Bir WordPress Ana Sayfası Nasıl Düzenlenir (Kolay ve Etkili Bir Şekilde)
Yayınlanan: 2022-12-08WordPress siteniz için özel bir ana sayfa oluşturmak ister misiniz?
Varsayılan olarak, WordPress ana sayfası blog gönderilerinizi görüntüler, ancak farklı bir şey göstermek için düzenleyebilirsiniz. Örneğin, ana sayfanız, ürünlerinizi ve hizmetlerinizi vurgulayan bir açılış sayfası olabilir.
Bu yazıda, WordPress ana sayfanızı kolayca nasıl düzenleyeceğinizi ve özelleştireceğinizi göstereceğiz.

WordPress Ana Sayfası Nedir?
Ana sayfanız, WordPress web sitenizin 'ön sayfası'dır. Bir kullanıcı alan adınızı ziyaret ettiğinde görünen ilk sayfadır.
Örneğin, tarayıcınıza www.wpbeginner.com , geldiğiniz sayfa, en son blog yazılarımızı görebileceğiniz web sitemizin ana sayfasıdır:

Neden WordPress Ana Sayfasını Düzenleyin?
Bir blog oluşturmaya karar verdiyseniz, blog yazılarınızı ana sayfada göstermek çok mantıklıdır.
Peki ya bir küçük işletme web sitesi oluşturmak veya hatta bir çevrimiçi mağaza işletmek için WordPress kullanıyorsanız? Bu gibi durumlarda, ürünlerinizi veya promosyonlarınızı ana sayfanızda öne çıkarmayı tercih edebilirsiniz.
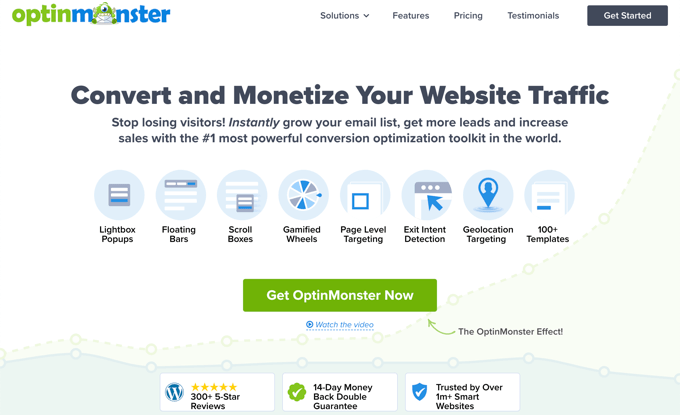
İşte en iyi WordPress açılır eklentisi olan OptinMonster'dan bir işletme web sitesi ana sayfası örneği. Sitelerinin harika bir blogu var, ancak ana sayfalarının odak noktası bu değil. Bunun yerine, gerçekten net bir harekete geçirme ifadeleri var.

Belki de zaten WordPress'te ana sayfa olarak özel bir sayfa ayarlamayı denediniz, ancak doğru görünmesini sağlamakta zorlanıyorsunuz.
Eğer durum buysa, o zaman doğru yerdesiniz.
Bir ana sayfa oluşturarak ve onu ihtiyaçlarınıza göre özelleştirerek sizi adım adım yönlendireceğiz. Bu şekilde, harika bir ilk izlenim bırakabilir ve ziyaretçilerinizi sitenizin misyonu için en önemli eylemleri gerçekleştirmeye teşvik edebilirsiniz.
Bu, sizden dijital bir ürün satın almak, üyelik sitenize katılmak için kaydolmak veya bağış toplama kampanyanıza bağış yapmak anlamına gelebilir.
Özel WordPress ana sayfanızı oluşturmak için kullanabileceğiniz birkaç farklı yöntemi ele alacağız.
Doğrudan eğitimin farklı bölümlerine atlamak için bu hızlı bağlantıları kullanabilirsiniz:
- Tema Özelleştirici ile Ana Sayfanızı Düzenleme
- Ana Sayfanızı Blok Düzenleyici ile Düzenleme
- Tema Oluşturucu Eklentisiyle Ana Sayfanızı Düzenleme
- Sayfa Oluşturucu Eklentisi ile Ana Sayfanızı Düzenleme
- Ana Sayfanızı WordPress'te Ayarlama
Tema Özelleştirici ile Ana Sayfanızı Düzenleme
En iyi WordPress temalarından bazıları sizin için bir ana sayfa tasarımı oluşturacak ve onu kolayca düzenleyebilmeniz için seçenekler sunacaktır.
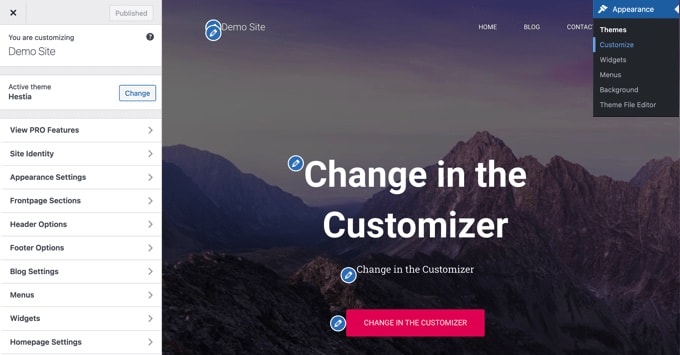
Yönetici kenar çubuğunda Görünüm » Özelleştir'i ziyaret ederek bu seçenekleri bulabilirsiniz. Bu, WordPress tema özelleştiricisini temanızın canlı önizlemesiyle başlatacak.

Tema Özelleştirici, farklı temalar için farklı seçeneklere sahip olacaktır. Önizlemeniz ve mevcut seçenekler, kullandığınız temaya bağlı olarak farklı görünebilir. Bu örnekte ücretsiz Hestia temasını kullanıyoruz.
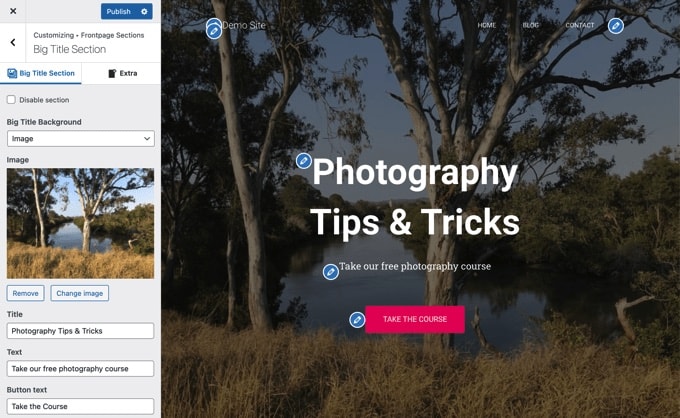
Ana sayfanın herhangi bir bölümünü düzenlemek için, yanındaki mavi kalem simgesini tıklamanız yeterlidir. Burada, ana sayfanın üst kısmındaki resmi, metni ve düğmeyi düzenliyoruz.

Not: Yaptığınız düzenlemeler sitenizin ön izlemesinde gösterilir. Bu değişiklikler, siz yayınlayana kadar sitenizde yayınlanmayacaktır.
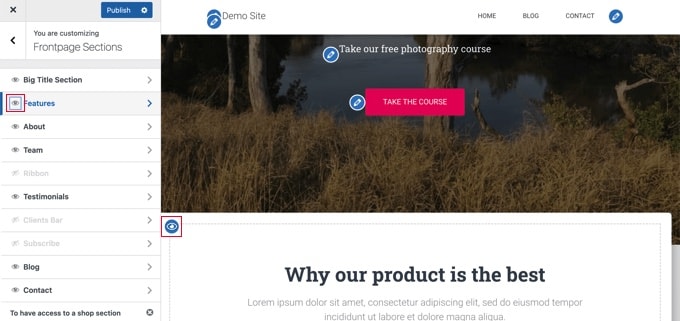
Ana sayfadan bir bölümü kaldırmak istiyorsanız, o bölümün sol üst köşesindeki mavi göz simgesine tıklamanız yeterlidir.

Ayrıca 'Ön Sayfa Bölümleri' sekmesini kullanarak bölümleri kaldırabilir ve tekrar ekleyebilirsiniz.
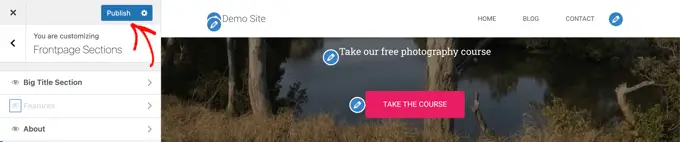
Ana sayfanızdan memnun kaldığınızda, onu canlı hale getirmek için 'Yayınla' düğmesini tıklamanız gerekir.

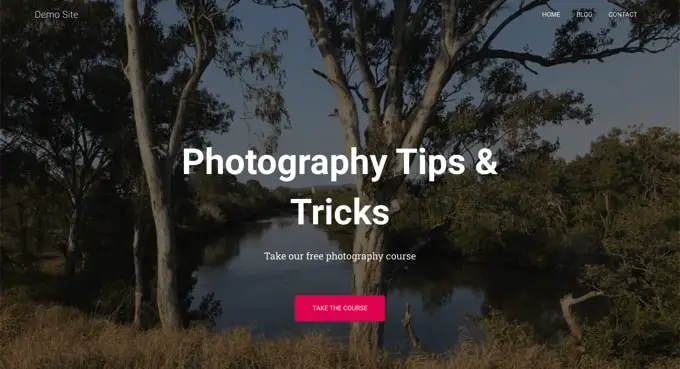
Ana sayfamız web sitesinde canlı olarak şöyle görünür:

Temanızın yerleşik seçeneklerini kullanmak, ana sayfanızı kurmanın en hızlı yoludur. Ancak bazı temalar çok fazla seçeneğe sahip olmayabilir veya ana sayfanızın görünümünden memnun olmayabilirsiniz.
Endişelenmeyin, ana sayfanızı düzenlemenin ve ona istediğiniz görünümü vermenin birçok yolu var.
Ana Sayfanızı Blok Düzenleyici ile Düzenleme
WordPress blok düzenleyici, temanızın tasarımıyla sınırlı olmasına rağmen, özel bir ana sayfa oluşturmanın basit bir yoludur.
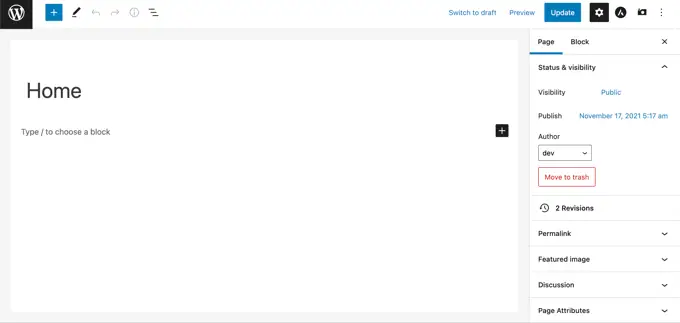
Blok düzenleyiciyi kullanmak için Sayfalar » Tüm Sayfalar ekranına gidin ve daha önce oluşturduğunuz 'Ana Sayfa' sayfasını düzenleyin.

Artık sayfanız için içerik oluşturmaya başlayabilirsiniz.
Eğitimin bu bölümünde, temel bir ana sayfa oluşturmak için birkaç basit blok kullanacağız.
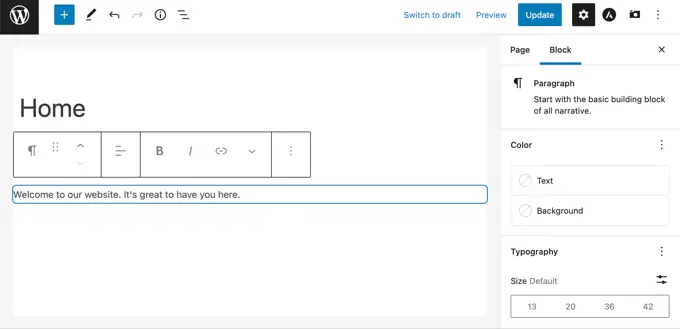
Öncelikle sayfaya bir karşılama mesajı ekleyeceğiz. Yazmaya başlamak için sayfaya tıklayarak bunu yapabilirsiniz. WordPress sizin için otomatik olarak bir paragraf bloğu oluşturacaktır.

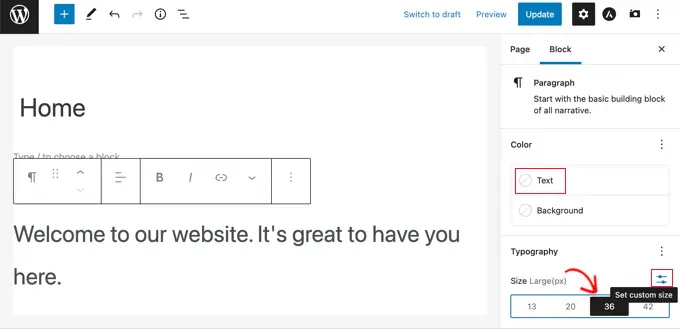
Metni büyütmek istiyorsanız, bunu sağ taraftaki blok ayarlarında yapmak kolaydır. Önceden ayarlanmış boyutlardan birine tıklamanız yeterlidir veya 'Özel boyut ayarla' simgesine tıklayıp istediğiniz boyutu yazabilirsiniz.
Metin veya arka plan için 'Renk' seçeneklerini kullanarak metninizin rengini de değiştirebilirsiniz.

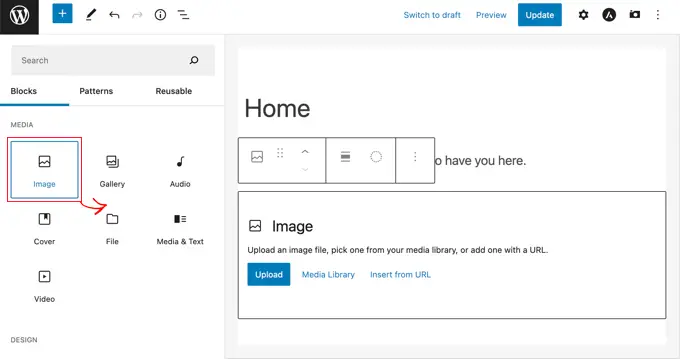
Ardından, sayfaya bir resim ekleyeceğiz. Bunu (+) simgesine tıklayarak ve ardından Görüntü bloğunu seçerek yapabilirsiniz.
Bunu Medya bölümünde bulabilir veya arama çubuğunu kullanarak arayabilirsiniz.

Medya kitaplığınızdan bir resim seçebilir veya yeni bir resim yükleyebilirsiniz.
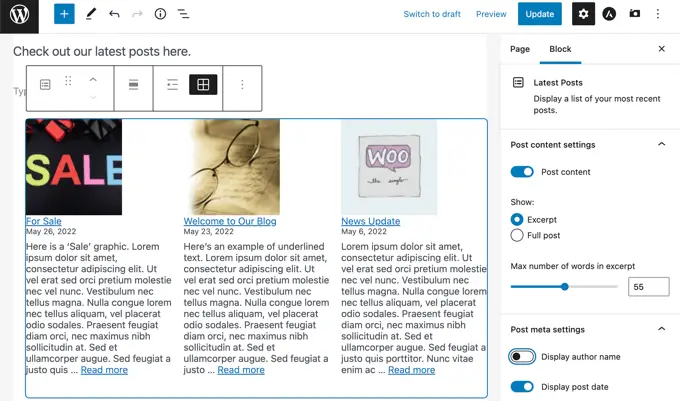
Ardından, 'Son gönderilerimize buradan göz atın' metninin yer aldığı başka bir paragraf bloğu ekledik.
Ardından, gönderi başlıklarının yanı sıra gönderi alıntılarını ve öne çıkan resimleri gösterecek şekilde ayarladığımız bir 'Son Gönderiler' bloğu ekledik. Son Gönderiler bloğu hakkında daha fazla bilgiyi WordPress'te son gönderileri görüntüleme hakkındaki eğitimimizde bulabilirsiniz.

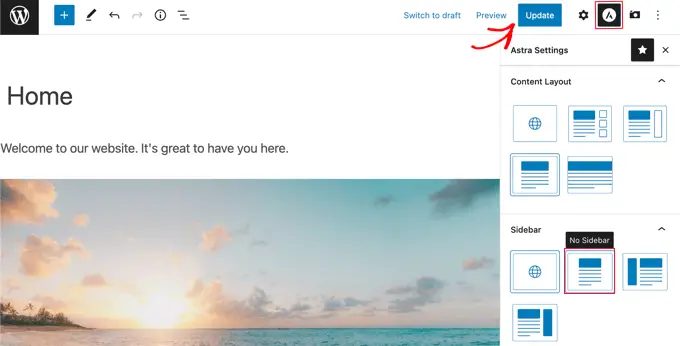
Ana sayfanıza istediğiniz kadar blok ekleyebilirsiniz. Ayrıca temanız varsa, sayfanız için "tam genişlikte" veya "kenar çubuğu olmayan" bir şablon kullanmak isteyebilirsiniz.
Örneğin, Astra temasını kullanırken sayfanın düzenini Astra Ayarları bölmesinden özelleştirebilirsiniz. Diğer temalar, Belge ayarları bölmesinde bir bölüm sağlayabilir.

Ana sayfanızdan memnun kaldığınızda, değişikliklerinizi canlı olarak yayınlamak için ekranın sağ üst kısmındaki 'Güncelle' veya 'Yayınla' düğmesine tıklamalısınız.
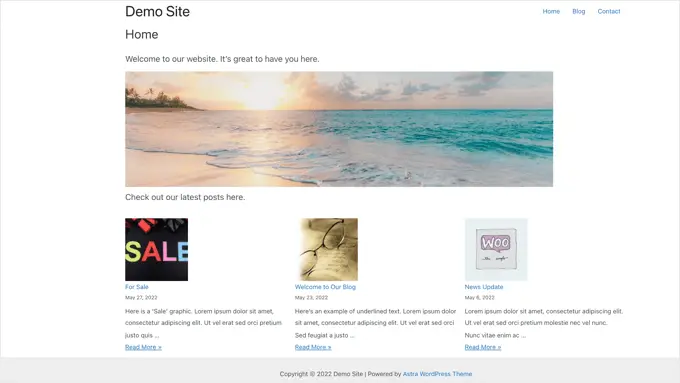
Bitmiş ana sayfamız şu şekilde görünür:

Ya ana sayfanızla daha ileri gitmek isterseniz? Seçeneklerden biri, iletişim formu, referanslar, incelemeler ve daha fazlası gibi yeni işlevler eklemek için WordPress için bu en iyi blok eklentilerinden bazılarını denemektir.
Bir başka harika seçenek de, muhteşem ve profesyonel görünen bir şey oluşturmak için WordPress için daha güçlü bir tema oluşturucu veya sayfa oluşturucu kullanmaktır.
Bu eğitimin sonraki bölümlerinde, bir tema oluşturucu olan SeedProd'u ve bir sayfa oluşturucu olan Elegant Themes'ten Divi'yi ele alacağız.
Tema Oluşturucu Eklentisiyle Ana Sayfanızı Düzenleme
Ana sayfanızı düzenlemenin en kolay yolu SeedProd kullanmaktır. En iyi WordPress tema oluşturucu eklentisidir ve herhangi bir kod yazmadan güzel web sitesi düzenleri ve özel şablonlar oluşturabilir.
Özel bir ana sayfa şablonu da dahil olmak üzere tamamen özel bir WordPress teması oluşturmak için SeedProd'u kullanabilirsiniz.
Not: SeedProd'un ücretsiz bir sürümü vardır, ancak tema oluşturucuya erişmek ve ana sayfa şablonunu düzenlemek için Pro sürümüne ihtiyacınız olacaktır.
Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Aktivasyon üzerine, lisans anahtarınızı girmeniz gerekir. Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz.

Bundan sonra, sıfırdan tamamen özel bir ana sayfa da dahil olmak üzere kolayca bir WordPress teması oluşturmak için SeedProd'u kullanabilirsiniz.
Özel WordPress Teması Oluşturma
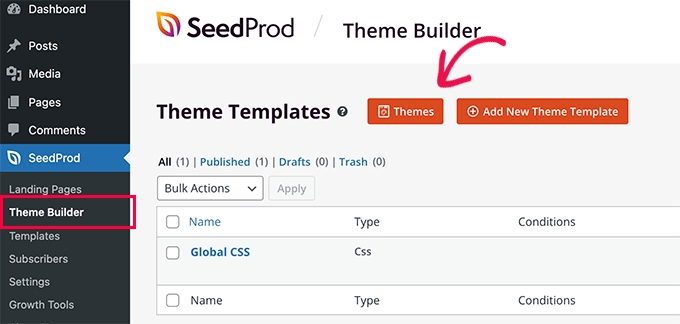
SeedProd » Tema Oluşturucu sayfasına giderek SeedProd'da yeni bir tema oluşturabilirsiniz. Burada başlangıç noktası olarak SeedProd'un hazır temalarından birini kullanacaksınız. Bu, mevcut WordPress temanızı yeni, özel bir tasarımla değiştirecektir.
Bunu 'Temalar' düğmesini tıklayarak yapabilirsiniz.

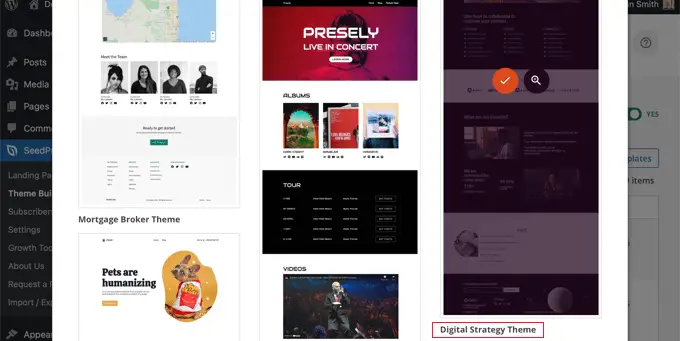
Farklı web sitesi türleri için tasarlanmış, profesyonelce tasarlanmış temaların bir listesi gösterilecektir. Örneğin, 'Modern İşletme', 'Pazarlama Ajansı' ve 'Mortgage Broker Teması' adlı şablonlar vardır.
Seçeneklere bir göz atın ve onay işareti simgesini tıklayarak ihtiyaçlarınıza en uygun olanı seçin. Bu eğitim için 'Dijital Strateji' temasını seçeceğiz.

Bir tema seçtiğinizde, SeedProd ihtiyacınız olan tüm tema şablonlarını oluşturacaktır. Statik ana sayfanız için bir şablonun yanı sıra blogunuzun dizin sayfası için bir şablon içerecektir.
Ana Sayfa Şablonunu Düzenleme
SeedProd, bir sürükle ve bırak sayfa oluşturucu kullanarak bu şablonlardan herhangi birini düzenlemeyi kolaylaştırır.
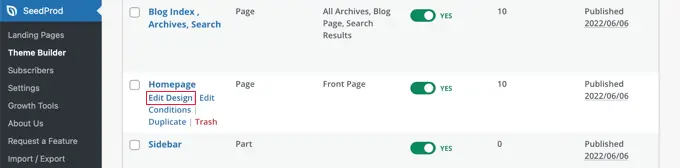
'Ana Sayfa' şablonunun altında bulunan 'Tasarım Düzenle' bağlantısını tıklamanız yeterlidir. Bu, şablonu SeedProd'un görsel düzenleyicisinde açacaktır.

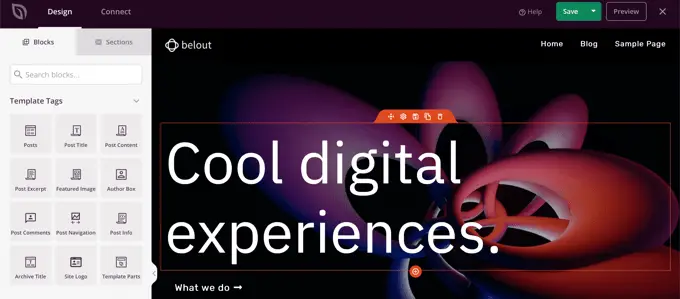
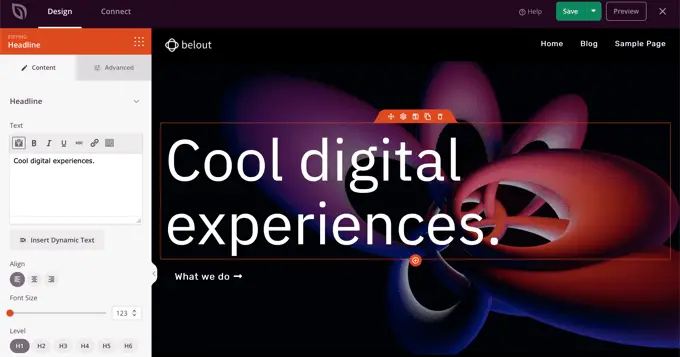
Bu basit sürükle ve bırak oluşturucu, sayfanızın canlı bir önizlemesini sağda ve bir araç çubuğunu solda gösterecektir. Yeni blokları sayfaya sürükleyerek ekleyebilir, farenizle yukarı ve aşağı sürükleyerek yeniden düzenleyebilir ve herhangi bir bloğu üzerine tıklayarak özelleştirebilirsiniz.
Şablonun zaten çekici bir düzen sağladığına ve sayfaya çok sayıda alakalı içerik eklediğine dikkat edin. Şimdi sadece web sitenizin amacına uyacak şekilde düzenlemeniz gerekiyor.
Farenizi bir bloğun üzerine getirdiğinizde, bir araç çubuğu görünecektir.

Bloğa tıklarsanız, sol bölmede ayarlarını yapabilirsiniz.
Örneğin, başlığa tıkladığınızda metni düzenleyebilir, hizalamayı değiştirebilir, yazı tipi boyutunu değiştirebilir ve daha fazlasını yapabilirsiniz.

Bir ayarı değiştirdiğinizde sağdaki önizlemede hemen görebilirsiniz.
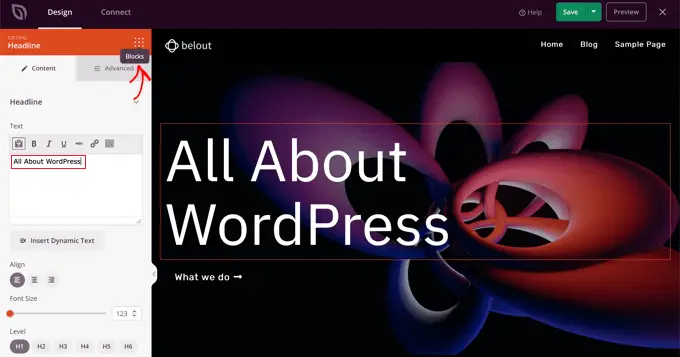
Örneğin, metni 'All About WordPress' olarak değiştireceğiz.

Bunu yaptıktan sonra, ayarlar sayfasının üst kısmındaki 'Bloklar' simgesini tıklayabilirsiniz. Bu sizi Bloklar görünümüne döndürür.

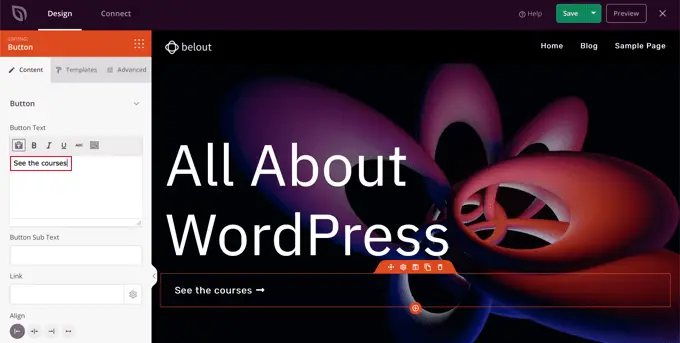
Ardından, düğme metnini düzenleyeceğiz. 'Biz ne yapıyoruz' yazan butona tıklayıp metni 'Dersleri gör' şeklinde düzenleyebilirsiniz.

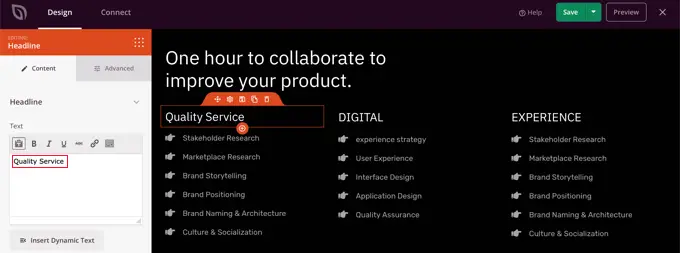
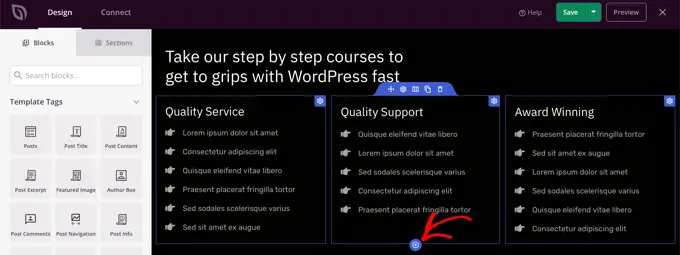
Şimdi, sunduğunuz ürün ve hizmetlerle ilgili madde işaretleri listesine gelene kadar ana sayfamızı aşağı kaydıracağız.
Bir bloğa tıklayarak ve metni düzenleyerek bunları aynı şekilde düzenleyebilirsiniz.

Ana sayfanız şimdi aşağıdaki ekran görüntüsü gibi görünmelidir.
Daha fazla ayrıntı eklemeniz gerekirse, alttaki mavi '+' simgesine tıklayarak başka bir madde işareti satırı ekleyebilirsiniz.

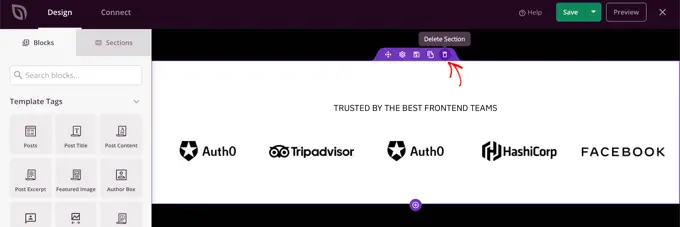
SeedProd şablonu, kullanabileceğinizden daha fazla bölüm içeriyor olabilir. İhtiyacınız olmayan tüm blokları veya bölümleri basitçe çöp kutusu simgesine tıklayarak kolayca silebilirsiniz.
Örneğin, farenizi ana sayfanın 'Güvenilen' bölümünün üzerine getirebilirsiniz. Araç çubuğu göründüğünde, o bölümü silmek için Çöp Kutusu simgesine tıklayabilirsiniz.

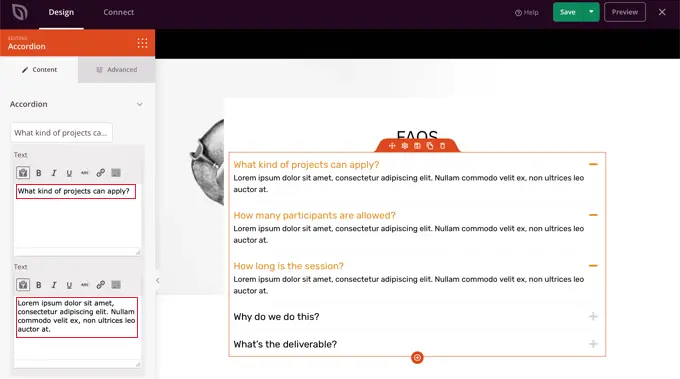
Ana sayfanın alt kısmına yakın bir SSS bölümü var. Bu, ana sayfanıza eklemek istediğiniz soruları ve cevapları özelleştirmenizi kolaylaştıran bir Akordeon bloğu kullanılarak oluşturulmuştur.
Bloğa tıkladığınızda, her soru ve cevap için metni düzenleyebilirsiniz.

Ana sayfanızı özelleştirmeyi bitirdikten sonra, ekranın üst kısmındaki 'Kaydet' düğmesine tıkladığınızdan emin olun. Ardından, 'X' simgesine tıklayarak şablon listesine geri dönebilirsiniz.
Gördüğünüz gibi, SeedProd'un şablonları, sürükle ve bırak arayüzü ve kullanışlı blokları, onu web sitenizin ana sayfasını düzenlemek için ideal hale getiriyor. Daha da fazla fikir için WordPress ile açılış sayfası oluşturma kılavuzumuza göz atın.
Blog Dizini Şablonunu Düzenleme
Blog dizini şablonunuzu da benzer şekilde düzenleyebilirsiniz. WordPress'te blog gönderileri için ayrı bir sayfa oluşturma kılavuzumuzu ziyaret ederek bunu nasıl yapacağınızı öğrenebilirsiniz.
Yöntem 2'yi kullanarak, blog sayfanızı özelleştirme bölümüne ilerlemelisiniz. Burada, sürükle ve bırak yöntemini kullanarak yeni blokların nasıl ekleneceğini ve sayfadaki her bloğun ayarlarının nasıl değiştirileceğini öğreneceksiniz.

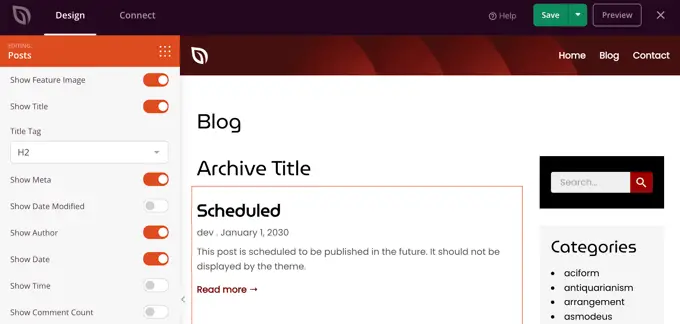
Gönderilerinizi birden çok sütunda listelemek ve gönderileriniz için öne çıkan resmi görüntülemek veya gizlemek için Gönderiler blokunu nasıl düzenleyeceğinizi göstereceğiz.
Kaç gönderinin gösterileceği ve bir gönderi alıntısının gösterilip gösterilmeyeceğine ilişkin ayarlar vardır. Dizini gönderi türüne, kategoriye, etikete veya yazara göre de filtreleyebilir ve sıralama düzenini değiştirebilirsiniz.
SeedProd Temasını Etkinleştirme
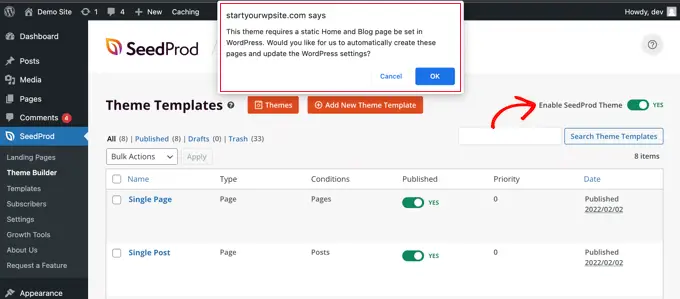
Tema şablonlarını özelleştirmeyi bitirdiğinizde, yeni özel temayı yayınlamanız gerekecektir. 'SeedProd Temasını Etkinleştir' ayarını 'EVET' konumuna getirmeniz yeterlidir.

WordPress Giriş ve Blog sayfası ayarlarınızı henüz değiştirmediyseniz, bir bildirim mesajı görürsünüz. 'Tamam' butonuna tıkladığınızda bu ayarlar sizin için değiştirilecektir.
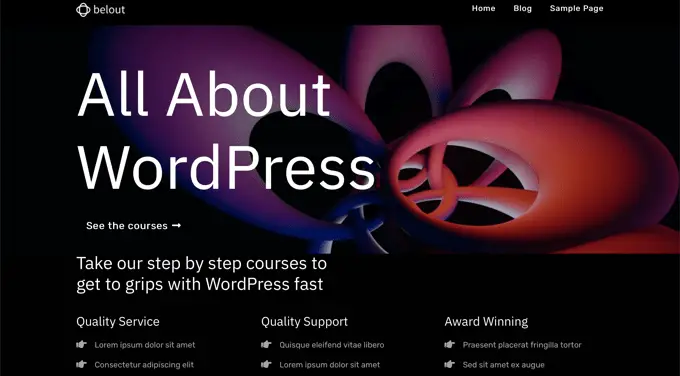
Artık yeni ana sayfanızı görüntülemek için web sitenizi ziyaret edebilirsiniz.

Sayfa Oluşturucu Eklentisi ile Ana Sayfanızı Düzenleme
Divi, popüler bir WordPress sayfa oluşturucu eklentisidir. Bir WordPress teması ve düzinelerce muhteşem şablon içeren bir sayfa oluşturucu eklentisi ile birlikte gelir.
Divi sayfa oluşturucuyu herhangi bir temayla kullanabilirsiniz. Bu eğitim için onu Divi temasıyla kullanacağız.
Öncelikle, Elegant Themes'ten Divi temasını indirmeniz, yüklemeniz ve etkinleştirmeniz gerekir. Buna Divi oluşturucu dahildir, bu nedenle onu ayrı olarak yüklemeniz gerekmez. Düzen paketlerine erişmek için Divi » Tema Seçenekleri » Güncellemeler altında kullanıcı adınızı ve API anahtarınızı girmeniz gerekecektir.
Temayı yüklemek için yardıma ihtiyacınız varsa, bir WordPress temasının nasıl kurulacağına ilişkin adım adım kılavuzumuza göz atın.
Divi temasını ve sayfa oluşturucuyu kurduktan ve çalıştırdıktan sonra, ana sayfanızı ayarlayabilirsiniz. İlk olarak, WordPress panonuzdaki Sayfalar menüsüne gidin ve ardından daha önce oluşturduğumuz ana sayfayı düzenleyin.
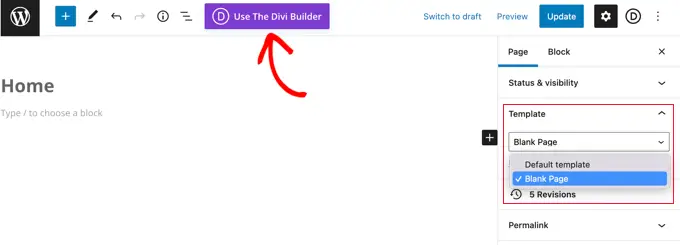
Ana sayfanızı düzenlemeye başlamadan önce sağdaki 'Şablon' panelinin altındaki 'Boş Sayfa' şablonuna geçmek iyi bir fikirdir. Bu şekilde, ana sayfanızda bir kenar çubuğu, başlık, menü veya başka herhangi bir varsayılan öğe olmayacaktır.

Ardından, ekranın üst kısmındaki 'Divi Builder'ı Kullan' düğmesini tıklayabilirsiniz.
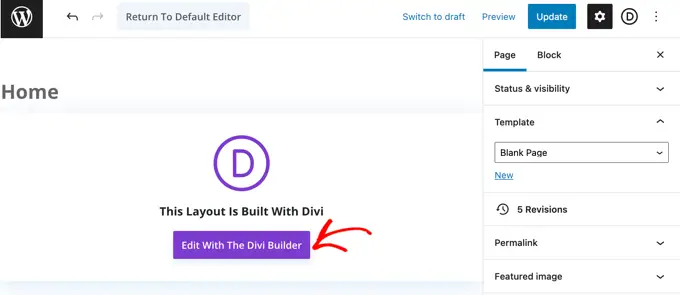
Şimdi, ekranın ortasındaki 'Divi Builder ile Düzenle' düğmesine tıklamanız gerekecek.

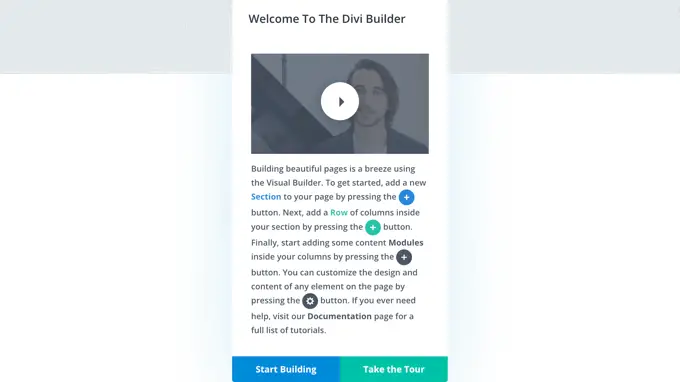
Şimdi Divi Karşılama Ekranını görmelisiniz. Divi'nin nasıl kullanılacağına dair bir video eğitimi, nasıl başlayacağınıza dair kısa bir açıklama ve sayfanızı oluşturmaya başlamak veya Divi'nin özelliklerini gezmek için düğmeler içerir.
Sayfanın altındaki 'İnşa Etmeye Başla' düğmesini tıklayacağız.

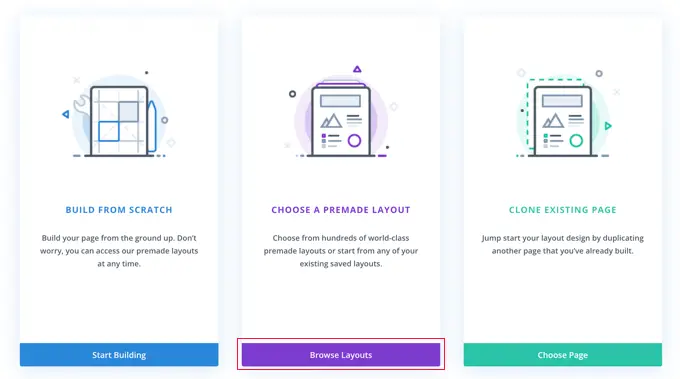
Ardından, sayfanızı oluşturmak için kullanabileceğiniz bir dizi seçenek göreceksiniz. Ana sayfanız için temel olarak hazır bir düzen kullanmanızı öneririz. Bu, ana sayfanızın kurulumunu gerçekten hızlı ve kolay hale getirir.

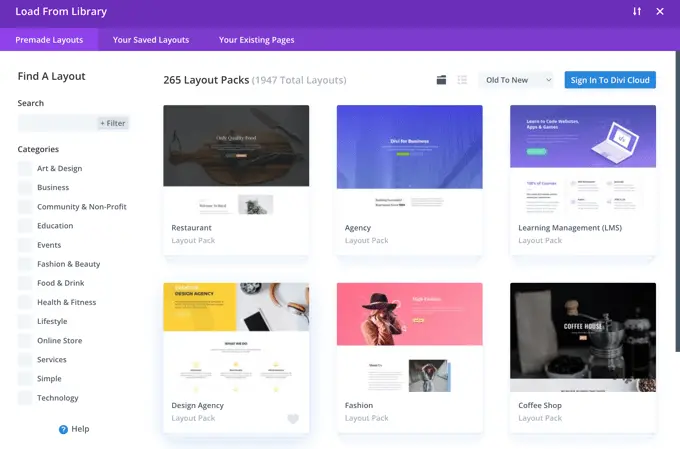
Divi, aralarından seçim yapabileceğiniz etkileyici bir dizi farklı düzene sahiptir. Yüzlerce farklı düzen paketi vardır ve bunların her biri, ana sayfalar da dahil olmak üzere birkaç farklı sayfa düzenine sahiptir.
Bir arama terimi yazarak bunlar arasında arama yapabilir veya yalnızca belirli kategorilere uyan düzenleri görüntülemek için kutuları işaretleyebilirsiniz.

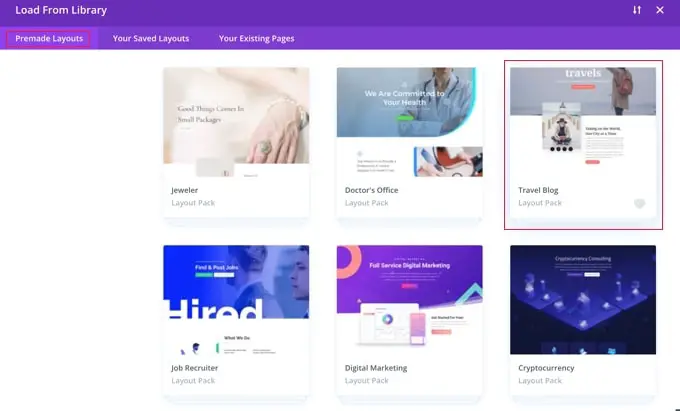
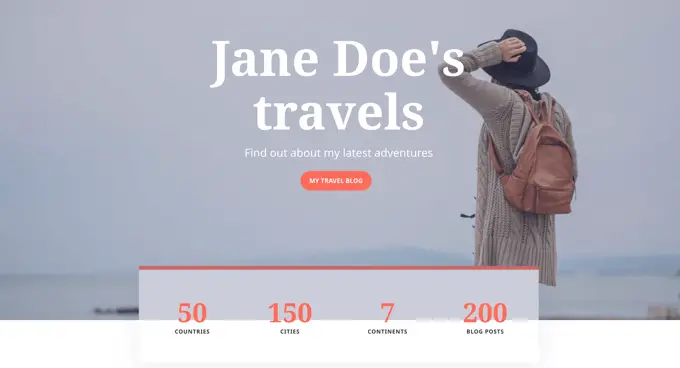
Ana sayfamızı oluşturmak için 'Seyahat Blogu' düzen paketini kullanacağız.
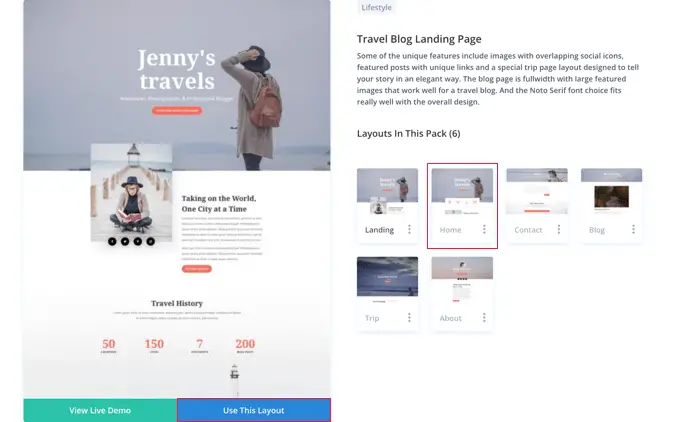
Öncelikle, kullanmak istediğiniz pakete tıklayın:

Ardından, düzen paketinin bir açıklamasını ve ayrıca mevcut olan farklı sayfa düzenlerini göreceksiniz. Muhtemelen ana sayfanız için 'Ana Sayfa' sayfasını veya 'Açılış' sayfasını kullanmak isteyeceksiniz. 'Ev' seçeneğini seçeceğiz.
Düzeninizi seçtikten sonra, sayfanın altındaki 'Bu Düzeni Kullan' düğmesini tıklayın.

Divi, düzeni sizin için otomatik olarak içe aktaracaktır. Ardından, tam olarak sitenizde görüneceği gibi, sayfanızda canlı olarak göreceksiniz. Herhangi bir bölümünü düzenlemek için üzerine tıklamanız yeterlidir.
Divi, sayfanızı oluşturmak için bir satır sistemi (sütunlara bölünmüş) ve modüller kullanır. Metin modülleri ile metne tıklayabilir ve doğrudan ekrana istediğinizi yazabilirsiniz.
Burada başlığı ve altındaki metni değiştirdik:

Diğer modüllerde, fare imlecinizi üzerlerine getirebilir ve bunları düzenlemek için 'Modül Ayarları' simgesine tıklayabilirsiniz.
Burada sayı sayaçlarından birini düzenliyoruz:

Çöp kutusu simgesini kullanarak modülleri ve satırları aynı şekilde silebilirsiniz.
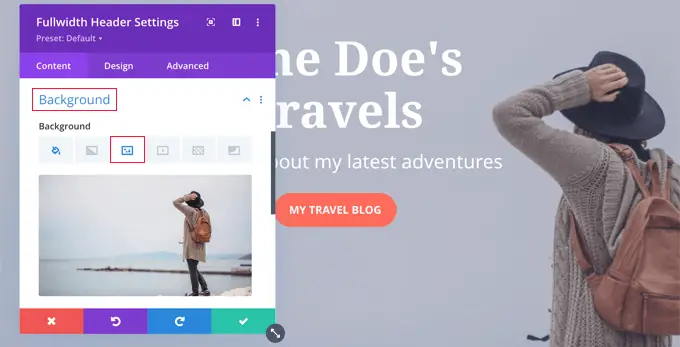
Muhtemelen ana sayfanızda kendi resimlerinizi kullanmak isteyeceksiniz. Modül ayarlarını düzenleyerek bunları değiştirebilirsiniz.
En üstteki görüntünün bir Tam Genişlik Başlık Modülü için Arka Plan olarak ayarlandığını unutmayın, bu nedenle o modül için İçerik » Arka Plan altında değiştirmeniz gerekir:

Sayfanızda yaptığınız değişikliklerden memnun kaldığınızda, ekranın altındaki 'Kaydet'i tıklayabilirsiniz.

Bazen alt sıradaki düğmeler gizlenir.
Onları göremiyorsanız, onları açmak için mor “…” düğmesine tıklamanız gerekir.

Sayfamız web sitesinde canlı olarak şu şekilde görünür:

Ana Sayfanızı WordPress'te Ayarlama
Varsayılan olarak, WordPress blog yazılarınızı ana sayfada görüntüler.
Bu, ana sayfanızı oluşturup özelleştirdikten sonra, WordPress sitenize birisi alanınızı ziyaret ettiğinde o sayfayı göstermesini söylemeniz gerekeceği anlamına gelir.
WordPress'te ayrı bir ana sayfa ve blog sayfasının nasıl ayarlanacağına bir göz atalım.
Profesyonel İpucu: Sitenize zaten ziyaretçiniz var mı? Ardından, ana sayfanızı kurarken sitenizi bakım moduna almak isteyebilirsiniz. Alternatif olarak, ana sayfanızı canlı olarak yayınlamadan önce oluşturabileceğiniz bir hazırlık sitesi kurabilirsiniz.
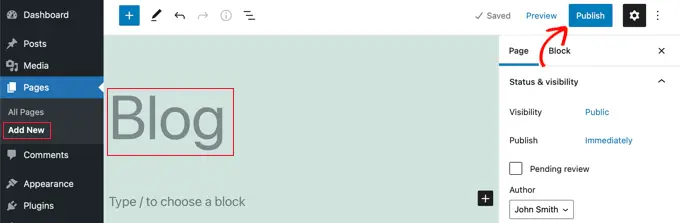
Öncelikle Sayfalar » Yeni Ekle'ye gidin ve yeni sayfanızı Blog olarak adlandırın. Bundan sonra devam edip boş sayfayı yayınlayabilirsiniz.

Ana sayfanız ve blog sayfanız hazır olduğunda, WordPress'e bu sayfaları kullanmaya başlamasını söylemeniz gerekir.
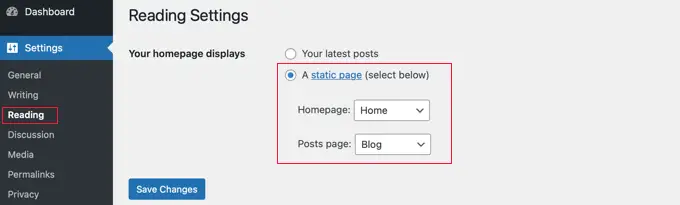
Bunu, WordPress yönetici alanınızdaki Ayarlar » Okuma sayfasına giderek yapabilirsiniz. 'Ana sayfanız görüntüleniyor' bölümünün altında 'Statik bir sayfa' seçeneğini seçmeniz gerekiyor. Bundan sonra devam edin ve ana sayfanızı ve blog sayfalarınızı seçin.

Ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın.
WordPress, blog sayfasındaki en son yayınlarınızı otomatik olarak görüntüler. Daha fazla ayrıntı için, WordPress'te ayrı bir blog sayfası oluşturma kılavuzumuza bakabilirsiniz.
Bu kadar! WordPress'te harika görünen bir ana sayfa oluşturdunuz ve başarıyla kurdunuz.
Umarız bu eğitim, bir WordPress ana sayfasını nasıl düzenleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, sahip olunması gereken WordPress eklentileri hakkındaki kılavuzumuza ve WordPress SEO'yu nasıl geliştireceğimize dair ipuçlarımıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WordPress Ana Sayfasını Düzenleme (Kolay ve Etkili) yazısı ilk olarak WPBeginner'da yayınlandı.
