Başlık Bölümü Eklemek İçin Temanızın Başlık Php Dosyasını Nasıl Düzenlersiniz
Yayınlanan: 2022-11-12WordPress temanıza bir başlık bölümü eklemek istiyorsanız, temanızın header.php dosyasını düzenlemeniz gerekecektir. Bu dosya temanızın klasöründe bulunabilir. WordPress temanızın baş bölümü, sitenizin öğesini oluşturmaktan sorumludur. Bu öğe, siteniz hakkında tarayıcılar ve arama motorları tarafından kullanılan bilgileri içerir. Head bölümünün içinde sitenizin başlığını belirtmek için kullanılan öğeyi bulacaksınız. Yazar, anahtar kelimeler ve açıklama gibi sitenizle ilgili çeşitli meta verileri belirtmek için kullanılan öğeyi de bulacaksınız. Son olarak, baş bölümü ayrıca sitenizin stil sayfasına ve JavaScript dosyalarına bağlantılar içerir.
WordPress'te Head Bölümü nerede?

WordPress'te head bölümü header.php dosyasında bulunur. Bu dosya, WordPress kurulumunuzun kök dizininde bulunur.
WordPress'e nasıl kod ekleneceğine dair bazı iyi wordpress öğreticileri nelerdir? Bu konu günlerdir beni rahatsız ediyor. Temanızın header.php dosyası genellikle WP-content/themes dosyasını içeren klasörde bulunur (o temanın klasöründe). Temanızın bir alt tema olması (başka bir temadan türetilmiş veya ona bağlı) olması mümkündür. Alt tema klasöründe header.html dosyası yoksa, WP ana temanın header.html dosyasını kullanır. Dosyanın URL'sini kontrol ettiğinizden emin olun. Yalnızca kendi dosyalarına başvuran eklentiler ve temalar en yaygın olanlarıdır. Bu tür metinlerin header.php'de bulunması nadir değildir, ancak her zaman böyle değildir. Ayrıca, hataya neden olan temayı veya eklentiyi belirledikten sonra, yeni bir kopyasını indirmelisiniz.
Yukarıda listelenen öğeler tipik olarak head etiketinde bulunur. Bir belgenin başlığı içeriğini belirtir. URI (Tekdüzen Kaynak Tanımlayıcı), bir belgeyi tanımlayan bir semboldür. Bir belgenin sürüm numarası o belgede görüntülenir. Belgenin dili belgede ifade edilir. Belgenin otomatik belge öneki aşağıdaki gibi tanımlanır. Bazı durumlarda, head etiketine başka öğeler eklenebilir. Bir belgeye bir stil sayfası eklendiğinde, head etiketine bir stil> öğesi eklenebilir. Bir tarayıcı penceresinde, bir belgenin başlığı, üst çubukta görünen metin olarak görünür. Bir belgenin başlığı, belgeye uygun olan her şeyi içerebilir, ancak kısa ve açıklayıcı olmalıdır. Bir belgenin URI'si, onun benzersiz tanımlayıcısıdır. URI herhangi bir karakter dizesinden oluşur, ancak genellikle HTML belgesini içeren dosyaya işaret eden bir bağlantıdır. Belgenin sürüm numarası, belgenin mevcut durumunu belirlemek için kullanılabilir. Bir belgenin sürüm numarası, uyumluluğu belirtmenin yanı sıra, diğer HTML sürümleri için hazır olduğunu belirtmek için de kullanılabilir. Amacını tanımlayan belgenin dilidir. Bu önek, belgedeki tüm URL'lere otomatik olarak eklenir ve belgenin otomatik belge öneki olarak adlandırılır. Örneğin, belge İngilizce ise, otomatik belge öneki http://www.example.com/ olacaktır. Bazı durumlarda diğer öğeler head etiketinde görünebilir. Bu örnekte, başlık etiketine "başlık" adı verilen bir öğe eklenebilir. Stil öğelerine ek olarak stil sayfaları, head etiketine dahil edilebilir.
WordPress Sitenizi Nasıl Özelleştirirsiniz?
WordPress kurulduğunda, başlık dosyası WP-içerik dizininde bulunur. Temanın adı, sürümü ve başlığı dosyaya dahil edilmiştir. Başlık dosyasını düzenleyerek sitenizin görünümünü ve verdiği hissi değiştirebilirsiniz.
Web Sitemde Kafayı Nerede Bulabilirim?

Bir web sitesindeki baş bölümünün konumu sitenin tasarımına ve düzenine bağlı olarak değişebileceğinden, bu sorunun tek bir cevabı yoktur. Ancak, ana bölümün aranacağı bazı yaygın yerler, ana sayfanın üst kısmını veya sitenin ana menüsünü içerir. Belirli bir web sitesinde ana bölümü bulmakta hâlâ sorun yaşıyorsanız, sitenin arama işlevini kullanmayı veya yardım için sitenin müşteri destek ekibiyle iletişime geçmeyi deneyin.
Html'de Head Element Nasıl Kullanılır
Ahead> öğesi, bir belgenin başlığını, karakterlerini, stillerini, komut dosyalarını ve meta bilgilerini tanımlamak için kullanılır. Başlık etiketi, bir belgenin başlığını tanımlar. Belgenin stilinin ne olması gerektiğini belirtmek için bir stil etiketi kullanılır. Belgenin komut dosyası, komut dosyası> etiketi ile tanımlanır. Belgede yer alan meta bilgilere meta etiketi denir.
WordPress'e Nasıl Başlarım?

WordPress'e katılmanın en iyi yolu web sitenizin özel ihtiyaçlarına bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Bununla birlikte, WordPress'e nasıl dikkat edileceğine dair bazı ipuçları, bir kafa izleme eklentisi yüklemeyi, kafa izleme kod parçacıklarını kullanmayı ve web sitenizin başlığına kafa izleme etiketleri eklemeyi içerir.
WordPress Başlığınızı Nasıl Düzenlersiniz?
Sonuç olarak, yeni bir başlık düzenlemek veya eklemek istiyorsanız, bunu WordPress çekirdeğinde veya daha büyük olasılıkla kullandığınız bir eklentide aramanız gerekir. Başlığı düzenlemek istiyorsanız, önce dosyayı temanın klasöründe bulmanız ve ardından orada düzenlemeniz gerekir.

Web Sitemin Head Bölümü Nerede
Web sitenizin baş bölümü, ziyaretçilerinizin sitenize geldiklerinde göreceği ilk şeydir. Bu bölüm genellikle sitenizin başlığını, logosunu ve navigasyonunu içerir. Ayrıca sitenizin açıklaması, anahtar sözcükleri ve yazarı gibi diğer bilgileri de içerebilir.
Genesis'te Sayfa Başlığını ve Diğer Meta Verileri Ayarlayın
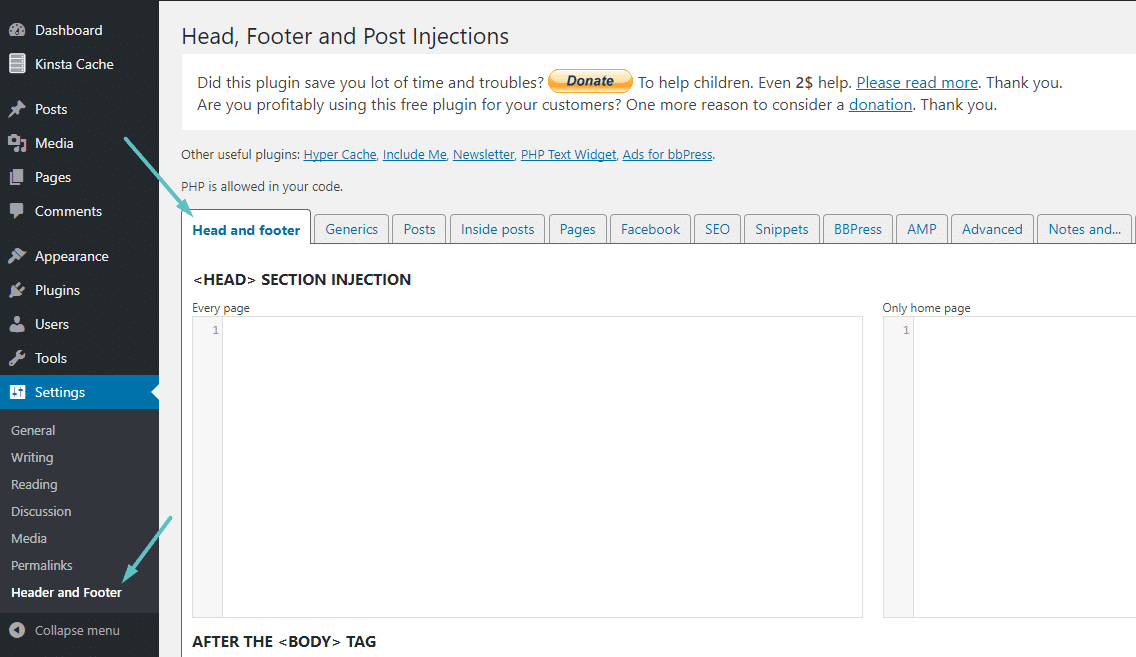
Bunun altında sitenizdeki her sayfa için aynı ayarlara sahip bir bölüm göreceksiniz. Başlık ve başlık seçeneklerini kullanarak sayfa içeriğinin nerede görüntüleneceğini de seçebilirsiniz. Başlık ve başlık seçenekleri, sayfanın Sayfa Nitelikleri bölümünde bulunabilir. Başlık ve başlık seçenekleriyle sayfadaki başlıkların ve başlıkların Düzeyini ayarlayın ve ardından formdaki metnin konumunu seçin. Bir sayfanın başlığını ve diğer meta verilerini değiştirmek için Genesis'e gidin. Bu bölümü en alta kaydırarak ve üstbilgi ve altbilgi komut dosyalarına tıklayarak bulabilirsiniz.
WordPress'te Head Tag Nerede?
Head etiketi, WordPress temanızın header.php dosyasında bulunur. Hangi dosyayı düzenleyeceğinizden emin değilseniz, head etiketinin nerede olduğunu görmek için varsayılan WordPress temasının header.php dosyasını kontrol edebilirsiniz.
Sahte haberlerin tehlikeleri üzerine bir yazı.
Yeni Yıl yaklaşırken, hepimiz sahte haberlerin tehlikelerinin farkındayız.
Sahte haberler, milyonlarca insanın etkilendiği 2016 ABD Başkanlık Seçimleri de dahil olmak üzere bir dizi önemli olayla ilişkilendirildi.
Sahte haberlerin tehlikelerinin farkında olmak ve sizin başınıza gelmesini önlemede proaktif olmak, sizin başınıza gelmesini önlemede önemli bir adımdır.
Sahte haberlerle mücadele etmek için kullanabileceğiniz birkaç teknik vardır ve bunların hepsi kullanılmalıdır.
İlk adım, sahte haberlerin uyarı işaretlerinden haberdar olmaktır.
Sahte haberlerin, sizi buna inanmaya ikna etmek için kasıtlı olarak yanıltıcı olması yaygındır.
Yanıltıcı, sansasyonel veya bariz bir şekilde yanlış olan herhangi bir başlık görürseniz dikkatli olun.
Sahte olduğuna inandığınız haberleri görmezden gelin.
Kendi araştırmanızı yapmak iyi bir fikirdir.
Bilgilerin gerçek olduğuna inanıyorsanız, başkalarıyla paylaşmayın.
Bir web sitesinde veya sosyal medya platformunda başkalarının görmesini istemediğiniz bir gönderi bulursanız, şikayet edin.
Bu, bilgilerin topluluğa zarar vermesini önlemenin yanı sıra kaldırılmasını sağlamaya yardımcı olacaktır.
Kendinizi en kısa sürede yalan haberlerden korumak ve elinizdeki kaynakları kullanmak çok önemlidir.
bu Etiket: Bilmeniz Gereken Her Şey
*head etiketi aşağıdaki özelliklere sahiptir:
Belgenin üst kısmında adı yazılı olmalıdır. br> belgesinin kısa bir açıklaması var. Lisans sözleşmesi, sizinle üçüncü bir taraf arasındaki yasal bir sözleşmedir. Belge “br” olarak adlandırılır. Telif hakkı bildirimi, bir belgede neyin telif hakkı oluşturduğunu belirten yasal bir bildirimdir. Aşağıdaki öğeler head> etiketinde bulunabilir.
meta veriler, bir belge için bir parametre listesidir.
Aşağıdaki eleman head> etiketinde bulunur.
Bir meta, bir belgeyi tanımlayan bir meta veri listesi olarak tanımlanabilir.
Html'nin Head Bölümü Nerede
HTML'nin baş bölümü, belgenin başlığını ve diğer meta verileri içeren belgenin parçasıdır. Baş eleman, tüm baş elemanların kapsayıcısıdır.
HTML5 piyasaya sürüldüğünde, 'head' öğesi artık zorunlu değildi ve uygun gördüğünüz gibi çıkarmanıza izin veriyordu. Bu değişiklik önemli görünmeyebilir, ancak daha semantik ve kompakt HTML sayfalarının oluşturulmasına izin verebilir. Harici stil sayfaları ve hrefler başlığı, style> ve link> etiketleri kullanılarak da dahil edilebilir. Bu özelliklerden herhangi birini kullanmazsanız, HTML5 için Belge Türü Tanımı'nı (DTD) belirterek otomatik olarak ekleyecek bir head> öğesi ekleyebilirsiniz. HTML5, isteğe bağlı bir head > öğesi içermese de, sayfalarınızı anlamsal olarak doğru ve bakımını daha kolay hale getirdiğinden, onu belgelerinize dahil etmek yine de iyi bir fikirdir.
WordPress'te Head Tag Nasıl Düzenlenir
Dosyayı WP-içerik > temalar > tema-adınız > başlığına giderek düzenleyebilirsiniz. Daha sonra bir kod düzenleyicide erişilebilir ve herhangi bir değişiklik yapılmalıdır.
Bu kılavuz izlenerek bir web sitesine kod eklenir. Henüz yapmadıysanız, web sitenizin URL'sinin arkasında görünecek olan /wp-login.php'yi kullanarak WordPress'te oturum açabilirsiniz. Google analitik kodu, Google Web Yöneticileri, Yahoo Nokta Etiketi ve Adsense gibi izleme pikselleri, sayfa görüntülemelerini veya gösterimlerini artırmanın bir yolu olarak giderek daha popüler hale geldi.
WordPress Sitenize Javascript Ekleme
Add_action ('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if ( is_post_type( 'page' ) ) // Yazı tipleri için JavaScript kodu ekleyin
