başlamak için uygulamanın ayarlarına bakalım. Burada her sayfaya banner ekleyebilir ve yalnızca ana sayfanıza akıllı uygulama banner'ı gönderebilir veya ekleyebilirsiniz.
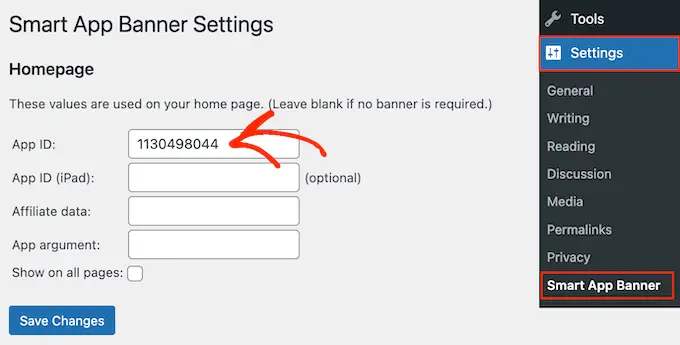
Başlamak için Ayarlar » Akıllı Uygulama Banner'ına gidin ve uygulamanın değerini 'Uygulama Kimliği' alanına yazın.

Bu bilgiyi Yöntem 1'de açıklanan işlemin aynısını takip ederek alabilirsiniz.
Çevrimiçi blog yazarak para kazanmak için bağlı kuruluş pazarlamasını kullanıyorsanız, bağlı kuruluş jetonunuzu 'Bağlı kuruluş verileri' alanına yazabilirsiniz. Bilgiler farklılık gösterebilir, dolayısıyla doğru tokenı almak için ortaklık portalınıza giriş yapmanız veya ortaklarınızla konuşmanız gerekebilir.
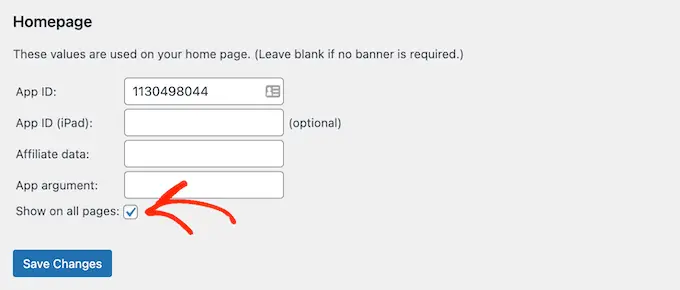
Bundan sonra 'Tüm sayfalarda göster' kutusunu işaretleyebilir veya işaretlemeden bırakabilirsiniz. Kutuyu işaretlemeden bırakırsanız uygulama başlığı yalnızca ana sayfanızda görünecektir.

Banner'ın kurulumundan memnun olduğunuzda, banner'ı yayınlamak için 'Değişiklikleri Kaydet' düğmesine tıklamanız yeterlidir.
Bunun yerine belirli sayfalara ve gönderilere akıllı uygulama başlığı eklemek ister misiniz? Bu, banner'ın web sitenizde tam olarak nerede görüneceğini kontrol etmenize olanak tanır.
Örneğin, bağlı kuruluş pazarlamacısıysanız, farklı sayfalarda farklı uygulamaları tanıtabilir ve ardından hangi banner'ların en fazla dönüşümü aldığını görmek için Google Analytics'i kullanabilirsiniz.
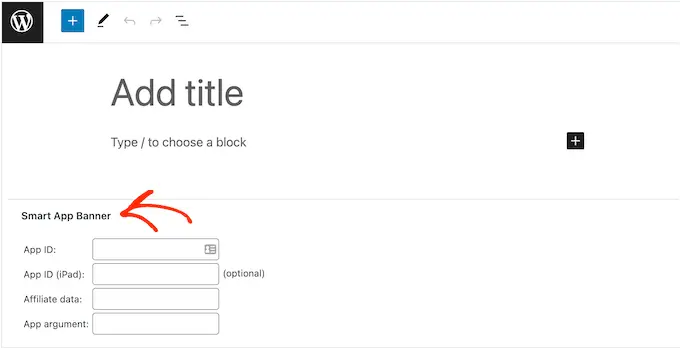
Bunu yapmak için sayfayı açmanız veya banner'ı eklemek istediğiniz yeri yayınlamanız yeterlidir. Şimdi WordPress içerik düzenleyicisinde yeni 'Akıllı Uygulama Banner' bölümünü bulun.

Burada, yukarıda açıklanan işlemin aynısını izleyerek uygulama kimliğini ve isteğe bağlı ortaklık bilgilerini eklemeniz yeterlidir.
Girdiğiniz bilgilerden memnun olduğunuzda, değişikliklerinizi hayata geçirmek için 'Güncelle' veya 'Yayınla'yı tıklamanız yeterlidir.

Ardından, daha fazla WordPress gönderisine ve sayfasına akıllı uygulama banner'ı eklemek için bu adımları tekrarlayabilirsiniz.
WordPress'e Akıllı Uygulama Banner'ları Ekleme Hakkında SSS
Bu kılavuzda, mobil uygulamanızı belirli yazılarda ve sayfalarda veya WordPress web sitenizin tamamında nasıl tanıtacağınızı gösterdik.
Hala sorularınız varsa, WordPress web sitenize akıllı banner'ları nasıl ekleyeceğinizle ilgili en önemli SSS'lerimizi burada bulabilirsiniz.
Akıllı uygulama banner'ı nedir?
Akıllı uygulama banner'ları Safari web tarayıcısının üst kısmında görünür ve kullanıcılara bir uygulamayı açma veya onu Apple App Store'dan indirme seçeneği sunar.
Akıllı uygulama banner'ları, Apple tarafından oluşturulduğu için birçok iOS kullanıcısının tanıdığı tutarlı bir tasarıma sahiptir. Yalnızca iOS 6 veya üstünü çalıştıran iPhone ve iPad kullanan kişilere görünürler.
Akıllı uygulama banner'ımı neden masaüstünde göremiyorum?
Sitenizin mobil sürümünü görüntüleseniz bile akıllı uygulama banner'ı masaüstü bilgisayarlarda görünmez.
Banner'ı çalışırken görmek için sitenizi Safari mobil uygulamasını kullanarak bir iPhone veya iPad'de ziyaret etmeniz gerekir.
Akıllı uygulama başlığını neden iPhone veya iPad'imde göremiyorum?
Akıllı uygulama banner'ları yalnızca iOS 6 veya üzerini çalıştıran cihazlarda, Safari mobil uygulamasını kullanırken görünür. Akıllı uygulama başlığını görmüyorsanız hem iOS hem de Safari mobil uygulamasının en son sürümlerine sahip olduğunuzu kontrol ederek başlamalısınız.
Akıllı uygulama başlığı ayrıca cihazın uygulamayı destekleyip desteklemediğini ve uygulamanın bulunduğunuz yerde mevcut olup olmadığını da algılar. Akıllı uygulama başlığını görmüyorsanız cihazınız bu kontrollerden birinde başarısız olmuş olabilir.
Akıllı uygulama başlığı Safari'de neden kayboldu?
Banner'ı 'x' düğmesini tıklayarak kapatırsanız, varsayılan olarak bir daha görünmeyecektir.
Mobil cihazınıza bağlı olarak, ayarlarınızı sıfırlamak için özel bir tarayıcı sekmesi açmanız, önbelleğinizi veya çerezlerinizi temizlemeniz veya başka bir işlem yapmanız gerekebilir.
Bu makalenin WordPress'e akıllı uygulama banner'larını nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress sitenize web push bildirimlerini nasıl ekleyeceğinizle ilgili kılavuzumuzu veya en iyi WordPress açılır eklentileri için uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
