WordPress'te İç İçe Bloklar Nasıl Bulunur ve Kullanılır
Yayınlanan: 2023-06-23WordPress'te iç içe bloklara nasıl karar vereceğinizi ve kullanacağınızı öğrenmek ister misiniz?
WordPress Gutenberg iç içe bloklar özelliği, yalnızca bir anne veya baba bloğuna birçok blok eklemenizi sağlar. Ardından, farklı blok öğelerini aynı anda özelleştirebilir, makale içeriğini verimli bir şekilde düzenleyebilir ve çok daha fazla yapı uyumluluğu elde edebilirsiniz.
Bu yazıda, WordPress iç içe bloklarına nasıl zahmetsizce karar vereceğinizi ve kullanacağınızı göstereceğiz.

WordPress İç İçe Bloklar Nedir?
WordPress Gutenberg iç içe blok özelliği, başka bir bloğun içine belirli bir veya daha fazla blok eklemenize (veya 'iç içe') izin verir.
Yuvalanmış bloklar, birbiri içine çok sayıda blok ekleyerek WordPress web sayfanızda çok daha gelişmiş düzenler oluşturmanıza yardımcı olur. Bu, internet sayfaları ve gönderiler için içerik bulurken ve biçimlendirirken çok daha fazla uyarlanabilirlik sağlar.
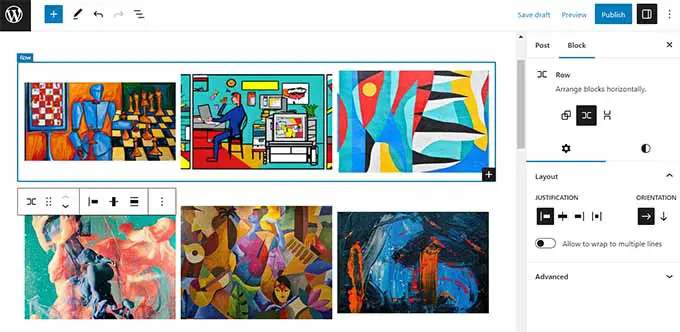
Örneğin, farklı bir olaydan bir dizi çekim veya belirli bir teknikle çalışarak yapılmış bir sanat eseri koleksiyonunu sergilemek için birden fazla Grafik bloğunu bir Ekip bloğuna yerleştirebilirsiniz.

Ek olarak, iç içe geçmiş blok karakteristiği, belirli kişi bloklarını ayrı ayrı düzenlemenizi mümkün kılar. Bu genellikle, diğer blokları etkilemeden her bir bloğu kendi isteklerinize göre özelleştirebileceğiniz anlamına gelir. Öte yandan, bu çok daha iyi materyal organizasyonunda fayda sağlar, bilgilerinizi daha çekici hale getirebilir ve makale oluşturma yönteminizi kolaylaştırır.
Açıklandıktan sonra, WordPress Gutenberg iç içe bloklarını nasıl kolayca seçip kullanabileceğinizi görelim.
WordPress İç İçe Bloklar Nasıl Kullanılır?
Gutenberg blok düzenleyicisindeki Takım veya Sütunlar bloğunu kullanarak birkaç bloğu kolayca iç içe geçirebilirsiniz.
Öncelikle, WordPress yönetici kenar çubuğundan blok düzenleyicide mevcut veya yeni bir yayın açmanız gerekir.
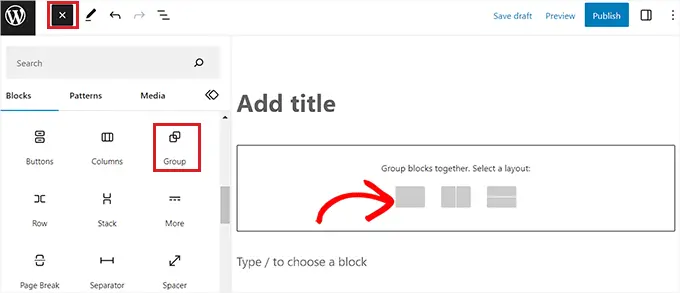
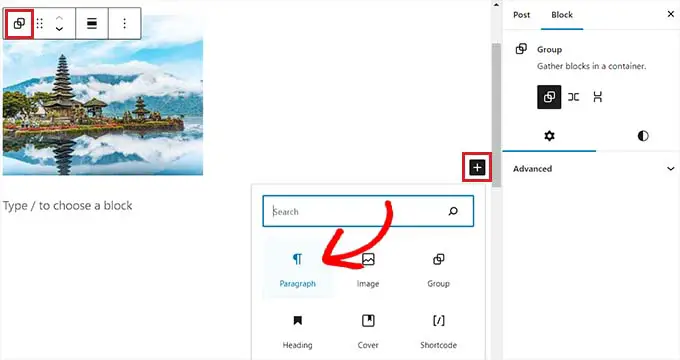
Burada listelenenlerden, ekranın sol üst köşesindeki '+' düğmesine tıklamanız ve 'Grup' bloğunu elde etmeniz yeterlidir. Tıkladığınızda ve web sayfasına dahil ettiğinizde, birbirinizle iç içe geçireceğiniz bloklar için bir format seçmeniz gerekecektir.
Bu eğitim için, 'Grup' formatına karar vereceğiz.

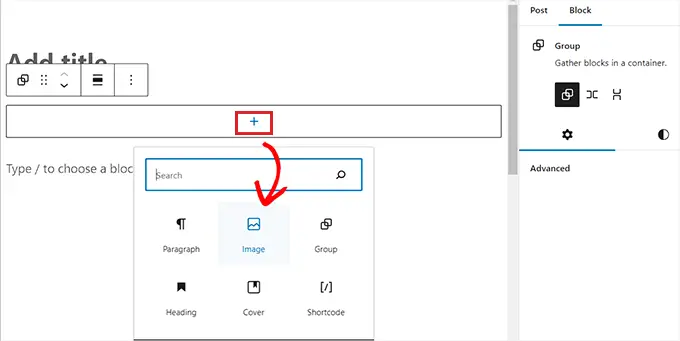
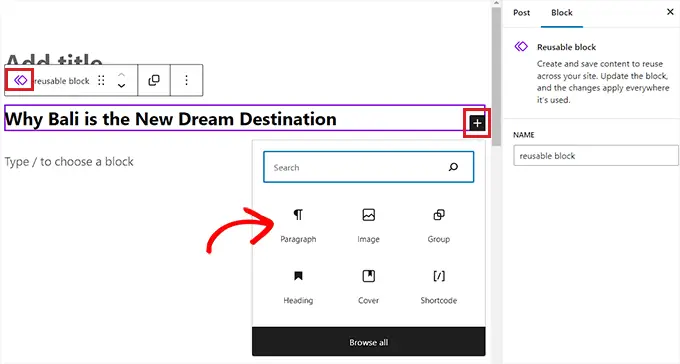
Yakında, anne veya baba bloğundaki makaleleri dahil etmeye başlamak için monitördeki '+' düğmesine tıklamanız yeterli.
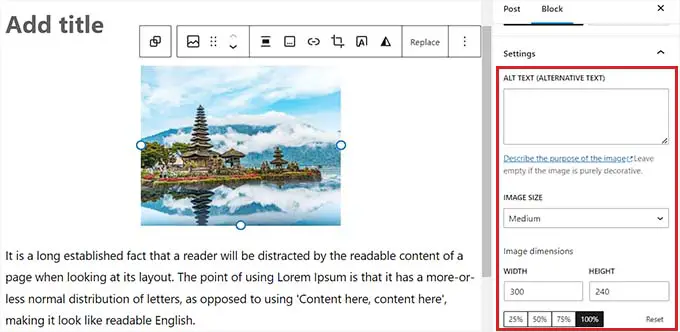
Bu eğitimin hatırına, bir Grafik bloğu ekleyeceğiz.

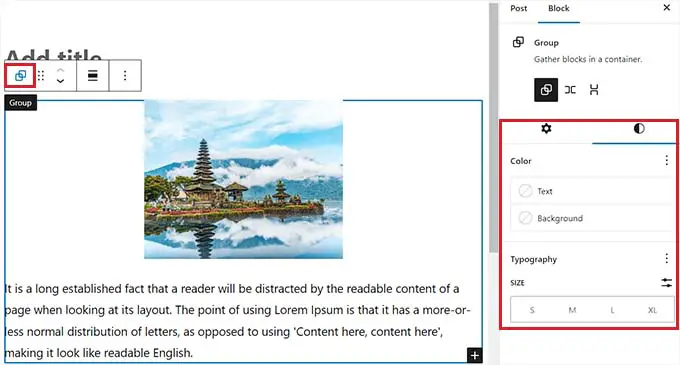
Grafik bloğu ekledikten sonra, koruyucu bloğu seçmek için üst kısımdaki blok araç çubuğundaki 'Grup' düğmesine tıklayın.
Ardından, eklenecek diğer bloklara karar verebileceğiniz blok menüsünü açmak için '+' düğmesine tıklamanız yeterlidir.

WordPress İç İçe Blok Yapılandırmaları Nasıl Yapılandırılır
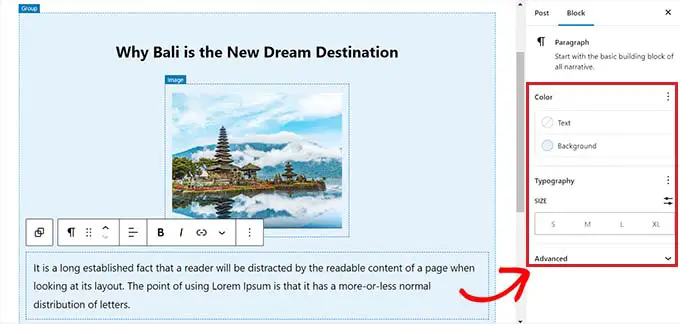
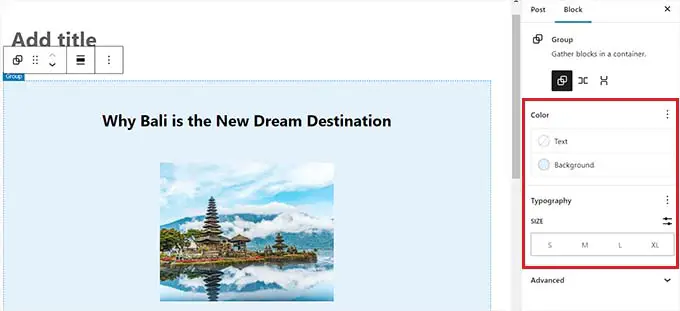
Çeşitli blokları iç içe yerleştirdiğiniz anda, her bir bloğa tıklayarak belirli kişi seçeneklerini yapılandırabilirsiniz. Bu, blok konfigürasyonlarını ekranda doğru sütunda açacaktır.
Bu makaleden, kişisel blokların geçmiş rengini, metin içerik rengini ve boyutlandırmasını, yalnızca kendi içinde iç içe geçmiş diğer blokları etkilemeden değiştirebilirsiniz.

Tüm iç içe geçmiş blokların konfigürasyonlarını birbiriyle yapılandırmak için, en üstteki blok araç çubuğundaki 'Grup' düğmesine tıklamanız yeterli olacaktır. Bu, sağ sütunda baba veya anne blok ayarlarını açacaktır.
Artık tüm iç içe geçmiş blokların yaslamasını, yönünü, geçmiş gölgesini, metin rengini ve tipografisini yapılandırabilirsiniz.
Bu yapılandırmaların, baba veya anne bloğunun içine yerleştirilmiş tüm blokları etkileyeceğini unutmayın.

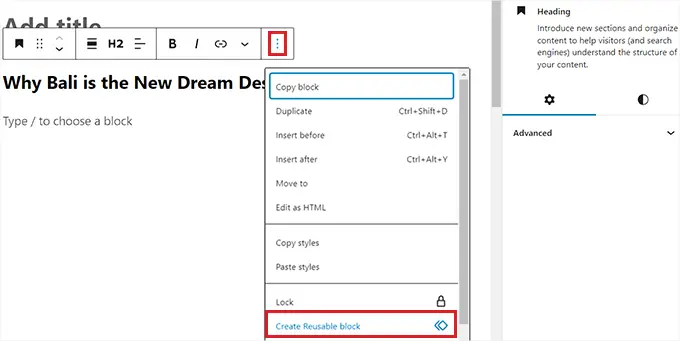
Herhangi bir bloğun en yüksek puan alan araç çubuğundaki 'Seçenekler' düğmesine tıklayarak mevcut belirli bir bloğu iç içe geçmiş bloklara da dönüştürebilirsiniz.

Bu, tam olarak 'Yeniden kullanılabilir blok oluştur' seçeneğini seçmeniz gereken bir menü istemi açacaktır.

Bunu başardığınız zaman, tam olarak birden çok bloğu dahil edebileceğiniz yeni bir yeniden kullanılabilir blok tasarlanacaktır.
Tamamlandıktan hemen sonra, değişikliklerinizi kaydetmenize yardımcı olması için 'Yayınla' veya 'Güncelle' düğmesine tıklamayı gerçekten unutmayın.

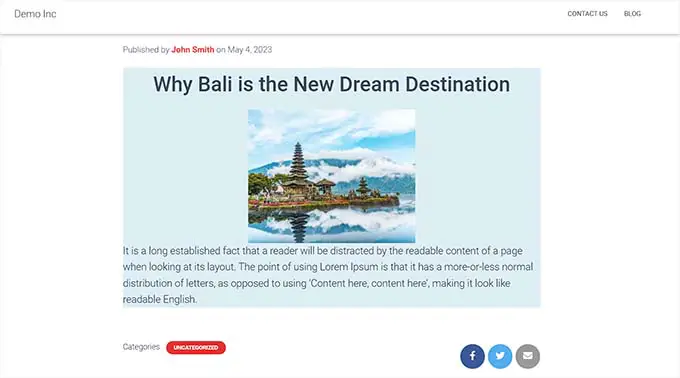
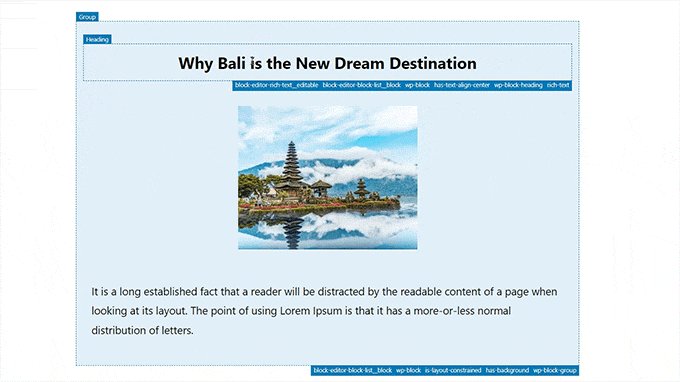
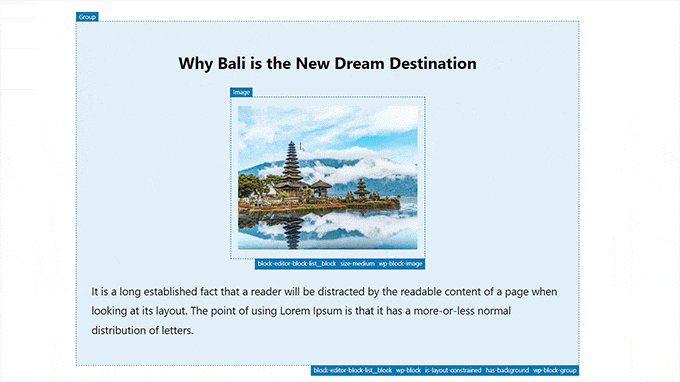
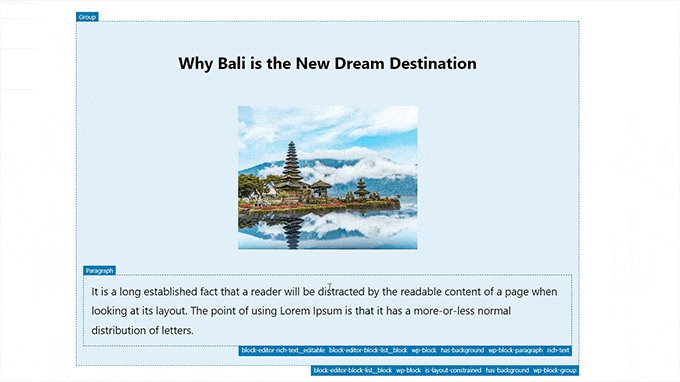
Örneğimizde, bir Grup bloğunun içine bir Başlık, Grafik ve Paragraf bloğu yerleştirdik. Demo web sayfamızda iç içe geçmiş bloklar bu şekilde görünüyordu.

Bonus: Yuvalanmış Blokları Hızla Bulmak için Wayfinder Eklentisini Kullanın
Çoğu zaman, iç içe geçmiş birden çok blok olduğunda kişisel bir blok seçmek ve onu yapılandırmak karmaşık olabilir.
Şans eseri, Wayfinder eklentisi, bir anne veya baba bloğundan iç içe geçmiş blokları bulmayı son derece kolay hale getirecek ve hatta size blokların türünü ve sınıfını söyleyecektir.
Öncelikle, Wayfinder eklentisini yüklemeniz ve etkinleştirmeniz gerekecek. Daha fazla öneri için, bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin kılavuzumuza bakabilirsiniz.
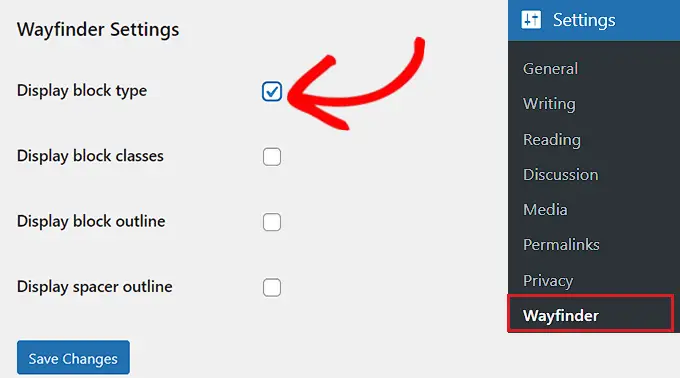
Etkinleştirmede, WordPress yönetici kenar çubuğundan Seçenekler » Wayfinder web sayfasından daha fazlasına gidin.
Orada olduğunuz anda, tüm ayarlar şimdi etkinleştirilecektir. Gerçekten kullanmak istemediğiniz ayarlara gelen kutunun işaretini kaldırmanız yeterlidir.
Örnek olarak, Wayfinder'ın düzenleyicideki tüm bloklar için ekran bloğu sıralamalarını görüntülemesini istiyorsanız, 'Blok tipini görüntüle' çözümünün ardından kutuyu işaretli tutun.

Öyle olsa bile, eklentinin gerçekten blok sınıflarını taramasını istemiyorsanız, yalnızca o alternatife gelen kutunun işaretini kaldırın.
Seçenekleri yapılandırdıktan hemen sonra, 'Değişiklikleri Kaydet' düğmesine tıklamayı gerçekten göz ardı etmeyin.
Gelecekte, WordPress yönetici kenar çubuğundan mevcut veya yeni bir gönderi açmanız gerekir.
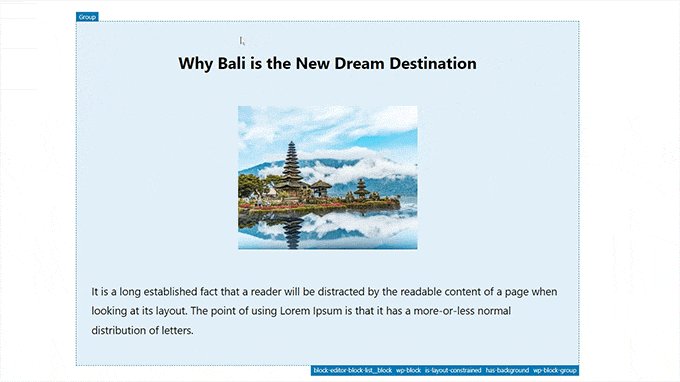
Oradayken, farenizi herhangi bir bloğun etrafında gezdirmek, bir tanımı ve kimliğini açıkça gösterecektir. Ayrıca, anne veya baba bloğu içindeki yuvalanmış blokların tanımını ve tanımını görmeye hazır olacaksınız.

Bu, bir Ekip veya Sütunlar bloğunun içine yerleştirilmiş tüm farklı blokları tanımanıza olanak tanır.
Bu makaleden, seçeneklerini yapılandırmak için anne veya baba bloğundan ayrı bir bloğu kolayca bulabilirsiniz.

Aynı zamanda tüm iç içe geçmiş blokları sadece 'Sütunlar' veya 'Grup' başlığına tıklayarak da bulabilirsiniz. Bu, uygun sütunda koruyucu engelleme ayarlarını açacaktır.
Blok yapılandırmalarını yapılandırır yapılandırmaz, değişikliklerinizi kaydetmenize yardımcı olması için 'Güncelle' veya 'Yayınla' düğmesine tıklamanız yeterlidir.

Bu kısa makalenin, WordPress yuvalanmış bloklarını nasıl seçeceğinizi ve kullanacağınızı anlamanıza yardımcı olacağını umuyoruz. Ayrıca, WordPress'te blok üstünü ve genişliğini nasıl değiştireceğinize ilişkin eğiticimizi ve sitenizi geliştirmeye yardımcı olması için olmazsa olmaz WordPress eklentileri için başlıca seçimlerimizi de görmek isteyebilirsiniz.
Bu raporu tercih ettiyseniz, WordPress film eğitimleri için YouTube Kanalımıza abone olduğunuzdan emin olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
