WooCommerce Giriş Sayfası Kodlamadan Nasıl Düzenlenir
Yayınlanan: 2022-06-05Öyleyse, WooCommerce kullanıyorsanız, o sıkıcı WordPress giriş ve Kayıt sayfasını düşünürdünüz. Evet, bu sayfa kelimenin tam anlamıyla sıkıcı ve bu, e-ticaret web sitelerinizin profesyonel görünmemesine neden oluyor.
Bu eğitimde, e-Ticaret ve normal WordPress ile çalışan giriş ve kayıt sayfalarını nasıl kolayca tasarlayıp oluşturacağınızı göstereceğim. Oluşturacağımız giriş ve kayıt sayfası Elementor (ÜCRETSİZ) ve Ücretli Eklenti (19$) kullanmaktır.
Evet, o kadar ucuz. Fiverr'de bir WordPress Geliştiricisi kiralamaktan daha ucuz.
Bir WooCommerce giriş sayfası veya Kayıt sayfası oluşturmak veya düzenlemek için Elementor ve JetBlocks eklentisini yükleyin. Ardından “login” adında yeni bir sayfa oluşturun ve Elementor ile düzenleyin. Girişiniz için yeni bir sayfa oluşturun ve tasarlayın ve ardından giriş widget'ını jetBlocks'tan giriş formunu koymak istediğiniz alana sürükleyip bırakın. Sayfayı kaydedin ve Gizli pencerede önizleyin. Evet, bu giriş sayfasını görmek için çıkış yapmış olmalısınız. Şimdi "Visibility Control for Elementor" adlı başka bir eklenti kurun ve ardından oturum açmış kullanıcı için tüm sayfayı gizleyin ve özel bir mesaj gösterin.
O halde Adım Adım öğreticiyle başlayalım.

WooCommerce kullanıyorsanız, Yeni Başlayanlardan İleriye WooCommerce için Komple kılavuzumuza bakın .
Gerekli Eklentiler Nelerdir?
Yani tek satır kod yazmadan giriş veya kayıt sayfası oluşturmak 2 eklenti kullanmaktır. İlk eklenti ücretsiz bir eklentidir ve ikinci eklenti ücretli bir eklentidir.
Bu 2 eklentiyi seçmemin nedeni, her ikisinin de hafif olması ve mükemmel çalışması ve web sitenizi yavaşlatmaması veya herhangi bir döngü deliği olmamasıdır.
Yani Eklentilerin listesi: -
- eleman
- Elementor İçin Nihai Eklenti
- JetBlock'lar (isteğe bağlı)
Elementor kullanarak, giriş ve kayıt için sayfaları tasarlayacağız. Elementor, 1 numaralı Sürükle ve Bırak sayfa oluşturucu eklentisidir ve onu kullanarak, düşünebileceğiniz veya hayal edebileceğiniz herhangi bir sayfayı tasarlayabilirsiniz.
Evet, kodlama yapmadan herhangi bir tasarım oluşturmanıza izin veren eklenti budur.
İkinci eklenti Elementor için Ultimate Addon'dur ve bu eklenti, elementor kullanarak giriş ve kayıt kodlarını eklemenize izin verir. Endişelenmeyin, herhangi bir kod yazmanıza gerek yok. Oturum açma widget'ını veya kayıt sayfasını sürükleyip bırakmanız yeterlidir.
ve bu şekilde WooCommerce Giriş Sayfanızı veya Kayıt sayfanızı kodlamadan kolayca oluşturacak ve düzenleyeceksiniz.
[presto_player kimliği=11198]
Elementor'ı Yükleme
Elementor'u yüklemek için WordPress Yönetici bölümünüze giriş yapmalısınız. git
WP-Admin -> Eklentiler -> Yeni Ekle -> Ara -> Elementor .
Yükle'ye ve ardından Etkinleştir düğmesine tıklayın.
Bu kadar. Elementor yüklendi ve oturum açma ve Kayıt sayfanızı oluşturmak için kullanılmaya hazır.
Elementor için Ultimate Eklentileri Yükleme
İlk adım, Ultimate Addon For Elementor'u satın almaktır .
Elementor için Ultimate Addon'u satın almak için, Web Sitesini ziyaret etmek için buraya tıklayın .
Satın aldıktan sonra, WordPress sitenize yüklemeniz gerekir. Elementor için Ultimate Addon'u yüklemek için şu adrese gidin:
WP-Admin -> eklentiler -> Yeni Ekle -> Yükle ve eklentinin .zip dosyasını seçin ( BAE ).
Ardından “ Şimdi Kur ” düğmesine tıklayın. Eklenti yüklendikten sonra, Etkinleştir düğmesine tıklayın ve bu, BAE'yi kuracaktır. Şimdi lisansı etkinleştirmeniz gerekiyor.
BAE'den bir lisans kodu e-postanızda ve ayrıca web sitelerindeki hesabınızda alacaksınız. Lisans anahtarını kopyalayın ve WP-Admin -> Plugins -> Ultimate Addons for Elementor -> Activate License sayfasını ziyaret edin.

Lisansı Etkinleştir'e tıklayın, lisans anahtarını yapıştırın ve Etkinleştir düğmesine tıklayın.

BAE şimdi etkinleştirildi ve bir giriş / kayıt sayfası oluşturmak için kullanılabilir.
Giriş Sayfası Nasıl Oluşturulur
Bu yüzden, her iki eklentinin de kurulu olduğunu varsayıyorum. O halde giriş sayfasını oluşturalım.
WP-Admin -> Sayfalar -> Yeni Ekle'ye gidin ve “ Giriş ” adında Yeni bir Sayfa Oluşturun.
Sayfayı yayınlayın.
Şimdi “ Elementor ile düzenle ” ye tıklayın.
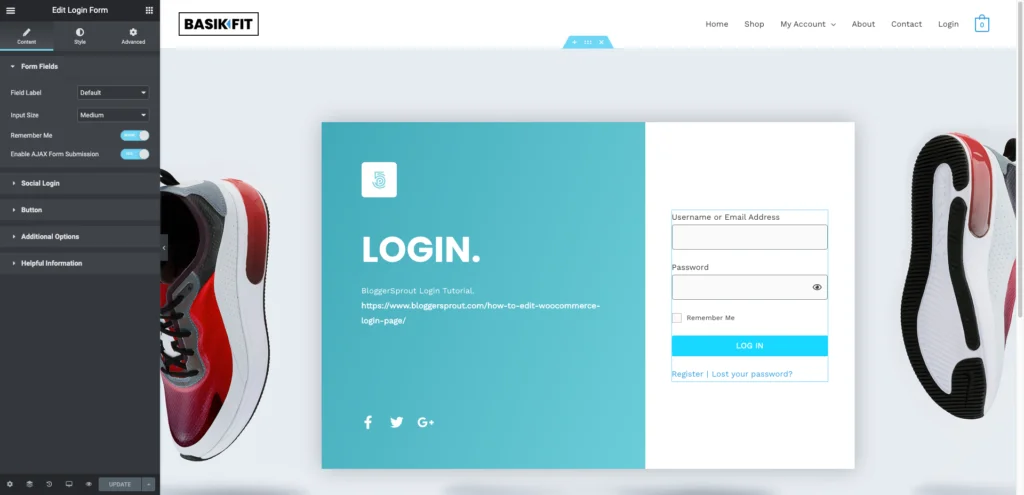
Elementor sayfa oluşturucu yüklenecek ve bu, giriş sayfasını tasarlamanıza izin verecektir. Giriş sayfasını beğeninize göre tasarlayın.

Not : Giriş ve kayıt sayfasının nasıl oluşturulacağına odaklanacağım için Elementor ile nasıl sayfa tasarlanacağına değinmeyeceğim. Elementor ile sayfaların nasıl tasarlanacağına dair videolarım olmasına rağmen.
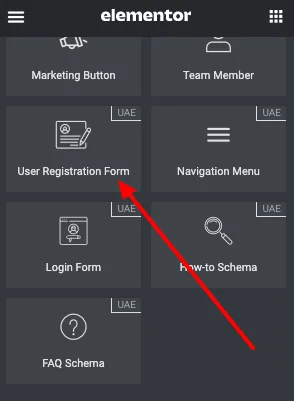
Sayfayı tasarladıktan sonra, şimdi sayfaya giriş widget'ını eklemeniz gerekiyor. " Giriş Formu " için arama yapın.
Widget'ı sayfaya sürükleyip bırakın.
Widget eklendikten sonra widget ayarları açılacaktır. Oturum açma pencere aracının metin etiketlerini değiştirebilir ve ayrıca oturum açma pencere aracı ayarlarının stil bölümünü kullanarak formun tasarımını değiştirebilirsiniz.
" Güncelle " butonuna tıklayın.
Giriş sayfası artık yayında. Giriş sayfasını gizli bir pencerede açın ve sayfa, varsayılan giriş sayfanız olarak kullanılmaya hazırdır.
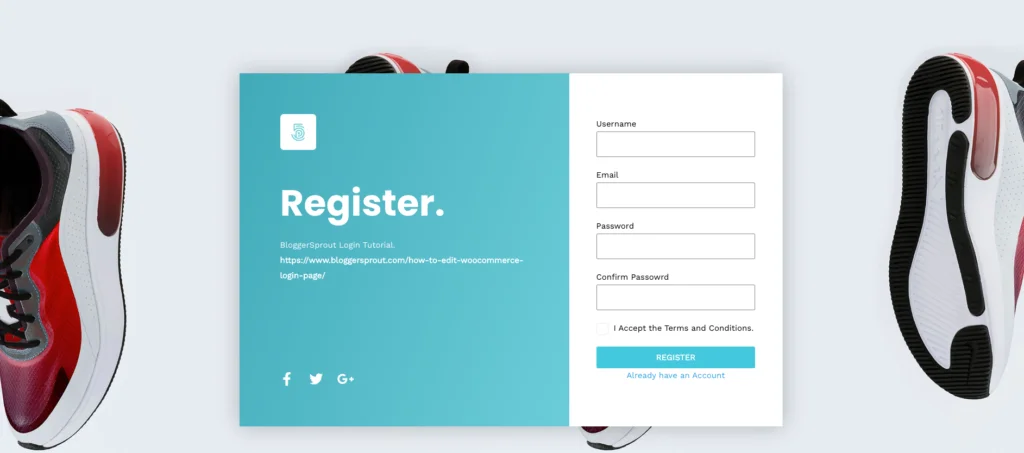
Kayıt Sayfası Nasıl Oluşturulur
WordPRess'te bir Kayıt sayfası oluşturmak, bir oturum açma sayfası oluşturmaya oldukça benzer. Kayıt sayfalarını oluşturmak ve tasarlamak için aynı eklentileri ve aynı yöntemi kullanacağız.
WP-Admin -> Sayfalar -> Yeni Ekle ve Yeni Bir Sayfa Oluştur seçeneğine gidin ve “ Kaydol ” veya benzeri bir ad verin. Yayınla düğmesine tıklayın. Sayfayı yayınladıktan sonra, Elementor ile Düzenle'ye tıklayın.
Elementor sayfa oluşturucu yüklenecek, ardından kayıt sayfasını zevkinize ve tercihinize göre tasarlayacaktır. Şimdi Kayıt Widget'ını sürükleyip bırakın ve kayıt formunun görünmesini istediğiniz yere yerleştirin.

Şimdi Kayıt pencere aracını, Yeniden Yönlendirme sayfalarını ve formun stilini gibi yapılandırın. Elementor'un yerleşik widget yapılandırıcısını kullanarak yapılandırabilir ve stil verebilirsiniz.
İşiniz bittiğinde, Güncelle Düğmesine tıklayın.
Kayıt sayfanız ziyaretçileriniz tarafından kullanılmaya hazırdır. Ziyaretçilerinizin/müşterilerinizin yeni oluşturduğunuz yeni sayfalardan kolayca giriş yapabilmeleri veya bir hesap oluşturabilmeleri için ön ucunuzdaki Giriş ve Kayıt bağlantısını sağlayın.
WooCommerce️ ile Nasıl Entegrasyon Yapılır?
Varsayılan olarak WooCommerce kaydı, WordPress yerleşik oturum açma ve kayıt formlarını kullanır. Bu yüzden tek yapmamız gereken, "aboneler" olan varsayılan kullanıcı türünü "Müşteriler" olarak değiştirmek.
Ayarları değiştirmek için, WP-Admin -> Ayarlar -> Genel'e gidin ve ” Yeni Kullanıcı Varsayılan Rolü “” arayın. Aboneden Müşteriye değiştirin ve Değişiklikleri kaydet düğmesine tıklayın.
Sonraki, menüdeki sayfaları, sayfalara müşterilerin erişebileceği şekilde ayarlamaktır. Ayrıca, ödeme sırasında WooCommerce hesap oluştur özelliğini uygulayın.
Oturum Açmış veya Oturumu Kapatmış Kullanıcıya Göre Menünün Nasıl Değiştirileceğini Öğrenin.
Çözüm
Varsayılan olarak WooCommerce, WordPress'in yerleşik oturum açma biçimini kullanır. Bu nedenle, üzerinde herhangi bir değişiklik yapmamak daha iyidir. Giriş veya kayıt için yeni bir sayfa oluşturmak, sayfa yerleşik WordPress giriş ve kayıt formlarını kullandığından ve tasarımı zevkinize göre özelleştirmenize izin verdiğinden her zaman daha iyi bir fikirdir.
Bu size istediğiniz zaman değiştirebileceğiniz ve herhangi bir bozuk kod veya çalışmayan form ile uğraşmanıza gerek olmayan özel bir tasarımın esnekliğini sağlar.
Umarım bu makale WooCommerce Giriş Sayfasını düzenlemenize yardımcı olmuştur. Herhangi bir sorunuz varsa, aşağıya yorum yapabilir veya bizimle iletişime geçebilirsiniz. Ayrıca YouTube'a abone olabilir, Beğenebilir ve bizi Facebook, Twitter ve Instagram'da takip edebilirsiniz.
