Her Kullanıcıyı WordPress'te Özel Bir Hoş Geldiniz Mesajıyla Nasıl Karşılarsınız?
Yayınlanan: 2023-07-27Her kullanıcıyı WordPress'te özel bir karşılama mesajı ile karşılamak ister misiniz?
Kullanıcıları hoş geldiniz mesajıyla selamlamak, insanların memnuniyetle karşılandıklarını ve önemsendiklerini hissetmelerini sağladığı için web sitenizdeki etkileşimi artırmanıza yardımcı olabilir. Ziyaretçilerinizle iletişim halinde olmanın, olası satışlar oluşturmanın ve satışları artırmanın harika bir yolu.
Bu yazıda, her kullanıcıyı WordPress'te özel bir karşılama mesajıyla nasıl karşılayacağınızı göstereceğiz.

WordPress'te Kullanıcıları Neden ve Ne Zaman Karşılama Mesajlarıyla Karşılamalısınız?
Tüm web sitelerinin kullanıcıları özel bir karşılama mesajıyla karşılaması gerekmez. Ancak, bir çevrimiçi mağaza işletiyorsanız, müşteri adayları oluşturmaya çalışıyorsanız veya kullanıcı katılımını artırıyorsanız, hoş geldiniz mesajı çok yararlı olabilir.
Kullanabileceğiniz farklı karşılama mesajı türleri vardır. Buradaki amaç, kullanıcılara her mesajla çok fazla değer sunmaktır.
İşte WordPress sitenizde bir karşılama mesajı göstermek için bazı kullanım örnekleri:
- Müşteriler e-Ticaret mağazanıza geldiğinde, onları indirim teklifleri, günün fırsatı ile karşılayan bir karşılama mesajı gösterebilir veya ödeme sürecinde onlara yardımcı olabilirsiniz.
- Karşılama mesajı, ürünlerinize ve hizmetlerinize aşina olmayabilecek kullanıcılara canlı destek sağlanmasına yardımcı olur. Onları soru sormaya ve olabilecek soruları çözmeye teşvik edebilirsiniz.
- Geri dönen ziyaretçilere hoş geldiniz mesajı göstermek, sitenizdeki satışları artırabilir. Popüler ürünleri, indirimleri ve diğer teşvikleri içeren bir açılır pencere gösterebilirsiniz.
- Ayrıca, küresel hedef kitleniz için farklı dillerde kişiselleştirilmiş karşılama mesajları da oluşturabilirsiniz. Bu, etkileşimi artırmaya yardımcı olur ve dünyanın dört bir yanından kullanıcıların kendilerini rahat hissetmelerini sağlar.
- Bir WordPress blogunda hoş geldiniz mesajı, e-posta listenizi büyütmenize yardımcı olabilir. Kullanıcıları ücretsiz bir kurs indirmeye, onlara en iyi içeriğinizi göstermeye ve daha fazlasını yapmaya teşvik edebilirsiniz.
- Kâr amacı gütmeyen bir web sitesi için hoş geldiniz mesajı oluşturmak, daha fazla bağış almanıza yardımcı olabilir. Açılır mesajda kullanıcıları selamlayabilir ve desteklenmesi gereken en önemli nedenleri gösterebilirsiniz.
Bununla birlikte, her kullanıcıyı WordPress'te özel bir karşılama mesajıyla nasıl kolayca karşılayacağımızı görelim. 2 yöntemi ele alacağız, böylece herhangi bir bölüme atlamak için aşağıdaki bağlantıları tıklayabilirsiniz:
Yöntem 1: Kullanıcıları OptinMonster Kullanarak Özel Bir Hoş Geldiniz Mesajıyla Karşılayın
Bu yöntem için OptinMonster kullanacağız. Web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmenize yardımcı olan, dünyanın en popüler müşteri adayı oluşturma yazılımıdır.
Öncelikle, bir OptinMonster hesabına kaydolmanız gerekir. Başlamak için web sitesini ziyaret edin ve 'OptinMonster'ı Şimdi Alın' düğmesine tıklayın.

Kaydolduktan sonra, OptinMonster eklentisini kurmanız ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
WordPress siteniz ile OptinMonster arasında bağlayıcı görevi gören ücretsiz bir eklentidir.
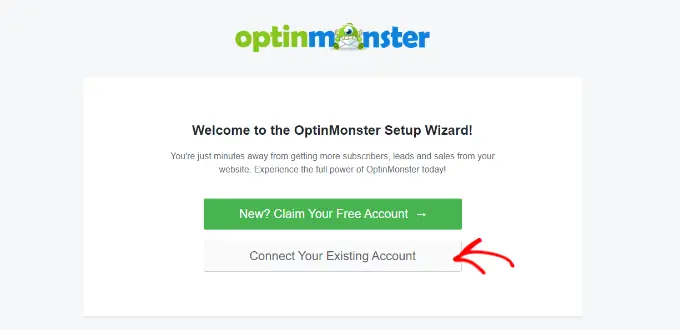
Aktivasyonun ardından, OptinMonster kurulum sihirbazını ve karşılama ekranını göreceksiniz. Devam edin ve 'Mevcut Hesabınızı Bağlayın' düğmesini tıklayın.

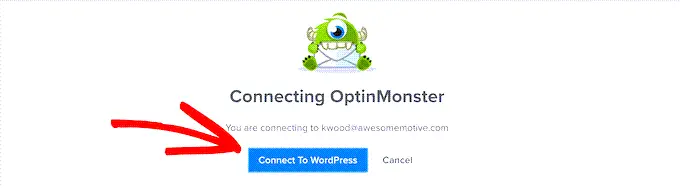
Bundan sonra, şimdi yeni bir pencere açılacaktır.
WordPress web sitenizi OptinMonster'a bağlamak için 'WordPress'e Bağlan' düğmesini tıklamanız gerekir.

Artık web siteniz için yeni bir kampanya oluşturmaya hazırsınız.
WordPress yönetici panelinden OptinMonster »Kampanyalar'a gidin ve 'İlk Kampanyanızı Oluşturun' seçeneğini tıklayın.

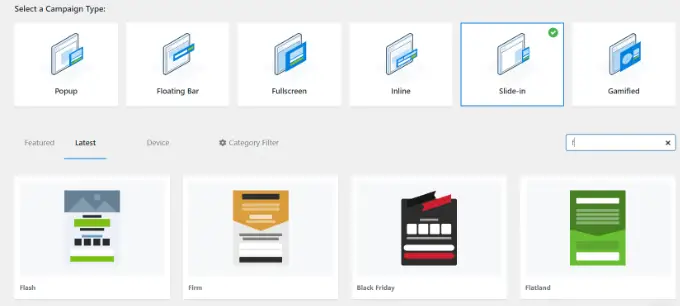
Ardından, bir kampanya türü ve bir şablon seçmeniz gerekir. OptinMonster farklı kampanya türleriyle birlikte gelir ve WordPress'te kullanıcıları bir karşılama mesajıyla karşılamak için bunlardan herhangi birini kullanabilirsiniz.
Bu eğitim için, Flatland şablonuyla içeri kaydırmalı kampanya türünü kullanacağız.

Ardından, kampanyanıza bir ad vermeniz istenecektir.
Bu yapıldıktan sonra, 'Yapmaya Başla' düğmesini tıklamanız yeterlidir.

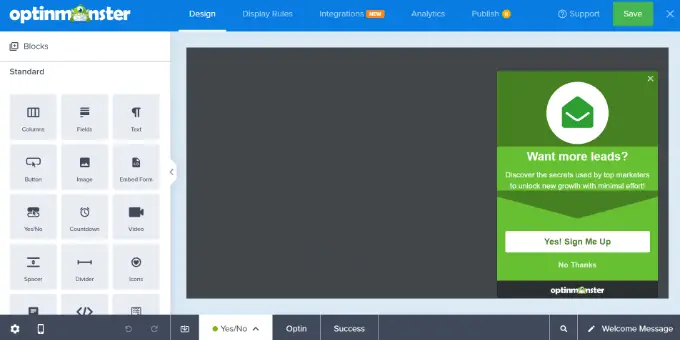
OptinMonster artık herhangi bir öğeyi kolayca ekleyebileceğiniz ve düzenleyebileceğiniz sürükle ve bırak düzenleyicisini başlatacak.
Sütunlar, metin, video, düğmeler, kayıt alanları ve daha fazlası gibi farklı bloklar ekleyebilirsiniz.

Karşılama mesajı açılır penceresindeki metni de değiştirebilirsiniz.
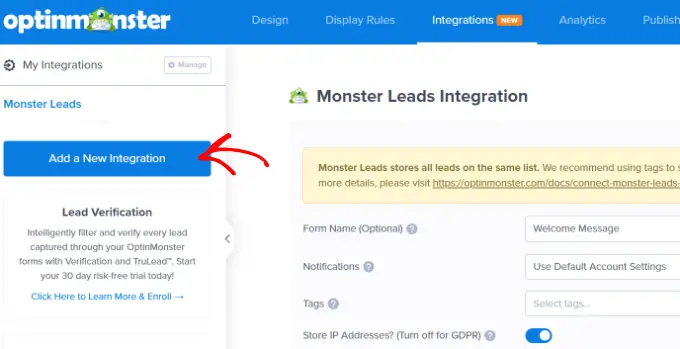
OptinMonster, e-posta pazarlama hizmetlerinizle de entegre olur. En üstteki 'Entegrasyonlar' sekmesine geçmeniz yeterlidir.

Ardından sol taraftaki menüden 'Yeni Entegrasyon Ekle' butonuna tıklamanız gerekecek.
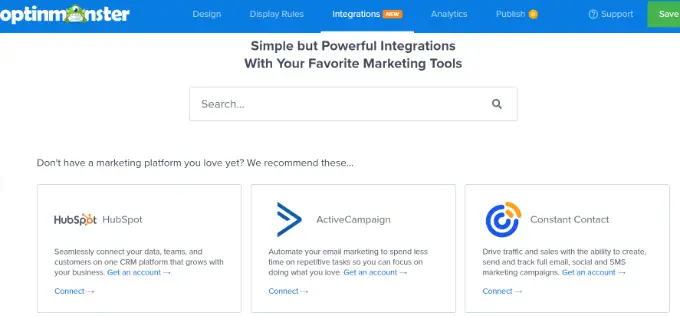
OptinMonster, ActiveCampaign, Constant Contact, HubSpot ve daha fazlası gibi popüler araçlarla sorunsuz bir şekilde çalışır.
Devam edin ve entegre etmek istediğiniz e-posta pazarlama aracını seçin ve 'Bağlan' bağlantısını tıklayın. Ardından, tercih ettiğiniz hizmette oturum açmak için ekrandaki talimatları takip edebilirsiniz.

Ardından, selamlamayı ne zaman görüntülemek istediğinizi seçmek için 'Kuralları Görüntüle' sekmesine geçmeniz gerekir.
OptinMonster, daha az müdahaleci ve oldukça ilgi çekici karşılama mesajları oluşturmak için kullanabileceğiniz bir dizi seçenekle birlikte gelir.
Sayfada Geçen Süre Kuralını Kullanarak Karşılama Mesajını Görüntüleme
Varsayılan olarak, OptinMonster karşılama mesajı kampanyanızı göstermek için sayfada geçirilen süre görüntüleme kuralını kullanır.
Diyelim ki bir kullanıcı e-ticaret mağazanıza geldi ve ana sayfada 5 saniye geçirdi. Ardından, kullanıcıyı karşılayan bir açılır mesaj gösterebilir ve son indirimleri, popüler ürünleri veya diğer teşvikleri gösterebilirsiniz.
Benzer şekilde, bir WordPress blogunuz varsa, hoş geldiniz mesajında kullanıcılara popüler makaleleri, en son duyuruları veya yeni ürün veya hizmetlerle ilgili bilgileri görüntüleyebilirsiniz.

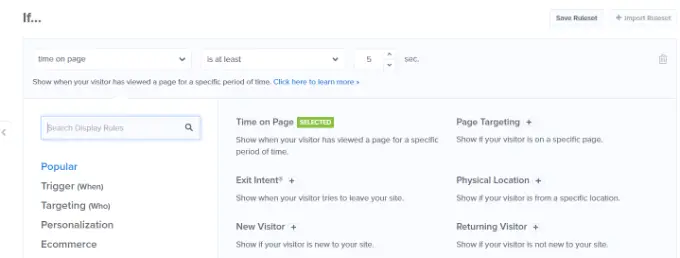
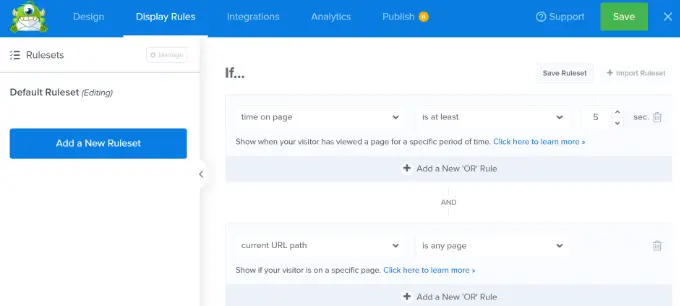
Başlamak için 'Sayfada Geçirilen Süre' görüntüleme kuralını seçmeniz ve süreyi 5 saniyeye ayarlamanız yeterlidir.
Kampanyayı web sitenizdeki tüm sayfalarda göstermek istiyorsanız, 'mevcut URL yolu' ve 'herhangi bir sayfadır' kurallarını kullanmanız gerekecektir.
Ancak, bu ayarları değiştirip süreyi artırabilir veya karşılama mesajınızı göstermek için belirli bir sayfayı seçebilirsiniz.

Konuma Göre Karşılama Mesajını Görüntüle
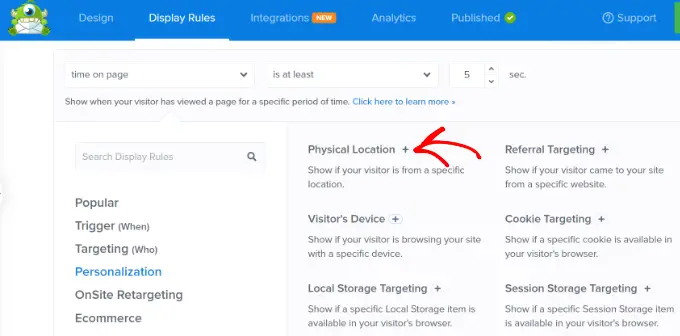
Ekranınızı belirli konumlardaki kullanıcılara farklı mesajlar da gösterebilirsiniz. Hatta birden çok kampanya oluşturabilir ve kullanıcıları ana dillerinde karşılayabilirsiniz.
Tek yapmanız gereken OptinMonster'da 'Fiziksel Konum' görüntüleme kuralını seçmek.

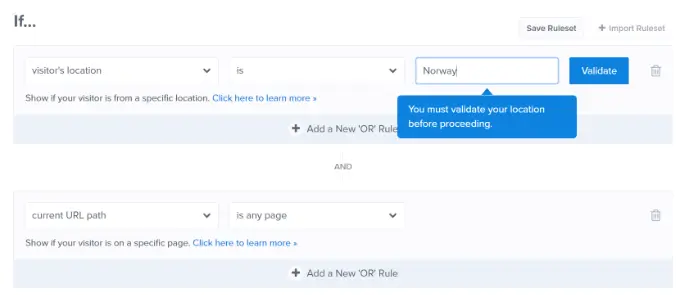
Ardından, görüntüleme kuralı ayarlarında ülke adını girebilirsiniz.
Buradan, 'Doğrula' düğmesine tıklamanız gerekecek.
Görüntüleme kurallarını ayarladıktan sonra üst kısımda bulunan 'Yayınla' sekmesine geçebilirsiniz.

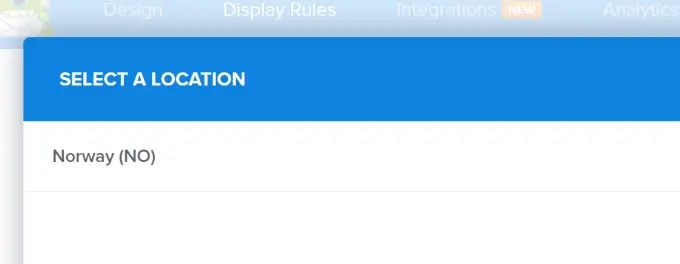
Bir sonraki ekranda, girdiğiniz konumu onaylamanız gerekecektir.
Devam etmek için konum adını tıklamanız yeterlidir.

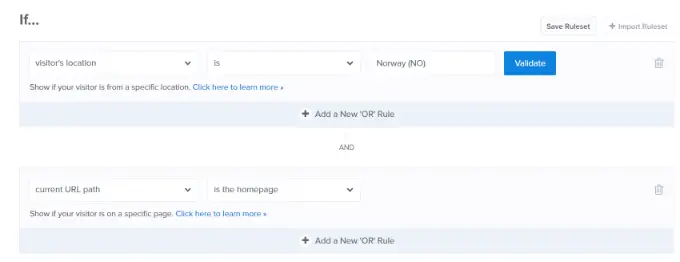
Kampanyayı tüm sayfalarda görüntüleme ayarını koruyabilirsiniz.
Ancak, isterseniz bunu düzenleyebilir ve karşılama mesajınızı ana sayfa gibi belirli bir sayfada gösterebilirsiniz.

Karşılama mesajınızı göstermek için OptinMonster'da kullanabileceğiniz daha birçok görüntüleme kuralı vardır. Örneğin, bir kullanıcının cihazına, bir bağlantıya tıkladığında, belirli bir sayfayı ziyaret ettiğinde ve daha fazlasına göre kampanyayı gösterme seçenekleri vardır.

Hoş Geldiniz Mesajı Kampanyanızı Yayınlayın
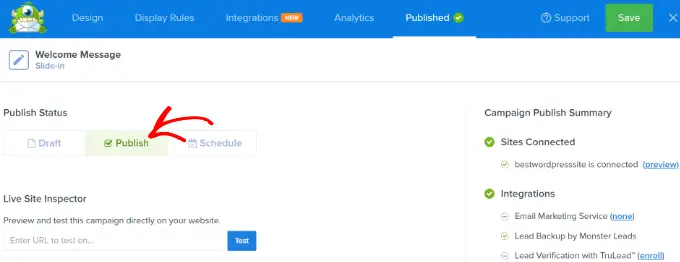
Karşılama mesajınız hazır olduğunda devam edin ve Yayınlama Durumunu 'Yayınla' olarak değiştirin. Ardından, üst kısımdaki 'Kaydet' düğmesini tıklayıp kampanya oluşturucudan çıkabilirsiniz.

Ardından, kampanyanız için WordPress çıktı ayarlarını göreceksiniz.
Kampanyanızın yayında olduğundan emin olmak için sağdaki 'Durum' açılır menüsünü tıklayın ve 'Yayınlandı' ayarını seçin.
Durumu değiştirdikten sonra ayarları kaydetmeyi unutmayın.
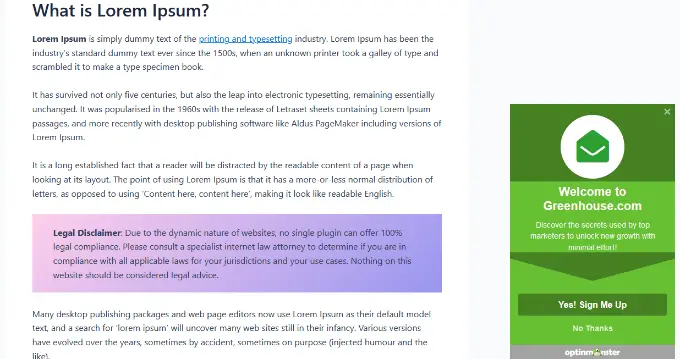
Özel karşılama mesajınızı çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.

Diğer kullanıcılar için de farklı kurallar kullanarak bunun gibi başka açılır pencereler oluşturabilirsiniz. Daha fazla ayrıntı için, kişiselleştirilmiş içeriğin WordPress'te farklı kullanıcılara nasıl gösterileceğine ilişkin kılavuzumuza bakabilirsiniz.
Yöntem 2: Kullanıcıları LiveChat Kullanarak Özel Bir Hoş Geldiniz Mesajıyla Karşılayın
LiveChat, WordPress web siteleri için en iyi canlı sohbet destek yazılımıdır. WordPress siteniz için güzel tasarlanmış canlı sohbet düğmeleri ve canlı sohbet desteği oluşturmanıza olanak tanır.
Karşılama mesajını özelleştirebilir, kendi düğmelerinizi görüntüleyebilir, logonuzu yükleyebilir, aracı profillerini gösterebilir ve daha fazlasını yapabilirsiniz.
Öncelikle, LiveChat web sitesini ziyaret etmeniz ve bir hesap için kaydolmanız gerekir. Hesabınızı ayarlamak için ekrandaki talimatları uygulamanız yeterlidir.

Bundan sonra, LiveChat kontrol panelinize yönlendirileceksiniz.
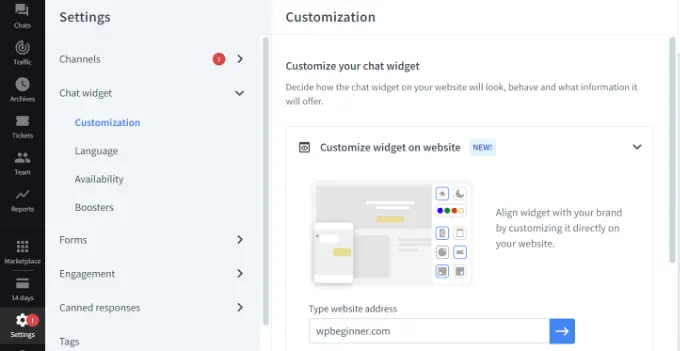
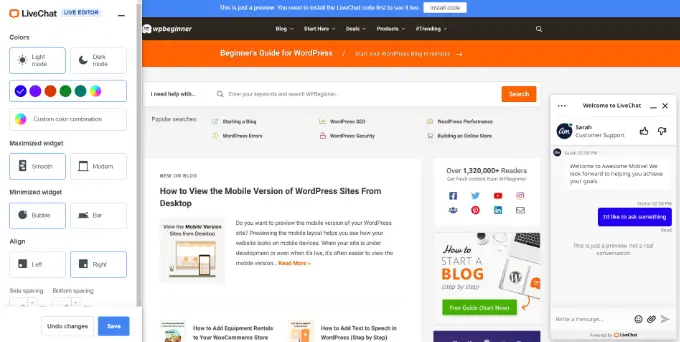
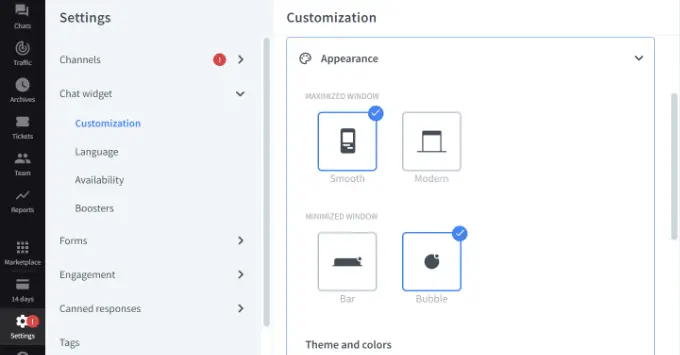
Ardından, sol panelden 'Ayarlar' sekmesine gitmeniz ve Sohbet widget'ı » Özelleştirme sayfasına gitmeniz gerekir.

Burada, sohbet widget'ınızı özelleştirebilirsiniz.
LiveChat, widget'ları doğrudan web sitenizde düzenlemenizi sağlar. Sitenizin URL'sini 'Web sitesinde widget'ı özelleştir' seçeneğine girin ve mavi ok düğmesini tıklayın.

Artık sohbet widget'ınızın rengini değiştirebilir, koyu veya açık modu seçebilir, stili ayarlayabilir ve hizalamayı ve aralığı değiştirebilirsiniz.
LiveChat ayrıca canlı sohbet parçacığınızın görünümünü pano ayarlarından düzenlemenizi sağlar.

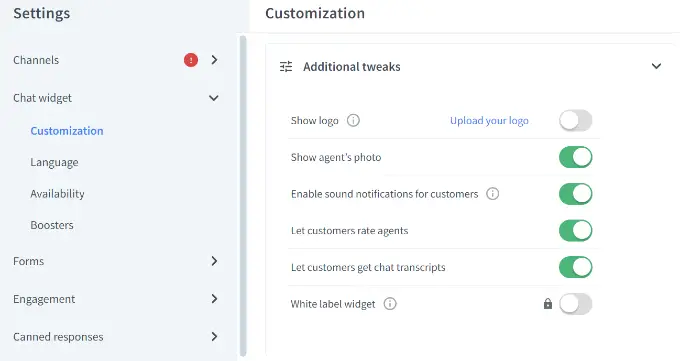
Bunun yanı sıra, sohbet widget'ınızda ek ince ayarlar da yapabilirsiniz.
Örneğin, bir logo veya bir temsilcinin fotoğrafını gösterme, sesli bildirimleri etkinleştirme, müşterilerin aracıları derecelendirmesine izin verme ve daha pek çok seçenek vardır.

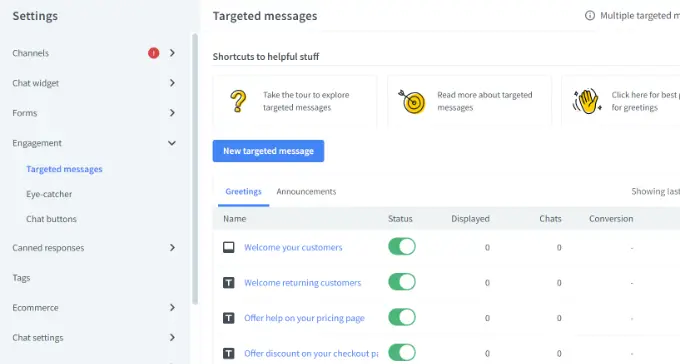
Daha sonra sol tarafınızdaki panelden Etkileşim » Hedefli mesajlar bölümüne geçiş yapmanız gerekmektedir.
Varsayılan olarak, LiveChat birkaç hedefli mesajı etkinleştirir. Ancak, kendi hedefli mesaj türlerinizi oluşturabilirsiniz, örneğin:
- Yeni müşterilere hoş geldiniz mesajı
- Geri dönen müşterilere hoş geldiniz mesajı
- Fiyatlandırma sayfasında yardım
- Ödeme sayfasında indirim
- Ürün duyuruları
- Yeni özellik sürümleri
- Zamana duyarlı fırsatlar ve indirim teklifleri

Daha fazla özelleştirmek veya yeni bir mesaj eklemek için varsayılan mesajlara tıklayabilirsiniz.
Bu eğitim için, 'Yeni hedeflenen mesaj' düğmesini tıklayarak yeni bir karşılama bildirimi ekleyeceğiz.
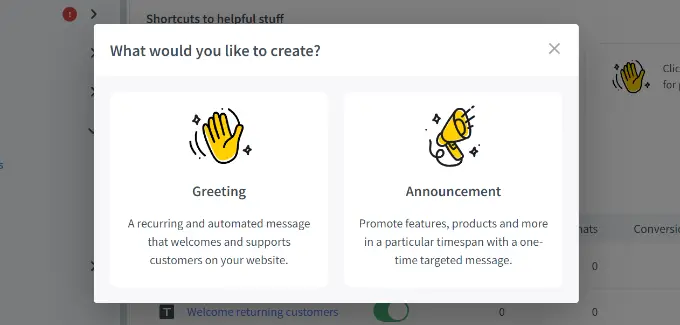
Ardından, oluşturmak istediğiniz mesaj türünü seçebileceğiniz küçük bir pencere açılacaktır. Devam edin ve 'Tebrik' seçeneğini seçin.

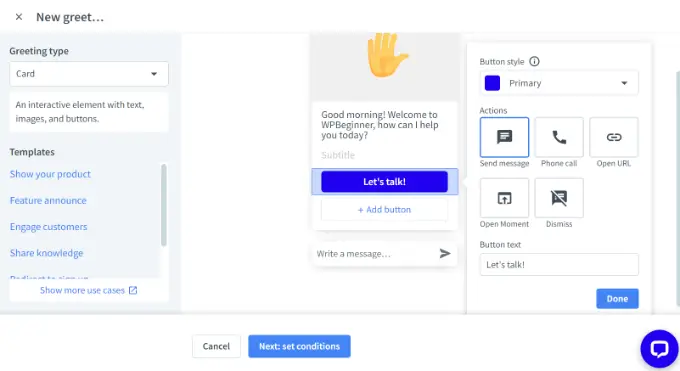
Bundan sonra, kullanıcıların selamlama olarak göreceği mesajı düzenleyebilirsiniz.
LiveChat ayrıca karşılama mesajınız için şablonlar sunar. Örneğin, bir ürünü gösterebilir, yeni bir özelliği duyurabilir, bilgi paylaşabilir ve daha fazlasını yapabilirsiniz. Bu eğitim için varsayılan şablonu kullanacağız.
Düğme metnini değiştirmek, başka bir düğme eklemek ve daha fazlasını yapmak için seçenekler de vardır.

Karşılama mesajını düzenledikten sonra, alttaki 'İleri: koşulları ayarla' düğmesini tıklamanız yeterlidir.
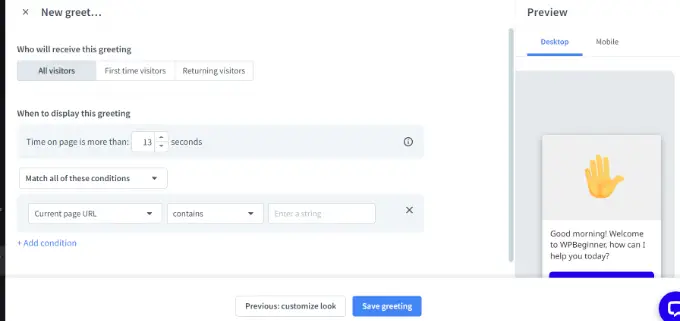
Ardından, karşılama mesajının ne zaman görüneceğini belirtmeniz gerekecektir. LiveChat, tüm ziyaretçilere, ilk kez gelen ziyaretçilere veya geri gelen ziyaretçilere göstermeyi içeren 3 seçenek gösterir.
Canlı sohbet yazılımı, bir kullanıcının karşılama mesajını göstermeden önce sayfada geçireceği süreyi seçmenize de olanak tanır. Bundan sonra, mesajın görüneceği bir sayfa seçmeniz gerekecek.

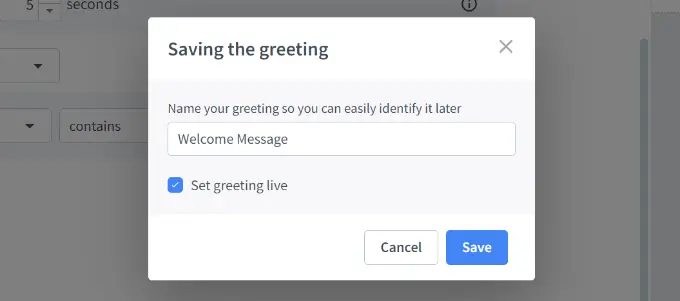
Değişiklikleri yaptığınızda, 'Karşılamayı kaydet' düğmesine tıklamanız yeterlidir.
Şimdi yeni bir pencere açılacak. Devam edin ve karşılama mesajınız için bir ad girin ve 'Karşılamayı canlı ayarla' seçeneğini etkinleştirin. Bundan sonra, 'Kaydet' düğmesine tıklayın.

Yeni bir tane oluşturduysanız, LiveChat tarafından ayarlanan varsayılan karşılama mesajını devre dışı bırakabileceğinizi unutmayın.
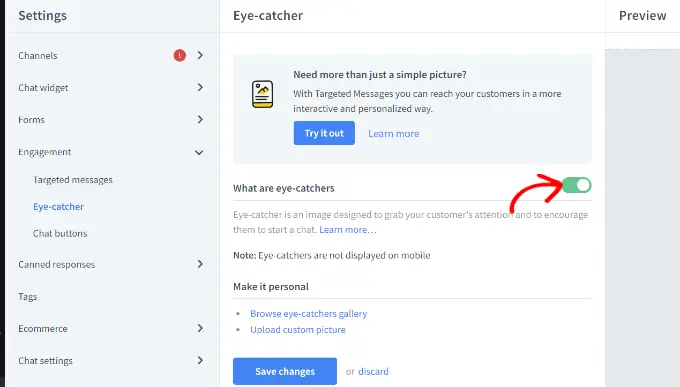
Ardından, bir göz alıcı seçmeniz gerekir. Bu, LiveChat penceresi simge durumuna küçültüldüğünde görüntülenen bir resimdir.
LiveChat, kullanabileceğiniz birkaç hazır göz alıcı ile birlikte gelir. Ayrıca resimlerinizi yükleyebilir ve bunlardan birini kullanabilirsiniz.
LiveChat ayarlarında Etkileşim »Göz Alıcı'ya gidin ve göz alıcıyı etkinleştirmek için geçiş düğmesine tıklayın. İşiniz bittiğinde 'Değişiklikleri kaydet' düğmesini tıklamayı unutmayın.

LiveChat pencerenizin tasarımından ve özel selamlamadan memnun kaldığınızda, onu WordPress web sitenize eklemeye hazırsınız.
Ardından, LiveChat eklentisini yüklemek ve etkinleştirmek için WordPress yönetici alanınıza geri dönebilirsiniz. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
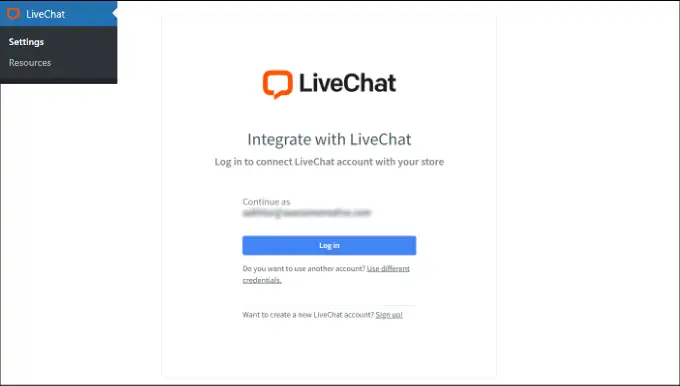
Aktivasyon üzerine eklenti, WordPress yönetici kenar çubuğunuza LiveChat etiketli yeni bir menü öğesi ekleyecektir. Ayrıca, sizi LiveChat hesabınızı seçebileceğiniz ve 'Oturum aç' düğmesini tıklayabileceğiniz bir oturum açma ekranına yönlendirecektir.

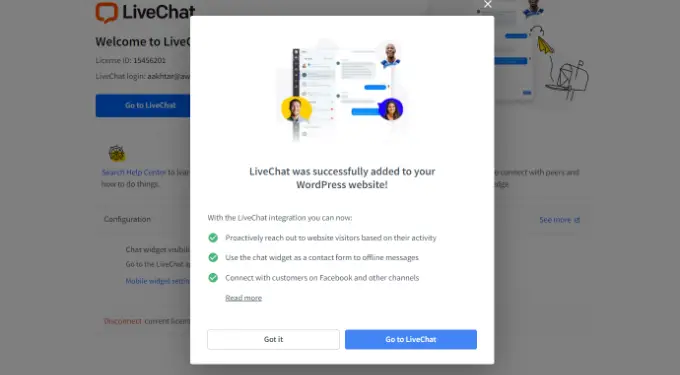
Artık LiveChat'i WordPress'e başarıyla eklediğinize dair bir başarı mesajı göreceksiniz.
Devam etmek için 'Anladım' düğmesini tıklamanız yeterlidir.

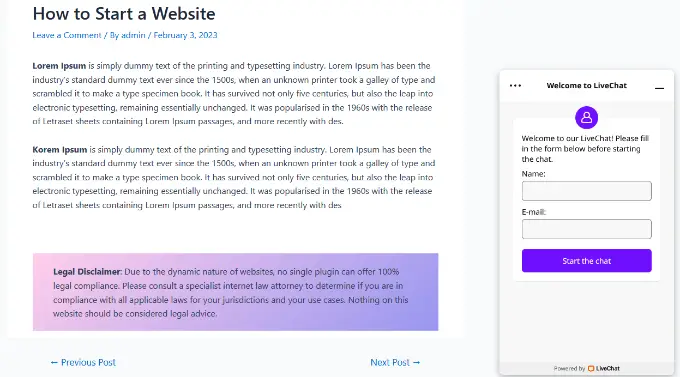
Bu kadar. Web sitenizdeki canlı sohbet yoluyla bir karşılama karşılama mesajını başarıyla eklediniz.
Artık LiveChat özel selamlamasını çalışırken görmek için sitenizi yeni bir tarayıcı sekmesinde ziyaret edebilirsiniz.

Bu makalenin, her kullanıcıyı WordPress'te özel bir karşılama mesajıyla nasıl karşılayacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress'te push bildirimlerinin nasıl ekleneceğine ilişkin makalemize ve web sitenizi büyütmek için sahip olunması gereken WordPress eklentilerine yönelik uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
