WooCommerce Checkout Sayfası Nasıl Düzenlenir (Kod + Eklentiler)
Yayınlanan: 2023-02-11Varsayılan WooCommerce ödeme sayfası iyidir, ancak dönüşümler için optimize edilmemiştir.
Görsel olarak çekici ve minimum ancak gerekli alanlara sahip ödeme sayfası, daha fazla ziyaretçiyi satın almaya teşvik edecektir.
Peki, daha fazla satış elde etmek için WooCommerce ödeme sayfası nasıl düzenlenir?
Ödeme sayfasını özelleştirmek için koda ve bazı popüler eklentilere bakalım.
WooCommerce ödeme sayfasında neleri özelleştirmeli?
Varsayılan WooCommerce ödeme sayfası, müşteriler için o kadar can sıkıcı olmayabilir, ancak kendi dezavantajları vardır. İşte ödeme sayfasında özelleştirebilecekleriniz:
- Varsayılan WooCommerce yazı tiplerini, renkleri, logosunu ve stillerini markanıza uyacak şekilde değiştirin.
- Tek sayfalık ödemeyi etkinleştirerek süreci hızlandırın
- İlgili özel ödeme alanları ekleyin veya bazı ek bilgileri kaldırın.
- İlgili ürünleri tanıtmak için sipariş artışları ekleyin
- Gönderim seçeneklerini değiştirin
- Ödeme sırasında vergi seçenekleri ve kuponları ekleyin
- Ödeme ağ geçitlerini etkinleştirin veya devre dışı bırakın
- CTA düğme metnini ve önceden ayarlanmış alan metnini düzenleyin
ve biraz daha…
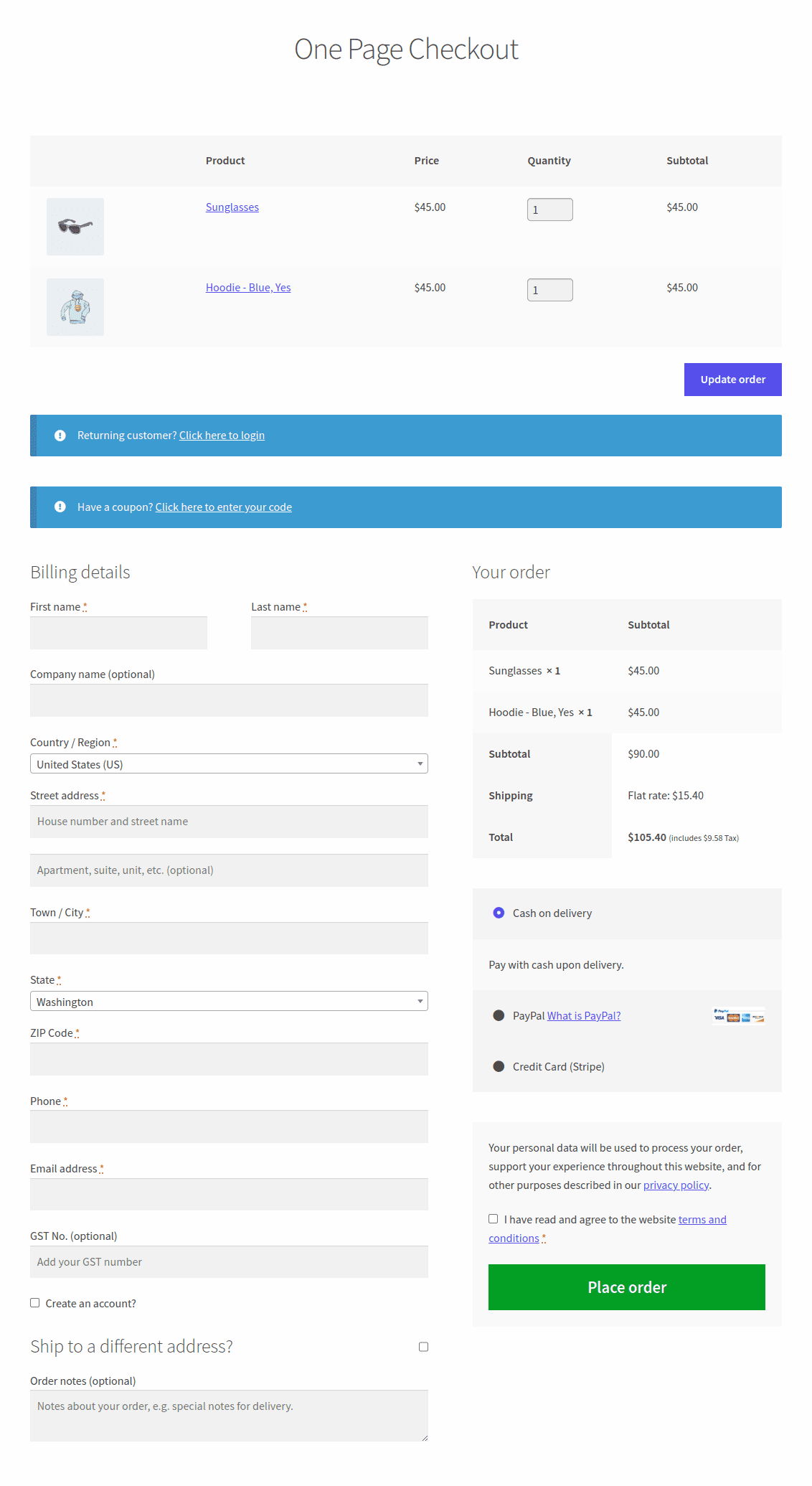
Burada, Cashier eklentisinin kullanıldığı tek sayfalık ödeme örneği verilmiştir.

Kod kullanarak WooCommerce ödeme sayfası nasıl düzenlenir?
WooCommerce ödeme sayfasını ücretsiz olarak, yani bazı kodlarla nasıl düzenleyeceğinizi görelim.
Kodlamada, aşağıdaki şekillerde özelleştirebiliriz:
- tema aracılığıyla
- CSS kullanma
- Kancalar (eylemler ve filtreler)
- Özel kod
Tema aracılığıyla özelleştirme (ödeme şablonu)
Özelleştirmenin çoğunu kancaları kullanarak yapabilirsiniz, ancak ödeme sayfasındaki işaretlemeyi düzenlemek için bunu bir temada da yapabilirsiniz.
Şimdi WooCommerce belgelerine göre, ödeme şablonunu aşağıdaki gibi bir klasör yapısında temanıza kopyalayın: woocommerce/checkout/form-checkout.php .
Daha sonra form-checkout.php'yi istediğiniz gibi özelleştirebilirsiniz ve varsayılan şablon yerine yüklenir.
CSS ile özelleştirme
CSS sınıfları, temanıza veya eklentilerinize göre değişebilir, ancak varsayılan sınıflar genellikle mevcuttur.
Bir alt temadaki özel CSS'yi veya özelleştiriciyi kullanarak bu sınıfları özelleştirebilirsiniz. İşte kullanabileceğiniz sınıflar ve kimliklerle birlikte ana üst düzey etiketler.
- <body class="woocommerce-checkout">
- <div class="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-billing-fields">
- <p class="form-row">
- <div class="woocommerce-shipping-fields">
- <p class="form-row">
- <div class="woocommerce-additional-fields">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="payment"> <ul class="wc_payment_methods ödeme_methods yöntemleri"><div class="form-row place-order">
Örneğin:
form.woocommerce-checkout girişi[tip="metin"] {
sınır yarıçapı: 3px;
arka plan rengi: #ccc;
renk: #444;
}
WooCommerce ödeme kancalarını kullanarak özelleştirme
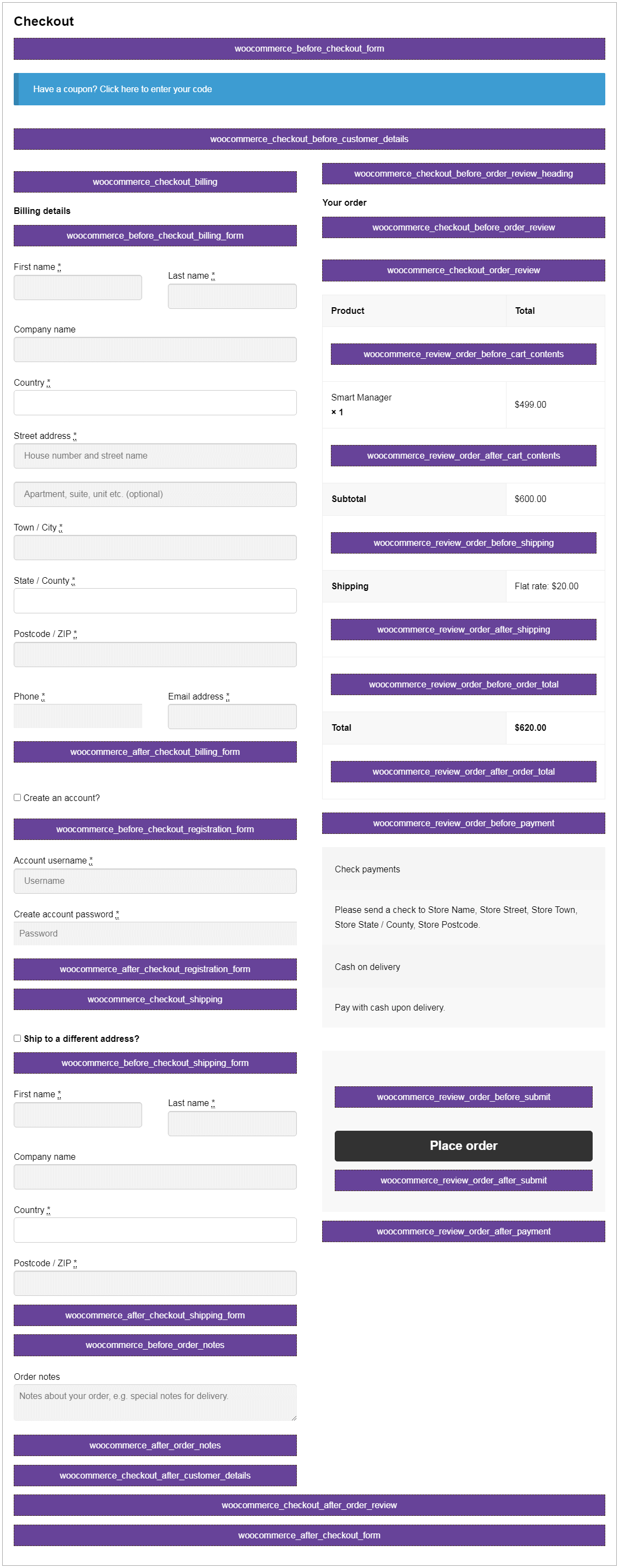
Ödeme sayfasından öğe eklemek veya çıkarmak için kullanılabilecek 28 işlem kancası vardır.

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Örneğin, ödeme sayfasındaki fatura ayrıntılarından sonra bir form veya alan eklemek için aşağıdaki kancayı kullanabilirsiniz:

add_action('woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
işlev storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
// Formunuzu veya alanınızı buraya ekleyin
}
Her bir kancanın nasıl kullanılacağı hakkında daha fazla bilgi için WooCommerce ödeme kancaları kılavuzumuza bakın.
Özel kod
Bu daha zordur, ancak bir geliştiriciyseniz, bunu şu şekilde yapabilirsiniz:
WooCommerce, ödeme alanlarını düzenlemek için woocommerce_checkout_fields , woocommerce_billing_fields ve woocommerce_shipping_fields dahil olmak üzere çeşitli filtrelere sahiptir.
Tüm ödeme alanlarını değiştirmek için 'woocommerce_checkout_fields' filtresini kullanabilirsiniz.
Fatura telefon numarası alanını kaldırın
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
işlev storeapps_modify_checkout_fields($alanlar) {
unset($fields['billing']['billing_phone']);
$ alanlarını döndür;
}
Sevkiyat telefon numarası alanını ekleyin
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
işlev storeapps_modify_checkout_fields($alanlar) {
$fields['shipping']['shipping_phone'] = dizi(
'etiket' => __('Telefon', 'woocommerce'),
'yer tutucu' => _x('Telefon', 'yer tutucu', 'woocommerce'),
'gerekli' => yanlış,
'class' => array('form-row-wide'),
'temizle' => doğru
);
$ alanlarını döndür;
}
/**
* Sipariş düzenleme sayfasında alan değerini görüntülemek için
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta');
işlev storeapps_custom_checkout_field_display_admin_order_meta( $sipariş ){
küresel $post_id;
$sipariş = wc_get_order($post_id );
echo '<p><strong>'.__('Alan Değeri', 'woocommerce').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ). '</p>';
}
Bir alanı düzenlemek için alan özelliklerine erişebilirsiniz. Örneğin, Zip için yer tutucuyu Posta Kodu olarak değiştirelim.
Alan yer tutucusunu değiştirin
add_filter('woocommerce_checkout_fields', 'storeapps_modify_checkout_fields');
işlev storeapps_modify_checkout_fields($alanlar) {
$fields['billing']['billing_postcode']['yer tutucu'] = __( 'Posta Kodu', 'woocommerce' );
$ alanlarını döndür;
}
Kod parçacıklarını güvenli bir şekilde eklemeyle ilgili blogumuza başvurmanızı öneririz.
Bir eklenti kullanarak WooCommerce ödeme sayfası nasıl özelleştirilir?
Kodlama sorunlarına düşmek istemiyorsanız, bir ödeme alanı düzenleyici eklentisi kullanmak en iyi ve en kolay seçenektir.
Ve Cashier for WooCommerce ihtiyacınız olan eklentidir.
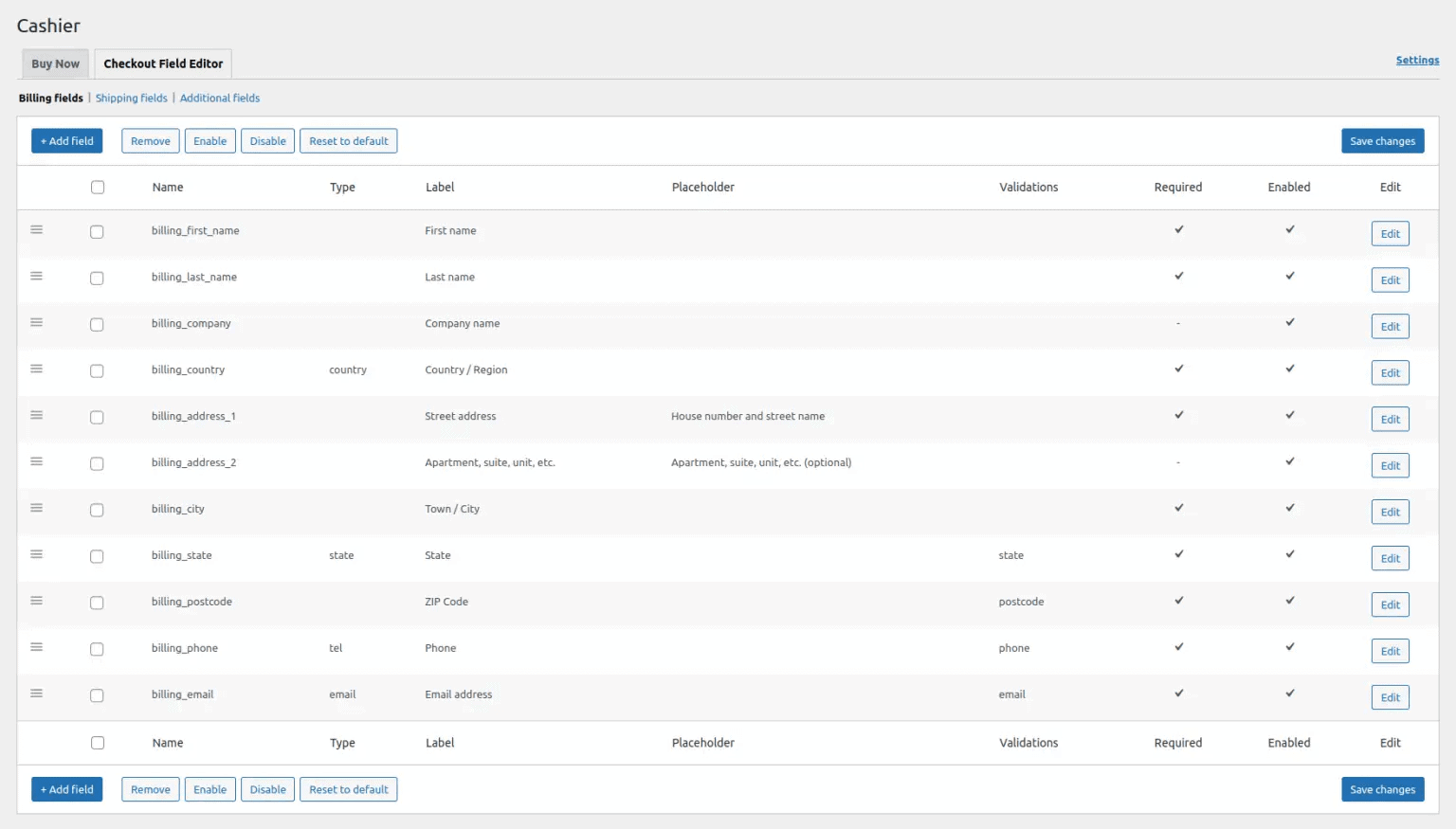
Kasiyer , temel WooCommerce alanlarını düzenlemek/eklemek/kaldırmak için basit bir kullanıcı arayüzü sağlar ve ayrıca Faturalandırma, Gönderim ve Ek olmak üzere üç bölümde optimize edilmiş bir ödeme için özel alanlar ekler .

Varsayılan ödeme alanlarını düzenleyebilir, etkinleştirebilir, devre dışı bırakabilir ve kaldırabilirsiniz; bunları yeniden düzenleyin, doğrulayın, etiketleri değiştirin, varsayılanlara sıfırlayın ve ayrıca özel CSS sınıfları ekleyin … tüm bunları kolay ve kullanıcı dostu bir arayüzle yapın.
WooCommerce ödeme sayfanıza yeni alanlar ekleyerek alışveriş yapanlardan gerekli bilgileri alın.
Sadece ödeme alanı düzenleyicisi değil, Cashier ayrıca size tek sayfa ödeme, Şimdi Satın Al düğmelerini kullanarak doğrudan ödeme, yan sepet, sık sık birlikte satın alınır ve diğer geliştirmeler.
sona eriyor
Umarız bu makale, WooCommerce ödeme sayfasını kolayca özelleştirmenize yardımcı olmuştur.
Herhangi bir sorunuz veya öneriniz için yorumlarınızı aşağıya bırakın.
