Bir SVG Sprite'dan SVG Dosyası Nasıl Alınır?
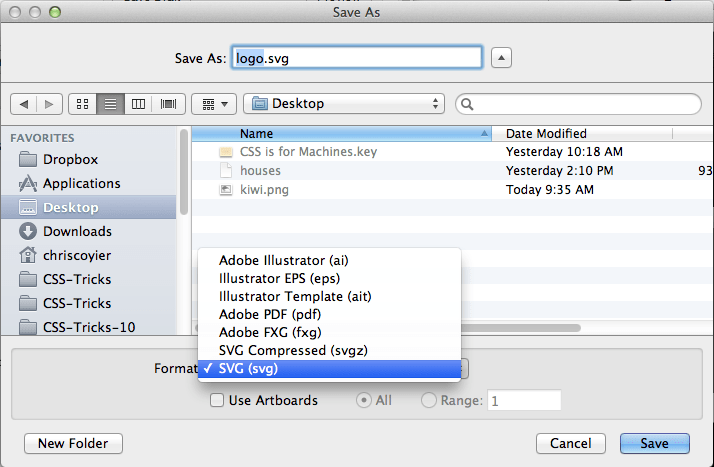
Yayınlanan: 2022-12-23Bir svg hareketli görüntüsünden bir svg dosyası almak istiyorsanız, yapmanız gereken birkaç şey var. Öncelikle, kullanmak istediğiniz bir svg hareketli grafiği bulmanız gerekecek. Bunları çevrimiçi olarak bulabilir veya kendinizinkini oluşturabilirsiniz. Bir svg hareketli grafiğiniz olduğunda, onu Adobe Illustrator gibi bir vektör düzenleme programında açmanız gerekir. Buradan, kullanmak istediğiniz bağımsız svg dosyasını seçip kendi dosyası olarak dışa aktarmak isteyeceksiniz. Hepsi bu kadar! Birkaç basit adımla, bir svg hareketli grafiğinden kolayca bir svg dosyası alabilirsiniz.
Sva resimlerini logolarda, diyagramlarda ve simgelerde kullanmanın sayısız avantajı vardır. Çoğu zaman, bireysel görüntüler bir SVG sembolü kullanılarak tanımlanır. Tek bir görüntü, birden çok SVG dosyasında görüntülenebilir. Piksel konumlarını hesaplamak için çeşitli araçlar kullanarak CSS kodu oluşturmak mümkündür. >use> öğesi, tek bir görüntüyü görüntülemek için tek bir sayfada kullanılabilir. Harici resimler, IE11 gibi daha eski tarayıcılarda görüntülenmeyecektir. HTML işaretlemesine erişiminiz yoksa, tam SVG'yi HTML işaretlemesiyle değiştirebilir ve her Sprite için hedefi kullanabilirsiniz. Bireysel hareketli karakterler, bir karakter sınıfı tarafından ayırt edilir ve gömülü CSS, onları gösterecek şekilde ayarlar: yok.
Bu şekilde çalışır: önce simgenize sınıf öğesini verin, ardından simgenin href niteliğini Sprite olarak ayarlayın, ardından seçtiğiniz bir başlığa sahip bir görüntü ve son olarak, adınızdaki simgenin adı
Bu dosya, an.sva dosyasında birden çok resim (örneğin simgeler) içerir. Bir SVG'deki görüntüler, hareketli grafiktekilerin aksine bir ızgarada dağıtılır. Birden çok görüntüyü tek bir dosyada birleştirdiğinizde, her görüntü için ayrı bir dosya oluşturmak yerine performansınızı artırırsınız.
Svg Sprite'ları Nasıl Kullanırım?

SVG karakterlerini kullanmanın birkaç yolu vardır. En yaygın yol, öğeyle birlikte HTML kodundaki hareketli grafiği referans almaktır. Öğe, ilgili görüntüyü hareketli grafikten otomatik olarak oluşturacaktır. SVG karakterlerini kullanmanın diğer yolları, veya CSS kurallarını kullanmayı içerir.
Simge yazı tiplerini kullanmaktan zevk alıyoruz, ancak birkaç dezavantaj var. Bir Sprite oluşturmak için önce gulp kullanmalısınız. Onlara bağlanır bağlanmaz eklentileri kurarız (bunu dünyanın her yerinde yaparız). gulpfile'ı kurun. Asvg dosyası ile etiketler sembolü oluşturulmalıdır. Simgeler oluşturduğumuzda, önce hangilerinin küçültülmesi gerektiğini belirlememiz gerekir. assetDir değişkenine kolayca erişilebilir.
CSS stilleri kendi haline bırakılmalıdır, bu nedenle simgelerden stil, dolgu ve kontur niteliklerini kaldırın. Görevi zaten tamamladıysanız, devam etmelisiniz. Sayfanın eklendiğinden emin olun. Halihazırda çalışan bir sistemimiz olmasına rağmen, karakterleri kullanarak simgeleri bağlama konusunda hala gelişmemiz gerekiyor. Simgeleri Illustrator'dan dışa aktarmak istiyorsanız, önce piksel ızgarasını etkinleştirmeniz ve ardından simge boyutunu ve konumunu ayarlamanız gerekir. Simgeler için konturu dönüştürmeye ek olarak, sol ve sağ konturları da dönüştürmeniz gerekir. iconmoon'un bunu gerçekleştirme yöntemine ilişkin belgeler burada mevcuttur.
Yazı Tipi Simgeleri Üzerinde Neden Satır İçi Svgs Kullanmalısınız?
Küçük resimlerin veya simgelerin hızlı bir şekilde uygulanması için SVG Sprite'ı kullanabilirsiniz. Satır içi SVG'leri kullandığınızda bunları kodlamanız gerekeceğini düşünmüyorsanız endişelenmenize gerek yok. Hem normal hem de retina ekranlarda görüntülenebilen SVG simgeleri iyi çalışacaktır. Bu önemliyse yazı tipi simgeleri yerine satır içi SVG'leri kullanmayı düşünmelisiniz. SVG simgesi daha fazla erişilebilirlik desteği sağlar. React, basit programlama dillerini kullanarak kullanıcı arayüzleri oluşturmanıza izin veren bir JavaScript kitaplığıdır. React bileşenlerinde veya HTML'de arka plan olarak kullanılabilecek basit bir SVG oluşturmak için kullanılabilir.
Svg'yi Img Src Olarak Kullanabilir miyim?

Bir img> öğesini kullanarak bir SVG'yi gömmek için ihtiyacınız olan tek şey thesrc özniteliğidir. En boy oranı SVG'ye özgü değilse, bir yükseklik veya genişlik niteliği eklemeniz gerekir. Henüz yapmadıysanız, lütfen HTML'deki Görüntüler'e bakın.
Ölçeklenebilir Vektör Grafikleri (SVG) görüntülerini Adobe Illustrator'da PNG veya JPG ile aynı şekilde oluşturabilirsiniz. Bu yöntem, kullanıcının Internet Explorer'ın (8, aşağı) ve Android'in (2.3 ve üstü) birden çok sürümünü seçmesini sağlar. Öte yandan, bir arka plan görüntüsü, bir img ile aynı şekilde davranır. Tarayıcınız no-svg'yi desteklemiyorsa, HTML öğesi Modernizr sınıf adında yeniden adlandırılır. Tasarımınızdaki tüm öğeler, onu oluşturan öğeler gibi, tıpkı diğer HTML öğeleri gibi CSS kullanılarak kontrol edilebilir. Ayrıca, onlara sınıfa erişim vererek erişebilecekleri bir sınıf adı ve diğer özel özellikler de verebilirsiniz. Uygulanması için SVG dosyasının kendisinde harici bir stil sayfası uygulanmalıdır.

Bunu HTML'nizde kullandığınızda, sayfa zahmetsizce işlenecektir. Veri URL'leri size herhangi bir gerçek dosya boyutundan tasarruf etmeyebilir, ancak çok sayıda bilgi içerdiklerinden daha verimli olabilirler. Bu veriler için bir dönüştürme aracı Mobilefish.com'da mevcuttur. Büyük olasılıkla base64 kullanmamak tercih edilir. Yerel formatı nedeniyle. Base64'ten çok daha kararlı ve gziplenebilir ve base64'ten çok daha tekrarlayıcı. Grunticon olarak bilinen bir klasör alınır. Genellikle Adobe Illustrator gibi bir uygulamada çizdiğiniz ve ardından CSS'ye dönüştürdüğünüz bir dizi resim veya PNG dosyasıdır. Üç dosya biçimi vardır: veri url'leri, png veri ul'leri ve normal PNG görüntüleri.
SVG dosyaları, web sayfalarınıza doğrudan gömülebilecek grafikler eklemenin harika bir yoludur. SVG dosyalarınızı PNG olarak kaydettiğinizde, SVG'yi PNG olarak kaydet bağlam menüsü seçeneği geçerli olur. PNG simgesini kullandığınızda veya bir.VSCA dosyasına sağ tıkladığınızda, SVG'yi Kaydet seçeneğini kullanarak PNG olarak kaydedebilirsiniz.
Svg Nedir?
Görüntü formatı olarak kullanılabilen görüntüler, çeşitli bağlamlarda kullanılabilen SVG görüntülerini içerir. Ölçeklenebilir Vektör Grafikleri (SVG) görüntüleri, HTML img> veya svg> öğeleri kullanılarak görüntülenebilir. SVG kullanarak bir görüntü oluştururken, önce dosyayı bir metin düzenleyici veya IDE kullanarak başlatmanız gerekir. Dosyayı zaten açtıysanız, kodu kopyalayın ve HTML belgenizin gövdesine yapıştırın. Her şey doğruysa, aşağıdaki demonun görünümünü kopyalayabilmeniz gerekir. SVG'de, fotoğraflar veya dokular kadar ayrıntılı olmayan logolar ve simgeler gibi grafik öğeler kullanılmalıdır. Eski tarayıcılar desteklemeyebileceğinden, desteğin garanti edildiği durumlarda SVG resimlerini kullanmak en iyisidir. Desteğin garanti edilmediği veya istenmediği durumlarda PNG'ler kullanılabilse de yine de kullanılmalıdır.
Svg Hareketli Model Oluşturucu
Bir SVG hareketli grafik oluşturucu, web sitenizde kullanmak istediğiniz tüm tek tek görüntüleri içeren tek bir dosya oluşturmanıza olanak sağlayan bir araçtır. Bu dosya daha sonra sunucunuza yüklenebilir ve resimleri web sitenizde görüntülemek için kullanılabilir.
Animasyon ve renklendirmeyi destekleyen XML tabanlı bir vektör görüntü formatı olan SVG'ler. Genel olarak, Sprite, bir sayfadaki bir Sayfadakinden farklı bir grafiktir ve öğeleriniz, o sayfadan uygun grafiği görüntülemek için CSS veya JavaScript ile ince ayar yapılır. Bitkisel grafikler kullanmak bugüne kadar en popüler web tasarım trendlerinden biri olmuştur. IcoMoon'u kullanarak SVG'yi bir simgeden IcoMoon'a kolayca dönüştürebilirsiniz. Yuvalanmış ve iç içe geçmiş etiketleri sembol etiketleriyle değiştirin ve gitmeye hazırsınız. Yükseklik, genişlik, x ve y gibi gereksiz bilgileri sitenizden kaldırın. IcoMoon Oluşturmanın canlı bir demosu. Sprite, fontawesome, lineicons ve enzypo kullanılarak çalıştırılabilir.
Sprite Oluşturucu Nedir?
Bölünmüş bir jeneratör modeli, geleneksel bir jeneratör modelinden daha fazla yenilenebilir enerji kullanırken aynı zamanda yakıt tüketimini düşürür, emisyonları düşürür ve sabit bir güç sistemine enerji boşaltır.
React'te Sprite Svg Nasıl Kullanılır?
'Tepki' için tepki verin, '../harfler'den harfleri içe aktarın. Bu mektubu içe aktarmak için './LetterSvg'yi kullanın. Harfin eki 'ss'; mektubun soneki 'svg'dir . "A" harfi, "B" rengi ve bir harfin büyüklüğü harflerle temsil edilir. (svg className=”svg-letter” fill=color width heightsizesize) Metninizin adı resimde gösterilir; metin kutusuna bir harf adı da girebilirsiniz.
Svg Dosyanızı Paketlemek İçin Webpack'i Kullanabilirsiniz
CRA'yı kullanmak istemiyorsanız, SVG dosyanızı uygulamanızla bir araya getirmek için web paketini kullanabilirsiniz. Kendi svg'nizi oluşturmak için HTML HTML etiketini *svg** kullanabilirsiniz.
Svg hareketli grafik yükleyici
SVG hareketli grafik yükleyici , svg hareketli grafiklerinizi web paketi paketleriniz içinde satır içi yapmanıza izin veren bir web paketi yükleyicisidir. Bu, sunucunuza yapılan HTTP isteklerinin sayısını azaltabilir ve web uygulamalarınızın performansını artırabilir.
Webpack 2.0 şimdi yayınlandı ve bir taşıma kılavuzu burada bulunabilir. Geçerli sürümünüz daha eskiyse, README v0 dalında bulunabilir. Varsayılan olarak şu şekilde yapılandırılmıştır: Özel davranış istiyorsanız, bu seçeneğe uygulama modülünüz için bir yol ekleyebilirsiniz. Seçenekte [yığın adı]'nı seçerek, her parça için birden çok karakter oluşturabilirsiniz. Aşağıdaki sprite türleri, SVG dosyasına giden mutlak yolu döndüren özel bir işlev dahil olmak üzere, dahil edilmesi gereken farklı yükleyici kuralları belirtilerek oluşturulabilir.
