HTML'de Aralıkları Yatay Olarak Hizalama
Yayınlanan: 2023-02-26Bir web sayfasındaki herhangi bir şeyi hizalamaya çalışan herkesin bildiği gibi, bu sinir bozucu bir deneyim olabilir. Birkaç açıklığı yatay olarak hizalamak gibi en temel görev bile çıldırtıcı derecede zor olabilir. Ama korkmayın, açıklıkları yatay olarak hizalamanın bir yolu var ve bu aslında oldukça basit. Öncelikle, ihtiyacımız olacak HTML'ye bir göz atalım: One Two Sonra, açıklıkların satır içinde görüntülenmesini sağlamak için biraz CSS ekleyeceğiz: span { display: inline; } Şimdi, açıklıkları yatay olarak hizalamak için bir CSS kuralı daha eklememiz gerekiyor: div { text-align: center; } Bu kadar! Metni div içinde ortalayarak, açıklıkları etkili bir şekilde yatay olarak hizaladık.
Bir Açıklıktaki Öğeleri Nasıl Hizalarsınız?

Basitçe ifade etmek gerekirse, text-align: center, bir bağlantı, yayılma alanı veya img gibi satır içi öğeleri ortalamak için kullanılabilir. Birden çok satır içi öğe paralel olarak çalışacaktır. Bunu gerçekleştirmek için arama kutusuna text-align: center yazın.
Bir Yayılma Sınıfını Sağa Nasıl Hizalarsınız?

Bir yayılma sınıfını sağa hizalamak için, “text-align” CSS özelliğini kullanır ve onu “sağ” olarak ayarlarsınız.
Sola Hizalanmış Sırasız Liste Oluşturmak İçin Üç Kolay Değişiklik
Listenin mevcut sola hizalı sürümünde yalnızca üç değişiklik yapılmalıdır. Başlamak için, sol taraftaki sütunda metin hizalamalı “UL” öğesini seçin. Ardından, görüntüyü sol kenarla hizalayarak sol arka plan konumunu "0"dan %100'e ayarlayın. Lütfen dolguyu sağa yapmak için sol dolguya çift tıklayın.
Metni Css'de Yatay Olarak Nasıl Düzenlerim?

CSS'de metni yatay olarak hizalamanın birkaç farklı yolu vardır. En yaygın yol, metin hizalama özelliğini kullanmaktır. Bu, sola, sağa veya merkeze ayarlanabilir. Metni yatay olarak hizalamanın başka bir yolu da left ve right özelliklerini kullanmaktır. Bu özellikler piksel olarak belirli bir değere ayarlanabilir veya otomatik olarak ayarlanabilir.
Metni Html'de Ortalamak
Satır içi öğe, başka türdeki bir öğenin içinde konumlandırılan öğedir. Satır içi öğeler, diğer metin türlerinden farklı şekilde ayarlanabilir ve benzer şekilde biçimlendirilebilir. Çoğu durumda, bir metin bloğunun biçimlendirmesini kontrol etmek istediğinizde, bir satır içi öğe kullanmanız gerekir. Bir satır içi öğe olarak, bir etiketin parçası olan metni biçimlendirebilirsiniz. Bir belgenin başlığını biçimlendirmek için bir satır içi öğe kullandığımızda, bunu, başlığını biçimlendirmek için bir satır içi öğe kullandığımızda yaptığımız gibi yapmak isteyebiliriz. Bunu yapmak için title> etiketini kullanabiliriz, ancak bu biraz ayrıntılı olur. Bunun yerine başlığı bir satır içi öğede biçimlendirebiliriz. Çizimimizde başlık merkezini yapacağız. Bunu, title> etiketinde yapmasını istiyorsanız, bunu gerçekleştirmek için text-align özelliği kullanılabilir. Bu aynı zamanda belgenin text-align özelliğini ortalayacak ve başlığı ortalayacaktır. Metni HTML'de ortalamanın çok sayıda yolu vardır. body> etiketini kullandığımızda text-align özelliğini belirtebiliriz. Metin bu şekilde *başlığın hemen altında değil ortada olur. Ayrıca *div etiketinde text-align özelliğini de kullanabiliriz. Ancak, text-align özelliğini merkeze ayarlayacağı için div> etiketindeki metni ortalamaz.

Yatay Hizalama Nedir?
Bir öğeyi CSS'de yatay olarak hizalamak, öğeyi bir üst kapsayıcı içinde, üst öğenin sol veya sağ kenarıyla aynı hizada olacak şekilde konumlandırmak anlamına gelir. Bu, "float" özelliği kullanılarak veya "left" veya "right" özellikleri "0" değerine ayarlanarak yapılabilir.
Öğretmenler birbirlerinden öğrendikçe, önerilen yol ekip üyeleri arasındaki iletişimi geliştirecektir. Önerilen karayolu konumu, arazi ve bitişik arazi koşulları ile ilgili olarak tasarımda da tasvir edilmiştir.
Bir Nesneyi Yatay Olarak Nasıl Hizalarsınız?
Hizalamak istediğiniz nesneleri seçtiğinizden emin olun. İlk nesneye tıkladıktan sonra, kalan nesneleri seçerken Ctrl tuşunu basılı tutun…. Birden çok nesneyi hizalayın . Nesnelerin yatay olarak hareket etmesini sağlayan ortaları hizalama seçeneğini açıklar. Nesneleri alt kenarları boyunca hizalayın4.
Html'de Yatay Hizalama Var mı?
Align Attribute özniteliği HTML *hr'ye dahil edilmiştir. Hizalama özniteliğinin genişliği %100 olarak ayarlanmamışsa herhangi bir etkiye neden olmaz. Bu öznitelik değeri, yatay çizgiye göre sola hizalamayı belirtir.
Html Nasıl Kullanılır
Etiket
hr> etiketini bir HTML belgesinde kullanmak, onu başka bir belgede kullanmakla aynı şey değildir. Sözcük, başlıklar arasında tematik bir kırılma olarak kullanılabilir: br>***h1>Header One***/h1> br>br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>İkinci Başlık h2**/h2> br> Bu örnek, başlık içeriğini altta yatay kurallar olacak şekilde iki başlığa ayırır. br> etiketi, bir belgeyi ayrı bölümlere ayırmak için kullanılabilir. Bu kısa bir paragraftır. Bu cümle ikinci cümledir. Paragrafları yatay bir kuralla ikiye ayıran bu metinde bunun bir örneğini görmek mümkündür. Ayrıca br> etiketini kullanarak bir zaman çizelgesi oluşturma seçeneği de vardır. [e-posta korumalı]> [e-posta korumalı]> [e-posta korumalı]> [e-posta korumalı]> [e-posta korumalı]> [e-posta korumalı]> [e-posta korumalı]> [e-posta korumalı]> [e-posta korumalı]> [e-posta korumalı] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br Tarih / h1> Bir div> /br> ve bir div> Tarih 1br>br>p> Tarih 1/br>br>br> Tarih *p>Tarih 2. Lütfen */div'e br veya */br'ye br yazın. **/hr> br> #div> br># Bu örnekte her günün başlıkları bir zaman çizelgesinin parçası olarak gösterilmektedir. Zaman çizelgesi yatay bir düzende iki bölüme ayrılmıştır.
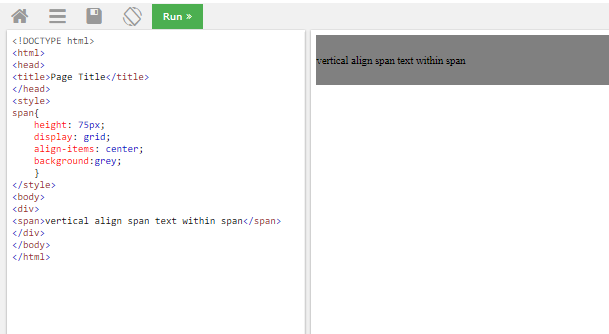
Svg ve Yayılmaları Dikey Olarak Hizalama
Svg ve spans'ı dikey olarak hizalamanın birkaç farklı yolu vardır. Bunun bir yolu, dikey hizalamalı CSS özelliğini kullanmaktır. Bu, elemanları birbirine göre hizalayacaktır. Başka bir yol da ekranı kullanmaktır: flex; üst öğedeki özellik. Bu, elemanların ana eleman içinde dikey olarak hizalanmasını sağlayacaktır.
