SVG'lerde Görüntülerin Doğru Görüntülenmemesi Nasıl Onarılır
Yayınlanan: 2022-12-23PNG resmi içeren bir SVG dosyanız olduğunda, resmin her zaman doğru şekilde görüntülenmediğini fark etmiş olabilirsiniz. Bunu düzeltmek için yapabileceğiniz birkaç şey var ve bunları burada ele alacağız. Kontrol etmeniz gereken ilk şey, PNG görüntüsünün boyutudur. Çok büyükse, SVG dosyanızda düzgün görüntülenmeyebilir. Görüntüyü daha küçük bir boyuta yeniden boyutlandırmayı deneyin ve bunun yardımcı olup olmadığına bakın. Sorun görüntünün boyutu değilse, PNG görüntüsünün SVG dosyasına doğru şekilde gömülmemiş olması muhtemeldir. Bunun birkaç nedeni olabilir, ancak en yaygın olanı PNG görüntüsünün doğru biçimde olmamasıdır. Bunu düzeltmenin en kolay yolu, PNG görüntüsünü SVG biçimine dönüştürmektir. Bunu yapabilen bir dizi ücretsiz çevrimiçi araç vardır veya Adobe Illustrator gibi ücretli bir araç kullanabilirsiniz. PNG görüntüsünü SVG formatında aldıktan sonra, onu SVG dosyanıza doğru bir şekilde yerleştirebilmeniz ve doğru şekilde görüntüleyebilmeniz gerekir.
SVG görüntüsünü Visual Studio'da veya başka bir IDE'de açın ve kodu, HTML belgenizde yerleştirilmesini istediğiniz öğeye kopyalayın. Her zaman yaptığım şeyi yapmaya karar verdim: bir metin düzenleyici açın ve gömülü görüntüyü içeren bölümü SVG dosyasından kaldırın.
Svg'de Gömülü Görüntülerden Nasıl Kurtulurum?

Sistemin tamamlanması 15 saniyeden az sürer. Resimler herhangi bir gönderiye renk katabilir, ilginizi çekebilir ve okuyucularınızın ilgisini canlı tutabilir.
Inkscape'de Gömülü Bir Görüntü Nasıl Kaldırılır
Bir görüntü artık gerekli değilse veya sorunlara neden oluyorsa kolayca kaldırılabilir. Inkscape'te gömülü bir görüntüyü seçip Sil'e basarak silebilirsiniz.
Görüntü, kullanılmayan tanımları kaldırmak için daha büyük bir dosyaya entegre edilmişse, Vakum Tanımları yararlı olabilir. Photoshop ve diğer düzenleme programlarında çok sayıda dosya biçimi vardır ve bunları birbirinden ayırmak zor olabilir.
Bir Svg Png İçerebilir mi?

Görüntü çok ayrıntılı değilse, SVG dosyaları genellikle görüntüleri depolamak için yaygın tarama biçimlerinden daha hızlıdır.
XML dosyaları, bir tarayıcı bunları okuduğunda metni vektör görüntülere dönüştürür. Matematiksel algoritma tabanlı bir SVG dosyası, görüntüleri kalite kaybı olmadan süresiz olarak ölçeklendirmek için kullanılabilir. Photoshop gibi bir fotoğraf düzenleyici kullanarak bir PNG dosyasını değiştirebilirsiniz. Raster görüntüleri kullanarak Photoshop'ta raster görüntüler gibi görünmelerini sağlayabilirsiniz. Herhangi bir boyutta bir SVG dosyanız varsa, bulanık görünmez veya kalitesini kaybetmez. Piksel içermedikleri için SVG dosyaları, PNG dosyaları kadar fazla ayrıntıya sahip değildir. Bir SVG dosyasına mümkün olduğu kadar çok bilgi eklemek mümkündür, ancak bir PNG dosyası kadar ayrıntılı olmayacaktır.
Daha fazla bilgi içeren bir dosyanın tarayıcılar tarafından yüklenmesi daha zordur. PNG dosyalarının renk aralığı, diğer görüntü dosyası türlerinden daha kapsamlıdır. JPEG ve PNG görüntüleri dışında, diğer tüm SVG dosyalarının SVG yazılımı tarafından desteklenmesi gerekir.
bitmap'ler, daha fazla dosya alanı kullanan, büyütülmüş görüntüler için daha büyük dosyalardır; SVG dosyaları, vektörleri herhangi bir ölçekte görüntülemek için yeterlidir; bitmapler normdur, vektör dosyaları ise isteğe bağlıdır. Vector Magic PNG'den SVG'ye dönüştürücü, yalnızca görüntünün ayrıntılarını korumakla kalmayıp aynı zamanda daha küçük, daha verimli SVG dosyaları oluşturduğundan, grubun açık ara en iyisidir. Bir PNG'yi SVG dosyasına ücretsiz olarak dönüştürmek için Vector Magic'i kullanabilirsiniz. Bit eşlemleri bir SVG'deki bir nesneye dahil etmek için kullanılabilen vektör tabanlı bir görüntü formatıdır.
Svg Kullanmanın Avantajları ve Dezavantajları
PNG,.JPG ve.VNG resimlerini görüntülemek için de kullanabilirsiniz. Bir görüntü oluşturmak için HTML img öğesine benzer bir sva öğesi kullanılır.
Program kullanılarak bir raster (veya vektör) görüntü gömülebilir. En az bir uygulama,.JPG,.PDF veya.VGL dosyalarını desteklemelidir. Çoğu modern tarayıcının SVG'yi desteklemesine rağmen, eski tarayıcılar onunla düzgün çalışmayabilir.
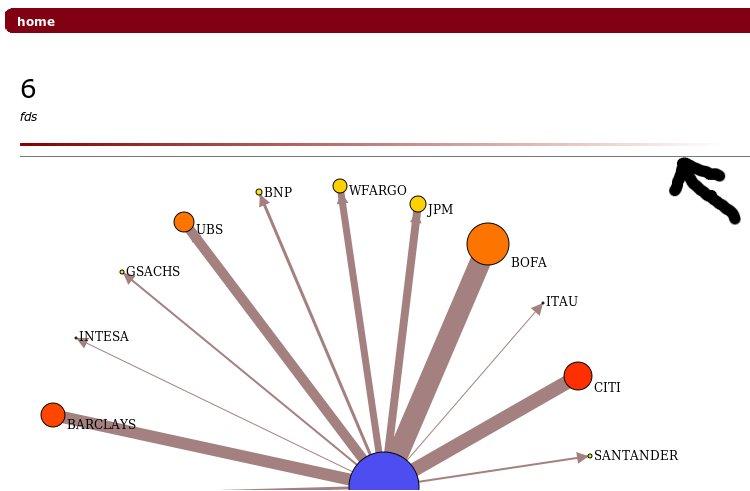
Daha az ayrıntı içeren basit şekiller ve renkler logolar, simgeler ve diğer düz grafikler için idealdir. Aşağıdaki SVG görüntüsü şu anda Power BI forumunda görüntülenmiyor: bozuk bir görüntü.
Svg Resimlerim Neden Gösterilmiyor?

Svg resimlerinizin görünmemesinin birkaç olası nedeni vardır. Bir olasılık, dosya yolunun yanlış olması ve görüntünün aslında çağrılmaması olabilir. Başka bir olasılık da dosyanın bozuk olması ve okunamamasıdır. Son olarak, tarayıcınızın svg resimlerini desteklememesi de mümkündür.
Metin dizesine iki nokta üst üste eklerseniz, resim artık doğru şekilde görünmelidir. Öğenin bir '.' olması gerektiğine inanıyorum. tek bir görüntünün SVG'ye doğru şekilde dönüştürülmesi için öznitelik 'https://www.w3.org/2000/svg' olarak ayarlandı. Görüntü verilerini HTML'den dönüştürüyorum. İlk görüntü doğru bir şekilde dönüştürüldüğü için VG. Bunu metin dizisine eklerseniz, aşağıdaki örnekte görüntü düzgün şekilde görüntülenmelidir. Kolon kolondan kolona değişir, ancak sadece orijinal konumuna geri getirin. Buna rağmen, SVG desteği mükemmel değildir ve bu da birkaç hataya neden olabilir.
Svg Desteği Mükemmel Değil Ama Yine de Yararlı
Web sitenizin SVG dosyasıyla ilgili bir sorun varsa lütfen bize bildirin, sorunu çözmek için elimizden gelenin en iyisini yapalım. Bir şirket için ana ekran arayüzü oluşturmak istiyorsanız, şirket logosunu veya başka bir görseli eklemelisiniz.

Svg'ye Png Göm
PNG resimleri, SVG resimlerine birkaç farklı şekilde gömülebilir. Bunun bir yolu, image öğesini kullanmak ve PNG görüntüsünü işaret edecek xlink:href özniteliğini belirtmektir. Başka bir yol da CSS background-image özelliğini kullanmaktır.
Tipik olarak görüntüler, tarama biçimlerine dönüştürülmüş JPEG veya PNG dosyalarıdır. SVG dosyasına gömülüdür ve raster görüntüler (JPEG/PNG) kullanılarak görüntülenebilir. Sonuç olarak, Ecava'nın HMI'sı kullanılırken Ecava IGX daha yavaş çalışacaktır çünkü SVG dosya boyutu önemli ölçüde artırılmıştır. İlk adım, görüntüleri 'PROJECT_FOLDER/images/' adlı proje klasörüne kopyalamaktır. 2. adımda, Inkscape'i (buradan indirin) kullanarak bir raster görüntüyü SAGE dosyanıza sürükleyip bırakabilirsiniz. Bağlantı seçeneğini seçerseniz, görüntü bir bağlantıya eklenir. Bloklu özelliğini kullanırken ölçek tercihi için SVG yükleme performansını optimize edebilirsiniz. Svg dosyalarını HTML'ye nasıl gömerim?
Bir Svg Dosyasını Nasıl Gömürüm?
SVG'nizde doğal bir en boy oranı yoksa, nitelikler olarak hem yükseklik hem de genişlik eklemelisiniz. En son tarayıcı ve teknoloji güncellemelerinde PHP'de bir <object> etiketi kullanmalı mıyız?
En İyi Ücretsiz ve Ücretli Svg Eklentileri
Raphael-Vector Graphics'e ek olarak, Dokunmatik özellikli kaydırma ve Yakınlaştırma, jQuery satır içi, iSVG ve SVG yol animasyonu gibi çok sayıda ücretsiz eklenti mevcuttur. Ayrıca, 29 ABD Doları değerinde Dokunmatik özellikli SVG kaydırma ve Yakınlaştırma eklentisi ayrıca satın alınabilir. Tarayıcınızla uyumlu ve gerekirse ayrı bir bilgisayarda kullanmanıza izin veren bir eklenti seçmelisiniz. Bir *img kullanarak bir görüntüyü gömmek gayet iyi
Svg'yi Svg'ye Göm
Bir SVG grafiğini başka bir SVG grafiğinin içine gömmek mümkündür. Bu, etiket içindeki etiketi kullanarak yapılabilir. Bunu yaparak, karmaşık grafikler oluşturmak için yararlı olabilecek birden çok grafiği tek bir dosyaya dahil etmek mümkündür.
Her birinin artıları ve eksileri nelerdir? Nano etiketi ve gömme görüntüsünü kullanarak yazı tiplerini etiketleyin ve gömün. Brotli sıkıştırması, SVG'nizi sıkıştırmanın en iyi yoludur. Web sitelerimize koyduğumuz resimlerin sayısının artmasıyla bu, tespit edilmesi zor olacak görüntüleme sorunlarına neden olacaktır. Sonuç olarak, arama motorları gömme yöntemini kullanarak görsellerimizi görsel arama sonuçlarında gösterebilecektir. HTML.html.html.html.html.html.html.html.html.html.html.html.htmlhtml.html.html.html.html.html.html.html.html'yi kullanarak SVG'yi HTML'ye katıştırabilirsiniz. html.html.html.html Resimlerinizle etkileşim kurmak istiyorsanız, <object> ifadesini içeren bir etiket kullanmalısınız. Resimlerinizi önbelleğe almadığınız sürece, yedek olarak bir >img> etiketi kullanmanız gerekecektir.
SVG'ler temelde DOM tabanlı olduğundan, CSS, yazı tipleri ve betikler kullanarak bağımlılıkları kolayca yönetebilirsiniz. Kimlikler ve sınıflar hala dosya içinde yer aldığından, nesne etiketlerini kullanarak SVG görüntülerini korumak kolaydır. Satır içi gömme istiyorsanız, tüm kimliklerin ve sınıfların benzersiz olduğundan emin olun. Kullanıcı etkileşimlerine dayalı olarak SVG'nizde dinamik değişiklikler yapmanız gerekiyorsa, yalnızca bir istisna vardır. Çoğu durumda, satır içi SVG'yi önermeyiz ve bunun tek istisnası, sayfaların önceden yüklendiği durumdur. Iframe'ler, bakımının zorluğu nedeniyle arama motorları tarafından dizine eklenmezler ve ayrıca SEO söz konusu olduğunda düşük performans gösterirler. Whysvg HTML'de görünmüyor?
Harici Svg'yi Html'ye Göm
Harici bir SVG'yi HTML'ye gömmek için etiketi kullanmanız gerekir. Bu etiket, harici içeriği bir belgeye gömmek için kullanılır. Etiketin iki özelliği vardır: src ve type. src niteliği, harici içeriğin URL'sini belirtir. type niteliği, içeriğin türünü belirtir. type niteliği isteğe bağlıdır, ancak tarayıcının gömülü içeriği doğru bir şekilde işleyebilmesini sağlamak için içerik türünün belirtilmesi önerilir.
Harici Bir Svg'yi Html'ye Nasıl Gömürüm?
Bu, VS kodunuzdaki SVG görüntüsünü veya tercih ettiğiniz IDE'yi kullanarak, kodu kopyalayıp HTML belgenizin *body'sine yapıştırarak gerçekleştirilebilir. Bu adımları izlerseniz, web sayfanız aşağıda gösterilene benzer. svg'yi nasıl görüntülerim?
Harici Svg Kullanabilir miyim?
SVG dosyasına başvurmak için *img lench' öğesini kullanmak en basit yöntemdir. Parsel'in referansını, tüm bağımlılıklarının yanı sıra SVG takip edecektir. Görüntüleri insvg olarak gömmenin bazı yolları nelerdir?
Svg Dosyaları İçin İmg Nesnesi veya Gömme Kullanıyor Muyum?
Daha eski tarayıcıların bir svg eklentisi kullanmasını istiyorsanız, bunu *embed kullanarak yapabilirsiniz. Adobe Illustrator kullanıcılarına göre (1,2,3,4), bir dosyadaki öğeler ya eksiktir ya da düzgün görüntülenmiyor.
Svg Illustrator'da Gösterilmiyor
Illustrator'da svg dosyanızı görmekte sorun yaşıyorsanız, dosyayı bir metin düzenleyicide açtığınızdan ve dosya yolunun doğru olduğundan emin olun. Bazen svg dosyaları, olmasını beklediğiniz yerden farklı bir klasörde bulunabilir. Hala dosyanızı göremiyorsanız, illustrator uygulamasını yeniden başlatmayı deneyin.
Nesneler, d-çizgisindeki bir sorunun sonucu olarak siyaha dönüyor gibi görünüyor. Bunun iş akışları üzerindeki doğrudan etkisi nedeniyle birçok insan hüsrana uğramış ve kızgındır. Adobe, kullanıcılar dışa aktardığında bir SVG dosyasındaki eksik öğeler sorununu kabul etmiştir. Web sitelerini ziyaret ederek ve bir geçici çözüme veya alternatife tıklayarak bu sorunu çözebilirsiniz. Sorunların çoğunu çözmelidir, ancak her şeyi değil. Sorun çözülür çözülmez sizi güncel tutacağız. svgs karlı mı?
