WooCommerce Ürünlerini Özel Niteliğe Göre Filtreleme
Yayınlanan: 2022-06-05WooCommerce, mağazanızı istediğiniz tüm özelliklerle kolayca özelleştirmenizi sağlayan en yaygın kullanılan e-ticaret yazılımıdır. WooCommerce ayrıca e-Ticaret mağazanıza özel işlevler eklemenize olanak tanır.
Amazon gibi e-ticaret siteleri, ürünleri çeşitli kriterlere ve özelliklere göre filtrelemenize olanak tanır. Ürünleri filtrelemenize izin veren bu özelliklere WooCommerce'de nitelikler denir. Nitelikler, tek bir ürünün birkaç çeşidine sahip olduğunuzda kullanılır. Ama kötü olan şey, standart bir WooCommerce kurulumu ile yapılamıyor, yani yapabilirsiniz, ama Amazon gibi basit ve kolay bir şekilde değil.
Varsayılan öznitelikler işlevini kullanarak, WooCommerce tüm öznitelikleri bir arada gösterdiğinden kullanıcı deneyiminiz mahvolur.
Bu eğitimde, woocommerce ürünlerini özel niteliklere göre nasıl filtreleyeceğinizi göstereceğim. Bunu başarmak için yapmanız gerekenler
- Jet Akıllı Filtreleri indirin.
- WordPress Admin'e giriş yapın -> Eklentiler -> Yeni Ekle -> Yükle
- Lisans anahtarınızı kullanarak eklentiyi etkinleştirin
- Ardından, Nitelikler için varsayılan bir ön ayar oluşturun.
- Filtreleri oluşturmak için kullanılacak sınıflandırmayı ve terimleri seçin.
- Filtre türünü seçin. Onay Kutusu, radyo veya seçim gibi.
- Sütun sayısını seçin
- Aktif filtreleri etiket olarak göstermek için “evet”i seçin.
- Aktif filtrelerin konumunu seçin
- Kısa kodları kopyalayın
- Filtreleri, çoğunlukla kenar çubuklarını göstermek istediğiniz yere yapıştırın.
Özel öznitelikleri kullanarak woocommerce'da filtreler bu şekilde oluşturulur.
Nitelik nedir?
Nitelikler, ürünleri kolayca ayırt etmek ve filtrelemek için oluşturabileceğiniz, bir ürünün özellikleridir. Bu, kullanıcının kriterlerine uyan ürünleri bulmasına yardımcı olan filtreler kullanarak web sitesinden binlerce ürünü filtreleyerek uygun ürünü kolayca bulmasına yardımcı olur.
En yaygın olarak kullanılan öznitelik türleri şunlardır:
- Ürün Rengi
- Boyut
- Ağırlık
- Malzeme
- Derecelendirmeler
- Marka
- veya ürününüze göre özel bir filtre
Nitelikleri, filtreleri ve varyasyonları yapılandırmak için ek yardıma ihtiyacınız varsa, GloriousThemes Hizmetleri size yardımcı olacaktır.

Size Nasıl Fayda Sağlayabilir?
Öznitelikler, web sitenizde birden fazla ürün varsa, dönüşümü artırmanıza ve ayrıca gelirinizi artırmanıza yardımcı olabilir. mağazada birkaç ürün olması iyi bir şeydir, ancak yalnızca müşteriniz kendileri için doğru olanı bulabildiğinde.
1000 farklı T-Shirt stiliniz olduğunu varsayalım, Şimdi “XL” Beden T-Shirtler giyiyorum ve çoğunlukla “siyah” rengi ve “pamuk” malzemesini tercih ediyorum.
-> XL + Siyah + Pamuklu tişörtü bulmak için tüm 1000 tişörtünüzü manuel olarak gözden geçirmem gerekirse. O zaman 1000 tişörtü kaydırmak yerine bir tuğla-harç mağazasına gitsem daha iyi olur.
Bak, bu bir sorun doğru.
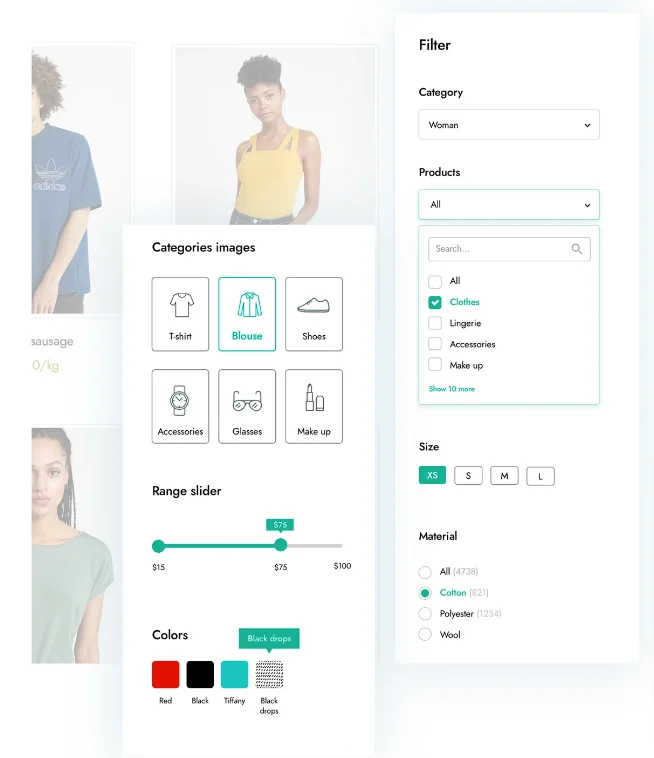
Ancak mağazanızın yukarıdaki resimdeki gibi renk, boyut ve malzeme filtresi varsa ne olur? İstemediğim ürünleri süzgeçten geçirip ilgimi çekebilecek ürünlere odaklanmak benim için çok daha kolay olurdu.
Bu sadece müşteriye zaman kazandırmakla kalmaz, aynı zamanda müşterinin arama kriterlerine göre yeni ürünler keşfetmesine de yardımcı olur.
Video öğretici
Farklı Filtre Türleri Mevcuttur
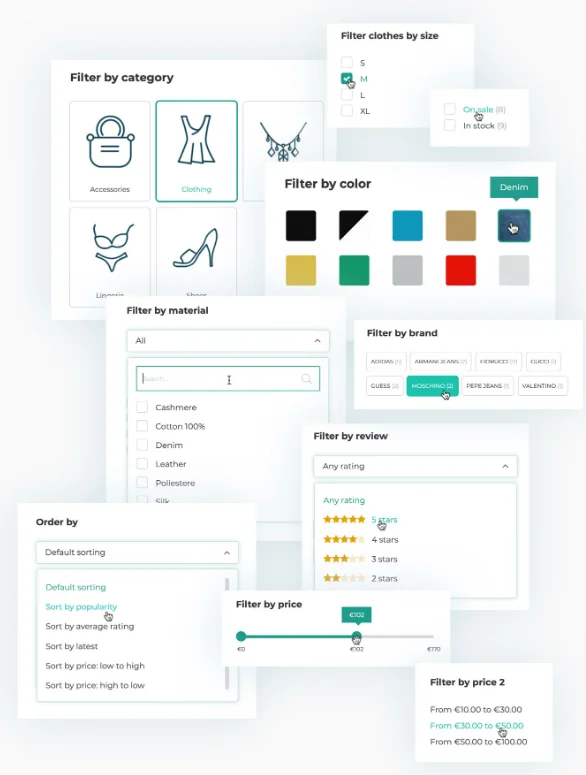
Jet Akıllı Filtreleri sevmemin nedeni, müşterinin deneyimini ve ayrıca mağazanın görünümünü ve hissini iyileştiren tonlarca filtre ve harika akıllara durgunluk veren tasarımlar sağlamasıdır.
Bunu mağazam için kullanırken, kendi Amazon'um olduğu hissine kapıldım.
İşte bu eklentinin oluşturmama izin verdiği filtrelerin listesi.
- Kategori
- Etiket
- Fiyat
- Renk
- Boyut
- Değerlendirme
- Marka
- indirimdeki ürünler
- stoktaki ürünler

Bu filtreler akıllara durgunluk vermiyor mu, Jet Smart Filter'ı Şimdi İndirin.
WooCommerce ürünlerini niteliklere göre filtreleme
YITH Ajax Ürünleri filtrelerini kullanarak WooCommerce filtrelerinizi oluşturmak için.
https://crocoblock.com/plugins/jetsmartfilters/ adresini ziyaret edin ve eklentiyi indirin. Daha sonra crocoblock hesabınıza giriş yapın ve lisans kodunu indirin.
Not : Bu filtre işlevinin çalışması için Elementor Pro sürümüne ihtiyacınız vardır.
Zip dosyasını indirdikten sonra, WP-Admin -> Plugins -> Add New -> Upload seçeneğine gidin.
Eklentiyi kurun ve etkinleştirin.
Ardından, Yönetici Kenar Çubuğu -> Crocoblock -> Lisans'a gidin ve lisans kodunu ve e-postanızı yapıştırın ve lisansı etkinleştirin. Bir kez etkinleştirildi.
Crocoblock -> Jet Plugin Settings'e gidin ve kullanmak istediğiniz ayarları açın.
“ Değişiklikleri Kaydet ” otomatik olarak alınacaktır.
İlk Filtrenizi Oluşturma.
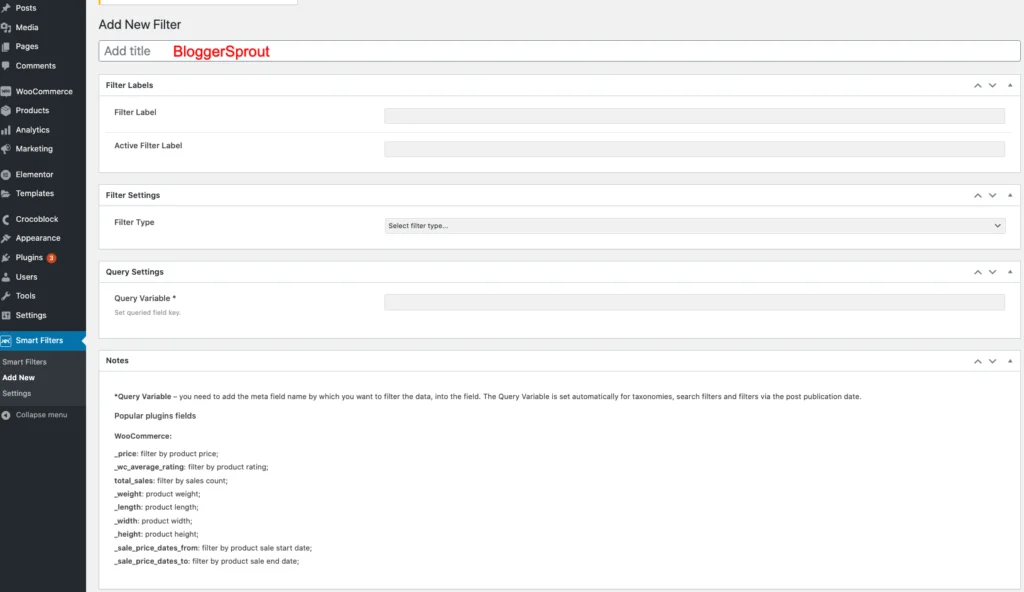
Bu nedenle, tüm ayarları güncelledikten ve kendi filtrenizi oluşturmaya hazır olduğunuzda, Yönetici Kenar Çubuğu -> Akıllı Filtreler -> Yeni Ekle'yi ziyaret etmeniz gerekir.
Üzerine tıkladıktan sonra, bir alan listesi görünecektir. Yeni filtre gereksinimlerinize göre ayrıntıları doldurun.

- Başlık Ekle :- Bu, filtreyi kolayca aramanıza ve WooCommerce sayfasına eklemenize yardımcı olacak filtrenin başlığıdır. filtrenin ne yaptığını kolayca anlayabilmeniz için anlamlı hale getirin. Bu, Halk tarafından görülmez.
- Filtre Etiketi: – Bu, bir widget olarak eklediğinizde görünecek olan Filtrenin Adıdır. Halkın gözü önünde olacak.
- Etkin Filtre Etiketi: – Bu, filtre etkin ve kullanımdayken filtrenin adıdır. Halk tarafından da görülüyor.
- Filtre Türü: – İstediğiniz filtre türünü seçin, Onay Kutusu gibi, alanları, radyoyu, kaydırıcıyı ve diğer birkaç işlevi seçin.
- Sorgu Değişkeni: - Ürünleri belirli bir değere göre sorgulamak istiyorsanız bunu kullanın. Çoğunlukla ileri düzey kullanıcılar için önerilir.
Ardından, " Yayınla " yı tıklayın.

Not : Filtre tipine bağlı olarak, seçtiğiniz filtre tipi ile ilgili birkaç alan daha alabilirsiniz. Filtrenin düzgün çalışması için tüm değerleri doldurmanız gerekir.
Ürünlerde filtre nasıl etkinleştirilir
Filtreyi oluşturduktan sonra işin yarısı tamamlanmış olur.
Evet, Yarım Bitti.
Bende böyle düşünmüştüm. Filtre, yalnızca eklentiyi kullanarak yeni bir filtre türü oluşturarak çalışmayacaktır. Filtreyi ürünler sayfalarında uygulamanız gerekir.
Filtre aşağıdakiler üzerinde çalışacaktır: -
- Elementor Pro Arşivleri Ürünü
- Elementor Pro Arşivleri
- Elementor Pro Portföyü
- Elementor Profesyonel Gönderileri
- Elementor Pro Ürünleri
- Jet motoru
- JetMotor Takvimi
- JetWooBuilder Ürünleri Izgarası
- JetWoobuilder ürünleri listesi
- JetWooBuilder tarafından WooCommerce Arşivleri
- WooCommerce Kısa Kodları
Bulduğum kolay yol, Elementor Pro yöntemidir. elementor Pro'yu indirmek için https://elementor.com/pro/ adresini ziyaret edin.
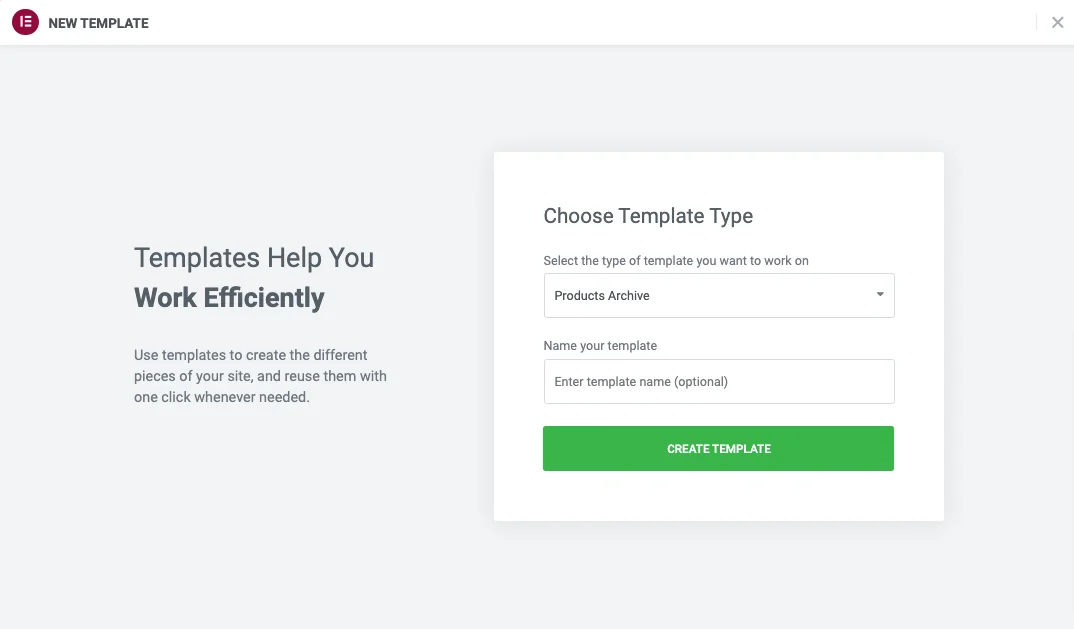
Elementor Pro'yu indirip etkinleştirdikten sonra. WP-Admin -> Templates -> Theme builder -> Products Archive seçeneğine gidin.
Uygun bir ad verin ve Şablon Oluştur'a tıklayın.

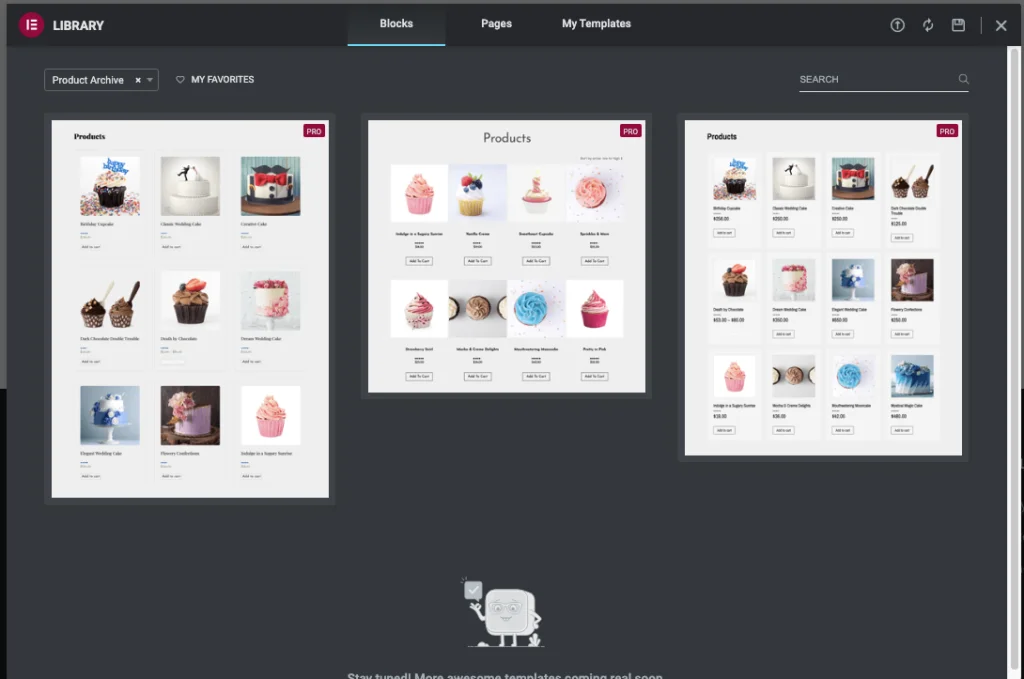
Sayfa oluşturulduktan sonra, WooCommerce Ürün Arşivleri için önceden oluşturulmuş blok tasarımını içe aktarma seçeneği ile bir açılır pencere görünecektir.
"Ekle" düğmesine tıklayın.

Blok içe aktarıldıktan sonra, kenar çubuğunuz için yeni bir sütun oluşturun ve genişlik %25 olacak. Şimdi Filtre öğelerini arayın ve Şimdi oluşturduğunuz kenar çubuğu alanına sürükleyip bırakın.
Ardından filtre öğesini yapılandırmamız gerekiyor
Elementor kullanarak Jet Filtre Elemanını Yapılandırma.
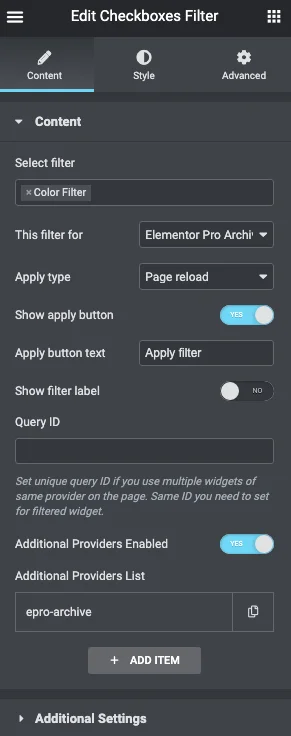
Jet Smart Filters öğesini kenar çubuğuna yerleştirdikten sonra, elementor'da filtre ayarları görünecektir.
Süreç tüm elementlere benzer olduğu için elementor ile daha önce çalıştığınızı varsayıyorum.

Seçim filtresinden, daha önce oluşturduğunuz filtrenin Başlığını yazın. İsim aşağıda gösterilecek, üzerine tıklayın ve seçin.
Bir sonraki adım çok önemlidir, " Bu Filtre için " yazan alan - Elementor Pro Achives Ürünleri'ni seçmeniz gerekir.
Sonraki " Uygulama türü " - Sayfa yeniden yükle'yi seçin, çünkü bu ayar daha iyi çalışır, çünkü bazen bazı hatalar veya önbelleğe alma nedeniyle ajax çalışmayabilir.
Uygula Düğmesini Göster'e tıklayın ve ardından Elementor'un güncelleme düğmesine tıklayın.
Bu kadar.
Filtreniz artık yayında ve kullanıma hazır.
Filtre Eklentisini Nereden İndirebilirim?
WooCommerce için Akıllı Filtrenin çalışması için eklentilere ihtiyacı vardır.
- Elementor Pro: Bu, sayfalar oluşturmanıza ve sürükle ve bırak özelliğini kullanarak widget'lar eklemenize yardımcı olur. Tek satır kod yazmadan. Elementor Pro'yu İndirmek için buraya tıklayın .
- Jet Akıllı Filtreler: Bu eklenti, öznitelikleri kullanan özel filtreleri etkinleştirmek için işlevsellik ekler ve tüm bu filtreler güzel bir şekilde tasarlanmıştır. Çalışması için Elementor Pro'ya ihtiyacı var. Jet Akıllı Filtreleri İndirmek İçin Tıklayınız .
Profesyonel Yardıma mı ihtiyacınız var?
WooCommerce web sitenizi tasarlamak veya bazı değişiklikler yapmak istiyorsanız GloriousThemes.com'dan profesyonel yardım alabilirsiniz. Sadece hizmetler bölümüne gidin ve Hata düzeltmeleri veya özel Tasarım çalışmaları için sipariş verin ve sipariş verin.
Profesyonel ekipleri şimdi bunu çözecektir.
Değişiklikleri tamamen kendiniz yapmak istiyorsanız, WooCommerce ve Özelleştirme için Ultimate Kılavuzumuzu ziyaret etmelisiniz. Ödeme sayfalarını ve stilini özelleştirmek istiyorsanız, bu harika eklentiyi edinmelisiniz - Sürükle ve bırak düzenleyicisini ve Elementor Sayfa Oluşturucu'yu kullanarak kendi Ödeme sayfanızı düzenlemek ve tasarlamak için CartFlows.
Çözüm
Umarım bu makale size yardımcı olmuştur ve WooCommerce Ürünlerini Özel Niteliklere göre filtrelemenize yardımcı olmuştur.
En iyi yanı, kaydırıcılar, fiyat aralığı, yıldız derecelendirmesi, onay kutuları, seçimler ve radyolar gibi özel filtreler eklemenize yardımcı olan güzel widget'larla birlikte gelmesidir.
Ve tüm bu karmaşık görünen şeyler Elementor Pro kullanılarak elde edilebilir, bu da sürükle ve bırak işlevini kullanarak tüm bu işlevleri eklemenize yardımcı olur.
Herhangi bir sorunuz varsa, aşağıya yorum yapabilir veya bizimle iletişime geçebilirsiniz. Ayrıca YouTube'a abone olabilir ve bizi Facebook, Twitter ve Instagram'da Beğenebilir ve takip edebilirsiniz.
