WordPress Görüntülerinin Görünmemesi Sorunu Nasıl Düzeltilir
Yayınlanan: 2022-11-13Kullanıcıların yeni bir WordPress teması kurarken karşılaştığı en yaygın sorunlardan biri, resimlerinin artık görünmemesidir. Bu, özellikle yeni bir tema indirip yüklemek için saatler harcadıysanız, son derece sinir bozucu olabilir. Bu sorunun birkaç olası nedeni vardır. İlk olarak, WordPress kurulumunuzun yeni tema ile uyumlu olmaması mümkündür. Bu durumda, WordPress sürümünüzle uyumlu yeni bir tema bulmanız veya WordPress kurulumunuzu güncellemeniz gerekir. Başka bir olasılık da yeni temanın doğru yapılandırılmamış olmasıdır. Bu genellikle, her zaman eksiksiz talimatlarla birlikte gelmeyen ücretsiz temalar için geçerlidir. Yeni temayı nasıl yapılandıracağınızı bulmakta sorun yaşıyorsanız, tema geliştiricisiyle iletişime geçebilir veya WordPress destek forumlarını ziyaret edebilirsiniz. Son olarak, WordPress barındırma şirketinizin doğru yapılandırılmamış olması mümkündür. Paylaşılan bir sunucuda barındırılıyorsanız, sunucunuz sunucuyu görüntüleri göstermeyecek şekilde yapılandırmış olabilir. Bu durumda, sunucunuzla iletişime geçmeniz ve ayarları değiştirmesini istemeniz gerekir. Tüm bu seçenekleri denedikten sonra hala sorun yaşıyorsanız, sorununuz WordPress kodunun kendisinde olabilir. Bu durumda, WordPress geliştiricileriyle iletişime geçmeniz ve yardım istemeniz gerekir.
Web sitesindeki görseller, sadece göz alıcı bir tasarım yapmaktan daha önemli bir amaca hizmet ediyor. Web sitenizin içeriğini geliştirmek için ek bilgiler iletmelisiniz. Google, aramanızı değerlendirirken görsellerinizin kalitesi kadar SEO'nuza da bakar. Görüntülerin web sitesinin canlı bölümünde görüntülenmesi nadir değildir. Genel olarak, bazı resimlerin WordPress sitenizde gösterilmemesinin birkaç nedeni vardır. WordPress sayfanıza fotoğraf eklemeyi ve yayınlamayı hatırlamıyorsanız basit bir çözüm var. Doğrudan Erişimi Engelle Gold eklentisini kullanarak, doğru kullanıcılara dosya erişimi verebilirsiniz.
Google tarayıcıları ve diğer arama motorları bunu yapmayacağından, bunlar da görünmez. PDA Gold eklentisi kullanılıyorsa, ziyaretçiler dosya içeriğinde yüklenmemiş bir resim görecektir. Bunu çözmek istiyorsanız, dosyaların korumasını kaldırmalı veya ücretli üyelerin, yöneticilerin ve yazarların bunları görmesine izin vermelisiniz. Başlamak için izlemeniz gereken beş adım var. WordPress siteniz resimler içeriyor, bu nedenle görüntülenebilmeleri için uygun izinlere sahip olduklarından emin olun. Birisi dosya iznini değiştirdiğinde, görüntülerin medya kitaplığını görüntülemenizi engeller. Hoş olmayan sonuçlarla karşılaşmamak için yetkili kullanıcıların doğru dosya sistemine erişmeleri önerilir.
Resimler Neden Açılmıyor?

Görsellerin bir web sitesinde gösterilmemesinin birkaç nedeni vardır. İlk neden, görüntü dosyasının web sayfası dosyasıyla aynı yerde bulunmayabilmesidir. İkinci neden, görüntü dosyasının doğru biçimlendirilmemiş olmasıdır. Üçüncü neden, görüntü dosyasının bozulmuş olabileceğidir.
Bazı resimler, çeşitli faktörlerden dolayı Web sayfanızda görünmeyebilir. Görüntüler sunucuya yüklenmedi, bu yüzden onları bulmak için CuteFTP Mac'in sol penceresine bakın. Bir resim dosyasının adı, büyük/küçük harf dahil, HTML kaynak kodunuzda doğru olmalıdır. Resim dosyalarınızın yolu doğru yapılandırılmamış olabilir ve resim dosyalarınız sunucuya doğru şekilde yüklenmiş olabilir. Tüm HTML yollarınızın kaynak kodunuzda doğru şekilde yönlendirilip yönlendirilmediğini kontrol edin. Sunucu ayrıca bir alt klasörde depolanan bir resmi bulamayabilir.
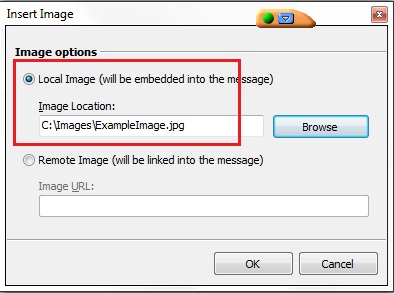
Bu, bir görüntü dosyasını inceleme sürecidir. Görüntü dosyası, görüntüyü içeren sayfadan erişilebilen bir web tarayıcısı kullanılarak incelenebilir. Resmin üzerine sağ tıklayarak inceleyebilirsiniz. Bu bölümde, türü ve boyutu da dahil olmak üzere resim hakkında birçok bilgi göreceksiniz. Aşağıdaki resimde 154 KB boyutunda bir JPEG dosyası bulunmaktadır. Bir olasılık, resim dosyasının, IMG etiketinde belirtildiği gibi, sayfada görünmemesine neden olacak şekilde uygun şekilde konumlandırılmamasıdır. Bir görüntü dosyasının konumunu belirlerken URL sözdizimini kullanın. Örnek olarak, önceki örnekteki resim URL'si http://www.example.com/images/image-name.jpg olacaktır. Bazı web tarayıcılarının URL yeniden yazma özelliği, doğru konumda bulunan ancak dosya adıyla eşleşmeyen bir görüntünün dosya adını, doğru biçimlendirildiğinden emin olmak için değiştirmenize olanak tanır. Görüntü dosyası doğru konumda bulunuyorsa ve boyut doğruysa ancak MIME türü yanlışsa görüntüyü farklı bir biçime dönüştürmek gerekebilir. Görüntü doğru konumda bulunuyorsa ve boyut doğruysa ancak MIME türü yanlışsa, onu başka bir biçime dönüştürmeniz gerekebilir. Görüntü doğru konumdaysa ve boyutu doğruysa ancak bozuk veya hasarlıysa yeni bir görüntü gerekli olacaktır.
Resim Web Sitesinde Görünmüyor mu? Site Ayarlarınızı Kontrol Edin!
Aşağıdakiler sorunun olası nedenleridir. Resmin URL'si (konumu) web sayfasında düzgün görüntülenmiyor.
Resim, onu barındıran sunucudan veya bilgisayardan taşındı veya kaldırıldı ve web sayfası henüz güncellenmedi.
Web sitesinde veya görseli barındıran bilgisayarda görsel için çok fazla istek olduğu için görselin gönderilmesi giderek zorlaşıyor.
Resimleri Chrome ekranınızda görüntülemek istiyorsanız, Site Ayarlarınızı değiştirmeniz gerekebilir.
Web sitesindeki resimde bir sorun olabilir.
HTML kodunuzu eşleştirmek istiyorsanız, kodu büyük harfle yeniden yazmanız veya sunucudaki dosyayı küçük harfle yeniden adlandırmanız gerekebilir.
WordPress'te Logomu Neden Göremiyorum?

Sitelerim > Özelleştir'e giderek web sitenizi değiştirebilirsiniz. Site Kimliği seçeneğine tıklayın. Site Başlığını Görüntüle ve Etiket Satırı alanları kontrol edilmelidir. Yayınla'ya tıklayarak çalışmanızı yayınlayabilirsiniz.
Logomuzun yolunu/url'sini, yüklenen ve canlı web sitesi arasında bir yerde farklı bir alana yönlendiriyoruz. Logo bir masaüstünden görünmeye devam etse de, bir mobil veya tablet cihazdan görülemez. Logonuzun web sitenizde yer almasını istiyorsanız görsel olarak yükleyebilirsiniz. Çizgi boyunca bir yerde, logomuz uygun alan (Paramount) yerine farklı bir alana (BarJB) yönlendirilecektir. WordPress panomun medya içeriğinde, logonun görünüp görünmediğini kontrol ettim. Barındırma hesabımızda (başka bir WordPress sitesinin yanı sıra) bir BarJB etki alanımız var, ancak tartışılan site bir etki alanı değil.
Logonun Konumu Nasıl Ayarlanır
Logonun konumunu değiştirmek için “Logo Yüksekliği” kaydırıcısını hareket ettirin.
WordPress'te Temamı Neden Göremiyorum?
WordPress temanızı görememenizin birkaç olası nedeni vardır:
1. WordPress hesabınızdan çıkış yapmış olabilirsiniz. Giriş yaptığınızdan emin olun ve ardından sayfayı yenilemeyi deneyin.
2. Tema etkinleştirilmemiş olabilir. WordPress kontrol panelinizin "Görünüm" bölümüne gidin ve "Temalar"ı tıklayın. Temanız burada listelenmiyorsa, etkinleştirilmesi gerekir.
3. Tema, WordPress sürümünüzle uyumsuz olabilir. Temanın gereksinimlerini kontrol edin ve uyumlu bir WordPress sürümü kullandığınızdan emin olun.
4. Web tarayıcınız sayfanın eski bir sürümünü önbelleğe alıyor olabilir. Tarayıcınızın önbelleğini temizlemeyi ve sayfayı yenilemeyi deneyin.
WordPress'te Şablonları Devre Dışı Bırakma, Silme ve Yeniden Adlandırma
Bir şablonu devre dışı bırakmak için aşağıdaki kodu kopyalayıp WP-config.php dosyasına yapıştırın:
Define('DIVISION_THEME, doğru); *br> Bir şablonu silmek için aşağıdaki kodu WordPress-config.php dosyasına eklemeniz yeterlidir:
DISABLE_THEME yanlış olarak tanımlanır.
Bir şablonu yeniden adlandırdığınızda, aşağıdaki kodu kullanabilirsiniz: Bir şablonu yeniden adlandırmak için aşağıdaki kod kullanılabilir.
Bir ad şu şekilde tanımlanabilir: 'THEME_NAME.'
Başlık Resmim Neden WordPress'i Göstermiyor?

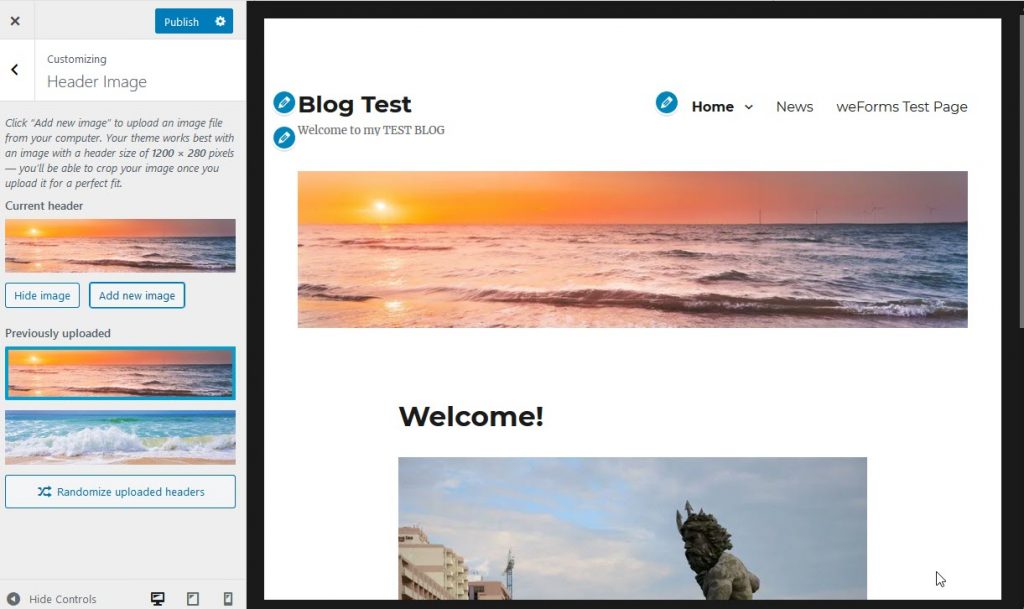
Özelleştir'e ve ardından Taslak Kaydedildi'nin altındaki Dişli simgesine gidin ve Yayınla'yı seçin, ardından başlık resmini görüntülemek için Yayınla düğmesini tıklayın.
Tema Seçenekleri arızalı görünüyor. Ana sayfada, hem Son Gönderiler/İçerik hem de Statik Sayfadaki Son Gönderiler kapatıldı, ancak gönderiler hala görüntüleniyor. Ayaklarını göstermek için daha fazla açmanın bir yolu var mı? Forever Lecuona gönderisine düğmeleri eklediniz mi? Bu sayfaya düğmeler yerleştirmeniz gerekebilir. Canlı Hoş Geldiniz sayfasında değil, yalnızca Hoş Geldiniz Düzenleme Sayfasında görünen düğmeler (fhem'in 3'ü) vardır. Lütfen bunun sizin için işe yarayıp yaramadığını bana bildirin.

Bu tarih 13 Nisan 2022 saat 01:57'de görülecektir. Yeni bloğa ulaşmak için butonları seçiniz. Düğmenize uygun bir metin ve düğme URL'si oluşturun. iPhone'unuz için istediğiniz düğmeler nerede? Hoş Geldiniz sayfasındaki sarı düğmeyi bulur bulmaz üzerlerine tıkladım. Bunları bir yazıya yazmam gerekirse, lütfen bulmama yardım edin.
WordPress'te Başlık Resmi Nasıl Eklenir
WordPress'te web siteleri oluşturmak bunu yapmanın harika bir yoludur, ancak başlık resimlerini eklemek zor olabilir. WordPress yönetici kontrol panelinize giriş yapın ve bir başlık resmi eklemek için Görünüm > Mezar Taşları'na gidin. Bilgisayarınızdan bir resim yüklemek için “Dosya Seç”e tıklayın ve seçin. Alternatif olarak, “Resim Seç” düğmesine tıklayarak medya kitaplığınızdan bir resim seçebilirsiniz. Görünüm'e giderek başlığı devre dışı bırakabilirsiniz. Bir başlık logosu almak istiyorsanız, WordPress panonuza gidin ve Görünüm altındaki açılır menüden "Özelleştir"i seçin. Kullanmak istediğiniz resmi seçin. Başlık logonuz olarak kullanmak istediğiniz resim dosyası artık “Dosyaları Seç” seçeneğine tıklayarak yüklenebilir.
WordPress Resimleri Görüntülenmiyor
WordPress resimlerinin gösterilmemesinin birkaç olası nedeni vardır. Görüntü dosyasının kendisiyle, uyumsuz bir dosya biçimiyle, yanlış yapılandırılmış bir eklentiyle veya WordPress ayarlarıyla ilgili bir sorun olabilir.
Bir WordPress görüntüsünün doğru şekilde görüntülenmemesinin birçok nedeni vardır. Medya Kitaplığı, zaman zaman canlı sitede görünmeyebilecek resimler içerir ve canlı site bunları düzgün bir şekilde görüntülemeyebilir. Bu hataların kesin nedeni en basit şekilde düzeltilemez. Bu makalede, en yaygın nedenleri açıklıyoruz ve çözümler öneriyoruz. Hotlink'in popülaritesi arttı, ancak bazı kullanıcılar için zor olabilir. Hotlinking kullanarak, bir görüntü internette başka bir yere işaret edilerek görüntülenebilir. Diğer bağlantılı web siteleri, sayfanın kendi bant genişliğini kullanarak görüntüyü barındıran sayfada medyayı görüntüler.
Geliştiricilerin, kendilerini kötüye kullandıklarında başka bir sitenin bant genişliğini kullanmalarını haksız buluyorum. Tüm siteleriniz, aşağıda özetlenen adımları izleyerek görüntü bağlantılarını devre dışı bırakabilmelidir. Hotlink koruması, güvenlik eklentilerinin çoğunda mevcuttur. Kaldırmak için sitenizin kök dizininde bir.htaccess dosyası oluşturun. Bu yapılandırma dosyası, sunucu tarafından komutlarınızı okumak için kullanılır. Hatanın nedeni görüntü hotlinking değilse, eklentileri ve temaları çalıştırmayı deneyebilirsiniz. Etkin tema, hata mesajı göndererek WordPress görüntülerinin çalışmayı durdurmasına neden olabilir.
Hangi eklentilerin hatalı olduğunu belirlemenin tek yolu, hata görünene kadar bunları tek tek yeniden etkinleştirmektir. Yetkisiz kullanıcılar, uygun yapılandırmayı kullanırlarsa içeriği düzenleyemez veya zarar veremez. Bununla birlikte, birisi izinleri değiştirmişse, Medya Kitaplığına yüklediğiniz resimleri artık göremeyebilirsiniz.
WordPress'te Görüntüler Nasıl Hizalanır
WordPress platformu, görüntüleri sola, sağa ve merkeze hizalamayı kolaylaştırır. Seçtikten sonra, blok araç çubuğundaki hizalama düğmesine tıklayın. Bazı popüler blogların, çevrelerinde metin bulunan resimler kullandığı dikkatinizi çekmiş olabilir. Hizalama özelliğini kullanarak bunu başarabilirsiniz.
Kaybolan resimleriniz varsa veya geçmişte kaybolan resimleri geri yüklemek istiyorsanız, kullanabileceğiniz birkaç yöntem vardır. Medya > Kitaplık Kurtarma bölümündeki Ayarlar bağlantılarına tıklayarak Kitaplık Kurtarma seçeneğine erişebilirsiniz. Kurtarmak istediğiniz görüntüleri seçerek Medyayı Kurtar bölümüne ilerleyebilirsiniz. Medya artık Kitaplık altında mevcuttur. Görüntü geri yüklendi ve artık onu görebileceksiniz.
WordPress Başlık Resmi Gösterilmiyor
WordPress başlık resmi gösterilmiyorsa, bunun nedeni büyük olasılıkla tema desteğinin olmaması veya yanlış yapılandırılmış bir temadır. Resim dosyasının doğru yüklenmemesi veya URL'nin yanlış olması da mümkündür.
WordPress'te Resim Yükleme Sorunları Nasıl Onarılır
WordPress Medya Kitaplığınıza resim yüklerken sorun yaşıyorsanız dosya izinlerinizi kontrol edin. Medya Kitaplığı'ndaki dosyaların çoğu sitenin yöneticisine ait olsa da, bazı kullanıcıların bunları yüklemeden önce okunması gerekebilir.
Öne Çıkan Resim WordPress Göstermiyor
Ancak, her iki senaryo da birkaç dakika içinde çözülebilir. WordPress kontrol panelinizde Ekran Seçenekleri sekmesini seçin. Gönderinizde ve sayfa listenizde öne çıkan bir resim sütunu görüntülemek için Öne çıkan resim'i seçin. İçerik düzenleyiciniz artık Öne Çıkan görsel sekmesini içermelidir.
WordPress web sitenizde öne çıkan bir görsel, sitenizin görsel ilgisini de artırarak arama motorlarının içeriğinizi bulmasını kolaylaştırır. Öne çıkan görseliniz büyük olasılıkla WordPress gönderinizin listesinde veya arşiv sayfasında ve ayrıca gönderinizi sosyal medyada paylaştığınızda görünecektir. Öne çıkan görselinizin WordPress'te görünmemesinin en yaygın nedenleri şunlardır. PHP barındırma kullanıcıları, hPanel kullanarak bellek sınırlarını değiştirebilir. WordPress temanızın ayarlarını iki kez kontrol etmek veya temanın müşteri hizmetleri departmanıyla iletişime geçmek iyi bir fikirdir. Varsayılan olarak, mobil web siteleri yavaş yüklenir, bu da performansı iyileştirir ve başarılı bir mobil deneyim olasılığını artırır. Öne çıkan görsellerin sitenizde görünmesi, onlara sitenizdeki başka bir görselmiş gibi davranan bazı eklentiler tarafından engellenir.
Blog gönderisi galeri sayfasında öne çıkan bir resim, ziyaretçileri çekmek amacıyla sıklıkla her gönderinin yanında görüntülenir. Belirli fotoğraflar bir eklenti tarafından bu özelliğin dışında tutulabilir, bu da öne çıkan resimlerinizin görünümünü tehlikeye atmaktan kaçınırken diğer özelliklerini kullanmanıza olanak tanır. Yardım için temanızın geliştiricisiyle iletişime geçebilir veya bu sorunu kendi başınıza çözmek için aşağıdaki 7. Adıma başvurabilirsiniz. WordPress, Öne çıkan görselleri göster seçeneğini yapılandırarak en son gönderilerden öne çıkan görselleri alır. İçerik düzenleyicide öne çıkan resim meta kutusunu göremiyorsanız, neredeyse kesinlikle bir öne çıkan resim temanız yoktur. Öne çıkan bir görüntünün ortaya çıkmasının en yaygın nedenlerinden biri, yanlış boyutlandırma veya optimize edilmemiş fotoğrafların kullanılmasıdır. Küçük resim, orta veya büyük resim yükleyerek WordPress, medya kitaplığında kullanılmak üzere bu resmin küçük veya orta boy bir kopyasını oluşturur.
Varsayılan görüntü boyutları, öne çıkan görüntüler için düzgün çalışmayabileceğinden, varsayılan görüntü boyutları manuel olarak ayarlanabilir. Öne çıkan görsellerin taranmasını kolaylaştırırsanız arama motorlarında daha üst sıralarda yer alabilirsiniz. Öne çıkan görsel, web sitenize görsel etki katan kullanışlı bir WordPress özelliğidir. Web sitenizin ön sayfasında küçük resimler yayınlayarak trafik çekebilir ve arama motoru optimizasyonu çabalarınızı artırabilirsiniz. WordPress, çok sayıda özellikli görüntü eklentisi içerir. Öne çıkan resimlerin görünmemesinin ana nedenlerini ele aldık ve ardından bunları çözmek için yedi çözüme baktık.
WordPress'in Öne Çıkan Görsellerini Avantajınız İçin Nasıl Kullanırsınız?
WordPress platformu, bir web sitesi oluşturmak için harika bir araçtır, ancak ihtiyacınız olan özellikleri bulmak zor olabilir. Bu, öne çıkan görüntülerin varlığı ile gösterilmiştir. Resim, sayfanızda veya gönderinizde öne çıkan bir resim olarak kullanılabilir, ancak tek görünümlerde değil, yalnızca liste görünümlerinde görünecek şekilde ayarlanmalıdır. Ayrıca, öne çıkan görseli değiştirmek istiyorsanız, WordPress panosuna ve eklentiye ihtiyacınız olacak.
WordPress Görselleri Ön Sayfada Gösterilmiyor
WordPress resimlerinizin ön sayfada gösterilmemesinin birkaç olası nedeni vardır. WordPress ayarlarında, görüntü dosyasının kendisinde veya web sunucusunda bir sorun olabilir. Resimleri ön sayfada göremiyorsanız, bir sorun olup olmadığını görmek için bu alanların her birini kontrol etmeyi deneyin.
Önizleme yaptığınızda resimler blogunuzun ön sayfasında görüntülenmez. Gönderinin gövdesinde, tam boyutlu bir resim var. Öne çıkan görsellere ve alıntı görsellere ek olarak, bir temanın görsel boyutları da belirtilmelidir. Yapışkan olmayan gönderilere öne çıkan bir görsel eklenirse, arşiv sayfalarında ve arama sonuçlarında gönderinin yanında belirgin bir gönderi küçük resmi olarak görünür. Alıntılar WordPress tarafından sizin için oluşturulabilir (gönderinizin ilk paragrafı) veya sizin tarafınızdan yazılabilir. Bir gönderi yalnızca resim veya video içeriyorsa, Alıntılar yalnızca metni görüntüleyebildiğinden, kendi yazınızı yazmak isteyebilirsiniz. Otomatik alıntı işlevini geçersiz kılmak için bunu her gönderide yapmak zorunda mısınız?
