Svg'yi Kenarlıklar Olmadan Dışa Aktarma
Yayınlanan: 2022-12-03Bir SVG dosyasını kaydetmeye çalışırken, bazı programların tasarımınıza istenmeyen kenarlıklar veya kenar boşlukları eklediğini fark edebilirsiniz. Bu, özellikle yazdırmak için bir dosya oluşturmaya çalışıyorsanız sinir bozucu olabilir. İşte bu sorunu nasıl önleyeceğiniz ve SVG'nizi sınırlar olmadan nasıl dışa aktaracağınız. Bu soruna neden olabilecek birkaç şey var. Birincisi, tasarımınızın tasarımın kendisinden daha büyük bir çalışma yüzeyi olabilir. Bunu düzeltmek için, kullandığınız programda tasarımınızı açın ve çalışma yüzeyi boyutunu kontrol edin. Tasarımınızdan daha büyükse, aynı boyutta veya biraz daha küçük olacak şekilde yeniden boyutlandırın. İstenmeyen kenarlıkların bir başka nedeni de tasarımınızda bir taşma olup olmamasıdır. Bu genellikle bir tasarımın bir programdan diğerine aktarılmasından kaynaklanır. Örneğin, Illustrator'da bir şey tasarlar ve ardından bunu PDF olarak dışa aktarırsanız, PDF'de taşma olabilir. Bunu düzeltmek için tasarımınızı orijinal programda açın ve taşma olmadığından emin olun. Varsa, dosyayı dışa aktarmadan önce kaldırın. Son olarak, bazı programlar dışa aktarıldıklarında tasarımlara beyaz bir arka plan ekler. Bunun nedeni genellikle programın tasarımın beyaz bir kağıda yazdırılacağını düşünmesidir. Bunu düzeltmek için kullandığınız programda tasarımınızı açın ve arka plan rengini kontrol edin. Beyazsa, şeffaf olarak değiştirin. Ardından, dosyayı dışa aktardığınızda arka plan da şeffaf olmalıdır.
Sketch'in en son sürümü olan sürüm 43, sva grafiklerini dışa aktarmayı kolaylaştırır. Önceden, temel olmayan şekilleri manuel olarak dışa aktarmak mümkün değildi. Bir katman ve kenarlığı, öğesinin ortalanmış konturları kullanılarak otomatik olarak yeniden oluşturulur. Aynı olması için SVG 43. Bu yeni özelliğin bir sonucu olarak, bir çizim SVG'sinin görüntülendiği dosyanın boyutu büyük ölçüde küçültüldü. Sketch'teki bir katmanın kenarlığı ve dolgusu olduğunda, işaretleme biraz değişir. Dolgu ve kontur öğeleri , kenarlığın içinde veya dışında ayrı öğelere ayrılır. Dolgu ve kenarlığınız için ayrı SVG'lere ihtiyaç duyduğunuz son derece nadir durumlar olabilir, ancak bunlar dışa aktarılmadan önce kolayca katmanlar halinde hazırlanabilir.
Bir SVG dosyası dışındaki dosyaları dışa aktarırken aynı adımlar atılabilir. Dışa aktarmadan önce Arka Plan Rengi'nin ve Farklı kaydet seçeneği altındaki dosya türünün Şeffaf olarak ayarlandığından emin olun.
Artboard Olmadan Svg'yi Nasıl Kaydederim?

Bir SVG dosyasında "çalışma yüzeyi" yoktur, dolayısıyla bir SVG dosyasını çalışma yüzeyi olmadan kaydedemezsiniz.
Photoshop'ta Bir Belgeyi Dışa Aktarma
Önceki örnekte, Dosya > Seçileni Dışa Aktar , tüm belgeyi çalışma yüzeyini kullanmadan tek bir dosya olarak dışa aktarmanıza olanak tanır. Photoshop'taki Ekranlar İçin Dışa Aktar özelliğini kullanarak, belgenizin bir alt kümesini belgeniz kadar büyük bir ekrana dışa aktarabilirsiniz. Belgenizi dışa aktarmak istediğiniz alanı seçtiğinizden emin olun. Ardından, Dosya menüsünde Ekranlar için Dışa Aktar'ı seçin. Bu düğmeyi tıklatarak, Ekranlar için Dışa Aktar iletişim kutusuna erişebilirsiniz. İletişim kutusunda, dışa aktarılan görüntülerin biçimini ve çözünürlüğünü değiştirebilirsiniz.
Svg Çalışma Yüzeyi Boyutunu Nasıl Dönüştürürüm?

Bir SVG çalışma yüzeyi boyutunu dönüştürmenin kesin bir yolu yoktur. Bazı yaygın yöntemler, çalışma yüzeyinin boyutunu belirlemek için bir cetvel veya başka bir ölçüm aracı kullanmayı veya SVG dosyasını doğru bir şekilde başka bir dosya biçimine dönüştürebilen bir yazılım programını kullanmayı içerir.
SVG çalışma yüzeylerini boyutlandırmak için birkaç yöntem vardır. Burada Illustrator'da atari salonu kavramından bahsedilmektedir. Tasarımınızın çoğu CSS tabanlı olacağından, çalışma yüzeyinin boyutunu düşünmeniz gerekmez. Daha sonraki CSS sürümlerinde, tüm simgeler aynı boyuttaysa, hepsi yine de iyi hizalanmış gibi görünecek ve boyut ilişkilerini koruyacaktır. Resmin dört kenarına da paralel olmalıdır. Gördüğünüz gibi bu, Illustrator'da basit bir harekettir. Genel olarak, bir simge en boy oranı bir kareye ne kadar yakınsa, o kadar büyük görünür. Uzun veya geniş kenarlıklı simgeler, boşluğa sığması için küçültülmelidir.

Svg Dosyaları Neden Web Tasarımının Geleceğidir?
Tasarımcılar, web siteleri için tek bir çözünürlük dosyası oluşturur ve ardından bir sonrakine geçmeden önce bunu seçtikleri herhangi bir cihazda kullanırdı. Web sitesi, cihazların büyüdüğü ve daha büyük ekranların yaygınlaştığı ve daha büyük ekranlarda pikselli görünmesine neden olduğu yakın zamana kadar çoğu insan için iyi çalıştı. Daha sonra yeni bir çözünürlük standardı olan 'Duyarlı Tasarım' tanıtıldı. Her cihaz boyutu için birden fazla çözünürlük dosyası geliştirmeyi ve ardından bu dosyaları Duyarlı Tasarım kullanarak web sitenize yüklemeyi gerektirir. Ancak sonuçta bu, daha büyük ekranlardaki pikselli web sitesi sorununu çözdü, ancak aynı zamanda sorunu daha da kötüleştirdi. Duyarlı tasarım dosyasıyla yeni bir web sitesi oluşturmak, farklı görünmesini sağlamak istiyorsanız farklı bir cihazda değiştirmeniz gerektiğinde zor olacaktır. Örneğin, telefonda bilgisayarda olduğundan farklı görünen bir web sitesi oluşturmak için, bunları web sitenizde kullanmadan önce iki farklı duyarlı tasarım dosyası oluşturmanız gerekir. Ölçeklenebilir Vektör Grafikleri (SVG) Dosyası Var mı? Bir SVG dosyasının boyutu, görüntü kalitesini kaybetmeden değiştirilebilir. Dosyanın boyutu ne olursa olsun, web sitenizde ne kadar büyük veya küçük görünürse görünsün görüntü aynı kalır. Bu çok önemlidir, çünkü tek bir çözünürlük dosyası oluşturmanıza ve ardından onu çeşitli cihazlarda kullanmanıza izin verir. Bir SVG oluştururken, Daha Fazla Seçenek penceresi 'Duyarlı' seçeneğinin işaretini kaldıracak şekilde ayarlanacaktır. Cihazın boyutundan bağımsız olarak SVG'yi tutarlı tutmak çok önemlidir.
Svg'yi Degradeyle Dışa Aktarabilir miyim?
Görüntüleri degradelerle dışa aktarmak istiyorsanız, SVG gibi farklı türde bir görüntü formatı kullanmalısınız. Farklı bir format kullanmak istiyorsanız, jpg veya png gibi bir dosya formatı kullanmayı düşünün. Kesinlikle gerekli olmadıkça, bir SVG'yi Illustrator'a geri aktarmayın. Bir SVG dosyası, kelimenin tam anlamıyla bir çalışma dosyası değildir.
Degradelerde Çoklu Renkler
İşlerin şu ana kadar gidişatından memnunum. Gradyan (çok renkli) grafikler ne olacak?
SVG'de, şu şekilde virgülle ayrılmış bir liste kullanarak birden çok renge başvurabiliriz: URL (#Gradient,#Gradient2). Gradient2 öğesinin dolgu ve kontur özellikleri bu şekilde Gradient öğesiyle aynı renge ayarlanacaktır.
Illustrator Svg'yi Çalışma Yüzeyi Olmadan Dışa Aktarma
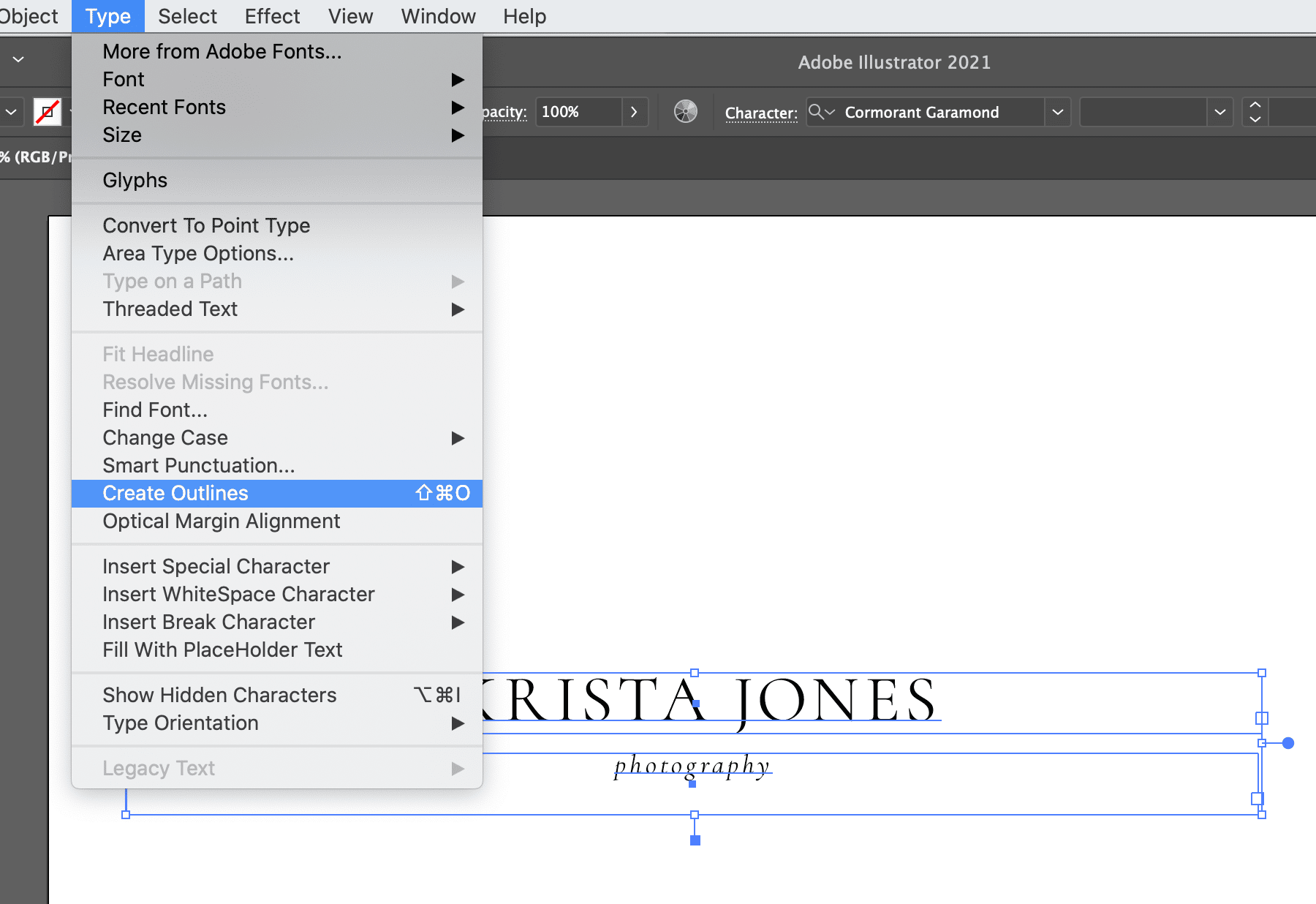
Adobe Illustrator'da çalışma yüzeyi olmadan bir SVG dosyasını dışa aktarmanın yerleşik bir yolu yoktur, ancak aynı sonucu elde etmek için kullanılabilecek birkaç geçici çözüm vardır. Geçici çözümlerden biri, resimle aynı boyutta yeni bir çalışma yüzeyi oluşturmak ve ardından resmi bir SVG dosyası olarak dışa aktarmaktır. Başka bir geçici çözüm, dışa aktarmak istediğiniz resmi seçmek ve ardından Dosya menüsündeki "Seçimi SVG Olarak Kaydet" komutunu kullanmaktır.
Resminizi Adobe Illustrato'da Png veya Svg Dosyası Olarak Dışa Aktarma
Bir resmi PNG dosyası olarak dışa aktarırken, dışa aktarmak istediğiniz nesneyi veya nesneleri seçin ve Dışa Aktar düğmesini tıklayın. Birden fazla öğeyi dışa aktarmak istiyorsanız, önce öğeyi seçin ve ardından Dışa Aktar düğmesini tıklayın. Dışa Aktar seçim penceresinde Dışa Aktar öğesini seçin. Seçimi Dışa Aktar iletişim kutusunda, PNG veya SVG dosyası olarak dışa aktarılacak bir nesne veya nesne seçebilirsiniz. Nesneyi veya nesneleri PNG olarak dışa aktarmak için önce Çalışma Yüzeylerini Kullan kutusunu işaretlemeniz gerekir. Sonuç olarak Illustrator, resmi ayrı PNG dosyaları olarak dışa aktarır. Bir nesneyi veya nesneyi SVG dosyası olarak dışa aktarmak istiyorsanız, öncelikle Çalışma Yüzeylerini Kullan ve Saydamlığı Kullan kutularını işaretlemelisiniz. Sonuç olarak Illustrator, nesneyi veya nesneleri, çalışma yüzeylerinin içeriğini ve nesnenin veya nesnelerin şeffaflığını içeren tek bir SVG dosyası olarak dışa aktarır.
