Instagram'ı WordPress'e Kolayca Gömme (Adım Adım)
Yayınlanan: 2023-01-03Instagram beslemelerini WordPress'e gömmek istiyor musunuz?
Web sitenizde Instagram fotoğrafları ve videoları göstermek, içeriğinizin taze kalmasına yardımcı olur, kullanıcı katılımını artırır ve güven oluşturur. Ayrıca Instagram hesabınızı tanıtmanın ve daha fazla takipçi kazanmanın harika bir yoludur.
Bu yazıda, size adım adım Instagram'ı WordPress'e nasıl yerleştireceğinizi göstereceğiz.

Neden Instagram'ı WordPress Sitenize Yerleştirin?
Aylık 1,21 milyardan fazla aktif kullanıcısı olan Instagram, ürünlerinizi ve hizmetlerinizi tanıtmak, marka bilinirliği oluşturmak ve hedef kitlenizi büyütmek için harika bir yerdir.
Ancak, insanlar sadece web sitenizi ziyaret ederlerse Instagram içeriğinizi görmezler. Bunu göz önünde bulundurarak, Instagram akışınızı herkesin görebilmesi için WordPress'e yerleştirmek akıllıcadır.
Bu, sosyal medya sayfanızı tanıtmanın ve daha fazla insanı Instagram'da sizi takip etmeye teşvik etmenin kolay bir yoludur. Yeni Instagram gönderileri sitenizde otomatik olarak görüneceğinden, WordPress web sitenizi de taze tutabilir.
Tüm bu yeni içerik, sitenizin arama motoru optimizasyonunu (SEO) iyileştirebilir ve ziyaretçileri en son yayınları kontrol etmek için geri gelmeye teşvik edebilir.
Hatta WordPress'te incelemeleri görüntüleyebilir, hashtag beslemelerini gösterebilir ve etiketlendiğiniz tüm gönderileri gömebilirsiniz. Tüm bunlar, güven oluşturabilen ve size daha fazla satış sağlayabilen güçlü sosyal kanıtlardır.
Bununla birlikte, bir Instagram akışını WordPress'e nasıl yerleştirebileceğinizi görelim.
Instagram Fotoğraf Eklentisi Nasıl Kurulur
Instagram'ı WordPress'e yerleştirmenin en iyi yolu, Smash Balonu Sosyal Fotoğraf Akışını kullanmaktır.
Bu ücretsiz eklenti, tamamen özelleştirilebilir bir akışta bir veya daha fazla Instagram hesabındaki fotoğrafları göstermenizi sağlar.

Bu kılavuzda, WordPress web sitenize bir Instagram akışı eklemek için ihtiyacınız olan her şeye sahip olduğu için Smash Balonu'nun ücretsiz sürümünü kullanacağız. Bununla birlikte, hashtag akışlarını görüntülemenize, Instagram'da alışveriş yapılabilir resimler eklemenize ve daha fazlasına izin veren bir profesyonel sürüm de vardır.
Başlamadan önce, Instagram hesabınızı bir Facebook sayfasına bağlamanız gerekir. Kişisel bir Instagram hesabınız varsa, Smash Balonu'nun Instagram biyografinizi ve başlığınızı otomatik olarak göstermesine izin verdiği için, onu bir işletme hesabına da dönüştürmek isteyebilirsiniz.
Her ikisinin de nasıl yapılacağına ilişkin adım adım talimatlar için bu kılavuzun sonundaki SSS bölümüne bakın.
Hazır olduğunuzda devam edin ve Smash Balonu Sosyal Fotoğraf Akışı eklentisini yükleyip etkinleştirin. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Bir Instagram Hesabını WordPress'e Bağlama
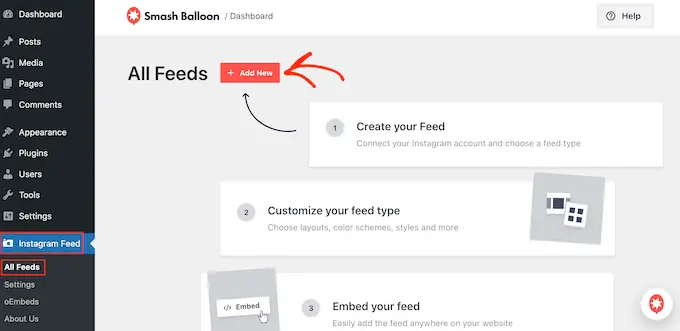
Eklentiyi etkinleştirdikten sonra, ilk göreviniz Instagram hesabınızı WordPress'e bağlamaktır. Instagram Akışı »Ayarlar'a gidin ve ardından 'Yeni Ekle'yi tıklayın.

Smash Balon pro ile, etiketli gönderilerden ve hashtag'lerden beslemeler oluşturabilir, hatta birçok farklı sosyal medya web sitesinden içerik içeren bir sosyal duvar oluşturabilirsiniz.
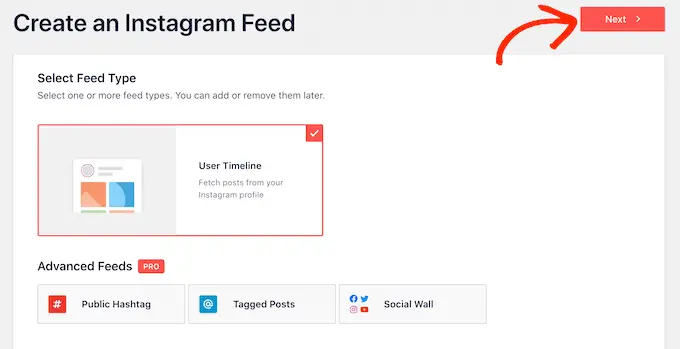
Ücretsiz eklentiyi kullandığımız için, 'Kullanıcı Zaman Çizelgesi'ni seçin ve ardından 'İleri'yi tıklayın.

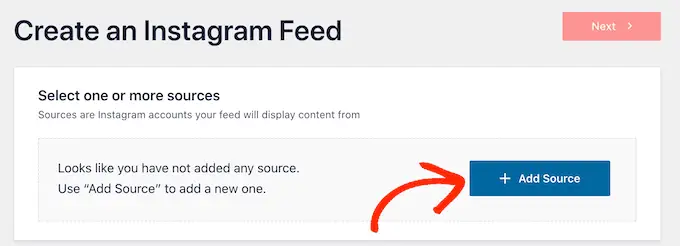
Şimdi, fotoğraf beslemesini alacağınız Instagram hesabını seçin.
Başlamak için 'Kaynak Ekle' düğmesini tıklayın.

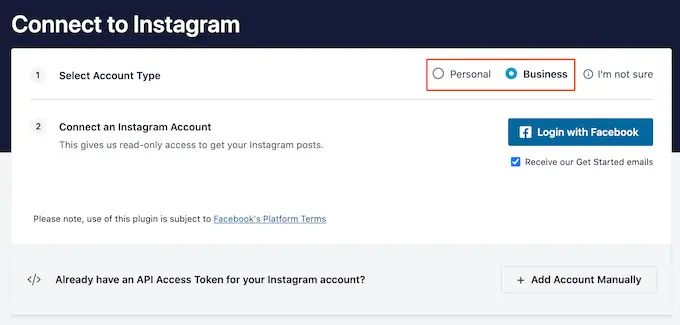
Bir sonraki ekranda, kişisel veya ticari bir Instagram hesabındaki fotoğrafları göstermek isteyip istemediğinizi seçin.
"Kişisel"in yanındaki kutuyu işaretlerseniz, Smash Balon varsayılan olarak başlığınıza Instagram avatarını ve biyografisini dahil etmez. Ancak, daha sonra eklentinin ayarlarından Instagram avatarını ve biyografisini her zaman ekleyebilirsiniz.

'Kişisel' veya 'İş'i seçtikten sonra devam edin ve 'Facebook ile Giriş Yap'ı tıklayın.
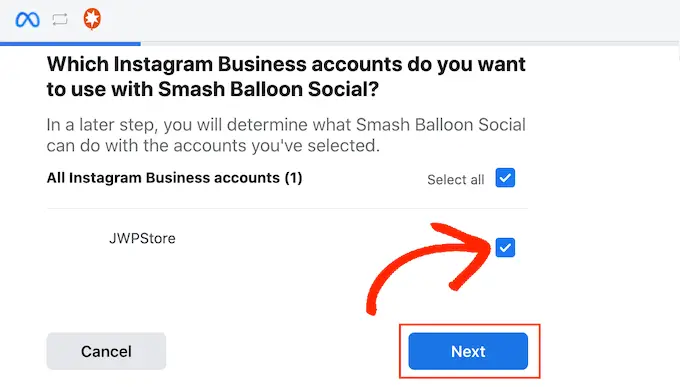
Artık WordPress web sitenizde öne çıkarmak istediğiniz Instagram hesabını seçebilir ve 'İleri'yi tıklayabilirsiniz.

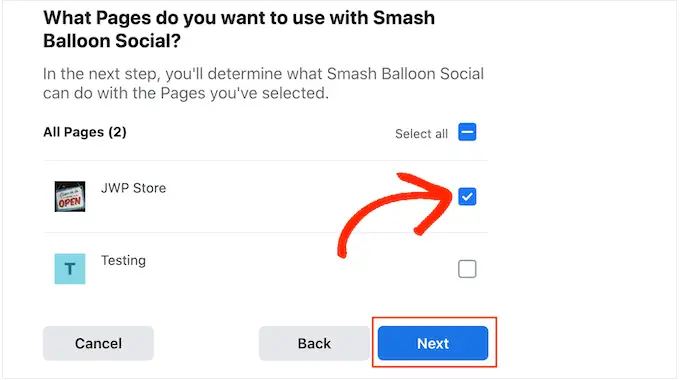
Bundan sonra, Instagram hesabınıza bağlı olan Facebook sayfasının yanındaki kutuyu işaretleyin.
Bunu yaptığınızda, 'İleri' düğmesine tıklayın.

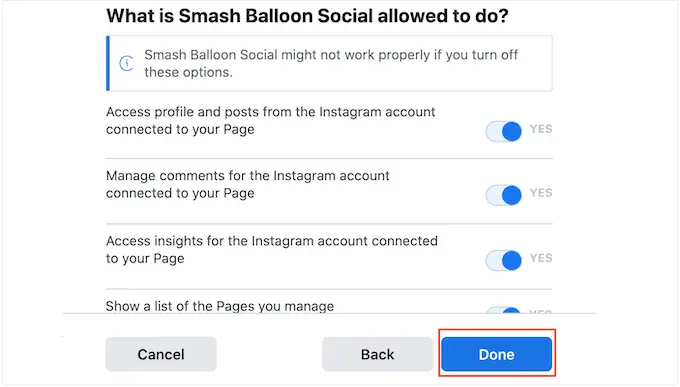
Artık Smash Balonu'nun erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri içeren bir açılır pencere göreceksiniz.
Smash Balonu'nun Instagram hesabınıza erişimini kısıtlamak için anahtarlardan herhangi birine tıklayarak "Evet"ten "Hayır"a çevirin. Bunun, WordPress blogunuzda veya web sitenizde gösterebileceğiniz fotoğrafları ve videoları etkileyebileceğini unutmayın.
Bunu göz önünde bulundurarak, tüm anahtarları etkin bırakmanızı öneririz.
Ayarlardan memnun olduğunuzda 'Bitti'yi tıklayın.

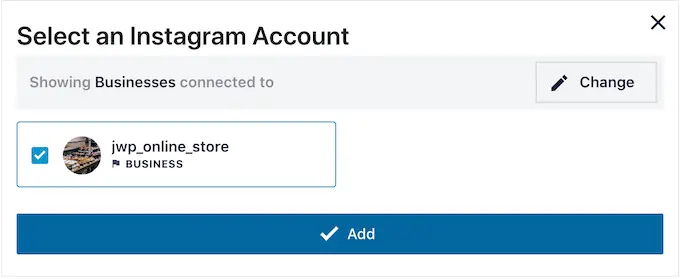
Artık web sitenize yeni eklediğiniz Instagram hesabını içeren bir açılır pencere göreceksiniz.
Bu hesabın yanındaki kutuyu işaretlemeniz ve ardından 'Ekle'yi tıklamanız yeterlidir.

Smash Balonu şimdi sizi Instagram Akışları » Tüm Akışlar ekranına geri götürecek.
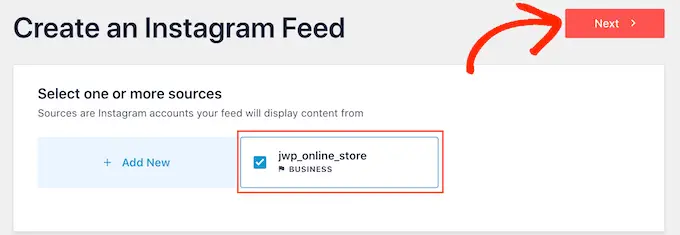
Bir akış oluşturmak için, kullanmak istediğiniz Instagram hesabının yanındaki kutuyu işaretlemeniz yeterlidir. Ardından, 'İleri'yi tıklayın.

Eklenti artık herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebileceğiniz bir Instagram fotoğraf akışı oluşturacak.
Ancak, Instagram beslemesini yerleştirmeden önce nasıl göründüğünü özelleştirmek ve eksik bilgileri eklemek isteyebilirsiniz.
Instagram Fotoğraf Akışınızı Nasıl Özelleştirirsiniz?
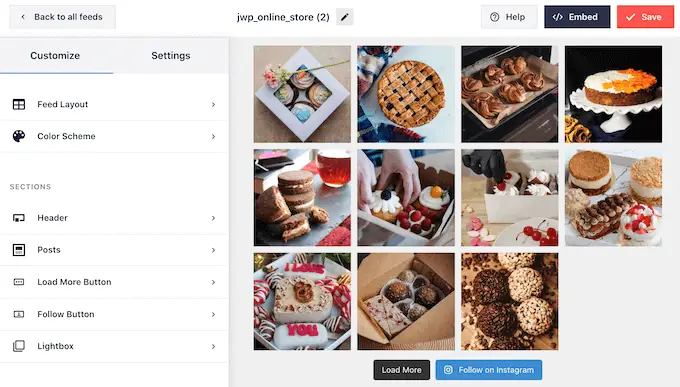
Varsayılan olarak, Smash Balonu, beslemenizi özelleştirmeniz için hazır olan düzenleyicisinde açacaktır.
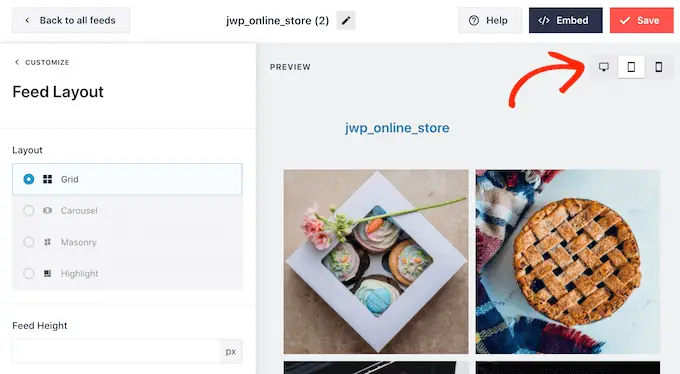
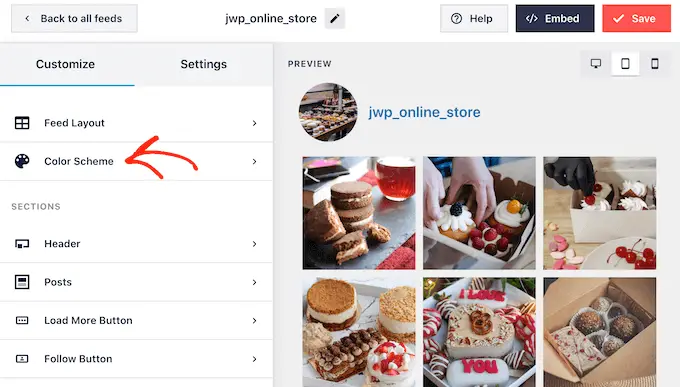
Sağda, Instagram fotoğraf yayınınızın bir önizlemesini göreceksiniz. Sol tarafta, fotoğraf beslemesini özelleştirmek için kullanabileceğiniz tüm ayarlar bulunur.

Bu ayarların çoğu açıklayıcıdır, ancak bazı önemli alanları hızlıca ele alacağız.
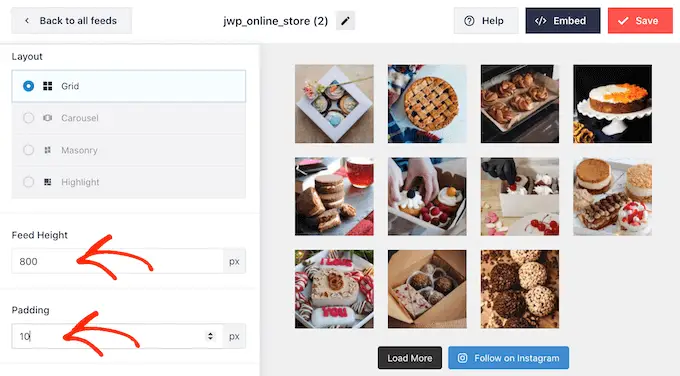
Başlamak için, Instagram fotoğraf düzenini değiştirebilir ve soldaki menüden 'Akış Düzeni'ni seçerek dolgu ekleyebilirsiniz.
Siz değişiklik yaptıkça önizleme otomatik olarak güncellenir, böylece neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.

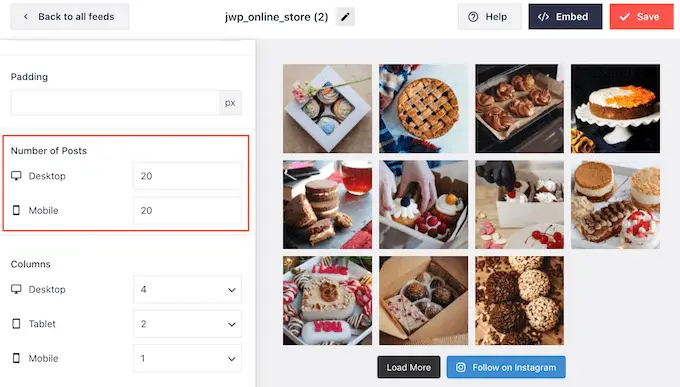
Varsayılan olarak Smash Balon, kullanıcılar ister masaüstü bilgisayarlarda ister mobil cihazlarda olsun aynı sayıda fotoğrafı gösterir.
Sağ üst köşedeki düğme sırasını kullanarak Instagram akışının masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda nasıl görüneceğini önizleyebilirsiniz.

Akıllı telefonlar ve tabletler genellikle daha küçük ekranlara ve daha az işlem gücüne sahiptir, bu nedenle mobil cihazlarda daha az Instagram fotoğrafı ve videosu göstermek isteyebilirsiniz.
Bunu yapmak için, 'Gönderi Sayısı' altındaki 'Mobil' alanına farklı bir sayı yazmanız yeterlidir.

Akıllı telefonlar, tabletler ve masaüstü bilgisayarlar için farklı düzenler oluşturarak, ziyaretçi hangi cihazı kullanıyor olursa olsun, akışın harika görünmesini sağlayabilirsiniz.
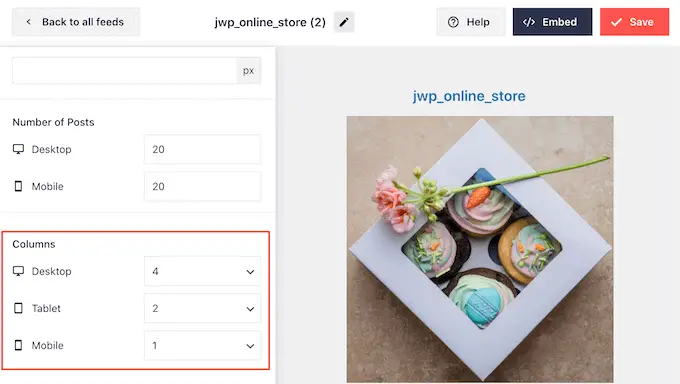
Varsayılan olarak eklenti akışı, masaüstü bilgisayarlara kıyasla akıllı telefonlarda ve tabletlerde daha az sütun gösterir. Bu, fotoğraflarınızın ve videolarınızın daha küçük ekranlara rahatça sığmasına yardımcı olur.
Bu varsayılan ayarları değiştirmek için 'Sütunlar' ayarlarına yeni sayıları yazmanız yeterlidir.

Değişikliklerinizi yaptıktan sonra 'Özelleştir' bağlantısını tıklayın.
Bu sizi, 'Renk Şeması' olan bir sonraki ayarlar ekranını keşfetmeniz için hazır olan ana Smash Balon düzenleyicisine geri götürecektir.

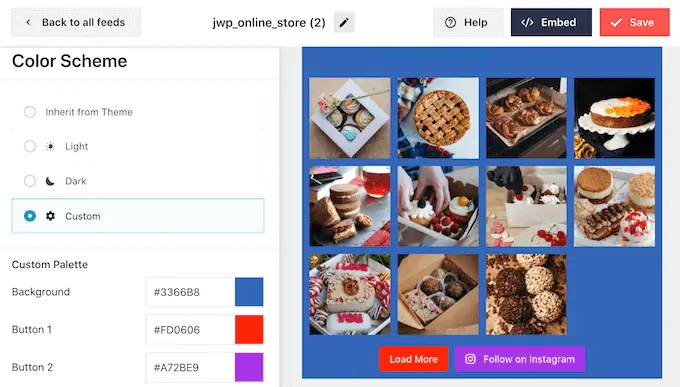
Smash Balonu varsayılan olarak WordPress temanızdan miras alınan bir renk şeması kullanır, ancak bunun yerine kullanmak isteyebileceğiniz 'Açık' ve 'Koyu' temalara da sahiptir.
Başka bir seçenek de 'Özel'i seçerek kendi renk düzeninizi oluşturmaktır. Bu yapıldıktan sonra, arka plan rengini değiştirmek, WordPress'te metin rengini değiştirmek ve daha fazlası için denetimleri kullanmanız yeterlidir.

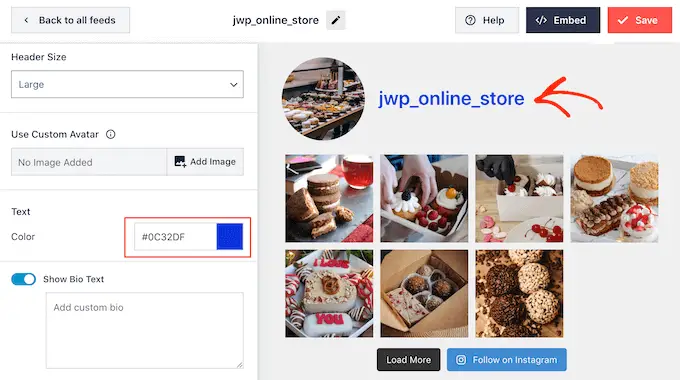
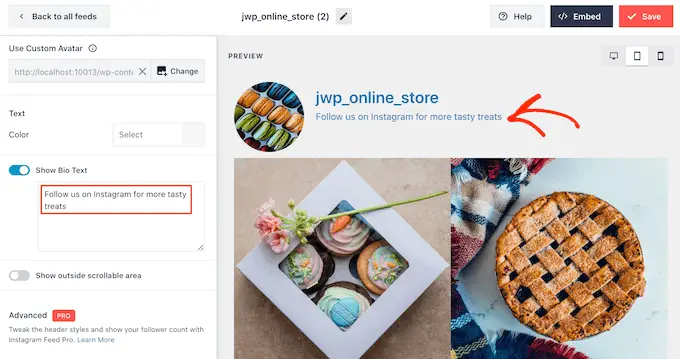
Varsayılan olarak Smash Balon, Instagram akışına profil resminiz ve sayfanızın adı olan bir başlık ekler. Bu bölümün görünümünü değiştirmek için soldaki menüden 'Başlık'a tıklayın.
Bu ekranda, başlığın boyutunu değiştirebilir, yeni bir renk ekleyebilir veya Instagram biyografinizi gösterebilirsiniz.

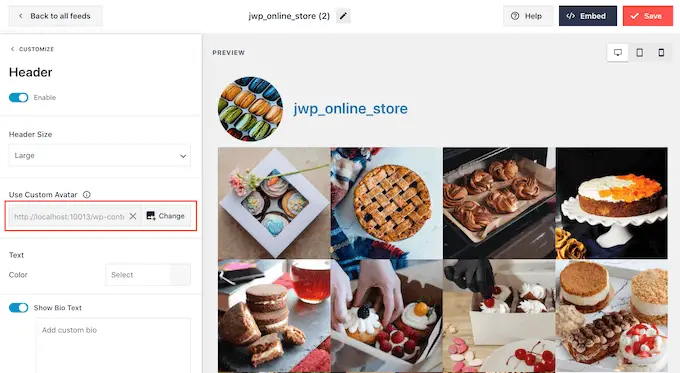
Bazen farklı bir profil resmi göstermek isteyebilirsiniz. Örneğin, Instagram avatarınız temanızdan farklı olmayabilir, bu nedenle bunun yerine özel bir logo göstermek isteyebilirsiniz.
Profil resmini değiştirmek için, 'Özel avatarı göster' altındaki 'Resim Ekle'yi tıklayın. Daha sonra WordPress medya kitaplığından bir resim seçebilir veya yeni bir fotoğraf yükleyebilirsiniz.

Farklı bir biyografi de ekleyebilirsiniz. Örneğin, insanları Instagram'daki profilinizi ziyaret etmeye veya sadece hesabınızı takip etmeye teşvik edebilirsiniz.
Benzersiz bir Instagram biyografisi oluşturmak için 'Özel biyografi ekle' kutusuna yazmanız yeterlidir.

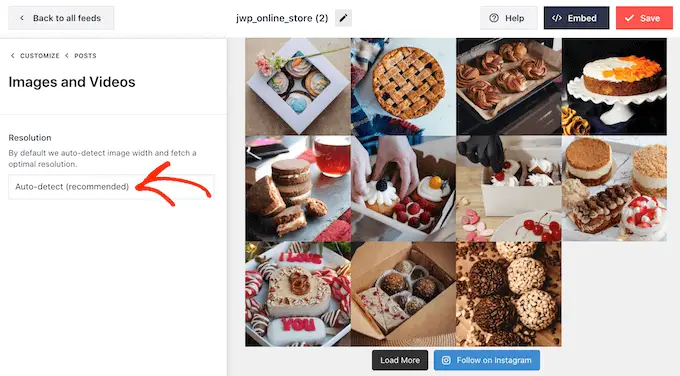
Smash Balon, Instagram fotoğraflarınızı otomatik olarak analiz eder ve onları en iyi çözünürlükte gösterir. Bu varsayılan ayarları kullanmanızı öneririz, ancak ihtiyacınız varsa Instagram resimlerini büyütebilir veya küçültebilirsiniz.
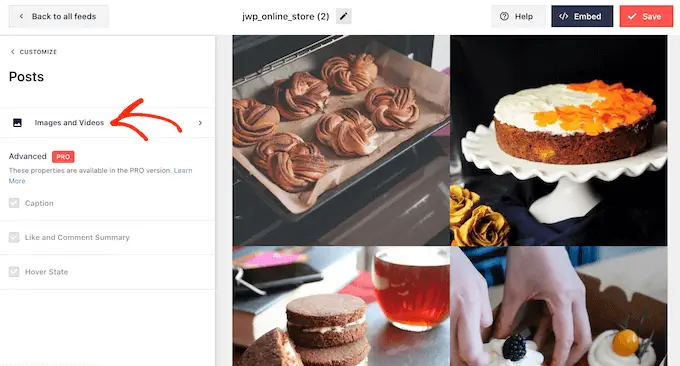
Resim boyutunu değiştirmek için sol taraftaki menüden 'Gönderiler'e tıklayın. Ardından, 'Resimler ve Videolar' seçeneğini seçin.

Artık beliren açılır menüyü kullanarak küçük resim, orta ve tam boyutlu resimler arasında seçim yapabilirsiniz.
Akışın görünümünden memnun değilseniz, istediğiniz zaman bu ekrana geri dönebilir ve açılır menüden 'Otomatik algıla (Önerilen)' seçeneğini belirleyebilirsiniz.


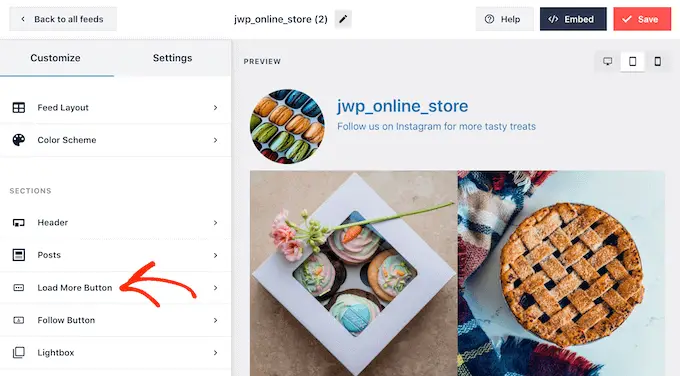
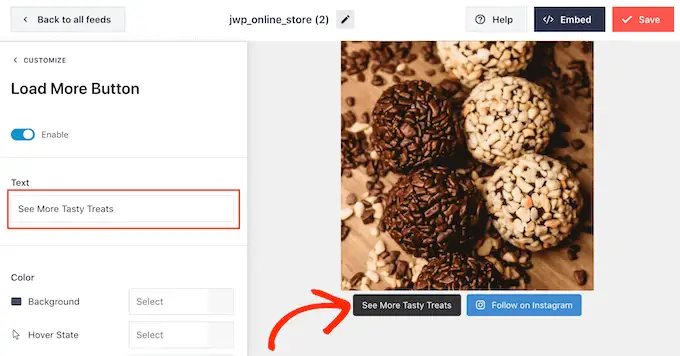
Smash Balonu varsayılan olarak, ziyaretçilerin fotoğraflarınız ve videolarınız arasında gezinebilmesi için Instagram akışınızın altına bir 'Daha Fazla Yükle' düğmesi ekler.
'Daha Fazla Düğme Yükle'yi seçerek bu düğmenin görünümünü değiştirebilirsiniz.

Burada, arka plan rengini, metin rengini ve fareyle üzerine gelme durumunu değiştirerek 'Daha Fazla Yükle' düğmesinin öne çıkmasına yardımcı olabilirsiniz.
Ayrıca 'Metin' alanına yazarak düğmeye kendi mesajlarınızı eklemeyi deneyebilirsiniz. Bu şekilde ziyaretçileriniz tıklamaya daha meyilli olacaktır.

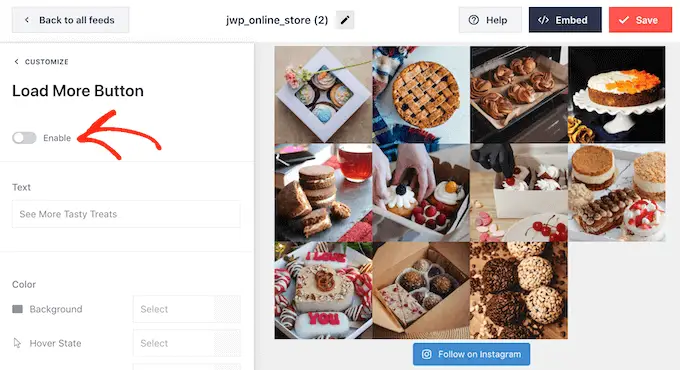
Bu düğmeyi etkin durumda bırakmanızı tavsiye etsek de kaldırabilirsiniz. Örneğin, sitenizde görebilecekleri fotoğraf sayısını sınırlayarak insanları Instagram'ınızı ziyaret etmeye teşvik edebilirsiniz.
Düğmeyi kaldırmak için, 'Etkinleştir' kaydırıcısını griye çevirmeniz yeterlidir.

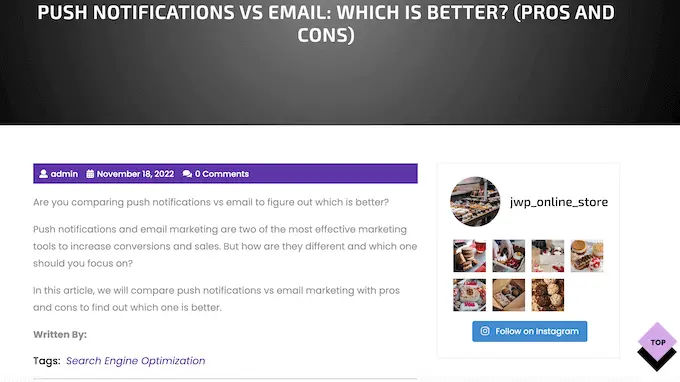
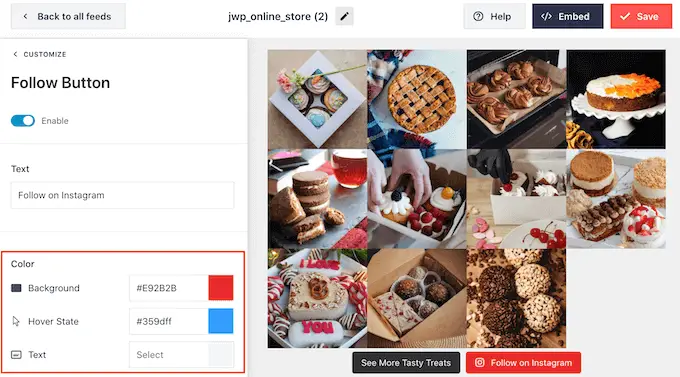
Ziyaretçiler gördüklerini beğenirlerse, gömülü akışın altında görünen 'Instagram'da Takip Et' düğmesini kullanarak abone olmaya karar verebilirler.
Bu çok önemli bir düğme olduğundan, öne çıkmasına yardımcı olacak bazı özel stiller eklemek isteyebilirsiniz.
Bunu, soldaki menüden 'Takip Et Düğmesi'ni seçerek yapabilirsiniz. Burada düğmenin arka plan rengini, üzerine gelme durumunu ve metin rengini değiştirebilirsiniz.

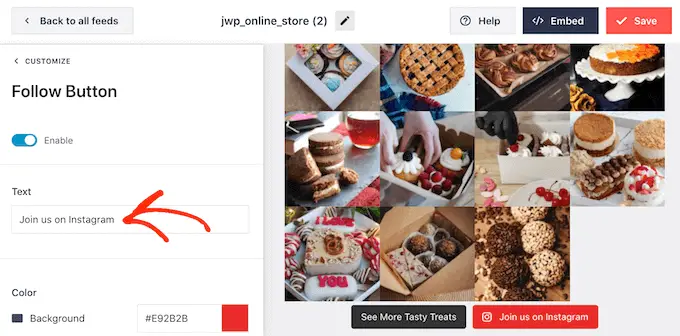
Düğme varsayılan olarak bir "Instagram'da Takip Et" etiketini gösterir.
Bunu 'Metin' alanına yazarak kendi harekete geçirici mesajınızla değiştirebilirsiniz.

Instagram akışının görünümünden memnun olduğunuzda, değişikliklerinizi kaydetmek için 'Kaydet'i tıklamayı unutmayın.
Artık Instagram beslemesini WordPress web sitenize eklemeye hazırsınız.
Instagram Akışını WordPress'e Gömme
Bir blok, pencere öğesi veya kısa kod kullanarak Instagram akışını web sitenize ekleyebilirsiniz.
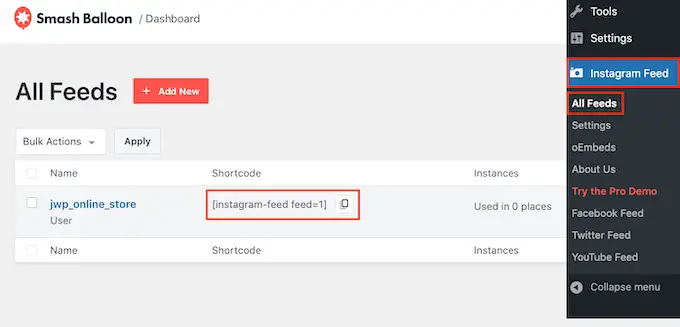
Smash Balon Sosyal Fotoğraf beslemesini kullanarak birden fazla besleme oluşturduysanız, bir widget veya blok kullanacaksanız beslemenin kodunu bilmeniz gerekir.
Bu kodu almak için Instagram Akışı »Tüm Yayınlar'a gidin ve ardından kısa kodun feed="" kısmına bakın. Bu kodu bloğa veya widget'a eklemeniz gerekecek, bu yüzden not edin.
Aşağıdaki resimde feed="1" kullanmamız gerekecek

Instagram akışını bir sayfaya veya gönderiye gömmek istiyorsanız, Instagram Akışı bloğunu kullanmanızı öneririz.
Not: Blok etkin bir tema kullanıyorsanız, tam site düzenleyiciyi kullanarak bloğu sitenizin herhangi bir yerine eklemek için aşağıdaki talimatları uygulayabilirsiniz.
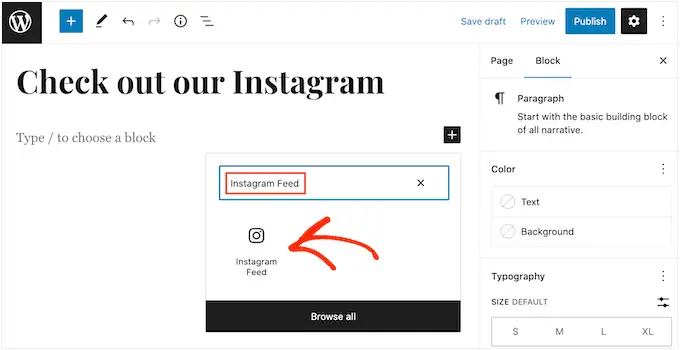
Sayfayı açmanız veya Instagram fotoğrafınızı ve video akışınızı eklemek istediğiniz yere göndermeniz yeterlidir. Ardından, yeni bir blok eklemek için '+' simgesini tıklayın ve 'Instagram Akışı' yazmaya başlayın.
Sağ blok göründüğünde, sayfaya veya gönderiye eklemek için tıklayın.

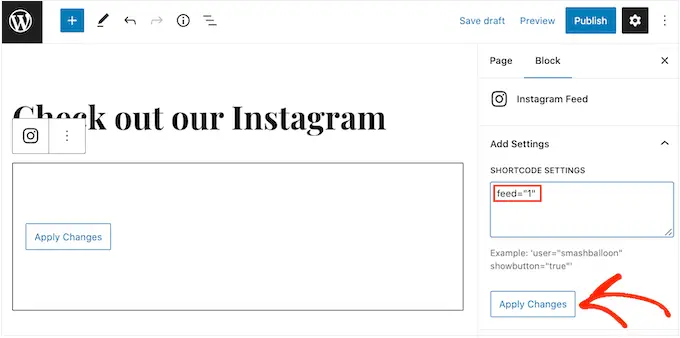
Blok, varsayılan olarak Smash Balonu yayınlarınızdan birini gösterecektir. Bunun yerine farklı bir Instagram akışı göstermek istiyorsanız, sağdaki menüde 'Kısa Kod Ayarları'nı bulun.
Buraya feed="" kodunu eklemeniz ve ardından 'Değişiklikleri Uygula'yı tıklamanız yeterlidir.

Blok şimdi Instagram hesabınızdaki fotoğrafları ve videoları gösterecek. Beslemeyi web sitenizde yayınlamak için sayfayı yayınlamanız veya güncellemeniz yeterlidir.
Tam site düzenlemesi kullanmayan bir tema kullanıyorsanız, Smashballoon Instagram Akışını kenar çubuğu veya benzeri bir bölüm gibi widget'a hazır herhangi bir alana ekleyebilirsiniz, böylece ziyaretçiler sitenizde gittikleri her yerde görebilirler.
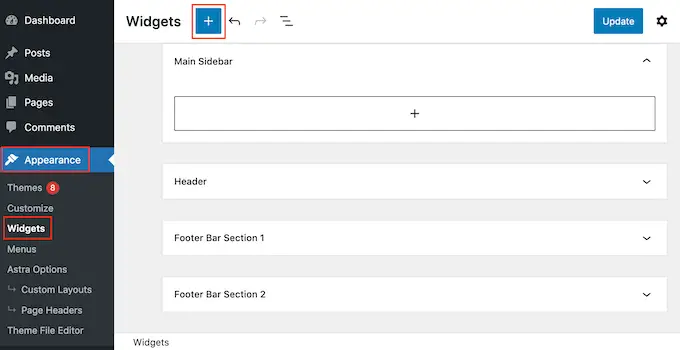
WordPress kontrol panelinde Görünüm »Widget'lar bölümüne gidin ve ardından mavi '+' düğmesini tıklayın.

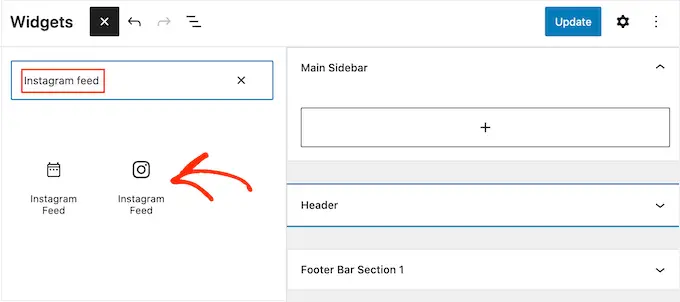
Arama çubuğuna 'Instagram Akışı' yazın ve göründüğünde doğru widget'ı seçin.
WordPress yerleşik bir 'Instagram Akışı' bloğuna sahiptir, bu nedenle resmi Instagram logosunu gösteren bloğu seçtiğinizden emin olun.

Bundan sonra, widget'ı kenar çubuğu veya benzeri bir bölüm gibi Instagram akışını göstermek istediğiniz alana sürüklemeniz yeterlidir.
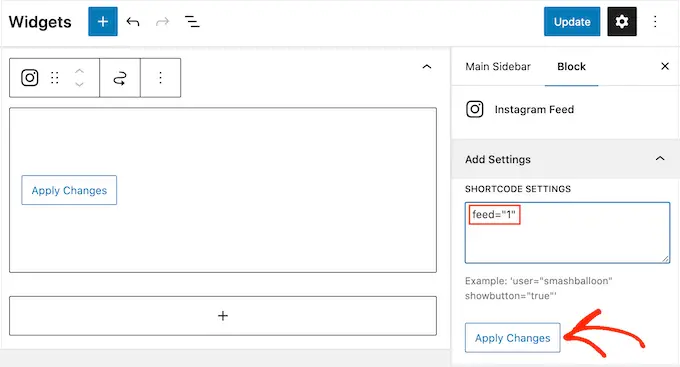
Widget, Smash Balonu kullanarak oluşturduğunuz yayınlardan birini otomatik olarak gösterecektir. Farklı bir Instagram akışı göstermek istiyorsanız, akışın kısa kodunu 'Kısa Kod Ayarları' kutusuna yazmanız yeterlidir.
Kısa kodu 'Kısa Kod Ayarları' kutusuna eklediğiniz sürece, etrafına parantez eklemenize gerek yoktur.
Bundan sonra, 'Değişiklikleri Uygula'yı tıklayın.

Artık 'Güncelle' düğmesine tıklayarak widget'ı canlı hale getirebilirsiniz. Daha fazla bilgi için lütfen WordPress'te pencere öğelerinin nasıl eklenip kullanılacağına ilişkin adım adım kılavuzumuza bakın.
Başka bir seçenek de Instagram beslemesini bir kısa kod kullanarak herhangi bir sayfaya, gönderiye veya widget'a hazır alana yerleştirmektir.
Instagram Akışı »Tüm Akışlar'a gidin ve 'Kısa kod' sütunundaki kodu kopyalayın. Artık bu kodu herhangi bir Kısa Kod bloğuna ekleyebilirsiniz.
Kısa kodu yerleştirme konusunda yardım için lütfen kısa kodun nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Son olarak, engelleme özellikli bir temanız varsa, sitenizin herhangi bir yerine Instagram Akışı bloğunu eklemek için tam site düzenleyiciyi kullanabilirsiniz.
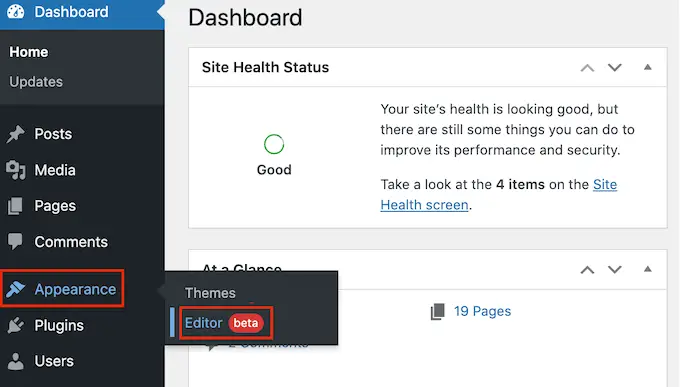
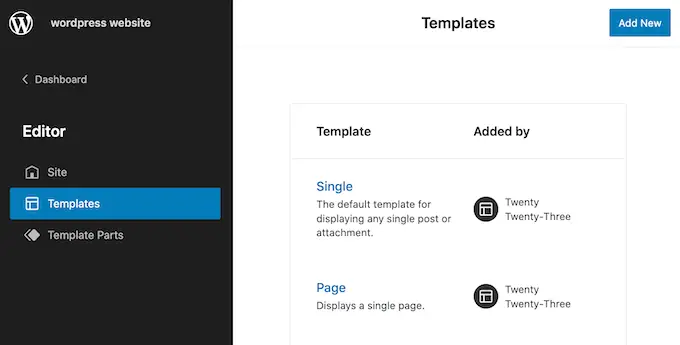
WordPress kontrol panelinde Görünüm »Düzenleyici seçeneğine gitmeniz yeterlidir.

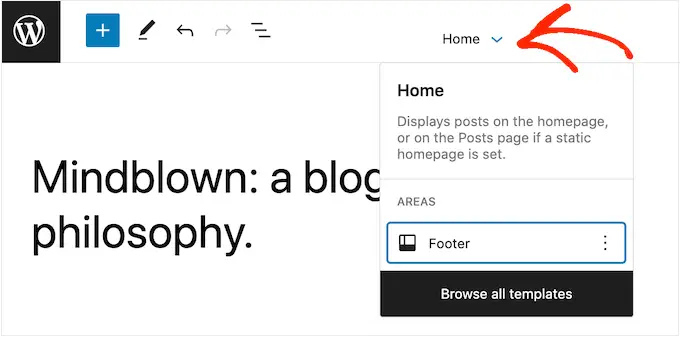
Varsayılan olarak, tam site düzenleyicisi temanın ana şablonunu gösterir. Instagram akışını farklı bir şablona eklemek istiyorsanız, 'Ana Sayfa'nın yanındaki oku tıklayın.
Daha sonra altbilgi şablonu gibi açılır listeden herhangi bir tasarımı seçebilirsiniz.

Şablonu listede görmüyorsanız, 'Tüm şablonlara gözat'ı tıklayın.
Tam site düzenleyici artık düzenleyebileceğiniz tüm şablonların bir listesini gösterecektir. Instagram beslemesini göstermek istediğiniz şablona tıklamanız yeterlidir.

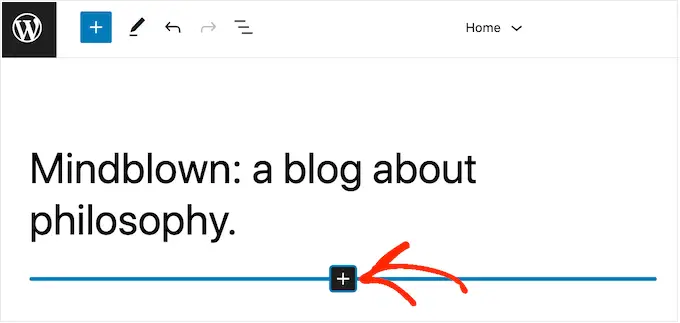
Bir şablon seçtikten sonra, farenizi Instagram fotoğraf akışını eklemek istediğiniz alanın üzerine getirin.
Ardından, mavi '+' düğmesine tıklayın.

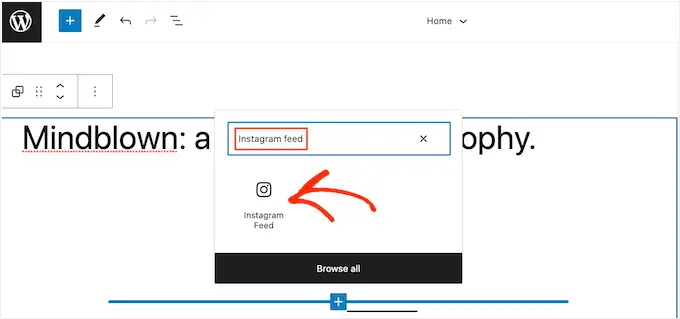
Bundan sonra, 'Instagram Akışı' yazmaya başlayın.
Sağ blok göründüğünde, onu şablona eklemek için tıklayın. Bu, resmi Instagram logosuna sahip olan olacaktır.

Belirli bir kısa kod eklemezseniz, her zaman olduğu gibi, Smash Balonu varsayılan olarak bir besleme gösterecektir. Yukarıda açıklanan aynı işlemi izleyerek bir kısa kod ekleyerek bu akışı değiştirebilirsiniz.
Instagram'ı WordPress'e Gömme Hakkında SSS
Smash Balon, web sitenizde Instagram fotoğraflarını ve videolarını göstermeyi kolaylaştırır. Bununla birlikte, WordPress'te Instagram akışı ekleme hakkında en sık sorulan sorulardan bazılarını burada bulabilirsiniz.
Instagram İşletme Hesabını Nasıl Oluştururum?
Smash Balonu Sosyal Fotoğraf Akışı, kişisel veya ticari bir Instagram hesabındaki fotoğrafları görüntüleyebilir.
Ancak, Smash Balon kişisel bir Instagram hesabından Instagram avatarını ve biyografisini otomatik olarak getiremez. Bunu göz önünde bulundurarak, kişisel hesabınızın mı yoksa ticari hesabınızın mı olduğunu kontrol etmek ve ardından Smash Balonu'nun avatarınızı ve biyografinizi otomatik olarak getirebilmesi için bir işletme hesabına geçmek isteyebilirsiniz.
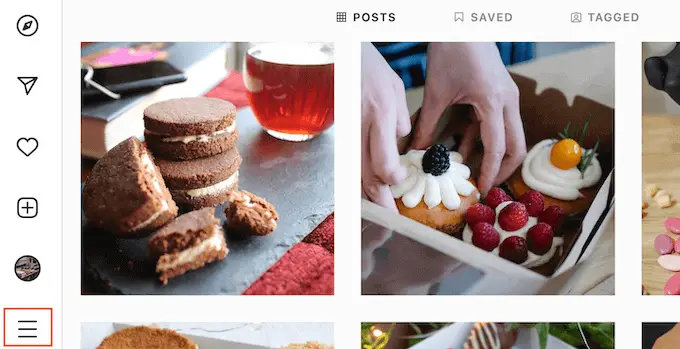
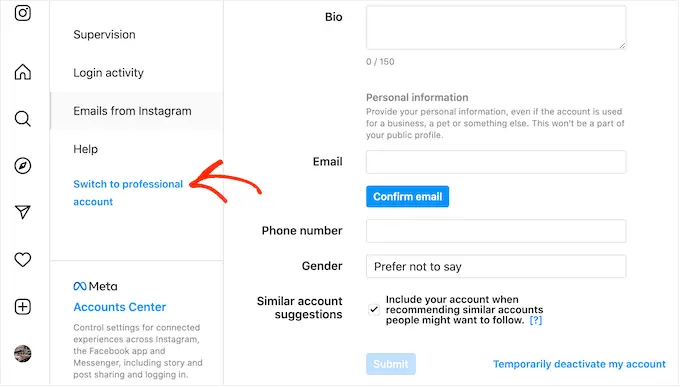
Kontrol etmek için Instagram hesabınızı ziyaret edin ve yan menüdeki üç çizgili simgeye tıklayın.

Bundan sonra 'Ayarlar'ı seçin.
Bir işletme hesabınız yoksa, bu ekranın sol tarafındaki menüde 'Profesyonel hesaba geç' ifadesi gösterilir.

Halihazırda kişisel bir hesabınız varsa ve bir işletme hesabına geçmek istiyorsanız, bu bağlantıya tıklamanız yeterlidir.
Bir Facebook Sayfasını bir Instagram Hesabına Nasıl Bağlarım?
WordPress'e bir Instagram akışı ekleyebilmeniz için önce Instagram hesabınızı bir Facebook sayfasına bağlamanız gerekir.
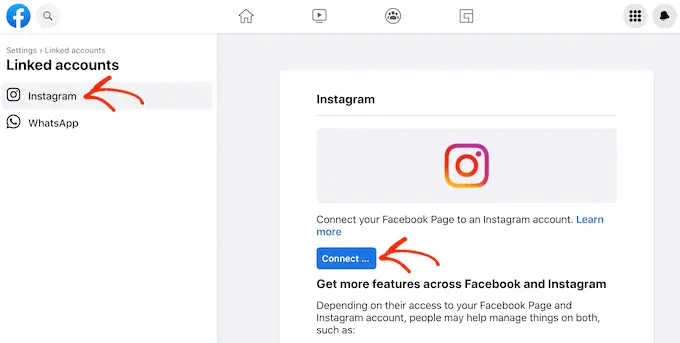
Bunu yapmak için, kullanmak istediğiniz Facebook sayfasına gidin ve ardından soldaki menüden 'Ayarlar'a tıklayın.
Bundan sonra, 'Bağlı Hesap'ı tıklayın. Artık 'Instagram'ı seçebilir ve 'Bağlan' düğmesine tıklayabilirsiniz.

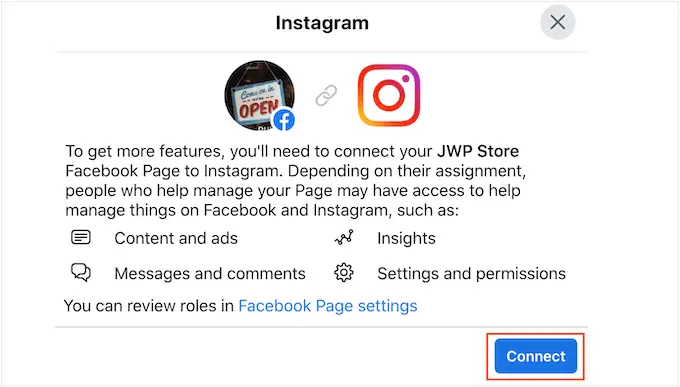
Facebook artık erişebileceği tüm bilgileri ve Instagram üzerinde gerçekleştirebileceği işlemleri gösterecek.
Devam etmekten memnunsanız, 'Bağlan' düğmesine tıklayın.

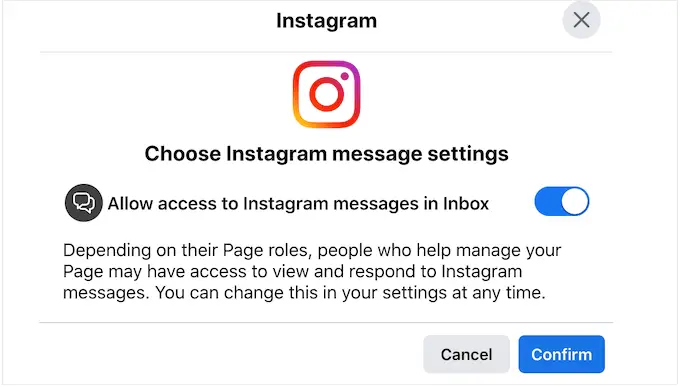
Facebook sayfanızı yöneten herkesin Instagram mesajlarınızı görebileceğini ve onlara yanıt verebileceğini unutmayın. Instagram mesajlarınızı gizli tutmak istiyorsanız, seçeneği devre dışı bırakmak için tıklayın.
Mutlu olduğunuzda ve devam etmeye hazır olduğunuzda, 'Onayla'yı tıklayın.

Bu, Instagram kullanıcı adınızı ve şifrenizi yazabileceğiniz bir açılır pencere açar.
Bundan sonra devam edin ve 'Oturum Aç'ı tıklayın.

Birkaç dakika sonra, Instagram ve Facebook hesaplarınızın artık bağlandığını belirten bir mesaj göreceksiniz.
Umarız bu makale, Instagram'ı WordPress'e nasıl kolayca yerleştireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress'te özel bir Facebook beslemesinin nasıl oluşturulacağına ilişkin kılavuzumuzu veya WordPress için en iyi sosyal medya eklentilerini içeren uzman seçimimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
