SVG Dosyalarını Tasarımınıza Nasıl Aktarabilirsiniz?
Yayınlanan: 2023-02-13Vektör çizimlerle çalışıyorsanız, SVG dosyalarını tasarımınıza nasıl aktaracağınızı bilmeniz gerekebilir. Neyse ki, bunu yapmak için kullanabileceğiniz birkaç farklı yöntem var ve her birini size adım adım anlatacağız. Öncelikle, SVG dosyanızı açmak için Adobe Illustrator gibi bir vektör düzenleme programı kullanabilirsiniz. Dosya açıldıktan sonra tasarımı kopyalayıp projenize yapıştırabilirsiniz. Alternatif olarak, SVG dosyanızı Illustrator'a içe aktarılabilecek bir biçime dönüştürmek için Inkscape gibi bir program kullanabilirsiniz. Bunu yapmak için, SVG dosyanızı Inkscape'te açmanız ve "Dosya" menüsünü tıklamanız yeterlidir. Ardından, "Dışa Aktar"ı seçin ve dosya formatınız olarak "Illustrator (*.ai)"yi seçin. Son olarak, SVG dosyanızı Illustrator dahil olmak üzere çeşitli farklı biçimlere dönüştürmek için Online Convert gibi web tabanlı bir dönüştürücü de kullanabilirsiniz. SVG dosyanızı web sitesine yükleyin ve ihtiyacınız olan çıktı formatını seçin.
İki boyutlu (2B) bir görüntü, Ölçeklenebilir Vektör Grafikleri (SVG) görüntü formatı kullanılarak İnternette oluşturulabilir. HTML'ye alternatif olarak SVG'leri ölçeklenebilir, hafif, özelleştirilebilir oldukları ve satır içi kullanıldıklarında CSS ile canlandırılabildiği için kullanabilirsiniz. SVG'leri React uygulamanıza çeşitli şekillerde aktarabilirsiniz. SVG'leri doğrudan React'te bir React bileşeni olarak içe aktarma ve kullanma. Bu yöntem, genellikle HTML ile yapılan resmi ayrı dosyasına yüklemek yerine, resmi HTML'sine yükler. Sıralı SVG'ler söz konusu olduğunda çeşitli özelliklerine erişimimiz olduğu için bunları gerektiği gibi şekillendirebilir ve özelleştirebiliriz. SVG aracı, ham SVG dosyalarını alır ve bunları React bileşenlerine dönüştürür. Bir SVG'yi React bileşeni olarak içe aktarmak için, React uygulamanızda SVGR'den Webpack loader gibi bir bileşene sahip olmanız gerekir. Ayrıca, Vite vite-svgr eklentisi, Vite paketine harika bir ektir.
Adobe Illustrator kullanarak bir SVG dosyası oluşturduğunuzda, dosya o programda açılır. Adobe Photoshop, Photoshop Elements ve InDesign, SVG dosyalarını destekleyen diğer Adobe uygulamaları arasındadır.
Bu, Google Chrome, Firefox, Internet Explorer ve Opera dahil olmak üzere her popüler tarayıcı için geçerlidir. Basit metin editörleri ve CorelDRAW gibi üst düzey grafik editörleri de dosya formatını destekler.
Bir Svg Dosyasını Bir Görüntüye Nasıl Aktarırım?

Bir SVG dosyasını bir görüntüye aktarmak için Adobe Illustrator, Inkscape veya CorelDRAW gibi bir vektör düzenleme programı kullanmanız gerekecektir. SVG dosyanızı bu programlardan birinde açtıktan sonra, onu bir görüntü dosyası olarak dışa aktarmanız gerekecektir. Dışa aktardığınız dosya biçimi, kullandığınız programa bağlı olacaktır. Dosyayı dışa aktardıktan sonra, onu seçtiğiniz resim düzenleyicinize aktarabileceksiniz.
Adobe Photoshop ve Illustrator, Ölçeklenebilir Vektör Grafikleri (SVG) dosya biçimiyle en sık kullanılan uygulamalardan bazılarıdır. Sonuç olarak, görüntü çözünürlüğüne göre büyütülebilir veya küçültülebilir. Bir SVG dosyasını görüntülemenin en iyi yolu Chrome, Firefox veya Safari gibi bir web tarayıcısıdır. Adobe Photoshop'ta açarsanız, açtığınız görüntünün boyutuna göre otomatik olarak bir bitmap grafiğine dönüştürülürsünüz. Convertio gibi çevrimiçi bir araç, Photoshop gibi bir programa erişiminiz olmadan veya bunu yapmanın hızlı ve basit bir yolunu aramadan bir SVG dosyasını dönüştürmek için kullanılabilir.
Svg Neden Görünmüyor?
Çıktı olarak bir görüntü kullanıyorsanız, *imgsrc=image gibi svagrant kullanmayı düşünebilirsiniz. Bir svg görüntüsünü bir CSS arka plan görüntüsüne bağlayabilirsiniz ve her şey doğru görünür; ancak, sunucunuz dosyayı doğru şekilde sunmadığından tarayıcı dosyayı görüntülemiyor.
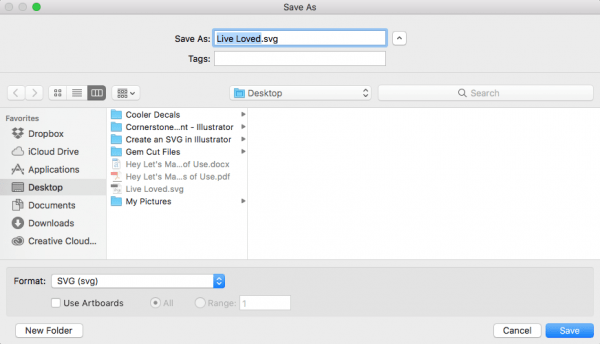
Bir Svg'yi Resim Olarak Nasıl Kaydederim?
SVG görüntüsünü sağ tıklayıp "Bağlantı"yı seçerek bulabilirsiniz. Aşağıdaki örnekte “ SVG Biçimi ” düğmesine tıklayın. Bu durumda, "Bağlantıyı Farklı Kaydet"i seçersiniz (tam dil tarayıcıya göre değişir) ve resmi kaydedersiniz.
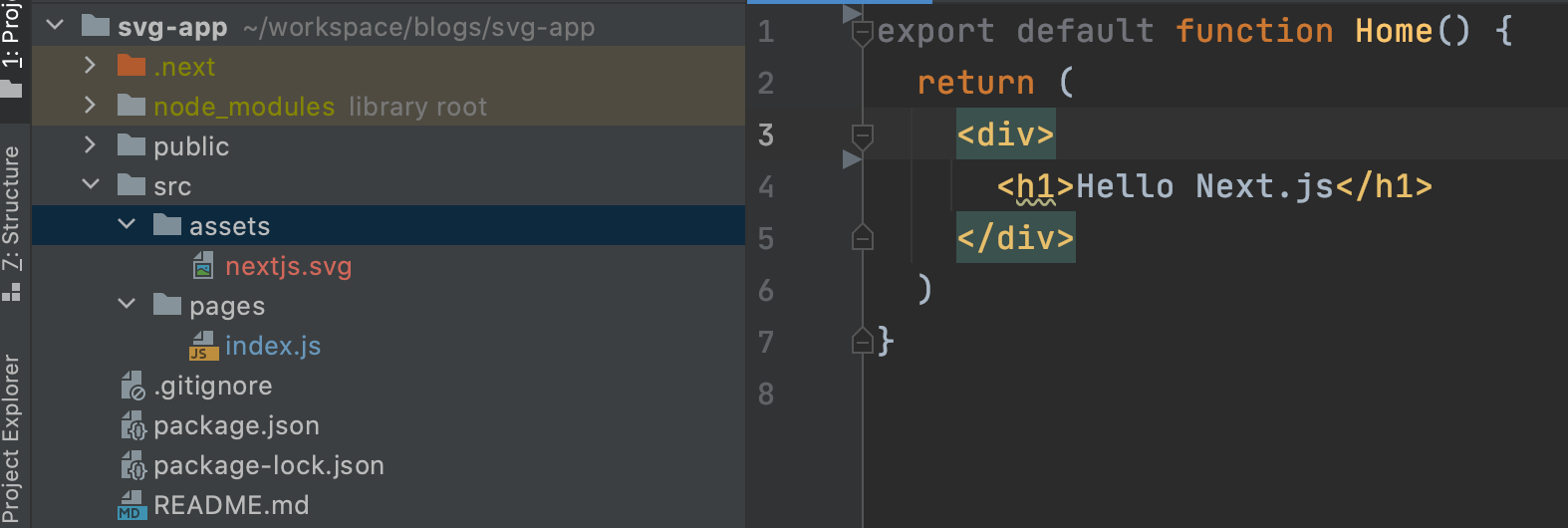
Svg'yi React'e Nasıl Aktarırım?

SVG'leri içe aktarmak için bir görüntü etiketi kullanmak, bunu yapmanın etkili bir yoludur. Uygulamanızı CSS dosya oluşturma yöntemini (Cra) kullanarak başlattığınızda, özellik dosyasını hemen desteklediği için görüntü kaynağına aktarabilirsiniz. Svg'niz şu sırayla içe aktarılmalıdır: “/path/to/image” ile veya Svg'nizi önceki sırayla içe aktararak.

Bu kılavuz, diğer ülkelerden Svg içe aktarma konusunda size yardımcı olacaktır. React bölümünde, SVG'leri nasıl içe aktaracağınızı ve kullanacağınızı öğreneceksiniz. Bir sorunun nasıl çözüleceğini gösteren çok sayıda gerçek dünya örneği vardır. Bu sayfanın ilerleyen kısımlarında tartışılan yöntem ve birkaç kod örneği de kullanılabilir.
Svg Simgeleri Nasıl İçe Aktarılır

SVG simgeleri bir web sitesine çeşitli şekillerde aktarılabilir, ancak en yaygın olanı ” öğesinin kullanılmasıdır. Bu, simge dosyasına bağlanmak için 'src' özniteliğini kullanarak veya 'data-src' özniteliğini kullanarak ve simge dosyasını web sitesinin 'images' klasörüne ekleyerek yapılabilir.
Svg Dosyaları Simge Olarak Kullanılabilir mi?
Vektör grafikleri oldukları için Ölçeklenebilir Vektör Grafiklerini veya SVG'leri web sitesi simgeleri olarak kullanmak mantıklıdır. Bir vektör grafiği, kaliteden ödün vermeden herhangi bir boyuta ölçeklendirilebilir. Dosyalar çok küçük olduğundan ve çok iyi sıkıştırıldığından, web sitenizde herhangi bir yükleme süresi sorunu görmezsiniz.
Logo Ve Grafik Tasarım İçin Svg Ve Png'nin Artıları ve Eksileri
SVG'nin yardımıyla logolar ve grafikler saydamlıkla oluşturulabilir ve vektör tabanlıdır, bu da görüntülere karmaşık dokular ve ayrıntılar eklemeyi kolaylaştırır. Sonuç olarak PNG'ler, en yaygın saydamlık türlerinden biri olan raster saydamlığı destekledikleri için logolar ve grafikler için mükemmel bir seçimdir.
Bir Svg Simgesini Nasıl Gömürüm?
Görüntüler, *svg>/*/svg etiketi kullanılarak doğrudan HTML belgelerine yazılabilir. Bunu, SVG görüntüsünü VS kodunda açarak veya tercih ettiğiniz IDE'yi kullanarak, kodu kopyalayıp yapıştırarak ve ardından HTML belgenizdeki 'body' öğesinin içine koyarak yapabilirsiniz. Tüm adımları doğru bir şekilde takip ettiyseniz, aşağıdaki demo tamamen aynı görünmelidir.
Bir Dosya İçin Bir Svg Simgesi Nasıl Kullanılır
Koordinat listesi içeren bir dosya kopyalanıp referans verildiğinde bir SVG simgesi oluşturulur. Bu adımda oluşturulan bilgiler, ekranda bir SVG görüntüsüyle aynı konumda bir simge oluşturmak için kullanılır. Bir SVG'yi belirli bir dosya için simge olarak kullanmak istiyorsanız, önce onu bilgisayarınıza kaydetmeniz gerekir. Dosya Gezgini'ni açın, simgeyi kullanmak istediğiniz dosyaya sağ tıklayın ve açılır menüden Birlikte Aç'ı seçin. İletişim kutusundaki Birlikte Aç düğmesine tıklayarak SVG Icon Editor'ı kullanabilirsiniz. SVG dosyası solda listelenecek ve simge önizlemesi sağda görüntülenecektir. Simgeyi bilgisayarınıza kopyalamak için Kopyala düğmesine tıklayın. Uygulamanızda SVG simgesini kullanmanın ilk adımı, dosyayı bulmaktır. Bir SVG görüntüsünü kaydettiğinizde, onu kaydedildiği yerde bulabilirsiniz. Dosyaya sahip olduğunuzda, uygulamanızın düzenini içeren CSS dosyasını bulmanız gerekir. Bir sonraki adım, icon.css dosyasını bulmaktır. Dosya, uygulamanızdaki simgeleri görüntülemek için kullanılan tüm CSS'yi içerir. Dosyanın önceki bölümünde svg kuralını bulacaksınız. Bu kural, SVG simgesini görüntülemek için kullanılan kodu içerir. Aşağıdaki satır da thesvg kuralına eklenmelidir. **yol d=M 12 12 L 12 12 *brbr> Simgenin konumu burada konumunu tanımlayan çizgi ile tanımlanır. Bir simgenin üst kısmının nerede olduğunu gösteren kurallar olduğu gibi, bir simgenin alt kısmının nerede olduğunu gösteren kurallar da vardır.
