WordPress'te Sayfa Başlığı Nasıl Gizlenir: Adım Adım Kılavuz
Yayınlanan: 2023-05-02Bazen, WordPress web sitenizdeki başlıkları gizlemeniz gerekebilir. Bunun pek çok nedeni olabilir (stil, içerik stratejisi vb.), ancak durum ne olursa olsun, bu unsurlara veda etmekte utanılacak bir şey yok. WordPress'te sayfa başlığını gizlemenin kolay bir yolunu arıyorsanız, doğru yere geldiniz.
Bu makalede, adım adım talimatlar da dahil olmak üzere bunu yapabileceğiniz üç farklı yolu ele alacağız.
Ayrıca sayfa başlıklarını gizlemenin sitenizin SEO'su üzerindeki etkisini de keşfedeceğiz, böylece bunun sizin durumunuz için iyi bir fikir olup olmadığına kendiniz karar verebilirsiniz.
Gönderi ve sayfa başlıkları adım adım nasıl gizlenir?
Sayfa başlıklarını gizlemenize ve WordPress'te başlıklar yayınlamanıza izin verecek üç iyi seçeneği inceleyelim. Bunlardan herhangi birini denemeden önce sitenizi yedeklemenizi öneririz. Bu yöntemlerden bazıları tema dosyalarını düzenlemeyi içerir, bu nedenle işlem sırasında sorunlarla karşılaşmanız durumunda bunların önceki bir sürümüne dönebileceğinizden emin olmak isteyeceksiniz. Endişelenmeyin; Bu basit talimatları dikkatli bir şekilde uygularsanız, iyi olmalısınız!
Bir CSS kod pasajı kullanarak yazı başlığını ve sayfa başlığını gizleme
Bir gönderi veya sayfa için bir başlığı gizlemenin en kolay yollarından biri, bunu Tema Özelleştirici'yi kullanarak manuel olarak yapmaktır.
FSE (tam site düzenleme) özelliğine sahip daha yeni bir blok teması kullanıyorsanız, klasik Tema Özelleştirici'ye erişiminizin olmayacağını lütfen unutmayın. Yine de paniğe kapılmayın, FSE ile bir blok teması kullanıyorsanız, bir sonraki yöntem size WordPress'te sayfa başlığını gizlemek için tam olarak ne yapmanız gerektiğini gösterecektir. Klasik bir tema kullanıyorsanız ve bu sizin için geçerli değilse Tema Özelleştirici ile devam edelim.
Buna, WordPress kontrol panelinize gidip Görünüm > Özelleştir üzerine gelerek ulaşabilirsiniz.
Ardından, Ek CSS adlı bir bölüm görene kadar aşağı kaydırın. Bu kutu, web sitenizin görünümünü değiştirmek için kendi özel CSS kodunuzu eklemenize izin verir ve WordPress'te sayfa başlıklarını gizlemek için kullanılabilir.
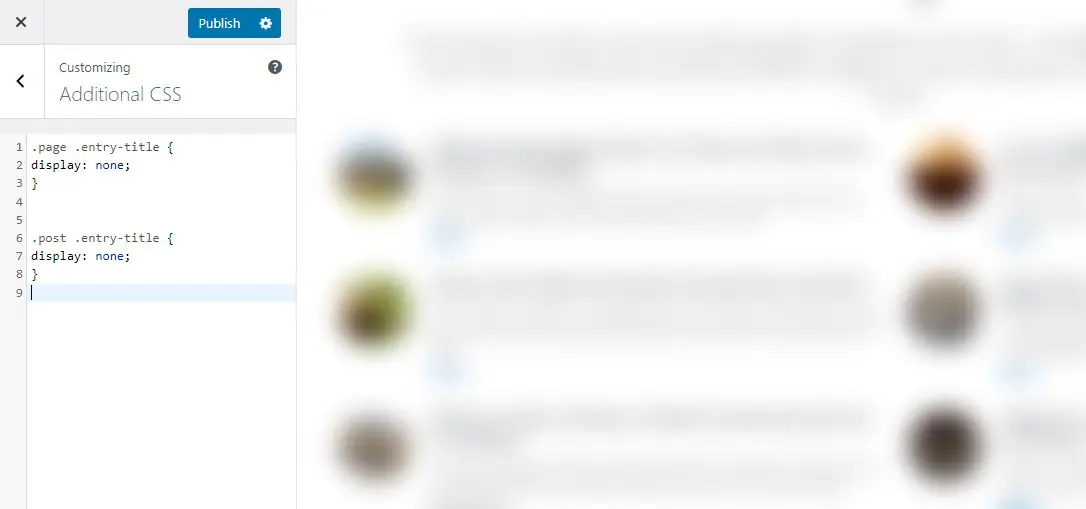
Buraya geldiğinizde, aşağıdaki CSS kodunu yapıştırın:
.page .entry-title
display: none;
Veya
.post .entry-title
display: none;
Son olarak Yayınla'ya basın.

Peki bu küçük parça ne işe yarıyor? Oldukça basit. İlk satır, CSS kodunuzla hedeflediğiniz öğeyi ifade eder. Bu durumda, bir sayfanın giriş başlığıdır. İkinci satır sisteme onu gizlemesini söyler. Ancak, bir blog gönderisi başlığını veya sayfa başlığını bu şekilde düzenliyorsanız bilmeniz gereken bir şey var – aslında onları silmiyorsunuz. Sadece onları sitenizin ziyaretçilerine göstermemeyi seçiyorsunuz. Aşağıdaki bölümlerde bu konuda daha fazla ayrıntıya gireceğiz. Şimdilik başlıkları silmekle gizlemek arasında fark olduğunu ve bu farkın SEO stratejiniz için çok önemli olduğunu söyleyelim.
Bu CSS kodunu eklemek hiçbir işe yaramıyorsa bu, başlıklarınız için farklı bir ad kullanan bir WordPress teması kullandığınız anlamına gelebilir. Bunların ne olduğunu görmeniz gerekecek (bunu yapmak için tarayıcınızın Elemanı İncele işlevini kullanabilirsiniz). Ardından, .entry-title'ı doğru başlık etiketiyle değiştirin.
Chrome'da sayfa denetimi öğeleri nasıl yapılır?
- Herhangi bir sayfaya gidin, sağ tıklayın ve İncele'yi seçin.
- Üst menü çubuğundan Görünüm > Geliştirici > Geliştirici Aracı'nı seçin ve Öğeler sekmesine gidin.
- Sayfada nerede vurgulandıklarını görmek için listedeki öğelerin üzerine gelin.
- Başlık etiketini bulun ve bir sınıf arayın, böylece onu CSS kodunuz aracılığıyla hedefleyebilirsiniz.

Başlıkları gizlerken hangi öğeleri hedeflediğinize özellikle dikkat edin. Örneğin, global bir sınıf kullanırsanız, tüm örnekler (veya tüm sayfalar) için WordPress'te sayfa başlığını gizleyeceksiniz. Örneğin, şunları alın:
.page .entry-title
display: none;
Bu pasaj, tüm sayfalardaki tüm giriş başlığı öğelerini gizleyecektir.
Sitenizdeki belirli bir sayfa başlığını düzenlemek ve diğerlerini düzenlememek için sayfanın kimliğine ihtiyacınız olacaktır. Ardından, bu kimliği CSS kod parçacığınızın bir parçası olarak kullanabileceksiniz ( 2'yi kimliğinizle değiştirin):
.page-id-2 .entry-title
display: none;
Tam site düzenleyiciyi kullanarak gönderi başlığını ve sayfa başlığını gizleme
WordPress'in en son sürümünü ve blok tabanlı bir tema kullanıyorsanız ve WordPress'te sayfa başlığını gizlemek istiyorsanız, tam site düzenleyiciyi kullanarak bunu yapabilirsiniz.
İlk olarak kontrol panelinize gidin ve Görünüm > Düzenleyici'ye tıklayın:

Ardından, Şablonlar'a gidin:

Son olarak, Tek şablona tıklayın:


Oradayken, yazı başlığı öğesine, ardından üç noktaya tıklayın ve Yazı Başlığını Kaldır seçeneğine tıklayın:

Sağ üst köşedeki ana Kaydet düğmesine tıklayın.
Bu, bireysel gönderilerinizden ve sayfalarınızdan tüm başlıkları kaldıracaktır.
Bir eklenti kullanarak yazı başlığını ve sayfa başlığını gizleme
Sayfa başlıklarını gizlemek için kullanabileceğiniz bir diğer popüler yöntem de bu amaçla bir eklenti yüklemektir. Örneğin, Sayfayı ve Gönderi Başlığını Gizle. Eklenti, belirli bir sayfayı gizlemenize ve başlıkları kolaylıkla göndermenize olanak tanır.
Seçtiğiniz eklentiyi indirin, yükleyin ve etkinleştirin ve ardından güncellemek istediğiniz sayfayı veya gönderiyi açın. Yapmanız gereken tek şey, Sayfayı ve Gönderi Başlığını Gizle kutusunu bulana kadar sağ kenar çubuğunun en altına kaydırmak ve onay kutusunu seçmek için tıklamak. Ardından, gönderiyi normalde yaptığınız gibi güncelleyin veya yayınlayın.

WordPress'te sayfa başlığını ne zaman gizlemelisiniz?
WordPress'te bir sayfa başlığını gizlemenin iyi bir fikir olmasının birçok nedeni vardır. Örneğin:
- Tema stiliniz onları gereksiz gösteriyor. Örneğin, etkinlikleri bir takvimde öne çıkarmak istediğinizi varsayalım. Sayfanın ne yaptığı açık olduğu için ona “Takvim” demeniz gerekmez.
- Çekici açılış sayfaları yapmak için bunlara ihtiyacınız yok. Ana sayfa, hakkında, iletişim veya ürünler veya reklam için kullanılan herhangi bir sayfa mutlaka bir başlık gerektirmez.
- İçerik, onlar olmadan daha iyi görünür çünkü estetik açıdan daha hoştur.
Sayfanızı ve yayın başlığınızı kaldırmaya karar vermeden önce göz önünde bulundurmanız gereken birkaç şey vardır; bunlardan en önemlisi, bu eylemin WordPress web sitenizin SEO'sunu nasıl etkileyebileceğidir.
Arama motorları, bir web sayfasını tararken çeşitli öğeleri okur. Örneğin, sayfalarınızın başlık etiketi ve sayfanın kodunda bulunup bulunmadığı, o sayfanın sıralama potansiyeline önemli ölçüde etki edebilir.
Daha spesifik olarak Google, sayfanızın konusunu belirlemek için başlık etiketini kullanır. Bu nedenle, bu başlık etiketini kaldırmaya karar verirseniz, Google sayfanın ne hakkında olduğuna karar vermekte zorlanacaktır. Bunun, sayfanızın sıralaması üzerinde bir etkisi olabilir (ancak olması gerekmez). Uyarılmıştın.
Son düşünceler: WordPress'te sayfa başlığı neden ve nasıl gizlenir?
Başlığı göstermek istememeniz, onu tamamen silmeniz gerektiği anlamına gelmez. Daha güvenli seçenek, bunun yerine onu gizlemektir.
WordPress'in bunu tüm sayfalar, gönderiler ve şablonlar için yapacak belirli bir özelliği yoktur, ancak değişiklikleri yapabileceğiniz üç yolu inceledik: CSS kodunu kullanarak, tam site düzenleyicisini kullanarak ve eklenti yükleme ve etkinleştirme. Sayfaların ve gönderilerin başlıklarını başarıyla gizlemek için bu yöntemlerden herhangi birini seçebilirsiniz.
