Elementor'da Site Yapısı Nasıl Düzenlenir. Hızlı Kılavuz (2022)
Yayınlanan: 2022-02-11Bugün Elementor web sitelerinin özel yapısından bahsediyoruz. Web siteleri, iki sütun ve ortasında bir metin parçası olan belirsiz bir tuval gibi görünmeyeli uzun zaman oldu. Artık web siteleri daha geniş bir hedef yelpazesi anlamına geliyor. Çevrimiçi bir portföy, çevrimiçi bir dergi, her türlü ürün ve hizmeti satan bir platform ve daha fazlası olarak çalışırlar.
Web siteleri daha büyük amaçlara hizmet etmeye başladıkça, gelişmiş yönetim araçlarına ve daha karmaşık bir site yapısına ihtiyaç duyuldu.
İyi bir web sitesi navigasyonu, "ziyaretçiler için kullanışlı bir özellik"ten daha fazlasıdır. Gerçekten de, ilk kez gelen ziyaretçiler ürün, fiyatı ve iletişim bilgileri hakkındaki bilgilere hızlı bir şekilde erişmelidir. SEO için ayrıca önemli olan, gezinmesi kolay özel bir yapı Elementor'dur. Bir kaynağın bir sürü hata yapmasını engellemekle kalmaz, aynı zamanda arama motorlarında daha iyi sıralamaya da katkıda bulunur.
Elementor Yapısının Arkasında Ne Var?
Bir site yapısı oluşturmak, iyi tanımlanmış bir URL adresleri hiyerarşisi oluşturmak anlamına gelir. Üç sayfalık bir web sitesi mi yoksa içinde birden çok sayfa bulunan karmaşık bir platform mu olduğu önemli değil.
İç sayfaları birbirine ne kadar mantıklı bağlarsanız, arama motorları içeriğinizi o kadar doğru bir şekilde tarar. Sitenizi ne kadar doğru tarayabilirlerse, o kadar iyi dizin alır. Ne kadar iyi indeks alırsa, arama motorlarında o kadar üst sıralarda yer alır. Buna göre, belirli bir istek üzerine web sitenize daha fazla kişi ulaşacaktır.
Bir web sitesini taramak daha uzun sürerse, arama motorları muhtemelen onu daha düşük konumlara yerleştirecektir.
Elementor'da Site Yapısı Nasıl Düzenlenir?
Elementor ile uygun bir site yapısı oluşturmak kolay bir iştir. Bunun da ötesinde, sayfa oluşturucu, türünden bağımsız olarak herhangi bir web sitesini kolayca yapılandırmak için bir dizi widget sunar:

Her zaman sıfırdan yeni düzenler oluşturmayı düşünmek zorunda değilseniz, Elementor'un kendi özel yapısını sunan çözümleri kullanabilirsiniz. MotoPress'te farklı nişler ve web sitesi türleri için ücretsiz ve premium Elementor şablonları sunuyoruz.
Ayrıca okuyun: WordPress Web Siteniz için 25+ En İyi Elementor Şablonu 2022
Aşağıda, site yapısını iyileştirmek için sahip olunması gereken en önemli 7 öğe ve bunları Elementor kullanarak nasıl oluşturabileceğiniz yer almaktadır.
1. Başlık
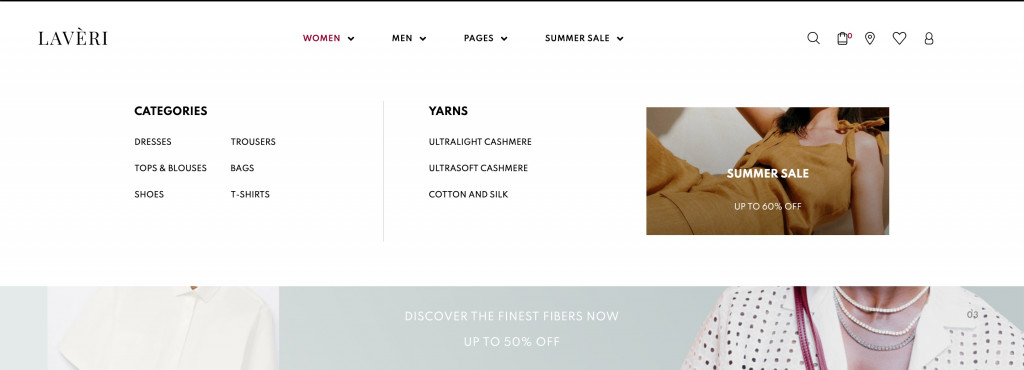
Sayfanın üst kısmında bir başlık öğesi bulunur:

Kaynak: Laveri – Moda WooCommerce teması
Başlık içeriği tüm sayfalar için kalıcıdır ve şunları içerebilir:
- Ayırt edici kurumsal kimlik: logo, isim, slogan, marka karakteri;
- Önemli web sitesi bölümlerinden oluşan açılır listeli navigasyon (mega) menüsü ;
- Kişiler: telefon, adres, çalışma saatleri, iletişim formu;
- Sitede gezinmeyi iyileştirmek için arama alanı . Arama çubuğu genellikle başlığın sağ tarafında bulunur;
- Dil değiştirme, kişisel hesabınıza girme, bir yer seçme, görme engelli kullanıcılar için bir sürüm için düğmeler ;
- Alışveriş sepeti tipik olarak bir simge olarak gösterilir.
Tüm öğeleri tek bir başlığa sığdırmamalısınız. Web siteniz için bir başlık tasarlama şekliniz, niş, marka faaliyetleri ve diğer yönlere bağlıdır. Bununla birlikte, geleneksel bir dizi öğe, marka kimliğini, şirket adını ve bir web sitesi gezinme menüsünü içerir.
Elementor özel yapısı için bir web sitesi başlığı oluşturmak için aşağıdaki araçları kullanabilirsiniz:
- Tema Oluşturucu (PRO'da mevcuttur)
- Canlı Özelleştirici
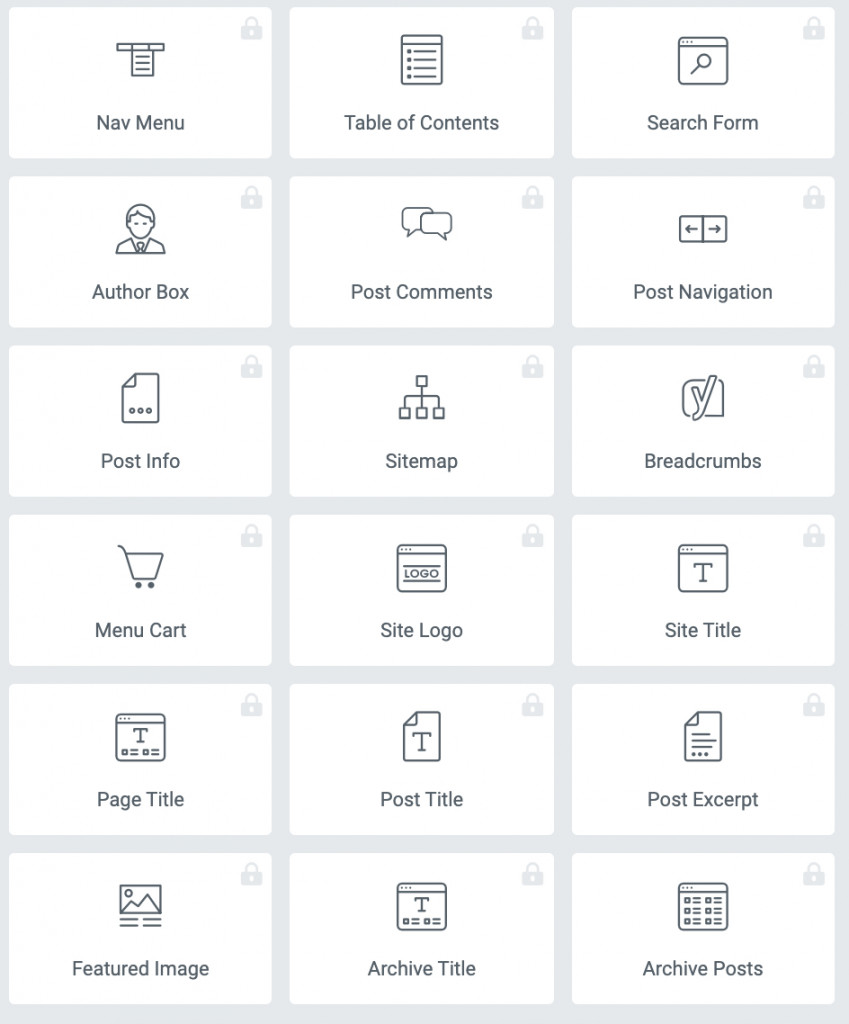
- SITE widget'ları (PRO'da mevcuttur)
- Elementor eklentileri (örneğin mega menü oluşturucu)
Elementor Pro'ya sahip değilseniz, Canlı Özelleştirici ve üçüncü taraf çözümler (megamenu oluşturucular, ekstra Elementor widget koleksiyonları) gibi araçları kullanabilirsiniz.
Live Customizer, marka kimliğinizi (logo, başlık), başlık resminizi değiştirmenize, ayrıca bir gezinme menüsü oluşturmanıza ve Elementor'un özel yapısı için diğer tema ayarlarını yapmanıza olanak tanır.
Ek olarak, Live Customizer'daki ayarlara kıyasla daha çeşitli işlevler sağlayan eklentileri kullanabilirsiniz. Örneğin, birden çok içeriğin daha fazla görüntülenmesini sağlayan karmaşık bir gezinme menüsü kullanmak istersiniz.
Neyse ki MotoPress, her tür içeriği destekleyen duyarlı ve zengin içerikli menüler tasarlamak için harika bir eklenti sunuyor – Elementor için Stratum Mega Menu .
Stratum Mega Menü Hakkında
Mega menüler için Stratum eklentisi, içinde birden fazla içerik bulunan web sitesi menüleri oluşturmak ve yalnızca görsel modda yapmak isteyen herkese uygundur. Elementor, site özelleştirmesini kolaylaştırmakla ilgilidir. Bu nedenle megamenu oluşturucumuz her açıdan %100 esnek çıktı:

Stratum ile oluşturulmuş web sitesi gezinme örneklerini görüntülemek için bu DEMO'ya tıklayın .
Önemli Noktalar:
- Alt menülerdeki HERHANGİ bir içerik türü (öğeleri, resimleri, haritaları vb. saklayın);
- Özelleştirilebilir etiketler veya simgeler (örn. Sıcak, Yeni);
- Her içerik türü için gelişmiş stil ayarları (tipografi, renkler, hizalama);
- Yatay ve dikey menüler;
- Mobil uyumlu (otomatik olarak bir hamburger mega menüsüne dönüşür);
- Mega menü animasyon efektleri.
Elementor & Stratum ile bir WordPress Mega Menüsünün nasıl oluşturulacağını öğrenmek için tıklayın .
2. Altbilgi
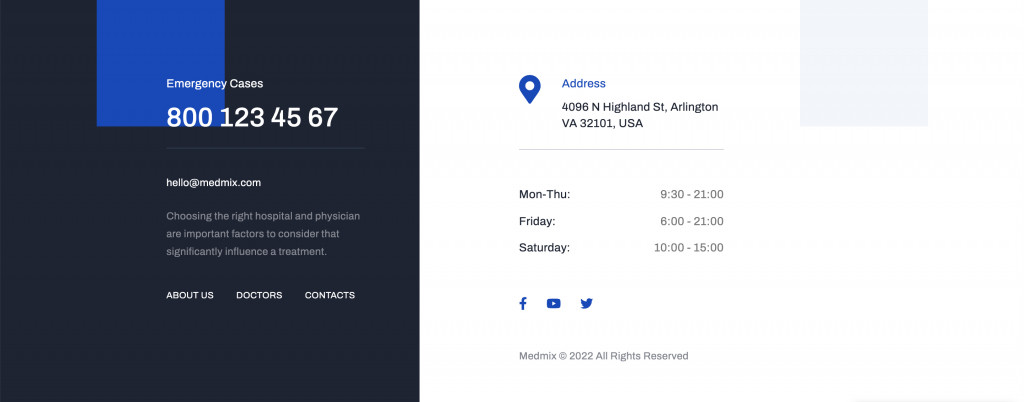
Altbilgiler bir web sitesinin en sonunda yer alsa da, üstbilgileri ve altbilgileri yanlarında belirtmek mantıklıdır. Web sitenizin bir çerçevesi olarak çalışırlar ve bir sayfadan diğerine DEĞİŞMEZLER. Her iki öğe de kullanıcıların sitede daha iyi gezinmesine yardımcı olur:

Kaynak: Medmix – Elementor için Tıbbi Tema
Altbilgiye hangi öğelerin sığabileceğine ilişkin belirli kurallar yoktur. İşletmelerin ve kuruluşların web siteleri için bir alt bilgi, şirketin ayrıntılarını, iletişim bilgilerini, adresi ve hizmet ve fiyatlandırma sayfalarına giden bağlantıları içermelidir. Kişisel web siteleri ve bloglar için, web sitesi gezinmelerini çoğaltmak, haber beslemelerine bağlantılar yerleştirmek ve Abone Ol düğmesini eklemek yeterli olacaktır.
Genel olarak, altbilgiler aşağıdaki öğelere sığabilir:
- Site Haritası – tüm veya en azından en önemli bölümlerin, sayfaların veya site kategorilerinin listesi (örneğin popüler blog gönderileri);
- Kişiler – daha kapsamlı iletişim bilgileri (telefon ve e-posta) ve/veya tam konumu gösteren bir harita;
- Sosyal medya bağlantıları ;
- Telif hakkı sembolü .
Tıpkı üstbilgiler gibi, altbilginizi nasıl şekillendireceğinize ilişkin birkaç seçenek vardır. Elementor PRO'ya sahip değilseniz, Canlı Özelleştirici'de (Menü, Widget'lar, Tema Ayarları) yapabilirsiniz. MotoPress'inkiler de dahil olmak üzere birçok Elementor teması, işi daha da kolaylaştıran Üst Bilgi ve Alt Bilgi oluşturucu sağlar.
Ayrıca okuyun: WordPress Özelleştirici ile Özelleştirme
3. Vücut
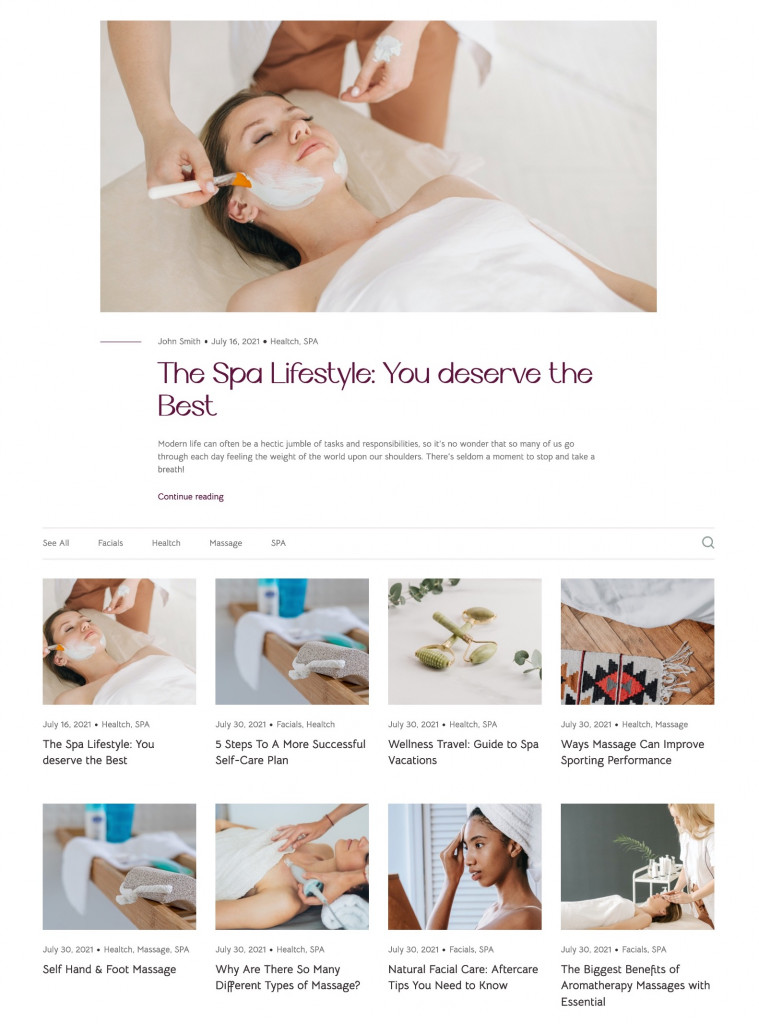
Bir gövde, bir sayfadan diğerine değişen içerik içerir. Şu anda okumakta olduğunuz makale sitenin gövdesinde:

Kaynak: Lotus Spa – Elementor için Güzellik Salonu Teması

Gövde, başlıklardan, resimlerden ve gönderilerden medya kaydırıcılarına, galerilere ve daha fazlasına kadar her tür içeriği içerir.
Önceden hazırlanmış site şablonları kullanıyorsanız, sayfa öğelerini sıfırdan tasarlamanız gerekmez (tasarım ve yapısında yeniden yapmak veya değişiklik yapmak istemiyorsanız). Yapmanız gereken, metin ve medya içeriğini kendi içeriğinizle değiştirmek.
Sıfırdan bir Elementor sayfası tasarlarsanız, muhtemelen Elementor widget'larını kullanırsınız. Çoğu durumda, ücretsiz olarak sunulan bir standart Elementor widget paketi, göz alıcı bir web sitesi oluşturmak için yeterli değildir.
Elementor PRO'yu satın almak istemeseniz bile, fırsatlarınızı çeşitlendirmek için üçüncü taraf eklentilerden yararlanabilirsiniz. Bugün kullanıcılar, Elementor widget'larının kitaplıkları olarak adlandırılan çok çeşitli eklentilere sahiptir.
Bu tür eklentilerden biri Stratum Elementor Eklentileridir .
Stratum Elementor Eklentileri Hakkında
Mega menü oluşturucunun yanı sıra, Stratum serisi çok amaçlı içerik widget'larından oluşan bir koleksiyon sunar. İster bir blogunuz ister karmaşık bir e-ticaret mağazanız olsun, her türlü proje için içerik oluşturmanıza yardımcı olacaklardır:

Demoyu Görüntüle .
Önemli Noktalar:
- Elementor için 24+ içerik widget'ı;
- Ücretsiz sürümde bulunan tüm widget'lar;
- Mevcut temanızın görsel stilinde ayarlama;
- Gelişmiş tasarım araç zinciri;
- Elementor şablon kitaplığı entegrasyonu.
Web sitenizin gövdesine eklemeyi düşünebileceğiniz Stratum widget'larının bir listesi:
- Gelişmiş Kaydırıcı
- görüntü akordeon
- Gelişmiş sekme
- Masa
- Dikey/Yatay Zaman Çizelgesi
- Fiyat listesi
4. Kenar çubuğu
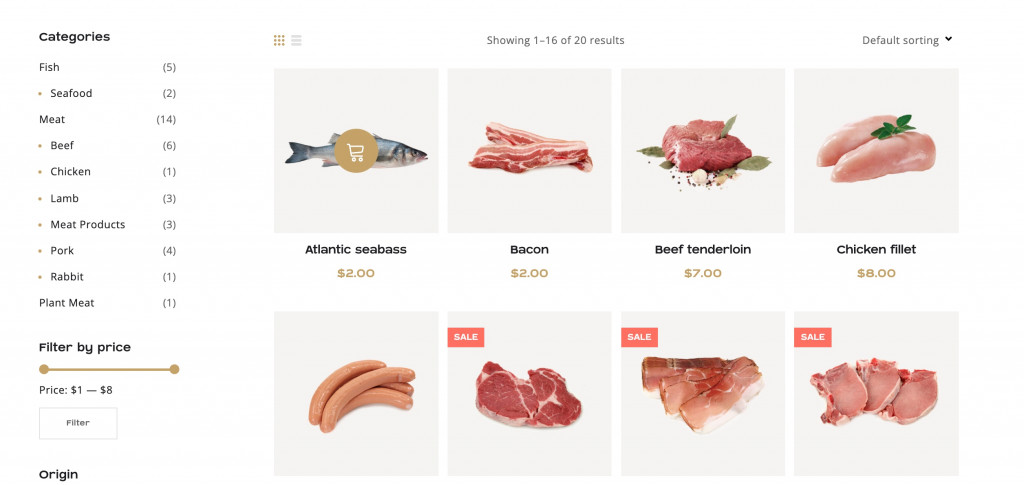
Kenar çubuğu, sayfanın sağında, solunda veya her iki tarafında bulunan fazladan içeriğe sahip bir sütundur:

Kaynak: Carni Rosso – Et ve Balık WooCommerce Teması
Kenar çubuğu içeriği şunlar olabilir:
- Gezinme menüsü: Ek menü veya site başlığından kaldırılan ana menü. Kenar çubukları, sayfada kategoriler ve filtreler kullanan çevrimiçi mağazalarda yaygındır;
- Belirli makalelere dikkat çeken popüler veya yeni gönderiler . Bu genellikle haber kaynakları ve bloglar için yaygındır;
- Kendi ürünlerini/hizmetlerini veya üçüncü taraf markalarını tanıtan reklamlar . Dikkati ana içerikten uzaklaştırmayan reklam düzenlerinin kullanılması önerilir;
- İşlevsel öğeler: alışveriş sepeti, abonelik formu, vb;
- Sosyal medya simgeleri .
Bir web sitesinin mobil versiyonunda, genellikle en altta bir kenar çubuğu bulunur. Bazı durumlarda, mobil ekranlarda gizli kalırlar. Bunun nedeni, bir web sitesi için kenar çubuklarının üstbilgiler ve altbilgilerle karşılaştırıldığında daha önemli olmamasıdır. Tek sayfalık siteler, açılış sayfaları ve minimum içeriğe sahip diğer web sitelerinin kenar çubuğuna ihtiyaç duyma olasılığı daha düşüktür.
Elementor web sitenize bir kenar çubuğu eklemek için Kenar Çubuğu pencere öğesini kullanın veya tekrar Canlı Özelleştirici > Pencere Öğeleri öğesine gidin.
5. Ekmek kırıntıları
Web sitelerinde gezinmenin bir sonraki önemli unsuru, kırıntılardır. Ekmek kırıntıları, ana sayfadan geçerli sayfaya/bölüme giden yolu gösteren bir gezinme zincirini ifade eder.
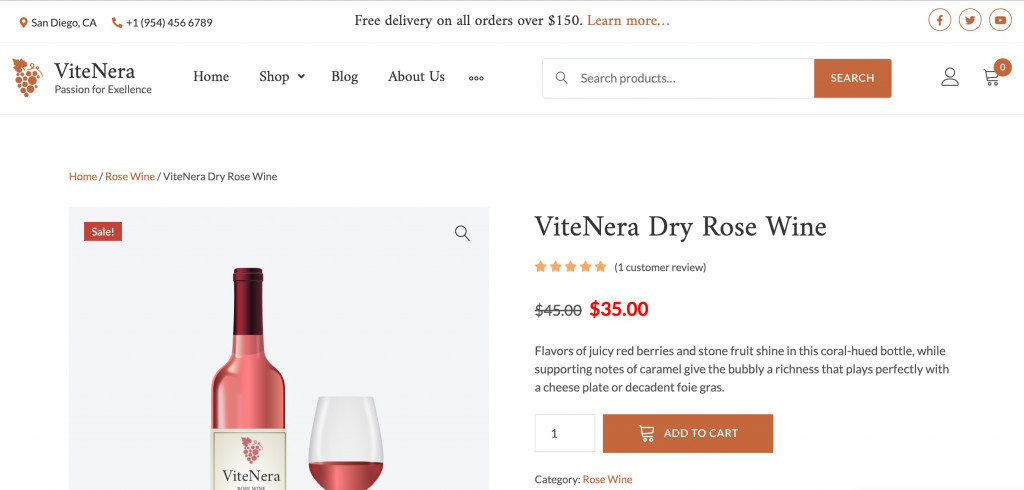
Genellikle sayfanın üst kısmında içerik kırıntıları bulabilirsiniz:

Kaynak: ViteNera – Wine WooCommerce Şablonu
Ekmek kırıntıları, kullanıcıların sitede gezinmesine ve önceki bir veya iki bölüme geri dönmesine yardımcı olur. Bunun da ötesinde, kırıntıları kullanmak SEO performansını artırır.
Ekmek kırıntıları türleri:
- Site yapısına göre basit zincir ;
- Belirli bir kullanıcının site gezintilerine dayalı dinamik zincir ;
- Her bölüm için açılır liste . Büyük çevrimiçi mağazalar için ortaktır.
Web sitenizde birden fazla bölüm ve alt bölüm varsa, kırıntıları kullanışlı olacaktır.
Breadcrumb NavXT ve Yoast SEO gibi eklentileri kullanarak WordPress sitenize ekmek kırıntıları ekleyebilirsiniz.
6. Dahili Bağlantı
Tüm web sitesi sayfaları birbirine bağlı olmalıdır ve işte nedeni budur. Dahili bir bağlantı gezinme örneği olarak, bu gönderiye dikkatlice bakın. Bazı MotoPress temalarının demolarına ve diğer blog gönderilerine bağlantılar göreceksiniz.
Tabii ki, dahili bağlantılar web gezintisini, özellikle de davranışsal faktörleri iyileştirir. Kullanıcılar bir yandan bilgiyi daha hızlı bulurken, diğer yandan bir bağlantıdan diğerine 'gezerek' kaynakta daha uzun süre kalırlar.
Ayrıca, dahili bağlantılar daha iyi site indekslemeye katkıda bulunur. Arama robotu site içeriğini (sayfalar, resimler, bağlantılar vb.) tarar ve aynı zamanda bağlantıları kullanarak sayfalar arasında gezinir. Sonuç olarak, tarama daha hızlı çalışır. Ve zaten bildiğimiz gibi, ne kadar hızlı taranırsa, o kadar yüksek sıralama alır.
Son olarak, dahili bağlantılar, gerekli sayfalara bağlantı ağırlığı verir. Bu, arama motorları aynı alaka düzeyine sahip sayfaları sıraladığında, daha fazla ağırlığa sahip olan sayfaların daha yüksek bir sıralama elde etme olasılığının daha yüksek olduğu anlamına gelir. Müşteri açısından bakıldığında, bu sayfalar daha yetkili olarak algılanacaktır.
Dahili bağlantı örneklerine, başlıkta bir gezinme menüsüne, altbilgide site haritasına, içerik kırıntılarına ve kenar çubuğunun içindeki bağlantılara da başvurabiliriz.
7. Site Simgesi
Favicon, arama sonuçlarında, sekmelerde ve URL'nin yanında görünen sitenin küçük bir simgesidir:

Favicon'lar bir web sitesinin konusuyla ilişkilendirilmeli ve diğerlerinden farklı olmalıdır. Tipik bir favicon, markanın logosu ile temsil edilir.
Neden Favicon Kullanmalısınız?
- Sık kullanılanlara sahip siteler daha güvenilirdir;
- Favicons, sitenizi birden çok sekme arasında tanımlamanıza olanak tanır;
- Favicon marka bilinirliğini artırır.
Standart favicon boyutları 16×16 veya 32×32 pikseldir. Diğer boyutlar, cihaz türüne ve işletim sistemine göre değişir. Yaygın bir favori simgesi biçimi ICO'dur, ancak PNG, GIF, JPEG ve SVG de mevcuttur. Günümüzde PNG ve SVG formatları ICO'lardan daha yaygındır. Herhangi bir grafik düzenleyicide veya çevrimiçi oluşturucuda bir sık kullanılan simgesi oluşturabilirsiniz.
Bir WordPress sitesine site simgesi yüklemek için Canlı Özelleştirici > Site Kimliği > Site Simgesi'ne gidin.
Son düşünceler
Bunlar, herkesin göz önünde bulundurması gereken temel web sitesi gezinme uygulamalarıydı. Bir Elementor sitesinin özel yapısı üzerinde çalışıyorsanız, daha iyi SEO'ya ve en iyi web sitesi navigasyonuna katkıda bulunuyorsunuz. Her iki bileşen de sitenizin başarısı ve nihayetinde projeniz, ister bir işletme ister kar amacı gütmeyen bir kaynak olsun, hayati önem taşır.
