Hareket Düğmesine WordPress Telefon Nasıl Oluşturulur
Yayınlanan: 2022-09-15Tipik olarak web sitesi düğmelerinden bahsederken, normalde kullandığınız içerik geliştirme cihazı açısından düşünmemiz gerekir. Bu bizi temelde web sitesi ve belirli düğmeler için özelleştirme olanaklarına götürecektir. Bazen, WordPress'te, düğmeler için varsayılan blok düzenleyici (aka Gutenberg) yetenekleri oldukça birinci sınıftır, böylece çok kolay bir şekilde bir WordPress temasını eylem düğmesiyle oluşturabilirsiniz .
Yani, istenen ölçü ve rengin bir düğmesini eklemek, istenen metinsel içerik etiketini eklemek ve bir noktada sitesini uyarlamak gerçekten zor bir aktivite olmayacak.
Web sitenizde başka bir web sitesi oluşturucu kullanıyorsanız, örneğin Elementor gibi bu, size çeşitli seçenekler ve uygulamalar sunabilir.
Popüler web sitesi oluşturucularının genellikle etraflarında bir dizi uzantıya sahip olduğu gerçeğini kendiniz etkinleştirin! Bu, internet sitesi düğmeleri ekleme ve markalama olanaklarınızın daha da artması anlamına gelir.
Bu ' web sitesinde telefondan eylem düğmelerine nasıl oluşturulur' WordPress eğitiminde, yine de, temel WordPress blok düzenleyicisini ve yerel uzantısı Getwid bloklarını hedefleyeceğiz.
Çeşitli düğmeler kullanan birkaç WordPress konu örneğinde bir arama yapalım.



WordPress'te eylem düğmesiyle bağlantı nasıl geliştirilir?

Web sitelerinde hareket düğmeleriyle bağlantı oluşturmak için en etkili birkaç tasarım ve internet pazarlama yaklaşımıyla başlayalım.
Eylem düğmeleri ne yapmalı?
- Bir harekete neden olabileceklerini belirleyin
- Diğer yazılı içerik özellikleri arasında açıkça fark edilir olun
- Açıkça anlaşılmalıdır (örneğin, havada asılı kaldıklarında veya olmadıklarında kristal berraklığında olmalıdır).
Düğmeyle hangi vurgu biçimini almak istersiniz?
- Daha az gerekli harekete geçirici mesajlar için metin içeriği düğmeleri kullanılır
- Seviyelendirilmiş düğmeler orta vurgu için üstündür
- İçerdiği düğmeler, yüksek telefondan harekete geçirme vurgusu üretir
- Geçiş düğmeleri, anlamsal olarak gruplandırılmış adımlar için düğme gruplarıdır.
Düğmenin gerekli ve isteğe bağlı faktörleri nelerdir?
Tek başına metin içeriği , harekete geçmek için bir temastır, bu nedenle düğmeniz yalnızca bağlantılı bir metin olabilir. İsteğe bağlı faktörler bir kapsayıcı, simge veya geçiştir .
Arttırılmış WordPress telefondan hareket düğmesine genel performans ve görünürlük için, genellikle bir sonrakine bağlı kalınması önerilir.
Bir ekranda görülen düzenin, bir eylem seçeneği sunuyorsanız, tek bir dikkate değer düğme veya bir çift düğme (geçiş) içermesi gerekir.
Geçişler için, üstün ve düşük vurgulu temastan harekete butonları birleştirebilirsiniz.
Düğmeleri farklı ekranlara optimize etmeyi garanti edin, örneğin farklı ekran boyutlarına uyarlayın.
Ayrıca, metin etiketlerinin düğmenin diğer faktörlerinden benzersiz olması gerektiğini unutmayın. Örneğin, büyük harfle yazılabilir veya metin etiketinden benzersiz bir renk veya stil kullanılabilir.
Ana hatlarıyla belirtilmiş bir WordPress basitçe harekete geçirici mesaj düğmesi , çeşitli arka planlar arasında en yüksek puan alan üzerine yerleştirilebilir.
Düğmeler için çeşitli arka planlar kullanabilirsiniz. Ana hatlarıyla belirtilen düğmelerde , kapsayıcı, düğme tetiklenene, örneğin üzerine gelinene kadar temizdir.
İçerdiği düğme , sağlam nitelikler gölgesine sahip bir kaptır.
Düğmeler için web sayfanız için sahip olduğunuz model renk paletini güzel bir şekilde kullanın (bir dizi tamamlayıcı renk olabilir).
Şimdi yönetici panelinde bir arama yapalım ve WordPress kullanarak web sitesinde hareket düğmesiyle temasa geçmeyi hızlı bir şekilde eklemeyi sağlayan bloklar için hangi seçeneklerin sağlandığını görelim.

Gutenberg'deki Button bloğunun blok ayarları
Gutenberg'in varsayılan düğme bloğu, bazı kritik düğme stillerini ve özelleştirme alternatiflerini içeren gerçekten üstün bir seçenek seçimi sunar.
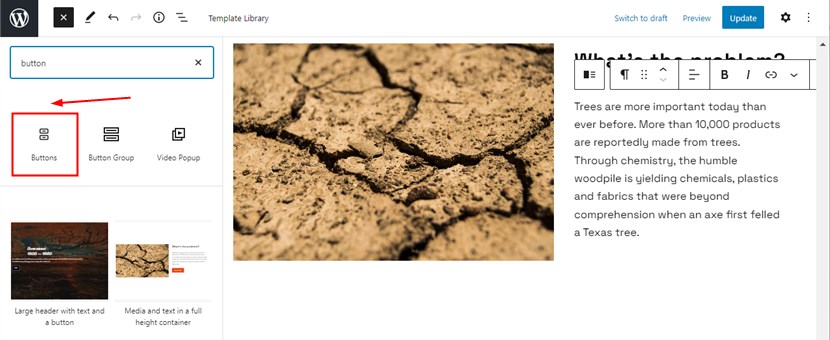
Sayfaya eklemek için, blok kaydından çok beğenilen Button bloğuna karar vermeniz ve web sitesine eklemeniz yeterlidir.

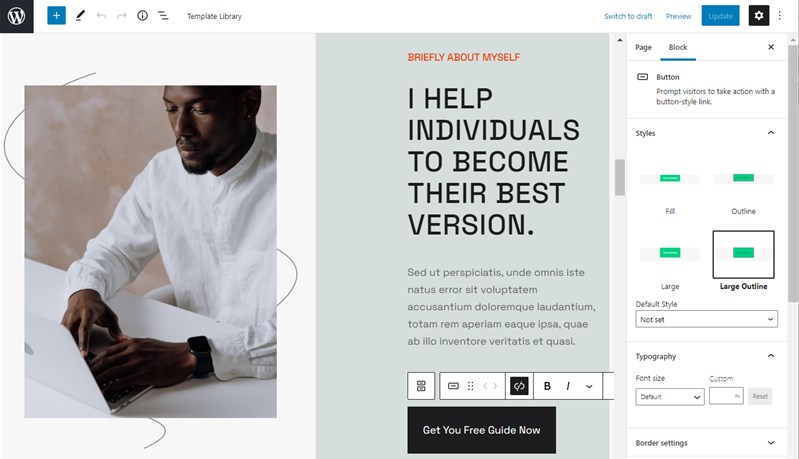
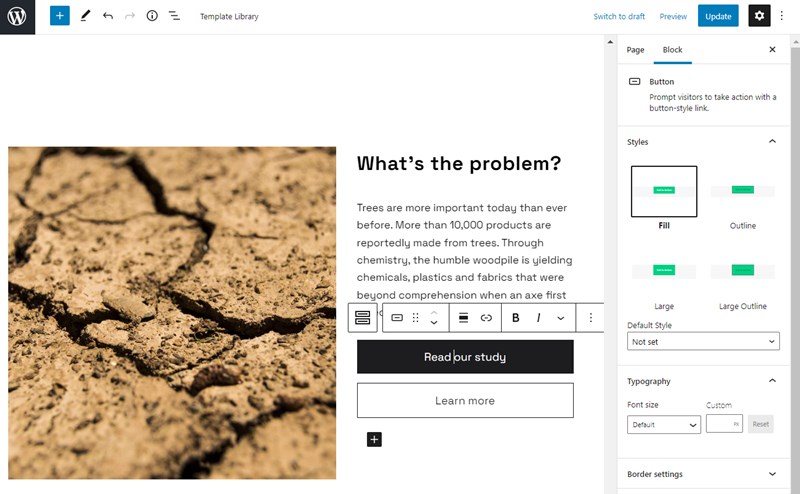
Gutenberg tarafından buton bloğunda sağlanan buton çeşitleri

- Doldurmak
- Anahatlı (Anahat Büyük varyasyonu ile)
- Önemli
Tipografi ayarları

- Küçükten büyüğe önceden belirlenmiş boyutlar
- Kişiselleştirilmiş ölçümler
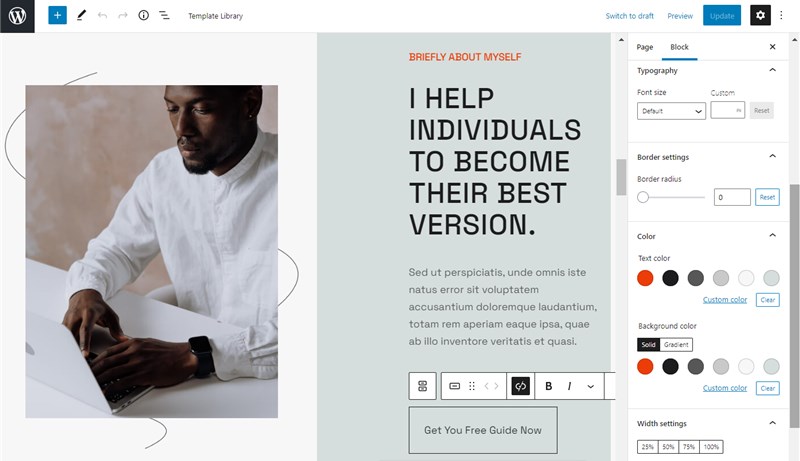
Kenarlık seçenekleri
Küresel veya kare şeklindeki düğmeleri içerecek şekilde özel yapılmış bir kenarlık yarıçapı ayarlayabilirsiniz.
Şunlar için önceden ayarlanmış konu renkleri seçebilirsiniz:
- Metin içeriği
- Parça kaydı renklendirmesi (ses veya gradyan olabilir)
Bu arada, paletinize çok daha fazla varsayılan konu rengi eklemek istiyorsanız, Block Editor Hues eklentisini indirin .
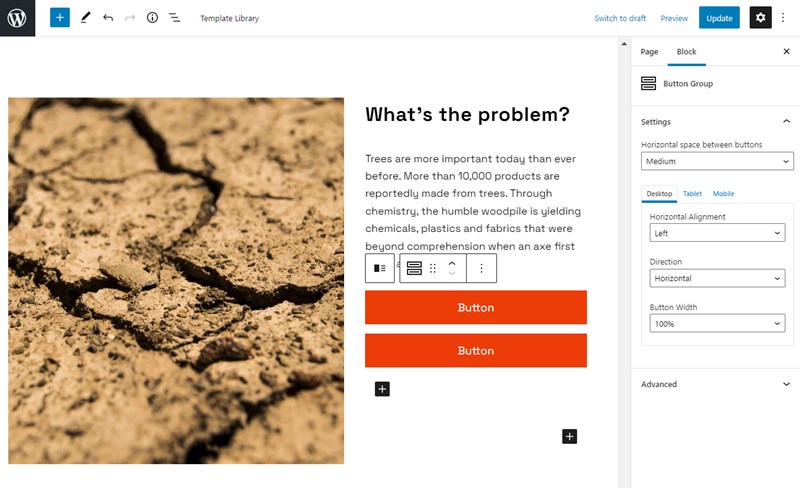
Genişlik konfigürasyonları
Web sitesi alanı kapsayıcısını şekillendirmek için düğmenin ölçüsünü değiştirebilirsiniz.
Ayrıca, CSS derslerini kullanarak çok daha fazla kişiye özel varyasyonlar uygulayabilir ve HTML bağlantılarını doğru bir şekilde uygulayabilirsiniz.
Varsayılan düğme bloğuyla, ne yazık ki, büyük vurgu veya diğer daha zor hareket düğmeleri için kayan düğmeler yapamazsınız.
Bununla birlikte, varsayılan blok yine de bir ton müthiş alternatif sunar ve sizi kişiselleştirilmiş bir cta düğmesi oluşturmak için gerçekten çok yönlü ve geniş bir uygulama yelpazesiyle donatır.
Getwid'den WordPress için düğme bloğunun yapılandırma çözümleri
Getwid, blok düzenleyici için ek bloklar ve modellerden oluşan bir kitaplığı engeller, ayrıca, yan yana hareket düğmeleri 1 ile bağlantıyı artırmak istediğinizde, büyük olasılıkla geçiş olarak kullanabileceğiniz bir taahhütlü düğme bloğu da sağlar.

Çiftteki her bir düğme varsayılan bir Gutenberg düğmesidir ve varsayılan düğme bloğu için az önce özetlediğimiz seçeneklerin tümü kullanılarak kişiselleştirilebilir.

Ancak, kapsayıcının tamamı için fazladan ayarlara sahiptir, bu da bir seferde iki düğmeyi çok daha basit bir şekilde değiştirmenizi mümkün kılar, bu türler düğme genişliğini, yolunu, hizalamasını ve boyutunu yerleştirmek gibi.
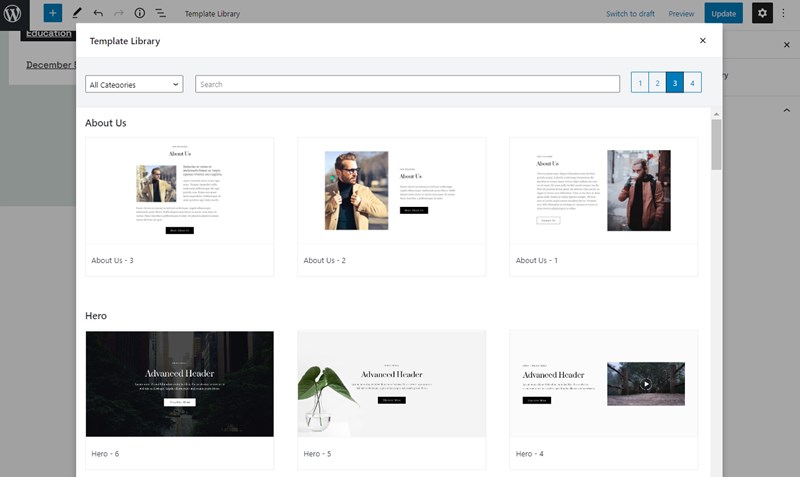
Ayrıca Getwid, farklı site bölümleri için önceden tasarlanmış birkaç şablon sunarak, uygun olmayan önceden oluşturulmuş düğmeleri eklemenize, tonlarını ve diğer ayarlarını hızla özelleştirmenize olanak tanır.

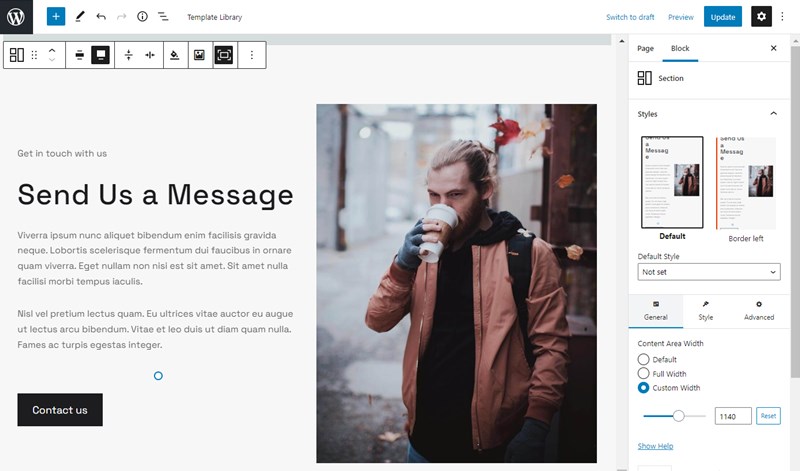
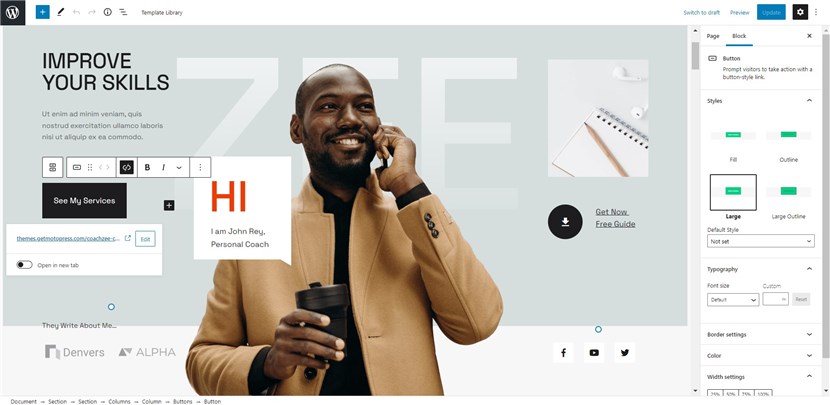
Getwid desenlerinin bir başka harika avantajı da, düğme tonlarının, kullandığınız temanın görünür stilini dikkate almasıdır. Örnek olarak, bunlardan belirli bir tanesini ekleyelim, Bizimle iletişime geçin düğmesi, kurulu WordPress temasıyla hızlı bir şekilde tasarım haline gelir (resimimizde CoachZee).
Son söz: WordPress harekete çağrı düğmesi nasıl üretilir?
Tüm düğmeler, özünde harekete yönelik telefon çağrıları veya temel olarak eylem düğmeleridir. Yeni WordPress blok düzenleyici, kişiselleştirilmiş bir WordPress temasa geç eylem düğmesi eklemeye geldiğinde size sayısız özelleştirme seçeneği sunar, ancak Getwid gibi eklentileri desteklemek, düğmelerinizi markalamanız için size çok daha fazla üretkenlik ekipmanı sağlayabilir.