DEVEXTREME E -posta Maskesi Nasıl Düzeltilir Razor Textbox'ta çalışmıyor
Yayınlanan: 2025-01-30Uygulamalarınızda Devextreme ve Core Razor Textbox ile çalışırken, geliştiricilerin karşılaştığı yaygın bir sorun , e -posta maskesinin düzgün çalışmamasıdır . Bu, birçok form için çok önemli olan e -posta adresleri için uygun giriş doğrulamasını önleyerek kullanıcı deneyimini etkileyebilir. Bu makalede, Devextreme e-posta maskenizin neden tırnak metin kutusunda beklendiği gibi çalışamayabileceğini ve düzeltmek için adım adım çözümler sunmayacağını keşfedeceğiz.
Devextreme e -posta maskesi nedir ve Razor'da nasıl çalışır?
Devextreme, geliştiricilerin çeşitli form alanları için giriş maskelerini yapılandırmasına izin veren bir maske düzenleyicisi sağlar. Devextreme'deki bir e -posta maskesi , kullanıcıların verileri doğru e -posta biçiminde (örneğin, [email protected] ) girmelerini sağlamak için özel olarak tasarlanmıştır. Bir MVC uygulamasında bir jilet metin kutusuna uygulandığında, bu maske metin giriş alanının kullanıcının e -posta adresini yazdıklarında gerçek zamanlı olarak doğrulamasını sağlar.

ASP.NET Core MVC'deki jilet metin kutusu bileşeni, e -posta adresleri , telefon numaraları veya tarih formatları gibi önceden tanımlanmış kalıplara dayalı olarak giriş alanlarını doğrulamak için Devextreme maskeleri ile iyi çalışır. Ancak, bu maske doğru uygulanmadığında veya çalışmayı durdurduğunda, doğrulama hatalarına yol açabilir ve kullanıcı deneyimini bozabilir.
Devextreme e -posta maskem neden Razor Textbox'ta çalışmıyor?
Devextreme e -posta maskesinin Core Razor Textbox'ta beklendiği gibi çalışmamasının birkaç yaygın nedeni vardır. Bazı potansiyel nedenleri keşfedelim:
1. Yanlış profil veya maske ayarları
E -posta maskesinin çalışmamasının en yaygın nedenlerinden biri, maske ayarları veya profil ile ilgili bir sorundur. Maske deseni veya formatı yanlış tanımlanmışsa, jilet metin kutusuna doğru uygulanmayabilir.
2. Razor görünümlerinde çelişkili kod
Bazen, Devextreme'nin maske ayarları, jilet görünümünüzdeki diğer JavaScript veya CSS ile çelişebilir. Bu çatışmalar maske düzenleyicinin doğru uygulanmasını önleyebilir veya maskenin diğer form alan özellikleri tarafından geçersiz kılınmasına neden olabilir.
3. En son Devextreme sürümü ile uyumluluk sorunları
Devextreme için yeni güncellemeler veya yamalar bazen mevcut yapılandırmalar veya özelleştirmelerle ilgili uyumluluk sorunlarına yol açabilir. Kullandığınız Devextreme sürümünde bir hata veya kırılma değişikliği varsa, e -posta maskesinin çalışmayı durdurmasına neden olabilir.
4. Eksik veya yanlış yüklü komut dosyaları
Gerekli geliştirme komut dosyaları görünümde doğru şekilde yüklenmezse, maske düzenleyicisi çalışmaz. Eksik veya yanlış bağlantılı JavaScript dosyaları, maskenin metin kutusuna uygulanmasını önleyebilir.
5. Eksik veya yanlış doğrulama kuralları
Devextreme'deki maske editörü de doğru çalışması için uygun doğrulama kurallarını gerektirir. E -posta giriş alanının doğrulaması yanlış yapılandırılmış veya eksikse, maske girişi düzgün bir şekilde doğrulamayabilir.
DEVEXTREME E -posta Maskesi Jilet Textbox'ta çalışmıyor?
Artık bazı yaygın nedenleri bildiğimize göre, sorunu çözmek için adımlardan geçelim.
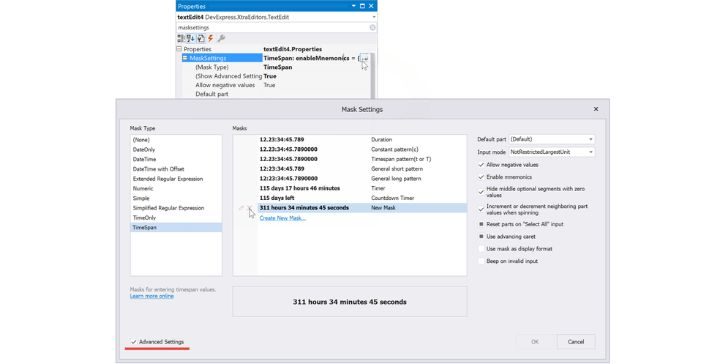
1. Maske ayarlarınızı doğrulayın
Sorun gidermenin ilk adımı, maske ayarlarının doğru yapılandırıldığından emin olmaktır. Devextreme'deki bir e -posta maskesi için, e -posta adresleri için doğru formatın uygulandığından emin olun.
Razor'da doğru e -posta maskesi kurulumu örneği:
@Html.devextreme (). TextBox ()
.İd (“E -posta Kutusu”)
.İnputType (devextreme.aspnet.mvc.textboxinputType.email)
. Mask (“e -posta”)
.ShowClearButton (True)
Bu kurulumda:
- Bu alanın bir e -posta beklemesi gerektiğini belirtmek için
TextBoxInputType.Emailkullanıyoruz. - Maskeyi Devextreme'de önceden tanımlanmış bir e -posta formatı maskesi olan
"email"olarak ayarladık.
Maske deseninin kullanmak istediğiniz formatla eşleştiğinden emin olun. Deseni özelleştirdiyseniz, e -posta adreslerinde (örneğin, @ , .com , vb.) Yaygın olarak kullanılan karakterlere ve sembollere izin verdiğinden emin olun.
2. Jilet görüşlerinde çatışmaları kontrol edin
Razor görünümündeki veya diğer JavaScript kodundaki çatışmalar , Devextreme'nin e -posta maskesinin arızalanmasına neden olabilir. Aşağıdakileri kontrol edin:
- Çelişkili JavaScript'in olmadığından emin olun : Diğer kütüphaneleri veya komut dosyalarını sizin görüşünüze göre kullanıyorsanız, Devextreme'nin komut dosyalarına müdahale etmediklerinden emin olun.
- Doğru jQuery sürümünü sağlayın : Devextreme, JQuery'nin belirli bir sürümünü gerektirebilir. Uyumluluk için doğru sürümü kullandığınızdan emin olun.
Çatışmalardan emin değilseniz, diğer komut dosyalarını kaldırarak veya maskeyi başka bir karmaşık mantık içermeyen yeni bir jilet metin kutusuna uygulayarak sorunu izole etmeyi deneyin.

3. Devextreme'yi güncelleyin veya yeniden yükleyin
Kullandığınız Devextreme sürümüyle bir uyumluluk sorunundan veya hatadan şüpheleniyorsanız, en son sürüme güncellemeyi düşünün. Şu adımları izleyin:
- Güncellemeleri kontrol edin : Paketin en son sürümünü kontrol etmek için Devextreme web sitesine veya NuGet Paket Yöneticisi'ne gidin.
- Yükle veya Güncelleme : En son sürümü kullanmıyorsanız, Devextreme'yi en yeni kararlı sürümle güncelleyin.
Devextreme güncelleme genellikle uyumluluk ve hata düzeltmeleri ile ilgili sorunları çözecektir.
4. Tüm komut dosyalarının doğru şekilde yüklendiğinden emin olun
Razor görüşünüzde gerekli tüm geliştirme komut dosyalarının doğru bir şekilde referans verildiğinden emin olun. Eksik veya yanlış bağlantılı komut dosyaları, maske işlevselliği ile ilgili sorunlara neden olabilir.
Aşağıdaki dosyaların dahil edildiğinden emin olun:
- Devextreme.js (Devextreme için ana JavaScript dosyası)
- JQuery (Devextreme sürümüne göre gerekirse)
- Devextreme.css (uygun stil için)
Örneğin, düzen görünümünüze aşağıdakileri ekleyin:
<link href = ”~/content/css/dx.common.css” rel = ”Stylesheet”/>
<link href = ”~/content/css/dx.light.css” rel = ”stil sayfası”/>
<script src = ”~/scripts/jQuery-3.6.0.min.js”> </cript>
<script src = ”~/scripts/js/devextreme.js”> </cript>
Bu dosyaların dahil edildiğinden sonra, eksik dosyaları veya kırık bağlantıları gösterebilecek hatalar için tarayıcı konsolunuzu kontrol edin.
5. Doğru doğrulama kurallarını yapılandırın
E -posta giriş alanının maskeye ek olarak uygun doğrulama kurallarına sahip olduğundan emin olun. DEVEXTREME'nin e -posta maskesi, doğrulama ayarları doğru uygulanmadıkça düzgün çalışmaz.
@Html.devextreme (). TextBox ()
.İd (“E -posta Kutusu”)
.İnputType (devextreme.aspnet.mvc.textboxinputType.email)
. Mask (“e -posta”)
.ValidationRules (r => r.add (). E -posta (). Mesaj (“Geçersiz e -posta adresi”))
Bu yapılandırma, metin kutusunun yalnızca maskeyi uygulamakla kalmayıp aynı zamanda e -posta biçimini de doğrulamasını sağlar. Giriş geçersizse, bir hata mesajı gösterir.
Razor Textbox'taki Devextreme e -posta maskesi sorunları için gelişmiş düzeltmeler nelerdir?
Temel düzeltmeler sorunu çözmezse, aşağıdaki gelişmiş çözümleri göz önünde bulundurun:
1. E -posta maskesi için özel regex uygulayın
E -posta doğrulaması için özel bir düzenli ifade (Regex) oluşturabilirsiniz. Varsayılan Devextreme e -posta maskesi beklendiği gibi çalışmıyorsa, daha spesifik bir Regex deseni kullanabilirsiniz.
Örnek:
. Mask (“[a-za-z0-9 ._%+-]+@[a-za-z0-9 .-]+\\. [A-za-z] {2,}”)
Bu Regex deseni, e -posta doğrulama işlemi üzerinde daha fazla esneklik ve kontrol sağlar.
2. Devextreme giriş ayarlarını sıfırla
Bazen, ustura metin kutusu için geliştirme giriş ayarlarının sıfırlanması, bozuk yapılandırmaların neden olduğu sorunları çözebilir. Ayarları programlı olarak sıfırlayabilir veya gerekirse giriş kontrolünü yeniden başlatabilirsiniz.
3. Tarayıcıya özgü sorunları işleyin
Tarayıcı uyumluluk sorunları e -posta maskesinin uygulandığını etkileyebilir. Sorunun tarayıcıya özgü olup olmadığını görmek için maskeyi birden fazla tarayıcıda test etmeyi deneyin. Tarayıcıların bazı sürümleri belirli JavaScript işlevlerini desteklemeyebilir.
Yardım için Defextreme desteğiyle ne zaman iletişime geçilir?
Yukarıdaki adımları denediyseniz ve Devextreme e -posta maskeniz hala Core Razor Textbox'ta çalışmıyorsa, Devextreme desteğiyle iletişim kurmanın zamanı gelmiş olabilir. Eklediğinizden emin olun:
- Kullandığınız Devextreme sürümü.
- Karşılaştığınız belirli sorun veya hata mesajları.
- Mümkünse sorunu yeniden üretme adımları.
Çözüm
Sonuç olarak, Core Razor Textbox'taki Devextreme e -posta maskesi sorunlarına genellikle basit yapılandırma hataları, eksik komut dosyaları veya kütüphanenin modası geçmiş sürümlerinden kaynaklanır. Yukarıda belirtilen sorun giderme adımlarını izleyerek, DEVExtreme e -posta maskeleriyle ilgili çoğu sorunu çözebilmeniz gerekir. Devextreme'yi güncel tutmayı ve yapılandırma ayarlarınızın düzgün işlevsellik için doğru olduğundan emin olmayı unutmayın. Sorunlar devam ederse, daha özel yardım için Devextreme Desteği ile iletişime geçmekten çekinmeyin.
Bu kılavuzu benzer sorunlarla karşılaşan başkalarıyla paylaşmaktan çekinmeyin ve herhangi bir ek sorunuz veya ipucunuz varsa yorum bırakın!
