Seçici WordPress Gönderileri ve Sayfaları İçin Başlık Nasıl Gizlenir
Yayınlanan: 2022-11-11Seçici WordPress gönderileri ve sayfaları için başlığı gizlemek istiyor musunuz?
Başlıklar hem arama motorları hem de ziyaretçiler için yararlı olabilir, ancak tasarımına bağlı olarak her sayfanın bir başlık göstermesi gerekmez.
Bu yazıda, belirli WordPress gönderileri ve sayfaları için başlığı nasıl gizleyeceğinizi göstereceğiz.

Belirli WordPress Gönderilerinde veya Sayfalarında Başlığı Neden Gizleyin?
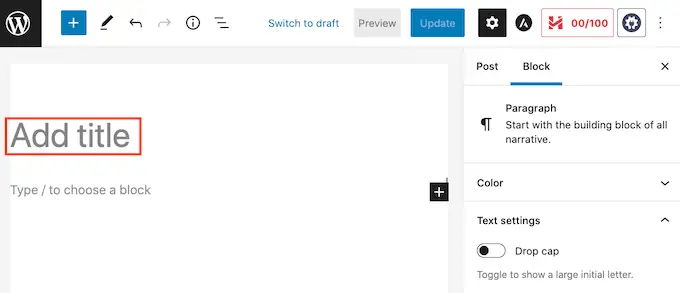
Bir WordPress sayfası oluşturduğunuzda veya yayınladığınızda, göreceğiniz ilk şey, başlığınızı yazacağınız bir 'Başlık ekle' alanı olacaktır.

Çoğu WordPress teması, bu başlığı sayfanın veya gönderinin üst kısmında gösterir. Açıklayıcı, alakalı bir başlık, ziyaretçilerin doğru yerde olduklarını ve bu sayfadan ne bekleyeceklerini anlamalarını sağlayabilir.
Başlıklar yardımcı olabilir, ancak her sayfanın veya gönderinin bir başlığa ihtiyacı yoktur. Web sitenizin ana sayfası yaygın bir örnektir.
Diğer zamanlarda sayfanın başlığını farklı bir alanda göstermek isteyebilirsiniz. Örneğin, açılış sayfanıza dikkat çekici bir banner ile başlayabilir ve ardından başlığı sayfanın ilerleyen kısımlarında gösterebilirsiniz.
Bu kılavuzda, WordPress'te gönderi veya sayfa başlığını gizlemek için üç farklı yöntemi ele alacağız. Tercih ettiğiniz yönteme atlamak için aşağıdaki bağlantıları tıklamanız yeterlidir.
Yöntem 1: Tam Site Düzenleyiciyi Kullanarak Gönderi Başlığını Kaldırma
WordPress 5.9 veya sonraki bir sürümünü kullanıyorsanız ve tam site düzenlemesini destekleyen bir WordPress temanız varsa, başlığı tüm gönderilerden veya tüm sayfalardan kaldırmak için bu yöntemi kullanabilirsiniz.
Temanızın tam site düzenlemeyi destekleyip desteklemediğinden emin değil misiniz?
Varsa, WordPress kontrol panelinizde Görünüm »Düzenleyici menü seçeneğini göreceksiniz.

'Düzenleyici'ye tıkladıktan sonra, tam site düzenleyicisi başlayacaktır.
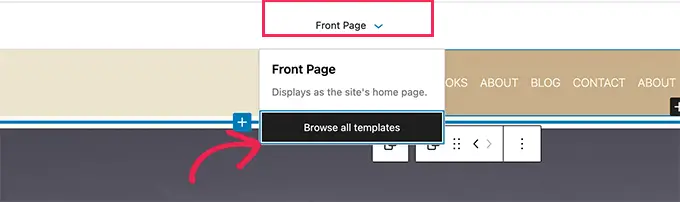
Buradan, sayfanın üst kısmındaki açılır listeye tıklayarak ve ardından 'Tüm şablonlara göz at' seçeneğine tıklayarak düzenlemek istediğiniz şablonu seçmeniz gerekir.

Bu örnekte, tüm blog gönderisi başlıklarımızı gizleyebilmemiz için Tek Gönderi şablonunu düzenleyeceğiz.
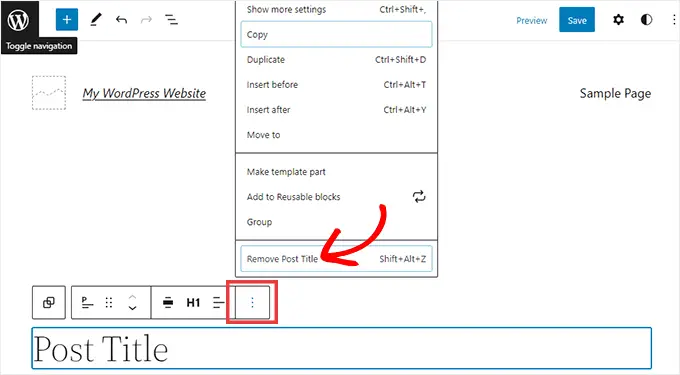
Başlığı gizlemek için önce blog yazısı başlığına tıklamanız gerekir. Ardından, üç noktalı seçenekler menüsünü tıklamanız ve alttaki 'Gönderi Başlığını Kaldır' seçeneğini seçmeniz yeterlidir.

Şablonu özelleştirmeyi bitirdikten sonra ekranın üst kısmındaki Kaydet düğmesine tıklamayı unutmayın.
İşte bu kadar, tüm blog gönderilerinizde başlığı gizlediniz.
Başlığı yalnızca belirli gönderilerde veya sayfalarda gizlemenin bir yolunu istiyorsanız, sonraki yöntem sizin için çalışmalıdır.
Yöntem 2: CSS Kullanarak Seçici WordPress Başlıklarını Gizleme
WordPress Özelleştirici'ye özel CSS kodu ekleyerek bir sayfanın veya gönderinin başlığını gizleyebilirsiniz. Bu yöntem, başlığı ziyaretçilerinizden gizler, ancak yine de sayfanın HTML kodunda yüklenir.
Bu, arama motorlarının, sayfanızın içeriğini anlamalarına yardımcı olmak için başlığı kullanmaya devam edebileceği anlamına gelir; bu, WordPress web sitenizin SEO'su için iyidir ve daha fazla trafik almanıza yardımcı olabilir.
Başlığı belirli gönderilerde veya sayfalarda ya da tüm gönderilerinizde ve sayfalarınızda nasıl gizleyeceğinizi göstereceğiz.
Başlığı Belirli Bir WordPress Gönderisinde veya Sayfasında CSS İle Gizleme
Bir sayfayı veya gönderinin başlığını CSS kullanarak gizlemek için kimliğini bilmeniz yeterlidir.
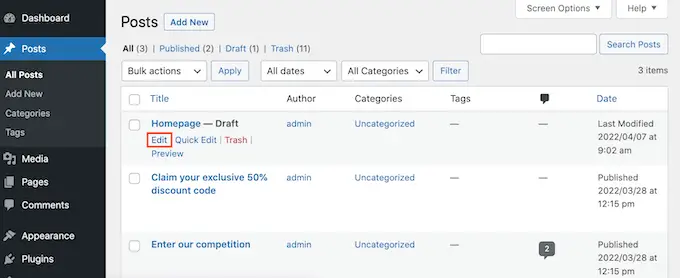
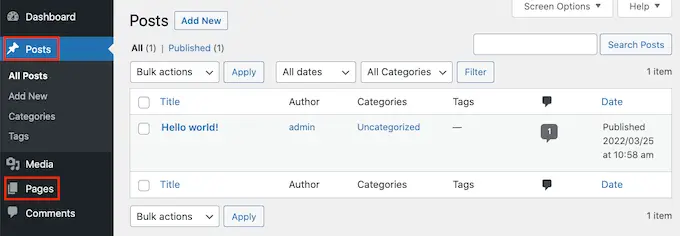
WordPress kontrol panelinizde Gönderiler » Tüm Gönderiler veya Sayfalar » Tüm Sayfalar seçeneğine gidin. Ardından, başlığı gizlemek istediğiniz sayfayı veya gönderiyi bulun.
Artık bu gönderiyi veya sayfayı düzenlemek için açabilirsiniz.

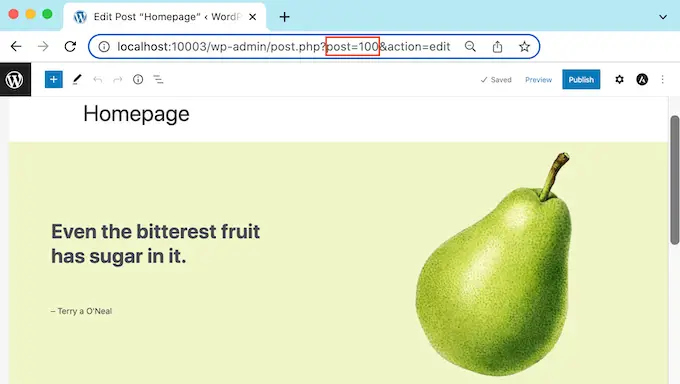
Şimdi tarayıcınızın adres çubuğundaki URL'ye bir göz atın.
Bir sayının takip ettiği bir 'post=' bölümü görmelisiniz. Örneğin 'post=100'.

Bu, gönderinizin kimliğidir. CSS kodunuzda kullanacağınız için bu numarayı not edin.
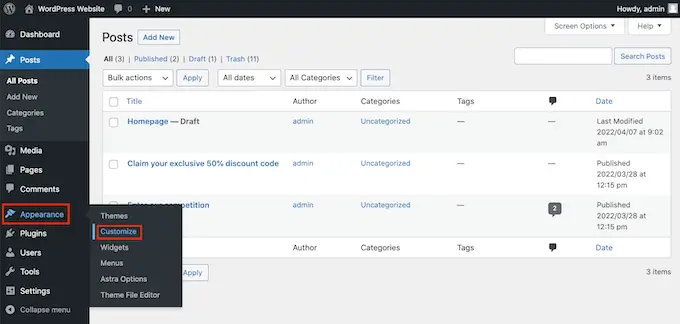
Artık Görünüm » Özelleştir seçeneğine gidebilirsiniz.

Bu, WordPress Özelleştirici'yi başlatır.
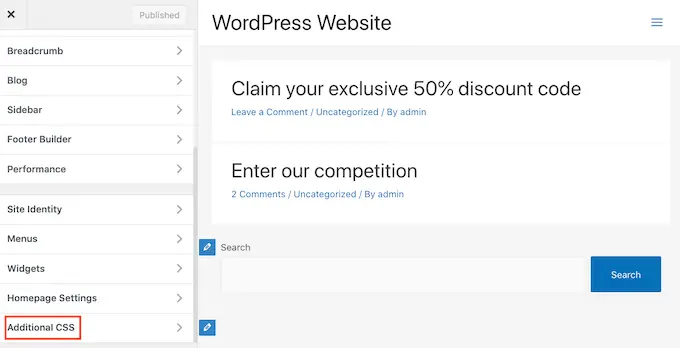
Kenar çubuğunda Ek CSS'yi tıklamanız yeterlidir.

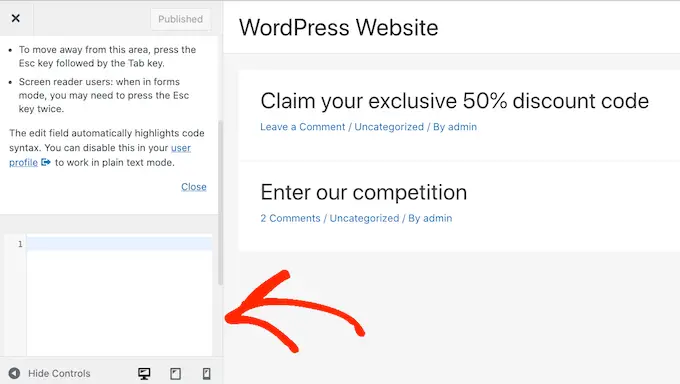
Şimdi kenar çubuğunun altına kaydırın.
Şimdi küçük bir metin düzenleyici görmelisiniz. CSS kodunuzu yazacağınız yer burasıdır.

Bir gönderi için başlığı gizlemek istiyorsanız, aşağıdaki kodu kullanmanız gerekir.
"100"ü bir önceki adımda aldığınız gönderi kimliğiyle değiştirdiğinizden emin olun.
.postid-100 .entry-title
display: none;
Bir sayfanın başlığını gizlemek istiyorsanız biraz farklı bir kod kullanmanız gerekir.
Bir kez daha '100'ü gerçek sayfa kimliğinizle değiştirdiğinizden emin olun.
.page-id-100 .entry-title
display: none;
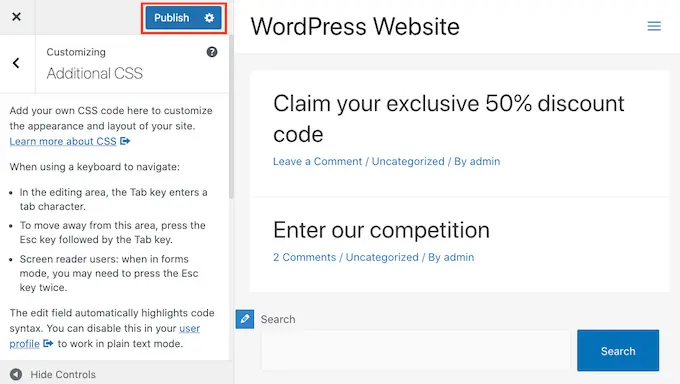
Ardından, sayfanın en üstüne gitmeniz yeterlidir.
Daha sonra mavi Yayınla düğmesine tıklayabilirsiniz.

Şimdi bu sayfayı veya gönderiyi kontrol ederseniz, başlığın kaybolması gerekirdi.
Başlık hala orada mı?
Bu yöntem işinize yaramadıysa, WordPress temanız farklı bir CSS sınıfı kullanıyor olabilir. Bu, sayfanızın veya posta kimliğinizin URL'sinde gösterilen sayıdan farklı olacağı anlamına gelir.
Doğru kimliği almak için tarayıcınızın geliştirici konsolunu kullanmanız gerekir.
Başlamak için sayfaya gidin veya WordPress web sitenize gönderin. Daha sonra tarayıcınızın geliştirici konsolunu açabilirsiniz.
Bu adım, kullandığınız web tarayıcısına bağlı olarak değişecektir. Örneğin, Chrome kullanıyorsanız Windows'ta Control+Shift+J klavye kısayolunu veya Mac'te Command+Option+J kısayolunu kullanabilirsiniz.
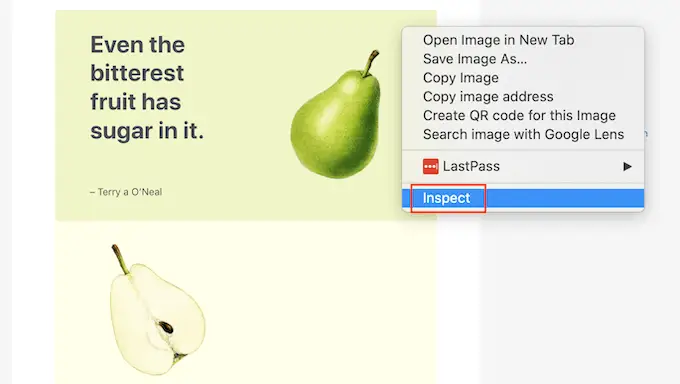
Chrome kullanıcıları ayrıca sayfada veya gönderide herhangi bir yeri Control+tıklayabilir ve ardından İncele'yi seçebilir.

Geliştirici konsolunu nasıl açacağınızdan emin değilseniz, daha fazla bilgi için her zaman tarayıcınızın web sitesini veya resmi belgelerini kontrol edebilirsiniz.
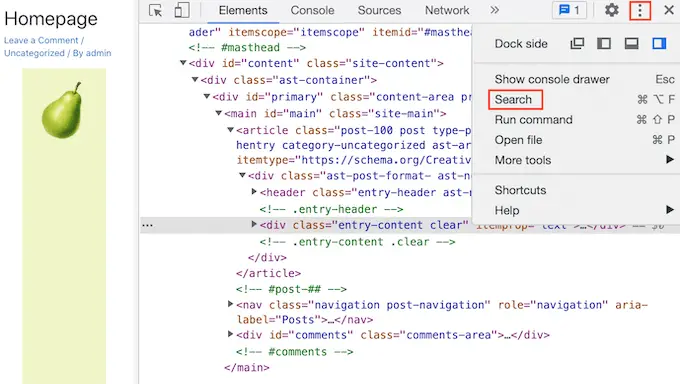
Geliştirici konsolunda üç noktalı simgeye tıklayın. Daha sonra 'Ara'yı seçebilirsiniz.

Artık geliştirici konsolunun altına doğru bir arama çubuğu görmelisiniz.
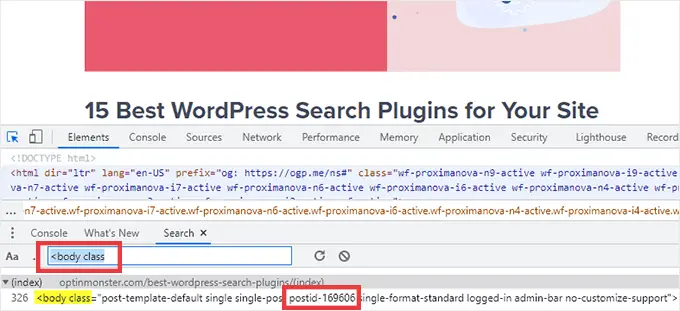
Bu çubuğa <body class yazın, ardından klavyenizdeki Enter tuşuna basın.

Bir WordPress sayfasına bakıyorsanız, aşağıdakine benzer bir şey görmelisiniz.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
Yukarıdaki örnek kodda 'page-id' değerinin 78 olduğunu görebilirsiniz.
Bir WordPress gönderisini inceliyorsanız, konsol şunun gibi bir şey göstermelidir:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
O örnekte 'postid' değeri 100'dür. Artık bu değeri bir önceki adımda verdiğimiz CSS kodu ile kullanabilirsiniz.
Yukarıda açıklanan işlemi izleyerek WordPress Özelleştiriciyi kullanarak bu kodu web sitenize eklemeniz yeterlidir.
Artık sayfaya veya gönderiye göz atabilirsiniz. Başlık gitmiş olmalıydı.
Başlığı CSS ile Tüm Gönderilerde veya Sayfalarda Gizleme
Tüm sayfalarınızın ve gönderilerinizin başlıklarını gizlemek için aşağıdakileri kopyalayıp metin düzenleyiciye yapıştırın.
.entry-title
display: none;
Tüm sayfalarınız için başlıkları gizlemek istiyor, ancak gönderileriniz için değil mi? Tüm sayfa başlıklarını gizlemek için, aşağıdakileri küçük metin düzenleyiciye kopyalayın/yapıştırın.
.page .entry-title
display: none;
Başka bir seçenek de tüm gönderileriniz için başlığı gizlemektir. Bunu aşağıdaki CSS'yi kullanarak yapabilirsiniz.
.post .entry-title
display: none;
Bazen tüm gönderileriniz ve sayfalarınız için başlıkları gizlemek isteyebilirsiniz.

Bunu yapmak için aşağıdakileri ekleyin.
.entry-title
display: none;
Yöntem 3: Bir Eklenti Kullanarak Seçici WordPress Başlıklarını Gizleme
Sayfayı ve Gönderi Başlığını Gizle'yi kullanarak seçili gönderiler ve gönderiler için başlığı kolayca gizleyebilirsiniz. Bu ücretsiz eklenti, herhangi bir sayfanın, gönderinin ve hatta özel gönderi türlerinin başlığını gizlemenize olanak tanır.
Öncelikle, Sayfayı ve Başlığı Yayınla eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimizi takip edebilirsiniz.
Aktivasyon üzerine, düzenlemek istediğiniz sayfayı, gönderiyi veya özel gönderiyi açın.

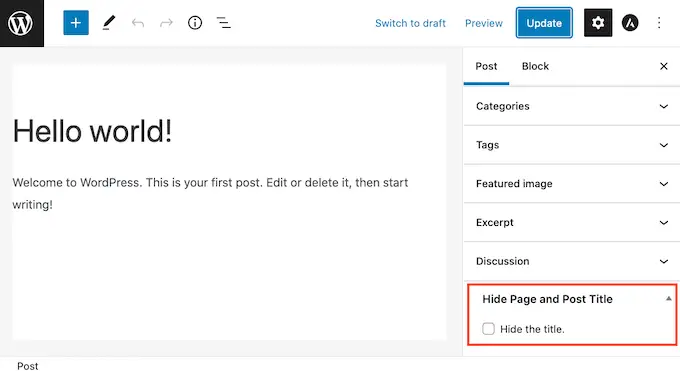
Şimdi sağ kenar çubuğunun altına kaydırmanız yeterlidir.
Burada yeni bir 'Sayfayı ve Gönderi Başlığını Gizle' kutusunu bulacaksınız.

Başlığı gizlemek için 'Başlığı gizle' onay kutusunu seçmek için tıklamanız yeterlidir. Daha sonra bu gönderiyi normal şekilde güncelleyebilir veya yayınlayabilirsiniz.
Bu kadar! Sayfayı ziyaret ederseniz, başlığın kaybolduğunu fark edeceksiniz.
Bir noktada bu sayfayı veya gönderinin başlığını geri yüklemeniz gerekebilir.
Bu kolay. Düzenlemek için sayfayı veya gönderiyi açmanız yeterlidir. Ardından aynı 'Başlığı gizle' onay kutusunun seçimini kaldırmak için tıklayın.
Ekranın üst kısmındaki Güncelle düğmesine tıklamayı unutmayın. Şimdi bu sayfayı ziyaret ederseniz, başlığın yeniden görünmesi gerekirdi.
Yöntem 4: SeedProd Kullanarak Seçici WordPress Başlıklarını Gizleme
Başka bir seçenek de, bir sayfa oluşturucu eklentisi kullanarak başlığı gizlemektir.
SeedProd, piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir. Kolayca özel sayfalar oluşturmak veya hatta kendi WordPress temanızı oluşturmak için bu eklentiyi kullanabilirsiniz.
Bu, başlığı özel bir sayfa tasarımında veya temanızda kolayca gizleyebileceğiniz anlamına gelir.
SeedProd, sayfa tasarımlarınız için başlangıç noktası olarak kullanabileceğiniz 150'den fazla şablon içeren bir şablon kitaplığıyla birlikte gelir. Bu tema şablonlarından birinin başlığını kaldırmanın ne kadar kolay olduğunu görelim.
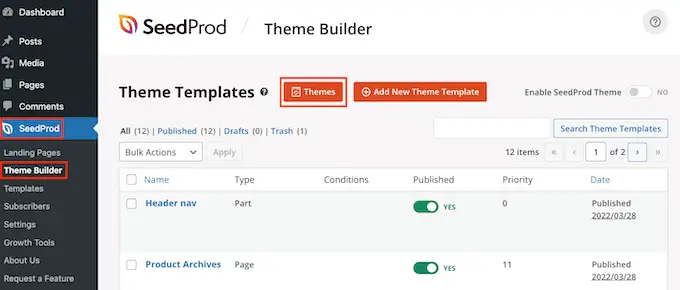
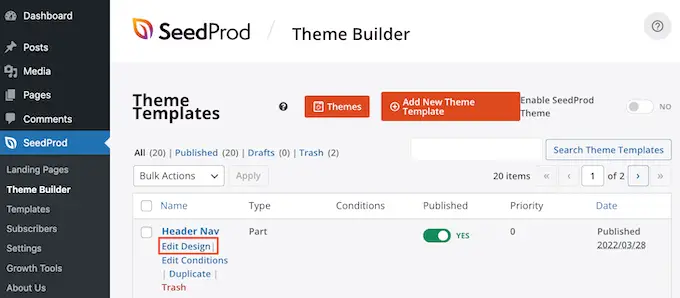
WordPress kontrol panelinizde SeedProd » Template Builder'a gidin. Daha sonra Temalar düğmesine tıklayabilirsiniz.

Bu, SeedProd şablon kitaplığını başlatır. Artık tüm farklı tasarımlara göz atabilirsiniz.
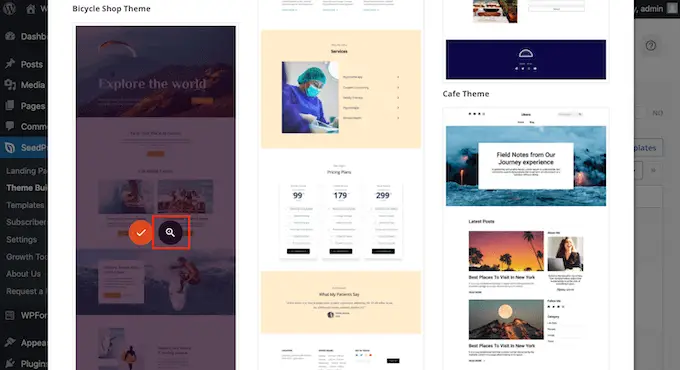
Bir şablona daha yakından bakmak için farenizi şablonun üzerine getirmeniz yeterlidir. Ardından büyüteç simgesine tıklayın.

Bu, şablonu yeni bir sekmede açacaktır.
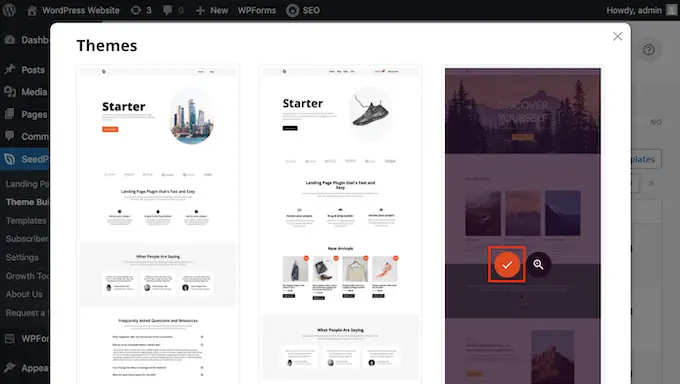
Kullanmak istediğiniz bir şablon bulduğunuzda, farenizi bu şablonun üzerine getirin. Ardından onay işareti simgesini tıklamanız yeterlidir.

Bu, bu şablonun tüm tasarımlarını WordPress panonuza ekler.
Genellikle farklı içerik türleri için farklı tasarımlar vardır.

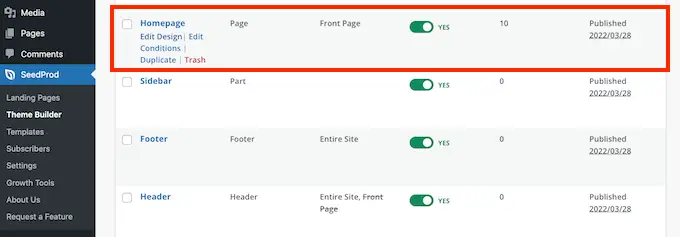
Farklı içerik türlerinin başlığını gizlemek için bu şablonları kullanabilirsiniz. Örneğin, birçok SeedProd şablonunun ana sayfa için ayrı bir tasarımı vardır.
Ana sayfanızın başlığını gizlemek için Ana Sayfa şablonunu düzenlemeniz yeterlidir.

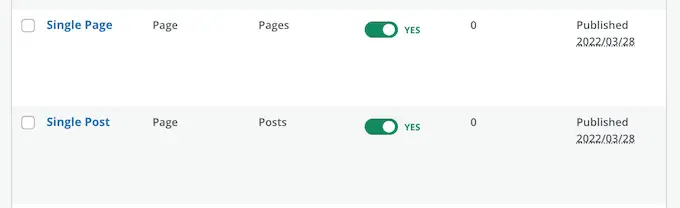
Tüm gönderilerinizin başlığını gizlemek için genellikle Tek Gönderi şablonunu düzenlemeniz gerekir.
Bu arada, başlığı sayfalarınızdan gizlemek istiyorsanız, genellikle SeedProd'un Tek Sayfa şablonunu düzenlersiniz.

Bir şablonu düzenlemek için farenizi şablonun üzerine getirin.
Daha sonra devam edebilir ve Tasarımı Düzenle bağlantısını tıklayabilirsiniz.

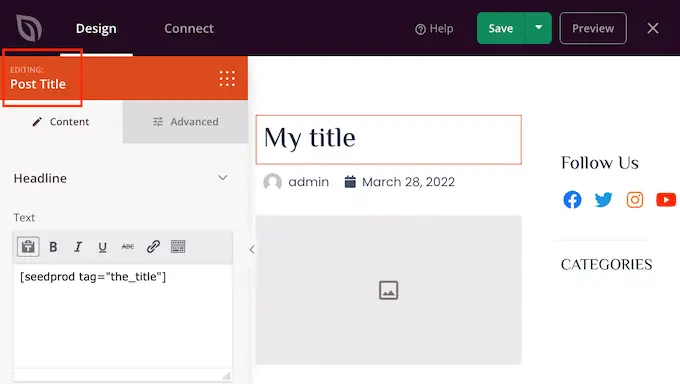
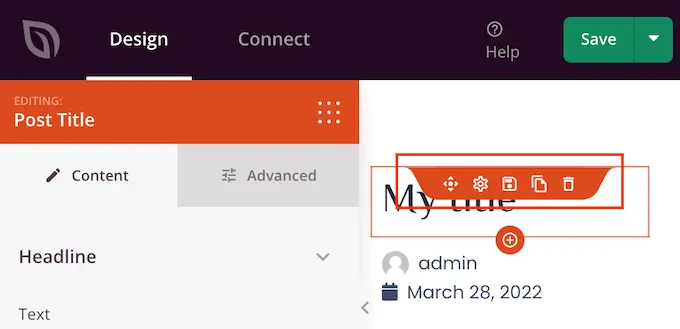
Bu, SeedProd sürükle ve bırak düzenleyicisinde bu tasarımı açar. Başlığı gizlemek için Gönderi veya Sayfa Başlığını bulun.
Bu başlığı gördüğünüzde, bir tıklayın. SeedProd'un kenar çubuğu artık seçilen alan için tüm ayarları gösterecek.
Bu panelin en üstünde Gönderi Başlığı veya Sayfa Başlığı görmelisiniz.

Doğru alanı seçtiğinizi onayladıktan sonra, ana SeedProd düzenleyicide Yazı Başlığı veya Sayfa Başlığı üzerine gelin.
Şimdi bir dizi kontrol görmelisiniz.

Başlığı bu tasarımdan kaldırmak için Çöp Kutusu simgesini tıklamanız yeterlidir.
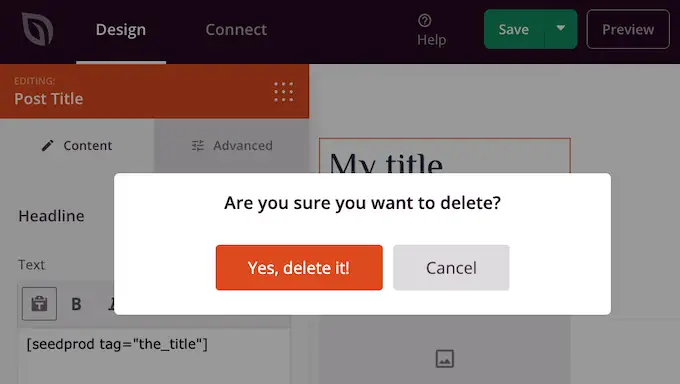
SeedProd, başlığı gerçekten silmek isteyip istemediğinizi soracaktır. Devam etmek ve onu kaldırmak için 'Evet, sil!' seçeneğini tıklamanız yeterlidir.

Başlık şimdi tasarımınızdan kaybolacak.
Bunun web sitenizde nasıl görüneceğini görmek için Önizleme düğmesine tıklayın.

Tasarımınızdan memnun olduğunuzda Yayınla düğmesine tıklayın.
Sitenizin nasıl kurulduğuna bağlı olarak, bazı ek şablonlardan başlığı kaldırmanız gerekebilir. Örneğin, tüm gönderileriniz ve sayfalarınız için başlığı gizlemek isteyebilirsiniz. Bu durumda, genellikle hem Tek Gönderi hem de Tek Sayfa şablonlarını düzenlemeniz gerekir.
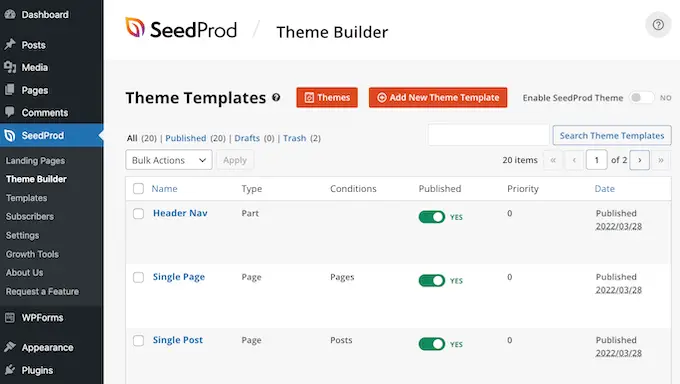
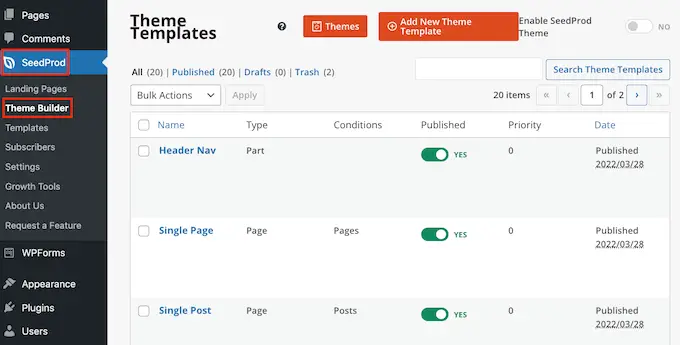
Emin değilseniz, temanızı oluşturan tüm tasarımları gözden geçirmeniz yardımcı olabilir. Bunu yapmak için SeedProd »Theme Builder'a gidin.

Şimdi tüm farklı tasarımlarınızın bir listesini görmelisiniz. Artık yukarıda açıklanan aynı işlemi izleyerek bu şablonlardan herhangi birini düzenleyebilirsiniz.
Seçici Sayfalar ve Gönderiler için Başlığı Gizleme Hakkında SSS
Sayfanızı veya gönderi başlıklarınızı gizlemeden önce, bu eylemin web sitenizin SEO'su üzerindeki etkisi gibi düşünmeniz gereken bazı etkiler vardır.
Bununla birlikte, sayfayı ve gönderi başlığını gizleme hakkında en sık sorulan sorulardan bazılarını burada bulabilirsiniz.
Neden 'Başlık ekle' alanını boş bırakamıyorum?
Başlığı gizlemeye gelince, kolay bir düzeltme gibi görünüyor. Sayfanızı oluştururken başlık alanını boş bırakmanız yeterlidir.
İlk başta bu sorunu çözüyor gibi görünüyor. WordPress bu gönderiyi ziyaretçilere başlıksız gösterecek. Ancak, birkaç sorun var.
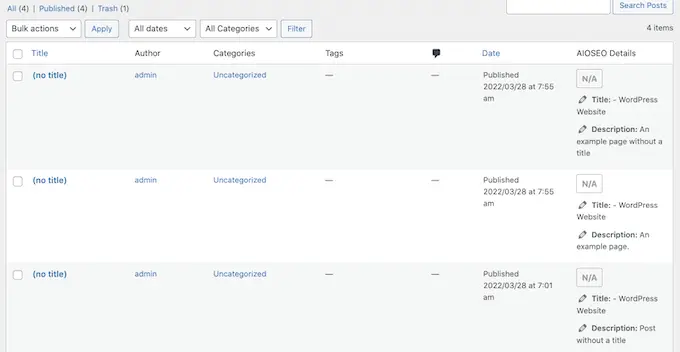
İlk olarak, bu sayfa veya gönderi, WordPress kontrol panelinizde '(başlık yok)' olarak görünecektir. Bu, sayfalarınızı takip etmeyi zorlaştırır.
Çok sayıda farklı '(başlık yok)' gönderisi oluşturuyorsanız, bize ulaşın sayfanızın hangisi olduğunu nasıl anlarsınız? Ana sayfanız hangi sayfa?

WordPress ayrıca sayfanın URL'sini oluşturmak için başlığı kullanır.
Bir başlık sağlamazsanız, varsayılan olarak WordPress bunun yerine 'www.mywebsite/8' gibi bir sayı kullanır.
Ziyaretçiler, WordPress web sitenizde nerede olduklarını anlamalarına yardımcı olmak için genellikle URL'yi kullanır, bu nedenle 'www.mywebsite/8' pek yardımcı olmaz.
Bu belirsiz URL, SEO dostu bir kalıcı bağlantı değildir, bu nedenle arama motorları içeriğinizin ne hakkında olduğunu anlamakta ve ilgili arama sonuçlarına dahil etmekte zorlanabilirler.
Sayfayı veya gönderi başlığını gizlemek SEO'mu etkiler mi?
Bir sayfayı veya gönderinin başlığını gizlemeyi tercih ederseniz, bir SEO başlığı belirlemek de dahil olmak üzere WordPress SEO'nuzun geri kalanında ince ayar yapmak için biraz daha zaman harcamak isteyeceksiniz. Bu, arama motorlarının başlık olmadan bile sayfanızın içeriğini anlamasını sağlamaya yardımcı olacaktır.
WordPress varsayılan olarak bunu yapmanıza izin vermediğinden, burada iyi bir SEO eklentisine ihtiyacınız olacak.
Piyasadaki WordPress için en iyi SEO eklentisi olan AIOSEO'yu kullanmanızı öneririz. Bu başlangıç dostu SEO araç seti, 3 milyondan fazla web sitesi tarafından kullanılmaktadır.
Başlamak için yardıma ihtiyacınız varsa, lütfen WordPress'te All in One SEO'yu nasıl düzgün bir şekilde kuracağınızla ilgili kılavuzumuza bakın.
Başlıklarınızın optimize edildiğinden emin olmak için AIOSEO'da başlık analizcinin nasıl kullanılacağına ilişkin kılavuzumuza göz atabilirsiniz.
Bu makalenin, seçici WordPress gönderileri ve sayfaları için başlığı nasıl gizleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. En iyi web tasarım yazılımını ve en iyi WordPress açılış sayfası eklentilerini nasıl seçeceğinize ilişkin kılavuzumuzu da inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
