WordPress'te Metin Nasıl Vurgulanır (Başlangıç Kılavuzu)
Yayınlanan: 2023-06-01Bir WordPress gönderisindeki veya sayfasındaki metni vurgulamanın bir yolunu mu arıyorsunuz?
Metni vurgulamak, kullanıcının dikkatini içeriğinizin belirli bir bölümüne çekmeye yardımcı olabilir. Bu, bir harekete geçirici mesajı, özel bir teklifi göstermek veya yalnızca belirli cümlelere vurgu eklemek için harika olabilir.
Bu yazıda, WordPress'te metni nasıl kolayca vurgulayacağınızı göstereceğiz.

WordPress'te Metni Neden ve Ne Zaman Vurgulamalısınız?
Metin vurgulama, içeriğinizdeki önemli bilgileri vurgulamanın kolay bir yoludur. Kullanıcının dikkatini kaçırmasını istemediğiniz ayrıntılara yönlendirmenize yardımcı olur.
Örneğin, WordPress web sitenizdeki bir indirim teklifini farklı bir renkle vurgulamak, okuyucunun dikkatini buna çekecek ve daha fazla satış yapmanıza yardımcı olacaktır.
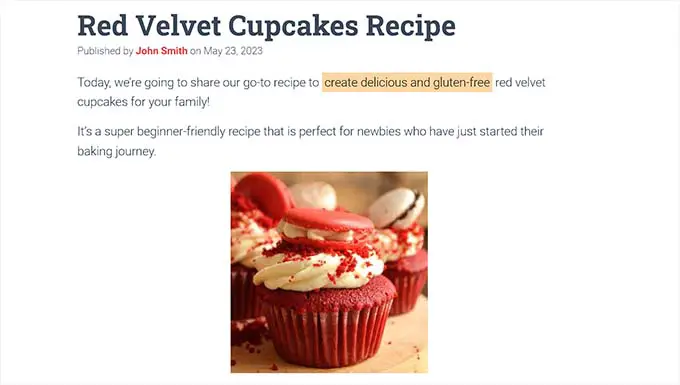
Bir blog gönderisinde metin vurgulamanın nasıl görünebileceğine dair bir örneği burada bulabilirsiniz:

Metni farklı bir renkle vurgulamak, görme bozukluğu veya okuma güçlüğü çeken kullanıcıların içerikte daha kolay gezinmesine ve anlamasına da yardımcı olabilir. Hatta içeriğinizin görünümünü iyileştirebilir ve görsel olarak daha çekici hale getirebilir.
Ancak, sayfanızda çok fazla metni vurgulamak dikkat dağıtıcı olabilir ve etkinliğini azaltabilir. Bu nedenle, yalnızca harekete geçirici mesajlar, uyarılar ve okuyucuların dikkat etmesi gereken diğer ayrıntılar gibi çok önemli metinleri vurgulamanızı öneririz.
Bununla birlikte, WordPress'te metni kolayca nasıl vurgulayacağımıza bir göz atalım. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Yöntem 1: Blok Düzenleyiciyi Kullanarak WordPress'teki Metni Vurgulayın
- Yöntem 2: WPCode Kullanarak WordPress'teki Metni Vurgulayın (Önerilen)
Yöntem 1: Blok Düzenleyiciyi Kullanarak WordPress'teki Metni Vurgulayın
Blok düzenleyiciyi kullanarak WordPress'teki metni kolayca vurgulamak istiyorsanız bu yöntem tam size göre.
Öncelikle, WordPress yönetici kenar çubuğundan blok düzenleyicide mevcut veya yeni bir gönderi açmanız gerekecek.
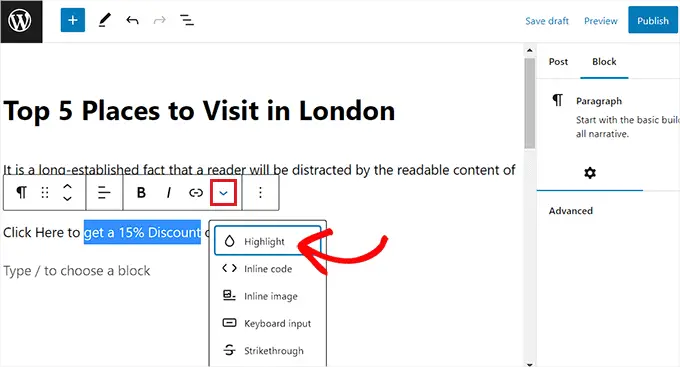
Oraya vardığınızda, vurgulamak istediğiniz metni seçin ve ardından üstteki blok araç çubuğundaki 'Diğer' simgesini tıklayın.
Bu, listeden 'Vurgula' seçeneğini seçmeniz gereken bir açılır menü açacaktır.

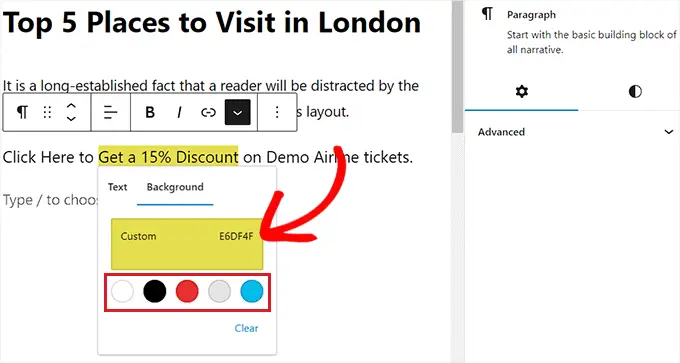
Şimdi ekranınızda bir renk seçici aracı açılacaktır. Buradan, önce 'Arka Plan' sekmesine geçmeniz gerekecek.
Bundan sonra, verilen seçeneklerden varsayılan bir vurgu rengi seçebilirsiniz.
Bir 'Damlalık' aracını başlatmak için 'Özel' seçeneğine tıklayarak metni vurgulamak için özel bir renk de seçebilirsiniz.

Son olarak, değişikliklerinizi kaydetmek için 'Yayınla' veya 'Güncelle' düğmesine tıklamayı unutmayın.
Vurgulanan metni çalışırken kontrol etmek için artık web sitenizi ziyaret edebilirsiniz.

Yöntem 2: WPCode Kullanarak WordPress'teki Metni Vurgulayın (Önerilir)
WordPress web sitenizin her yerinde metni vurgulamak için sürekli olarak belirli bir renk kullanmak istiyorsanız, bu yöntem tam size göre.
Tema dosyalarınıza CSS kodu ekleyerek WordPress'teki metni kolayca vurgulayabilirsiniz. Ancak, kodu girerken en ufak bir hata web sitenizi bozarak erişilemez hale getirebilir.
Bu nedenle, piyasadaki en iyi WordPress kod parçacığı eklentisi olan WPCode'u kullanmanızı öneririz. Tema dosyalarınızı doğrudan düzenlemeden web sitenize kod eklemenin en kolay ve en güvenli yoludur.
WPCode ile Kod Parçacığı Oluşturma
İlk olarak, ücretsiz WPCode eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
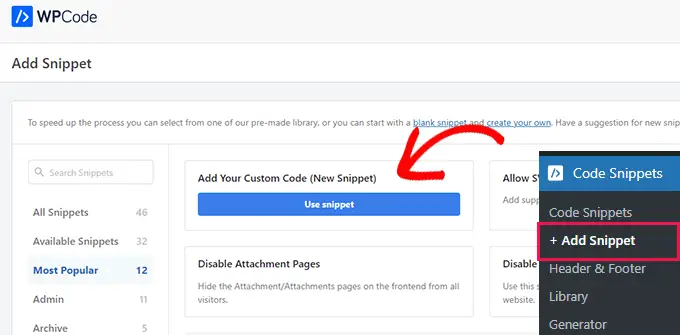
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan Kod Parçacıkları » + Parça Parçacığı Ekle sayfasına gidin.
Ardından, 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin altındaki 'Snippet'i Kullan' düğmesini tıklamanız yeterlidir.

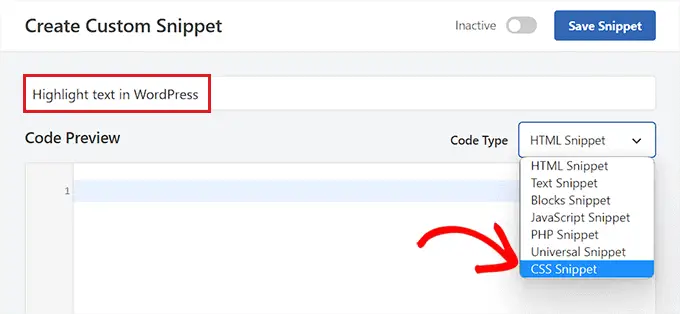
Bu sizi, kod parçacığınız için bir ad yazarak başlayabileceğiniz 'Özel Parçacık Oluştur' sayfasına götürecektir.

Ardından açılan 'Code Type' menüsünden 'CSS Snippet' seçeneğini seçmeniz gerekiyor.
Not: 'CSS Parçacığı' seçeneği yalnızca WPCode'un premium sürümünde mevcuttur. Ücretsiz sürümü kullanıyorsanız, bunun yerine 'Universal Snippet' seçeneğini seçmeniz gerekecektir.

Ardından, 'Kod Önizleme kutusu'nun içini tıklayın.
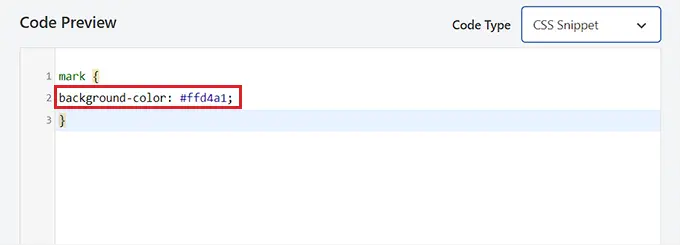
Ardından, aşağıdaki kodu kopyalayıp yapıştırmanız gerekir:
mark
background-color: #ffd4a1;
Bunu yaptıktan sonra, koddaki background-color satırının yanına tercih ettiğiniz vurgu renginin onaltılık kodunu ekleyin.
Örneğimizde açık kahverengi bir renk olan #ffd4a1 kullanıyoruz.

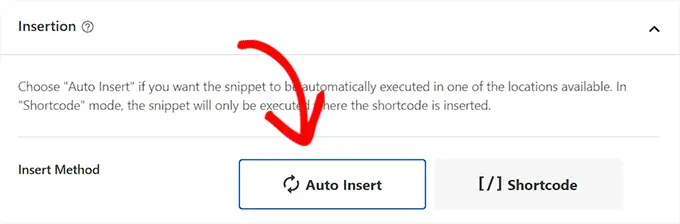
Bundan sonra, 'Ekleme' bölümüne gidin.
Etkinleştirildiğinde kodu otomatik olarak yürütmek için buradan 'Otomatik Ekle' yöntemini seçin.

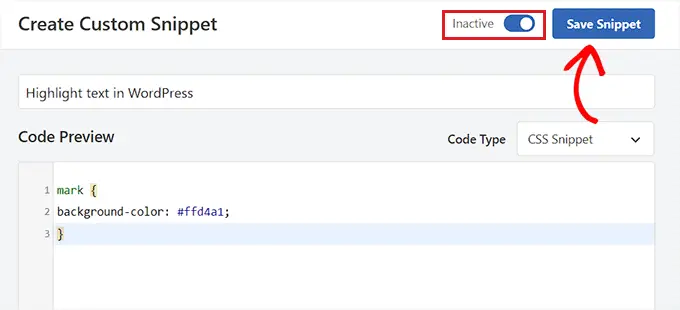
Ardından, sayfanın en üstüne gidin ve "Aktif Değil" anahtarını "Aktif" konumuna getirin.
Son olarak, değişikliklerinizi saklamak için 'Snippet'i Kaydet' düğmesini tıklayın.

Blok Düzenleyicide Metni Vurgulayın
Artık CSS snippet'i etkinleştirildiğine göre, WordPress'teki metni vurgulamak için blok düzenleyiciye bazı HTML kodları eklememiz gerekecek.
İlk olarak, WordPress blok düzenleyicisinde mevcut veya yeni bir gönderi açın.
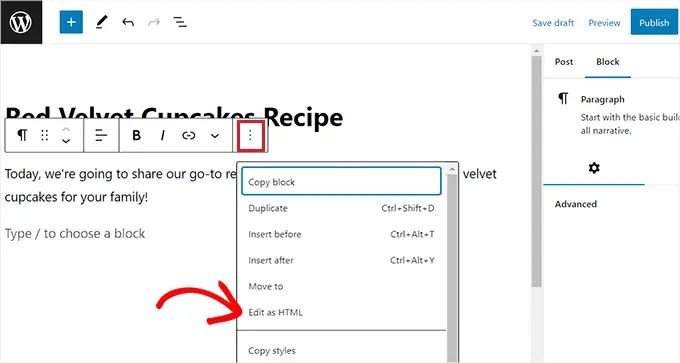
Buradan, üstteki blok araç çubuğundaki 'Seçenekler' simgesini tıklayın. Bu, 'HTML Olarak Düzenle' seçeneğini seçmeniz gereken yeni bir açılır menü açacaktır.

Artık blok içeriğini HTML biçiminde göreceksiniz.
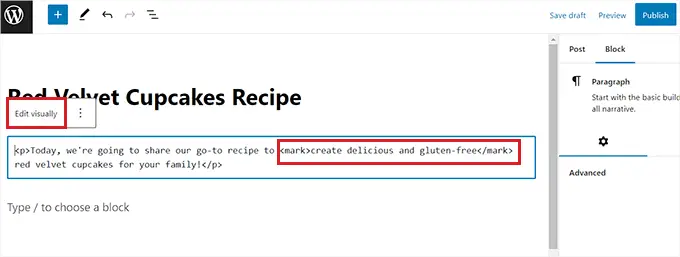
Burada, vurgulamak istediğiniz metni <mark> </mark> etiketlerinin içine şu şekilde sarmanız yeterlidir:
<mark>highlighted-text</mark>
Bu, WPCode snippet'inizde seçtiğiniz altıgen rengindeki metni vurgulayacaktır.
Bundan sonra, blok araç çubuğundaki 'Görsel Olarak Düzenle' seçeneğini tıklayın. görsel editöre geri dönmek için

İşiniz bittiğinde, devam edin ve değişikliklerinizi kaydetmek için 'Güncelle' veya 'Yayınla' düğmesini tıklayın.
Artık, vurgulanan metni çalışırken kontrol etmek için web sitenizi ziyaret edebilirsiniz.

Umarız bu kılavuz, WordPress'te metni nasıl vurgulayacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, web sitenizi estetik açıdan daha hoş hale getirmek için WordPress'te renklerin nasıl özelleştirileceğine ilişkin kılavuzumuzu ve trafiğinizi artırmak için en iyi e-posta pazarlama hizmetleri karşılaştırmamızı da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WordPress'te Metin Nasıl Vurgulanır (Başlangıç Kılavuzu) yazısı ilk olarak WPBeginner'da yayınlandı.
