WooCommerce Sayfaları Nasıl Düzenlenir (Kodlama Gerekmez)
Yayınlanan: 2023-06-21WooCommerce sayfalarını kod yazmadan düzenlemek ister misiniz?
WooCommerce, ürünleri görüntülemek ve mağazanıza alışveriş sepeti işlevi eklemek için birçok sayfa oluşturur. Bu sayfalarda yapılacak küçük iyileştirmeler, mağazanız için daha yüksek satışlar ve daha az alışveriş sepeti terki ile sonuçlanabilir.
Bu yazıda, herhangi bir kodlama becerisi olmadan daha fazla satış yapmak için WooCommerce sayfalarını kolayca nasıl düzenleyeceğinizi göstereceğiz.

Neden Çevrimiçi Mağazanız için WooCommerce Sayfalarını Düzenleyin?
WooCommerce, çevrimiçi mağazanız için ürünleri, alışverişi, hesabı, ödemeyi ve alışveriş sepeti özelliklerini görüntülemek için birçok sayfa oluşturur.
Varsayılan olarak, WordPress temanız bu sayfaların nasıl görüneceğini kontrol eder. Aralarından seçim yapabileceğiniz tonlarca harika WooCommerce teması var.
Ancak, bu sayfaları düzenlemek göründüğü kadar basit olmayabilir.
Örneğin, ek ürünler gösteremeyebilir, ek satış özellikleri ekleyemeyebilir, düzeni değiştiremeyebilir ve daha fazlasını yapamayabilirsiniz.
SeedProd burada devreye giriyor. WooCommerce sayfalarınızı tasarlamak için sezgisel bir sürükle ve bırak aracını kullanmanıza izin veren nihai WooCommerce sayfa oluşturucu eklentisidir.

Yapmanız gereken ilk şey, SeedProd eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
Bu makaledeki farklı yöntemler için, WooCommerce sayfalarını düzenlemek için gereken özelliklere sahip olduğundan SeedProd Pro sürümünü kullanacağız.
Aktivasyon üzerine, eklenti lisans anahtarınızı girmek için SeedProd »Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz.

Lisans anahtarınızı girdikten sonra hazırsınız. Artık çevrimiçi mağazanız için yüksek düzeyde optimize edilmiş WooCommerce sayfalarını düzenleyebilir ve oluşturabilirsiniz.
Bununla birlikte, adım adım WooCommerce sayfalarının nasıl düzenleneceğine bir göz atalım.
İstediğiniz herhangi bir yönteme atlamak için aşağıdaki bağlantılardan herhangi birine tıklayabilirsiniz:
Tamamen Özel bir WooCommerce Teması Oluşturun
SeedProd, yerleşik olarak eksiksiz bir WooCommerce tema oluşturucu ile birlikte gelir. Bu, WooCommerce temanızı kendi özel temanızla değiştirmenize olanak tanır.
Bu yaklaşımın avantajı, WooCommerce temanızı düzenlerken daha fazla esneklik elde etmenizdir. Basit bir sürükle ve bırak aracını kullanarak herhangi bir sayfayı düzenleyebilirsiniz.
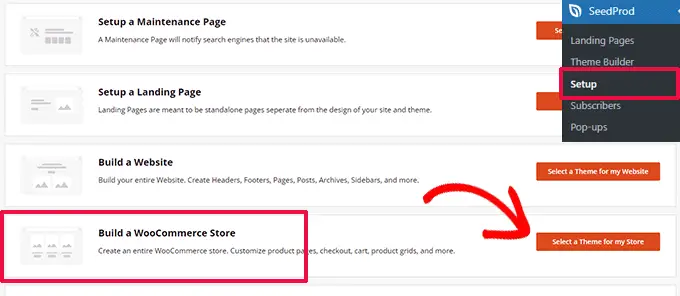
Başlamak için SeedProd »Kurulum sayfasına gidin ve 'Bir WooCommerce Mağazası Oluştur' seçeneğinin yanındaki 'Mağazam için bir tema seçin' düğmesine tıklayın.

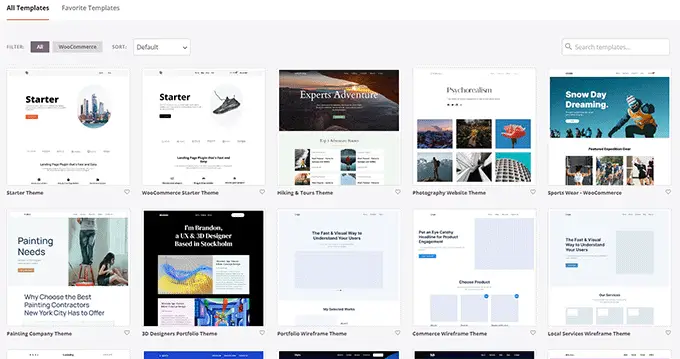
Ardından, eklenti size başlangıç noktası olarak kullanabileceğiniz birçok kullanıma hazır WooCommerce teması gösterecektir.
Seçmek için bir şablonu tıklamanız yeterlidir.

Her WooCommerce veya WordPress teması, web sitenizin veya çevrimiçi mağazanızın farklı alanlarını gösteren bir şablon koleksiyonudur.
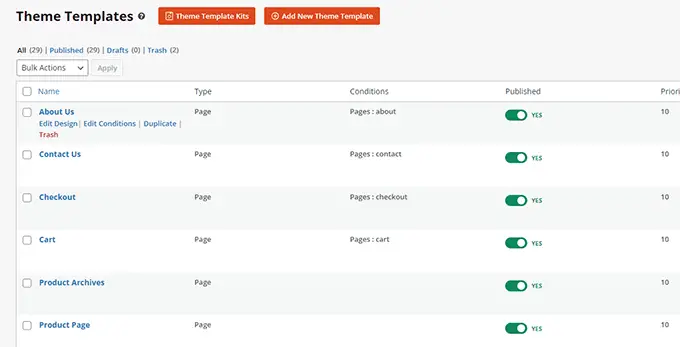
SeedProd şimdi temanız için bu şablonları oluşturacak ve size bunların bir listesini gösterecektir.

Artık farenizi bir şablona götürebilir ve düzenlemeye başlamak için 'Tasarım Düzenle' bağlantısını tıklayabilirsiniz.
Bu, SeedProd sayfa oluşturucu arayüzünü başlatacak.

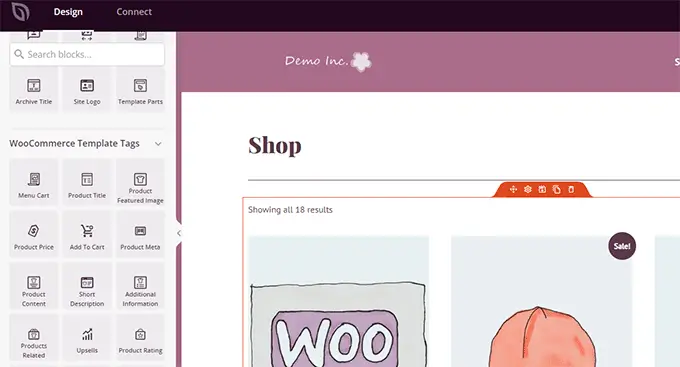
Tüm ortak web sitesi yapı taşlarını sol sütundan ekleyebilirsiniz. Sağda, düzenlemekte olduğunuz sayfanın canlı önizlemesini göreceksiniz.
Ayrıca düzenlemek için herhangi bir öğeyi işaretleyip üzerine tıklayabilirsiniz.

SeedProd, satış odaklı bir WooCommerce teması oluşturmak için ihtiyaç duyacağınız tüm WooCommerce bloklarıyla birlikte gelir.
Bir şablonda değişiklik yapmayı tamamladığınızda, değişikliklerinizi kaydetmek için 'Kaydet' düğmesine tıklamanız yeterlidir.

Özel WooCommerce temanızdaki diğer şablonları düzenlemek için işlemi tekrarlamanız yeterlidir.
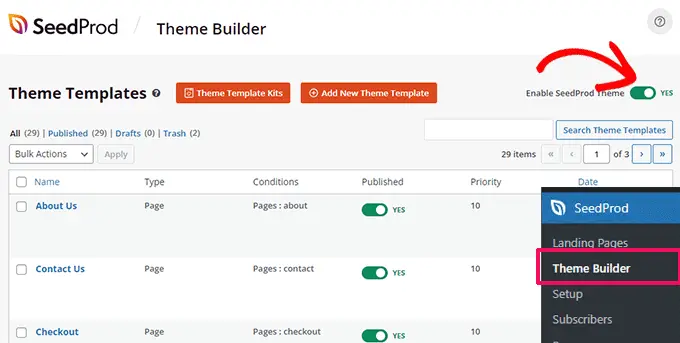
Tüm sayfaları düzenlemeyi bitirdikten sonra SeedProd »Tema Oluşturucu sayfasına gidin ve 'SeedProd Temasını Etkinleştir' anahtarını değiştirin.

Özel WooCommerce temanız artık mevcut WooCommerce temanızın yerini alacak.
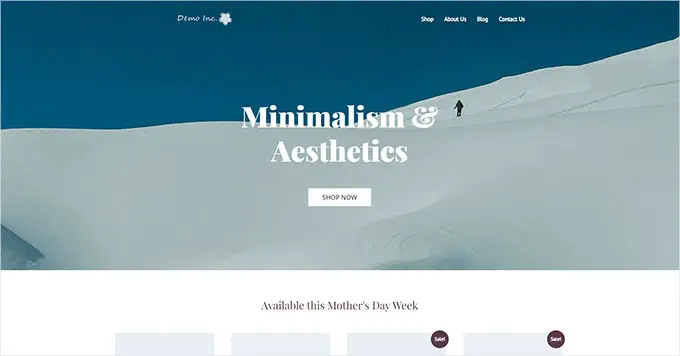
Şimdi, çalışırken görmek için WordPress web sitenizi ziyaret edebilirsiniz.

Daha fazla bilgi edinmek için, kodlama olmadan özel bir WordPress temasının nasıl oluşturulacağına ilişkin eksiksiz eğitimimize bakın.
Öte yandan, mevcut WooCommerce temanızı kullanmaya devam etmek ve web sitenizin yalnızca belirli bölümlerini düzenlemek istiyorsanız okumaya devam edin.
WooCommerce Ödeme Sayfasını Özelleştirin
Herhangi bir e-ticaret mağazasındaki ödeme sayfası, müşteri yolculuğundaki en önemli adımlardan biridir.
Varsayılan olarak WooCommerce, satışlar ve dönüşümler için optimize edilmemiş, basit bir ödeme deneyimiyle birlikte gelir.

Ödeme sayfasında yapılacak küçük düzenlemeler, mağazanızdaki satışları artırmanıza ve alışveriş sepetini terk etme oranını azaltmanıza yardımcı olabilir.
Örneğin, ödeme sayfasında 'Sepete Ekle' düğmesiyle ilgili ürünleri göstererek kullanıcıların satın almak istedikleri başka bir ürünü de görmelerini sağlayabilirsiniz.
Özel ödeme sayfanızı oluşturmak için SeedProd »Açılış Sayfaları'na gidin ve 'Yeni Açılış Sayfası Ekle'yi tıklayın.

Ardından, sayfanız için bir şablon seçmeniz istenecektir.
Ekrandaki şablonlardan birini seçip düzenleyerek bir ödeme sayfası oluşturabilir veya boş bir şablonla başlayabilirsiniz.

Bu eğitim için boş şablonu kullanacağız, ancak bunlardan dilediğinizi seçebilirsiniz.
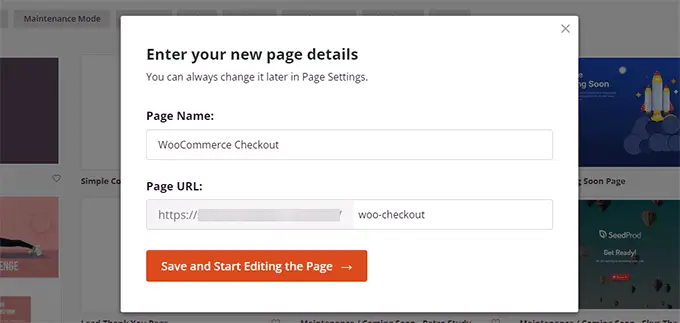
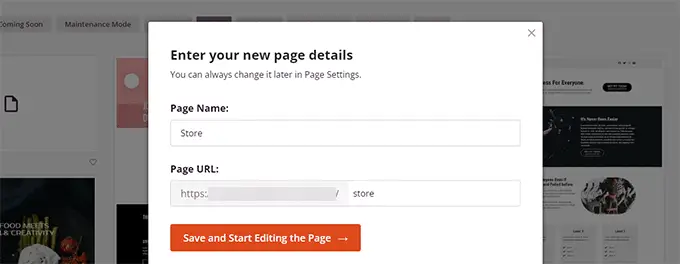
Ardından, sayfa için bir başlık ve URL sağlamanız gerekecektir. Bu sayfayı kolayca tanımlamanıza yardımcı olacak her şeyi kullanabilirsiniz.

Devam etmek için 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesine tıklayın.
Bu, sayfa düzeninizi oluşturmak için blokları basitçe sürükleyip bırakabileceğiniz SeedProd'un sayfa oluşturucu arayüzünü başlatacaktır.

İlk olarak, bir başlık eklemeli ve ardından kendi markanızla özelleştirmelisiniz.
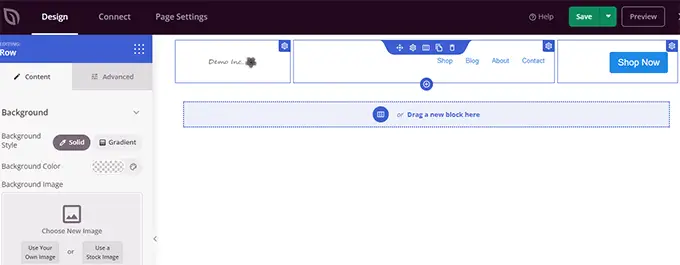
SeedProd, genellikle birlikte kullanılan blok koleksiyonları olan bölümlerle birlikte gelir. Başlık bölümü eklemek için 'Bölümler' sekmesine tıklayın ve ardından 'Başlık' kategorisini seçin.

Ardından, farenizi bir başlığa götürün ve onu sayfanıza eklemek için 'Ekle (+)' düğmesini tıklayın.
Artık her bloğa tıklayıp kendi logonuz, menünüz ve harekete geçirici mesajınızla değiştirerek başlık bölümünü düzenleyebilirsiniz.

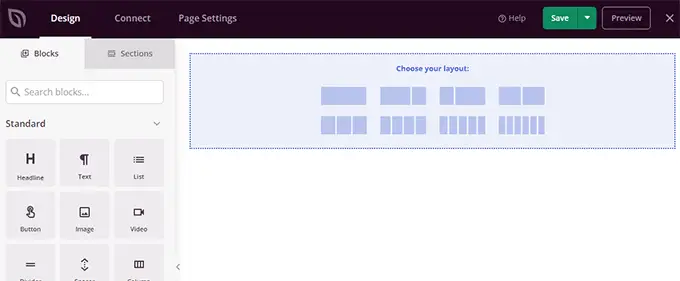
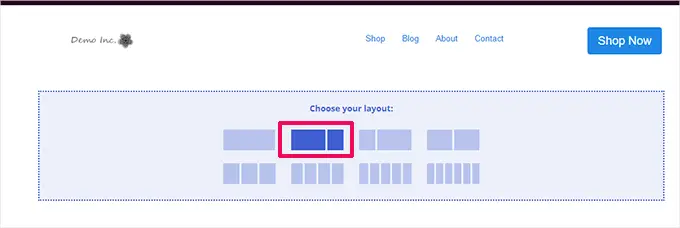
Başlıktan memnun olduğunuzda, iki sütunlu bir düzen eklemeniz gerekir.
Ödeme formunu görüntülemek ve ürünleri, referansları ve diğer öğeleri satmak için bu iki sütunlu düzeni kullanabilirsiniz.

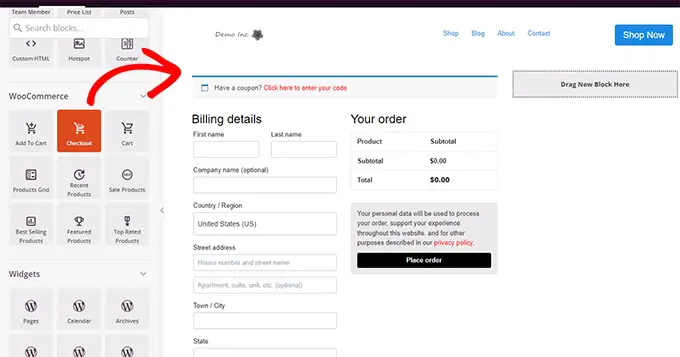
Bundan sonra, soldaki menüden Checkout bloğunu eklemeniz gerekir.
Daha geniş olan ve mobil cihazlarda ilk sırada görünecek olan sol sütuna ekleyin.

Ardından, sağ sütuna blok eklemeniz gerekir. Bu, kullanıcıları satın alma işlemini tamamlamaya ikna etmek için kullanabileceğiniz alandır.
Buraya bir referans bloğu ekleyebilir veya en popüler ürünlerinizi gösterebilirsiniz.

Daha yüksek dönüşümler elde etmek için ödeme sayfanıza ekleyebileceğiniz birkaç şey daha:
- PayPal ve Stripe tarafından sağlanan güvenli ödeme rozetleri gibi güven rozetleri
- Gerçek zamanlı müşteri etkinliği gibi daha fazla sosyal kanıt
- Google incelemelerini görüntülemek için SeedProd'daki İş İncelemeleri bloğu
Ödeme sayfanızı düzenlemeyi bitirdikten sonra, 'Kaydet'in yanındaki oku ve ardından ekranın sağ üst köşesindeki 'Yayınla'yı tıklamayı unutmayın.

Ardından, WooCommerce'e tüm müşteriler için özel ödeme sayfanızı kullanmaya başlamasını söylemeniz gerekir.
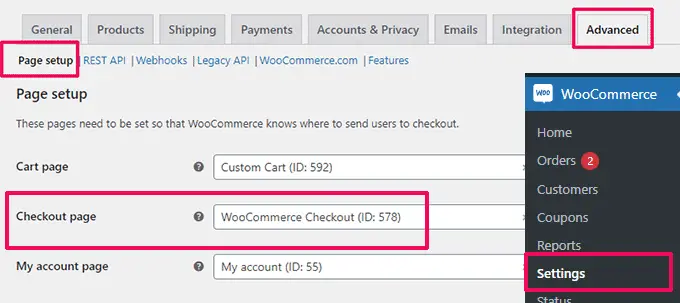
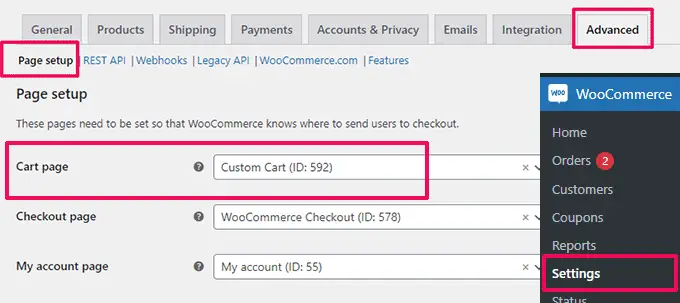
WooCommerce »Ayarlar sayfasına gidin ve 'Gelişmiş' sekmesine geçin.

'Sayfa Düzeni' sekmesi altında, 'Ödeme sayfası' seçeneği için özel ödeme sayfanızı seçin. Ayarlarınızı kaydetmek için 'Değişiklikleri kaydet' düğmesine tıklamayı unutmayın.
Artık yeni bir tarayıcı sekmesinde mağazanıza gidebilir ve sepetinize bir ürün ekleyerek yeni ödeme deneyimini deneyebilirsiniz.

Daha fazla ayrıntı için, WooCommerce ödeme sayfasını özelleştirme hakkındaki eğitimimize bakabilirsiniz.
Bonus İpucu: Yeni sepet sayfanızın nasıl performans gösterdiğini görmek ister misiniz? Tüm dönüşümlerinizi izlemek için yeni başlayanlar için WordPress dönüşüm izleme hakkındaki eğitimimize bakın.
WooCommerce Ödeme Formunu Özelleştirin
Ödeme sayfası, birçok kullanıcının alışveriş sepetini terk ettiği alanlardan biridir.
Kullanıcıların satın alma işlemlerini tamamlamalarını sağlamanın en kolay yolu, daha iyi bir ödeme deneyimi sunmaktır.
FunnelKit'in yardımcı olabileceği yer burasıdır. Hunileri, ödeme sayfalarını, alışveriş sepeti deneyimini ve daha fazlasını optimize etmenizi sağlayan WooCommerce için en iyi satış hunisi oluşturucularından biridir.

Sepetiniz ve ödeme sayfalarınız için düzinelerce şablon, bir huni oluşturucu sihirbazı ve sürükle ve bırak düzenlemesi vardır.
Öncelikle, web sitelerini ziyaret ederek bir FunnelKit planına kaydolmanız gerekir.
Not: Satış hunilerinin, ek satışların, sipariş artışlarının ve diğer özelliklerin kilidini açmak için en azından Plus planına ihtiyacınız olacaktır.
Bundan sonra, FunnelKit Builder ve FunnelKit Builder Pro eklentilerini kurmanız ve etkinleştirmeniz gerekir. Bunları FunnelKit web sitesinde hesabınızın altında bulabilirsiniz.

Yardıma mı ihtiyacınız var? Bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
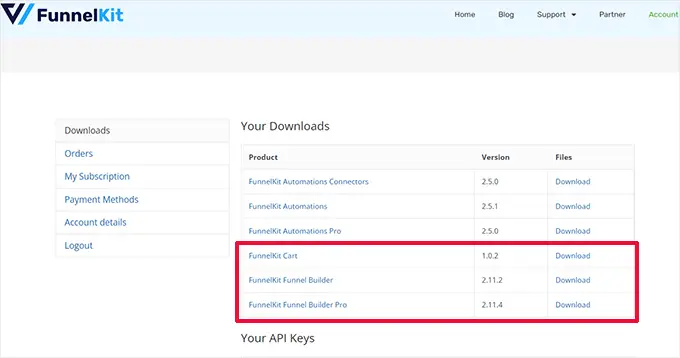
Aktivasyon üzerine, eklenti lisans anahtarlarınızı sağlamanız istenecektir. Bunları, FunnelKit web sitesinde hesabınızın altındaki aynı İndirilenler sayfasında bulabilirsiniz.
İşiniz bittiğinde, WooCommerce ödeme formunu özelleştirmeye hazırsınız.
WordPress yönetici panosundaki FunnelKit »Mağaza Checkout sayfasına gidin ve 'Mağaza Checkout Oluştur' düğmesine tıklayın.

Bir sonraki ekranda, önce editör arayüzünüzü seçmeniz gerekir.
FunnelKit şablonları, kısa kodlar kullanılarak varsayılan Gutenberg editörü, Elementor, Divi, Oxygen veya başka herhangi bir sayfa oluşturucu ile düzenlenebilir.
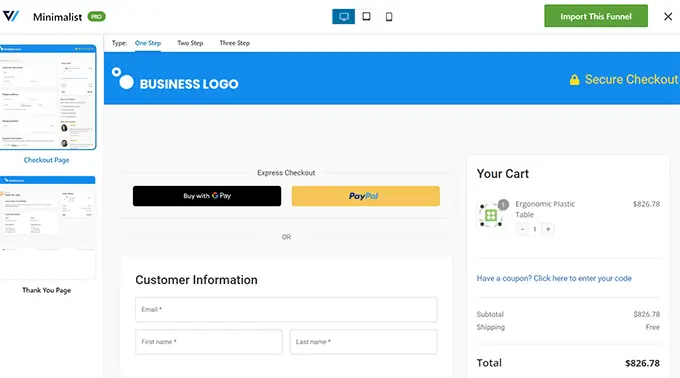
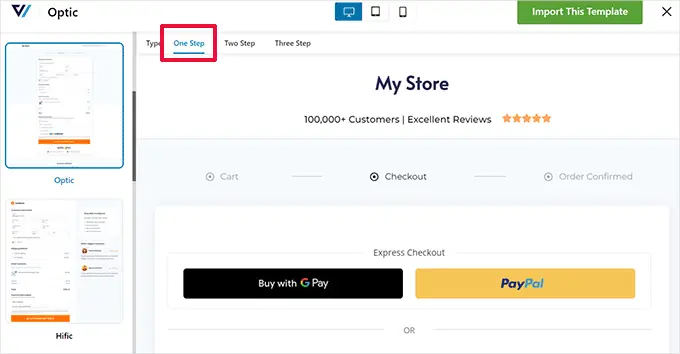
Bundan sonra, bir şablon seçmeniz gerekir. Aralarından seçim yapabileceğiniz düzinelerce güzel şablon var. Şablonun canlı önizlemesini görmek için 'Önizleme' düğmesini tıklamanız yeterlidir.
Önizlemede tek adımlı veya çok adımlı ödeme sayfası arasında seçim yapabilirsiniz. Bundan sonra, üst kısımdaki 'Bu Huniyi İçe Aktar' düğmesini tıklamanız yeterlidir.

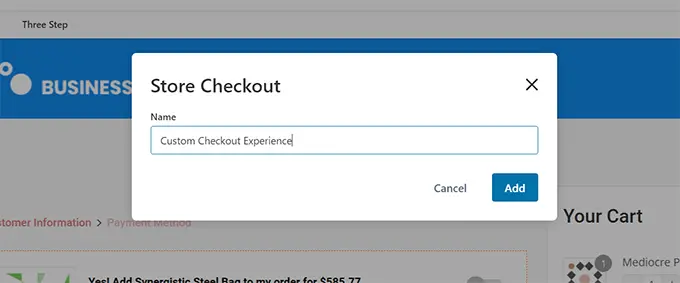
Ardından, huniniz için bir ad girmeniz istenecektir.
Daha sonra tanımlamanıza yardımcı olacak herhangi bir şey diyebilirsiniz. Ardından, devam etmek için 'Tamam' düğmesine tıklayın.

FunnelKit şimdi özel ödeme sayfanızı oluşturacak.
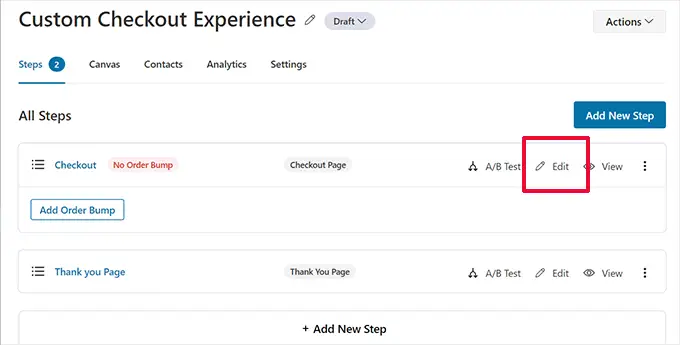
Bundan sonra, sayfa kontrol panelini göreceksiniz. Buradan ödeme sayfanızı düzenleyebilir, daha fazla adım ekleyebilir veya bir sipariş artışı ekleyebilirsiniz.

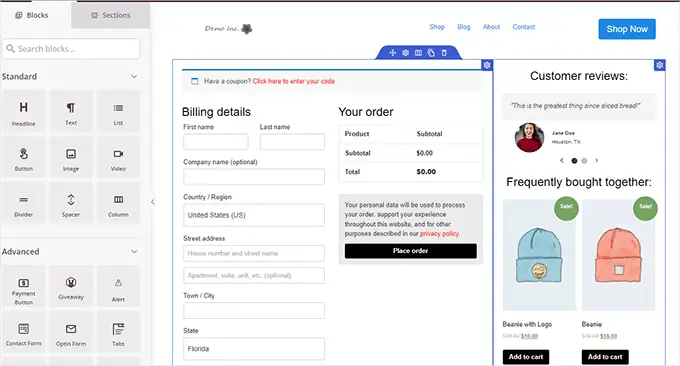
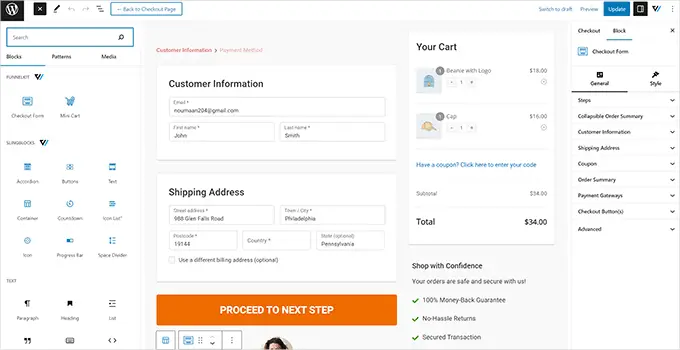
Bir sayfayı düzenlemek, onu daha önce seçtiğiniz düzenleyicide açacaktır.
Bu eğitim için Gutenberg'i seçtik. Ödeme sayfasındaki her öğe, seçmek için tıklayarak düzenleyebileceğiniz bir bloktur.

Ayrıca 'Blok Ekle' düğmesine tıklayarak yeni bloklar ekleyebilirsiniz.
Değişiklikleri yapmayı bitirdikten sonra 'Güncelle' düğmesine tıklamayı unutmayın.
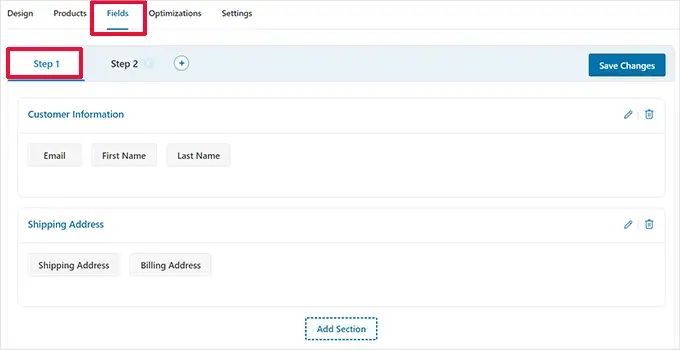
Bu sizi Ödeme sayfası kontrol paneline geri götürecektir. Buradan 'Alanlar' sekmesine geçmeniz gerekiyor.

Ödeme formu alanlarını düzenleyebileceğiniz yer burasıdır. Bu örnekte, iki adımlı bir ödeme formu kullanıyoruz. Bu, ödemeden önce iletişim bilgilerini yakalamanıza olanak tanır.
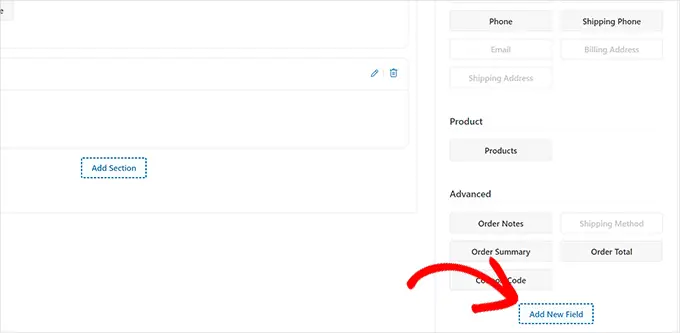
Sağ sütundan yeni form alanları da ekleyebilirsiniz. Varsayılan olarak eklenti, yaygın olarak kullanılan ödeme alanlarını gösterir.
Ancak, özel bir form alanı eklemek için 'Yeni Alan Ekle' düğmesine tıklayabilirsiniz.

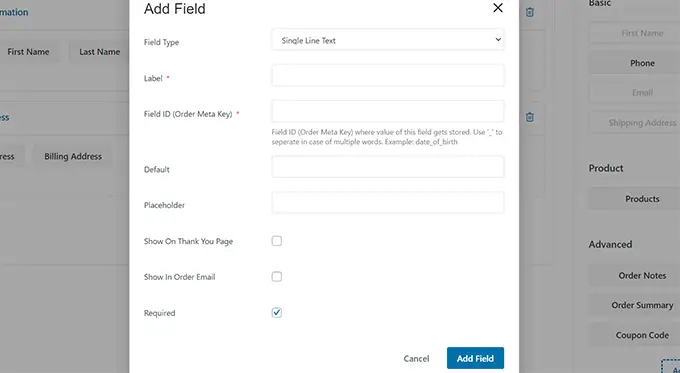
Bu, alan türünü seçebileceğiniz, bir meta anahtar sağlayabileceğiniz ve bir etiket girebileceğiniz bir açılır pencere gösterecektir.
Ayrıca alanı 'zorunlu' yapabilir ve ödeme veya teşekkür sayfasına atayabilirsiniz.

Form ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın.
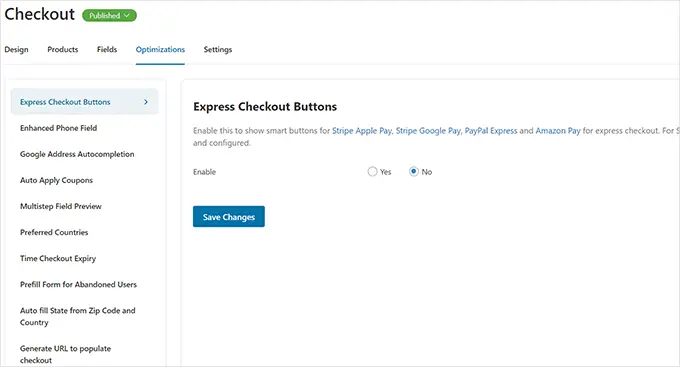
FunnelKit, daha sorunsuz bir deneyim için ödeme sayfanıza ekleyebileceğiniz bir dizi optimizasyonla birlikte gelir.
Sadece 'Optimizasyonlar' sayfasına geçin ve ödeme sayfasına uygulayabileceğiniz optimizasyonların bir listesini göreceksiniz.

Yapılandırmak için bir optimizasyona tıklayın, ardından değişikliklerinizi saklamak için 'Değişiklikleri Kaydet' düğmesine tıklayın.
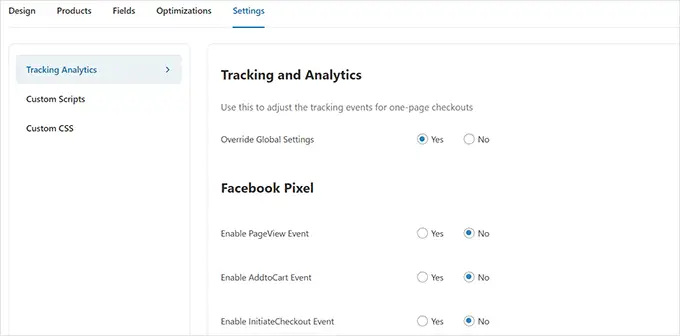
Ardından, ödeme huninizde Analytics'i, Facebook pikselini, özel komut dosyalarını veya CSS'yi etkinleştirmek için "Ayarlar" sekmesine geçin.

Değişikliklerinizi uygulamak için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın.
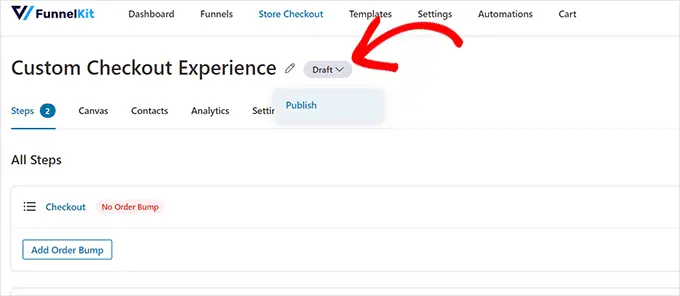
Son olarak, Ödeme sayfası başlığının yanındaki 'Taslak' düğmesini tıklamanız ve bunu 'Yayınla' olarak değiştirmeniz gerekir. Bu, mevcut ödeme sayfanızı az önce oluşturduğunuz özel dönüşüm hunisiyle değiştirecektir.

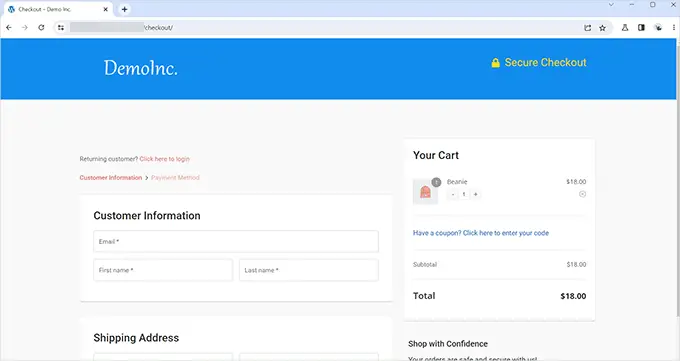
Oluşturduğunuz özel ödeme deneyimini test etmek için artık mağazanızı yeni bir tarayıcı sekmesinde ziyaret edebilirsiniz.
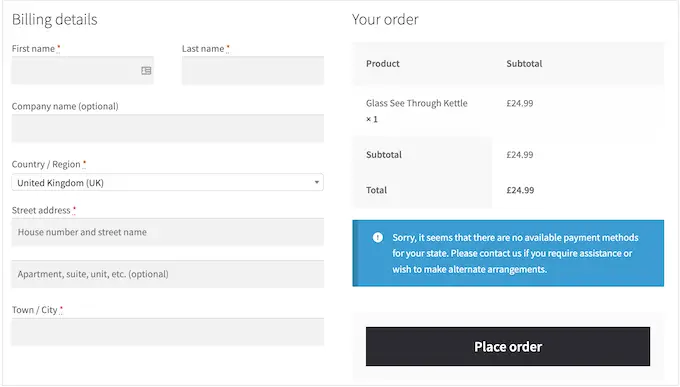
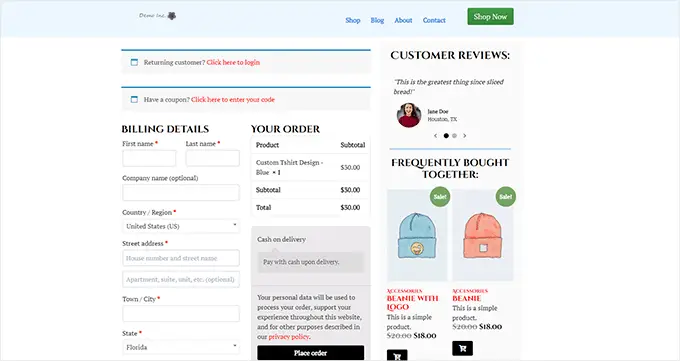
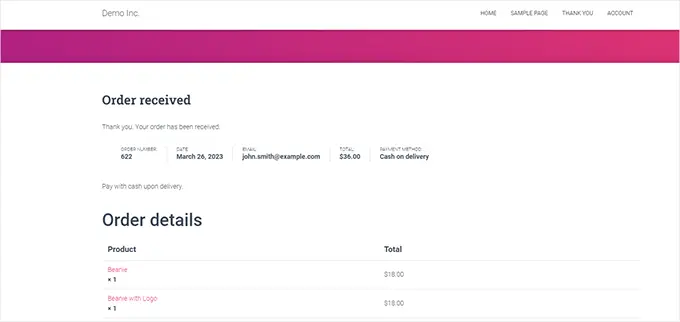
Demo web sitemizde böyle görünüyordu.

WooCommerce'de Tek Sayfalık Ödeme Ekleme
FunnelKit ayrıca tek sayfalık bir ödeme deneyimi oluşturmanıza olanak tanır.
FunnelKit »Mağaza Checkout sayfasını ziyaret etmeniz ve 'Mağaza Checkout Oluştur' seçeneğine tıklamanız gerekir.

Şablon seçiminde, üst kısımdaki 'Tek Adım' seçeneğini tıklamanız yeterlidir.
Bundan sonra, devam etmek için 'Bu Huniyi İçe Aktar' düğmesini tıklayın.

Ardından şablonunuzu tercih ettiğiniz düzenleyicide düzenlemeye devam edebilirsiniz. Daha ayrıntılı talimatlar için bu eğitimin önceki bölümüne bakın.

WooCommerce'e Sürgülü Sepet Ekleme
Çoğu WooCommerce teması, ayrı bir alışveriş sepeti sayfasıyla birlikte gelir. Bu alışveriş sepeti deneyimi, alışveriş ve ödeme deneyimlerine sürtünme katar.
Kullanıcıların ürün kalitesini ayarlamaları veya sepetten ürün çıkarmaları gerekirse, sepeti güncellemek için o anda görüntüledikleri sayfadan ayrılmaları gerekir.
Bu, WooCommerce'de bir sürgülü sepet eklenerek düzeltilebilir.
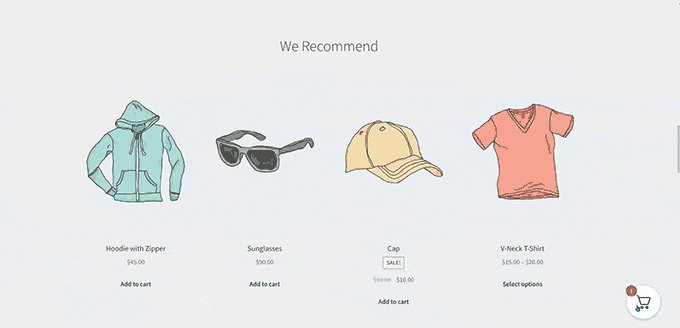
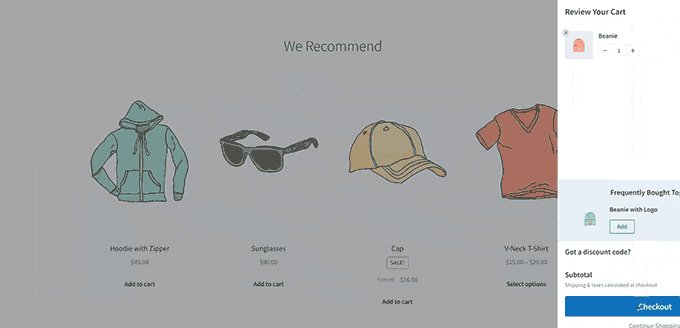
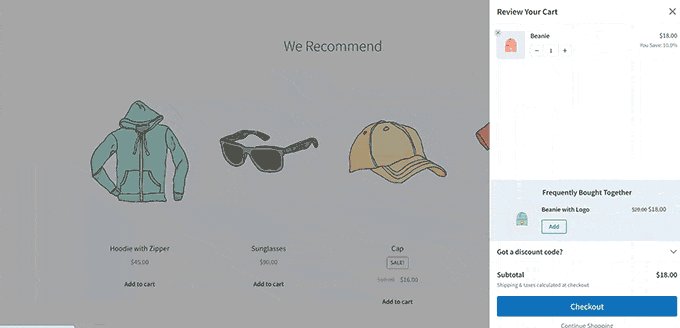
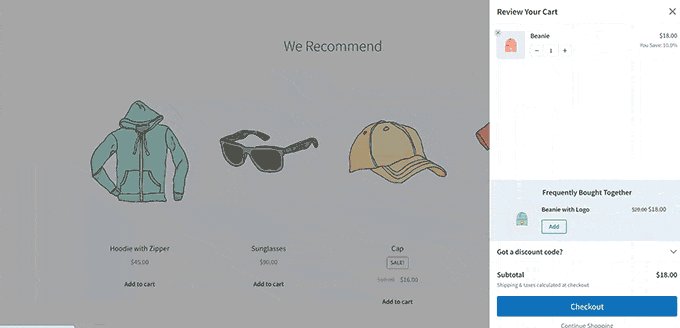
Sürgülü sepet, ekranda bir sepet düğmesi gösterir. Düğmeye tıklandığında, kullanıcının sepete eklediği ürünleri içeren bir kayan menü görüntülenir.

Kullanıcılar artık sayfadan ayrılmadan sepeti düzenleyebilir ve güncelleyebilir.
FunnelKit, çevrimiçi mağazanızla sorunsuz bir şekilde entegre olan güzel bir sürgülü sepet özelliğine sahiptir. Ürünleri daha fazla satmak, ödemeyi teşvik etmek, indirimler sunmak ve daha fazlasını yapmak için bile kullanabilirsiniz.
Öncelikle, FunnelKit web sitesini ziyaret etmeniz ve bir hesap için kaydolmanız gerekir.
Not: Sürgülü sepet özelliklerine erişmek için en azından Plus planına ihtiyacınız olacak.
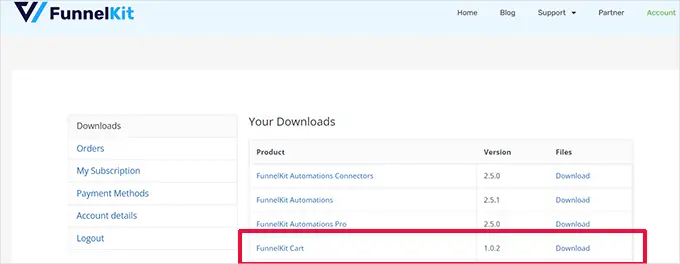
Kaydolduktan sonra, FunnelKit Cart eklentisini indirmek için FunnelKit web sitesindeki hesabınıza gidin.

Ardından, eklentiyi kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
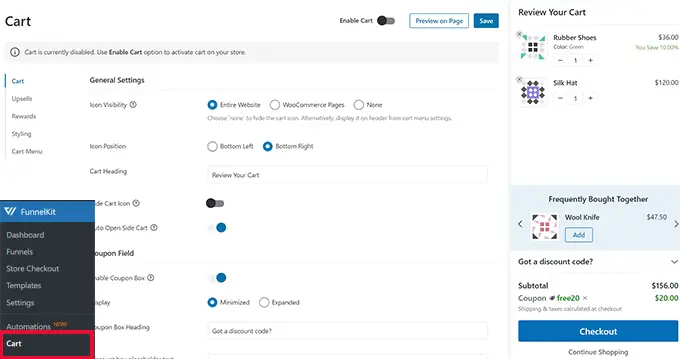
Eklentiyi etkinleştirdikten sonra, sürgülü sepet ayarlarını yapılandırmak için FunnelKit »Sepet sayfasına gitmelisiniz.

Buradan, solunuzda pek çok seçenek ve sürgülü sepetinizin nasıl görüneceğine dair canlı bir ön izleme göreceksiniz.
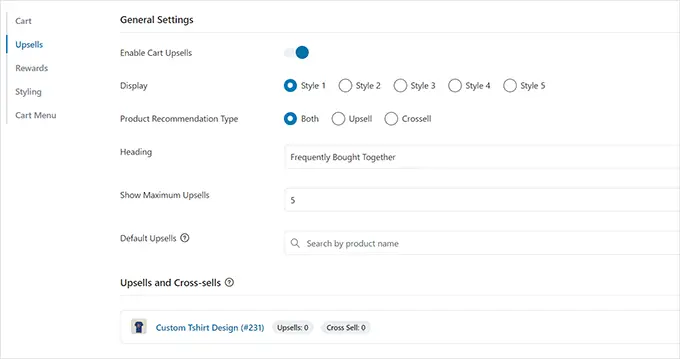
FunnelKit, tonlarca özelleştirme seçeneği sunar. Örneğin, farklı stiller arasından seçim yapabilir, sepet simgelerini seçebilir, düğme metnini değiştirebilir ve daha fazlasını yapabilirsiniz.
Ayrıca ek satış ürünleri veya çapraz satış ürünleri ekleyebilir, indirimler sunabilir ve sepet deneyimini çok daha çekici hale getirebilirsiniz.

Değişikliklerinizi yayınlamak için 'Kaydet' düğmesine tıklamayı unutmayın.
Artık canlı mağazanızda sürgülü sepeti test etmek için web sitenizi ziyaret edebilirsiniz.
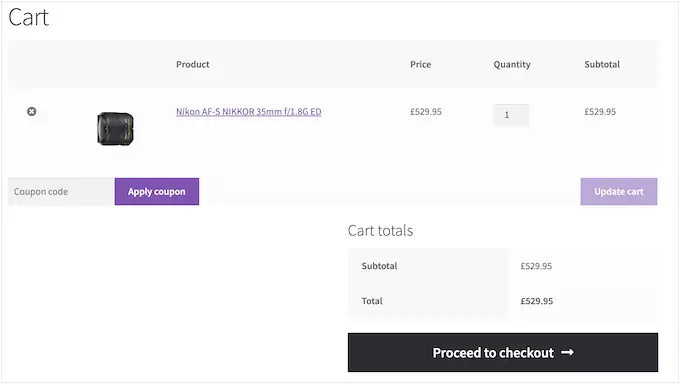
WooCommerce Sepet Sayfasını Özelleştirin
WooCommerce, kullanıcıların ödeme sayfasına devam etmelerini sağlayan varsayılan bir alışveriş sepeti sayfasına sahiptir.
Varsayılan olarak, müşterilerin sepetlerine eklediği ürünleri gösterir. Ancak araştırmalar, müşterilerin %70'inden fazlasının satın alma işlemini tamamlamadan bir çevrimiçi mağazadan ayrıldığını gösteriyor.
WooCommerce temaları genellikle dönüşümler için optimizasyon içermeyen sıkıcı bir alışveriş sepeti sayfasıyla birlikte gelir.

WooCommerce alışveriş sepeti sayfanızı özelleştirerek alışveriş sepetini terk etmeyi kolayca azaltabilir ve satışları artırabilirsiniz.
Özel ödeme sayfanızı oluşturmak için SeedProd »Açılış Sayfalarına gidin ve 'Yeni Açılış Sayfası Ekle'yi tıklayın.

Ardından, sayfanız için bir şablon seçmeniz istenecektir.
Ekrandaki şablonlardan birini seçip düzenleyerek sepet sayfası oluşturabilir veya boş bir şablonla başlayabilirsiniz.

Bu eğitim için boş şablonu kullanacağız.
Ardından, sayfa için bir başlık ve URL sağlamanız gerekecektir. Bu sayfayı kolayca tanımlamanıza yardımcı olacak her şeyi kullanabilirsiniz.

Bu, SeedProd oluşturucu arayüzünü başlatacak.
'Bölümler' sekmesine geçip boş şablonunuza bir başlık ekleyerek başlayabilirsiniz.

Bundan sonra, başlık alanını beğeninize göre düzenlemek için gelin ve tıklayın.
Bunun altına, diğer alışveriş sepeti sayfası bloklarını eklemek için kullanacağınız iki sütunlu bir düzen eklemeniz gerekir.

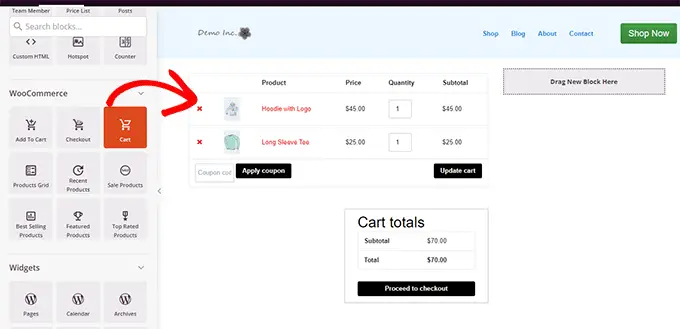
Ardından, 'Sepet' bloğunu sağ sütuna ekleyin.
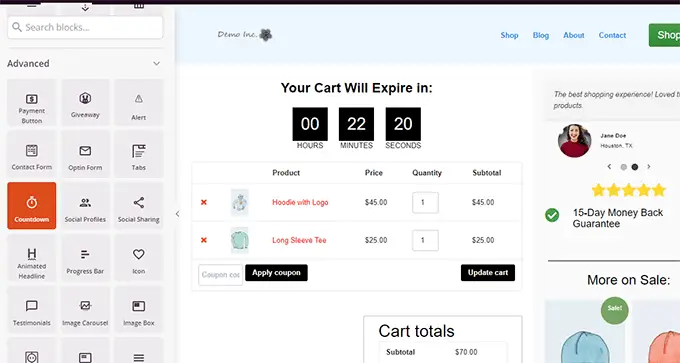
Şimdi, sepetiniz şu anda boş olduğu için herhangi bir ürün göstermeyecek. Mağazanıza gidin ve sepetinize birkaç ürün ekleyin ve ardından SeedProd sayfa oluşturucuyu yeniden yükleyin.

Bundan sonra, sepet sayfanızı geliştirmek için başka öğeler ekleyebilirsiniz.
Örneğin, FOMO etkisini tetiklemek için referanslar ekleyerek başlayabilir veya bir geri sayım sayacı ekleyebilirsiniz.

Farklı bloklar ekleyerek ve renkleri ve genişliği değiştirerek oynamaktan çekinmeyin.
Düzenlemeyi bitirdikten sonra, ekranın sağ üst köşesindeki 'Kaydet ve Yayınla'ya tıklamayı unutmayın.

Ardından, WooCommerce'e tüm müşteriler için özel alışveriş sepeti sayfanızı kullanmaya başlamasını söylemeniz gerekir.
WooCommerce »Ayarlar sayfasına gidin ve 'Gelişmiş' sekmesine geçin.

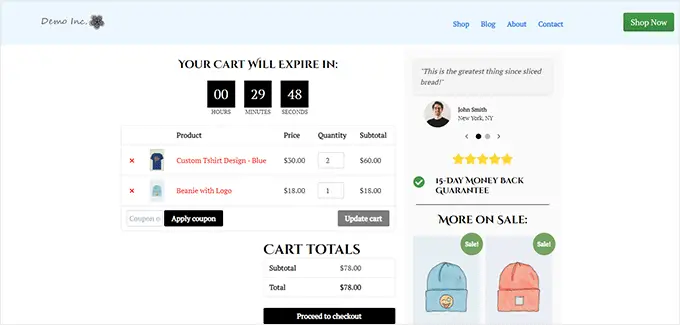
Artık çevrimiçi mağazanızı yeni bir tarayıcı sekmesinde ziyaret edebilirsiniz.
Birkaç ürün eklemeye başlayın ve ardından yeni sepet sayfanızı çalışırken görmek için sepet sayfasına gidin.

WooCommerce Ürün Sayfalarını Düzenleyin
WooCommerce temaları, web sitenizdeki tüm ürünleri görüntülemek için aynı şablonu kullanır.
Ancak, bazı ürünleri diğerlerinden daha fazla tanıtmak isteyebilirsiniz. Önemli ürünleri ayırt etmek için yapabileceğiniz en fazla şey, onları öne çıkan ürünler haline getirmektir.
SeedProd, özel ürün sayfaları oluşturmanıza olanak tanır. Daha yüksek dönüşümler için özel olarak hazırlanmış iyi tasarlanmış bir şablon kullanabilir ve ardından onu ürün bilgilerinizle doldurabilirsiniz.
Başlamak için SeedProd »Açılış Sayfalarına gidin ve ardından 'Yeni Açılış Sayfası Ekle'yi tıklayın.

Ardından, sayfanız için bir şablon seçmeniz istenecektir.
Ekrandaki şablonlardan birini seçip düzenleyerek ürün sayfası oluşturabilirsiniz. 'Satış' sekmesi altında dönüşümler için optimize edilmiş birkaç şablon bulacaksınız.

Bir şablon seçmek ve devam etmek için tıklamanız yeterlidir.
Ardından, bir sayfa başlığı ve URL sağlamanız istenecektir. Ürün adını başlık ve URL olarak kullanabilirsiniz.

Devam etmek için 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesine tıklayın.
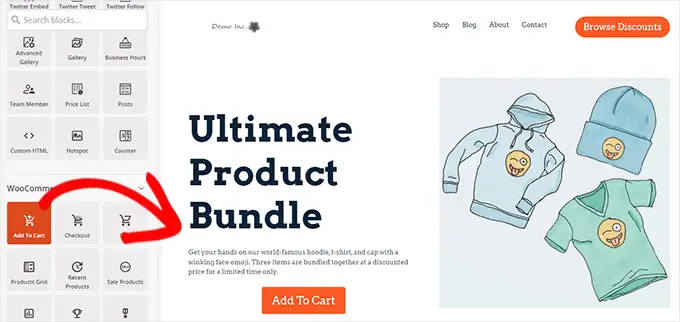
Bu, seçtiğiniz şablonla birlikte SeedProd sayfa oluşturucu arayüzünü başlatacaktır. Düzenlemek için sayfadaki herhangi bir öğeyi işaretleyip tıklayabilirsiniz.

Logo, gezinme menüsü ve harekete geçirici mesaj düğmesi gibi başlık öğelerini kendinizinkiyle değiştirerek başlayabilirsiniz.
Bundan sonra, görselleri ürün resimlerinizle değiştirebilir ve metni gerektiği gibi düzenleyebilirsiniz.

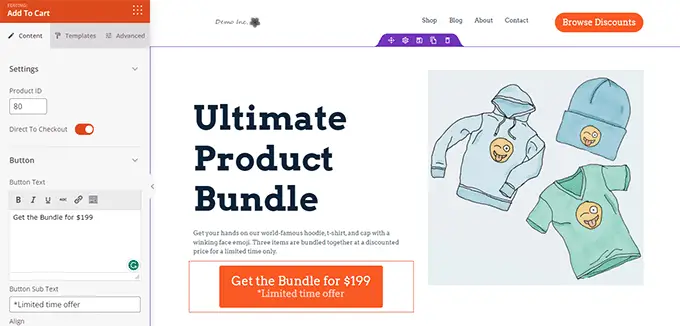
Son olarak, harekete geçirici mesajı Sepete Ekle bloğuyla değiştirebilirsiniz.
Bundan sonra, Sepete Ekle blok ayarlarında ürün kimliğini girmeniz gerekir. Ayrıca düğme metnini değiştirebilir, alt metin, renk ekleyebilir ve hizalamayı kaydırabilirsiniz.

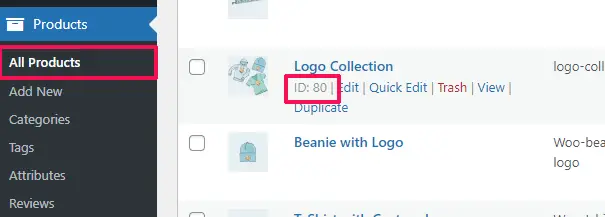
Bir ürün kimliği bulmak için ayrı bir tarayıcı sekmesinde WordPress yönetici alanındaki Ürünler » Tüm Ürünler sayfasına gitmeniz gerekir.
Fareyi tanıtmak istediğiniz ürünün üzerine getirin, ürün kimliği diğer bağlantılarla birlikte görünecektir.

Ürün sayfanızı daha etkili hale getirmek için şu ipuçlarını deneyebilirsiniz:
- Kullanıcıların ürünü net bir şekilde inceleyebilmesi için yakınlaştırma efektiyle yüksek kaliteli ürün görselleri ekleyin.
- Ana harekete geçirme ifadenizin altında, ürün özelliklerini vurgulayan ve müşterilere daha fazla bilgi sağlayan farklı satırlar oluşturabilirsiniz.
- FOMO etkisini tetiklemek için sosyal kanıtı kullanın.
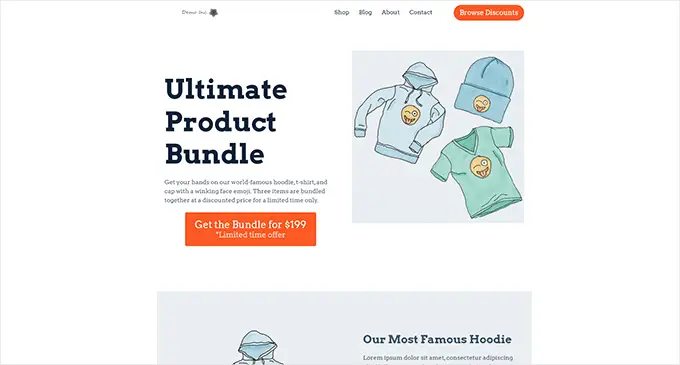
Ürün sayfanızı düzenlemeyi bitirdikten sonra üst kısımdaki 'Kaydet ve Yayınla' düğmesine tıklamayı unutmayın.

Yayınlandıktan sonra, 'Önizleme' düğmesine tıklayarak ürün sayfanızı görüntüleyebilirsiniz.
Bu, web sitenizde artık tanıtmaya başlayabileceğiniz canlı ürün sayfasını gösterecektir.

Daha fazla ayrıntı ve bonus ipuçları için WooCommerce ürün sayfalarını özelleştirme hakkındaki eğitimimize bakın.
WooCommerce Mağazanız için Mağaza Sayfasını Özelleştirin
WooCommerce, ürünlerinizi mağaza sayfasında kolayca görüntülemenizi sağlar. Temel olarak ürünlerinizin bir ızgara düzeninde görüntülendiği bir sayfadır.
Çoğu WooCommerce temasındaki mağaza şablonu sıkıcıdır ve satışlar ve dönüşümler için optimize edilmemiştir. Bunun da ötesinde, onu özelleştirmek için genellikle hiç veya çok az seçenek vardır.
SeedProd, bir WooCommerce mağaza sayfasını kolayca oluşturmanıza ve özelleştirmenize olanak tanır. Kendi düzeninizi seçebilir ve bu sayfayı daha yüksek dönüşümler için tasarlayabilir ve optimize edebilirsiniz.
Başlamak için SeedProd »Açılış Sayfalarına gidin ve ardından 'Yeni Açılış Sayfası Ekle' düğmesine tıklayın.

Ardından, sayfanız için bir şablon seçmeniz istenecektir.
Ekrandaki şablonlardan birini seçip düzenleyerek mağaza sayfanızı oluşturabilirsiniz.

Bir şablon seçmek ve devam etmek için tıklamanız yeterlidir.
Ardından, bir sayfa başlığı ve URL sağlamanız istenecektir. Bunun ana mağaza sayfası olduğunu belirtmek için Mağaza, Mağaza veya Vitrin gibi bir şey kullanabilirsiniz.

Devam etmek için 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesine tıklayın.
Bu, seçtiğiniz şablonla birlikte SeedProd sayfa oluşturucu arayüzünü başlatacaktır. Düzenlemek için sayfadaki herhangi bir öğeyi işaretleyip tıklayabilirsiniz.

Logo, gezinme menüsü ve harekete geçirici mesaj düğmesi gibi başlık öğelerini kendinizinkiyle değiştirerek başlayabilirsiniz.
Bundan sonra, en üste büyük bir resim ve ana harekete geçirici mesajınız olan bir kahraman bölümü ekleyebilirsiniz.

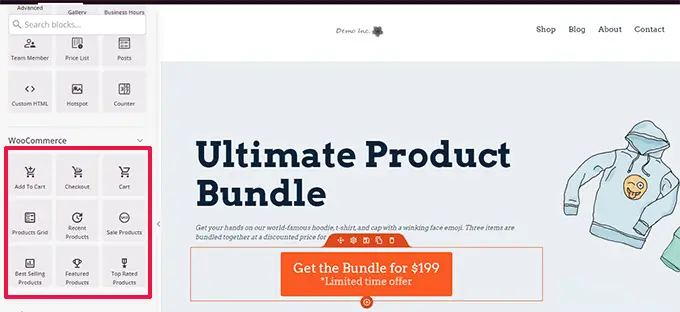
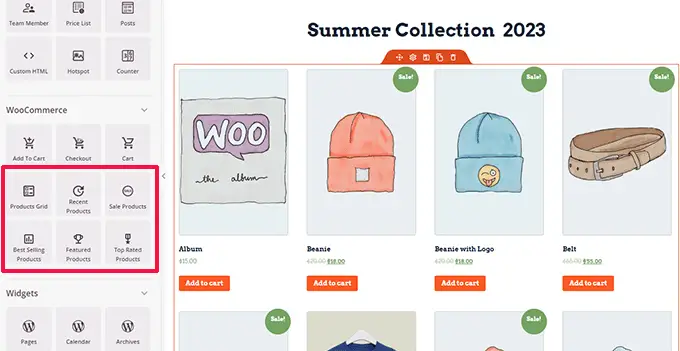
Bunun altında, ürünlerinizi görüntülemek için WooCommerce bloklarını kullanabilirsiniz.
En yeni, öne çıkan, en çok satan, en çok oy alan ve indirimli ürünler arasından seçim yapabilirsiniz.

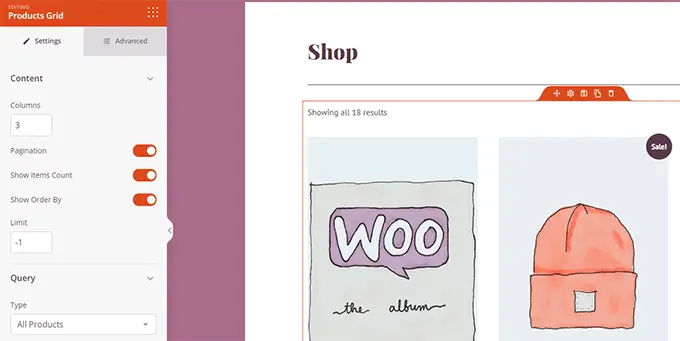
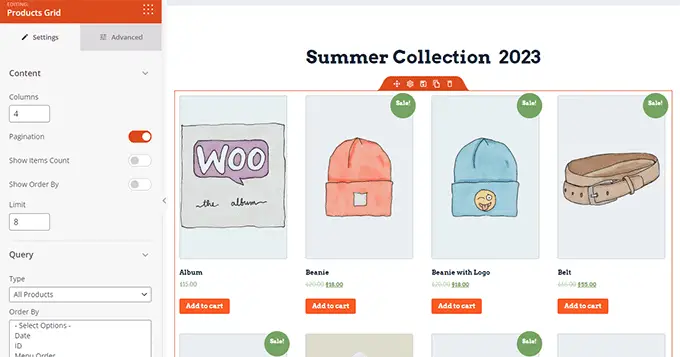
Bir ürün bloğu ekledikten sonra, nasıl göründüğünü de özelleştirebilirsiniz.
SeedProd, ürün sayısını, sıralama seçeneklerini, sütunları ve daha fazlasını seçmenize olanak tanır.

Daha fazla metin, özel teklifler, afişler, bir SSS bölümü ve daha fazlasını ekleyerek bu sayfayı daha da optimize edebilirsiniz.
Düzenlemeyi bitirdikten sonra, üst kısımdaki 'Kaydet ve Yayınla'ya tıklamayı unutmayın.

Sayfanızı kaydettikten sonra, çalışırken görmek için 'Önizleme' düğmesini tıklayın.
SeedProd, sayfayı yeni bir tarayıcı sekmesinde açacaktır.

Artık gezinme menünüzdeki Mağaza sayfasına giden bağlantıları özel mağaza sayfanızla değiştirebilirsiniz.
WooCommerce Teşekkür Sayfasını Özelleştirin
Bir müşteri satın alma işlemini tamamladığında WooCommerce "Teşekkür Ederiz" sayfası görünür. Varsayılan olarak, WooCommerce onlara bu sayfada yalnızca sipariş ayrıntılarını gösterecektir.

Bu, müşterilere keşfedilecek daha fazla seçenek sunmaz. Bu bir tür çıkmaz sokak ve satışlar ve dönüşümler için kaçırılmış bir fırsat.
Şans eseri, SeedProd ile özel bir teşekkür sayfası oluşturarak bunu düzeltebilirsiniz.
Başlamak için SeedProd »Açılış Sayfalarına gidin ve ardından 'Yeni Açılış Sayfası Ekle' düğmesine tıklayın.

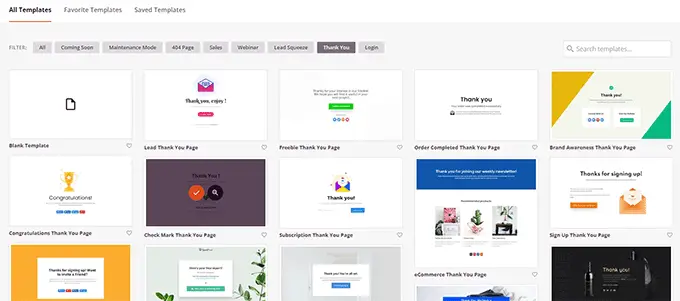
Ardından, sayfanız için bir şablon seçmeniz istenecektir.
'Teşekkürler' sekmesine geçin ve bir sürü teşekkür sayfası şablonu bulacaksınız. Bunlardan birini seçebilir veya boş bir şablonla bile başlayabilirsiniz.

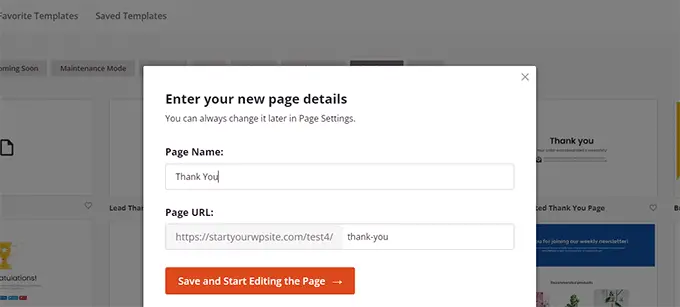
Ardından, sayfanız için bir başlık ve URL seçmeniz istenecektir.
Sayfanız için 'Teşekkür Ederim' veya başka bir anlamlı başlık kullanabilirsiniz.

Devam etmek için 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesine tıklayın.
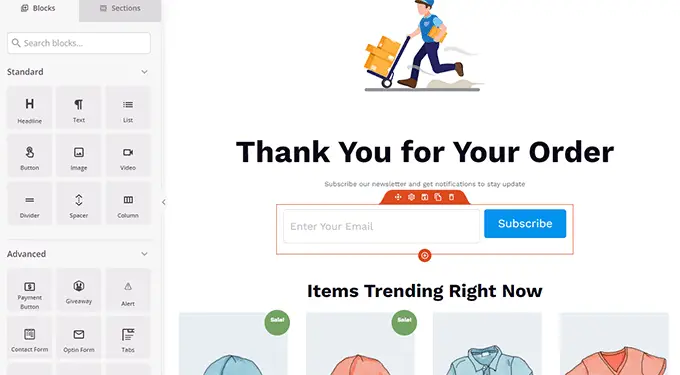
Bu, şablonunuzun canlı önizlemesini göreceğiniz SeedProd sayfa oluşturucu arayüzünü başlatacaktır. Önizlemedeki herhangi bir öğeyi düzenlemek veya sol sütundan yeni bloklar eklemek için işaret edip tıklayabilirsiniz.

Artık bu fırsatı e-posta listenizi tanıtmak veya WooCommerce ürün ızgara blokları ekleyerek ürünleri satmak için kullanabilirsiniz.
Etkili bir Teşekkür sayfası oluşturmak için farklı başlıklar, metin kopyaları ve ürünlerle deneme yapmaktan çekinmeyin.
Bitirdikten sonra, ekranın sağ üst köşesindeki 'Kaydet ve Yayınla' düğmesine tıklamayı unutmayın.

Özel teşekkür sayfanız artık yayında. Ancak yine de WooCommerce'e bu sayfayı varsayılan Teşekkür sayfanız olarak kullanmasını söylemeniz gerekir.
Bunu yapmak için, Teşekkürler Yönlendirmesi için WooCommerce eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
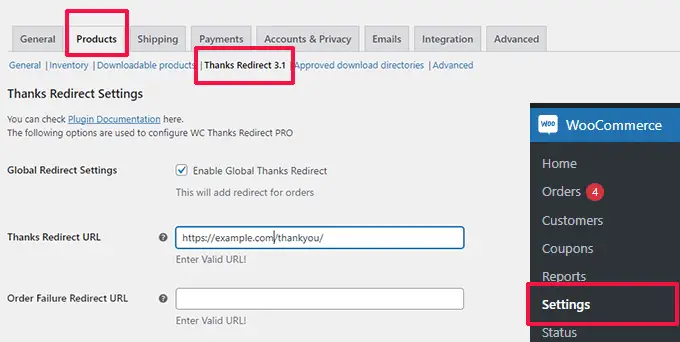
Aktivasyon üzerine, WooCommerce »Ayarlar sayfasına gidin ve 'Ürünler' sekmesine tıklayın.

Buradan, 'Global Teşekkür Yönlendirmesini Etkinleştir' seçeneğini işaretlemeniz gerekir. Bundan sonra, 'Teşekkürler Yeniden Yönlendirme URL'si' etiketli bir alan göreceksiniz.
Yeni WooCommerce Teşekkür sayfası URL'nizi bu kutuya yapıştırın, ardından 'Değişiklikleri Kaydet' düğmesini tıklayın.
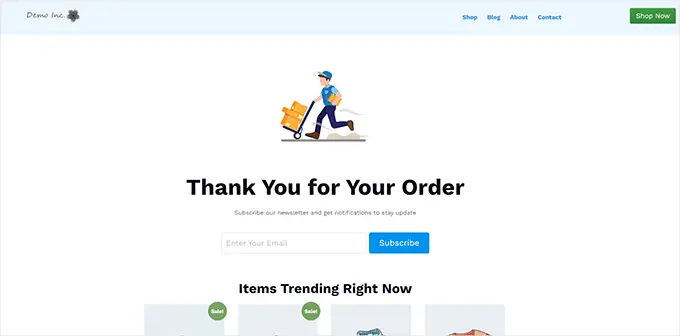
Artık müşteriler bir satın alma işlemini tamamladığında, yüksek düzeyde optimize edilmiş özel Teşekkür sayfanızı görecekler. Mağazanızın geri kalanını tıklayıp arama yapma olasılıkları, varsayılan ayarda kalmanıza kıyasla çok daha yüksek olacaktır.

Bu makalenin, WooCommerce sayfalarını kod yazmadan kolayca düzenlemeyi öğrenmenize yardımcı olacağını umuyoruz. Dönüşümlerinizi artırmak için eksiksiz WooCommerce SEO kılavuzumuzu veya en iyi WooCommerce satış hunisi eklentileri için uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
