WordPress'te Kolayca Duyarlı Bir Kaydırıcı Nasıl Oluşturulur
Yayınlanan: 2023-05-06WordPress web siteniz için duyarlı bir kaydırıcı oluşturmak ister misiniz?
Kaydırıcılar, en önemli ürünlerinizi, hizmetlerinizi, referanslarınızı veya diğer içeriği etkileşimli bir şekilde sergilemek için web sitelerinin ön sayfalarında yaygın olarak kullanılır.
Bu yazıda, WordPress web sitenize nasıl duyarlı bir kaydırıcı ekleyeceğinizi göstereceğiz.

Web Sitenize Neden Duyarlı Bir WordPress Kaydırıcısı Ekleyin?
Kaydırıcı veya slayt gösterisi, en popüler WooCommerce ürünlerinizi, en yeni YouTube videolarını, müşteri incelemelerini ve daha fazlasını öne çıkarmanın harika bir yoludur.

Bazı kaydırıcılar otomatik olarak oynatılır, böylece slaytlar arasında otomatik olarak hareket ederler. Bu, çok sayıda bilgiyi küçük bir alanda görüntülemenizi sağlar, bu da diğer içeriğin gösterilmesi için bolca alan bırakır.
Bu nedenle birçok web sitesi açılış sayfası, ana sayfa veya satış sayfaları gibi en önemli sayfalarında kaydırıcılar kullanır.
Bir kaydırıcı otomatik oynatmaya ayarlanmış olsa bile, ziyaretçiler gezinme düğmelerine tıklayarak slaytlar arasında manuel olarak hareket edebilir. Bu şekilde, bir kaydırıcı, ziyaretçileri sitenizle etkileşime girmeye teşvik ederek sitenizi daha ilgi çekici hale getirir.
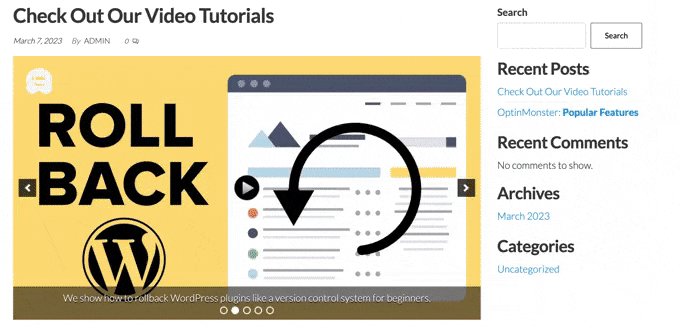
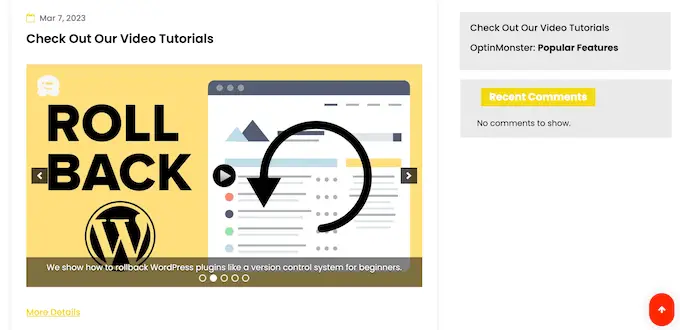
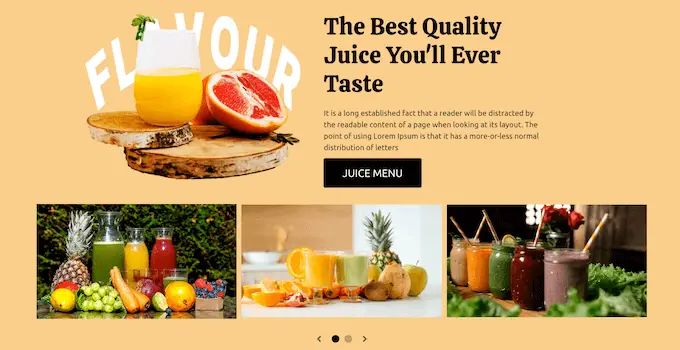
Aşağıdaki GIF'te kaydırıcının bir sayfayı ne kadar dinamik hale getirebileceğini görebilirsiniz.

Bununla birlikte, WordPress'te nasıl kolayca duyarlı bir kaydırıcı oluşturabileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Bir Eklenti Kullanarak Duyarlı Bir WordPress Kaydırıcısı Oluşturun (Hızlı ve Kolay)
Masaüstünde ve mobilde iyi görünen basit bir kaydırıcı oluşturmak istiyorsanız Soliloquy eklentisini kullanmanızı öneririz.
Bu WordPress kaydırıcı eklentisi, medya kitaplığınızdaki görüntüleri kullanarak slaytlar oluşturmanıza olanak tanır ve YouTube gibi üçüncü taraf platformlarda barındırılan videoları da gösterebilir.

Ayrıca her slayda alternatif metin ve başlıklar ekleyebilirsiniz, bu WordPress SEO için harikadır.
Öncelikle, bir Soliloquy hesabına kaydolmanız gerekecek. Bundan sonra, web sitenize Soliloquy eklentisini yükleyebilir ve etkinleştirebilirsiniz. Daha fazla ayrıntı için WordPress eklentisi nasıl kurulur kılavuzumuzu takip edebilirsiniz.
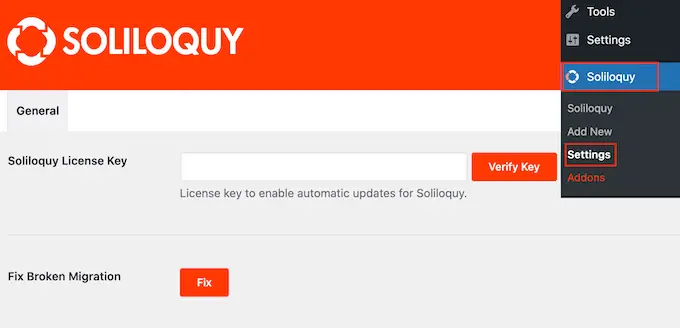
Aktivasyon üzerine, WordPress kontrol panelinde Soliloquy »Ayarlar'a gidin ve lisans anahtarınızı girin.

Anahtarı, Soliloquy web sitesinde hesabınıza giriş yaparak bulabilirsiniz. Bu bilgileri girdikten sonra 'Anahtarı Doğrula' düğmesine tıklayın.
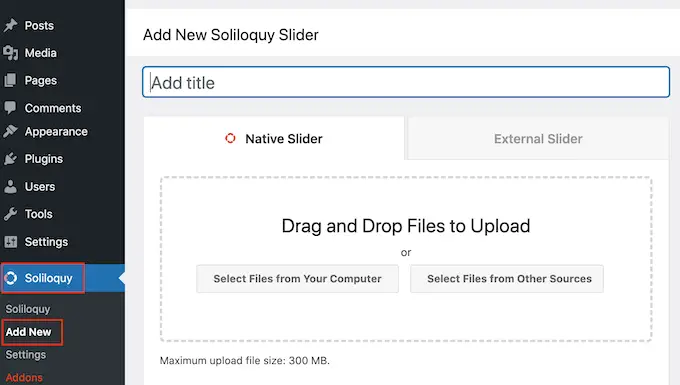
Bunu yaptıktan sonra, Soliloquy » Yeni Ekle seçeneğine giderek WordPress web sitenize yeni bir kaydırıcı ekleyebilirsiniz.

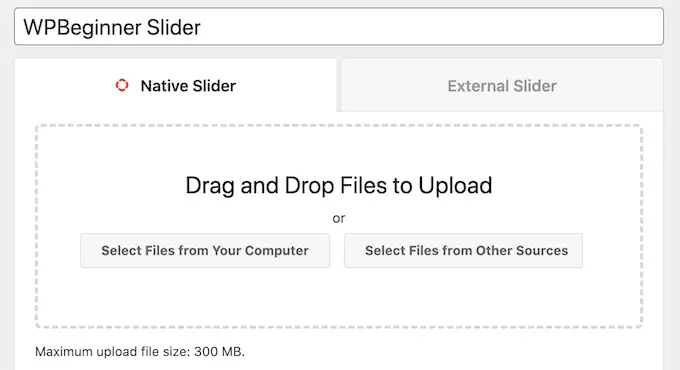
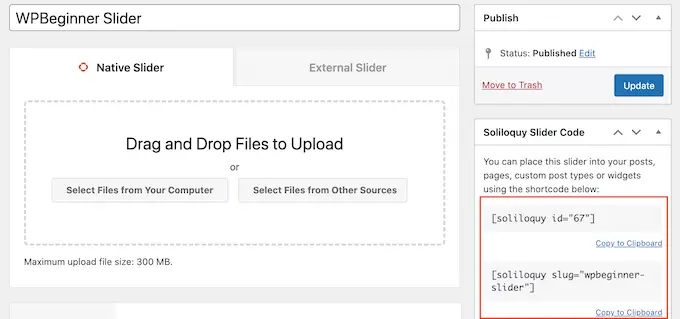
Bir başlık yazarak başlayabilirsiniz. Bu yalnızca referans amaçlıdır, böylece WordPress panonuzdaki kaydırıcıyı tanımlamanıza yardımcı olan her şeyi kullanabilirsiniz.
Ardından, kaydırıcıya resim ve video ekleme zamanı. Dosyaları düzenleyiciye sürükleyip bırakabilir veya 'Diğer Kaynaklardan Dosya Seç' seçeneğini tıklayabilirsiniz.

Görüntüleri kullanmak istiyorsanız, bu dosyaları WordPress blok düzenleyicide görüntü eklediğiniz gibi ekleyebilirsiniz.
Video eklemek istiyorsanız, onları YouTube veya Vimeo gibi bir video barındırma sitesine yüklemenizi öneririz. Videoları doğrudan web sitenize yüklemek, web sitenizi yavaşlatabileceği ve çok fazla depolama alanı kaplayabileceği için iyi bir fikir değildir.
Bu arada, YouTube gibi platformlar video için optimize edilmiştir, böylece web sitenizi olumsuz etkilemeden kaydırıcılarınızda yüksek çözünürlüklü videolar gösterebilirsiniz.
Bir video barındırma platformu seçtikten sonra, WordPress kaydırıcısına dahil etmek istediğiniz tüm videoları yüklemeniz gerekir. Videoları nasıl yükleyeceğinizden emin değilseniz, seçtiğiniz video platformunun resmi belgelerini veya kullanım kılavuzunu okumanızı öneririz.
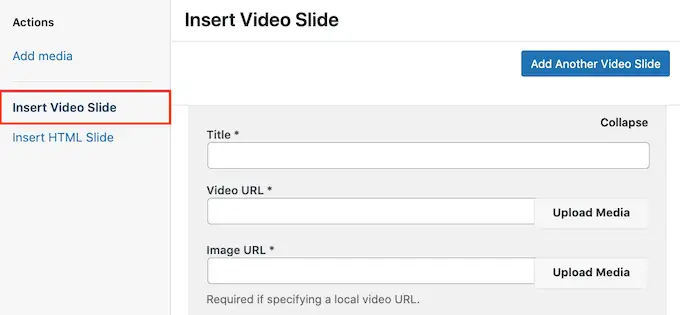
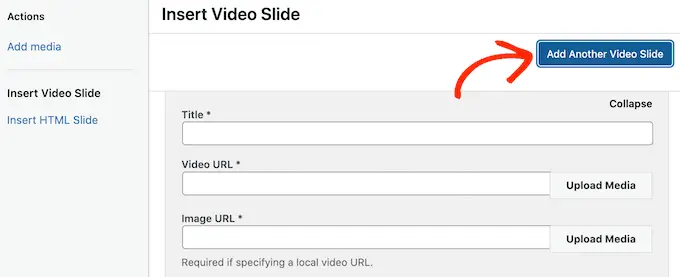
Bunu yaptıktan sonra, 'Diğer Kaynaklardan Dosya Seç' düğmesini tıklamanız ve ardından 'Video Slaydı Ekle'yi seçmeniz yeterlidir.

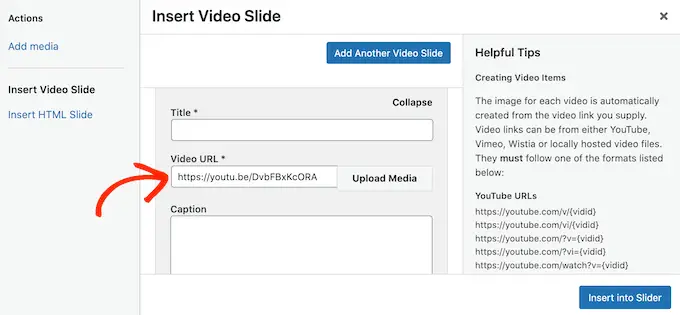
Artık devam edip videonun URL'sini 'Video URL'si' alanına yapıştırabilirsiniz.
Soliloquy, desteklenen tüm bağlantı biçimlerini sağ tarafta gösterir, bu nedenle bağlantınızın bu biçimlerden birini kullandığından emin olun.

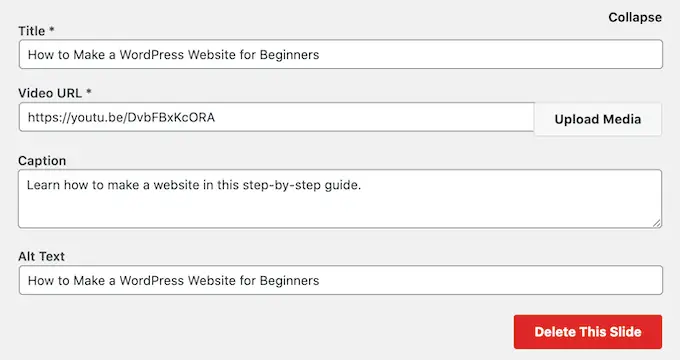
Bunu yaptıktan sonra devam edip 'Başlık' alanına bir başlık yazabilirsiniz. Bu sadece referansınız içindir, böylece istediğiniz her şeyi kullanabilirsiniz. Arama motorlarının bu slaydın ne hakkında olduğunu anlamasına yardımcı olacak alternatif metin de ekleyebilirsiniz.
Bundan sonra, 'Altyazı' alanına isteğe bağlı bir başlık yazabilirsiniz. Bu, ziyaretçi 'Oynat'a basmadan önce videonun alt kısmında gri bir çubukta gösterilecektir.

Bu çubuğun gösterilmesini istemiyorsanız 'Altyazı' alanını boş bırakmanız yeterlidir.
Girdiğiniz bilgilerden memnun olduğunuzda, 'Başka Bir Video Slaytı Ekle'yi tıklayarak daha fazla slayt oluşturabilirsiniz.
Bu yeni slaydı yapılandırmak için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.

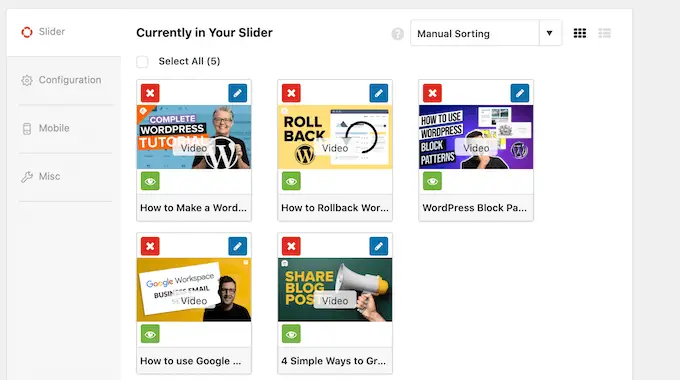
Tüm slaytlarınızı oluşturduktan sonra devam edin ve 'Slider'a Ekle'yi tıklayın.
Artık tüm slaytlarınızı 'Şu Anda Kaydırıcınızda' bölümünde göreceksiniz.

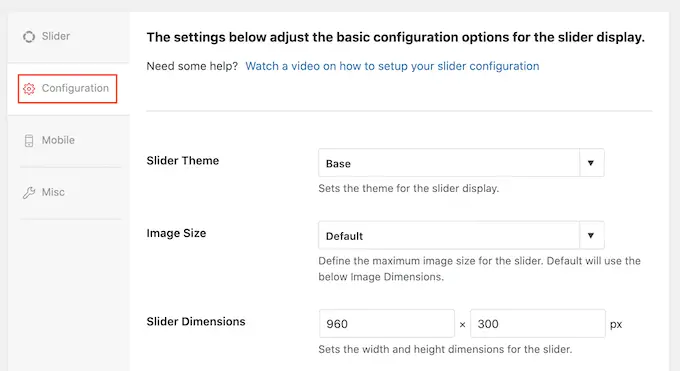
Ardından, 'Yapılandırma' sekmesine tıklayabilir ve kaydırıcı görüntü ayarlarını değiştirebilirsiniz. Örneğin, yeni bir kaydırıcı teması seçme, görüntü boyutunu değiştirme ve kaydırıcı ile altyazıların konumunu değiştirme seçenekleri vardır.
Ayrıca kaydırıcı okları ve duraklat/oynat düğmesini özelleştirebilir, geçiş hızını ayarlayabilir, gecikme süresini değiştirebilir ve daha fazlasını yapabilirsiniz.

Ardından, kaydırıcınızın mobil cihazlarda da bilgisayarlarda ve dizüstü bilgisayarlarda göründüğü kadar iyi göründüğünden emin olmak isteyeceksiniz.
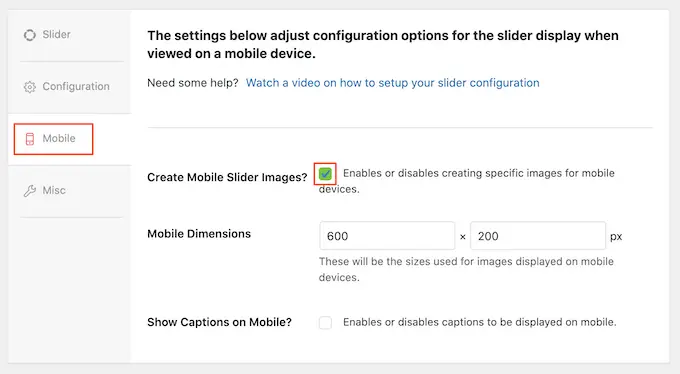
Bununla birlikte, 'Mobil' sekmesine tıklayın ve 'Mobil Kaydırıcı Görüntüleri Oluştur'un yanındaki kutuyu işaretleyin.

Daha sonra mobil cihazlardaki resimler ve videolar için kullanmak istediğiniz boyutları yazabilirsiniz. Bu kararları alırken, WordPress sitenizin mobil sürümünü masaüstünde görüntülemeniz yardımcı olabilir.
Varsayılan olarak, Soliloquy mobil kullanıcılar için altyazıları gizleyecektir. Genellikle bu, slaytların genellikle akıllı telefonlar ve tabletler tarafından kullanılan daha küçük ekranlara daha rahat sığmasına yardımcı olur.
Bu nedenle, bu ayarı devre dışı bırakmanızı öneririz, ancak isterseniz 'Mobil Altyazıları Göster'in yanındaki kutuyu işaretleyebilirsiniz.
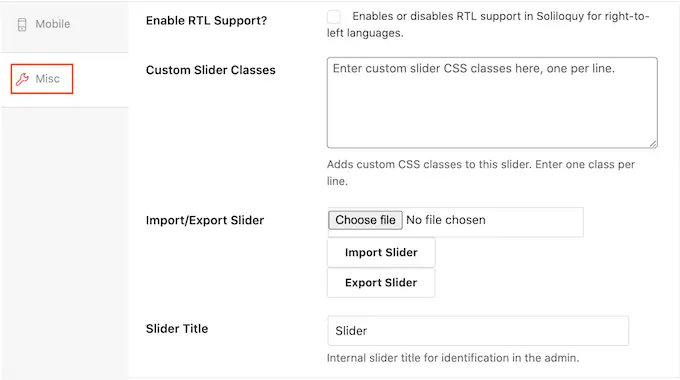
Bunu yaptıktan sonra, 'Çeşitli' sekmesine tıklayın. Burada, kaydırıcınıza özel CSS ekleyebilir, kaydırıcı başlığını ve bilgi parçasını düzenleyebilir ve kaydırıcıyı dışa aktarabilirsiniz.

Kaydırıcının ayarlanma şeklinden memnun olduğunuzda devam edin ve 'Yayınla' düğmesine tıklayın.
Soliloquy otomatik olarak herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebileceğiniz bir kısa kod oluşturacaktır.

Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress'te nasıl kısa kod ekleneceğine ilişkin kılavuzumuza bakın.
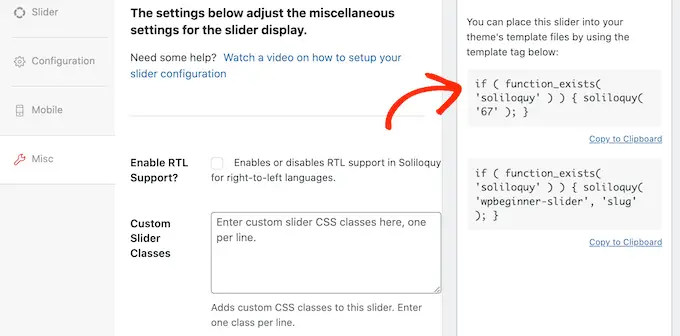
Ayrıca, WordPress temanıza ekleyebileceğiniz bazı kod parçacıklarını da fark edeceksiniz.

Adım adım talimatlar için, WordPress'te kolayca özel kod ekleme hakkındaki kılavuzumuza bakın.
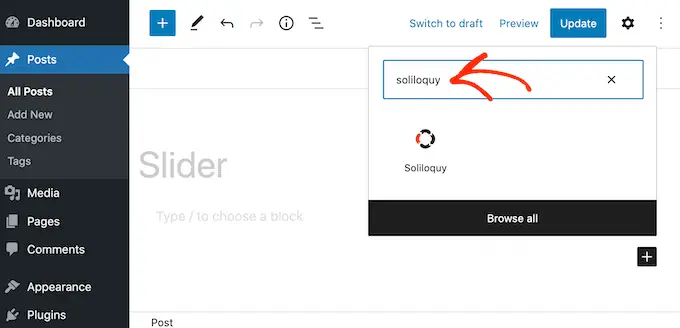
Kaydırıcıyı sitenize eklemenin en kolay yolu Soliloquy bloğunu kullanmaktır. Kaydırıcıyı göstermek istediğiniz sayfaya veya gönderiye gidin ve ardından '+' düğmesine tıklayın.
Görünen açılır pencereye 'Soliloquy' yazın.

Doğru blok göründüğünde, onu WordPress blogunuza veya web sitenize eklemek için tıklayın.
Bundan sonra, Soliloquy bloğunu açın ve az önce oluşturduğunuz kaydırıcıyı seçin.

Artık kaydırıcıyı canlı hale getirmek için 'Güncelle' veya 'Yayınla' düğmesine tıklayabilirsiniz.
Yöntem 2. Sayfa Oluşturucu Kullanarak Duyarlı Bir Kaydırıcı Oluşturun (Daha Özelleştirilebilir)
Basit bir kaydırıcı oluşturmak istiyorsanız, Soliloquy gibi bir eklenti iyi bir seçimdir. Ancak açılış sayfalarına, özel ana sayfalara ve hatta WordPress temanıza gelişmiş bir kaydırıcı eklemek istiyorsanız, bunun yerine bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
SeedProd, en iyi sürükle ve bırak WordPress sayfa oluşturucusudur. Tek bir kod satırı yazmak zorunda kalmadan özel açılış sayfaları tasarlamanıza ve hatta özel bir WordPress teması oluşturmanıza olanak tanır.
Ayrıca, çarpıcı kaydırıcılar oluşturmak için kullanabileceğiniz bir Görüntü Karuseli bloğuna sahiptir.

Bu hazır bloğu sayfada herhangi bir yere bırakabilir ve ardından güçlü sürükle ve bırak düzenleyiciyi kullanarak özelleştirebilirsiniz.
Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Bütçeniz ne olursa olsun profesyonel tasarımlar oluşturmanıza izin veren SeedProd'un ücretsiz bir sürümü vardır. Ancak, Image Carousel bloğu ile birlikte geldiği için premium SeedProd eklentisini kullanacağız. Ürünlerinizi veya hizmetlerinizi tanıtmak için bir kaydırıcı oluşturuyorsanız, premium eklenti ayrıca WooCommerce ve en iyi e-posta pazarlama hizmetlerinin tümü ile entegre olur.
Eklentiyi etkinleştirdikten sonra, SeedProd lisans anahtarınızı isteyecektir.

Bu lisans anahtarını SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Bilgileri girdikten sonra 'Anahtarı Doğrula' düğmesine tıklayın.

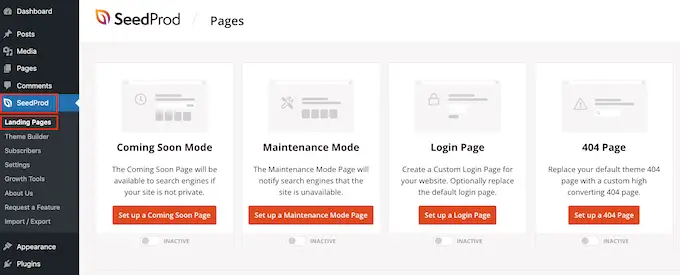
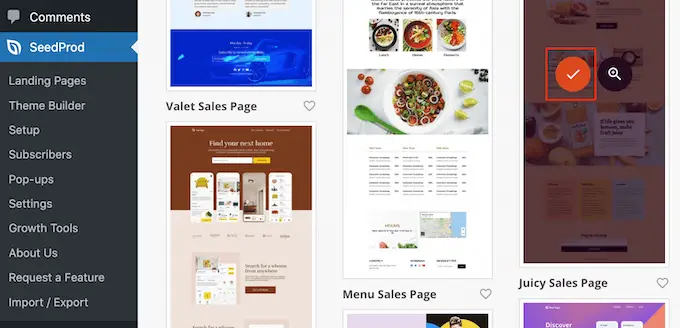
Bunu yaptıktan sonra, WordPress panonuzdaki SeedProd »Açılış Sayfaları'na gidin.

SeedProd, kategoriler halinde gruplandırılmış, profesyonelce tasarlanmış 180'den fazla şablonla birlikte gelir. En üstte çok yakında güzel sayfalar oluşturmanıza, bakım modunu etkinleştirmenize, WordPress için özel bir oturum açma sayfası oluşturmanıza ve daha fazlasına izin veren kategoriler göreceksiniz.
SeedProd'un tüm şablonlarını özelleştirmek kolaydır, böylece istediğiniz tasarımı kullanabilirsiniz. Beğendiğiniz bir şablon bulduğunuzda, farenizi üzerine getirin ve onay işareti simgesine tıklayın.

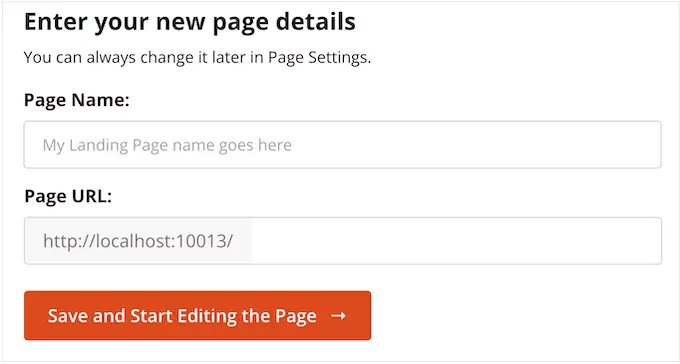
Artık açılış sayfanız için 'Sayfa Adı' alanına bir ad yazabilirsiniz. SeedProd, sayfa adını kullanarak otomatik olarak bir 'Sayfa URL'si' oluşturacaktır.
Arama motorlarının sayfanın ne hakkında olduğunu anlamasına yardımcı olacağından, mümkün olan her yerde alakalı anahtar kelimeleri bu URL'ye dahil etmek akıllıcadır. Bu genellikle WordPress SEO'nuzu geliştirebilir.
Sayfanın otomatik olarak oluşturulan URL'sini değiştirmek için 'Sayfa URL'si' alanına yazmanız yeterlidir.

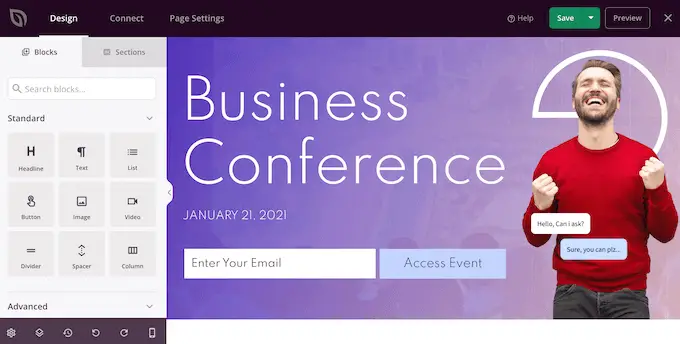
Girdiğiniz bilgilerden memnun olduğunuzda, 'Kaydet ve Sayfayı Düzenlemeye Başla'yı tıklayın. Bu, SeedProd sayfa oluşturucu arayüzünü yükleyecektir.
Bu basit sürükle ve bırak oluşturucu, sayfa tasarımınızın canlı bir önizlemesini sağda gösterir. Solda, sayfaya ekleyebileceğiniz tüm farklı blokları ve bölümleri içeren bir menü var.

Eklemek istediğiniz bir blok bulduğunuzda, onu şablonunuza sürükleyip bırakmanız yeterlidir.
Bir bloğu özelleştirmek için SeedProd düzenleyicisinde o bloğu seçmek için tıklamanız yeterlidir. Sol taraftaki menü şimdi onu özelleştirmek için kullanabileceğiniz tüm ayarları gösterecek şekilde güncellenecektir.

Sayfayı oluştururken, blokları sürükleyip bırakarak düzeninizde hareket ettirebilirsiniz. Daha ayrıntılı talimatlar için lütfen WordPress ile açılış sayfası oluşturma kılavuzumuza bakın.
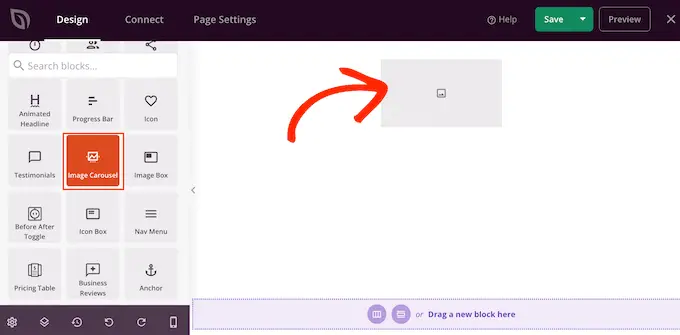
SeedProd'u kullanarak yanıt veren bir kaydırıcı oluşturmak için sol taraftaki menüde Görüntü Karuseli bloğunu bulmanız ve ardından onu mizanpajınıza sürüklemeniz yeterlidir.

Ardından, sayfa düzenleyicide Görüntü Karuseli bloğunu seçmek için tıklayın.
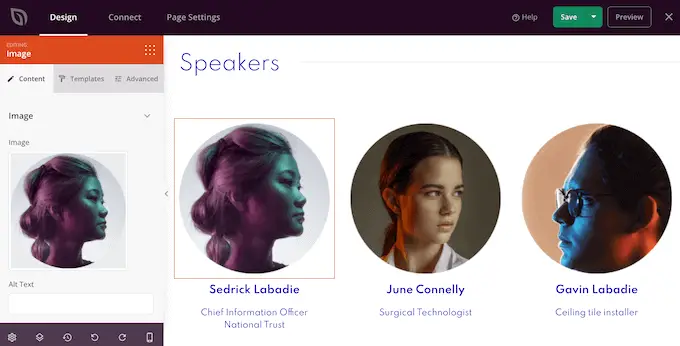
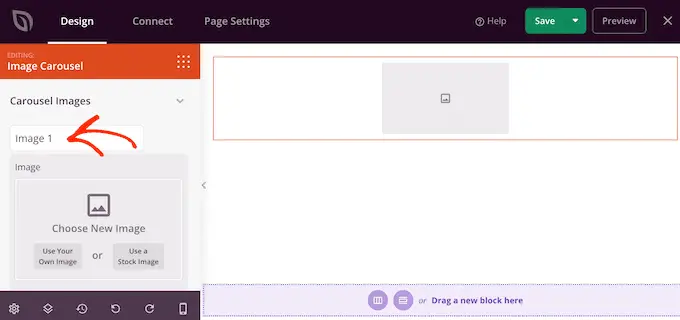
Artık devam edip kaydırıcıda göstermek istediğiniz tüm resimleri ekleyebilirsiniz. Başlamak için, SeedProd'un varsayılan olarak oluşturduğu 'Resim 1' öğesine tıklayın.

Artık SeedProd'un yerleşik kitaplığından bir fotoğraf kullanabilir veya 'Kendi Görüntünüzü Kullan' seçeneğine tıklayıp WordPress ortam kitaplığından bir dosya seçebilirsiniz.
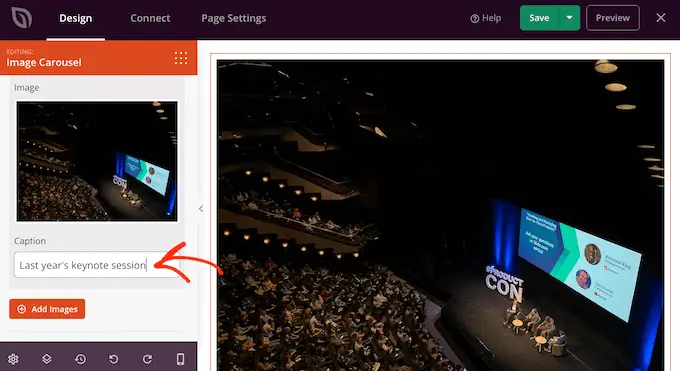
Bir resim seçtikten sonra, o resmin altında görünecek bir resim yazısı ekleyebilirsiniz. SeedProd, alt yazıları varsayılan olarak göstermez, ancak bunları nasıl etkinleştireceğinizi bu gönderide daha sonra göstereceğiz.

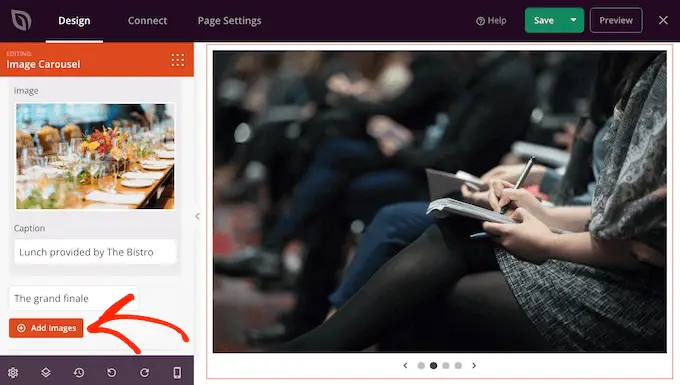
Slaytın yapılandırılmasından memnun olduğunuzda, başka bir slayt oluşturmak için 'Görüntü Ekle' düğmesine tıklayın.
Daha fazla slayt eklemek için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.

Tüm görüntüleri kaydırıcınıza ekledikten sonra, kaydırıcının nasıl görüneceğini ve çalışacağını özelleştirme zamanı.
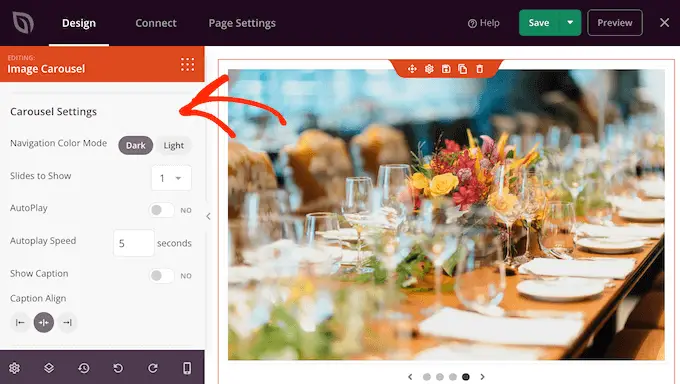
Soldaki menüde, 'Karusel Ayarları' bölümünü genişletmek için tıklayın.

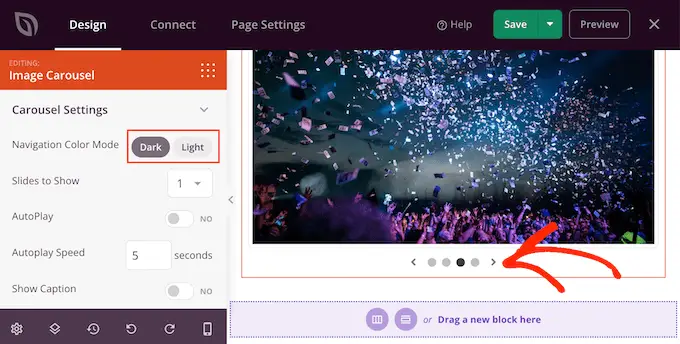
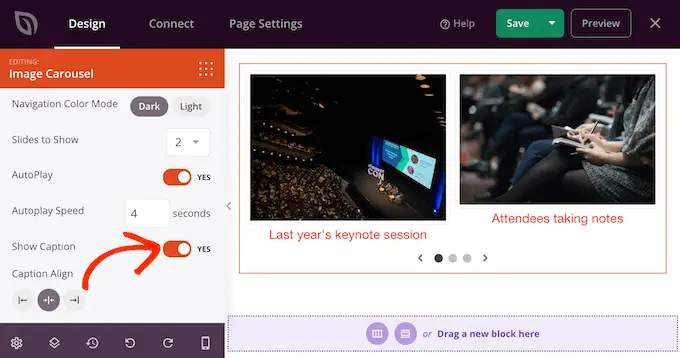
Başlamak için, kaydırıcının gezinme düğmeleri için aydınlık ve karanlık modlar arasında geçiş yapabilirsiniz.
Bu farklı modları denemek için 'Navigasyon Renk Modu'nun yanındaki düğmeleri tıklayın. En çok hangi modu sevdiğinizi görebilmeniz için canlı ön izleme otomatik olarak güncellenecektir.

Karusel varsayılan olarak tek bir slayt gösterir ve ziyaretçilerin daha fazla içerik görmek için gezinme kontrollerini kullanmaları gerekir.
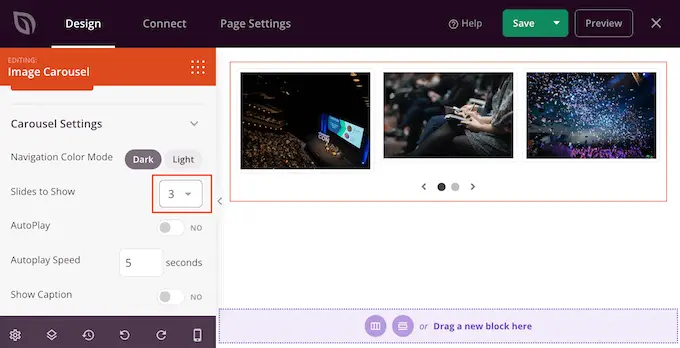
Ancak, 'Göstermek İçin Slayt' açılır menüsünü açıp listeden bir sayı seçerek birden çok slaytı aynı anda göstermek isteyebilirsiniz. Kaydırıcıda çok fazla içerik varsa ve ziyaretçilerin tüm slaytları tıklayamayacağından endişe ediyorsanız bu yararlı olabilir.

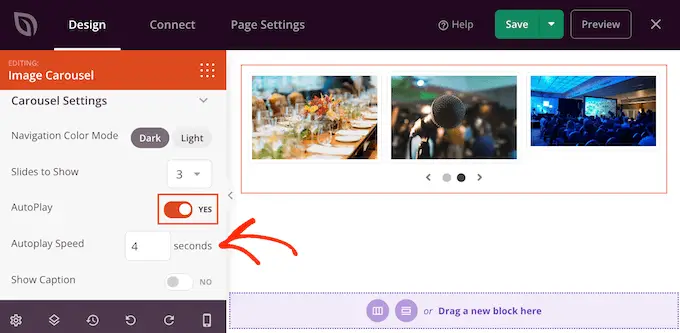
Varsayılan olarak, ziyaretçilerin bir sonraki slaydı görmek için tıklaması gerekir. Bunu göz önünde bulundurarak, otomatik oynatmayı etkinleştirmek isteyebilirsiniz, çünkü bu genellikle bir ziyaretçinin gördüğü slayt sayısını artırır.
Bunu yapmak için, 'Otomatik Oynat' anahtarını etkinleştirmek için tıklayın ve ardından 'Otomatik Oynatma Hızı'na bir sayı yazarak her slaydın ekranda ne kadar süre kalacağını belirtin.

Resimlerinize altyazı eklediyseniz, 'Başlığı Göster' kaydırıcısını 'Hayır'dan 'Evet'e çevirmek için tıkladığınızdan emin olun.
Altyazı hizalamasını da değiştirebilirsiniz.

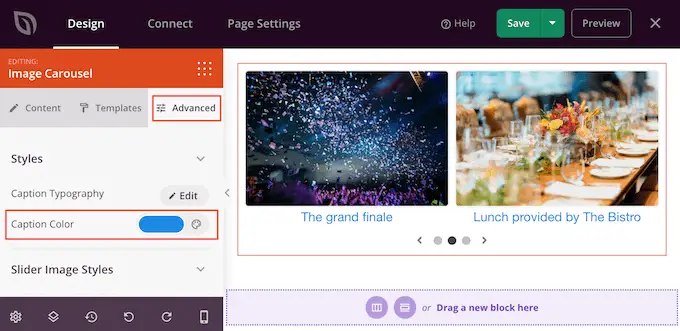
Arka plan rengine bağlı olarak, altyazı rengini ziyaretçilere görünür hale getirmeden önce değiştirmeniz gerekebilir.
Bunu yapmak için, 'Gelişmiş' sekmesine tıklayın ve ardından 'Altyazı Rengi' ayarlarını kullanın.

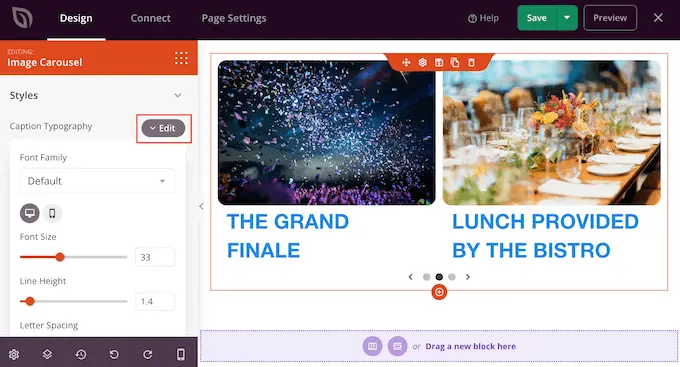
'Altyazı Tipografisi'nin yanındaki 'Düzenle' düğmesini tıklayarak metne daha fazla stil verebilirsiniz.
Bu, yazı tipi boyutunu, satır yüksekliğini, aralığı ve daha fazlasını değiştirebileceğiniz bazı ayarlar ekler.

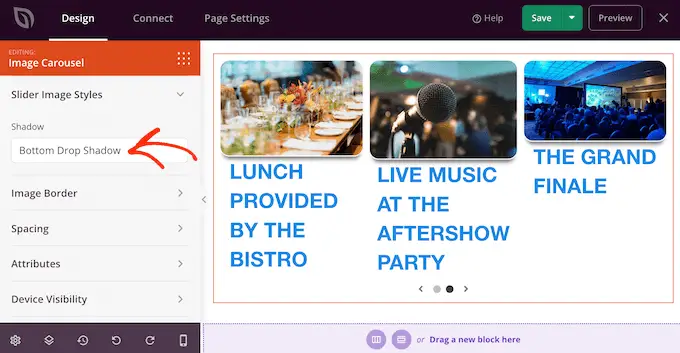
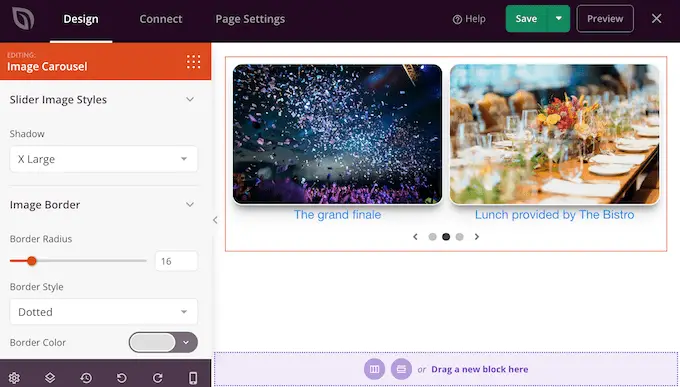
Altyazıların görünümünden memnun olduğunuzda, 'Kaydırıcı Görüntü Stilleri' açılır menüsünü kullanarak slaytlara farklı kutu gölgeleri ekleyebilirsiniz.
Bu gölgeler slaytları gerçekten öne çıkarabilir, bu nedenle sayfa tasarımınıza uyup uymadıklarını görmek için farklı gölgeler denemeye değer.

'Gelişmiş' sekmesinde ayrıca kenarlık eklemenize, aralığı değiştirmenize ve hatta bir giriş animasyonu oluşturmanıza izin veren ayarlar bulacaksınız.
Bu ayarların çoğu açıklayıcı olduğundan, ne tür farklı efektler yaratabileceğinizi görmek için bunlara göz atmaya değer.

Kaydırıcının görünümünden memnun olduğunuzda sayfanın geri kalanında çalışmaya devam edebilirsiniz. Blokları tasarımınıza sürükleyin ve ardından sol taraftaki menüdeki ayarları kullanarak bunları özelleştirin.
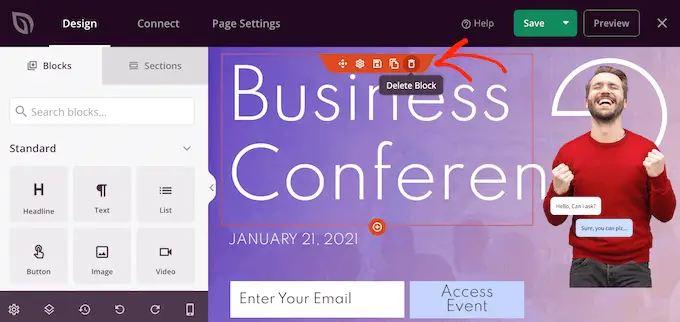
Bir bloğu silmek istiyorsanız, üzerine gelin ve göründüğünde çöp kutusu simgesine tıklayın.

Sorulduğunda devam edin ve 'Evet, sil' seçeneğini tıklayın.
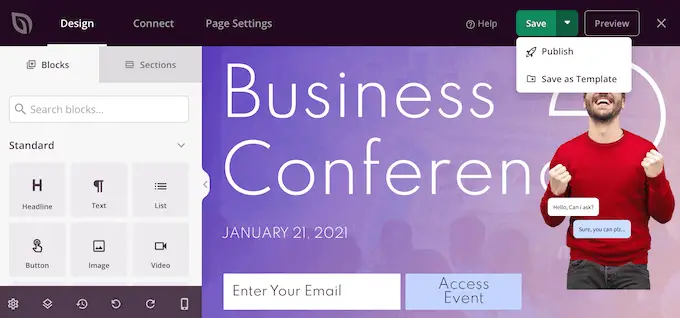
Sayfanın görünümünden memnun olduğunuzda, 'Kaydet' düğmesine tıklayarak onu canlı hale getirmenin zamanı geldi. Son olarak, kaydırıcınızı canlı hale getirmek için 'Yayınla'yı seçin.

Yöntem 3. Smash Balonu Kullanarak Bir Kaydırıcı Oluşturun (Sosyal Gönderiler ve İncelemeler İçin En İyisi )
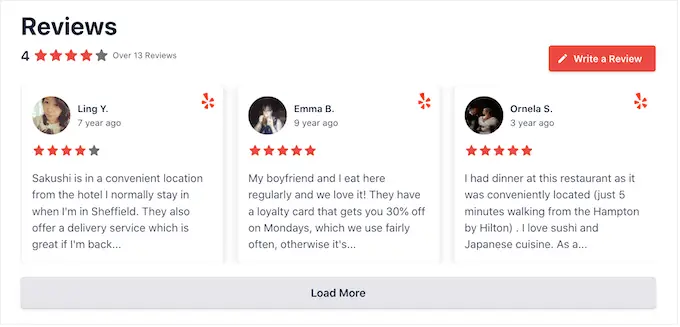
Başkalarının satın aldığını, kullandığını veya önerdiğini gördüğümüz şeyleri deneme olasılığımız daha yüksektir. Bununla birlikte, müşteri incelemeleri, referanslar ve hatta sosyal medyada aldığınız olumlu yorumlar dahil olmak üzere web sitenizde sosyal kanıt göstermek iyi bir fikirdir.
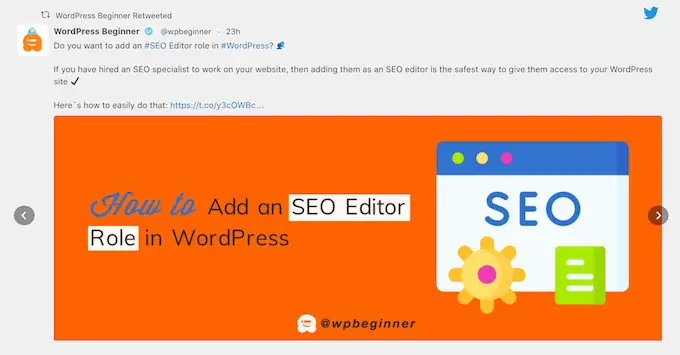
Sitenizde sosyal kanıt göstermenin en kolay yolu Smash Balonu kullanmaktır. Smash Balonu, Instagram, Facebook, Twitter ve YouTube'dan içerik yerleştirmenize izin veren eklentilere sahiptir.
Ayrıca Facebook, Tripadvisor, Yelp ve Google'dan gelen yorumları görüntülemek için kullanabileceğiniz bir Yorum Akışı eklentisi vardır.

Ancak, çevrimiçi mağazanızda veya web sitenizde çok sayıda olumlu yorum ve değerlendirme göstermek çok fazla yer kaplayabilir.
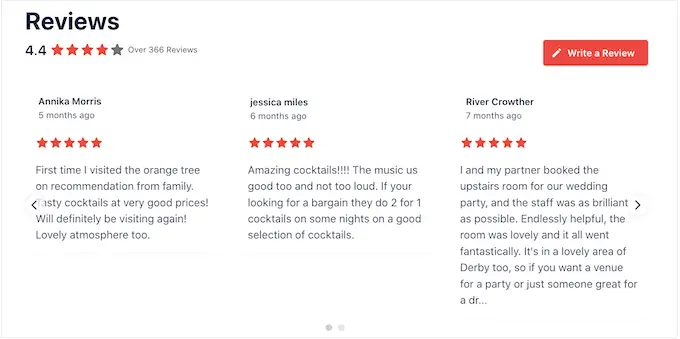
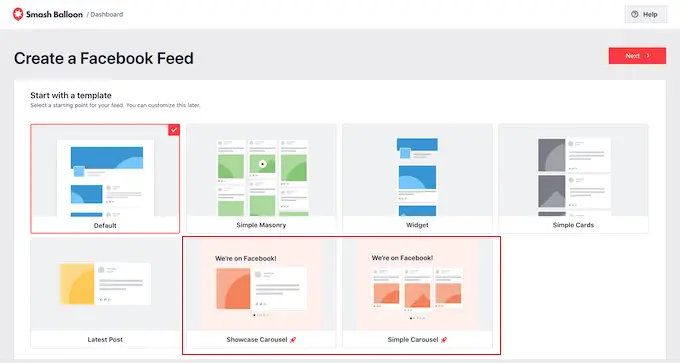
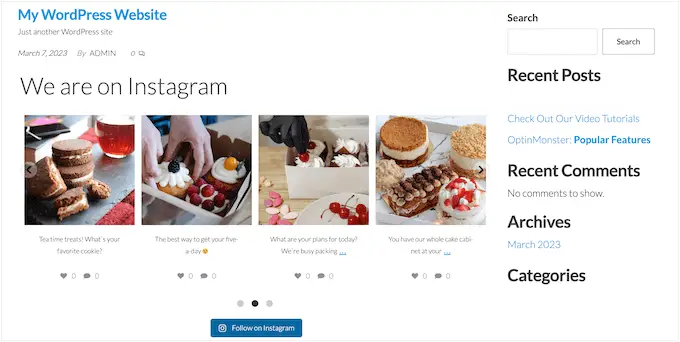
Bu nedenle Smash Balon, duyarlı kaydırıcılar oluşturmak için kullanabileceğiniz yerleşik karusel düzenleri ve şablonlarla birlikte gelir. Bu, yalnızca birkaç tıklamayla sosyal medya oluşturmanıza ve slayt gösterilerini incelemenize olanak tanır.

Daha da iyisi, Smash Balonu otomatik olarak yeni içerik getirecek, böylece kaydırıcı her zaman en son gönderileri gösterecek.
Başka bir seçenek de kendi sosyal medya hesaplarınızdan içerik göstermektir.

Ziyaretçiler gördüklerini beğenirse, sizi sosyal medyada takip etmeye karar verebilirler.
Daha fazla takipçi edinmenize yardımcı olmak için Balonu Smash, kaydırıcılarınıza ekleyebileceğiniz hazır harekete geçirici mesaj düğmeleriyle birlikte gelir.

Ayrıntılı adım adım talimatlar için lütfen WordPress'e sosyal medya akışlarının nasıl ekleneceği ve WordPress'te Google, Facebook ve Yelp incelemelerinin nasıl gösterileceği ile ilgili kılavuzlarımıza bakın.
Bu makalenin, duyarlı bir WordPress kaydırıcısını nasıl kolayca oluşturacağınızı öğrenmenize yardımcı olacağını umuyoruz. En iyi tasarım yazılımının nasıl seçileceğine ilişkin kılavuzumuza da göz atabilir veya küçük işletmeler için en iyi canlı sohbet yazılımı uzman seçimimize bakabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
