Facebook Durum Gönderilerini WordPress'e Gömme
Yayınlanan: 2023-01-11Facebook durum gönderilerini WordPress'e yerleştirmenin bir yolunu mu arıyorsunuz?
Facebook durumları, önemli güncellemeleri ve zamana duyarlı bilgileri hedef kitlenizle paylaşmanın kolay bir yoludur. Facebook zaman çizelgenizi WordPress'e yerleştirerek daha fazla katılım sağlayabilir, insanların Facebook sayfanızda veya grubunuzda neler olup bittiğini öğrenmesini sağlayabilir ve takipçilerinizi büyütebilirsiniz.
Bu yazıda, Facebook durum gönderilerini WordPress'e nasıl yerleştireceğinizi göstereceğiz.

Neden Facebook Durumunu WordPress'e Gömelim?
Facebook, dünyanın en popüler sosyal medya platformudur ve milyarlarca aktif kullanıcısı vardır. Web sitesi sahipleri için Facebook, yeni bir hedef kitleyle bağlantı kurmanın ve markanızı zaten bilen kişilerle etkileşim kurmanın güçlü bir yoludur.
Facebook, zamana duyarlı bilgileri gerçek zamanlı olarak paylaşmak için de mükemmeldir. Bu şekilde, bir aciliyet duygusu yaratmak için FOMO'yu kullanabilirsiniz.
Örneğin, ziyaretçilerin WordPress'teki çekilişinize katılmak için zamanlarının nasıl tükendiği veya hızlı indiriminizden yararlanma konusunda bir durum yayınlayabilirsiniz.
Ancak, insanlar web sitenizi ziyaret ettiklerinde Facebook durumunuzu görmezler. Bu, Facebook takipçi sayınızı artırmanızı ve hedef kitlenizle bir ilişki kurmanızı zorlaştırır.
Facebook durum gönderilerinizi WordPress'e yerleştirerek, sosyal medya sayfanızı tanıtabilir ve daha fazla insanı Facebook'ta sizi takip etmeye teşvik edebilirsiniz.
Yeni durumlar yayınladıkça sitenizde otomatik olarak görünürler, bu nedenle düzenli ziyaretçiler için bile web sitenizi taze tutmanın harika bir yoludur.
Bununla birlikte, Facebook durum gönderilerinin WordPress'e nasıl yerleştirileceğini görelim.
WordPress'e Facebook Durum Eklentisi Ekleme
Facebook durum akışınızı WordPress'e yerleştirmenin en kolay yolu, ücretsiz Smash Balon Sosyal Gönderi Akışını kullanmaktır.
Bu eklenti, Facebook sayfanızdan veya grubunuzdan metin ve bağlantılar görüntülemenizi sağlar.

Bu kılavuzda, bütçeniz ne olursa olsun Facebook durumlarını yerleştirmenize izin verdiği için Smash Balonu'nun ücretsiz sürümünü kullanacağız. Ancak, farklı türde içerikleri yerleştirmenize izin veren Smash Balon Facebook Akışı var. Örneğin, bir Facebook videosunu WordPress'e gömebilir ve resimleri ve videoları sitenizdeki bir ışık kutusu açılır penceresinde gösterebilirsiniz.
Yapmanız gereken ilk şey, Smash Balonu Sosyal Gönderi Yayını eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
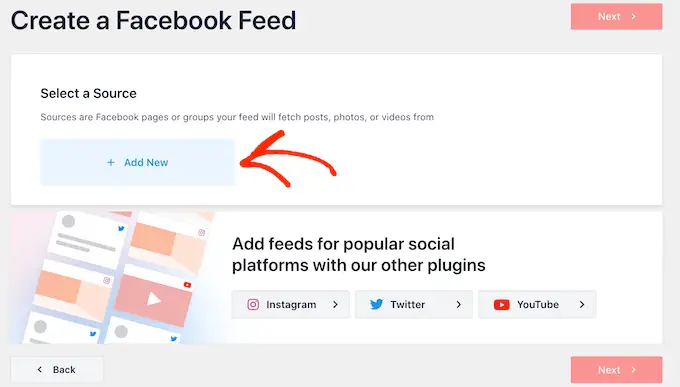
Bundan sonra, Facebook Beslemesi » Tüm Beslemeler seçeneğine giderek Balon Smash'ı Facebook sayfanıza veya grubunuza bağlamanız gerekir. Burada 'Yeni Ekle'yi tıklayın.

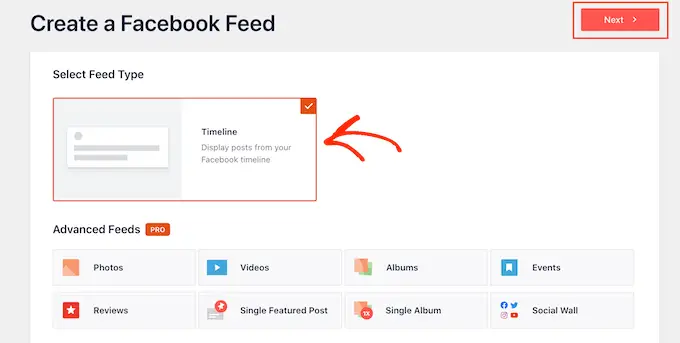
Smash Balon pro, fotoğraf albümlerinizden, zaman çizelgenizden, etkinliklerden ve daha fazlasından gönderileri göstermenizi sağlar.
Ancak, ücretsiz sürüm yalnızca Facebook durumlarınızı yerleştirmenize izin verir, bu nedenle 'Zaman Çizelgesi'ni tıklayın ve ardından 'İleri'yi seçin.

Şimdi, Facebook durumlarını alacağınız sayfayı veya grubu seçmeniz gerekiyor.
Başlamak için 'Yeni Ekle'yi tıklayın.

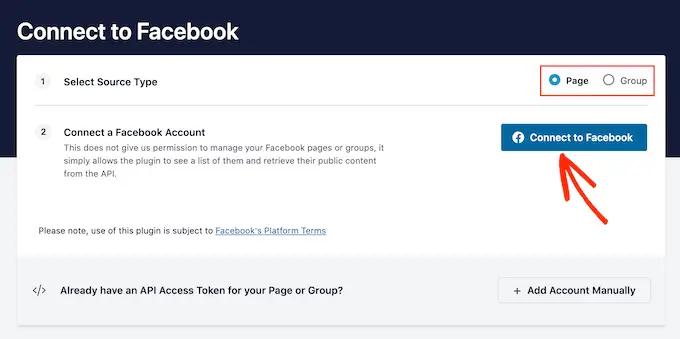
Bir sonraki ekranda, akışı bir Facebook grubundan mı yoksa Facebook sayfasından mı eklemek istediğinizi seçin.
Bundan sonra devam edin ve 'Facebook'a Bağlan'ı tıklayın.

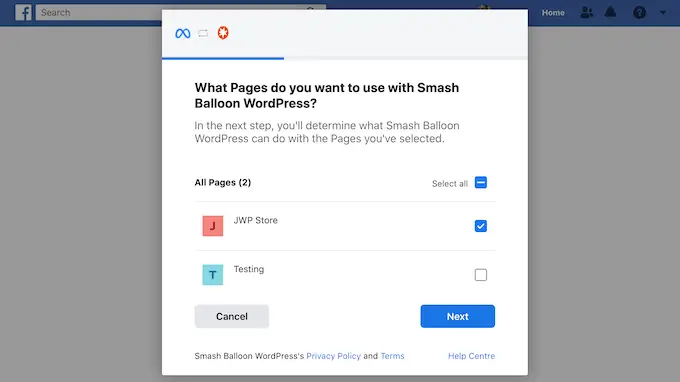
Bu, Facebook hesabınıza giriş yapabileceğiniz ve durum güncellemelerini almak istediğiniz sayfaları veya grupları seçebileceğiniz bir açılır pencere açar.
Bunu yapar yapmaz, 'İleri'yi tıklayın.

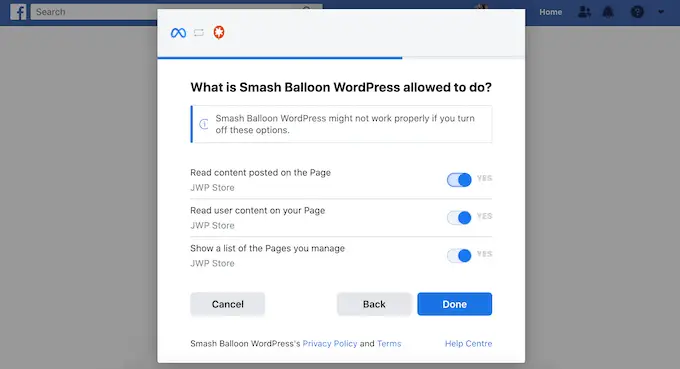
Ardından Facebook, Smash Balonu'nun erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri gösterecektir.
Smash Balon'un Facebook hesabınıza erişimini kısıtlamak için anahtarlardan herhangi birine tıklayarak "Evet"i "Hayır"a çevirin. Bunun, WordPress blogunuza veya web sitenize yerleştirebileceğiniz içeriği etkileyebileceğini unutmayın.
Bunu göz önünde bulundurarak, tüm anahtarları etkin bırakmak iyi bir fikirdir.

Facebook izinlerinizin ayarlanma biçiminden memnun olduğunuzda, 'Bitti'yi tıklayın.
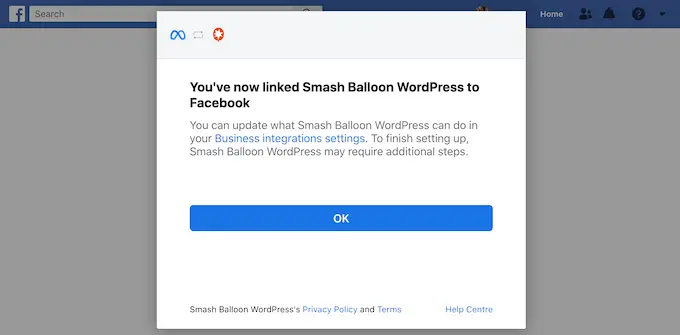
Birkaç dakika sonra, WordPress web sitenizi Facebook'a bağladığınızı onaylayan bir mesaj görmelisiniz. Bunu yaptıktan sonra 'Tamam' düğmesine tıklayın.

Smash Balonu artık sizi otomatik olarak WordPress kontrol paneline geri götürecek.
Facebook Durum Gönderilerini WordPress'e Gömme
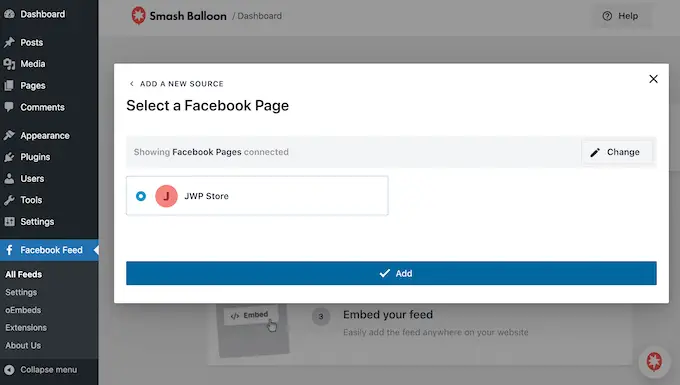
Şimdi, web sitenize az önce bağladığınız kaynağın bulunduğu bir açılır pencere göreceksiniz. Facebook sayfanızın veya grubunuzun yanındaki radyo düğmesini seçmeniz ve ardından 'Ekle' düğmesini tıklamanız yeterlidir.

Yanlışlıkla açılır pencereyi kapattıysanız endişelenmeyin. Açılır pencereyi yeniden açmak için sekmeyi yenileyebilirsiniz.
Bundan sonra, Smash Balonu sizi otomatik olarak Facebook Akışı » Tüm Yayınlar sayfasına geri götürecektir. Daha önce olduğu gibi, 'Yeni Ekle' düğmesine tıklayın, 'Zaman Çizelgesi'ni seçin ve ardından 'İleri' düğmesine tıklayın.
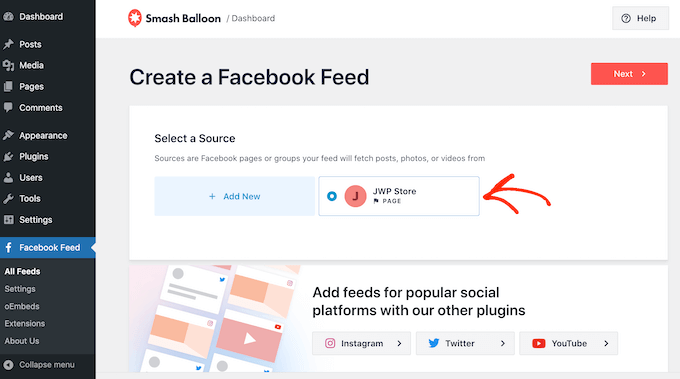
Şimdi, Facebook sayfanızı veya grubunuzu seçin ve 'İleri'yi tıklayın.

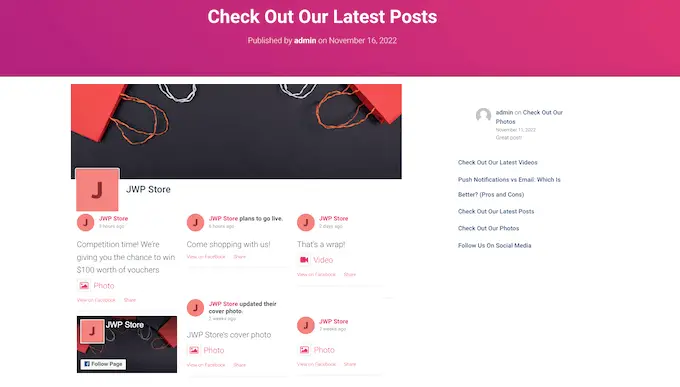
Smash Balon şimdi devam edecek ve seçtiğiniz Facebook sayfasından veya gruptan bir zaman akışı akışı oluşturacak.
Bu iyi bir başlangıç, ancak Smash Balonu katıştırılmış zaman çizelgenizi özelleştirmek için kullanabileceğiniz pek çok ayara sahiptir.
Gömülü Facebook Durum Gönderilerinizi Nasıl Özelleştirirsiniz?
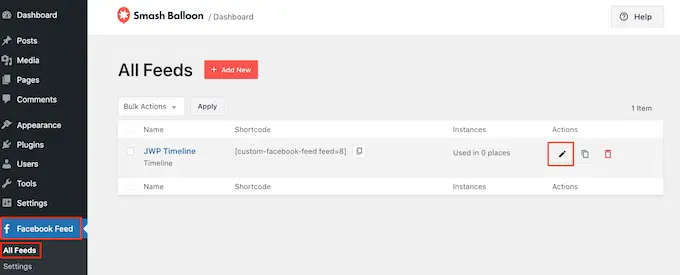
Zaman çizelgenizde ince ayar yapmak için WordPress panosundaki Facebook Akışı » Tüm Yayınlar'a gidin.
Burada, az önce oluşturduğunuz zaman çizelgesi beslemesini bulun ve yanındaki 'Düzenle' düğmesini tıklayın.

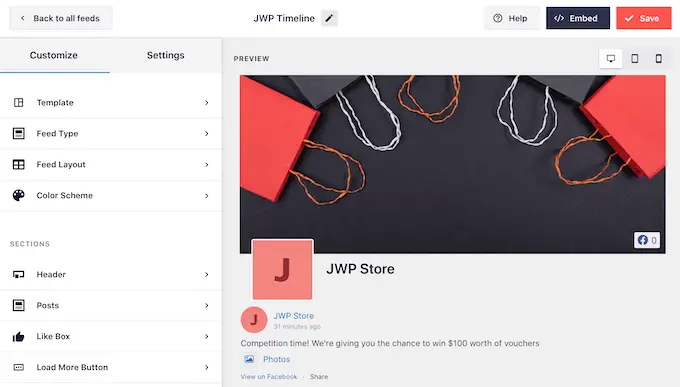
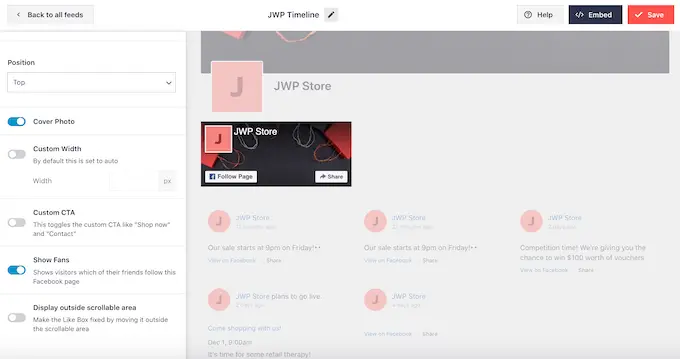
Bu, sağda zaman çizelgenizin önizlemesini gösteren Balonu Parçala yayın düzenleyicisini açar.
Sol tarafta, zaman çizelgesinin sitenizde nasıl görüneceğini özelleştirmek için kullanabileceğiniz tüm farklı ayarları göreceksiniz. Bu ayarların çoğu açıklayıcıdır, ancak tüm ana alanları hızlıca ele alacağız.

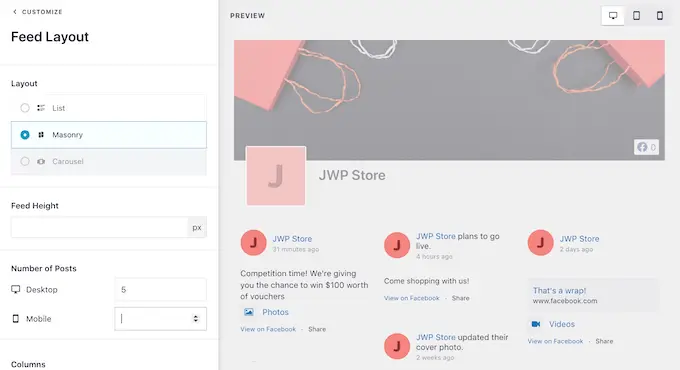
Başlamak için, 'Besleme Düzeni'ni tıklayarak durumların nasıl görüntüleneceğini değiştirebilirsiniz.
Bu ekranda, liste ve duvar düzenleri arasında geçiş yapabileceğiniz gibi, besleme yüksekliğini de değiştirebilirsiniz. Siz değişiklik yaptıkça, web siteniz için neyin en iyi göründüğünü görmek üzere farklı ayarları deneyebilmeniz için önizleme otomatik olarak güncellenir.

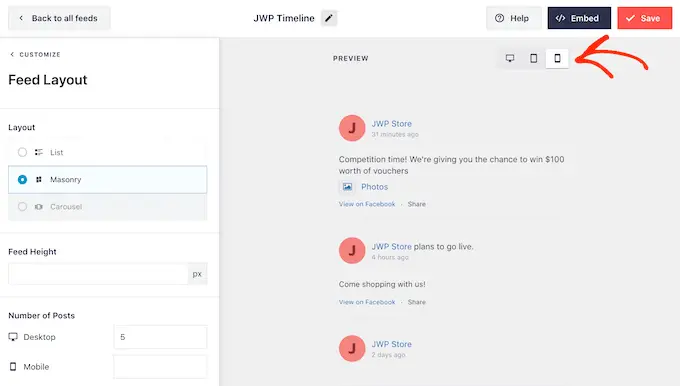
Sağ üst köşedeki düğme sırasını kullanarak durum feed'inizin masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda nasıl görüneceğini önizleyebilirsiniz.
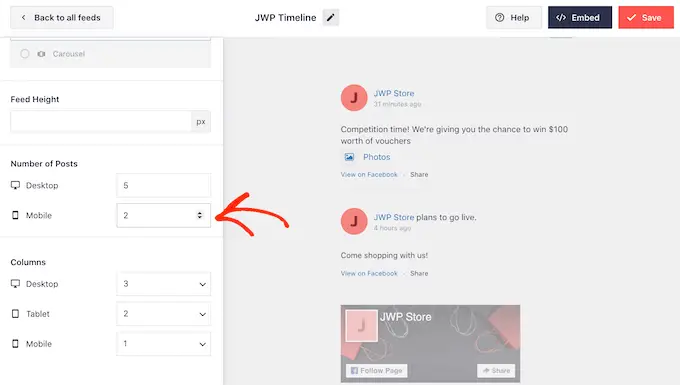
Mobil cihazların genellikle daha küçük ekranları ve daha az işlem gücü vardır, bu nedenle, akışın görünümünden memnun değilseniz, tabletlerde ve akıllı telefonlarda daha az durum göstermek akıllıca olacaktır.

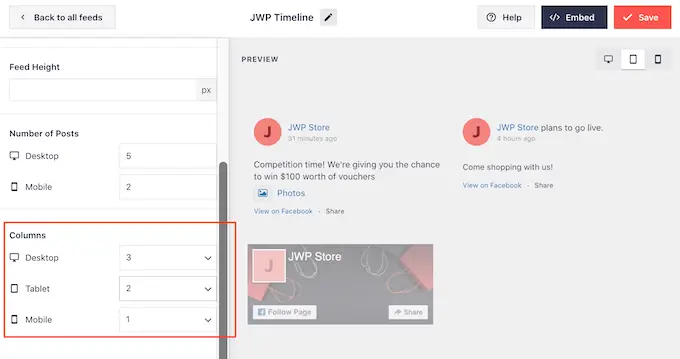
Bu değişikliği yapmak için 'Gönderi Sayısı' bölümündeki 'Mobil' alanına farklı bir sayı yazmanız yeterlidir.
Farklı düzenleri deneyerek, tüm cihazlarda harika görünen bir Facebook durum akışı oluşturabilirsiniz.

Varsayılan olarak, Smash Balon beslemesi, masaüstü bilgisayarlara kıyasla akıllı telefonlarda ve tabletlerde daha az sütun gösterir. Bu, Facebook durumlarınızın daha küçük ekranlara rahatça sığmasına yardımcı olur.
WordPress web sitenizin mobil sürümünü test ettikten sonra, akıllı telefonlarda ve tabletlerde daha az sütun göstermek isteyebilirsiniz.
Bunu yapmak için 'Sütunlar' altındaki sayıları değiştirmeniz yeterlidir.

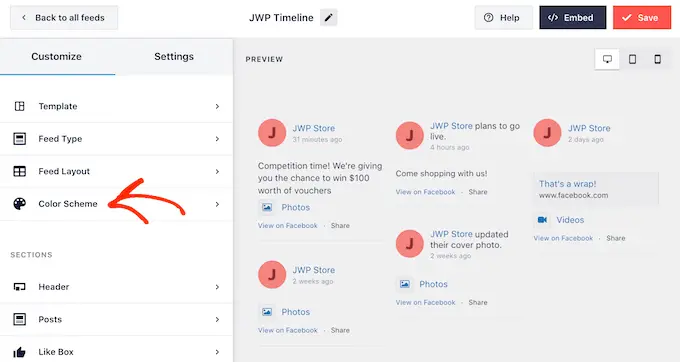
Akışın görünümünden memnun olduğunuzda, 'Özelleştir' bağlantısını tıklayın.

Bu sizi, 'Renk Şeması' olan bir sonraki ayarlar ekranını keşfetmeniz için hazır olan ana Smash Balon düzenleyicisine geri götürecektir.

Smash Balonu, varsayılan olarak WordPress temanızdan miras alınan bir renk düzeni kullanır, ancak bu ekranda 'Açık' veya 'Koyu' görünüme geçebilirsiniz.
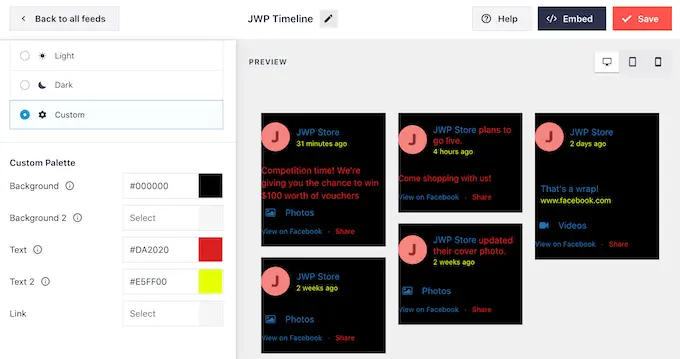
Ayrıca 'Özel'i seçerek ve ardından WordPress'te metin rengini değiştirmek, arka plan rengini değiştirmek ve daha fazlasını yapmak için denetimleri kullanarak kendi renk düzeninizi oluşturabilirsiniz.

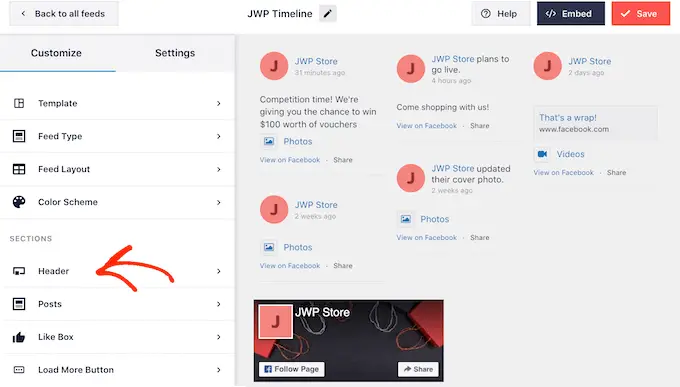
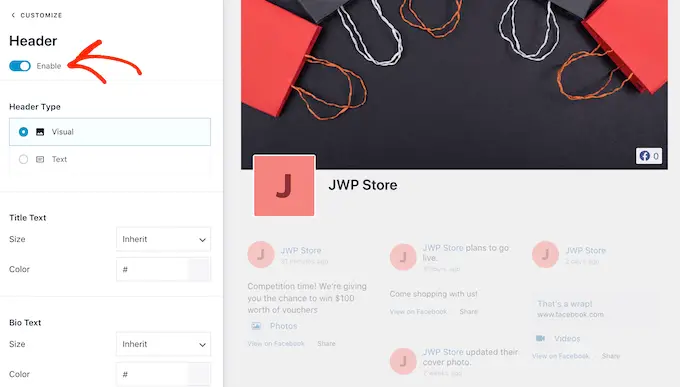
Varsayılan olarak Smash Balon, akışınıza Facebook profil resminiz ve grup veya sayfanın adı olan bir başlık ekler.
Bu bölümü özelleştirmek için soldaki menüden 'Başlık'a tıklayın.

Burada başlık boyutunu ve rengini değiştirebilir, Facebook profil resminizi gizleyebilir ve daha fazlasını yapabilirsiniz.
Başlığı tamamen kaldırmayı tercih ederseniz, 'Etkinleştir' anahtarını kapatmak için tıklayın.

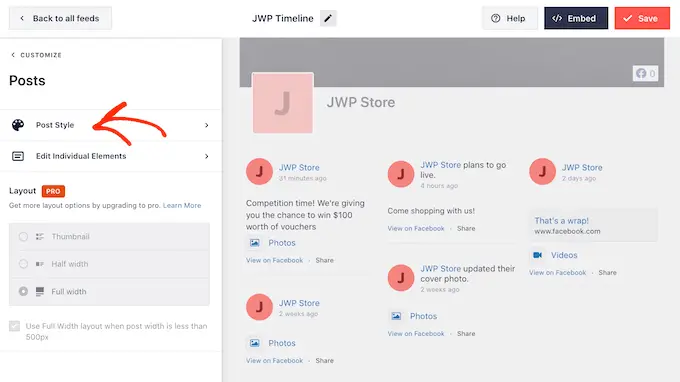
Ardından, soldaki menüden 'Gönderi Stili'ni seçerek gönderilerin feed'inizde nasıl görüneceğini değiştirebilirsiniz.
Bundan sonra, tekrar 'Post Stili'ni tıklayın.

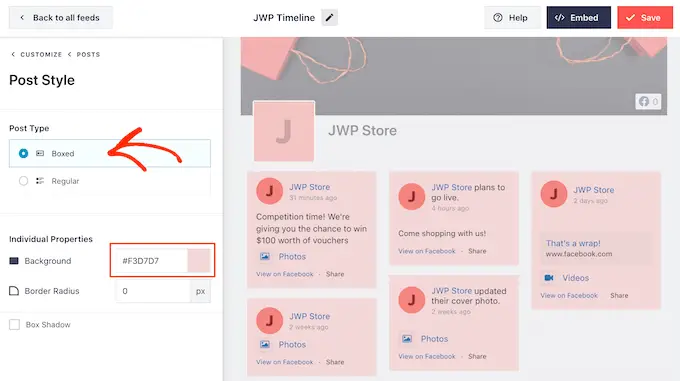
Bu ekranda normal ve kutulu düzen arasında seçim yapabilirsiniz.
'Kutulu'yu seçerseniz, her Facebook gönderisi için renkli bir arka plan oluşturabilirsiniz.

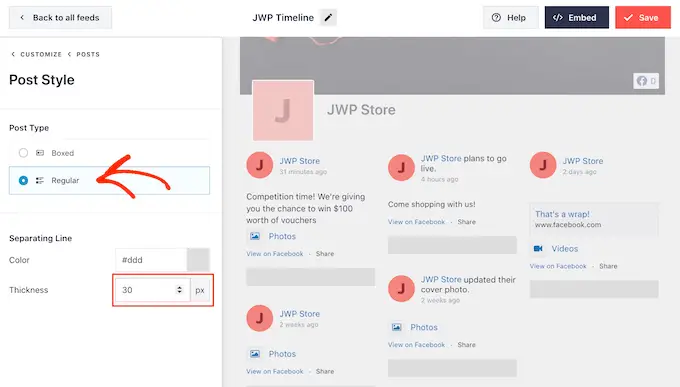
'Normal'i seçerseniz, farklı sosyal medya gönderilerinizi ayıran çizginin kalınlığını ve rengini değiştirebilirsiniz.
Aşağıdaki resimde, Facebook durum akışımıza daha kalın bir çizgi ekledik.

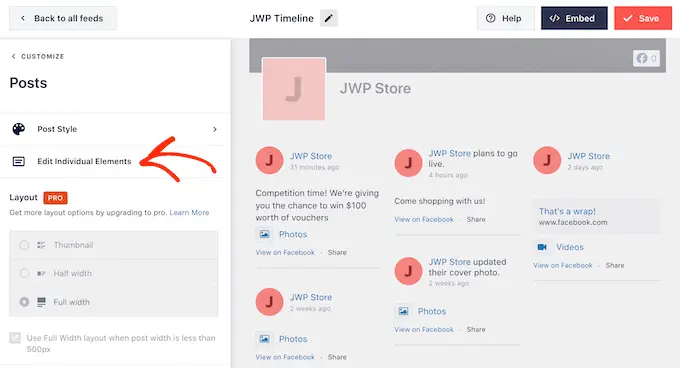
Ana ayarlar ekranına geri dönerek her bir durumdaki ayrı ayrı parçaları da özelleştirebilirsiniz.
Bir kez daha 'Gönderi Stili'ni seçin, ancak bu sefer bunun yerine 'Bireysel Öğeleri Düzenle'yi seçin.

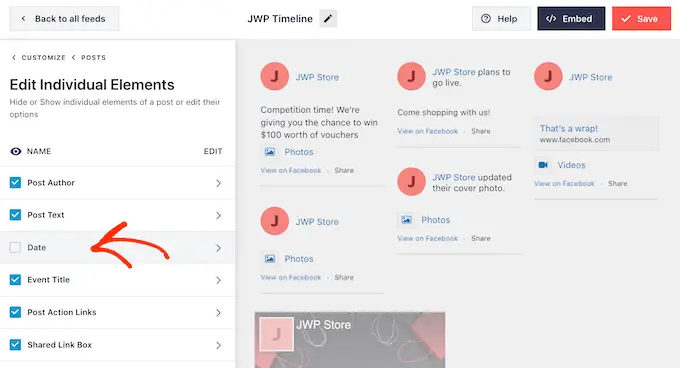
Artık Smash Balonu'nun her gönderide içerdiği tarih, gönderi yazarı ve etkinlik başlığı gibi tüm farklı içeriğin bir listesini göreceksiniz.
Feed'inizden bir içerik parçasını kaldırmak için, kutusunun işaretini kaldırmak için tıklamanız yeterlidir.

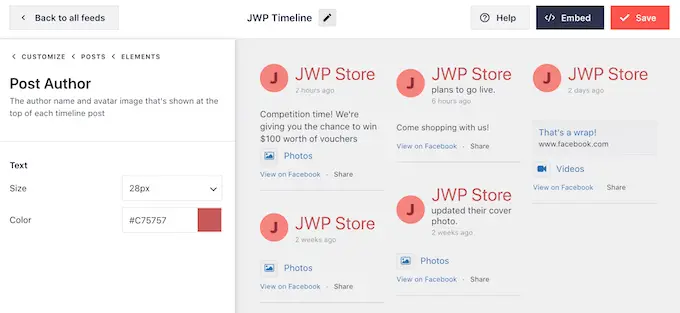
Ayrıca, üzerine tıklayarak her bir içerik türünün nasıl görüneceğini özelleştirebilirsiniz.
Örneğin, aşağıdaki resimde, yazar metninin boyutunu ve rengini değiştirmek için ayarları görebilirsiniz.

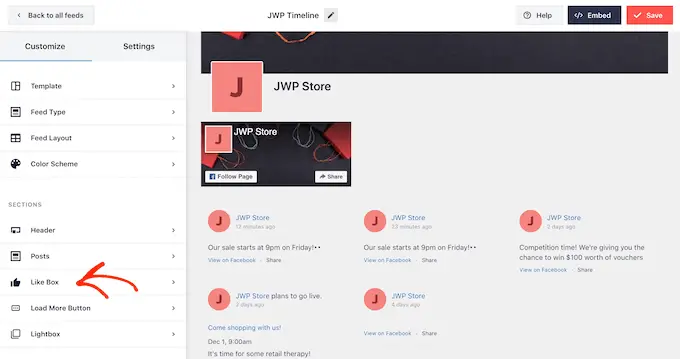
Varsayılan olarak, Balonu Smash, Facebook 'beğen' düğmesini yayınınıza dahil etmez.
Bu düğme, ziyaretçilerin sizi Facebook'ta takip etmesini kolaylaştırır, bu nedenle 'Beğenme Kutusu' ayarlarını seçerek durum akışınıza eklemek isteyebilirsiniz.

Bundan sonra, maviye dönmesi için 'Etkinleştir' düğmesine tıklamanız yeterlidir.
Artık, Facebook kapak fotoğrafınız ve toplam takipçi sayısı gibi, bağlantı kutusunun nerede görüneceğini ve kutuda bulunan içeriğin türünü değiştirmek için ayarları kullanabilirsiniz.

Balonu Smash premium'a yükseltirseniz, keşfedilecek daha fazla ayar vardır. Bu, ziyaretçilerin içeriğinizi bir açılır pencerede keşfetmesine olanak tanıyan bir ışık kutusu özelliğini içerir.
Şimdilik Smash Balloon'un ücretsiz sürümünü kullandığınız için, devam edip değişikliklerinizi kaydetmek için 'Kaydet'i tıklayabilirsiniz.
Sonraki adım, Facebook durum beslemesini WordPress web sitenize eklemektir.
Facebook Durum Gönderilerini WordPress'e Gömme
Facebook durum akışınızı bir blok, widget veya kısa kod kullanarak WordPress'e ekleyebilirsiniz.
Smash Balonu kullanarak birden fazla yayın oluşturduysanız, bir blok veya pencere öğesi kullanarak ekleyecekseniz yayının kodunu bilmeniz gerekir.
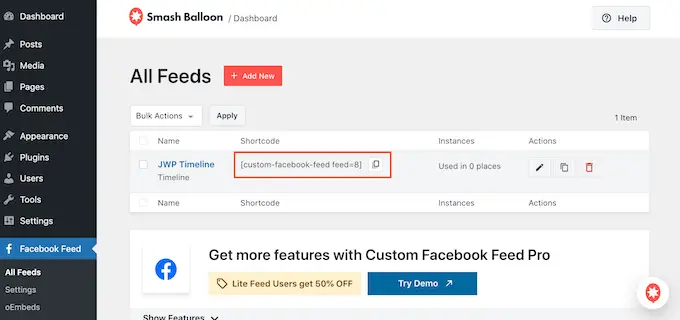
Bu bilgiyi almak için Facebook Beslemesi » Tüm Beslemeler'e gidin ve ardından kısa kodun feed="" kısmına bakın. Bu kodu bloğa veya widget'a eklemeniz gerekecek, bu yüzden not edin.
Aşağıdaki örnekte, feed="8" kullanmamız gerekecek.

Facebook durumlarınızı bir sayfaya veya gönderiye gömmek istiyorsanız, 'Özel Facebook Akışı' bloğunu kullanmanızı öneririz.
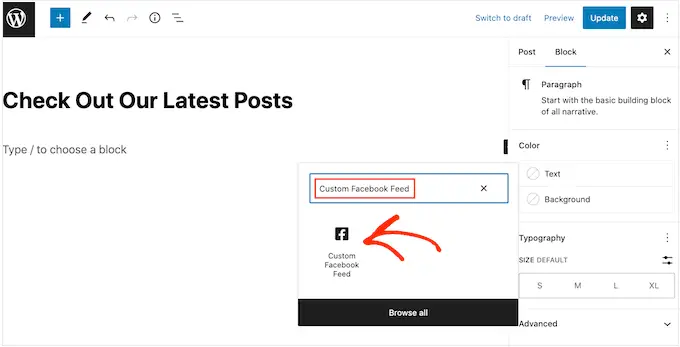
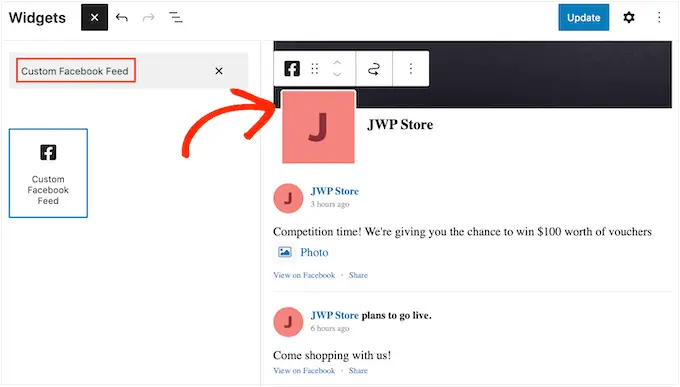
Sayfayı açmanız veya durum akışını eklemek istediğiniz yere göndermeniz yeterlidir. Ardından, yeni bir blok eklemek için '+' simgesini tıklayın ve 'Özel Facebook Akışı' yazmaya başlayın.
Sağ blok göründüğünde, gönderiye veya sayfaya eklemek için tıklayın.

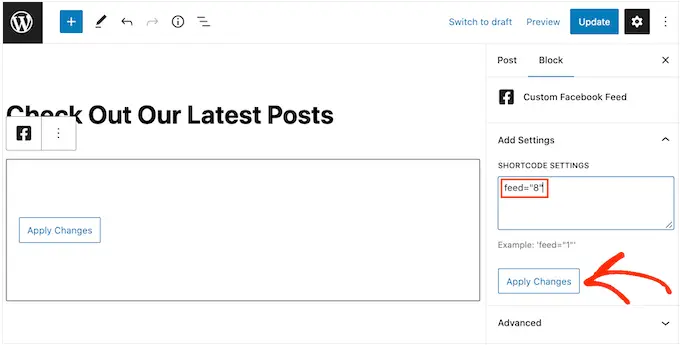
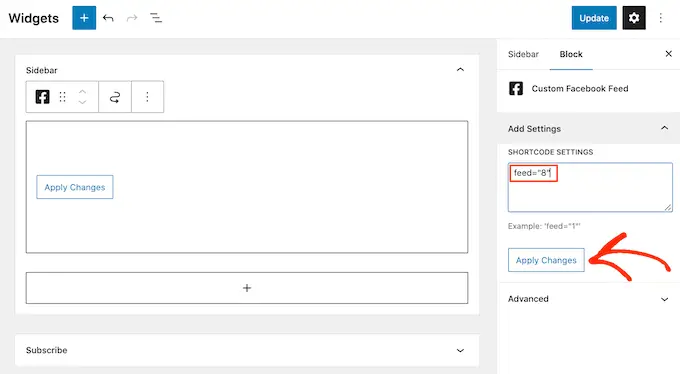
Blok, varsayılan olarak Smash Balonu yayınlarınızdan birini gösterecektir. Bunun yerine farklı bir besleme kullanmak istiyorsanız, sağdaki menüde 'Kısa Kod Ayarları'nı bulmanız yeterlidir.
Artık feed="" kodunu bu kutuya ekleyebilirsiniz. Bunu yaptıktan sonra, 'Değişiklikleri Uygula' düğmesine tıklayın.

Blok şimdi Facebook sayfanızdan veya grubunuzdan gelen tüm durum güncellemelerini gösterecek. Akışı canlı hale getirmek için sayfayı yayınlamanız veya güncellemeniz yeterlidir.
Diğer bir seçenek de, beslemeyi kenar çubuğu veya benzeri bir bölüm gibi herhangi bir widget'a hazır alana eklemektir. Bu, ziyaretçilerin web sitenizin tamamında en son Facebook güncellemelerinizi görmelerini sağlar.
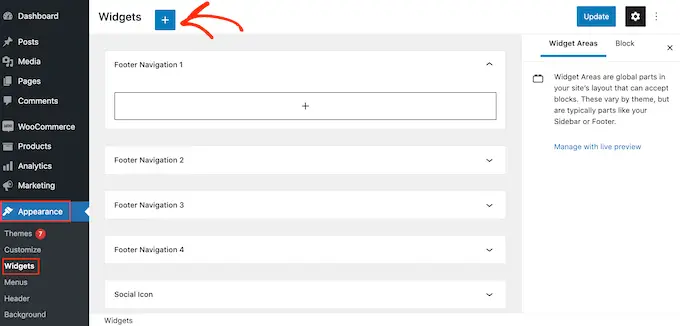
WordPress kontrol panelinde Görünüm »Widget'lar bölümüne gidin ve ardından mavi '+' düğmesini tıklayın.

Şimdi, doğru parçacığı bulmak için arama çubuğuna 'Özel Facebook Akışı' yazmaya başlayın.
Artık Facebook durum güncellemelerinizi göstermek istediğiniz alana sürükleyebilirsiniz. Varsayılan olarak widget, Smash Balon'u kullanarak oluşturduğunuz akışlardan birini gösterecektir.

Bunun yerine farklı bir yayın göstermek için, yayının kodunu 'Kısa Kod Ayarları' kutusuna yazın ve ardından 'Değişiklikleri Uygula'yı tıklayın.
Widget'ı canlı hale getirmek için artık 'Güncelle' düğmesine tıklayabilirsiniz.

Daha fazla bilgi için lütfen pencere öğelerinin nasıl eklenip kullanılacağına ilişkin adım adım kılavuzumuza bakın.
Son olarak, bir kısa kod kullanarak durumunuzu herhangi bir sayfaya, gönderiye veya widget'a hazır alana gömebilirsiniz. Kısa kodu almak için Facebook Akışı » Tüm Yayınlar'a gidin ve 'Kısa kod' sütunundaki değeri kopyalayın.
Artık bu kodu sitenize ekleyebilirsiniz. Daha fazla bilgi için lütfen WordPress'te nasıl kısa kod ekleneceğine ilişkin ayrıntılı kılavuzumuza bakın.
Umarız bu makale, Facebook durum gönderilerini WordPress'e nasıl yerleştireceğinizi öğrenmenize yardımcı olmuştur. Blogunuzu büyütmek için bir e-posta bülteninin nasıl oluşturulacağına ve en iyi WordPress Facebook eklentilerine ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
