Arka Uçtan WordPress Sayfası Nasıl Düzenlenir
Yayınlanan: 2022-09-05WordPress sayfalarını arka uçtan nasıl düzenleyeceğiniz hakkında bir giriş yapmak istediğinizi varsayarsak: WordPress, kullanıcıların bir web sitesi veya blog oluşturmasına ve yönetmesine olanak tanıyan bir içerik yönetim sistemidir (CMS). WordPress'in avantajlarından biri, web geliştirme veya kodlamaya aşina olmayanlar için bile kullanımının nispeten kolay olmasıdır. Bu kılavuz, bir WordPress sayfasını arka uçtan nasıl düzenleyeceğinizi gösterecektir, böylece web sitenizde kodlama yapmak zorunda kalmadan değişiklik yapabilirsiniz. Arka uçtan bir WordPress sayfasını düzenlemek için önce WordPress sitenize giriş yapın. Ardından Sayfalar bölümüne gidin ve düzenlemek istediğiniz sayfaya tıklayın. Sayfayı Düzenle ekranında, sayfayı düzenlemek için bir dizi seçenek göreceksiniz. Sayfa başlığını değiştirebilir, içerik ekleyebilir veya kaldırabilir ve sayfa şablonunu değiştirebilirsiniz. Değişikliklerinizi yaptıktan sonra, değişikliklerinizi kaydetmek için Güncelle düğmesine tıklayın.
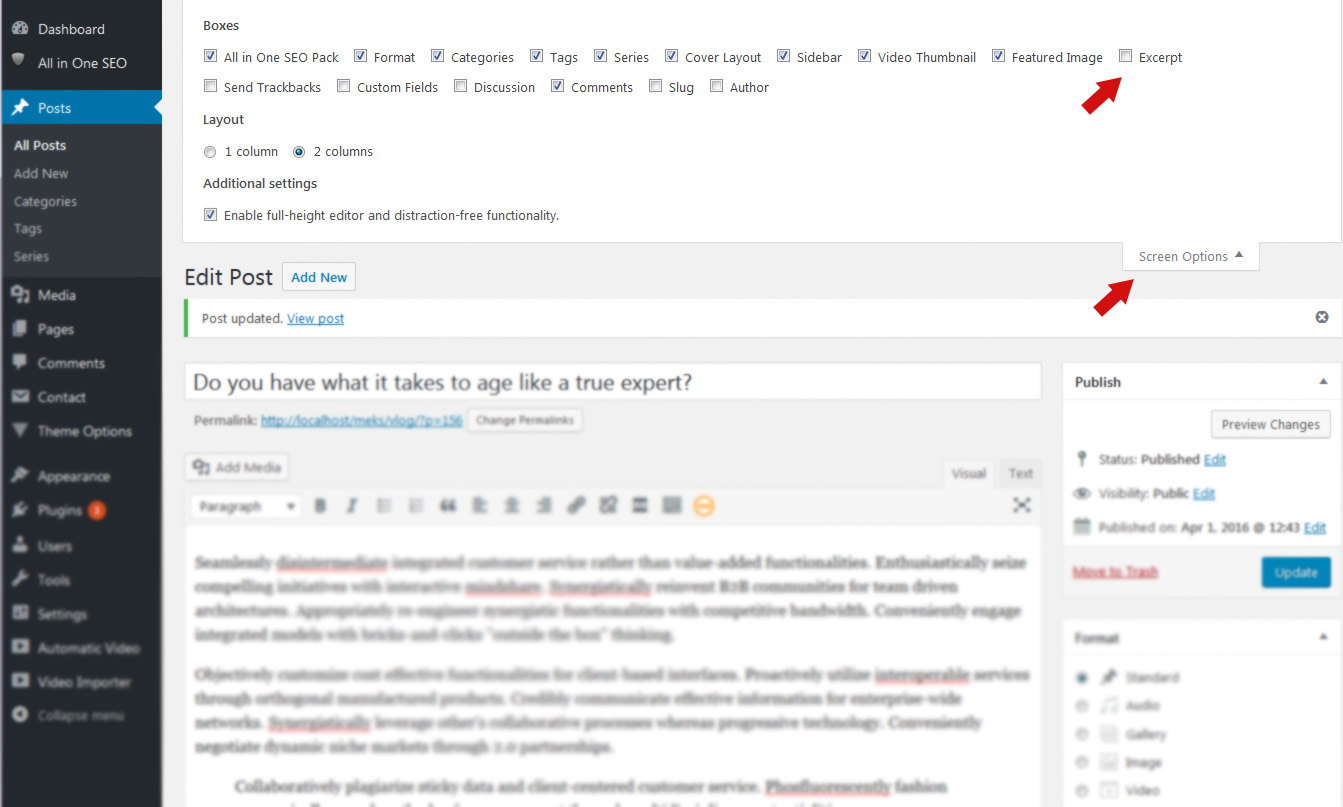
WordPress Arka Uçunu Düzenleyebilir misiniz?
 Kredi: Pinterest
Kredi: PinterestEvet, WordPress arka ucunu düzenleyebilirsiniz. Bunu yapmak için, barındırma hesabınız üzerinden WordPress dosyalarına erişmeniz gerekir. WordPress dosyalarına eriştiğinizde, sitenizin görünümünü ve verdiği hissi değiştirmek için kodu düzenleyebilirsiniz.
WordPress Siteniz İçin Doğru Arka Uç Nasıl Seçilir?
WordPress'i yükledikten sonra arka uç eklentisini etkinleştirmeniz gerekir. Ana alanın solundaki WordPress yönetici alanına yeni bir menü öğesi eklenecektir. WordPress yönetici alanının 'Eklentiler' alanı, gidilecek bir sonraki konum olacaktır. Sayfanın üst kısmındaki arama çubuğuna 'Arka Uç' yazın. Arka uç eklentisini bulduktan sonra, etkinleştirmek için 'Etkinleştir' düğmesini tıklayın. Etkinleştirildiğinde, yönetici alanının solunda yeni bir menü öğesi görünecektir. Arka uç, burada bulduğunuz menüdür. Bu menü öğesini tıkladığınızda, kullanmak istediğiniz arka ucu seçebileceğiniz yeni bir ekrana yönlendirileceksiniz. Üç tür WordPress arka ucu; WordPress eklentileri, özel WordPress temaları ve WordPress temel temalarıdır. 'Arka Uç' seçeneğine erişmek için WordPress temanızın 'Tema Seçenekleri' bölümüne gidin. Ardından, 'Arka Uç Seçenekleri' düğmesini tıklayın. Değişikliklerinizi seçtikten sonra, kaydetmek için 'Değişiklikleri Kaydet'i tıklayın. Bir WordPress eklentisi kullanıyorsanız, 'Eklentiler' ekranında 'Arka Uç' seçeneğini göreceksiniz. Bir WordPress çekirdek temasının arka uç seçeneği, 'Görünüm' düğmesine tıklanarak seçilmelidir.
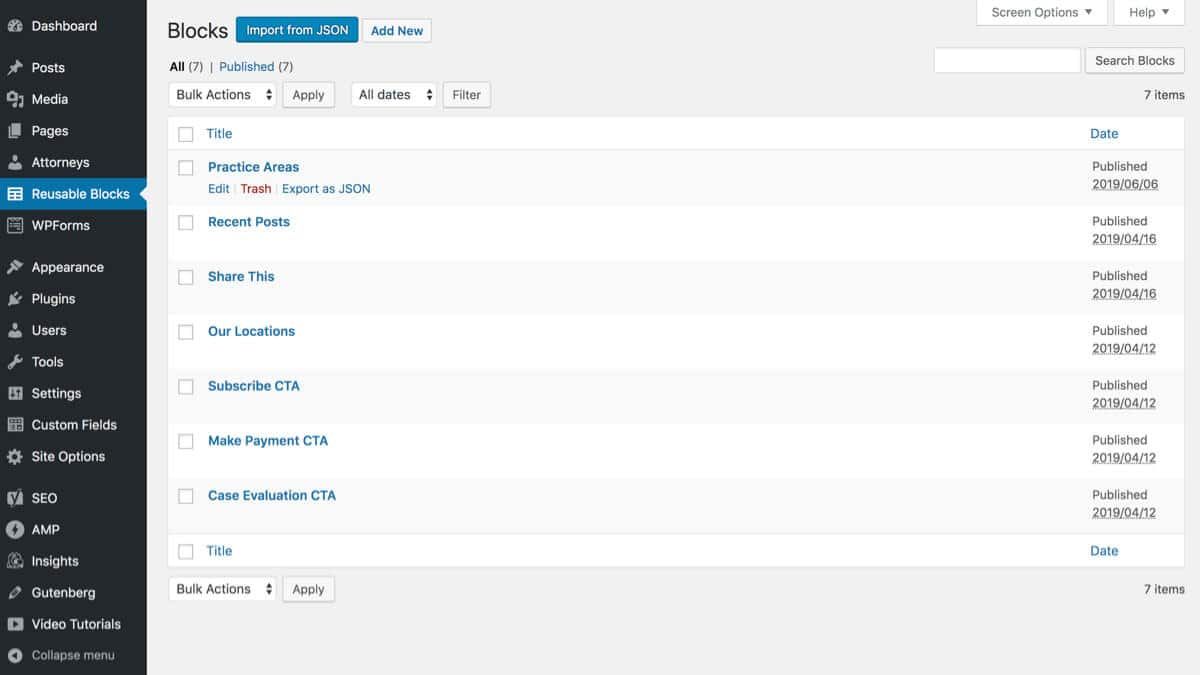
Bir WordPress Sayfasını Manuel Olarak Nasıl Düzenlerim?
 Kredi bilgileri: mekshq.com
Kredi bilgileri: mekshq.comDeğiştirmek istediğiniz sayfaya veya gönderiye WordPress kontrol panelinize giriş yaparak ulaşabilirsiniz. 2. adımda, düzenlemek istediğiniz bloğu seçin ve üstünde bir menü göreceksiniz. En üstteki üç noktaya tıklayarak sağa gidebilirsiniz. 'HTML olarak düzenle'yi tıkladığınızda, kod eklenecektir.
WordPress düzenleyicisi ile WordPress sayfaları nasıl düzenlenir: Başlayın. Bu gönderi, Glutenberg WordPress Düzenleyicisi yerine, 2018'den beri kullanımda olan WordPress Klasik Düzenleyici'ye atıfta bulunmaktadır. Sayfalar, WordPress.org sisteminde kullanılanlara benzer şekillerde manipüle edilir, ancak aynı zamanda benzer şekillerde değiştirilirler. WordPress.com sisteminde kullanılanlar. Soldaki menüden SAYFALAR'ı seçin. Sitenizde bulunan sayfalara buradan ulaşabilirsiniz. Düzenlemeyi bitirdikten sonra sizi tam düzenleme ekranına götürecektir. Hızlı düzenleme özelliği, bir başlığı, sümüklü böcekleri, tarihi, gizliliği, üst öğeyi, düzeni, şablonu ve durumu değiştirmenize olanak tanır.
BIN, sayfayı alır almaz onu çöp kutusuna atar. WordPress'te metni 'bağlantı simgesine' bağlamak iyi bir fikirdir. Bir metin satırını tüm paragrafa hizalamak için önce hizalama aracıyla seçin. Sitenizdeki bir sayfaya/yazıya bağlantı veriyorsanız, başlığı sümüklü böceklerden başka bir şeyle değiştirin. Dişli çark simgesini tıkladığınızda, bir bağlantı SEÇENEKLERİ kutusu görünür – bağlantı vermek istediğiniz sayfayı seçin. Metni bağlarken, WordPress'in en son sürümü, bağlantı simgesine basma ihtiyacını ortadan kaldırır. WordPress'te bir resmi bir yazara bağlayabilirsiniz.
Bir resmi vurgulayabilir veya seçebilirsiniz. biçimlendirme, bir sayfanın tüm metnini hareket ettirerek görünümünü değiştirme işlemi olarak tanımlanır. Müşteriler dikkat çekmek için sıklıkla parlak, renkli cümleler kurarlar. Tekrar kopyalayıp yapıştırırsanız, kopyalayıp yapıştırın, ardından imlecinizi yerine getirin, ardından "metin olarak yapıştır"ı tıklayın. Yinele düğmesi şu anda devre dışı ve ben 'yeniden yapamıyorum'. Revizyonlar bağlantısına giderek sayfanızdaki herhangi bir revizyonu geri çağırabilirsiniz. Hiçbir anlamı olmayan bir kalıcı bağlantıyı değiştirdiyseniz ve orijinal URL'yi hatırlayamıyorsanız, sayfayı bulmak için Google'ı kullanın.
Bitki Bazlı Diyetin Faydaları Bitki Bazlı Diyetin Gizli Faydaları
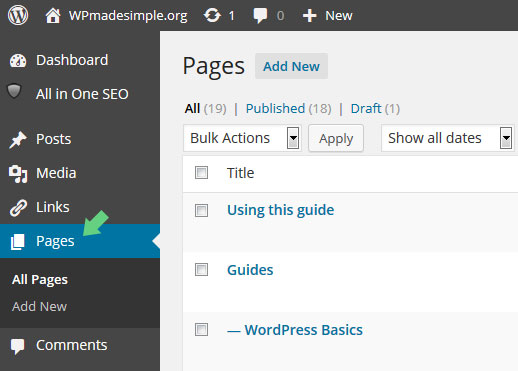
WordPress'te Bir Sayfa Nasıl Düzenlenir
 Kredi bilgileri: www.wpmadesimple.org
Kredi bilgileri: www.wpmadesimple.orgWordPress'te bir sayfayı düzenlemek için önce WordPress hesabınıza giriş yapmanız gerekir. Giriş yaptıktan sonra, WordPress Kontrol Panelinize yönlendirileceksiniz. Gösterge Tablonuzdan, sol taraftaki kenar çubuğundaki "Sayfalar" bağlantısını tıklamanız gerekecektir. Bu sizi WordPress sitenizin “Tüm Sayfalar” bölümüne götürecektir. Buradan düzenlemek istediğiniz sayfanın “Düzenle” bağlantısına tıklayabilirsiniz. Seçtiğiniz sayfa için WordPress Editörüne girdikten sonra, sayfa içeriğinde istediğiniz değişiklikleri yapabilirsiniz. Değişikliklerinizi sayfaya kaydetmek için, değişikliklerinizi tamamladığınızda “Güncelle” düğmesine tıkladığınızdan emin olun.
WordPress ana sayfanız , web sitenizin 'ön sayfası'dır. Bir kullanıcı alan adınızı ziyaret ettiğinde gördüğü ilk sayfadır. Profilinizdeki blog gönderilerinin görünümünü manuel olarak düzenleyerek değiştirebilirsiniz. Örneğin, web sitenizin ana sayfasında ürünlerinizi ve hizmetlerinizi vurgulayan bir açılış sayfası harika görünür. Temanızdaki yerleşik ana sayfalarla kolayca bir tane oluşturabilirsiniz. Ana sayfanın değiştirmek istediğiniz herhangi bir bölümünün yanındaki mavi kalem simgesini tıklamanız yeterlidir. Ana sayfanızı yeniden tasarlamayı bitirdikten sonra, onu canlı hale getirme sürecini başlatmak için 'Yayınla' düğmesini tıklayın.
Sembole tıklayarak sayfaya bir resim ekleyebilir, ardından Resim bloğunu seçebiliriz. Metninizin veya arka planın rengini değiştirmek için 'Renk' seçeneğini kullanın. Ayrıca, gönderi alıntısının yanı sıra öne çıkan bir resim içeren bir 'Son Gönderiler' bloğu da ekledik. SeedProd kullanarak hızlı ve kolay bir şekilde bir WordPress teması oluşturabilirsiniz. SeedProd'u kullanarak blogunuz için statik bir ana sayfa ve bir dizin sayfası oluşturabileceksiniz. Sürükle ve bırak sayfa oluşturucu ile bu şablonlardan herhangi biri kolayca düzenlenebilir. Metni düzenleyerek ana sayfanıza daha fazla bilgi eklemek kolaydır.
Metni 'WordPress Hakkında Her Şey' veya 'Kursları Gör' şeklinde değiştireceğiz. Aynı şekilde, blog dizin şablonunuzun görünümünü özelleştirmek için SeedProd'un araçlarını kullanabilirsiniz. Divi, düzinelerce çarpıcı şablonu destekleyen popüler bir WordPress sayfa oluşturucu eklentisidir. Divi Temaları, Elegant Temalar'dan indirilebilir, kurulabilir ve etkinleştirilebilir. Divi'yi kullanmak için lütfen kullanıcı adınızı ve API anahtarınızı girin. Temalar, Tema Seçenekleri menüsü kullanılarak güncellenebilir. Ekranın ortasındaki 'Divi Builder ile Düzenle' düğmesini tıklayın.
Başlamak için sayfanın en altına gidin ve 'İnşa Etmeye Başla' düğmesini tıklayın. Ardından, sayfanızı oluşturmak için bir dizi seçenek seçebileceksiniz. Ana sayfanızın temeli olarak önceden hazırlanmış bir tasarım kullanmanızı öneririz. Divi'den bir düzen seçerseniz, bunu otomatik olarak bilgisayarınıza aktaracaktır. Blog yazılarınızı WordPress ana sayfanızda görebilmelisiniz. Etki alanınıza gelen ziyaretçilerin ziyaret ettiği sayfayı görüntülemek için WordPress sitenizin bu sayfayı görüntülemesi gerektiğini belirtmelisiniz. Bu makale, WordPress'te ayrı bir ana sayfa ve blog sayfası yapılandırma sürecinde size yol gösterecektir.
Blog Sayfanızı Varsayılan Gönderi Sayfanız Olarak Nasıl Ayarlayabilirsiniz?
Varsayılan Gönderi sayfanızı seçmek için blog sayfasının en altına gidin, ardından 'varsayılan gönderi sayfası' bağlantısını tıklayın.
WordPress Ana Sayfası Nasıl Düzenlenir
WordPress ana sayfasını düzenlemek için WordPress Kontrol Paneline erişmeniz gerekir. Sol kenar çubuğunda, "Görünüm" etiketli bir menü öğesi göreceksiniz. Buna tıklayın. “Görünüm” başlığı altında, “Düzenleyici” bağlantısını tıklayın. Bu sizi WordPress Tema Düzenleyicisine götürecektir. Sağ sütunda, temanızı oluşturan dosyaların bir listesini göreceksiniz. “home.php” dosyasını bulun ve üzerine tıklayın. Bu, ana düzenleme penceresinde ana sayfanızın kodunu açacaktır. İstediğiniz değişiklikleri yapın ve ardından değişikliklerinizi kaydetmek için “Dosyayı Güncelle” düğmesine tıklayın.
Bir kullanıcı bir web sitesini ziyaret ettiğinde gördüğü ilk şey ana sayfadır. Kullanıcılar artık ortalama 8.25 saniyelik bir dikkat süresine sahip olduklarından, ana sayfanızın dikkatlerini çekmesini ve böylece kalıcı olmasını sağlamalısınız. Bu eğitimde, WordPress'in ana sayfasını nasıl değiştireceğimizi gözden geçireceğiz. Başlangıç seviyesindeyseniz, Ana Sayfanızı Yeni Başlayanlar İçin Düzenleme bölümünde ana sayfanızı nasıl düzenleyeceğiniz ve özelleştireceğinizle ilgili bazı ipuçları bulabilirsiniz. Düzenlediğimiz index.php dosyası, WordPress kurulumunda WP_content/themes/your_theme/index.php altında bulunabilir. Sayfaları kullanarak bir sayfanın içeriğini değiştirin ve içeriğini düzenleyin. Sol üstteki mavi simge de dahil olmak üzere, WordPress'te sayfanız için çok sayıda düzenleme seçeneği vardır.

+ simgesine tıklayarak sayfanıza daha fazla blok ekleyebilir, bunları düzenleyebilir ve sonuçları beğenmediyseniz silebilirsiniz. Çeşitli WordPress temaları çeşitli şekillerde özelleştirilebilir. Elementor, ek araçlar içeren bir WordPress eklentisidir. Elementor'da bir tema düzenlenemez; bunun yerine, Elementor'da düzenlemeye hazır olmalıdır. Öğeleri yerlere sürükleyip bırakmanıza izin verdiği için Elementor düzenleyicide çok çeşitli düzenleme seçeneklerine erişebileceksiniz. Bu şablon standart olarak görünecek ve düzenleme dosyası temanın kök klasöründe (daha önce yaptığımız gibi) singular.php olacaktır. Ayrıca ana sayfanızda kullanılan şablonu ihtiyaçlarınıza göre değiştirebilirsiniz. Sayfa Nitelikleri'ndeyseniz, Şablon'a giderek bir şablon ekleyebilirsiniz.
Değişikliklerinizi Görmek İçin Yayınla Düğmesine Tıklayın!
Değişikliklerinizi yayınlamak için sayfanın altındaki yayınla düğmesini tıklayın.
WordPress Arka Uç
WordPress arka ucu, kullanıcıların site içeriğini yönetebilecekleri, kullanıcı ekleyip silebilecekleri, eklentileri ve temaları yönetebilecekleri ve daha fazlasını yapabilecekleri bir WordPress sitesinin yönetim arayüzünü ifade eder. Arka uç ayrıca WordPress geliştiricilerinin özel temalar ve eklentiler oluşturabileceği yerdir.
Bir uygulamanın yapılandırmasının içeriğine arka ucu denir. WordPress'in arka ucu, bir web sitesinin yönetimi için temel görevi görür. Burada görebileceğiniz gibi eklentiler yükleyebilir, içerik oluşturabilir ve tasarım ayarlarını yönetebilirsiniz. WordPress arka ucu ve WordPress yönetim alanı, WordPress çerçevesine dahil edilmiştir. WordPress'i kullanmak ücretsizdir ve yazılımın ücretsiz bir kopyası indirilebilir. Satın aldığınız ürün elinize ulaştığında dilediğiniz zaman kullanıma hazır hale gelir. Web sitenizin farkında olmadığınız kısmıdır, ön uç ise kullanıcının gördüğü kısımdır.
Arka uç geliştiricisinin sorumluluğu, bir web sitesinin arka ucuna güç sağlayan teknolojiyi oluşturmak ve sürdürmektir. Arka uç geliştiriciler, sunucu, uygulama ve veritabanı gibi teknolojileri oluşturur ve sürdürür.
Arka uç geliştiricileri, web sitesinin arka ucuna güç sağlayan teknolojiyi geliştirmekten ve sürdürmekten sorumludur. Bir arka uç geliştirici, bir web sitesinin arka ucuna güç sağlayan teknolojiden sorumludur.
WordPress Ön Uç ve Arka Uç Arasındaki Fark Nedir?
WordPress'in ne olduğunu ve WordPress temalarının neyle ilgili olduğunu bilmiyorsanız, bir WordPress temasının ön ucu ile arka ucu arasındaki farkın ne olduğunu merak ediyor olabilirsiniz. WordPress sitenizin ön ucu içeriğinizi bulacağınız web sitesidir, arka ucu ise ayarlarınızı bulacağınız yerdir. WordPress arka uç tema işlevselliği içermediğinden, hedeflerimize ulaşmak için eklentilere güvenmeliyiz. Seçtiğimiz üç yüksek kaliteli eklenti parçalara ayrılacak ve bunları nasıl kullanacağınızı size gösterecek; diğer ikisi daha sonra gösterilecektir. Bakılacak ilk eklenti W3 Total Cache. Bu eklentiyi kullanarak sayfalarınızı ve yayınlarınızı önbelleğe alarak web sitenizi optimize edebilirsiniz. Ayrıca, paket bir WordPress önbellek eklentisi içerir, bu da web sitenizi hızlandırmak için temanızın dosyalarındaki hiçbir şeyi değiştirmeniz gerekmediği anlamına gelir. Daha sonra incelememize devam ederken Jetpack'e bakacağız. Bu eklenti, site istatistiklerine ve güvenliğine ek olarak bir dizi başka özellik içerir. WordPress temanız için birlikte verilen eklenti ile web sitenize özel menüler ve widget'lar ekleyebileceksiniz. Aşağıdaki eklenti, gözden geçirilecek son eklentidir. Piyasada, anahtar kelime aramalarını analiz etmek, web sitesi içeriğini analiz etmek ve diğer işlevleri gerçekleştirmek için kullanılabilecek çok sayıda eklenti vardır, ancak bu en popüler olanlardan biridir. Ayrıca, yazılarınıza ve sayfalarınıza özel meta veriler eklemenize olanak tanıyan WordPress temanız için bir eklenti içerir. Bir eklentinin avantajları ve dezavantajları kendine aittir. Web sitenizi optimize etmek için harika bir araçtır, ancak W3 Total Cache'i ayarlamak zaman alıcı bir süreç olabilir. Hacimli ve kullanımı zor olduğu için diğer platformlara göre bazı güvenlik ve özellik avantajlarına sahiptir. Anahtar kelime analizi için mükemmel bir araçtır, ancak diğer eklentilerden daha fazla zaman alabilir. WordPress web siteniz için bir arka uca ihtiyacınız olup olmadığı size kalmış. Yeni başlıyorsanız, ihtiyacınız olmayabilir. Web sitenizin performansını artırmak istiyorsanız, bir arka uca ihtiyacınız olacak.
Cpanel'de WordPress Web Sitesi Nasıl Düzenlenir
Bir WordPress web siteniz olduğunu ve onu cPanel aracılığıyla düzenlemek istediğinizi varsayalım:
1) cPanel hesabınıza giriş yapın ve "Dosyalar" bölümüne gidin.
2) “Dosya Yöneticisi” simgesine tıklayın.
3) Yeni bir açılır pencere görünecektir. “Dizin Seçimi” kutusunda, “Belge Kökü” seçeneğini seçin ve ardından açılır menüden düzenlemek istediğiniz alan adını seçin.
4) "Git" düğmesine tıklayın.
5) Artık WordPress web sitenizle ilişkili tüm dosyaları görebileceksiniz. Bir dosyayı düzenlemek için üzerine tıklayın ve ardından gerekli değişiklikleri yapın.
6) Değişiklik yapmayı bitirdikten sonra “Değişiklikleri Kaydet” düğmesine tıklayın.
Bir WordPress Web Sitesini cPanel'de Düzenlemek İçin: Kolay Yol, WP Web Sitesi Araçlarını Ziyaret Edin. Ben iyi bir insan değilim ve burada dürüst bir açıklama yapacağım. Bu gönderi, bağlı kuruluş bağlantıları içerir. Yazar, bu gönderideki ürün bağlantılarına tıklamanın bir sonucu olarak tazminat alabilir. eklentiler, temalar ve ayarların tümü, cPanel gibi bir CMS yardımıyla WordPress'te yönetilebilir. Sonuç olarak, genellikle web barındırıcıları tarafından müşterilere web siteleri için bir kontrol paneli sağlamak için kullanılır. Web sitelerini barındırmak için cPanel gerekli olmamasına rağmen, web barındırıcıları için hala önemli bir araç olarak kabul edilmektedir.
cPanel'de bir WordPress web sitesini düzenleme görevi zor olsa da, süreci kolaylaştırabilecek bazı önemli noktalar vardır. Sisteminizi yedekledikten sonra bir şeyler ters giderse diye veritabanınızda herhangi bir değişiklik yapın. WordPress hakkında çok az bilginiz olduğunda, cPanel'de bir WordPress web sitesini düzenlemek biraz zor olabilir, ancak tamamen yapılabilir. /public_html/wordpress/ içinde, WordPress kurulumunun kök dizini bulunur ve WP-config.php dosyası, yönetici hesabının şifresi de dahil olmak üzere WordPress kurulumunuzla ilgili tüm bilgileri içerir.
WordPress Düzenleme Temelleri
WordPress düzenleme temelleri şunları içerir: -Metin ekleme ve biçimlendirme yeteneği -Görüntü ekleme yeteneği -Bağlantı ekleme yeteneği -Başlık ekleme ve biçimlendirme yeteneği -Listeleri ekleme ve biçimlendirme yeteneği -Tırnak ekleme ve biçimlendirme yeteneği -Kod blokları ekleme ve biçimlendirme yeteneği
WordPress'i kullanmaya başlamak için, web sunucunuzdan tek tıklamayla yüklemeyi kullanın veya ayrılan 5 dakika içinde indirip yükleyin. WordPress sitenize giriş yaptığınızda, ilk sayfanız olarak gösterge tablosunu göreceksiniz. En son aktiviteye bakarak web sitenizdeki en son aktiviteyi takip edebilirsiniz ve ayrıca size yeni ve ilginç bilgilerin bir listesini sunar. Tek bir gönderideki yerleşim düzenine ve tasarım öğelerinin farklı olmasına çok dikkat edilmelidir. Yönetici ekranının sol tarafındaki ana gezinme menüsü, tüm yönetim işlevlerinizi görüntüler. Farenizi listede aşağı doğru hareket ettirdiğinizde alt menüler belirecek ve fareniz belirli bir konuma yönlendirilecektir. Görünüm Ekranında bulunan Temalardan herhangi birini kullanarak sitenizin görünümünü değiştirebilirsiniz.
Ekranın üst kısmındaki araç çubuğunda sitenizin adına tıklayarak yayınlarınızı görebilirsiniz. Gönderiler sekmesinin Yeni Kategori Ekle bölümünde kategorinizin ayrıntılarını doldurun. Web sitenize yorum yapmaktan fazlasını düşünmek çok önemlidir. Bir kategoriye bir gönderi girdiğinizde, bir kimlik numarası alacaksınız. Bir kategoriyi kaçırıyorsanız, bu genellikle içinde hiç yazı olmadığı anlamına gelir. Gerçek şu ki, WordPress bu varsayılan işleve sahiptir. Bir kategoriye tıkladığınızda, sizi o kategorinin tüm içeriklerinin bulunduğu bir sayfaya götürecektir.
Temelde aynı olan ancak bilgileri çeşitli şekillerde grafiksel olarak gösteren birçok tema mevcuttur. Bu sayfa sizi tüm siteye, kategorilere ve arşivlere ve Temanın her birini nasıl işlediğini görmek için tek tek gönderilere götürecektir. HTML'yi nasıl programlayacağınızı biliyorsanız, WordPress'in özel ihtiyaçlarınıza uyum sağlamasına izin verecek kendi eklentinizi oluşturabilirsiniz. WordPress, blog oluşturma ve web sitesi yönetimi için etkili bir araç olduğunu kanıtlamıştır. WordPress, çok çeşitli uygulamalar oluşturmanıza olanak tanır, ancak birkaç sınırlama vardır.
WordPress'in Temelleri Nelerdir?
WordPress İçerik Yönetim Sistemi (CMS), kullanıcıların dinamik web siteleri ve bloglar oluşturmasına olanak tanıyan açık kaynaklı bir platformdur. Çoğu kişi, web sitesi güncellemelerine, özelleştirmeye ve arka uç içerik yönetim sistemi ve bileşenlerinden yönetime izin verdiği için Web'deki en popüler blog platformu olan WordPress'i kullanır.
