WordPress'te Facebook Reklamları Açılış Web Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-02-15Fb reklamlarınız için WordPress'te bir açılış web sitesi oluşturmak ister misiniz?
Uygun açılış web sayfası, Facebook reklam kampanyanızdan gelen ziyaretçileri harekete geçmeye ve onları potansiyel müşterilere ve müşterilere dönüştürmeye teşvik edecektir.
Bu yazıda, WordPress'te önemli ölçüde dönüşüm sağlayan bir Fb reklamları açılış web sitesi sayfasını nasıl geliştireceğinizi açıkça göstereceğiz.

WordPress'te Neden Facebook Reklamları Açılış Sayfası Oluşturun?
Facebook reklamları yayınlıyor musunuz? Fb'de biri reklamlarınızdan birine tıkladığında, onları WordPress web sitenize yönlendirmek istersiniz.
Ancak ana sayfanıza gelirlerse, hayranlığı azaltabilir veya aradıkları şeyi bulabilecek durumda olmayabilirler. Bu nedenle, onun yerine adanmış bir açılış web sitesine geri bağlantı vermek istiyorsunuz.
Sıkıştırılmış web sitesi sayfası olarak da bilinen bir açılış web sitesi sayfası, kesin bir hedef ve daha yüksek dönüşüm maliyetleri için oluşturulmuştur. Tam olarak, reklamınıza yanıt veren kişilerin, reklamını yaptığınız ve pazarladığınız şey hakkında daha fazla bilgi edinebileceği ve bir sonraki aşamayı seçebileceği yerdir.
Etkili bir açılış sitesi, reklamınızın tasarımına, tonuna ve içeriğine uygun olacaktır. Kullanıcıyı hemen harekete geçmeye motive eden bir aciliyet duygusu iletecektir.
Derinlemesine bilgileri hızlı bir şekilde netleştirmek için fotoğrafları ve çevrimiçi videoları kullanabilir ve diğer kişilerin işletmenizi neden beğendiğini göstermek için bu tür sosyal kanıtları referanslar ve değerlendirmeler olarak kullanabilirsiniz.
Bunu açıklayarak, WordPress'te bir Fb reklamları açılış web sayfasının nasıl oluşturulacağına bir göz atalım.
WordPress'te Facebook Reklamları Açılış Web Sayfası Nasıl Yapılır
Başlamak için, SeedProd eklentisini girmeniz ve etkinleştirmeniz gerekecek. Çok daha fazla ayrıntı için, bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin eyleme göre hareket kılavuzumuza bakın.
SeedProd, WordPress için en etkili açılış web sayfası eklentisidir ve herhangi bir kodlama veya düzen tekniğinden yoksun, hızlı ve kolay bir şekilde her türlü açılış web sitesini geliştirmenizi sağlar. SeedProd'un ücretsiz bir modeli olmasa da, çok daha güçlü yetenekler sağladığı için Professional sürümü ile çalışacağız.
Aktivasyon üzerine, lisansınızı girebileceğiniz çok önemli bir yer olan bir hoş geldiniz monitörü göreceksiniz. Bu bilgilere SeedProd internet sitesinde hesabınızın altında rastlayabilirsiniz. Gerekli lisansınızı yapıştırdıktan sonra, 'Anahtarı doğrula' düğmesini tıklamanız yeterlidir.

Yakında, 'İlk Sayfanızı Oluşturun' düğmesini görene kadar aşağı kaydırmanız gerekir.
Başlamak için düğmeye tıklamanız yeterlidir.

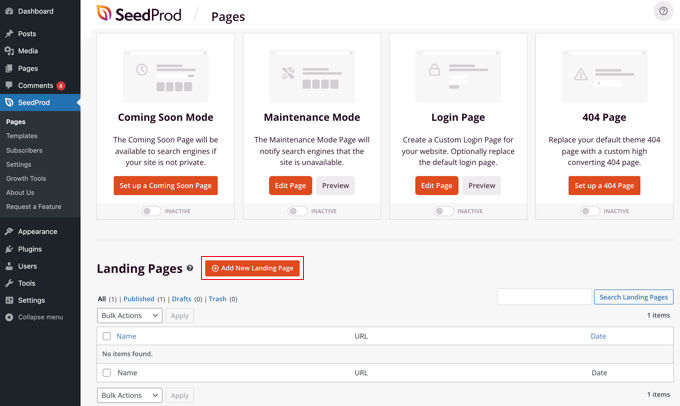
Bu, sizi SeedProd'un farklı sayfa türleri için açılış web sitesi sayfa modlarını tam olarak görebileceğiniz açılış web sitesi sayfası panosuna götürecektir.
Başlamak için '+ Yeni Açılış Sayfası Ekle' etiketli düğmeye tıklamanız gerekiyor.

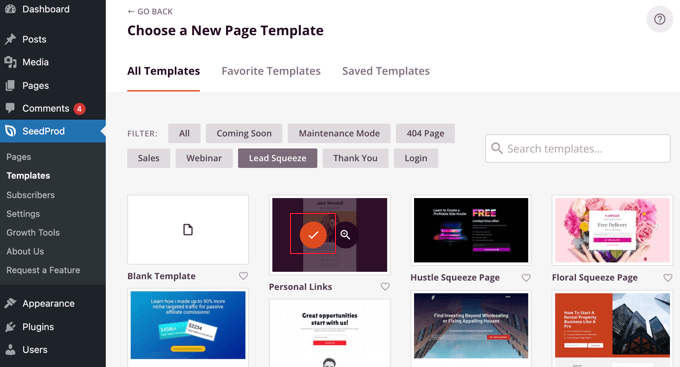
Ardından, sayfanız için başlangıç sorunu olarak bir şablon seçmeniz gerekecektir. SeedProd, çeşitli pazarlama kampanyası çeşitleri için özenle düzenlenmiş düzinelerce güzel açılış web sitesi sayfası şablonuyla birlikte gelir.
'Lead Squeeze' gibi en çok oy alan sekmelerden sadece birine tıklayarak şablonları filtreleyebilirsiniz. Farenizi bir şablonun üzerine getirdiğinizde, büyüteç simgesine tıklayarak şablonu önizleyebilirsiniz veya pembe onay simgesine tıklayarak seçebilirsiniz.

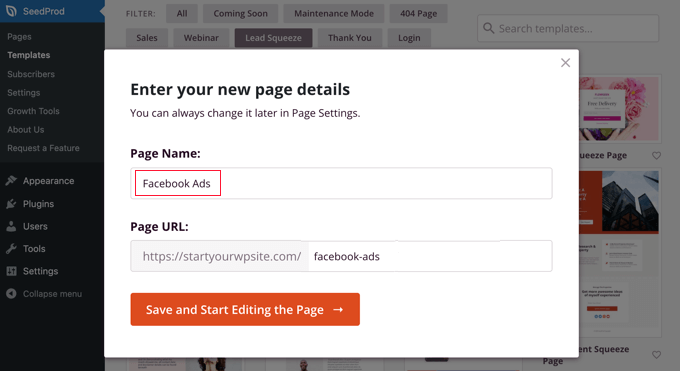
Bir şablona karar verdikten hemen sonra, yeni sayfanıza bir başlık vermeniz istenecektir.
Web sayfası URL'si hemen doldurulacaktır, ancak isterseniz bunu iyileştirebilirsiniz. Bu URL'yi daha sonra Facebook reklamınıza eklemeniz gerekecek, bu yüzden bir yere not edin.

'Kaydet ve Sayfayı Düzenlemeye Başla' etiketli düğmeye tıkladığınızda, SeedProd sürükle ve bırak web sayfası oluşturucusuna yönlendirileceksiniz.
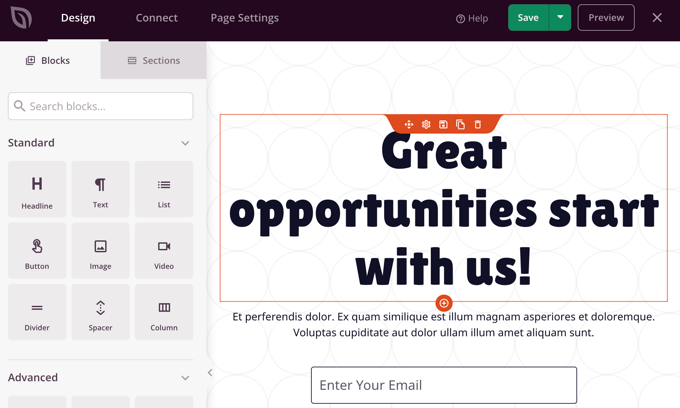
Hareketsiz sol tarafta, başlıklar, listeler, fotoğraflar veya düğmeler gibi içerik materyallerini açılış web sayfanıza dahil etmenize izin veren bloklar ve web sayfanızın uygun şekilde nasıl aranacağına dair bir önizleme göreceksiniz.

Yararlı bir açılış web sayfası oluşturmak için onu Fb reklamınıza uyacak şekilde kişiselleştirmeniz gerekecek. Önizleme bölmesindeki her şeyi üzerine tıklayarak iyileştirebilir ve sürükle ve bırak özelliğini kullanarak eklenen blokları dahil edebilirsiniz.
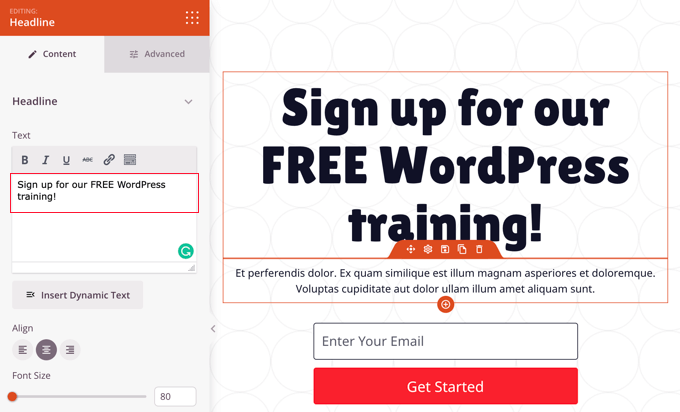
İlk olarak, içeriğini monitörün solunda görebilmeniz için başlığa tıklamanız gerekir, burada başlığı reklamınızla eşleşecek şekilde düzenleyebilirsiniz. Sadece mevcut metin içeriğini ve sahip olduğunuz formu silin.

Metin kutusundan daha önce bahsedilen bir biçimlendirme araç çubuğu göreceksiniz ve altında metin hizalaması için simgeler, yazı tipi boyutunu düzenlemek için bir kaydırıcı ve daha fazlası var. Üstün sekmesinde tipografi, metin rengi ve gölgesi, boşluk ve ürün görünürlüğü gibi çok daha fazla biçimlendirme alternatifi bulacaksınız.

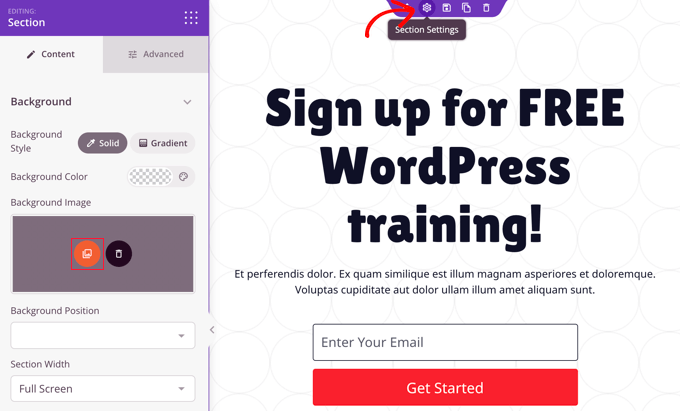
Yakında, web sitesinin en iyilerine çeşitli bir geçmişe yönelik izlenim ekleyeceğiz. Bunu yapmak için, farenizi mor bir araç çubuğu görene kadar önizleme bölmesinin en üstüne getirin. Bundan kısa bir süre sonra, o kısım için ekran ayarlarını görüntülemek için dişli simgesine tıklamanız yeterlidir.

Burada arka plan grafiğini Facebook reklamınıza uyacak şekilde iyileştirebilirsiniz. WordPress medya kitaplığınızı açmak için kırmızı geçmiş resmi simgesine tıklamanız gerekecek. Bu makalede, reklamınızdan arka plan gösterimini seçebilir veya yükleyebilirsiniz.
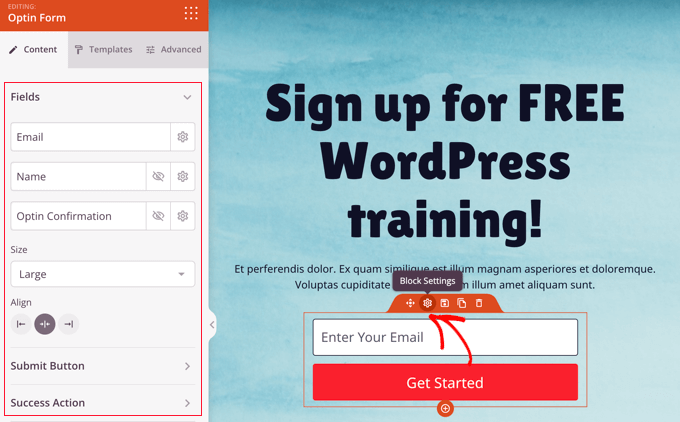
Ayrıca şablona dahil edilmiş olan optin üyelik kutusunu da özelleştirebilirsiniz. Bunu yapmak için, farenizi e-posta tutamacının etrafında gezdirmeniz ve ardından o bloğun ayarlarını görüntülemek için dişli çark simgesini tıklamanız gerekir.

Artık tercih alanlarını ve kutunun boyutunu ve hizalamasını özelleştirebilirsiniz. Ayrıca 'Gönder' düğmesinin ifadesini, ölçüsünü ve renklendirmesini değiştirebilir ve başarı eylemini özelleştirebilirsiniz.
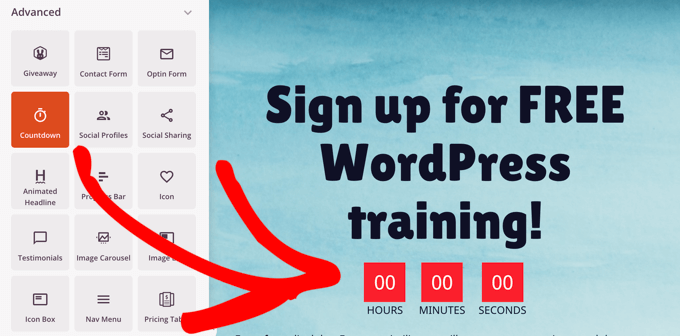
Promosyonunuz sınırlı süreli bir teklifse, bir geri sayım sayacıyla aciliyet duygusunu artırmak akıllıca olacaktır. Bunu yapmak için, temel olarak 'Geri Sayım' bloğunu belirleyin ve sitenize sürükleyin.

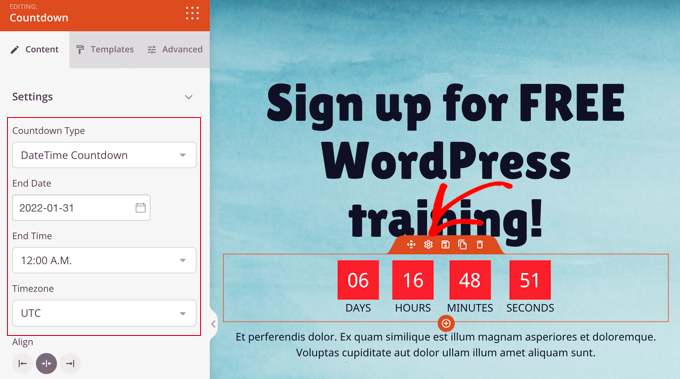
Yaklaşan, son kullanma tarihini ve saatini belirlemeniz gerekecek.
Blok konfigürasyonlarına erişilebilirlik için dişli simgesine tıkladığınızda, tedarikin biteceği gün ve saate karar verebileceksiniz. Doğru saat dilimini seçmeyi unutmayın.

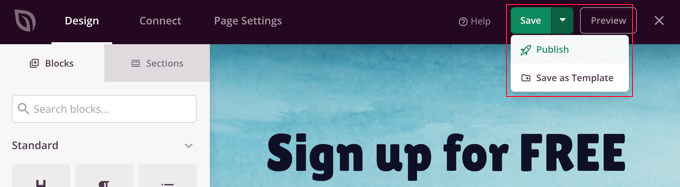
Açılış sitenizin Facebook reklamıyla eşleştiği ve tüm hayati detaylardan oluştuğu için mutlu olduktan sonra, onu yayınlamanın zamanı geldi.
Bunu yapmak için, sağ üst köşede Kaydet'i izleyen açılır menü düğmesine tıklamanız ve ardından 'Yayınla' düğmesine tıklamanız yeterlidir.

Facebook Reklamınızı Açılış Sayfanıza Nasıl Bağlarsınız?
Artık açılış web siteniz ortaya çıktığına göre, Facebook reklamınıza bağlantı ekleyebilirsiniz.
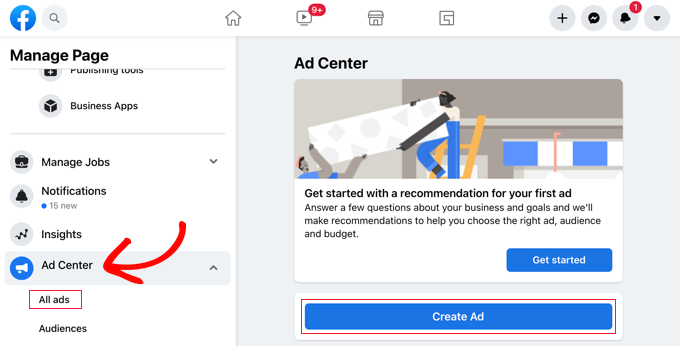
Yukarıda, reklamınızı tam olarak geliştirebileceğiniz veya düzenleyebileceğiniz Facebook web sayfanıza gitmelisiniz. Yeni bir reklam oluşturmak için 'Reklam Merkezi'ne gitmeniz ve 'Reklam Oluştur' düğmesini tıklamanız gerekir. Veya 'Tüm reklamlar'a tıklayarak mevcut reklamlarınıza erişilebilirlik sağlayabilirsiniz.

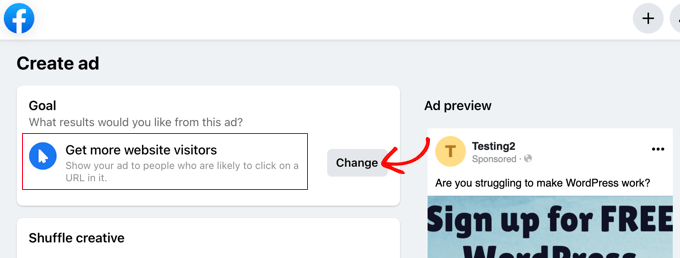
Reklamınızın üst kısmında 'Hedef' olarak adlandırılan bir segment göreceksiniz.
Bu, 'Çok daha fazla site misafiri alın' demelidir. Olmazsa, değiştirmek için 'Değiştir' düğmesini tıklamanız yeterlidir.

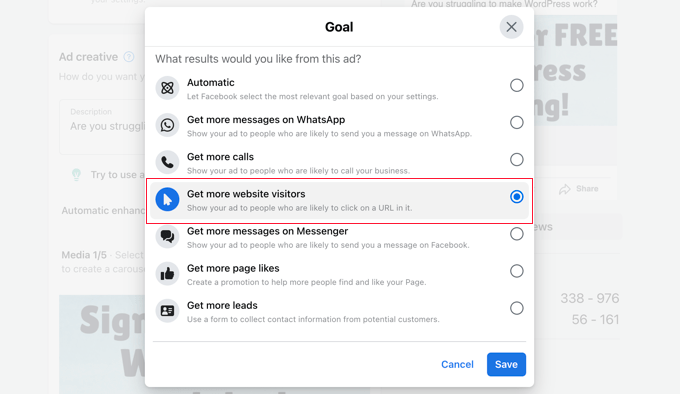
Daha sonra kayıttan 'Ek web sitesi ziyaretçileri alın' seçeneğini seçmelisiniz.
Ardından, alternatifinizi satıcıya sunmak için 'Kaydet' düğmesini tıklayın.

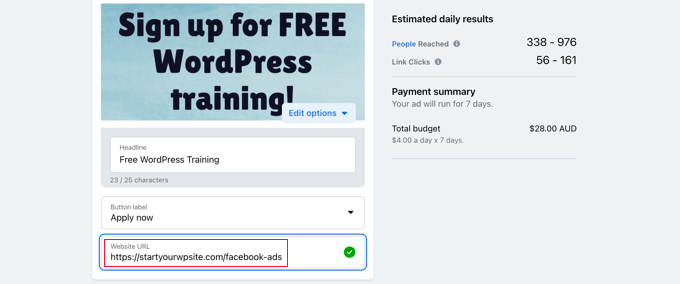
Bundan hemen sonra, İnternet sitesi URL alanına kaydırmanız ve daha önce bildiğiniz açılış sayfasının URL'sini girmeniz gerekecektir.

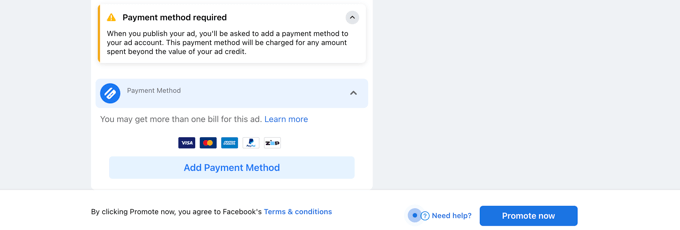
Reklamınızdan memnun kaldığınızda ve bir ödeme sistemi seçtikten sonra, Fb reklamınızı sürdürmek için sitenin altındaki 'Şimdi tanıtın' düğmesine tıklamanız yeterlidir.

Hangisi! Yakında, Facebook reklam açılış sitenizin kullanışlılığını ölçebilmek için internet sitenizde izleme kurmak isteyebilirsiniz. Aşamamıza bağlı kalarak, WordPress dönüşüm izleme yönergesini karmaşıklaştırmadan nasıl yapacağınızı öğrenebilirsiniz.
Bu öğreticinin, WordPress'te Facebook reklamları için bir açılış web sitesi sayfasını nasıl oluşturacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, ideal bir şekilde bir elektronik posta bülteninin nasıl oluşturulacağı konusunda uzmanlaşmak veya WordPress ile web bloglarında para kazanmanın test edilmiş yollarının kaydına göz atmak isteyebilirsiniz.
Bu kısa makaleyi beğendiyseniz, WordPress video eğitimleri için YouTube Kanalımıza abone olmayı unutmayın. Bizi Twitter ve Fb'de de keşfedebilirsiniz.
