WordPress Resimlerinizi Harici Olarak Nasıl Barındırırsınız?
Yayınlanan: 2023-03-20Web sitenizdeki çok sayıda medya dosyası, sunucu kaynaklarınızı tüketebilir ve yükleme sürelerinin yavaşlamasına neden olabilir. Bu, kötü bir kullanıcı deneyimine (UX) neden olabilir ve sitenizi en iyi arama sonuçlarının dışında tutabilir. Neyse ki, bunu önlemek için WordPress'i genişletebilir ve görüntüleri harici olarak barındırabilirsiniz.
Görüntüleri sitenizde harici olarak barındırmak için WordPress işlevselliğini ayarladığınızda, olumsuz yan etkilerden kaçınırken kaliteli medya kullanmanın tüm avantajlarını elde edebilirsiniz. Optimole gibi bir eklenti sayesinde, medyanızı tek bir tıklamayla kolayca bulut depolamaya aktarabilirsiniz.
Resimlerinizi harici olarak barındırmak neden akıllıdır?
Görüntüleri WordPress'te barındırdığınızda, bunları WordPress Medya Kitaplığınıza eklemeniz gerekir. Bu, birkaç resim ve az miktarda trafik içeren web siteleri için kötü bir seçenek değildir.
Ancak, çok sayıda görseliniz varsa, Medya Kitaplığınız barındırma planınızın depolama sınırlarını hızla aşabilir, bu da daha pahalı bir plana geçmeniz gerekeceği anlamına gelebilir.
Bu, depolama söz konusu olduğunda genellikle "adil kullanım" politikasına sahip olduklarından, sınırsız depolama ana makinelerinde bile geçerli olabilir .
Ayrıca, bu görüntülerin sunulması, depolama kullanımının yanı sıra ek bant genişliği kullanımıyla birlikte sunucunuz için fazladan çalışma sağlar.
WordPress'in işlevselliğini genişletmeye ve görüntüleri harici olarak barındırmaya karar verirseniz, bir dizi avantajdan yararlanacaksınız. İşte olası avantajlardan sadece birkaçı:
- Barındırma planınızda gereken azaltılmış depolama alanı
- Düşük bant genişliği maliyetleri
- Harici olarak barındırılan bu görüntüleri bir içerik dağıtım ağı (CDN) ile birleştirirseniz daha iyi web sitesi hızı
Dahası, WordPress'i genişletmeye ve görüntüleri harici olarak barındırmaya karar verdiğinizde, gelecekte sitenizi daha kolay bir şekilde taşıyabilirsiniz.
Tüm görüntülerinizi yeni ana bilgisayara taşımak yerine (büyük bir Medya Kitaplığı için bunu yapmak çok zaman alabilir), tek yapmanız gereken ana makinenizi harici depolama konumuna yönlendirmek.
Görüntüleri WordPress sitenizde harici olarak nasıl barındırabilirsiniz?
Artık neden WordPress'i genişletmek ve görüntüleri harici olarak barındırmak isteyebileceğiniz hakkında biraz daha bilgi sahibi olduğunuza göre, bunu nasıl yapabileceğinize bir göz atalım. En kolay seçeneklerden biri, Optimole gibi bir eklenti kullanmaktır.
Bu güçlü eklenti, görüntü optimizasyonu için oluşturulmuştur. Bir görüntü içeriği dağıtım ağı (CDN) aracılığıyla görüntüleri sıkıştırmanıza, yeniden boyutlandırmanıza, boşaltmanıza ve teslim etmenize olanak tanır.
Temel olarak, bu görüntüleri harici olarak barındırmak da dahil olmak üzere, sitenizdeki görüntü yönetimi ve optimizasyonunun her bölümünü yönetebilir.
Bu birleşik yaklaşımı kullanarak, yerleşik CDN sayesinde hızlı performans sağlamaya devam ederken WordPress görüntülerini harici olarak barındırmanın avantajlarından yararlanırsınız.
1. Adım: Optimole eklentisini kurun ve etkinleştirin
Ücretsiz Optimole eklentisini sitenizde kullanmanın pek çok avantajı vardır. Daha da iyisi, daha gelişmiş özellikler için aracın ücretli sürümünü seçebilirsiniz.
Optimole, görüntülerinizi harici bir sunucuya aktarma olanağı sağlamasının yanı sıra, ziyaretçinizin tarayıcısına ve görüntü alanına bağlı olarak görüntülerinizi otomatik olarak yeniden boyutlandırır.
Dahası, görüntülerinizi Optimole'un kendi görüntü CDN'sinden sunmanıza olanak tanır. CDN, +200 konumda mevcuttur, bu nedenle ziyaretçilerinizin nerede olduğu önemli değildir.
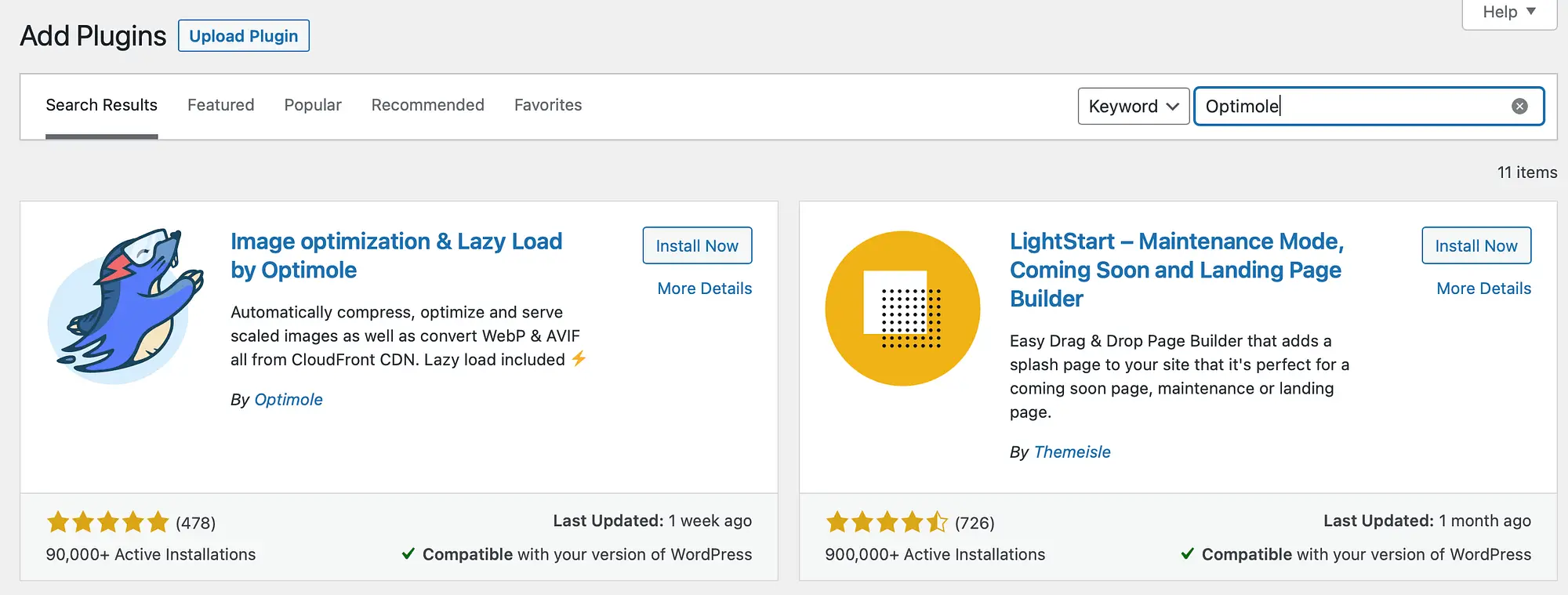
Başlamak için doğrudan WordPress panonuzdan yükleyebilirsiniz. Basitçe Eklentiler → Yeni Ekle'ye gidin. Ardından, arama çubuğunda "Optimole" ifadesini arayın:

Şimdi Yükle'yi ve ardından Etkinleştir'i tıklayın.
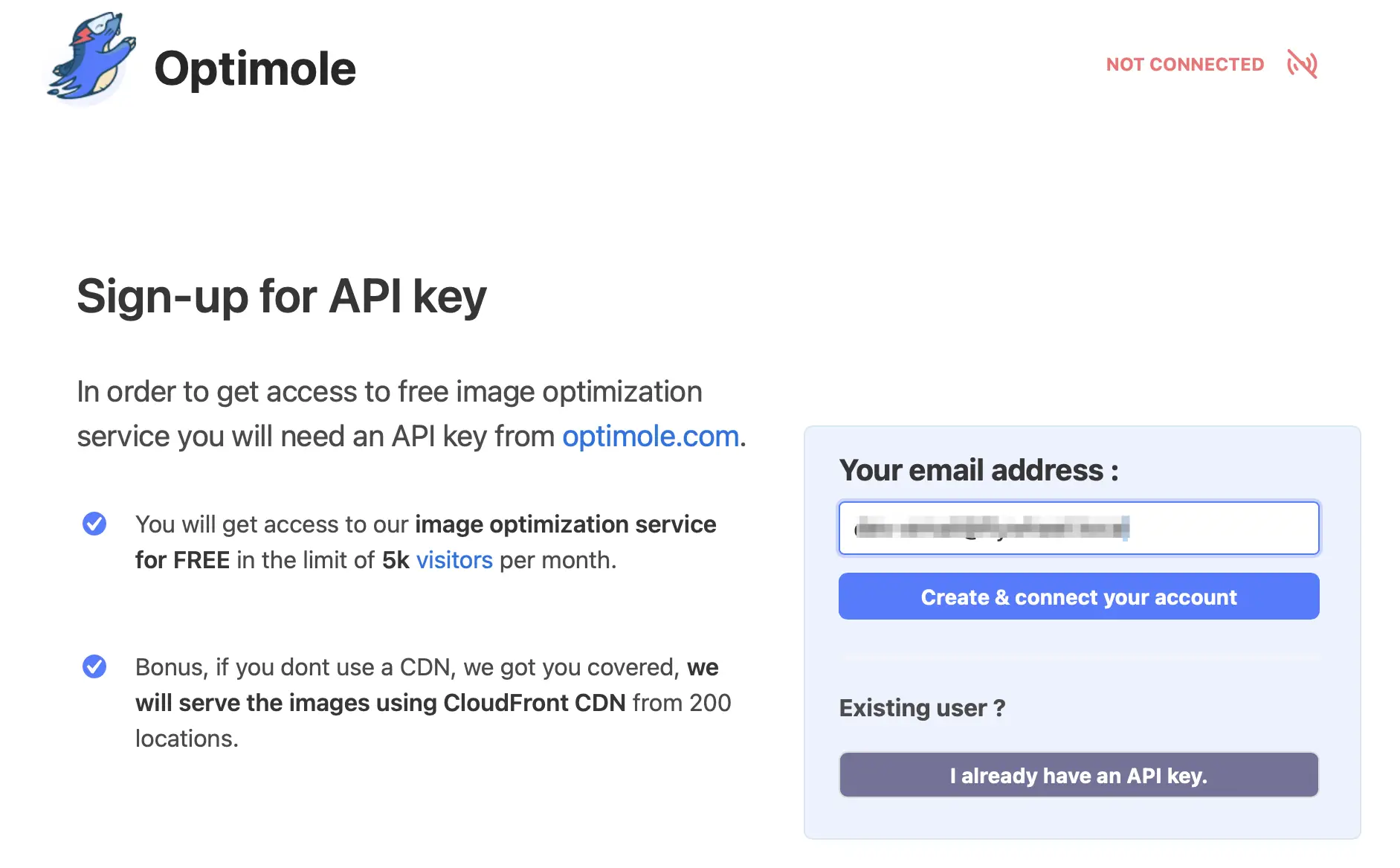
Optimole'u kurup etkinleştirdikten sonra, bir hesap için kaydolmanız ve kişisel API anahtarınızı girmeniz istenecektir. Bu sizi Optimole hizmetine bağlayacaktır:

E-posta adresinizin doğru olduğunu kontrol edin. Ardından, Hesabınızı oluşturun ve bağlayın'ı tıklayın.
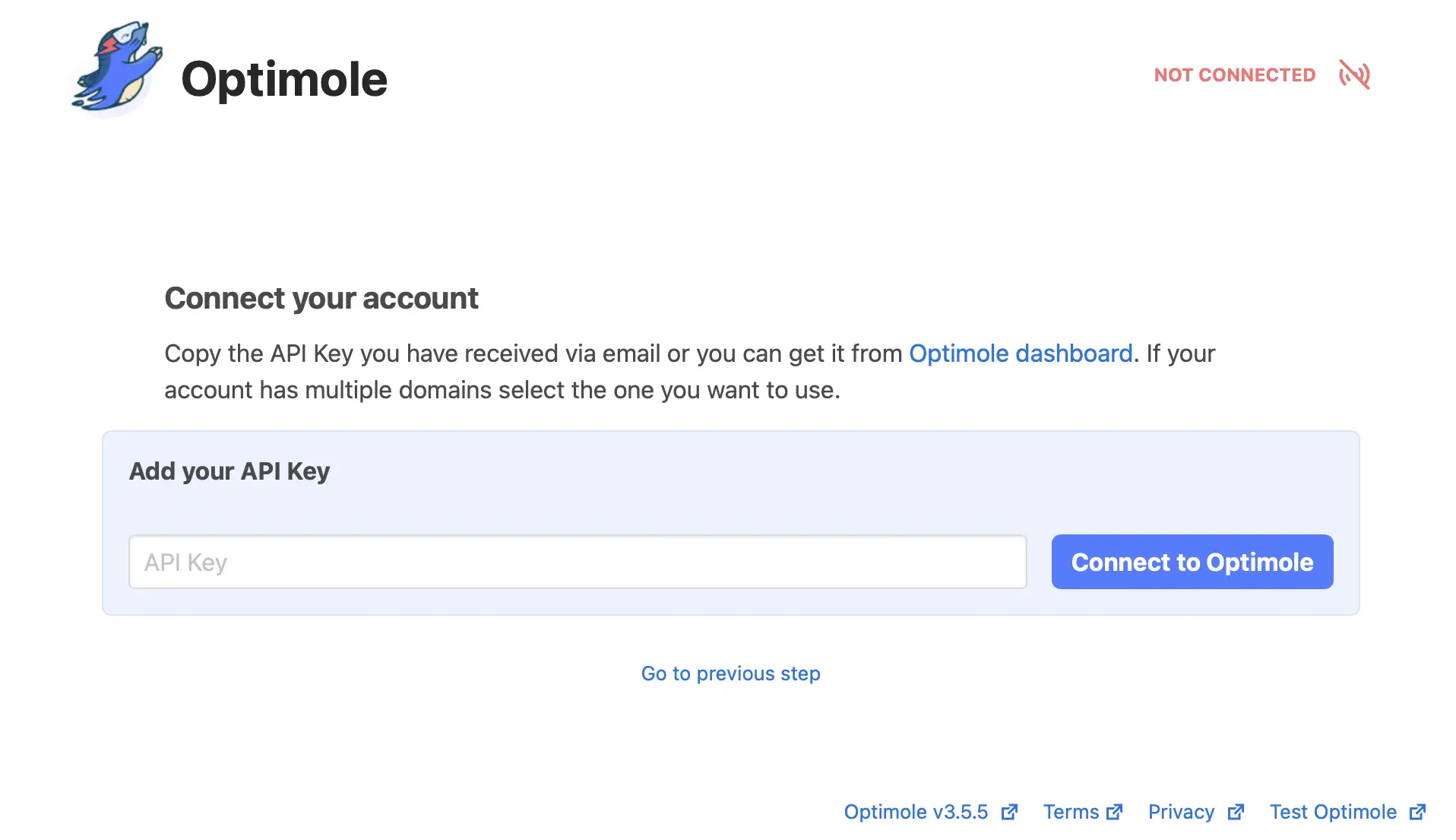
Hesabınız kurulur kurulmaz, API anahtarınızı e-posta ile alacaksınız. E-postayı bulduktan sonra, WordPress'e geri dönün ve Media → Optimole'a gidin.
Burada, zaten bir API anahtarım var seçeneğine tıklayın. Bu sizi anahtarınızı girebileceğiniz yeni bir sayfaya götürecektir. Bundan sonra, Optimole'a Bağlan'ı seçin:

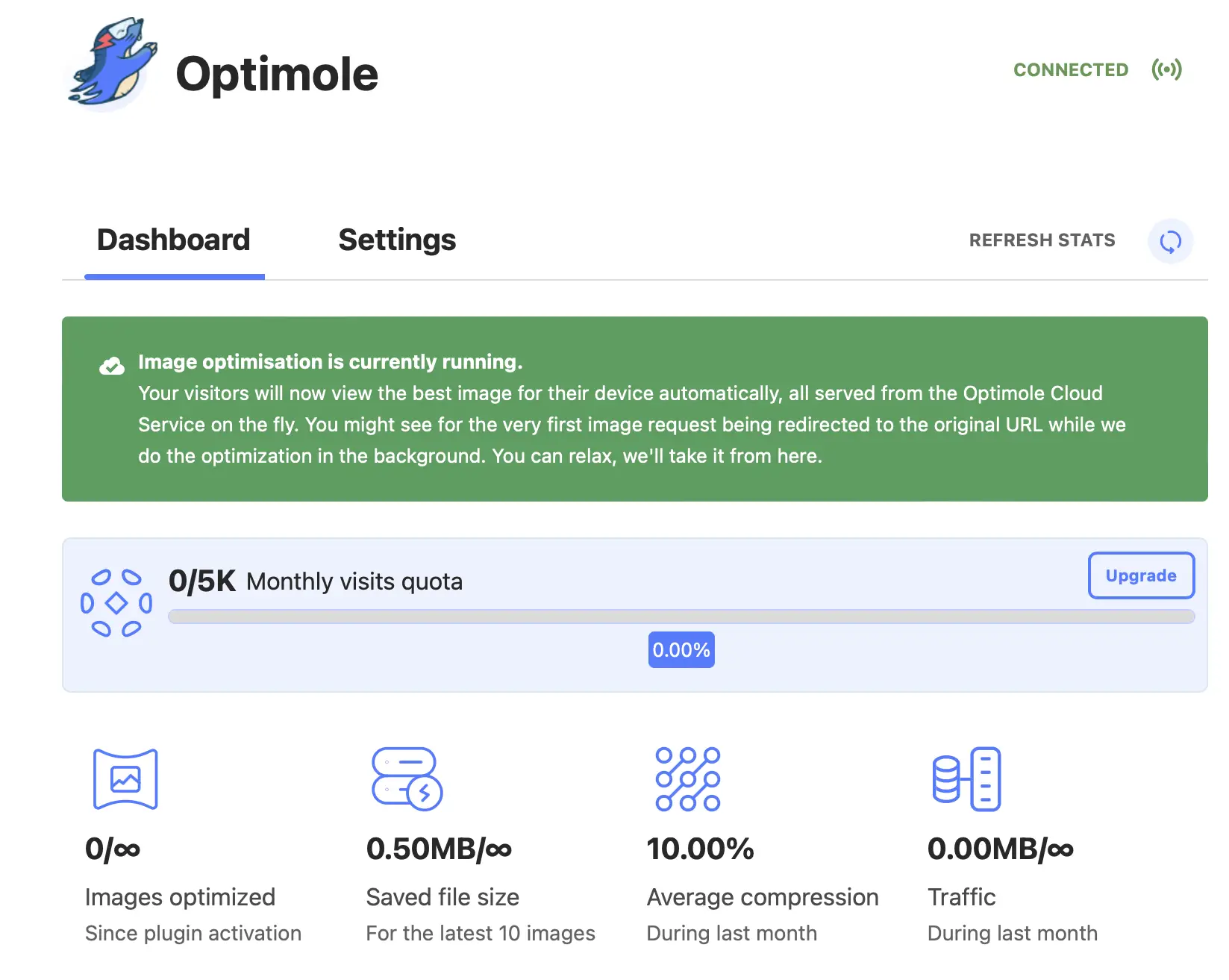
Optimole'a bağlandıktan sonra, kendi Optimole panonuza erişebilirsiniz. Görüntü optimizasyonu otomatik olarak başlar!
2. Adım: Görüntü boşaltmayı etkinleştirin
Artık Optimole kontrol panelinizi görüntüleyebildiğinize göre, eklentinin ayarlarını da düzenleyebilirsiniz. Optimole'un bazı özelliklerinin otomatik olarak çalıştığını bilmek önemlidir. Ancak görüntülerinizi harici olarak barındırmaya başlamak için görüntülerinizi Optimole'un bulutuna aktarmanız gerekir.
Optimole kontrol panelinize WordPress içinden erişmek için Medya → Optimole seçeneğine gidebilirsiniz.
Kontrol panelinizde, Optimole'un optimize ettiği görüntü sayısını, ortalama sıkıştırma oranını görebilir ve aylık ziyaretlerinizi takip edebilirsiniz:

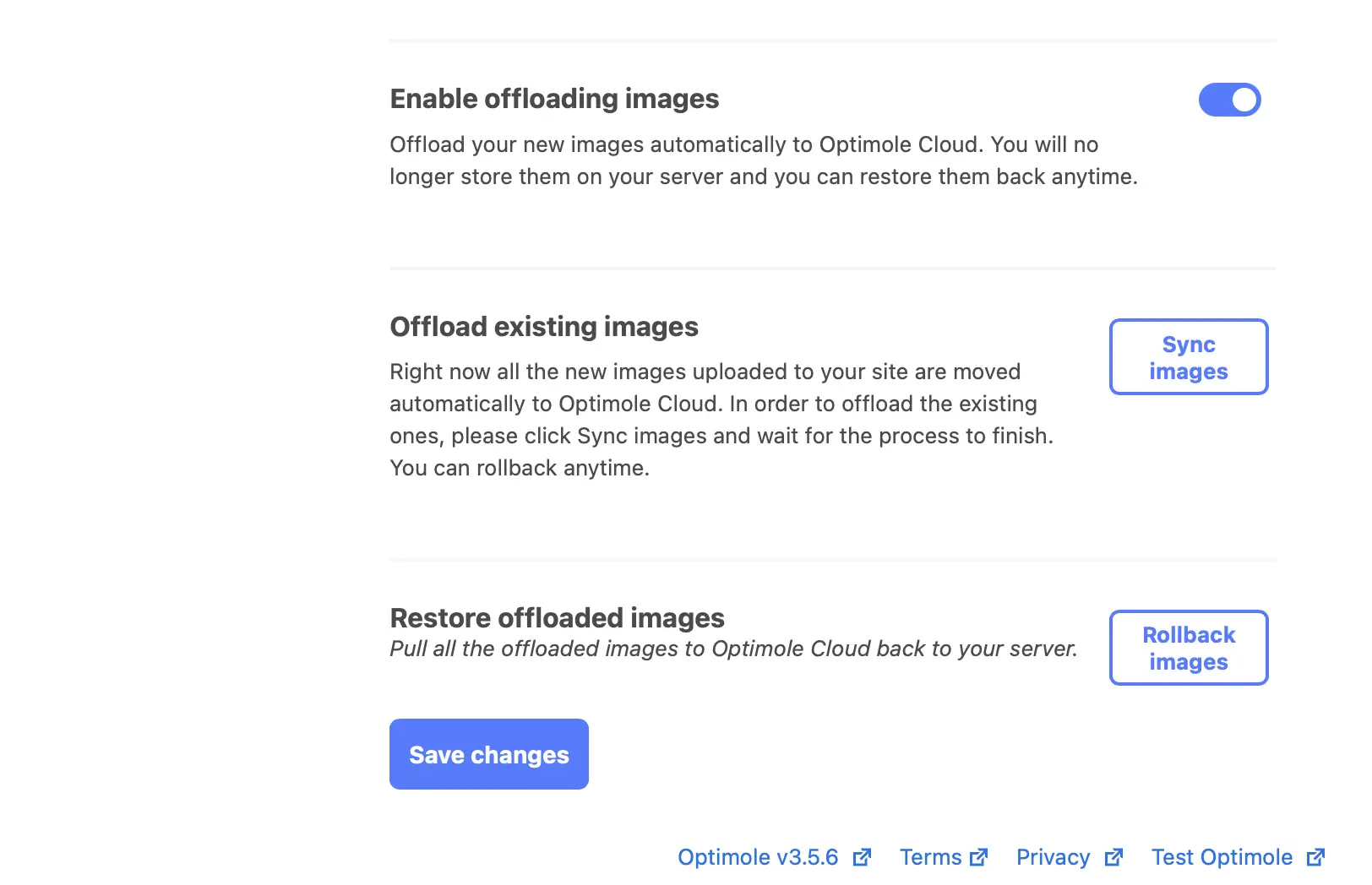
Optimole panosuna girdikten sonra, görüntüleri harici olarak barındırmak için WordPress işlevini şu şekilde etkinleştirebilirsiniz:
- Ayarlar sekmesine gidin.
- Ayarlar alanının kenar çubuğundaki Bulut Entegrasyonu'na tıklayın.
- Görüntüleri boşaltmayı etkinleştir seçeneğini kullanın.
- Değişiklikleri kaydet düğmesini tıklayın.
Şimdi Optimole, sitenize yüklediğiniz tüm yeni resimleri harici olarak barındırmak üzere boşaltmaya başlayacak. Ancak, henüz sitenizdeki mevcut resimlerin hepsini boşaltmaz, bu da sitenizin mevcut resimlerinin sunucunuzda barındırılmaya devam edeceği anlamına gelir.

Sunucunuzdaki tüm mevcut resimlerin yükünü boşaltmak için Mevcut resimlerin yükünü boşalt öğesinin yanındaki Resimleri senkronize et düğmesini tıklayın. Not – bu düğme, resimleri boşaltmayı etkinleştirdikten sonra değişikliklerinizi kaydedene kadar görünmez:

Artık tüm WordPress resimleriniz harici olarak barındırılacak.
Hangi nedenle olursa olsun, görüntülerinizi Optimole bulutunda barındırma konusundaki fikrinizi değiştirirseniz, Görüntüleri Geri Al öğesini seçin. Bu, tüm görüntülerinizi buluttan çeker ve sunucunuza geri yükler.
3. Adım: Daha iyi performans için resimlerinizi optimize edin
Bu noktada, WordPress resimleriniz zaten harici olarak barındırılmaktadır. Ancak, Optimole ile erişebileceğiniz pek çok ekstra görüntü optimizasyon özelliği vardır.
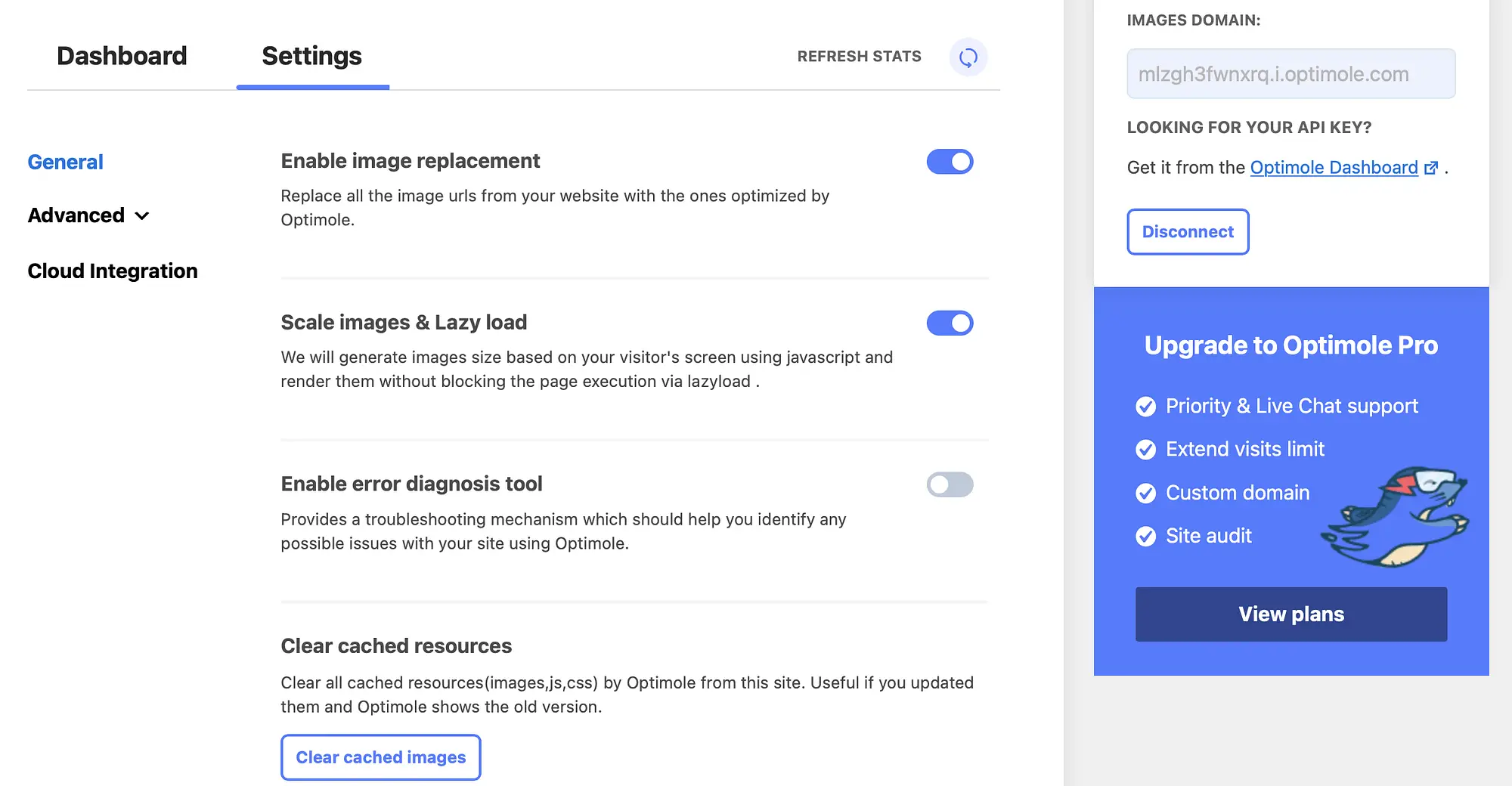
Değiştirebileceğiniz ilk Genel ayar , Görüntü değiştirmeyi etkinleştir'dir . Optimole'un gelişmiş görüntü optimizasyonuna devam edebilmesi için bunu açık tutmak isteyeceksiniz.
Bunun altında, Görüntüleri ölçekle ve Yavaş yükleme ayarını bulacaksınız:

Etkinleştirildiğinde, Optimole'un ziyaretçilerinize kullandıkları cihaz ve tarayıcı için doğru boyutta resimler sunmasına olanak tanır.
Ek olarak, resimlerinizi tembel bir şekilde yüklemenizi sağlar. Bu, gerçekten ihtiyaç duyulana kadar görüntülerin yüklenmesini ertelediğinden, sunucunuzdaki yükü azaltmanın başka bir harika yoludur. Sonuç olarak, içerik dağıtımını artırmanıza olanak tanır.
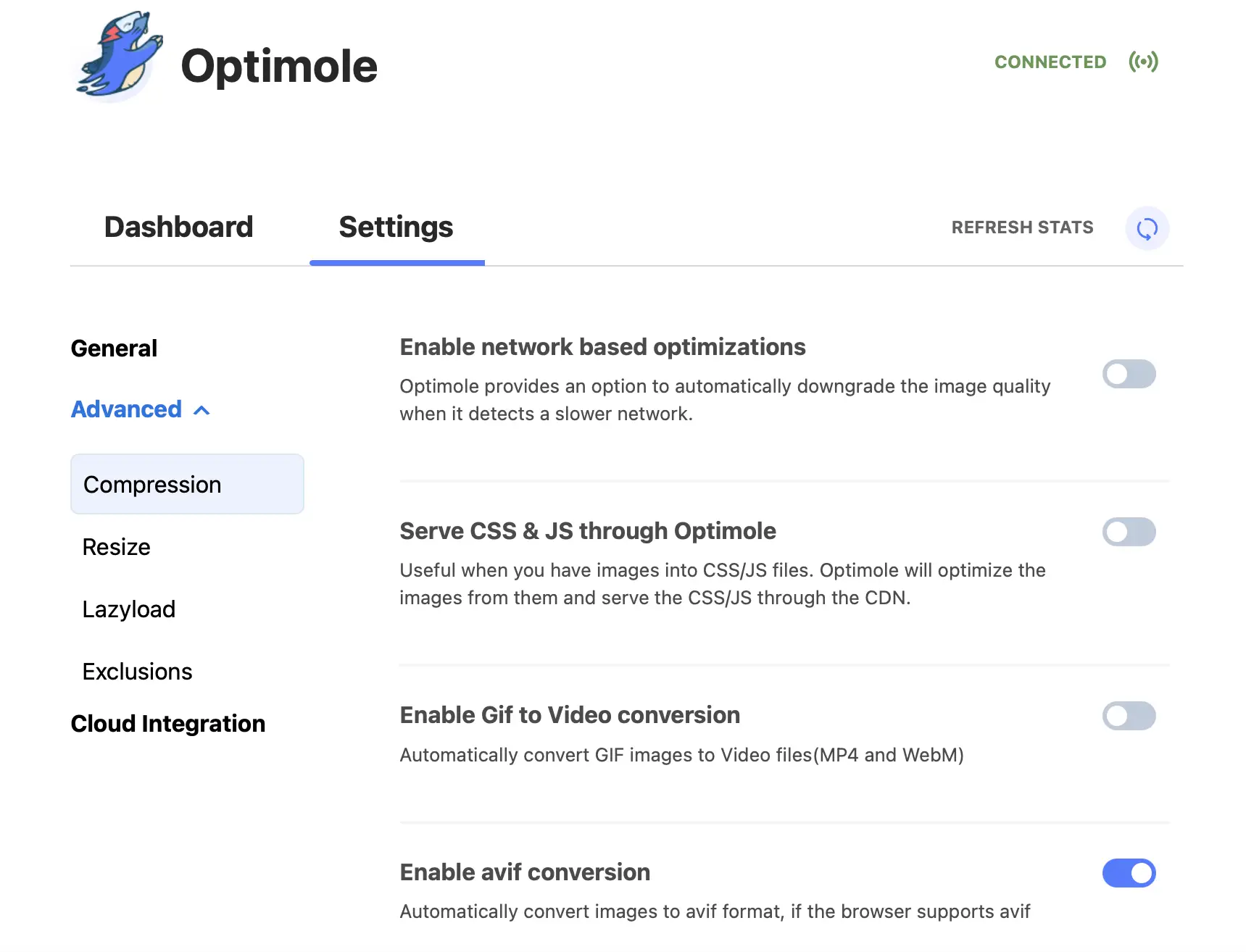
Ardından, Optimole tarafından sağlanan otomatik sıkıştırmayı geçersiz kılmak için Gelişmiş ayarlara gidin:

Optimole yavaş bir ağ algıladığında görüntü kalitesini düşürmeyi tercih edebilirsiniz. Bunu yapmak için, Ağ tabanlı optimizasyonları etkinleştir seçeneğinin yanındaki düğmeyi açmanız yeterlidir.
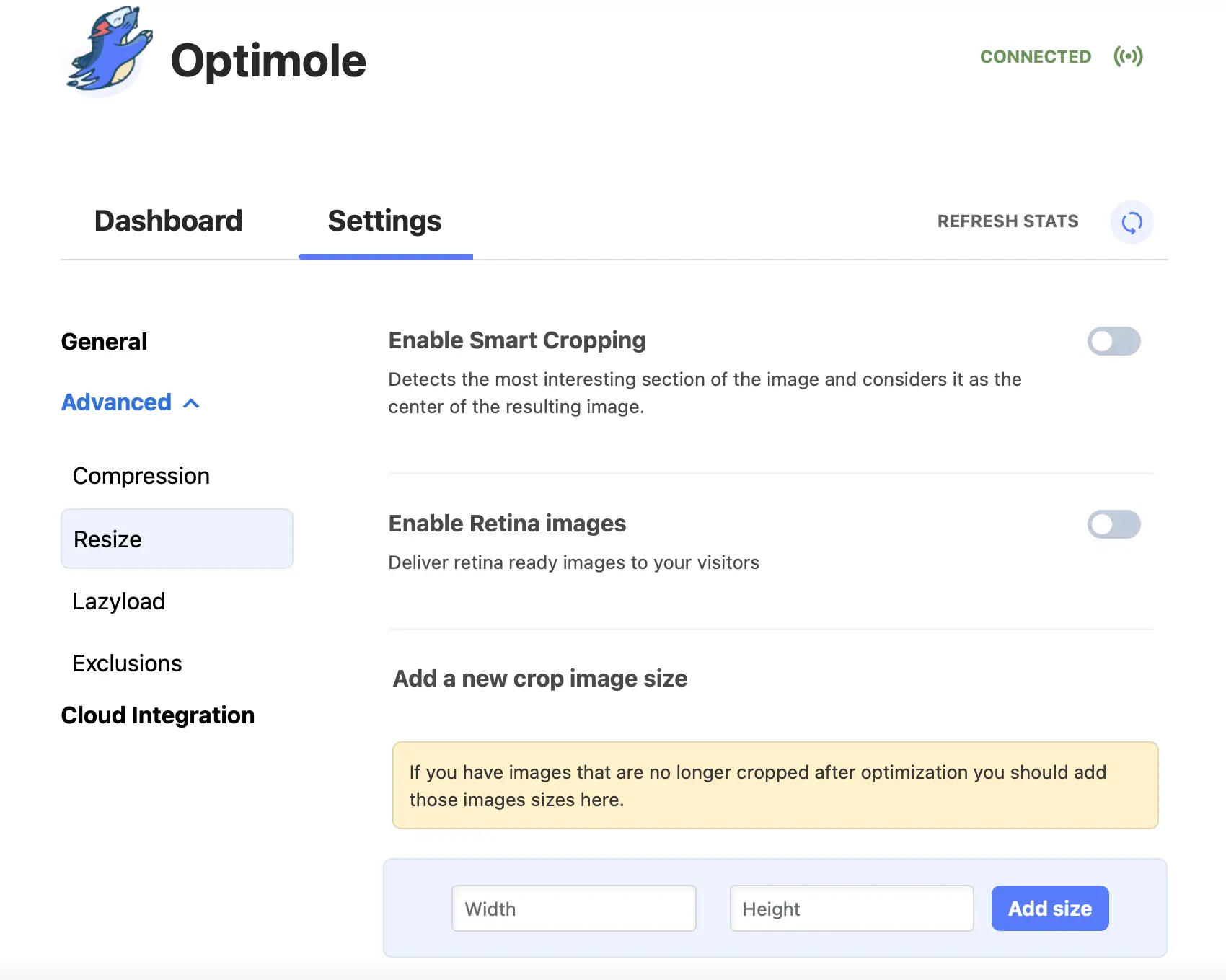
Dahası, akıllı kırpmayı etkinleştirmek ve ziyaretçilerinize retinaya hazır görüntüler sunmak için Yeniden Boyutlandırma'ya gidebilirsiniz. Tam bir yükseklik ve genişlik belirterek yeni görüntü kırpma boyutları da belirleyebilirsiniz:

Son olarak, Hariç Tutulanlar altında, Optimole optimizasyonu ve yavaş yüklemeden hariç tutulacak belirli resimleri veya resim dosyası türlerini seçebilirsiniz. Örneğin, ana sayfanızdaki tüm resimleri veya SVG veya PNG gibi belirli dosya biçimlerindeki resimleri hariç tutmak isteyebilirsiniz.
WordPress görüntülerini harici olarak bu şekilde barındırabilirsiniz
Resimler, web sitenizi daha ilgi çekici hale getirmenin harika bir yoludur. Ancak, çok fazla bant genişliği kullanabilir ve sitenizi ağırlaştırabilirler. Neyse ki, sunucu kullanımını azaltmak ve sayfa yükleme sürenizi artırmak için WordPress resimlerinizi harici olarak barındırabilirsiniz.
Özetlemek gerekirse, WordPress'i şu şekilde genişletebilir ve görüntüleri harici olarak barındırabilirsiniz:
- Optimole eklentisini yükleyin ve etkinleştirin.
- Görüntü boşaltmayı etkinleştirin.
- Daha iyi performans için resimlerinizi optimize edin.
Görüntülerinizi sunucunuza geri getirmek isterseniz, Optimole bunu tek bir tıklamayla yapmanıza da olanak tanır.
WordPress sitenizin medyayı işleme biçimini iyileştirmenin diğer bazı yolları için, 11'den fazla en iyi WordPress Medya Kitaplığı eklentisinden oluşan koleksiyonumuza göz atmak isteyebilirsiniz.
WordPress resimlerinizi harici olarak nasıl barındıracağınız hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
