Woocommerce ürün sayfalarını PowerPack Elementor eklentileriyle nasıl düzenlenir
Yayınlanan: 2025-01-30Bir WooCommerce mağazası çalıştırıyorsanız, muhtemelen iyi tasarlanmış bir ürün sayfasına sahip olmanın ne kadar önemli olduğunu bilirsiniz. Harika bir ürün sayfası sadece mağazanızın profesyonel görünmesini sağlamakla kalmaz, aynı zamanda ziyaretçileri müşterilere dönüştürmeye yardımcı olur. Powerpack Woobuilder'ın devreye girdiği yer. Kolay sürükle ve bırak arayüzü ve çok çeşitli WooCommerce Widget'ları ile kodu yazmadan çarpıcı ürün sayfaları tasarlayabilirsiniz.
Bu kılavuzda, PowerPack Woobuilder, WooCommerce ve Elementor'u kullanarak tek bir ürün sayfasının ve bir ürün arşiv sayfasının nasıl oluşturulacağına derin bir dalış yapacağız.
Neden PowerPack WooCommerce Builder'ı seçmelisiniz?
Gerçek sürece girmeden önce, PowerPack Woobuilder'ın neden WooCommerce mağazaları için bir oyun değiştirici olduğunu konuşalım.
- Kullanımı süper kolay: Kodlama gerekmez - sadece sürükle, bırak ve özelleştirin!
- Geniş Widget yelpazesi: Ürün görüntüleri, fiyatlandırma, arabaya eklenen düğmeler, incelemeler ve daha fazlası gibi WooCommerce'e özgü widget'lara erişin.
- Özel Düzenler: Ürün sayfalarınızın görünümü ve hissi üzerinde tam kontrol.
- Elementor ile sorunsuz entegrasyon: Elementor ile bir cazibe gibi çalışır, böylece sayfalarınızı görsel olarak oluşturabilirsiniz.
- Daha iyi alışveriş deneyimi: İyi tasarlanmış bir ürün sayfası, müşterilerin bilgi bulmasını ve satın alma işlemini kolaylaştırır.
Artık PowerPack WooCommerce Builder'ın neden dikkatinize değer olduğunu bildiğinize göre, tek bir ürün sayfası oluşturmaya başlayalım.
Bölüm 1: PowerPack WooCommerce Builder ile tek bir ürün sayfası oluşturma
1. Adım: Gerekli eklentileri yükleyin
Başlamadan önce, WordPress sitenize yüklediğiniz ve etkinleştirdiğinizden emin olun:
- Element
- Woocommerce
- Elementor için Powerpack eklentileri
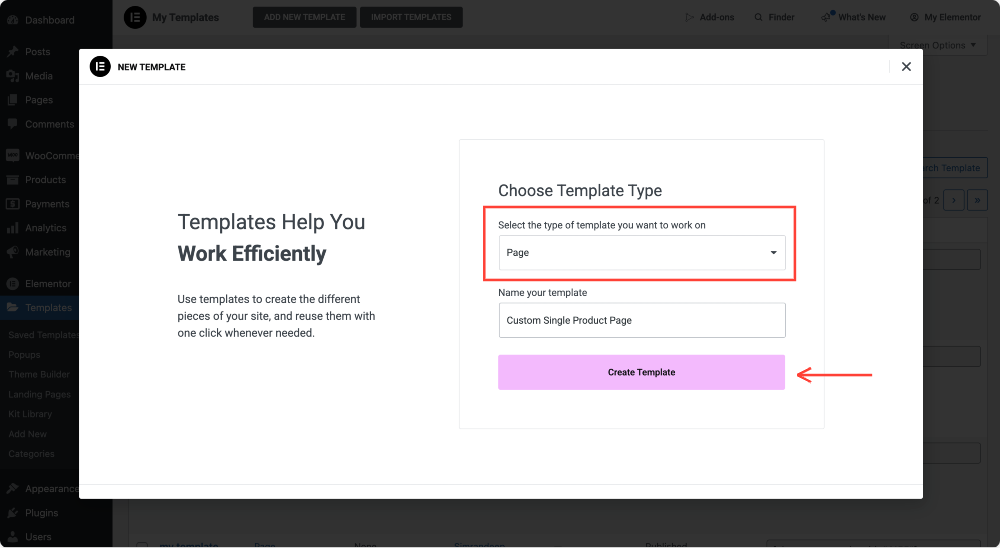
2. Adım: Yeni Bir Tek Ürün Şablonu Oluşturun
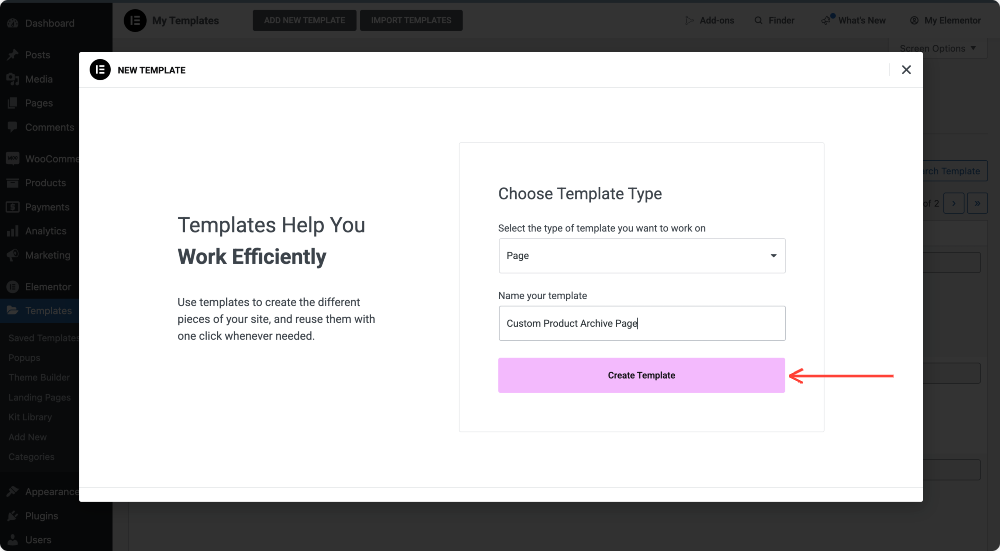
- Gösterge Tablosu >> Şablonlara gidin ve yeni ekle tıklayın.
- Şablon türü olarak “Sayfa” yı seçin.
- Şablonunuza bir ad verin ( “Özel Tek Ürün Sayfası” gibi bir şey).
- Şablon Oluştur'u tıklayın.

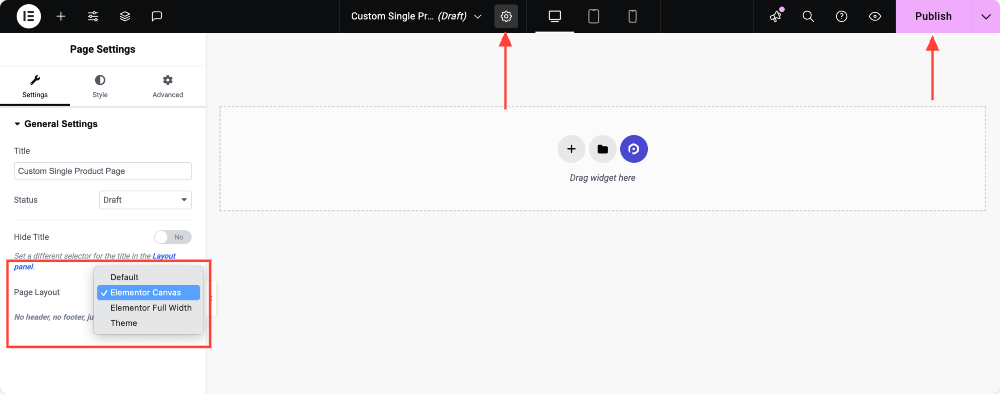
Adım 3: Düzeni özelleştirin
Şablon oluşturulduktan sonra:
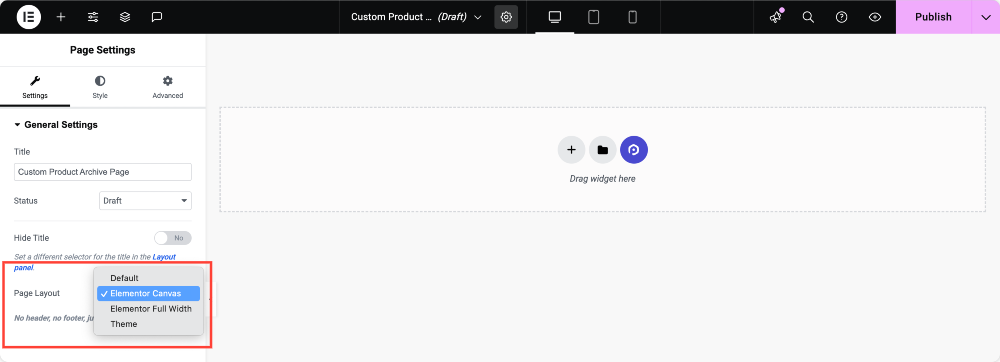
- Tam genişlikte bir tasarım için tuval düzenini seçin veya standart bir görünümü tercih ederseniz varsayılan düzene sadık kalın. Sayfa düzenini değiştirmek için panelin üst kısmındaki Ayarlar simgesine tıklayın. Oradan, tasarımın ihtiyaçlarına uygun düzeni bir tuval seçebilirsiniz.
- Değişiklikleri kaydetmek için Yayınla'yı tıklayın.

4. Adım: Woobuilder'ı etkinleştirin
Şimdi, tasarım yapmaya başlayabilmemiz için Woobuilder'ı açalım.
- WordPress kontrol panelinize dönün.
- Elementor >> powerpack'e gidin.
- WooCommerce Builder sekmesine tıklayın ve WooCommerce Builder'ı etkinleştirme işlemini geçin .

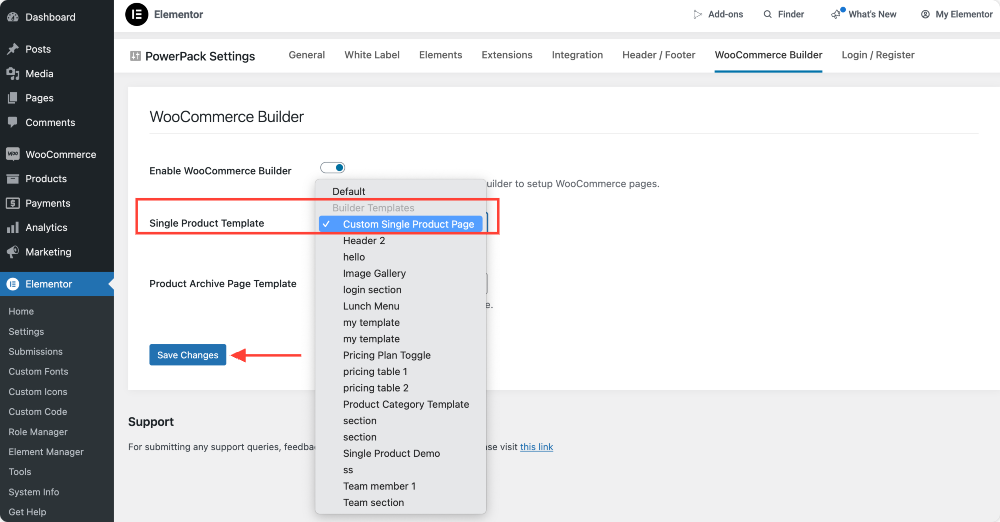
Adım 5: Tek ürün şablonunu atayın
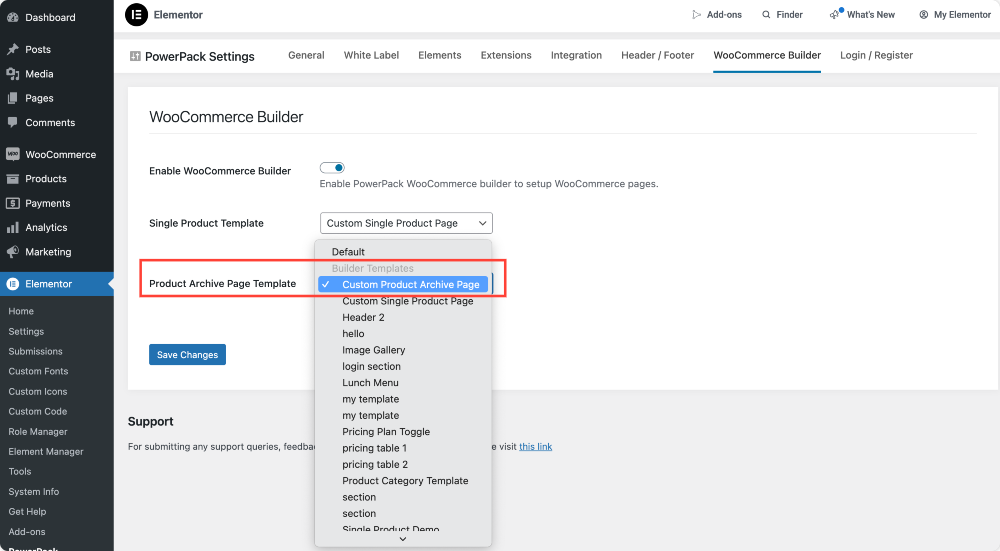
WooCommerce Builder geçişini etkinleştirdikten sonra iki yeni seçenek görünecektir: tek ürün şablonu ve ürün arşivi sayfası şablonu.
Bu bölümde, tek bir ürün sayfası oluşturuyoruz, bu nedenle tek sayfa şablon seçeneğinin altındaki açılır menüden yeni oluşturduğunuz şablonu seçin.
Değişiklikleri Kaydet düğmesini tıklamayı unutmayın.

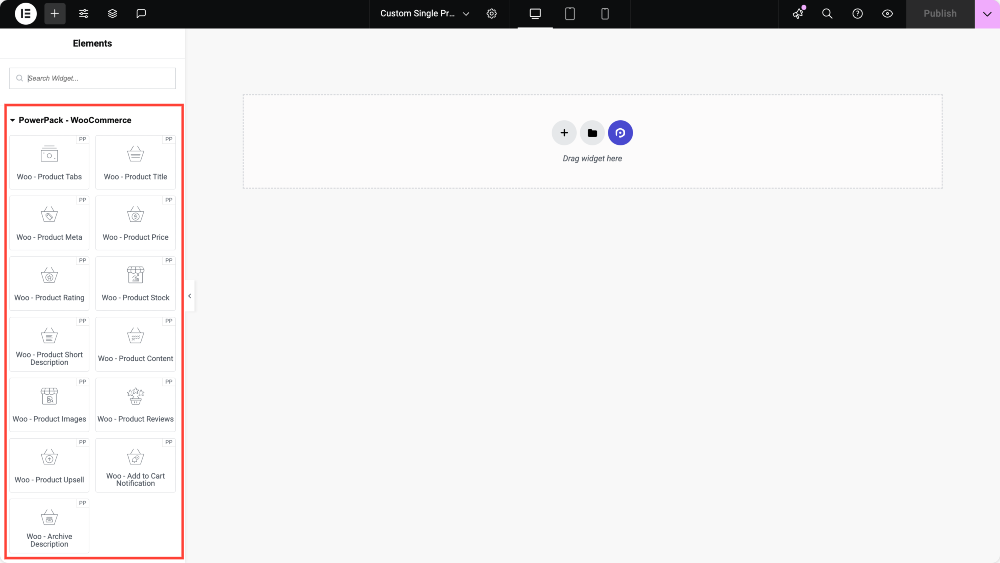
Adım 6: WooCommerce Widget'ları kullanarak tek ürün sayfasını tasarlayın
- Tek ürün şablonunun altındaki Düzenle'yi tıklayın.
- Seçeneği tıklamak, sizi tek ürün şablonunuzu özelleştirmeye başlayabileceğiniz Elementor Editor'a geri götürecektir.
- Aşağıdakiler gibi widget'ları sürükleyip bırakabilirsiniz:
- Ürün başlığı
- Ürün resmi
- Ürün fiyatı
- Sepet düğmesine ekle
- Ürün Açıklaması
- Ürün İncelemeleri
- İlgili Ürünler
- Her widget'ın tasarımını markanıza uygun hale getirin.

İpucu : Woo widget'larını göremiyor musunuz? Elementor >> Powerpack >> öğelerine gidin ve etkin olduğundan emin olun.
Her PowerPack Woo-Elements Tek bir ürün şablonu oluşturmak için ayrıntılı olarak öğrenmek için, Elementor ile WooCommerce Tek Ürün Sayfası Oluşturma Nasıl Olacağına dair adım adım kılavuzumuza göz atın.
Adım 7: Değişiklikleri yayınlayın ve uygulayın
Tasarımınızdan memnun olduğunuzda, yayın ve voila'yı tıklayın! Özel tek ürün sayfanız canlıdır ve müşterilerinizi etkilemeye hazırdır.
Bölüm 2: PowerPack WooCommerce Builder ile Ürün Arşivi Oluşturma
Bir ürün arşiv sayfası, tüm ürünlerinizin organize ve temiz bir düzende görüntülendiği yerdir. Bir tane inşa edelim!
Adım 1: Yeni Bir Ürün Arşivi Sayfası Şablonu Oluşturun
- Gösterge Tablosu'na gidin >> Şablonlar .
- Yeni Ekle'yi tıklayın.
- Şablon türü olarak sayfayı seçin.
- Adını adlandırın (örneğin, “ Özel Ürün Arşivi Sayfası ”).
- Şablon Oluştur'u tıklayın.

2. Adım: Düzeni özelleştirin
- Tam genişlikte bir ekran için tuval seçin veya standart bir görünüm için varsayılan olarak seçin.
- Değişiklikleri kaydetmek için Yayınla'yı tıklayın.

Adım 3: Woobuilder'ı etkinleştirin
Tıpkı daha önce olduğu gibi:

- Elementor >> powerpack'e gidin.
- WooCommerce Builder'ı tıklayın.
- Devam et.

4. Adım: Ürün Arşivi Sayfası şablonunu atayın
- WooCommerce Builder geçişini etkinleştirdikten sonra, Ürün Arşivi sayfasını atamanız gerekir.
- Ve bu bölümde, bir ürün arşivi sayfası oluşturuyoruz, bu nedenle ürün arşivi sayfası şablonu seçeneği altındaki açılır menüden yeni oluşturduğunuz şablonu seçin.
- Değişiklik kaydet'i tıklayın.

Adım 5: WooCommerce Widget'ları kullanarak ürün arşiv sayfasını tasarlayın
- Ürün Arşivi sayfası şablonu altında Düzenle'yi tıklayın.
- Powerpack - WooCommerce Widget'ları şu şekilde sürükleyin ve bırakın:
- Ürün şebekesi
- Ürün kategorileri
- Ürün Atlıkarıncası
- Arama ve filtre widget'ları
- Sepet düğmelerine ekle
- Markanıza uyacak şekilde her şeyi özelleştirin.
Adım 6: Değişiklikleri yayınlayın ve uygulayın
Her şeyin nasıl göründüğünden memnun kaldığınızda, yayınlayın ve ürün arşiv sayfanız canlı olacak!
Sarmak!
PowerPack Woobuilder ve Elementor ile Woocommerce mağazanızın tasarımı üzerinde tam kontrole sahipsiniz. İyi hazırlanmış tek bir ürün sayfası ve ürün arşiv sayfası, mağazanızı görsel olarak çekici yapmakla kalmaz, aynı zamanda kullanıcı deneyimini geliştirir ve dönüşümleri artırır.
Bu kılavuzu izleyerek, yarışmadan öne çıkan çarpıcı bir WooCommerce mağazası oluşturabilirsiniz. Şimdi devam edin ve tasarım yapmaya başlayın!
Bu yararlı rehber bulduysanız paylaşın! Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
Sorularınız mı var veya yardıma mı ihtiyacınız var? Aşağıda bir yorum bırakın!

Yorum Bırakın Cevabı İptal Et