WordPress Sitenizin Sayfa Hızını Nasıl Artırırsınız?
Yayınlanan: 2022-09-05Google PageSpeed, web sitenizin performansını analiz etmenize yardımcı olan ve onu nasıl iyileştirebileceğiniz konusunda öneriler sunan bir araçtır. Google'ın web sitelerini sıralamak için kullandığı faktörlerden biri sayfa hızıdır, bu nedenle web sitenizin mümkün olduğunca hızlı olduğundan emin olmanız önemlidir. WordPress sitenizin sayfa hızını artırmanın birkaç farklı yolu vardır. Bir yol, resimlerinizi optimize etmektir. Web sitenize bir resim yüklediğinizde, çok fazla yer kaplamaması için sıkıştırdığınızdan emin olun. Sayfalarınızı önbelleğe almak ve yükleme sürelerini iyileştirmek için W3 Total Cache gibi bir eklenti de kullanabilirsiniz. Sitenizin sayfa hızını artırmanın başka bir yolu da CSS ve JavaScript dosyalarınızı küçültmektir. Bu, kodun daha hızlı yüklenmesi için gereksiz karakterlerin kaldırılması anlamına gelir. Bunu otomatik olarak yapmak için WP Minify gibi bir eklenti kullanabilirsiniz. Son olarak, sitenizin sayfa hızını artırmak için bir içerik dağıtım ağı (CDN) kullanabilirsiniz. Bir CDN, web sitenizin statik dosyalarını (görüntüler ve CSS dosyaları gibi) dünyanın dört bir yanındaki birden fazla sunucuda depolar, böylece ziyaretçilere daha hızlı teslim edilebilirler. WordPress siteniz için bir CDN kurmak için CloudFlare gibi bir hizmet kullanabilirsiniz. Bu ipuçlarını izleyerek, WordPress sitenizin sayfa hızını önemli ölçüde artırabilir ve web sitenizin arama sonuçlarında daha üst sıralarda yer almasına yardımcı olabilirsiniz.
WordPress artık web'in %59,6'sından fazlasına güç sağlıyor. WordPress, Google'ın mühendislik ekibi tarafından tasarlanmıştır. Bir web sayfasının gerçek dünyada seyahat ettiği hız, web'deki temel hız birimidir. Her ikisini de aynı zaman diliminde geliştirirken, birini diğeri olmadan artırabilirsiniz. Web sitenizin tüm işlevlerinin tamamen HTTPS olduğundan emin olarak başlayın. İkinci adım, domain.com kodunu URL'nize girmektir. Büyük bir resmin herhangi bir görsel etki yaratmadan 9,2 MB'den 175 KB'a optimize edilmesi sonucunda sayfa hızı 5,5 saniyeden 7,5 saniyeye yarı yarıya arttı.
Masaüstünde PageSpeed ile ilgili en yaygın sorun resimlerdi, ancak mobil cihazlardaki en büyük sorun değildi. W3 Total Cache ve WP Super Cache dahil olmak üzere çeşitli önbelleğe alma çözümleri mevcuttur. Sunucunun her ziyarette oluşturmasını istemek yerine, sayfa önbelleğe alma ile aslında bir sayfanın statik bir kopyasını oluşturabiliriz. Önbelleğe alınmış sayfaların değiştirilmediğini akılda tutmak çok önemlidir. Önbellek temizleme işlemi, menüler, widget'lar vb. gibi genel değişikliklerin güncellenmesini engellemez. Bir şeyi değiştirirseniz ve bunu yaptıktan sonra bir güncelleme görmüyorsanız, önbelleği temizle veya önbelleği boşalt düğmelerinden herhangi birine tıklayın. Bir WordPress sitesinin küçültme araçları üç türe ayrılır.
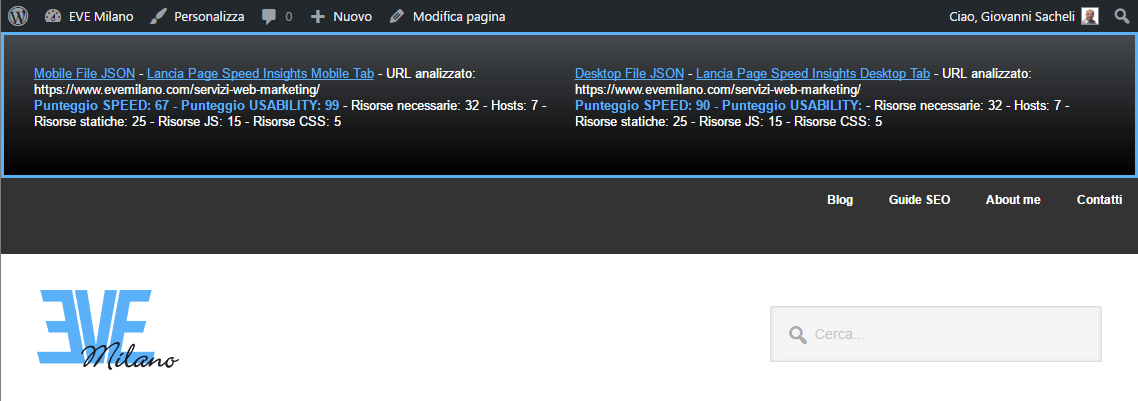
Bu eklenti ile artık aşağıdaki puanları görebiliyoruz. Bir senaryoda Sayfa Hızında bir artış gördük, ancak gerçek site hızında artış olmadı. Oyunun sonunda, Kuzey Amerika'nın çoğunda daha hızlı ve en düşük olan 3.0 saniyelik gerçek dünya hızına sahibiz.
Google Sayfa Hızı WordPress Eklentisi
 Kredi: www.evemilano.com
Kredi: www.evemilano.comGoogle Page Speed, web sitenizi hızlandırmanıza yardımcı olan bir WordPress eklentisidir. Sitenizin performansını artırmak ve daha hızlı hale getirmek için tasarlanmıştır. Eklenti ücretsiz olarak mevcuttur ve kurulumu kolaydır.
Google PageSpeed, size alakalı bilgiler sağlamak için masaüstü ve mobil web performansı için sektördeki en iyi uygulamaları kullanır. TÜM raporların özetleri, her sayfanın ne kadar iyi performans gösterdiğinin yanı sıra ortalama Sayfa Puanınızı, iyileştirme alanlarını ve en yüksek ve en düşük puan alan sayfaları gösterir. Bu Anlık Görüntü Karşılaştırma Aracı, aynı raporun iki Anlık Görüntü Görünümünün sonuçlarını karşılaştırmanıza olanak tanır. Google PageSpeed, sitenize aynı anda birden fazla URL eklemenize olanak tanır. Web siteniz WordPress tarafından barındırılmasa bile, URL'leri eklediğinizden emin olun. Özel URL'leri tanımlamak için Rapor Anlık Görüntülerinin kullanılması, diğer rapor türlerini belirlemek için kullanılmasına benzer. Herhangi bir sorunuz varsa veya listelenen sorunlardan herhangi biri hakkında endişeleriniz varsa lütfen aşağıdaki listeye bakın.
Google Pagespeed Insights'a erişmek için bir Google API Anahtarı gereklidir. Google, İnternet'te arama yaparak elde edilebilecek ücretsiz anahtarlara sahiptir. Erişim elde etmek için Gmail hesabı gibi bir Google hesabınızın olması gerekir. Bu eklenti, web sitenizde Lighthouse puanlarınızın bir listesini görüntülemek için kullanılabilir.
Eklenti Olmadan WordPress Web Sitesi Hızı Nasıl Artırılır
 Kredi: www.buycompanyname.com
Kredi: www.buycompanyname.comEklenti olmadan wordpress web sitesi hızını artırmanın birkaç yolu vardır. Bir yol, bir içerik dağıtım ağı veya CDN kullanmaktır. Bu, statik dosyalarınızı dünya çapındaki birden çok sunucuda önbelleğe alarak web sitenizi daha hızlı yüklemenize yardımcı olacaktır. Wordpress web sitenizi hızlandırmanın başka bir yolu da resimlerinizi optimize etmektir. Bunu bir görüntü optimizasyon eklentisi kullanarak veya görüntülerinizi manuel olarak optimize ederek yapabilirsiniz.
WordPress gibi CMS (İçerik Yönetim Sistemleri) bugün piyasadaki en popüler sistemler arasındadır. Bu yöntem, web sitelerinin %70'inden fazlasını oluşturmak için kullanılır. WordPress hız optimizasyonu , bazı kullanıcılar için bir sorun olabilir. Bu makale, WordPress web sitenizi daha kullanıcı dostu hale getirmek için ipuçları ve püf noktaları içerir. Paylaşılan bir barındırma planında, durgunluk yaşama olasılığınız daha yüksektir. Yepyeni bir kullanıcıysanız, paylaşımlı barındırma, en uygun fiyatlı olduğu için mükemmel bir seçenektir. İçeriğinizin sıkıştırılmasına veya optimizasyonuna gerek kalmadan birçok medya dosyası türünü kullanabilirsiniz.
WordPress sitenizde çok sayıda yorum alırsanız, her yorum için ayrı bir sayfa oluşturmanız gerekebilir. WordPress barındırmayı yönettiyseniz, önbellek temizleme aracı web sitenizi 3X'ten 5X'e hızlandırabilir ve bunu yapmak için herhangi bir eklenti gerektirmez. WordPress web sitesi , bir eklenti kullanılmadan hızlandırılabilir. Google Drive'a medya yükledikten sonra, indirmek için web sitenize bir bağlantı alacaksınız. Bir YouTube Eğitiminiz varsa, o videoyu içeriğinize de yerleştirebilirsiniz. Web siteniz saldırıya uğradığında veya kötü amaçlı yazılım bulaştığında, bir İçerik Dağıtım Ağı (CDN) kullanmanız gerekir. Hızlandırılmış Mobil Sayfa (AMP), bir web sitesini saniyeler içinde oluşturan tam özellikli, kullanıcı dostu bir tarayıcı uzantısıdır.
Web sitenizin yükleme hızı yavaşsa, AMP kullanılarak artırılmasını isteyebilirsiniz. WordPress sitenizin yüklenmesi için geçen süreyi büyük ölçüde azaltmak istiyorsanız AMP for WP eklentisini yükleyin. Çevrimiçi olarak hız testleri sunan web sitelerinin çoğu GTmetrix ve Google PageSpeed'dir. Insights, tarayıcınızın belirli bir süre boyunca dosyaları veya CSS'yi depolamak için önbelleğe almasını ve tarayıcınızın belirli bir görevi gerçekleştirmesine izin vermesini tavsiye etti. Sonuç olarak, web tarayıcısının aynı kaynağı tekrar tekrar indirmesi gerekmediğinden web sitenizin hızı artacaktır.
WordPress'te Mobil Sayfa Hızı Nasıl Artırılır
Mobil cihazlarda WordPress sitenizin hızını artırmaya yardımcı olmak için yapabileceğiniz birkaç şey var. Birincisi, mobil cihazlar için optimize edilmiş duyarlı bir tasarıma sahip olduğunuzdan emin olmaktır. Bir diğeri, web sitenizin hızını artırmaya yardımcı olacak bir önbellek eklentisi kullanmaktır. Son olarak, sayfalarınızın boyutunu küçültmeye yardımcı olmak için HTML, CSS ve JavaScript dosyalarınızı küçültebilirsiniz.
Google'a göre, web sitenizin yüklenmesi beş saniyeden uzun sürerse, sitenizin ziyaretçilerinden 90'ı hemen ayrılabilir. Bu makaleyi okuyarak mobil web sitenizin daha hızlı çalışmasına yardımcı olabilirsiniz. Ziyaretçilerinizin hangi cihazı kullandığından bağımsız olarak, gezinmeyi herkes için nasıl kolaylaştıracağınızı göstereceğiz. Ücretsiz Webpagetest aracını kullanarak bir WordPress sitesinin sayfalarının yavaş yüklenip yüklenmediğini belirleyebilirsiniz. WebPageTest ile web sitenizi çeşitli mobil cihazlarda test edin. Bir bölgenin diğerlerinden daha yavaş olduğunu fark ederseniz, RocketCDN'mizi araştırmak isteyebilirsiniz. Aşırı sayıda kaydırıcı ve animasyonun bir sonucu olarak sayfalar yavaşlayabilir ve bu da SEO ve dönüşüm oranlarının düşmesine neden olabilir.

Her web sitesi düzeni, tasarımın en önemli yönüdür: tarayıcı, sayfadaki öğelerin boyutunu ve konumunu belirler. Duyarlı bir WordPress temasıyla siteniz bir mobil cihazda veya tablette harika görünecek. Web siteniz duyarlıysa, WP Rocket'in mobil önbellek eklentisi önerilir; kurmak kadar kurmak da basittir. Önbelleğe alınan her belgeye, mobil cihazlarda depolanabilen özel bir önbellek dosyası atanır. Bu ücretsiz eklenti, favori eklentiniz WP Rocket'i kullanarak resimlere ve videolara tembel yükleme eklemenize olanak tanır. Sayfa daha açıksa, mobil cihazlarda daha açık olacaktır. Sayfa ağırlığınızı düşük tutmak için resimlerinizi optimize etmeli, metin sıkıştırma (GZIP) kullanmalı ve kodu birleştirmeli/küçültmelisiniz.
Mobil site performansını iyileştirmek için JS'nin yürütülmesini geciktirmek de mümkündür. WP Rocket ile WordPress mobil uygulamanızın performansını artırabilirsiniz. Reklamlarınızı düzgün bir şekilde görüntüleyin ve yönetin. Ekranın üst kısmında herhangi bir reklamınız varsa, bunları görüntü alanına ulaşana kadar her zaman tembelce yükleyin. Advanced Ads Pro gibi bir eklenti ile reklamlarınızın mobildeki yerleşimini değiştirmeniz mümkündür. PageSpeed Insights'a göre, WordPress kitaplığında optimize ettiğim için bu görüntüyle ilgili bir sorun yaşadım. Imagify, resimlerle ilgili sorunlar için geçmişte PSI tarafından işaretlenen tüm resimleri kaldırdı. Sürecimizin bir parçası olarak, önce web performansı optimizasyonlarına nasıl öncelik vereceğinizi göstereceğiz.
İyi Bir Mobil Site Hızı Nedir?
Bir mobil web sitesi yüklerken 1-2 saniye beklemek en iyisidir. Sayfanın yüklenmesi 3 saniyeden uzun sürerse, mobil site ziyaretlerinin %54'ü terk edilir. Yükleme süreleri iki saniye ertelenirse, %87'ye varan bir vazgeçme oranı vardı. Google, diğer web siteleri için gereken sürenin yarısında yüklenebileceğine inanmaktadır.
Mobil Site Yükleme Hızının Önemi
Bir web sitesinin yükleme süresi, sunucu, ana bilgisayar sağlayıcısı, yükleme hızı ve site kodu gibi çeşitli faktörlerden etkilenir. Mobil sitenizin yüklenme hızı en önemli faktördür. Bir mobil kullanıcı sitenizi ziyaret ettiğinde hızlı ve duyarlı bir deneyim bekler. Mobil sitenizin yüklenmesi 3 saniyeden fazla sürüyorsa, ziyaretçilerinize zaman ve para harcıyorsunuz demektir. Mobil sitenizin yüklenme hızını nasıl artırabilirsiniz? Web sunucunuzun düzgün olduğundan emin olun. Web sunucunuzu yükselterek web sitenizdeki yükleme süresini önemli ölçüde azaltabilirsiniz. İyi bir barındırma sağlayıcısı için iyi bir mobil optimizasyon politikası gerekecektir. Bazı durumlarda, sağlayıcıların tüm web sitelerinin yükleme süresini artırmak için özel ekipler çalıştırması mümkündür. Yüksek yükleme hızlarına sahip bir barındırma ortamı kullanmalısınız. Sitenize sunucudan hızlı bir şekilde erişilebiliyorsa, kullanıcılarınız sitede daha fazla zaman harcayacak ve böylece sayfaların yüklenmesi için daha az zaman bekleyecektir. Web sitenizin kodunun optimize edilmesi gerekiyor. Yükleme süresini nasıl azaltacağınızın cevabı, kodunuzu yeniden yazmak değil, optimize etmektir. Bir mobil siteyi optimize ederken, SEO'da önemli bir faktör olduğu için sayfa hızına dikkat etmelisiniz. Bu basit adımları izleyerek sitenizin yüklenme süresini iyileştirebilir ve ziyaretçileriniz için hızlı, duyarlı bir deneyim sağlayabilirsiniz.
WordPress Sayfa Hızı
Bir WordPress sitesinin başarısını belirleyen en önemli faktörlerden biri sayfa hızıdır. Ziyaretçiler, yavaş yüklenen bir siteyle çabucak hayal kırıklığına uğrayacak ve sayfanın yüklenmesini tamamlamadan önce ayrılmaları muhtemeldir. Sayfadaki resimlerin boyutu, kullanılan eklentilerin sayısı ve sitenin genel kod yapısı gibi sayfa hızını etkileyebilecek bir dizi faktör vardır. Bu faktörleri optimize ederek, WordPress sitenizin hızını önemli ölçüde artırabilirsiniz.
Bu makale, WordPress web sitenizi hızlandırmanıza yardımcı olacak 19 performans ipucu sağlar. Sayfa hızı ne kadar önemli? WordPress sitenizin sağlığını bilmek istiyorsanız, öncelikle sayfa hızını değerlendirmelisiniz. Performans optimizasyonu en iyi uygulamalarını bugün günlük işlerinizde uygulayabilirsiniz. Bir önbellek eklentisi olan WP Rocket'i kurmak ve yapılandırmak kolaydır. Sunucu, web siteniz tarafından oluşturulan ve daha sonra kaydedilen statik HTML sayfalarını işler. Önbelleğe alma eklentileriniz, bir kullanıcı web sitenize daha ağır WordPress PHP komut dosyası yerine erişmeye çalıştığında daha hafif HTML sayfasını görüntüler.
WP Rocket, web sitenizin performansını önemli ölçüde artırabilecek en hızlı WordPress temalarının bir listesini derledi. Kaydırıcıyı gereksiz olarak ayarlayın ve çok sayıda gereksiz eklenti yüklemekten kaçının. Pingdom, Google Page Insight ve GTMetrix, sitenizin performansını ölçmek için kullanabileceğiniz araçlardan sadece birkaçıdır. Uluslararası veya çok dilli bir dağıtım stratejisi arıyorsanız, bir İçerik Dağıtım Ağı (CDN) kullanmak iyi bir fikirdir. Bir CDN, yalnızca dünya çapındaki bir sunucu ağında statik dosyaları depolamakla kalmaz, aynı zamanda yükleme sürecini de önemli ölçüde hızlandırır. YouTube'da LazyLoad özelliğini kullanırsanız daha hızlı sayfa yükleme süreniz olur. WordPress yayınınızda çok fazla değişiklik yaparsanız sitenizi yavaşlatır.
Post revizyonlarının sayısını sınırlamak için bu kod parçacığını WordPress-config.php dosyanıza ekleyin. İlk Giriş Gecikmesi metriği, Lighthouse performans puanıyla karşılaştırıldığında, JavaScript'in yürütülmesinin performansı nasıl etkilediğini görebilirsiniz. Kodun boyutunu küçülterek bir dosyayı daha hafif hale getirme işlemi, minimalizm olarak bilinir. Bir CSS dosyasında boşluk, yorum ve noktalama işaretleri vardır. Bir geliştirici olarak bu içerikle kodu daha etkili bir şekilde okuyabilirsiniz ancak ziyaretçiler için gerekli değildir. Küçültmenin kullanılması, CSS dosyalarınızdaki fazladan boşlukları veya yorumları kaldırmanıza olanak tanır. Gönderileriniz uzunsa, aldıkları ilgiyi azaltmak için birkaç sayfaya bölmek isteyebilirsiniz.
Birkaç güçlü eklentinin kullanımıyla sayfalandırmayı etkinleştirebilir ve gönderi düzeninizi yönetebilirsiniz. Resimler, HTML, CSS ve JavaScript gibi statik kaynaklarınızı önbelleğe almazsanız, WordPress siteniz yavaşlar. En iyi WordPress önbellek eklentisini yükledikten sonra sitenizin ışık hızında çalışmasını bekleyebilirsiniz. Minification, HTML, CSS ve JavaScript dosyalarının gereksiz kısımlarını kaldıran bir kod optimizasyonu tekniğidir. GZIP sıkıştırması düzgün çalışmıyor. Bir web sitesini yüklemenin en zor yönlerinden biri, hangi görsellerin kullanılacağına karar vermektir. Hâlâ eski bir WordPress sürümünü kullanıyorsanız, en iyi performansı alamıyor olabilirsiniz.
Bu en iyi uygulamaların %80'ini tek bir kod satırı kodlamanıza gerek kalmadan gerçekleştirebilen WP Rocket'in eklentisidir. Eklentiyi yükleyerek ve etkinleştirerek web sitenizin performansını önemli ölçüde artırabilirsiniz. Sadece birkaç basit adımda, WP Rocket ile PageSpeed Insights puanınızı artırabilirsiniz. WordPress kurulumunuzla sorunsuz bir şekilde bütünleşir ve hız optimizasyonu için en iyi uygulamaların hepsinden yararlanabilmeniz için çeşitli dillerde mevcuttur. Google, işaretlenen en ciddi sorunları düzeltmenin Önemli Web Verilerinize fayda sağlayacağına karar verirse, Önemli Web Verileriniz yeşil olacaktır.
