WooCommerce Mağaza Sayfası Nasıl Düzenlenir – 5 Yol
Yayınlanan: 2024-12-19Çevrimiçi alışveriş yapanların mağazanız hakkında fark ettiği ilk şey, alışveriş sayfanızdır. Burada göz atıyorlar ve ne satın alacaklarına karar veriyorlar.
WooCommerce mağaza sayfanızın tasarımı karmaşık veya çekici görünmüyorsa, daha fazlasını keşfetmeden ayrılabilirler. Ama endişelenme!
Bu kılavuz size WooCommerce mağaza sayfasını adım adım nasıl düzenleyeceğinizi gösterecektir. Onu temiz, çekici, gezinmesi kolay ve daha dönüştürülebilir hale getirmeyi öğreneceksiniz.
Bunun arkasındaki temel amaç, müşterilerinizi kendine bağlayan kusursuz bir alışveriş deneyimi sunmaktır.
Öyleyse başlayalım!
WooCommerce mağaza sayfasını neden düzenlemelisiniz?
Temel sorun, WooCommerce'in varsayılan mağaza sayfasının her zaman ihtiyaçlarınıza uygun olmamasıdır.
WooCommerce'in varsayılan mağaza sayfası oldukça basit görünüyor ve ihtiyacınız olan düzen veya özelliklerden yoksun olabilir.
Bu nedenle WooCommerce mağaza sayfanızı düzenlemek çok önemlidir.
Bu nedenle, ister ürününüzün görünümünde ince ayar yapmak, ister Gutenberg bloklarıyla denemeler yapmak, ister tasarımınızı bir sayfa oluşturucuyla yenilemek istiyor olun, bu makale size yardımcı olacaktır.
WooCommerce mağaza sayfası nasıl düzenlenir?
WooCommerce mağaza sayfanızı özelleştirmenin her birinin kendi avantajları ve sınırlamaları olan birçok yöntemi vardır. Hangisinin sizin için ideal olduğunu bulmanız gerekir.
WooCommerce mağaza sayfasını düzenlemenin beş yöntemi şunlardır:
Gutenberg Blokları ile WooCommerce mağaza sayfası tasarımı nasıl düzenlenir?
Gutenberg'in blok düzenleyicisi öğeleri eklemeyi ve düzenlemeyi son derece kolaylaştırır. Gutenberg, özel sayfa oluşturucularla aynı düzeyde özelleştirme sunmayabilir, ancak her zaman ilerlemektedir.
Gutenberg, sürükle ve bırak tasarım yetenekleriyle ayrı bloklara içerik eklemenize olanak tanır.
Varsayılan olarak WooCommerce, mağaza sayfanızı ürünleri gösterecek şekilde atar ancak sorun, bunun normal bir sayfa gibi düzenlenememesidir. Değişiklik yapmak için:
- WordPress kontrol panelinize gidin ve
WooCommerce > Settings > Productsbölümüne gidin. - Ürünler altında, Genel sekmesinde, mağaza sayfanız olarak atamak istediğiniz sayfayı seçin. (veya düzenleme üzerinde tam kontrol sağlamak için yeni bir boş sayfa oluşturabilir ve onu buraya atayabilirsiniz.)

Bu yapıldıktan sonra sayfayı Gutenberg editöründe açın. Mağaza sayfası şablonunuzda değişiklik yapmadan önce WordPress sitenizi yedeklemeniz gerekebileceğini unutmayın.
-
Appearance > Editorgidin. - Editör'de sayfanın üst orta kısmındaki açılır menüye tıklayın ve Tüm şablonlara göz at'ı seçin.
- Mevcut şablon seçeneklerinden
Product Catalogbulun ve tıklayın. Bu şablon üstbilgi, altbilgi ve gövde (ana içerik alanı) gibi bölümleri içerir. Özelleştirmek için herhangi bir bölüme tıklayın. Logonuz için resim bloğu veya sloganınız için paragraf bloğu gibi yeni bloklar ekleyebilirsiniz. Blokları sürükleyerek veya yukarı/aşağı okları kullanarak gerektiği gibi yeniden düzenleyebilirsiniz. - Gövde bölümünde varsayılan olarak bir Ürün Izgara Bloğu görüntülenir. Bu blokta ürün görselleri, başlıklar, fiyatlar ve daha fazlası sergilenir. Sayfa düzenini zenginleştirmek için Ürün Izgarasının üstüne veya altına yeni bloklar ekleyebilirsiniz. İçeriği bölümlere ayırmak için Sütun Bloğu'nu kullanabilir veya temel öğeleri vurgulamak için En Çok Satan Ürünler veya Öne Çıkan Ürünler gibi WooCommerce Blokları ekleyebilirsiniz.
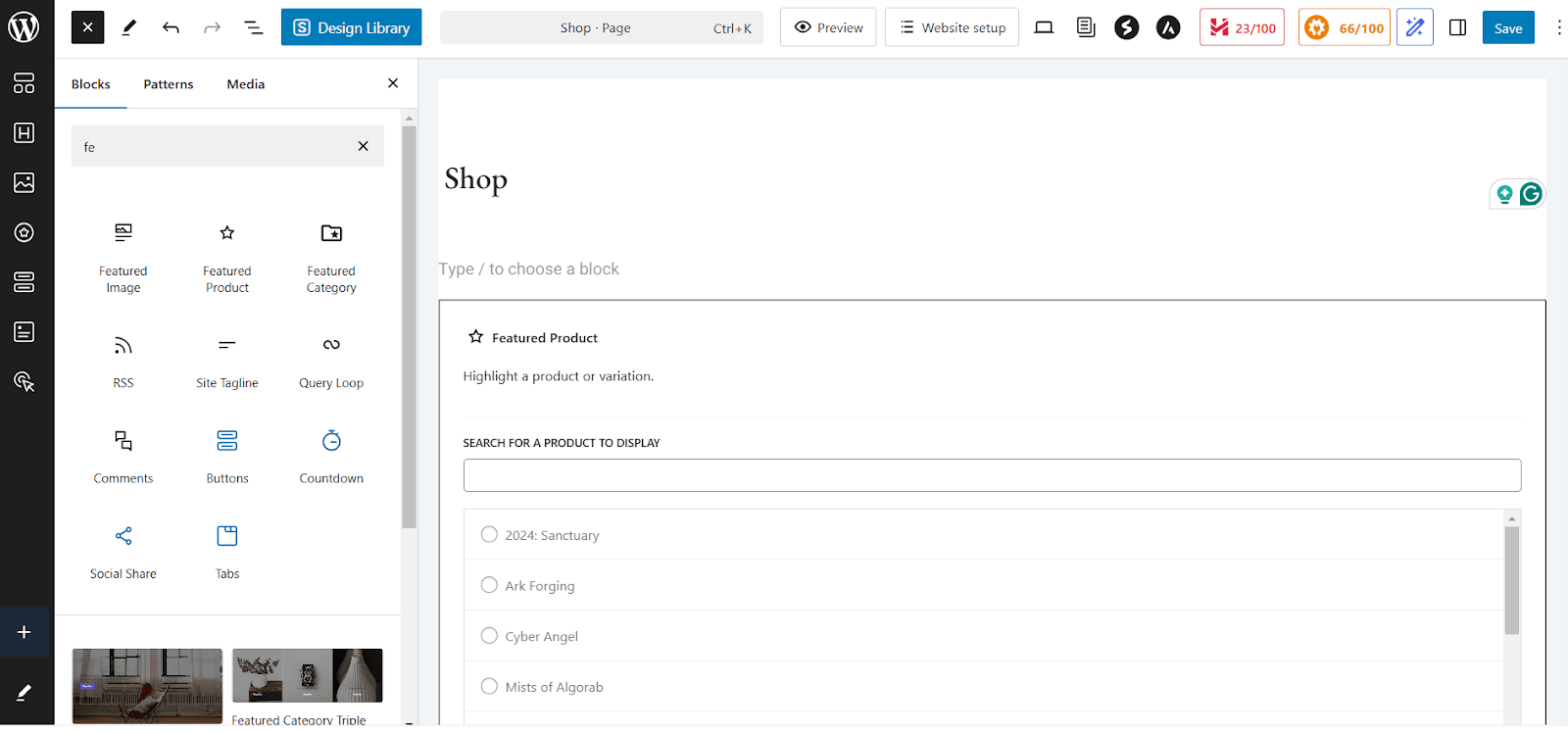
- WooCommerce blokları eklemek istiyorsanız
"+"simgesine tıklayarak Blok Yerleştiriciyi açın ve Tüm Ürünler bloğu, Filtre blokları ve Müşteri İnceleme bloğu gibi özel WooCommerce sürükle ve bırak bloklarına doğru aşağı kaydırın. - Ayrıca tek tek ürün öğelerini de düzenleyebilirsiniz. Bunu yapmak için, ürün resmini, ürün başlığını veya Sepete Ekle düğmesini eklemek üzere düzenle'yi tıklayın.
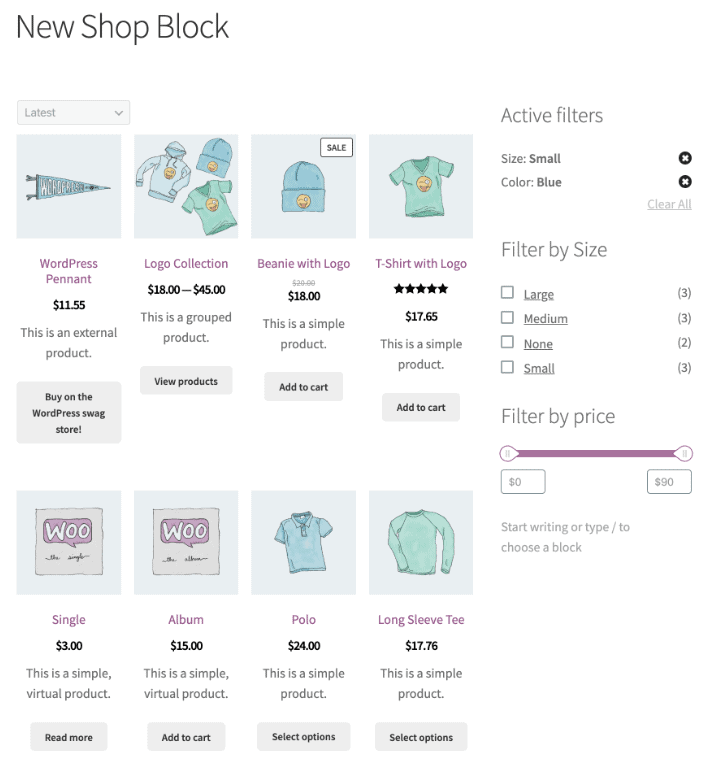
- Müşterilerin ürünleri hızlı bir şekilde bulmasına yardımcı olmak için kenar çubuğuna fiyat filtreleri veya özellik filtreleri gibi filtre blokları ekleyebilirsiniz.
- Özelleştirmeleri tamamladıktan sonra, düzenlemeyi WooCommerce mağaza sayfanızda yayınlamak için önizleyebilir veya yayınla düğmesine basabilirsiniz.


WooCommerce özelleştiriciyi kullanarak mağaza sayfasını nasıl düzenleyebilirim?
WooCommerce Özelleştirici ayrıca mağazanızın görünümünü kodlamadan değiştirmenize olanak tanır. Ürün düzenlerini değiştirmek gibi hızlı ince ayarlar için bu yöntemi kullanabilirsiniz.
Dahili WooCommerce özelleştiriciyi kullanarak mağaza sayfanızda değişiklik yapmak için şu adımları izleyin:
-
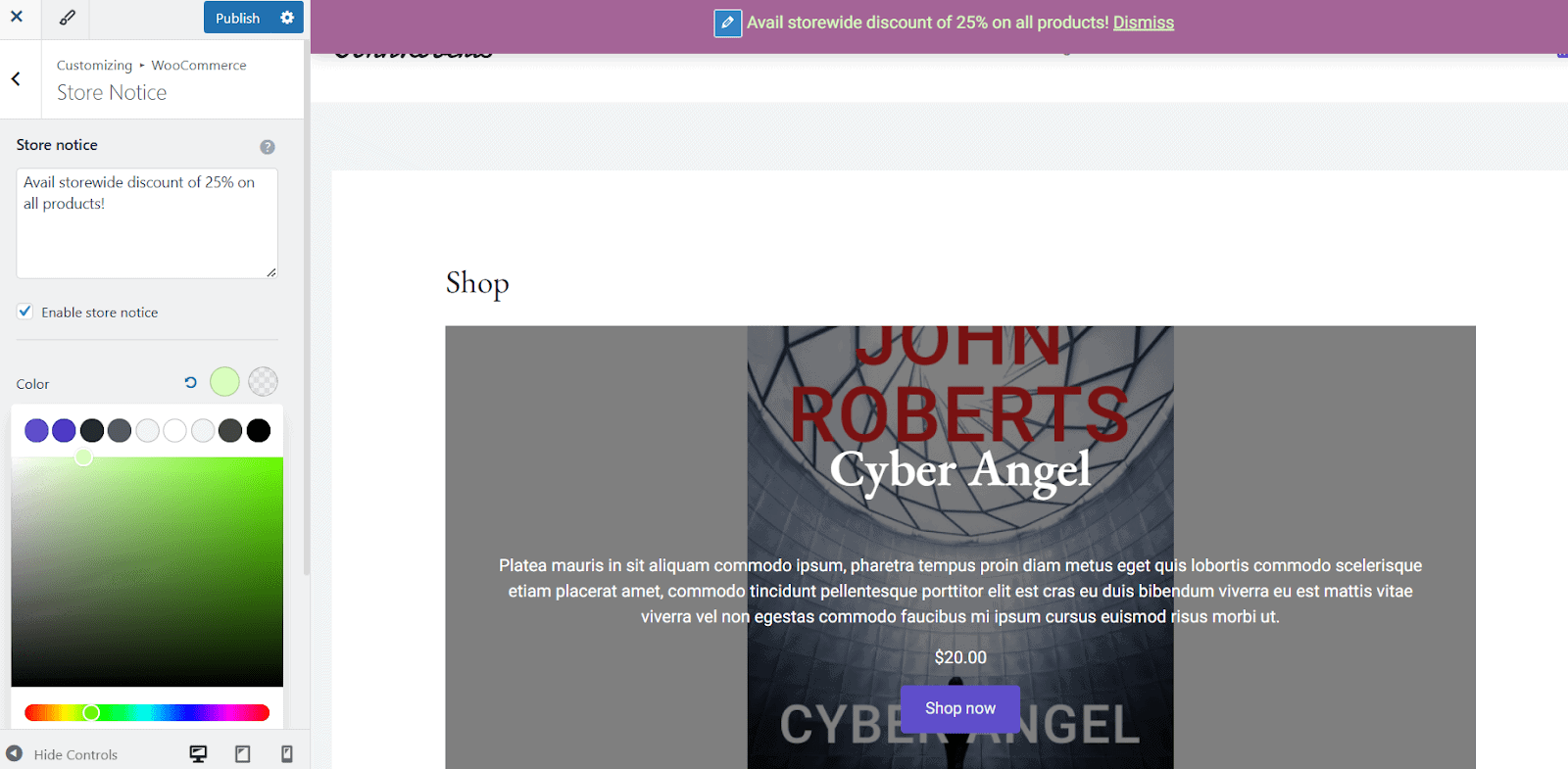
Appearance > Customizegidin ve ardındanWooCommerce > Product Catalogseçin. - Mağaza bildirimini, alışveriş sayfası başlığını ve açıklamasını özelleştirebilir ve mağaza sayfası düzenini ve kenar çubuğunun görünürlüğünü değiştirebilirsiniz.
- Ürün sıralaması, satır başına ürün sayısı ve daha fazlası gibi ayarları değiştirin.
- Sayfa başına görüntülenen ürün sayısını ayarlayabilir veya ürün düzenini (ızgara veya liste görünümü) seçebilirsiniz. Ürün görseli boyutunu özelleştirebilir ve ürün görsellerini etkinleştirebilir veya devre dışı bırakabilirsiniz.
- Ürün kategorisi arşivlerinde değişiklik yapmak için ürün teşhir düzenini değiştirin veya sayfa başına görüntülenen ürün sayısını ayarlayın.
- İşiniz bittiğinde değişiklikleri önizleyin veya kaydetmek için yayınla'yı tıklayın.

Varsayılan Ürün Sıralama seçeneği ile ürünlerinizin sıralamasını kontrol edebilirsiniz. Şunlardan birini seçin:
- Popülarite (satışlara göre)
- Ortalama Derecelendirme
- En Yeni Ürünler
- Fiyat (Düşükten Yükseğe) veya Fiyat (Yüksekten Düşüğe)
Tam kontrol için Products > All Products > Sorting Tab gidin, kategoriye, ürün türüne veya stok durumuna göre filtreleyin ve ardından bunları yeniden sıralamak için sürükleyip bırakın.
Ayrıca Ürün Görselleri sekmesini kullanarak ürün görsellerinizi optimize etmelisiniz. Şunlardan birini seçin:
- 1:1 Kare Kırpma
- Özel En Boy Oranı
- Kırpılmamış (orijinal görüntü oranını kullanır)
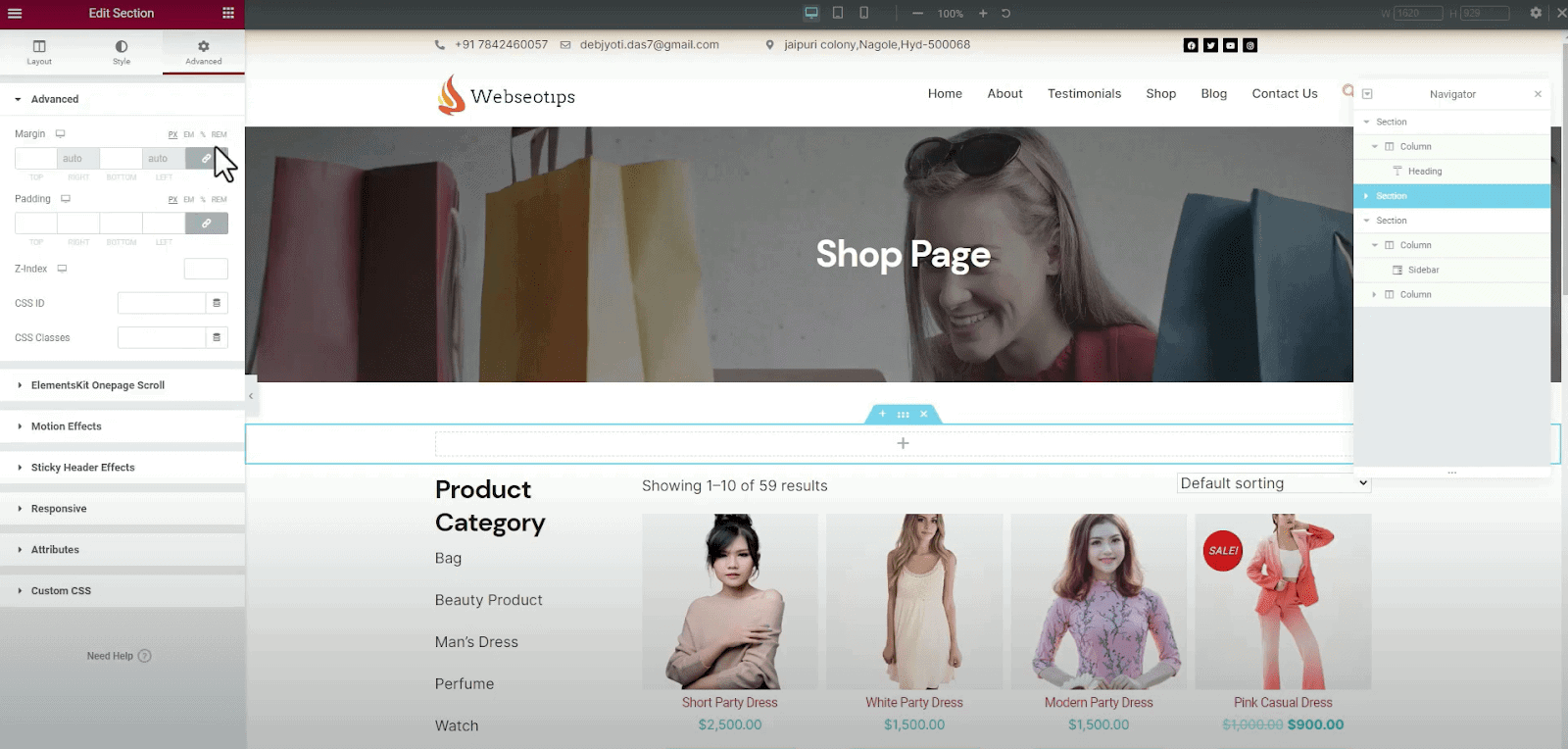
Bir mağaza sayfasını Elementor gibi sayfa oluşturucularla düzenleme
Bu üçüncü yönteme geçmeden önce aşağıdakilere sahip olduğunuzdan emin olun:
- Elementor yüklü – Hem ücretsiz hem de profesyonel sürümler çalışır, ancak Elementor Pro, WooCommerce widget'larına erişmenizi sağlar.
- WooCommerce eklentileri veya eklentileri (isteğe bağlı) – Bazı eklentiler, mağaza sayfaları için önceden oluşturulmuş şablonlar sunar.
Daha sonra aşağıdaki adımlarla başlayın:
-
Elementor > Settingsgidin. Genel sekmesi altındaShopişaretlendiğinden emin olun. Bu, Elementor'un WooCommerce mağaza sayfalarını düzenlemesine olanak tanır. - Sayfalar > Tüm Sayfalar'a gidin ve "Alışveriş" sayfasını bulun. Ardından Elementor düzenleyiciyi başlatmak için
Edit with Elementortıklayın. Elementor'un sürükle ve bırak düzenleyicisini göreceksiniz. (Sayfa boşsa WooCommerce içeriği genellikle dinamik olarak eklendiğinden endişelenmenize gerek yoktur.) - Yeni bir bölüm oluşturmak ve bir düzen yapısı (1 sütun, 2 sütun vb.) seçmek için
"+"düğmesini tıklayın. Elementor Pro kullanıcıları, tek tek ürünler yerine ürünlerinizin veya kategorilerinizin bir listesini görüntülemek için WooCommerce'e özgü widget'ların yanı sıra sayfadaki sepet düğmelerini veya ürünler veya ürün incelemeleri için bir arama çubuğunu kullanabilir. - Şimdi mağaza tasarımını değiştirmek için herhangi bir widget'a tıklayın ve ardından yazı tiplerini, renkleri ve metin boyutlarını ayarlamak için Stil sekmesine gidin. Elementor'un tasarım seçeneklerini kullanarak "Sepete Ekle" düğmelerini özelleştirin. Öğelerin konumunu ayarlamak için Elementor'un Kenar Boşluğu ve Dolgu seçeneklerini kullanabilirsiniz. Ayrıca özel banner'lar, CTA'lar ve "Sınırlı Teklif" duyuruları da ekleyebilirsiniz.
- Elementor düzenleyicide sitenin yanıt verebilirliğini kontrol edin, ardından her cihaz (masaüstü, tablet, mobil) için yazı tipi boyutlarını, düğme konumunu ve görsellerin boyutunu değiştirin.
- Gerekirse son ayarlamaları yapın, önizleyin veya yayınlayın; işlemi tamamlayın!


Kısa kodları kullanarak WooCommerce mağaza tasarımını düzenleme
WooCommerce Shop sayfanızı özelleştirmek için kısa kodları kullanmak, bunu yapmanın en kolay ve en esnek yollarından biridir. WooCommerce kısa kodlarıyla ürünleri, kategorileri, filtreleri ve çok daha fazlasını tek satır kod yazmanıza gerek kalmadan gösterebilirsiniz!
Ürünlerinizin görüntülenme şekli üzerinde tam kontrol istiyorsanız, ihtiyacınız olan şey kısa kodlardır.
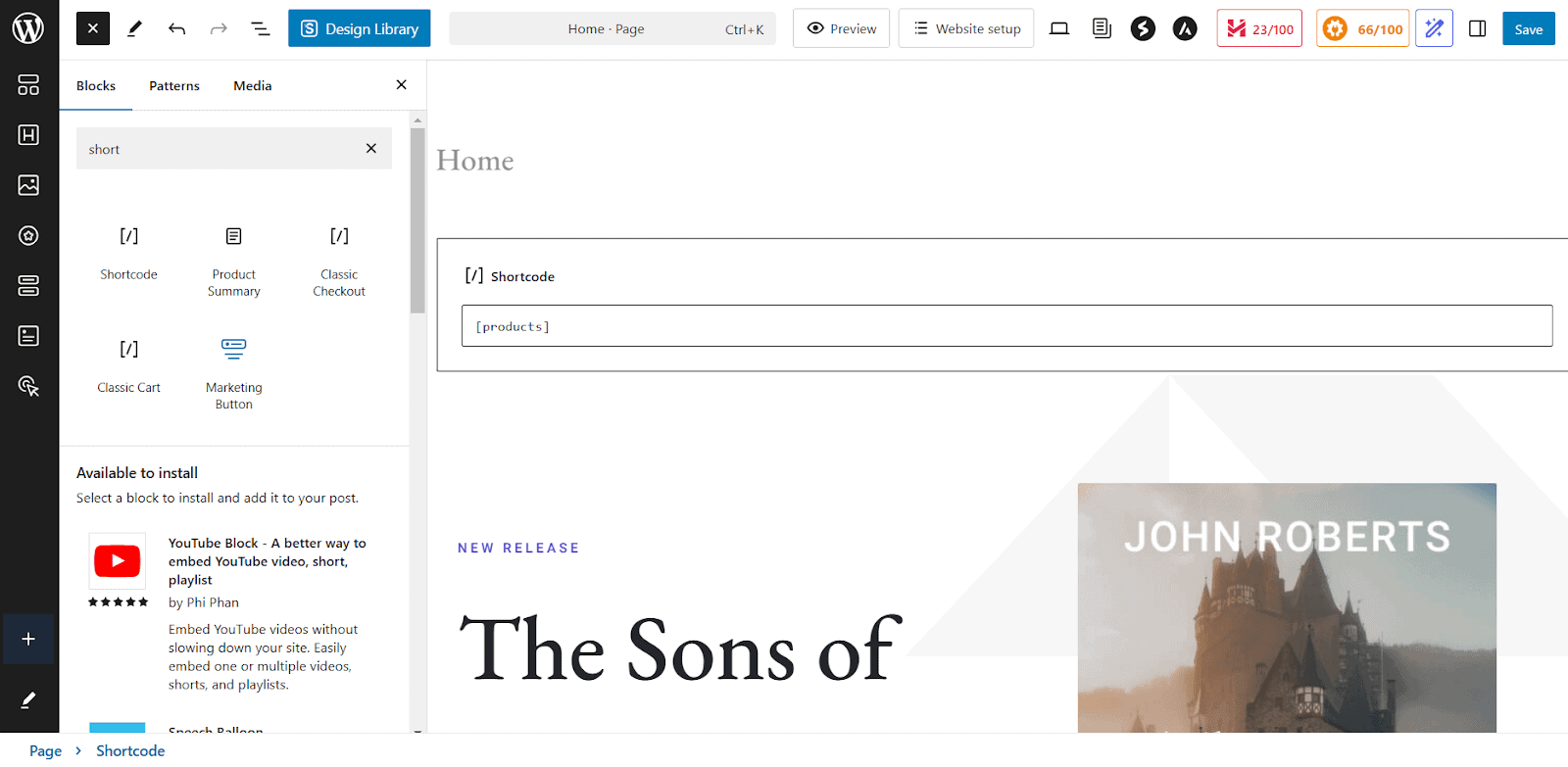
- Sayfalar > Tüm Sayfalar'a gidin ve "Alışveriş" sayfasını bulun ve
Edittıklayın. Varsayılan olarak görsel düzenleyiciye (Gutenberg veya Klasik Düzenleyici) ulaşabilirsiniz. Sayfanızın HTML kodunu görüntüleyecek metin düzenleyici moduna geçin. - Artık istediğiniz kısa kodu doğrudan metin düzenleyicide içeriğin görünmesini istediğiniz yere yapıştırmanız gerekiyor. İşte bazı yaygın WooCommerce kısa kodları:
- [ürünler] – Tüm ürünleri görüntülemek için kullanılır.
- [productscategory="category-slug"] – Belirli bir kategorideki ürünleri görüntüler. "Kategori bilgisi"ni kategorinin gerçek bilgisi ile değiştirebilirsiniz (örneğin, "tişörtler").
- [featured_products] – Öne çıkan ürünleri görüntüler.
- [recent_products] – Bu kısa kod, en son eklenen ürünleri görüntüler.
- [product_category] – Ürün kategorilerinin bir listesini görüntüler.
- Değişikliklerin önizlemelerini görün ve memnun kalırsanız sayfayı kaydedip yayınlamaya devam edin.

Her kısa kodun, görüntülenen ürün sayısını veya görüntülenme sırasını değiştirmek gibi, görüntülenen içeriği özelleştirmek için kullanılabilecek kendi öznitelik kümesine sahip olduğunu unutmamak çok önemlidir.
Belirli ürün koleksiyonlarını WooCommerce mağaza sayfanızda sergilemek için indirimli ürünleri, en çok satanları ve öne çıkan ürünleri görüntülemek için basit kısa kodları kullanabilirsiniz.
Örneğin, indirimdeki ürünleri vurgulamak için şu kısa kodu kullanın: [sale_products per_page="12" sütunlar="4"]
Bu, 4 sütunda 12 indirimli ürünü gösterecek ve alışveriş yapanların devam eden fırsatları fark etmesini kolaylaştıracak.
En çok satan ürünlerinizi tanıtmak istiyorsanız, kısa kod: [best_selling_products per_page = "10" sütun = "3"], en çok satan 10 ürünü 3 sütunlu bir düzende sergileyecektir.
Benzer şekilde, öne çıkan ürünleri görüntülemek için şunu kullanın: [featured_products per_page = "8" sütun = "4"]
Bu, öne çıkan 8 ürünü 4 sütunda öne çıkarmanıza olanak tanır.
Kaç ürünün görüntüleneceğini, düzenini ve sıralama düzenini kontrol etmek için kısa kodların içindeki nitelikleri de özelleştirebilirsiniz.
Örneğin, kısa kod: [products limit = "6" sütun = "3" orderby = "tarih"], en yeni ürünlerden 6'sını tarihe göre sıralanmış olarak 3 sütun halinde görüntüler.
Eklentilerle bir WooCommerce mağaza sayfası nasıl düzenlenir?
Beşinci yöntem, işi kolaylaştıran ve çok ihtiyaç duyulan esnekliği sağlayan iki eklentiyi listeler.
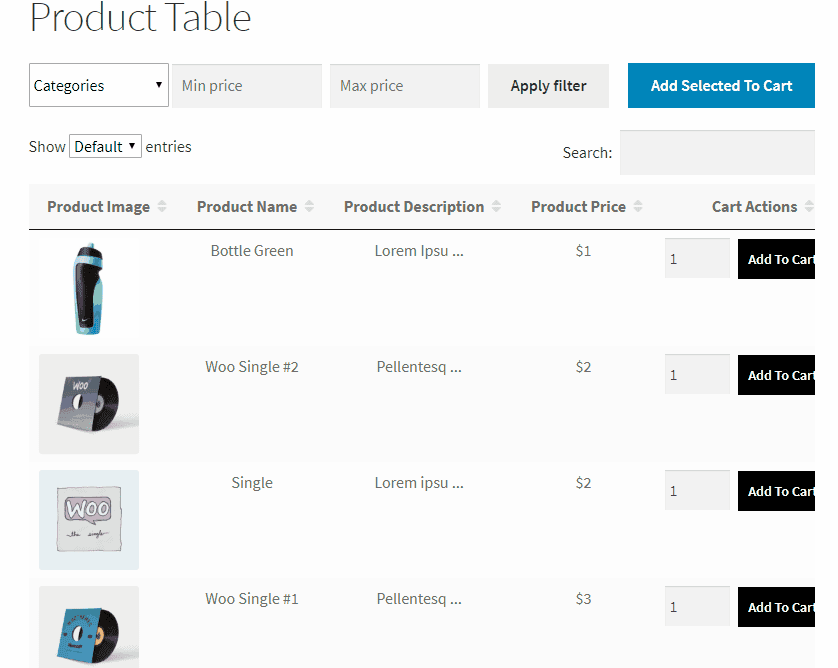
WooCommerce için Ürün Tabloları
Codup'ın WooCommerce için Ürün Tabloları ile basit kısa kodları kullanarak kolayca birden fazla ürün tablosu oluşturabilirsiniz.
Bu tablolar, mağazanızın ihtiyaçlarına göre belirli kategorileri, öne çıkan ürünleri veya ürün karışımını gösterecek şekilde özelleştirilebilir.
Özel bir ürün tablosu oluşturmak için eklenti içindeki kısa kod oluşturucuyu kullanabilirsiniz. Ürün kategorilerini, etiketleri ve diğer parametreleri belirleyebilirsiniz.
Artık tek ihtiyacınız olan, özel tablonuzu görüntülemek için kısa kodu WooCommerce mağaza sayfanızın herhangi bir yerine yerleştirmektir.

Şimdi görüntülenen ürün bilgilerini özelleştirmek için Ürün Tabloları eklentisini kullanın. Ürün resimlerini, açıklamalarını, fiyatlarını, stok seviyelerini vb. göstermeyi veya gizlemeyi seçebilirsiniz. Bunu nasıl yapacağınız aşağıda açıklanmıştır:
- Ürün Tabloları ayarlarına gidin ve hangi ürün veri alanlarının görüntüleneceğini seçin.
- Ürün adı, fiyat, SKU, Sepete Ekle düğmesi vb. veri noktalarından seçim yapın.
- İstediğiniz mağaza sayfası düzenine uyacak şekilde sütunları yeniden sıralayın veya kaldırın.
- Müşterilerin birden fazla ürün seçmesine ve bunları tek tıklamayla sepetlerine eklemesine olanak sağlamak için eklenti ayarlarında "Sepete Ekle" onay kutularını etkinleştirin.
- Eklentinin özelleştirme ayarları aracılığıyla ürün tablosuna filtreleme ve sıralama seçenekleri ekleyin. Hangi filtrelerin (kategoriler, etiketler veya fiyat gibi) görüntüleneceğini seçin.
- Ürün varyasyonu desteğini eklenti ayarlarından etkinleştirebilirsiniz.
WooCommerce için Ürün Tablolarını Alın
MağazaÖzelleştirici
StoreCustomizer, WooCommerce mağazanızı, ürün sayfalarınızı ve daha fazlasını tek bir kod satırı yazmadan tamamen özelleştirmenize olanak tanıyan güçlü bir eklentidir.
Özel PHP koduna, alt temalara veya küçük değişiklikler için geliştiriciye ödeme yapma ihtiyacını ortadan kaldırır.
Ayrıca, teknik bilgisi olmayan kullanıcılar ve fazladan iş gerektirmeden profesyonel görünümlü bir çevrimiçi mağaza isteyen meşgul girişimciler için idealdir.
Eklenti etkinleştirildikten sonra WordPress yönetici alanınızdaki StoreCustomizer Kontrol Paneline gidin. Burada etkinleştirebileceğiniz özelliklerin bir listesini göreceksiniz.
StoreCustomizer'ın hafif olacak şekilde tasarlandığını ve yalnızca etkinleştirdiğiniz özellikler için gerekli kodu eklediğini unutmayın. Bu yüzden listeyi gözden geçirin ve mağazanız için ihtiyacınız olanları etkinleştirin.
- StoreCustomizer Kontrol Panelini açın ve etkinleştirmek istediğiniz özelliği bulun (örneğin, "Ürün Hızlı Görünümü"). Onay kutusunu açın ve Ayarları Kaydet'e basın.
- İstediğiniz özellikler etkinleştirildikten sonra WordPress özelleştiricisine gidin ( Görünüm > Özelleştir bölümüne gidin).
- Artık mağaza sayfanızdaki öğeleri yeniden düzenleyebilir veya kaldırabilir ya da yazı tiplerini, renkleri ve düğme stillerini gerçek zamanlı olarak değiştirebilirsiniz. Ayrıca ürün derecelendirmelerini veya fiyatlarını gizlemek gibi ürün görüntüleme ayarlarında da ince ayar yapabilirsiniz.
- Canlı önizlemeleri kontrol edin ve uygunsa değişiklikleri yayınlayın.
Daha gelişmiş özellikler istiyorsanız StoreCustomizer Pro'yu düşünün. Ürünleri "Sepete Ekle" düğmesi olmadan görüntülemenize olanak tanıyan Katalog Modu gibi özellikleri içerir, bu da onu kataloglar veya sorular için harika kılar.
Diğer önemli özellikler arasında daha hızlı, daha öngörücü sonuçlar sağlayan Ajax Ürün Arama, kişiselleştirilmiş bir satın alma sonrası deneyim için Özel Teşekkür Sayfaları ve müşteriler ekranı kaydırırken kritik eylemlerin görünür kalmasını sağlayan Yapışkan "Sepete Ekle" Düğmeleri yer alır.
StoreCustomizer'ı edinin
Çözüm
Yukarıda gösterilen beş yöntem, WooCommerce mağaza sayfanızda kolayca değişiklik yapmanıza olanak tanır. Unutmamanız gereken tek şey, ideal yöntemin teknik becerileriniz ve kodlama konusundaki deneyiminiz ve Site Düzenleyicisi veya Gutenberg gibi araçları kullanma deneyiminiz tarafından belirlendiğidir.
WooCommerce mağaza tasarımınızda herhangi bir değişiklik yapmadan önce daima yedeklemelere öncelik verin. Gönderilerin ve sayfaların aksine, WooCommerce şablonlarının revizyon geçmişi yoktur.
Sonunda, iyi organize edilmiş bir düzene, net ürün bilgilerine ve basit gezinmeye sahip olmayı deneyin.
SSS
WooCommerce Shop sayfamdaki "Sepete Ekle" davranışını nasıl özelleştirebilirim?
Müşterilerin doğrudan Mağaza sayfasından ürün eklemesine izin vererek ve bunları Sepet sayfasına yönlendirerek satın alma sürecini hızlandırabilirsiniz. WooCommerce Sepete Ekle düğmesinin nasıl özelleştirileceği ve değiştirileceği hakkında bu blogu okuyun.
WooCommerce için özel bir ürün yer tutucu görselini nasıl ayarlarım?
Bir ürün görseli eksikse WooCommerce varsayılan bir yer tutucu kullanır. Marka logonuzu veya özel bir görseli gösterecek şekilde özelleştirebilirsiniz. Şu adımları izleyin:
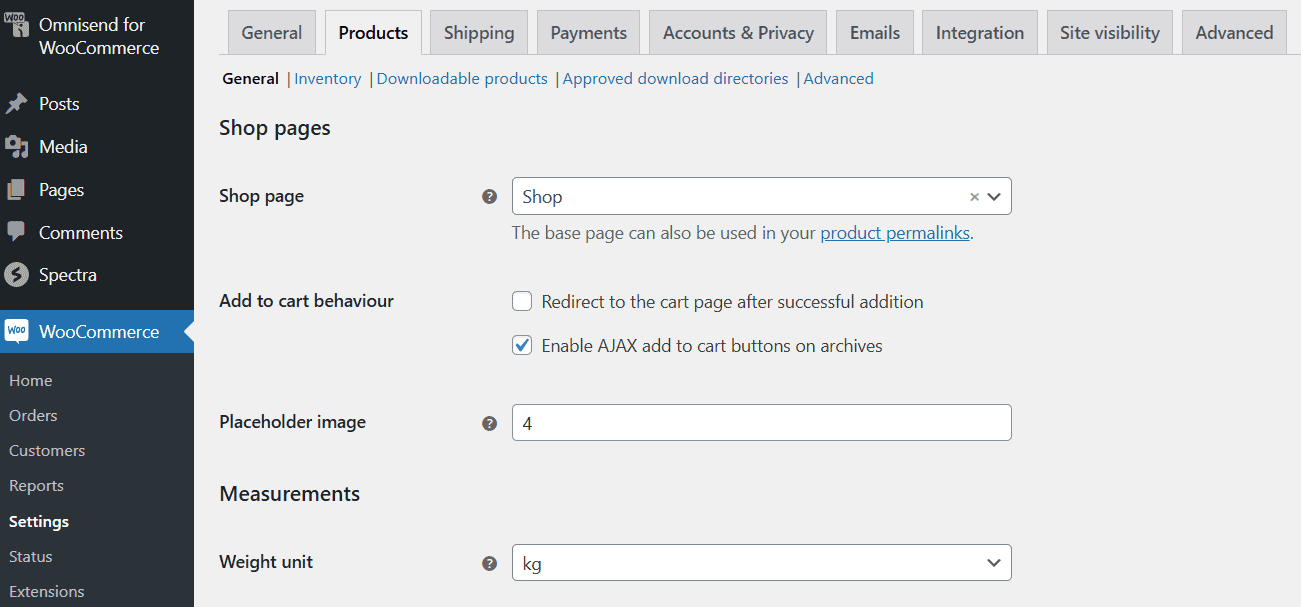
- WooCommerce > Ayarlar > Ürünler > Genel'e gidin.
- Resim URL'sini veya ek kimliğini Yer Tutucu resim alanına yapıştırın.
- Değişiklikleri kaydettiğinizde marka görseliniz artık görsel içermeyen tüm ürünlerde görünecektir.
