Bir İçerik Güvenliği Politikası Başlığı ile WordPress Sitenizin Güvenliğini Nasıl Artırırsınız?
Yayınlanan: 2022-09-11İçerik güvenliği ilkesi başlığı eklemek, WordPress sitenizin güvenliğini artırmanın harika bir yoludur. Bu üstbilgiyi ekleyerek, siteler arası komut dosyası çalıştırma (XSS) saldırılarını ve diğer kötü amaçlı etkinlikleri önlemeye yardımcı olabilirsiniz. WordPress sitenize içerik güvenliği ilkesi başlığı eklemenin birkaç farklı yolu vardır. Bir yaklaşım, Wordfence Security gibi bir eklenti kullanmaktır. Başka bir seçenek de sitenizin .htaccess dosyasını düzenlemektir. Kodu düzenleme konusunda rahat değilseniz, en iyi seçenek bir eklenti kullanmaktır. Wordfence Security, WordPress sitenize bir içerik güvenliği ilkesi başlığı eklemenize yardımcı olabilecek popüler bir eklentidir. Eklentiyi kurup etkinleştirdikten sonra Wordfence ayarları sayfasını ziyaret etmeniz gerekir. Bu sayfada, içerik güvenliği ilkesi başlığı ekleme seçeneği göreceksiniz. Sadece kutuyu işaretleyin ve ardından “Değişiklikleri Kaydet” düğmesine tıklayın. Kodu düzenleme konusunda rahatsanız, sitenizin .htaccess dosyasını düzenleyerek WordPress sitenize bir içerik güvenliği ilkesi başlığı ekleyebilirsiniz. Bunu yapmak için WordPress sitenize FTP üzerinden bağlanmanız gerekir. Bağlandıktan sonra .htaccess dosyasını düzenlemeniz gerekir. Bunu Notepad++ gibi bir metin düzenleyici kullanarak yapabilirsiniz. .htaccess dosyasını açtıktan sonra, aşağıdaki kod satırlarını eklemeniz gerekir: # BEGIN Content Security Policy Header her zaman Content-Security-Policy “default-src 'self'”; # END İçerik Güvenliği Politikası Bu kod satırlarını ekledikten sonra, değişiklikleri kaydetmeniz ve ardından .htaccess dosyasını WordPress sitenize geri yüklemeniz gerekir. Bu adımı atarak, siteler arası komut dosyası çalıştırma (XSS) saldırılarını ve diğer kötü amaçlı etkinlikleri önlemeye yardımcı olabilirsiniz.
WordPress siteniz için X-Content-Type- Options güvenlik başlığını edinmek için önce aşağıdaki yapılandırma dosyasını yüklemelisiniz. Apache yazılımı kullanılarak bir htaccess dosyası indirilir. NGINX kullanarak nginx'te bir değişiklik yapmalısınız. Conf dosyasını kullanarak, istediğiniz herhangi bir metni veya resmi kopyalayıp yapıştırın. Adına rağmen, X-Content-Security-Policy başlığına artık gerek yoktur. Web siteniz için HTTPS güvenlik sertifikalarını etkinleştirmek için bu dosyanın altına bir kod ekleyebilirsiniz. Güvenlik başlığı, XSS ve kod yerleştirme gibi çeşitli yaygın saldırıların önlenmesine yardımcı olabilir. Bu, SEO puanınızı artırmanın yanı sıra web sitenizin sıralamasını da artırabilir.
Windows'ta Ctrl-F'ye tıklayın ve Mac'te Cmd-F'ye tıklayın. CSP, “İçerik-Güvenlik-Politika” bulmanın bir sonucu olarak ortaya çıkan kod olacaktır.
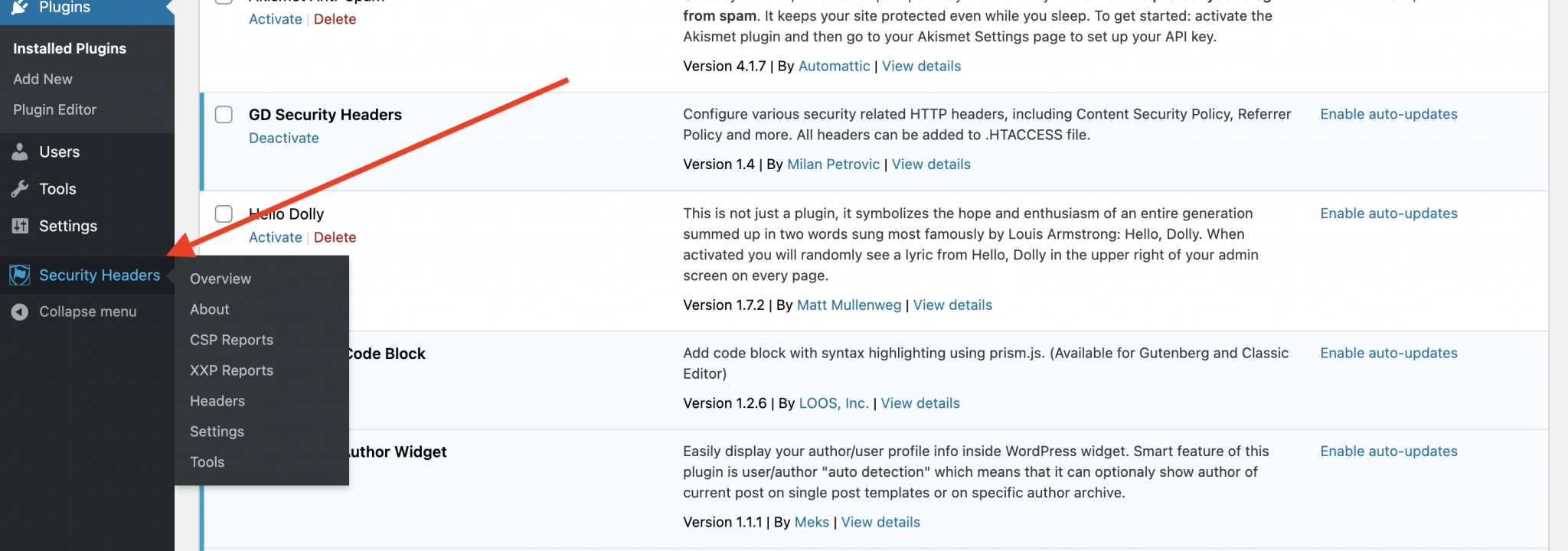
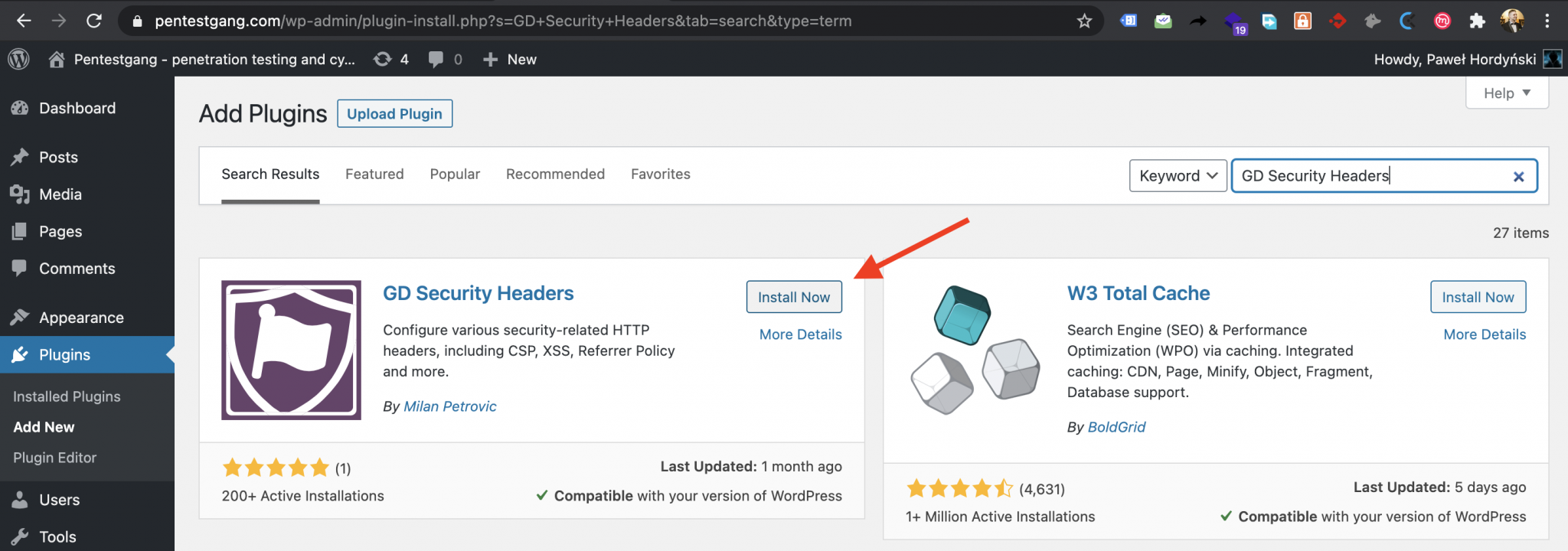
WordPress'te Güvenlik Başlığı Nasıl Eklenir?
 Kredi bilgileri: pentestgang.com
Kredi bilgileri: pentestgang.comCloudflare hesap panonuzda oturum açtığınızda, SSL/TLS sayfasına gidin ve açılır menüden Edge Certificates sekmesini seçin. HTTP Sıkı Aktarım Güvenliği (HSTS) bölümünde, 'HSTS'yi Etkinleştir' düğmesini tıklayın.
Web sunucuları, yaygın güvenlik tehditlerini web sitenizi etkilemeden önce önlemek için HTTP güvenlik başlıklarını kullanır. Bu araçlar, yaygın kötü amaçlı etkinliklerin web sitenizin performansına müdahale etmesini önlemenize yardımcı olabilir. Bu makalede, WordPress web sitenize birkaç dakika içinde nasıl başlık koruması ekleyeceğinizi göstereceğiz. Sucuri, WordPress için en iyi güvenlik eklentisidir. Şirketin web sitesi güvenlik duvarı hizmetini de kullanıyorsanız, HTTP güvenlik başlıkları yapılandırılabilir. Size tüm seçenekleri göstereceğiz ve sizin için işe yarayan bir yöntem seçebilirsiniz. Bilgisayar korsanları, DNS düzeyinde bir WAF olduğu için web sitenize ulaşmadan erişemezler.
HTTP güvenlik başlıkları, bu yöntemle sunucu düzeyinde WordPress için yapılandırılabilir. Bunu yapabilmek için web sitenizdeki .htaccess dosyasında değişiklik yapmalısınız. Apache web sunucusu yazılımı, bu dosyayı bir sunucu yapılandırması olarak içerir. Yeni başlayanlar için bir HTTPS güvenlik başlığı komut dosyası kullanılması beklenmeyen sorunlara yol açacağından önerilmez. WordPress eklentilerinin nasıl kurulacağına ilişkin adım adım kılavuzumuzda daha fazla bilgi bulunabilir. Güvenlik ayarlarını yapılandırmaya başlamak için ' Güvenlik Ön Ayarı Ekle' düğmesini tıklayın. Daha sonra ek seçenekleri eklemek için üzerine tekrar tıklamanız gerekir. Bu başlıklar güvenlik için optimize edilmiştir, böylece herhangi bir zamanda gözden geçirilebilir ve ayarlanabilir. Güvenlik Başlıkları aracı ücretsizdir ve yapılandırmanızı test etmek için kullanılabilir.
WordPress'te İçerik-güvenlik politikasını nereye koyabilirim?
 Kredi bilgileri: pentestgang.com
Kredi bilgileri: pentestgang.comİçerik Güvenliği Politikasına ulaşmak için Performans > Tarayıcı > Güvenlik başlıklarına gidin ve "İçerik Güvenliği Politikası"nı etkinleştirin. Kaynakların nereye gitmesini istediğinizi tanımlamanız gerekecek. CSP başlığı , tarayıcının yükleyebileceği web içeriği için onaylanmış kaynakları tanımlamanıza olanak tanır.
İçerik Güvenliği Politikasını etkinleştirmek için tarayıcının Performans bölümüne gidin ve Güvenlik başlıklarına tıklayın. CSP başlığı, onaylı bir kaynak tanımlayarak tarayıcınızın yükleyebileceği içeriği belirtmenize olanak tanır. Yalnızca tarayıcının içerik yükleyebileceği kaynakları belirterek ziyaretçilerinizi çeşitli sorunlardan koruyabilirsiniz. Joker karakterler yalnızca şema, bağlantı noktası ve bir ana makinenin %27s en soldaki geri kalanı için kullanılabilir. Bunu yapmayı seçersem, alanımdaki herhangi bir varlık, herhangi bir şema veya bağlantı noktası kullanılarak herhangi bir kaynaktan yüklenecekti. src'ye girdiğinizde. Bir kaynak türü belirtirken, yükleme ilkesini tanımlayın. Belirli bir yönergenin bir geri dönüş mü yoksa özel bir yönerge mi olduğu her zaman açık değildir.
WordPress'te İçerik-güvenlik-politikası Nedir?
İçerik Güvenliği Politikası (CSP) ile, siteler arası komut dosyası çalıştırma (XSS) ve veri enjeksiyonları dahil olmak üzere belirli saldırı türlerini tespit etmek ve azaltmak için web sitenize bir güvenlik katmanı ekleyebilirsiniz. Bu saldırılarda veri hırsızlığından site tahribatına kadar çeşitli kötü amaçlı yazılım dağıtım teknikleri kullanılmaktadır.

İçerik-güvenlik-politikası Buna Değer mi?
CSP'ler, en önemlisi siteler arası komut dosyası çalıştırma güvenlik açıklarını önlemek olan çeşitli nedenlerle kullanılır. Bir uygulamada bir XSS hatası keşfeden bir saldırgan, uygulama katı bir politika izliyorsa, tarayıcıyı sayfada kötü amaçlı komut dosyaları çalıştırmaya zorlayamaz.
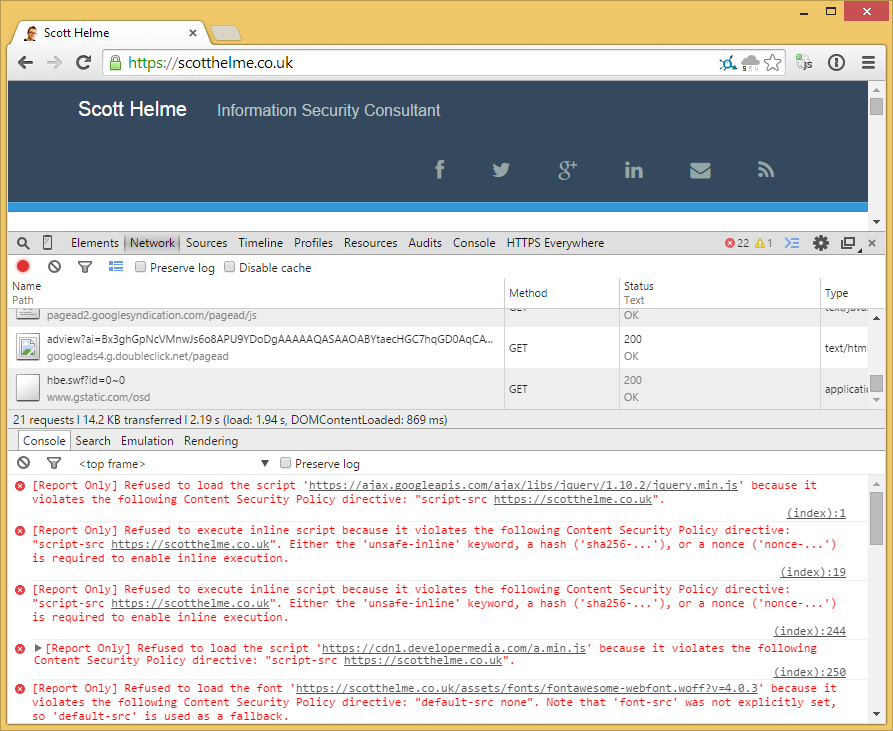
Content-security-policy'yi Header'a Nasıl Koyabilirim?
 Kredi bilgileri: Scott Helme
Kredi bilgileri: Scott HelmeBir İçerik Güvenliği Politikasını uygulamanın en iyi yolu belirli web sitesine ve ihtiyaçlarına bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir cevabı yoktur. Bununla birlikte, bir İçerik Güvenliği Politikasının başlığa nasıl yerleştirileceğine ilişkin bazı ipuçları şunları içerir: politikanın iyi tanımlandığından ve web sitesinin ihtiyaçlarına özel olduğundan emin olmak, ilgili tüm paydaşların politikadan ve uygulanmasından haberdar olduğundan emin olmak ve politikayı test etmek lansmandan önce iyice
İçerik Güvenliği Politikası (CSP), Oracle Eloqua ile ilişkili tüm açılış sayfalarının, uygulamaların ve etki alanlarının başlığında tanımlanır. CSP'nin rolü, siteler arası komut dosyası çalıştırma (XSS), veri yerleştirme ve tıklama hırsızlığı gibi çeşitli tehditlere karşı korunmaya yardımcı olmaktır. Düzgün yapılandırılmamış bir içerik güvenliği ilkesi, veri kaybına ve işlevsellik kesintisine neden olabilir. CSP başlık yapılandırması dört adımda gerçekleştirilebilir. Açılış sayfalarınızda üçüncü taraf alan içeriği kullanırken, CSP başlığınız bunu içermelidir. Görüntüler, JavaScript, CSS ve diğer kurumsal alan adları gibi tüm CDN alanları dahildir. Herkese açık bir kurumsal web sitesinden özel CSS yüklüyorsanız, kurumsal alan adınızı da eklemelisiniz.
Eloqua hesabınızın markalı veya özel içerik alanı yoksa, aşağıdaki CSP başlığını kullanabilirsiniz. Bu başlığı yalnızca özel içerik veya markalı alan adları kullanırken kullandığınızda, açılış sayfalarını, uygulamaları veya izleme alanlarını bozma riskini alırsınız. Bu başlığı kullanmadan önce markalı bir alan adınız olmadığından emin olun. Bu başlığı hesabınıza eklemek için aşağıdaki yöntemleri kullanın: default-src'self” unsafe-eval' unswitched. eloqua.com ve bluekai.com web sitelerine örnektir. en25.com; Oraclecloud.com; ve client-logo-name 'eloqua' web sitelerinin isimleridir.
İçerik-güvenlik ilkesi Başlığını Yapılandırma
İçerik-Güvenlik-Politika başlığını yapılandırmak için lütfen web sunucunuzun yapılandırmasına aşağıdaki yönergeyi ekleyin: *br>. Varsayılan olarak, src self, İçerik Güvenliği Politikasına dahildir. Web sunucusuna, yüklemek için kullanabileceği tek veri kaynağı olarak belgenin kendi kaynağını kullanma talimatını verir. Sonuç olarak, diğer kaynaklardan yüklenen kaynakların belge bağlamında çalışmasına izin verilmeyecektir. Diğer kaynaklardan gelen kaynakların belge bağlamında çalışmasını istiyorsanız, İçerik-Güvenlik-İlke başlığına daha spesifik bir yönerge eklemelisiniz.
Belge bağlamında 'http://example.com' kaynağındaki kaynakları etkinleştirmek için İçerik-Güvenlik-İlke başlığına aşağıdaki yönergeyi eklemeniz gerekir: *br İçerik-Güvenlik-İlkesi ayarlanmalıdır http://example.com için to'src'.
Content-security-policy Bir Başlık mı?
Content-security-policy, bir web sitesinin güvenliğini artırmak için kullanılabilecek bir başlıktır. Siteler arası komut dosyası çalıştırma saldırılarını ve diğer saldırı türlerini önlemeye yardımcı olmak için kullanılabilir.
İçerik Güvenliği Politikası ayrıca ClickJacking ve Siteler Arası komut dosyası oluşturma gibi diğer saldırı türlerine karşı da koruma sağlar. Öncelikle HTTP isteklerini yönlendirmek için kullanılsa da, bunu özel bir meta etiket olarak da kullanabilirsiniz. CSP, çoğu büyük tarayıcı tarafından desteklenir, ancak Internet Explorer tarafından desteklenmez. Tüm kısıtlamaların yerinde kalması için korumalı alan değerini boş tutun veya izin verilen formlar ve izin verilen açılır pencereler gibi sanal alana değer ekleyin. Politika, başka herhangi bir kaynaktan (görüntüler, komut dosyaları, AJAX ve CSS gibi) başka kaynakların (çerçeveler, nesneler veya CSS gibi) yüklenmesine izin vermez. Bir web sitesi oluşturmak istiyorsanız başlamak için mükemmel bir yerdir.
Content-security-policy Bir Başlık mı?
Modern tarayıcıların belgelerin (veya web sayfalarının) güvenliğinin ihlal edilmesini önlemek için kullandığı HTTP yanıt başlığının adı İçerik-Güvenlik-İlkesi'dir. Content-Security-Policy başlığı, JavaScript, CSS ve çeşitli diğer içerikler gibi kaynakların bir tarayıcıda nasıl yüklendiğini kontrol etmenize olanak tanır.
İçerik-güvenlik-politikası Başlık WordPress Htaccess
WordPress sitenizin güvenliğini sağlamanın bir yolu, bir İçerik Güvenliği Politikası (CSP) başlığı uygulamaktır. CSP, siteler arası komut dosyası çalıştırma (XSS) ve diğer saldırı türlerinin riskini azaltmaya yardımcı olan bir güvenlik önlemidir. Sitenizin .htaccess dosyasında bir CSP başlığı belirterek sitenizi ve ziyaretçilerini korumaya yardımcı olabilirsiniz. WordPress sitenize bir CSP başlığı eklemek için, .htaccess dosyanızı düzenleyin ve aşağıdaki satırı ekleyin: Başlık seti İçerik-Güvenlik-Politika “policy-directive” “policy-directive”i uygulamak istediğiniz gerçek politika ile değiştirin. Örneğin, yalnızca belirli etki alanlarını beyaz listeye eklemek için şöyle bir yönerge kullanırsınız: Content-Security-Policy: script-src 'self' https://example.com; CSP başlığınızı özelleştirmek için kullanabileceğiniz birkaç farklı ilke yönergesi vardır. Daha fazla bilgi için, İçerik Güvenliği İlkesi belirtimine bakın.
Aşağıdaki adımlar, yerel Apache dosyasını kullanarak İçerik Güvenliği Politikasının nasıl uygulanacağını gösterecektir. Her zaman satırların koptuğunu varsaydım, bu yüzden Apache'nin başlıkları nasıl ele alacağından emin değilim, ancak ayrıştırmanın nasıl olacağından emin değilim. Ayrıca, sunucuya bağımlı olmadığından emin olmak için İçerik-Güvenlik-Politikanızın başlığını PHP'yi kullanarak ayarlayabilirsiniz. Bir satırda ters eğik çizgi * varsa yönergenin bir sonraki satıra geçeceğini belirtir.
