WordPress Sitenizin CSS'sini Nasıl Düzenlersiniz?
Yayınlanan: 2022-09-11WordPress sitenizin görünüşünü değiştirmek istiyorsanız, CSS'yi düzenlemeniz gerekir. CSS, web sitenizin stilini ve düzenini kontrol eden koddur. WordPress temaları, düzenleyebileceğiniz varsayılan bir CSS dosyasıyla birlikte gelir. Web sitenizin rengini değiştirmek istiyorsanız, renk kodunu değiştirmek için CSS dosyasını düzenleyebilirsiniz. Web sitesinin görünümünü değiştirmek için dosyaya yeni CSS kodu da ekleyebilirsiniz.
Basitçe bir WordPress eklentisi kurun ve kısa sürede çalışır duruma geleceksiniz. WordPress'te eklentinizin CSS dosyasını üç şekilde düzenleyebilirsiniz. Alt temanızdaki eklenti stilleri sayfanızın üzerine yazmak için Simple CSS eklentisini kurun ve etkinleştirin. WordPress web sitenizin temasında veya eklentisinde yapılan herhangi bir güncelleme, CSS dosyalarınızdaki herhangi bir değişikliğin üzerine yazılabilir. İsterseniz bir eklentinin varsayılan stillerini değiştirmek için CSS'yi kullanabilirsiniz. Bu, doğrudan temanızın stil sayfasından veya WordPress kontrol panelinizin Özel CSS bölümünden yapılabilir. Bir eklentiyi doğrudan kaynak kodu veya bir filtre ve eylem yoluyla özelleştiriyorsanız, kaynak kodunu bilmeniz gerekir.
Kancalar, eylemler ve filtreler, düzenlenebilen WordPress eklentilerinin örnekleridir. Özetle, kancalar, kendi kodunuzu ekleyebileceğiniz veya mevcut kodları değiştirebileceğiniz koddaki yerlerdir. WordPress Kodeksi, mevcut tüm kancaların bir listesini içerir. Verileri görüntülemeden veya saklamadan önce bir filtrede değiştirilebilir.
Halihazırda eklemiş olduğunuz bir stil sayfasının üzerine geldiğinizde, Düzenle'ye tıklayarak görünümünü değiştirebilir veya kaldırabilirsiniz. Bir stil sayfası ekledikten sonra, sağ üst köşeye gidin ve değişiklikleri şablonu kullanarak yayındaki sayfalara uygulayacak olan Değişiklikleri yayınla bağlantısını tıklayın.
Renkler ve Stiller ekranında farklı CSS ayarları yapmak da dahil olmak üzere, web sitenizin görünümünü kontrol etmek için kullanılan CSS'yi değiştirmek için çeşitli seçenekler vardır. Her aygıtın ayarları, her bir gadget, düzen ve yer tutucu için CSS kodu girmenize olanak tanıyan bir Gelişmiş bölümü içerir.
WordPress'te Bir Eklentinin Cs'sini Nasıl Değiştiririm?
 Kredi: www.dienodigital.com
Kredi: www.dienodigital.comSöz konusu eklentiye ve kullandığınız WordPress temasına bağlı olduğundan, bu sorunun evrensel bir yanıtı yoktur. Ancak genel olarak, eklentinin dosyalarına WordPress Dashboard üzerinden erişerek ve CSS kodunu doğrudan düzenleyerek bir eklentinin CSS'sini değiştirebilirsiniz.
WordPress tema özelleştiriciyi kullandığınızda, tutarlı bir stil elde etmek için temalarınızın görünümünü ve verdiği hissi özelleştirebilirsiniz. Stiller, amaçlanan sonucu sağlamak için yalnızca gerekli olanı yükler. Düzenleme olmayan modda, Stiller sitenizin başlığına yalnızca bir önbelleğe alınmış CSS bloğu çıkarır. Bu eklenti kurulur kurulmaz her sayfanın üst kısmında fonksiyon kodu hakkında bir hata mesajı görüntüler. Styles, StyleWorks adlı bir kuruluş tarafından geliştirilen açık kaynaklı bir programdır. Bir web sitesini nasıl oluşturacağınızdan emin değilseniz bile, harika görünen bir web sitesi oluşturabileceksiniz. Bu özel uygulama için sınırlı bir şekilde tavsiye etmediğim için üzgünüm. Çoklu sitemde, tipografi üzerinde WordPress web sitemdekine benzer kontrollere sahip bir eklentiyle ilgili sorun yaşadım. Sonuç olarak, başlama sayısını beşten dörde indiriyorum.
WordPress'te Eklenti Css Nasıl Geçersiz Kılınır
Bir eklentinin CSS'sini geçersiz kılmak için Görünüm > Düzenleyici'ye gidin, ardından eklenti stillerini geçersiz kıl düğmesini tıklayın. Bunu yapmanın en kolay yolu, Yönetici Panelinde oturum açmak, Görünüm > Düzenleyici'yi ve ardından eklenti stillerini geçersiz kıl'ı seçmektir. Sonuç olarak, alt temanızdaki override.css dosyasına , gerekirse mevcut kuralları geçersiz kılacak değişiklikleri uygulayabileceksiniz. Belirli bir dosyayı düzenlemeniz gerekiyorsa, WordPress eklenti klasöründe (WP-content/plugins) eklentinin CSS'sini arayın. Bulduktan sonra, onu açabilir ve bir metin düzenleyici kullanarak bilgisayarınızda gerekli değişiklikleri yapabilirsiniz. İşlemi tamamlamak için değiştirilen dosyanın orijinal dosyayla aynı dizine yüklenmesi gerekir.
WordPress'te Css'yi Nasıl Düzenlerim?
 Kredi bilgileri: ametistwebsitedesign.com
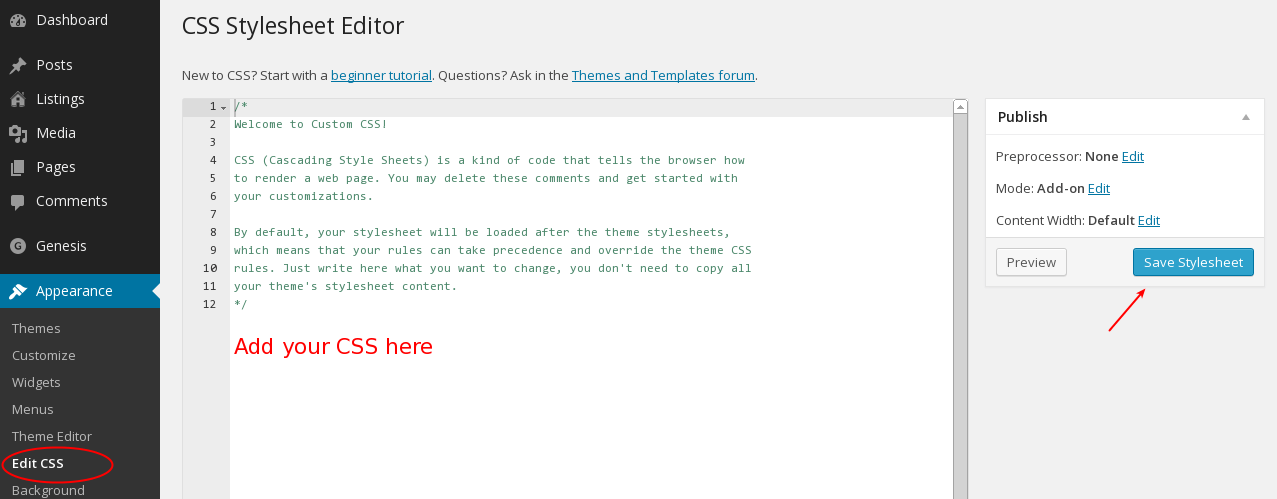
Kredi bilgileri: ametistwebsitedesign.comWordPress'te CSS'yi düzenlemek için sol kenar çubuğundaki Görünüm sekmesi altındaki düzenleyiciye erişmeniz gerekir. Düzenleyiciye girdikten sonra stil sayfasındaki CSS kodunda değişiklik yapabilirsiniz. Düzenleyiciden çıkmadan önce değişikliklerinizi kaydettiğinizden emin olun.
Önümüzdeki birkaç gün içinde, bu öğreticiyi izleyerek WordPress'i hızla özelleştirebileceksiniz. CSS düzenleme yöntemleri temaya göre değişiklik gösterebilir. Kod düzenleme, Ek CSS seçeneğinin yanı sıra Tema Düzenleyici ve eklentiler aracılığıyla mümkündür. Bu öğreticinin amacı, kullanıcıya CSS programlarının nasıl oluşturulacağını öğretmektir. Temanız bir custom.css dosyası içeriyorsa, bu dosya temanın kök klasöründe bulunmalıdır. Düzenleme işlemi bittiğinde, gerekli değişiklikleri yapmak için Dosyayı Güncelle düğmesine basın. Bu bölüm, bir eklenti kullanarak WordPress CSS'yi nasıl düzenleyeceğiniz konusunda size yol gösterecektir.
Kendi özel WordPress CSS kodunuzu düzenlemek veya eklemek için bir eklenti kullanabilirsiniz. CSS kodunuzu basitleştirmek her zaman iyi bir fikirdir ve bunu sizin için otomatik olarak yapan daha fazla eklenti mevcuttur. Özel CSS, pano tema sürümü aracılığıyla eklenirse, herhangi bir kaldırma işleminden önce dosyanın yedeğini alınması önerilir.
Ardından, kuralın adını ve istediğiniz metni Ad metin kutusuna girin, ardından yazın. Ardından yön tuşları ile imleci hareket ettirin ve eklemek istediğiniz metni seçin ve son olarak Enter tuşuna basarak kuralı ekleyin. Biçim menüsüne gidin ve CSS Stilleri öğesini seçin. Biçim menüsünden Biçim > CSS Stilleri > Sil'i seçin. Sil tuşu, bir belgeye dahil edilmişse bir kuralı silmek için kullanılabilir.
WordPress'te Eklenti Css'sini Nerede Bulabilirim?
Kullandığınız temaya ve yazarın CSS eklentilerini nereye yerleştirmeyi seçtiğine bağlı olduğundan bu sorunun kesin bir cevabı yoktur. Ancak, aramaya başlamak için iyi bir yer, temanın dizini veya WordPress eklentileri deposu olabilir.

Doğru WordPress temasına karar verdiyseniz, neredeyse kesinlikle genel tasarımda değişiklik yapmanız gerekecektir. Bunu başarmanın tek yolu CSS kodunu değiştirmektir. Kodlama deneyiminiz olmasa bile, bu görevi tamamlamanıza yardımcı olacak birkaç eklenti var. Şu anda piyasada yüzden fazla farklı WordPress CSS eklentisi var. Piyasadaki en güçlü eklentilerden biri olan SiteOrigin CSS, özelliklerle doludur. Herhangi bir WordPress temasıyla çalışır ve içeriği canlı olarak düzenlemenize olanak tanır. Değişiklik yaptığınızda, eklenti otomatik olarak yeni CSS kodu oluşturacaktır.
Bu eklenti, beceri seviyeniz ne olursa olsun, ihtiyaç duyduğunuz her türlü düzenleme için kullanılabilir. Canlı bir düzenleyiciye dayalı Gelişmiş CSS Düzenleyici'yi kullanarak CSS'yi hızlı ve kolay bir şekilde değiştirebilirsiniz. Eklentiler, özellikleri seçmek için tıklama gerektirmediğinden, CSS'ye aşina değilseniz ne yapacağınız hakkında hiçbir fikriniz olmayacak. Görsel bir CSS editörü olan Microthemer'ı kullanarak hemen hemen her temayı veya eklentiyi değiştirebilirsiniz. TJ Custom CSS, web sitenizdeki CSS kodunu basit bir arayüzle belirlemenizi sağlayan ücretsiz bir WordPress eklentisidir. Bu WordPress eklentisi premium bir eklentidir, ancak yalnızca bir yıllık erişim için bir kerelik ücret öderseniz. CSS kodunun nasıl yazılacağını anlarsanız, eklenti en üst düzeye çıkarılabilir.
Bir WordPress CSS eklentisi kullandığınızda, sitenizin görünümünü gerçek zamanlı olarak değiştirebilirsiniz. Çok sayıda eklenti, çok çeşitli temalarla çalışacak şekilde programlanabilir. Bu bilgiye sahip olmak iş akışınızı geliştirmenize yardımcı olacaktır çünkü kullandığınız tema ne olursa olsun değişikliklerin doğru bir şekilde yapılmasını sağlayacaktır. Bazı eklentiler, kullanım için şablonlar, görünümler ve stiller bile içerir. Temanızı veya eklenti CSS stillerinizi doğru şekilde güncellemezseniz, başka birine yükselttiğinizde bu değişiklikler kalıcı olarak kaybolur. Bir CSS eklentisinde değişiklik yaparsanız, hepsi oraya kaydedilir. WordPress tasarım değişikliklerinizin önceki tüm güncellemelerden sonra kalıp kalmayacağı tamamen size bağlıdır.
Eklentiler klasörüne göz atarak ve belirli eklentinin CSS dosyasını bularak WordPress'te özel bir CSS sayfası oluşturun. Sitenizde farklı görünmesi ve hissettirmesi için bu dosyayı değiştirebilirsiniz. Özel CSS'ye aşina değilseniz, çeşitli seçenekler hakkında bilgi edinmek için eklentinin belgelerini gözden geçirmelisiniz. CSS'nin nasıl çalıştığını öğrendikten sonra, web siteniz için en iyi olanı bulmak için farklı stiller deneyin. Özel CSS'yi kolayca oluşturabilir ve web sitenize uygulayabilirsiniz. WordPress siteniz CSS Editörü yardımıyla özelleştirilebilir. Eklentiler klasörünü seçin ve belirli CSS dosyasına gidin. Özel CSS'yi ilk kez kullanıyorsanız, eklentinin belgeleri, kullanabileceğiniz çeşitli seçenekler hakkında bilgi edinmenize yardımcı olacaktır.
WordPress'te Özel Css'yi Nerede Bulabilirim?
Tema Özelleştirici WordPress Özel CSS Ekleme Görünüm - Özel CSS'ye gidin ve eklemek istediğiniz CSS'yi görmek için sayfanın en altına gidin. Bu seçeneği seçerek, sayfaya herhangi bir tür CSS eklemek için yerleşik bir araç kullanabileceksiniz.
Bir Css Stil Sayfasını Düzenlemek İçin 3 Adım
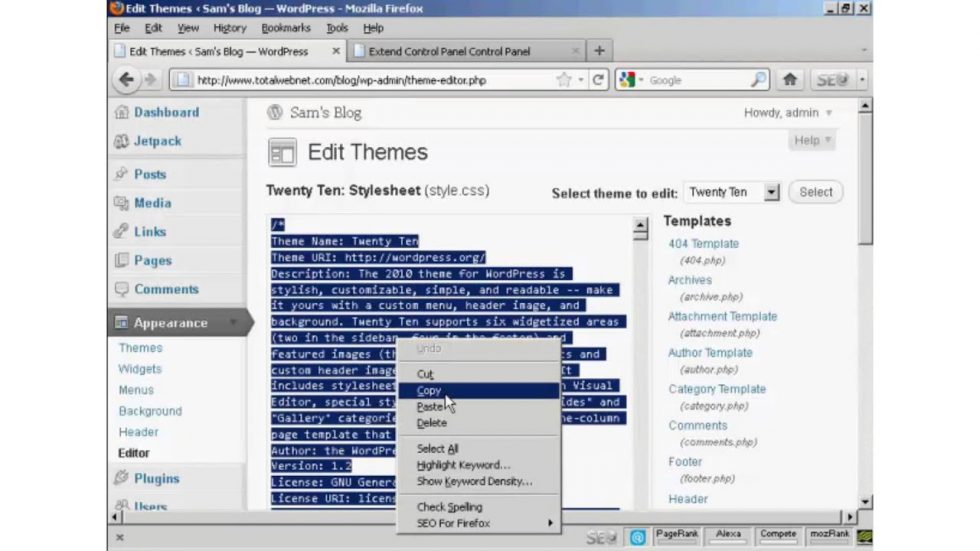
Bu makale, bir CSS stil sayfasını düzenleme sürecinde size yol gösterecektir. Halihazırda bir sayfaya gömülü olan bir stil sayfasını düzenlerken üzerine geldiğinizde veya Düzenle'yi tıkladığınızda, onu değiştirebileceğiniz yeni bir pencere göreceksiniz. Stil sayfasında veya X'te gerekli değişiklikleri yaptıktan sonra kaldırılabilir. Değişikliklerinizi yaptıktan sonra, seçtiğiniz yayındaki sayfalara uygulamak için sağ üst köşedeki Değişiklikleri yayınla'yı tıklayın.
WordPress'te Css Nasıl Özelleştirilir
WordPress'te CSS'yi özelleştirmek için WordPress Özelleştirici aracına erişmeniz gerekir. Bu, WordPress sitenize giriş yaparak ve ardından sol kenar çubuğundaki "Görünüm" > "Özelleştir"e giderek yapılabilir. Buradan siteniz için CSS'yi değiştirebileceksiniz.
CSS dosyaları her WordPress temasına özeldir. Bir WordPress web sitesinin stili ve yapısı burada belirlenir. Stillerdeki kod parçacıklarını değiştirmek için WordPress Dashboard'u kullanmanız gerekir. WordPress kontrol paneli düzenleyicisinde, siteniz için değişiklik yapmak için kullanılabilecek style.ss dosyasını görebilirsiniz. İncele seçeneğine tıkladıktan sonra tarayıcınızda bölünmüş bir ekran göreceksiniz. Belirli bir bölüm veya sınıf bulunamazsa kod değiştirilmelidir. Dosyada yaptığınız değişiklikler kaydedilebilir ve kaydettikten sonra değişiklikleri web sitesinde görüntülemek için kullanılabilir. Chrome'daki İncele özelliği, web sitenizin stil bölümlerini bulmak için kullanılabilir.
WordPress'te Özel Css Dosyası Nerede?
Tema stilleri tüm WordPress temalarına dahildir. /WP-content/themes klasörü, tema adını bulabileceğiniz yerdir.
WordPress'te Bir Eklentinin Css Dosyası Nasıl Düzenlenir
Syntax Highlighter eklentisinin CSS dosyasını düzenlemeden önce eklenti klasörünü (WP-content/Plugins) bulmalısınız. Eklenti klasöründe bir CSS dosyası bulacaksınız. Yönetici paneline giriş yaptığınızda bu dosyayı seçin ve alt temanızdaki eklenti stillerinin üzerine yazın.
WordPress Css Yazabilir mi?
CSS düzenleyiciyi kullanarak WordPress.com sitenizin görünümünü değiştirebilirsiniz. Kendi CSS stilinizi düzenleyerek temanın varsayılan stillerini değiştirebilirsiniz.
Özel Css'yi Nasıl Etkinleştiririm?
Özel CSS Düzenleyici'yi kullanarak, bir alt tema oluşturmak zorunda kalmadan veya önemli tema güncellemelerini kaçırma endişesi duymadan temanızın görünümünü özelleştirebilirsiniz. Bu özellik Jetpack – Ayarlar – Yazma bölümüne gidilerek etkinleştirilebilir.
WordPress Css Dosyanızı Nasıl Yenilersiniz?
Özel bir CSS dosyası kullanıyorsanız, WordPress CSS dosyasının en son sürümünü kullandığınızdan emin olun. CSS'yi Yeniden Oluşturma: Bu sorun, WP admin, Elementor ve Tools'a giderek çözülebilir. Önbelleği (WP önbelleği ve tarayıcı önbelleği) temizledikten sonra sayfa yenilenecektir. Önbelleğe alma eklentilerinizin etkinleştirildiğinden veya sunucu önbelleğe alma düzeylerinin açık olduğundan emin olun. Önbellekleri temizlemek gereklidir.
