Web Sitenizdeki Kullanıcı Deneyimini (UX) Nasıl Geliştirebilirsiniz? (16 İpucu)
Yayınlanan: 2023-12-18Web sitesinde kullanıcı deneyiminin nasıl geliştirileceğini hiç merak ettiniz mi? Cevabınız evet ise o zaman doğru yere geldiniz.
Daha iyi bir kullanıcı deneyimine sahip bir web sitesi, ziyaretçilerin ilgisini ve memnuniyetini korumak için çok önemlidir. Oysa gelişmiş gezinme ve anlaşılır tasarım, olumlu etkileşimlere yol açarak genel kullanıcı memnuniyetini artırır.
Peki web sitenizin kullanıcı deneyimini etkili ve son derece kolay bir şekilde nasıl geliştirirsiniz? Bu makalenin konusu budur.
Burada, web sitenizin kullanımını kolaylaştırmak ve kullanıcılarınızın nelerden hoşlandığını anlamak için size basit ipuçları vereceğiz.
Web sitenizi herkesin keşfedebileceği, kullanıcı dostu bir alan haline getirelim!
Kullanıcı Deneyimi (UX) Web Siteniz İçin Neden Önemlidir?
Web sitenizin kullanımını ve gezinmesini kolaylaştırmak çok önemlidir. Çünkü ziyaretçiler sitenizde gezinmeyi kolay bulduklarında sitenizde daha uzun süre kalma olasılıkları artar. Sonuç olarak, düzenli müşterileriniz olabilirler.

Üstelik iyi bir kullanıcı deneyimi, net işaretlere ve düzenli içeriğe sahip olmak gibidir. Böylece ziyaretçiler aradıklarını kolaylıkla bulabiliyorlar. Bu, ziyaretçileri mutlu edecek ve aynı zamanda arama motorlarına sitenizin yararlı olduğunu söyleyecektir.
İşte web sitenizin neden daha iyi bir kullanıcı deneyimine sahip olması gerektiği:
- Ziyaretçinin kalış süresini artırın ve içeriğinizle etkileşime geçin.
- Azaltılmış hemen çıkma oranları.
- Web sitenizin arama sonuçlarındaki görünürlüğünü artırır.
- Ziyaretçileri müşterilere veya sadık okuyuculara dönüştürür.
- Hedef kitleniz arasında güven ve güvenilirlik oluşturur.
- Sitenizin zaman içinde alakalı ve etkili kalmasını sağlar.
- Son olarak, web sitenizle ilgili yatırımlarınızdan daha iyi getiri elde etmenize yol açar.
Çevrimiçi yolculuğunuzda sorunsuz bir şekilde ilerlemek için iyi bir web sitesinin nasıl olması gerektiğine ilişkin makalemizi okumaktan keyif alabilirsiniz.
Web Sitenizdeki Kullanıcı Deneyimini İyileştirmeye Yönelik İpuçları
Artık herhangi bir web sitesinin geliştirilmesi için hangi kullanıcı deneyiminin önemli olduğunu biliyorsunuz. Şimdi bir web sitesinin kullanıcı deneyimini iyileştirmeye yönelik bazı ipuçlarına bakacağız.
1. Web Sitesinin Hızını Optimize Etme
Günümüzde her saniye önemlidir; web sitenizin hızı kullanıcı deneyimini artırabilir veya bozabilir. Çevrimiçi alanınızın hızını optimize etmek sadece teknik bir değişiklik değil, aynı zamanda stratejik bir harekettir.
Öyleyse web sitenizin hızını korumak ve kullanıcı deneyimini yükseltmek için bazı ipuçlarına bakalım.
- Görselleri Optimize Edin : Ağır görseller sitenizi yavaşlatabilir. Ziyaretçilerinize sorunsuz ve hızlı bir yükleme deneyimi sağlamak için kaliteden ödün vermeden bunları optimize edin.
- Tarayıcı Önbelleğe Alma: Geri dönen ziyaretçiler için öğeleri depolamak amacıyla tarayıcı önbelleğe almayı etkinleştirin. Bu, yükleme sürelerini azaltır ve sitenize geri dönen kullanıcılar için daha sorunsuz bir deneyim sağlar.
- Kodunuzu Kolaylaştırın: Gereksiz öğeleri kaldırarak web sitenizin kodunu basitleştirin. Yalın kod tabanı, hızı ve duyarlılığı artırarak genel performansı artırır.
- İçerik Dağıtım Ağları (CDN'ler): Küresel çapta tutarlı performans sağlamak için CDN'lerden yararlanın. Ayrıca kullanıcılar ile web siteniz arasındaki fiziksel mesafeyi azaltarak yükleme sürelerinin daha hızlı olmasını sağlar.
- Oluşturma Yolu: Daha hızlı bir görsel gösterim için öncelikle temel öğelerin yüklenmesine öncelik verin. Bu yaklaşım, kullanıcılara anında geri bildirim sağlar ve sitenizle daha sorunsuz bir etkileşimi teşvik eder.
- Duyarlı Tasarım: Web sitenizin farklı cihazlara uyarlanabildiğinden emin olun. Duyarlı tasarım, ziyaretçilerin masaüstü veya mobil cihazda olmalarına bakılmaksızın tutarlı ve hızlı bir kullanıcı deneyimi sağlar.
Ayrıca WP Rocket, WP Optimize, Jetpack vb. gibi tonlarca hız optimizasyon eklentisi vardır.
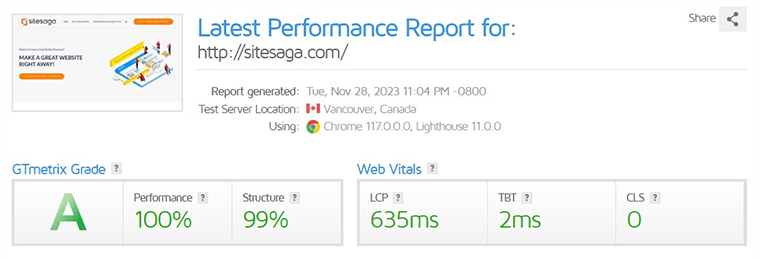
Ayrıca web sitenizin ne kadar iyi performans gösterdiğini kontrol edebileceğiniz GTmetrix gibi çevrimiçi araçlar da vardır. Aşağıda web sitemizin çevrimiçi performansının bir resmi bulunmaktadır.

Ayrıca daha detaylı bilgi için en iyi WordPress hız optimizasyon eklentileri yazımıza göz atabilirsiniz.
2. Kolay ve sorunsuz gezinme
Listemizde bir sonraki adım kolay ve sorunsuz gezinmedir. Ziyaretçilerin aradıklarını hızlı bir şekilde bulmalarını sağladığından olumlu bir kullanıcı deneyimi için çok önemlidir. Bu aynı zamanda hayal kırıklığını da azaltır, kullanıcıların web sitesinin erişilebilirliği ve kullanım kolaylığından memnun kalmasını sağlar.
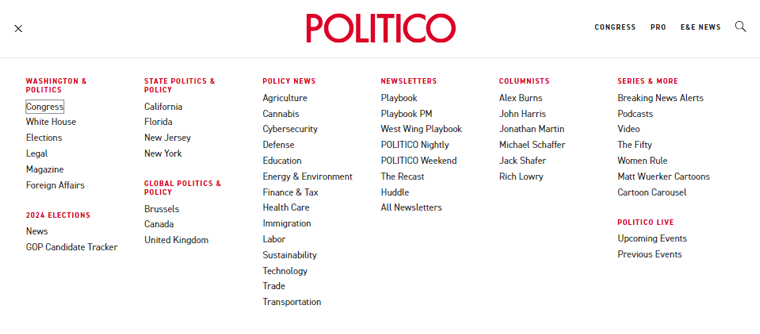
Örneğin aşağıdaki görsele baktığınızda bir hamburger menüsünün altındaki tüm menüleri inceleyeceksiniz. Ayrıca tüm menüler, ana menüler ve alt menülerle düzgün bir şekilde kategorize edilmiştir.

Ziyaretçilerin çevrimiçi alanınızda yollarını sorunsuzca bulmasını sağlayacak bazı faktörler aşağıda verilmiştir.
| Faktörler | Tanım |
|---|---|
| Menü Yapılarını Basitleştirin | Ziyaretçileri varış noktalarına sorunsuz bir şekilde yönlendiren açık ve özlü etiketler kullanarak menü yapılarınızı basitleştirin |
| İçerik Yerleştirme | İçeriği kesintisiz bir akışla mantıksal olarak yerleştirin. Büyüleyici ve bilgilendirici bir anlatım sunarak kullanıcıları bir bölümden diğerine yönlendirin. |
| Yapışkan Gezinme | Sabit gezinme çubuğu, kullanıcılar kaydırdıkça menülerin görünür kalmasını sağlar. Bu, rahatlığı artırır ve sürekli bir kılavuz görevi görür. |
| Kolay Arama İşlevselliği | Arama çubuğunu belirgin bir şekilde entegre ederek kullanıcıların aradıklarını hassas bir şekilde bulmalarını sağlayın. Bir gezinti ile amaçlı bir keşif gezisi arasındaki fark budur. |
| Bağlantılar | Bağlantılar kullanıcıların istediklerini hızla bulmalarına yardımcı olur. Ayrıca, iyi yerleştirilmiş bağlantılar ve anlaşılır tasarımlar, kullanıcıların sayfalar arasında kolayca geçiş yapmasına olanak tanır. |
3. Duyarlı ve Mobil Dostu
Duyarlı ve mobil uyumlu bir web sitesi oluşturmak, birkaç önemli faktörün dikkate alınmasını içerir. Odaklanmanız gereken temel unsurlar şunlardır:
- Kullanıcıların sitenize masaüstü bilgisayardan mı, tabletten mi yoksa akıllı telefondan mı eriştiğinden, düzen ve içeriğin akıcı bir şekilde ayarlandığından emin olun.
- Farklı ekran boyutlarıyla orantılı olarak ölçeklenen bir tasarım oluşturmak için akıcı ızgaralardan ve esnek görüntülerden yararlanın.
- Web sitenizin navigasyonunu dokunmatik ekranlar için optimize edin. Bu, mobil kullanıcıların sitenizle etkileşimini kolaylaştıran daha büyük düğmelerin ve sezgisel hareketlerin kullanılmasını içerir.
- Ayrıca görselleri sıkıştırarak, gereksiz öğeleri en aza indirerek ve verimli kodlama uygulamalarından yararlanarak web sitenizin yükleme sürelerini optimize edin.
- Uyumluluk sorunlarını belirlemek ve çözmek için web sitenizi çeşitli cihazlarda düzenli olarak test edin.
- Kullanıcı deneyimini geliştirmek için ilerici web uygulaması özelliklerini entegre etmeyi düşünün. PWA'lar, kullanıcıların bir uygulamayı indirmesine gerek kalmadan uygulamaya benzer işlevler sağlar.
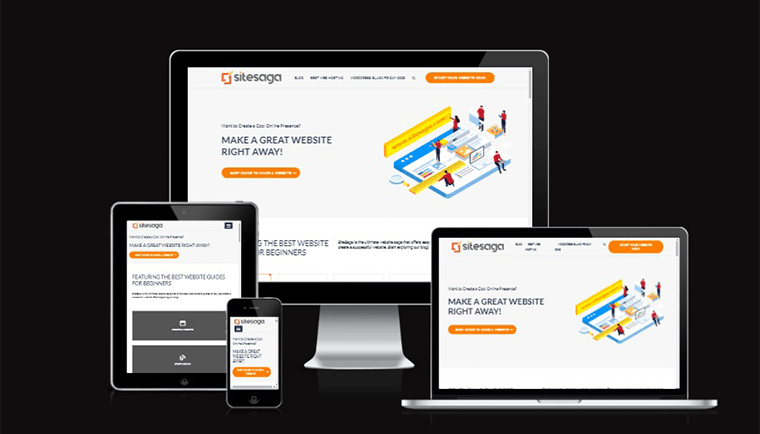
Ayrıca web sitenizin duyarlı olup olmadığını test edebileceğiniz birçok ücretsiz çevrimiçi araç vardır. Burada web sitemizi Am I Responsive'de test ettiğimiz örnek bir görsel var.

Bu çevrimiçi araçlar, web sitenizin çeşitli cihazlarda nasıl görüneceğini gösterecektir.
4. Erişilebilir Tasarım Uygulamaları
Erişilebilir kullanıcı tasarımı, daha iyi bir web sitesi deneyimi için çok önemlidir. Bu uygulama engelleri ortadan kaldırarak herkes için kusursuz ve hoş bir kullanıcı ortamı yaratır. Yetenekleri ne olursa olsun tüm kullanıcıları ağırlayan bir web sitesi oluşturmak.
Erişilebilir tasarım uygulamaları aracılığıyla kullanıcı deneyimini geliştirmeye yönelik bazı önemli ipuçlarını inceleyelim.
| Faktörler | Tanım |
|---|---|
| Anlamsal HTML'ye öncelik verin | Başlık etiketlerini, listelerini ve uygun belge yapısını kullanın. Bu, ekran okuyuculara yardımcı olur ve içerik organizasyonunu geliştirir. |
| Erişilebilir Zengin İnternet Uygulaması (ARIA) Yer İşaretlerini Uygulama | ARIA yer işaretleri, kullanıcıları web sitenizin önemli bölümlerine yönlendirmek için yol göstericidir. |
| Kontrast ve Renk Konuları | Dikkatli renk seçimleri ve yüksek kontrast oranları, görme bozukluğu veya renk hassasiyeti olan kullanıcılara yardımcı olur. |
| Görseller için Alternatif Metin | Görme bozukluğu olan kullanıcılara yardımcı olmak amacıyla görseller için açıklayıcı alternatif metin sağlayın. |
| Klavye Gezintisi | Fare kullanamayan veya kullanmamayı tercih eden kullanıcılara uyum sağlamak amacıyla web sitenizi klavyeyle gezinme için optimize edin. |
| Ekran Okuyucularla Test Edin | Potansiyel erişilebilirlik engellerini belirlemek için web sitenizi ekran okuyucularla test edin. |
| Okunabilirliğe Odaklanma | Optimum okunabilirlik için yazı tipi stillerini, boyutlarını ve aralıklarını göz önünde bulundurun. Farklı okuma yetenekleri ve tercihleri olan kullanıcılara yardımcı olmak. |
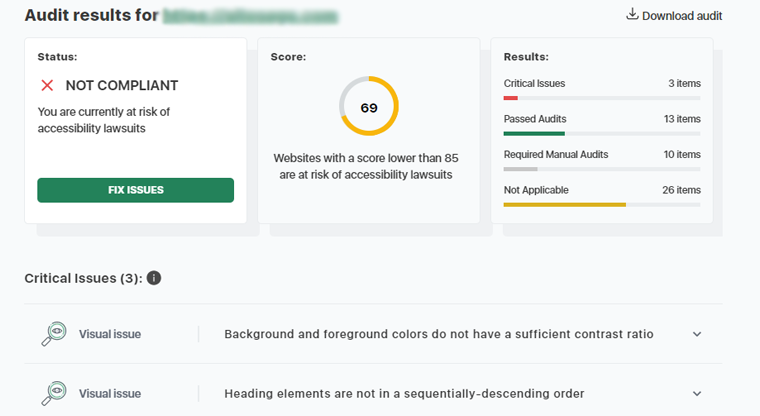
Ayrıca çevrimiçi olarak birçok erişilebilirlik kontrol aracı vardır. Bunlardan biri Erişilebilirlik Denetleyicisi, bu araç aşağıdaki örnekte olduğu gibi web sitenizin uyumlu olup olmadığını gösterecektir.

Bu erişilebilir tasarım uygulamaları, yetenekleri ne olursa olsun her kullanıcının hoş karşılandığını ve etkileşime girdiğini hissettiği bir dijital alana katkıda bulunur.
5. Hedef Kitleyi Anlamak
Hedef kitlenizi bilmek bir web sitesi için hayati öneme sahiptir. Çünkü kullanıcılarınızın beğendiği ve ihtiyaç duyduğu şeylere uygun içerik ve tasarım oluşturmaya yardımcı olur. Ayrıca web sitenizi ziyaretçiler için daha kişisel ve keyifli hale getirir.
Hedef kitlenizi anlamadan web sitesi kullanıcılarla iyi bir bağlantı kuramayabilir. Sonuç olarak, hedeflerine ulaşmada daha az etkilidir.
Hedef kitlenizle gerçekten bağlantı kuran bir web sitesinin nasıl oluşturulacağını keşfedelim.
I) Kapsamlı Kullanıcı Araştırması
Kullanıcılarınızı kapsamlı bir şekilde araştırarak başlayın. Nelerden hoşlandıklarını, nasıl davrandıklarını ve hangi zorluklarla karşılaştıklarını derinlemesine inceleyin. Bu sadece tıklamalarla ilgili değil, kullanıcılarınızın çevrimiçi alanınızı keşfettiklerinde istediklerine uygun bir dijital deneyim yaratmakla da ilgilidir.
Kullanıcı araştırmasına dahil edilen faktörler şunlardır:
- Demografi
- İlgi alanları ve hobiler
- Davranış kalıpları ve sıkıntılı noktalar
- Hedefler ve özlemler
- Teknolojik yeterlilik
- İletişim Tercihleri
- Kültürel duyarlılık
- Geri bildirim ve anketler
- Erişilebilirlik ihtiyaçları
- Satın alma davranışı
- Sosyal medya etkileşimi
- Yaşam tarzı seçimleri
- Yerel trendler
II) Derinlemesine Kullanıcı Kişiliklerini Anlamak
Temel profillerin ötesine geçen ayrıntılı kullanıcı kişilikleri oluşturun. Hayallerini, endişelerini ve web sitesinde nasıl gezindiklerini anlayarak onların dünyasına dalın. Bu kişilerin kodunu ne kadar canlı bir şekilde çözerseniz, web sitenizi onların ihtiyaçlarını karşılayacak şekilde o kadar etkili bir şekilde özelleştirebilirsiniz.
III) Hedef Kitlenize Yardımcı Olmak
Hedef kitlenizin zorluklarla karşı karşıya olduğunu ve yanlarında taşıdıkları hayalleri olduğunu anlayın. Bu nedenle içeriğinizi rahatlatıcı bir çözüm olacak ve belirli zorlukları hafifletecek şekilde oluşturun. İster çözüm sunan bilgilendirici blog yazıları aracılığıyla olsun.
Ek olarak, deneyimlerini anlatan ilgi çekici görseller veya pratik yardım sunan etkileşimli araçlar oluşturun. Her öğe empati ve anlayışı yansıtmalıdır. Sorunlu noktalarına değinerek içeriğiniz bir destek ve rehberlik kaynağı haline gelir.
İçeriği hedef kitlenizde yankı uyandıracak şekilde uyarlamak şunları içerir:
- Onların mücadelelerini ve arzularını kabul etmek.
- İçeriğiniz bir rahatlama kaynağı olmalıdır.
- Pratik öneriler sunun veya kaynak sağlayın.
Bu kişiselleştirilmiş yaklaşım yalnızca güven oluşturmakla kalmaz, aynı zamanda web sitenizi değerli bir kaynak olarak konumlandırır.
IV) Çeşitlilik İçin Tasarlamak
Çevrimiçi dünya çeşitli insanlar ve tercihlerle doludur. Bu yüzden farklı yetenek ve tercihlere sahip kullanıcıları karşıladığından emin olmanız gerekir. Bu, herkesin kolaylıkla kullanabileceği arayüzler oluşturmak ve birden fazla dil seçeneği sunmak anlamına geliyor.
Bunu başarmak için şunları göz önünde bulundurun:
- Kolay gezinme ve okunabilir metin gibi özellikleri bir araya getirir.
- Kullanıcılara dil seçeneği sunuyor.
Bu unsurları bir araya getirerek web siteniz herkes için davetkar bir alan haline gelir.
V) Değerli İçgörüler Kazanmak
Bugün her yerde markanız ve sektörünüz hakkında konuşmak önemli. Oysa sosyal dinleme bu konuya adım atmak gibidir. Bununla birlikte insanların sosyal medyada ve diğer dijital platformlarda söylediklerine de dikkat etmeniz gerekiyor.
Sosyal dinlemeye katılarak değerli bilgiler elde edebilirsiniz. Anlayacaksınız:
- İnsanlar ne hakkında konuşuyor?
- Ayrıca trendleri de tespit edin.
- Kullanıcılarınızdan geri bildirim alın.
- Kullanıcılarınızın neyi beğendiğine bakın.
Ve bu kolektif bilginin web sitenizin anlattığı hikayeye rehberlik etmesine izin verin. Bu, hedef kitlenizle bağlantıda kalmanın ve çevrimiçi anlatınızı alakalı olana göre şekillendirmenin bir yoludur.
6. Kaliteli İçerik (Kullanıcı merkezli içerik)
Yüksek kaliteli içerik sunmak, herhangi bir web sitesinin daha iyi bir kullanıcı deneyimi sunması için bir zorunluluktur. Her içeriğin doğrudan kullanıcıların kalplerine ve zihinlerine hitap ettiği bir alan yaratmakla ilgilidir. Bu nedenle dikkat çekin ve kullanıcılarınız üzerinde kalıcı bir izlenim bırakın.

Şimdi kaliteli içerik oluşturmanın altında neler yattığını görelim.
Öncelikle hedef kitlenizi anlamak gelir. Bunun için hedef kitlenin tercihlerini, davranışlarını ve ihtiyaçlarını derinlemesine anlamanız gerekir.
Bunu şu şekilde yapabilirsiniz:
- Anketlerin yapılması
- Kullanıcı verileri analiz ediliyor
- Ayrıntılı kişilikler oluşturma
Daha sonra bloglar, infografikler, videolar ve etkileşimli öğeler gibi çeşitli içerik formatları üzerinde çalışabilirsiniz.
Bunu şu şekilde yapabilirsiniz:
- Bilgilendirici blog gönderilerinin bir karışımını sağlamak
- İlgi çekici infografikler
- İnteraktif testler
Üstelik, kullanıcı odaklı içerik oluşturma söz konusu olduğunda netlik ve basitlik kullanışlı oluyor. Bu nedenle karmaşık fikirleri açık ve basit bir dille aktarmayı asla unutmayın.
Göz önünde bulundurulması gereken bir diğer husus, kullanıcı etkileşimi için anketler, testler ve anketler gibi etkileşimli öğelerin dahil edilmesidir. Ayrıca içeriğin net başlıklar ve görsellerle kolay tarama için optimize edilmesi, kaliteli içerik oluşturmak için iyi bir ikili oluşturur.

Devam etmek, içerik boyunca tutarlı bir ton ve ses sağlamak, kaliteyi korumak için mükemmel bir seçimdir. Bu nedenle, tüm yazılı içerikte samimi ve konuşkan bir üslup benimseyerek tutarlı bir marka sesi oluşturun.
Bir web sitesi, bu faktörleri entegre ederek hedef kitlenin tercihleriyle uyumlu, kullanıcı merkezli bir içerik stratejisi oluşturabilir. Ayrıca kullanıcılarla etkili bir şekilde etkileşime girer ve kesintisiz ve keyifli bir gezinme deneyimi sağlar.
7. Açık ve Sorunsuz Harekete Geçirici Mesajlar
İyi bir web sitesi tasarımı, net harekete geçirici mesajlar (CTA'lar) ile el ele gelir. Çünkü kullanıcılara web sitesinin dünyasında rehberlik eden lider rolü oynuyor.
O halde gelin, yalnızca tabelalar değil aynı zamanda kusursuz davetiyeler olan, kullanıcı deneyimini geliştiren CTA'lar hazırlama sanatını keşfedelim.
I) Kesin Kelimeler
Hedef kitlenizin niyetleriyle örtüşen güçlü kelimeler seçerek başlayın. Genel ifadeler yerine kullanıcıları yolculuklarının bir sonraki aşamasına yönlendiren eylem odaklı bir dil kullanın. Bir CTA, kullanıcılara net bir şekilde rehberlik eden bir pusula olmalıdır.
Örneğin, bir seyahat web sitesi için basit bir "Gönder" yerine daha ilgi çekici bir "Maceraya Katılın" ifadesini düşünün. Bu nedenle kullanıcıları keşfe adım atmaya teşvik ediyoruz.
II) Dikkat Çekme
CTA’lar kamufle edilmemeli, öne çıkmalı. CTA düğmelerinizin görsel olarak dikkat çekici olmasını sağlamak için renk kontrastlarını akıllıca kullanın. Estetik ve işlevselliğin birleşimi, kullanıcıların gözlerinin zahmetsizce istenilen eyleme çekilmesini sağlar.
Örneğin, minimalist bir sayfada CTA düğmesi için canlı, kontrast oluşturan bir renk. Nötr bir arka plana karşı elektrik mavisi gibi görsel olarak çarpıcı olabilir.
III) Doğru Yerleştirme
Kullanıcı dikkatinin doğal akışını göz önünde bulundurun ve CTA'ları stratejik olarak yerleştirin. Bunları web sayfanızın görsel hiyerarşisine göre hizalamak. İster ekranın üst kısmında ister stratejik olarak aralıklı olarak yerleştirilsin, yerleşim kullanıcıları sorunsuz bir şekilde yönlendirmelidir.

Örneğin bir e-ticaret sitesinde “Sepete Ekle” seçeneğini ürün açıklamalarının yakınına konumlandırın. Kullanıcıların ilgiden satın almaya hızlı bir şekilde geçiş yapabilmelerini sağlamak.
IV) İlgi Çekici Görseller
Görsel olarak ilgi çekici bir CTA, daha iyi bir kullanıcı deneyimi için güçlü bir bileşendir. Bu nedenle, CTA'larınızın yanına çekici grafikler veya simgeler ekleyin. Sonuç olarak eylemi daha çekici hale getiriyoruz.
Örneğin, bir fitness web siteniz varsa, motivasyonu ateşleyen, egzersiz yapan birinin dinamik görüntüsünü içeren "Yolculuğunuza Başlayın" CTA'sını ekleyin.
V) Duyarlı Tasarım
Kullanıcı deneyimi tek bir cihazla sınırlı değildir. Bu nedenle, CTA'larınızın duyarlı olduğundan ve çeşitli ekran boyutlarına sorunsuz bir şekilde uyum sağladığından emin olun. Bu nedenle mobil uyumlu bir CTA, akıllı telefon ve tablet kullanan kullanıcıların hiçbir sorunla karşılaşmamasını sağlar.
Örneğin, masaüstü bilgisayara "Şimdi Abone Olun" CTA'sının eklenmesi, mobil cihazda sorunsuz bir şekilde parmak dostu bir düğmeye dönüşür.
Bu nedenle, doğruluk görünümünün ve kullanılabilirliğin dengelenmesi, CTA'larınızı düğmelerden daha fazlasına dönüştürür.
8. Görselleri ve Videoları Akıllıca Kullanmak
Web sitenizdeki görseller ve videolar kullanıcı deneyimini daha keyifli hale getiren sanat eserleri gibidir. Her resim ve video bahsettiğiniz konuya uygun olmalıdır. Bunları sadece dekorasyon için eklemeyin, hikayenizi anlatmaya yardımcı olduklarından emin olun.
Buna ek olarak fotoğraflarınızın ve videolarınızın benzer görünüme sahip olduğundan emin olun. Bu renkler, stil veya nasıl hissettirdikleri olabilir.

Ayrıca görsellere açıklamalar ekleyerek görme engelli kullanıcıların görsellerin neyle ilgili olduğunu anlayabilmesini sağlayın. Ayrıca videolarınız varsa, iyi duyamayan kişiler için ekrana kelimeler eklemeyi düşünün.
Üstelik yapabilecekleriniz:
- Resimleri ve videoları kelimelerinizle en iyi uyum sağlayacak yere yerleştirin.
- Fotoğraflarınızın ve videolarınızın çok fazla yer kaplamadığından emin olun.
Görüntü optimizasyon eklentilerini kullanarak kaliteyi kaybetmeden bunları küçültmenin yolları vardır. Bunlardan bazıları Imagify, Smush, ShortPixel Image Optimizer vb.'dir.
9. İlgili Sayfalara İlgili Formları Ekleyin
Formları web sitenize akıllıca yerleştirmek, yalnızca bilgi toplamaktan daha fazlasıdır. Kullanıcılarınızla samimi ve ilgi çekici bir sohbet yapmak gibidir.
Özenle yerleştirilip tasarlanan her form, web sitenizin faydalı bir parçası haline gelir. Böylece kullanıcının çevrimiçi yolculuğunu keyifli ve kolay hale getiriyoruz.
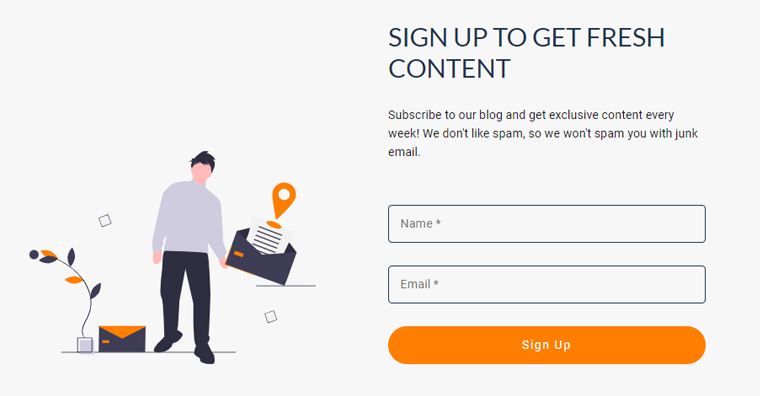
Örneğin aşağıda bu web sitesine kayıt formunun resmi bulunmaktadır. Aşağıdaki form, kullanıcıların adlarını ve e-postalarını ekleyip web sitesine kaydolabilecekleri minimalist bir tasarıma sahiptir.

Burada bunu nasıl iyi yapabileceğinizi anlatacağız.
- Formlarınızın sayfadakilerle eşleştiğinden emin olun. Hizmetlerden bahsediyorsanız bununla ilgili bir form hazırlayın, böylece kullanıcılar yaptıkları işe odaklanabilirler.
- Kullanıcıların sitenizde nasıl dolaştığını düşünün. Ne sunduğunuzu gösterdikten sonra bir iletişim formuna sahip olmak gibi, formları anlamlı olan yerlere koyun .
- Formlarınıza, kullanıcıların tercihlerine göre görünen veya değişen alanlar gibi eğlenceli öğeler ekleyerek formu daha ilgi çekici hale getirin.
- Formları basit tutun ve yalnızca gerekli olanı isteyin.
- Otomatik tamamlamayı kullanarak zamandan ve emekten tasarruf ederek kullanıcıların işini kolaylaştırın.
- Daha uzun formlar için bunları daha küçük adımlara ayırmayı düşünün.
- Birçok kişinin web sitelerine göz atmak için telefon kullandığını unutmayın. Herkesin rahatça kullanabilmesi için formlarınızın küçük ekranlarda iyi çalıştığından emin olun.
- Kullanıcıların hata yapmasını bekleyin ve mesajlarla bu hataları düzeltmelerine yardımcı olun. Örneğin, "Endişelenmeyin, birlikte halledelim" gibi ifadeler ekleyin.
Nereden başlayacağınız konusunda kafanız karıştıysa çevrimiçi formlar oluşturmak için en iyi form eklentileri hakkındaki makalemize göz atın.
10. Tutarlı Tasarım ve Yapı
Her şeyin aynı şekilde görünmesini ve çalışmasını sağlamak, daha iyi bir kullanıcı deneyimi sağlayacak bir web sitesi oluşturmak için çok önemlidir. Web sitenizde benzer bir görünüm ve yapıyı korumanın onu herkes için nasıl daha iyi hale getirebileceğini öğrenelim.
| Faktörler | Açıklamalar |
|---|---|
| Renkler ve Resimler | Web sitenizdeki tüm sayfaların aynı renk ve resimlere sahip olduğundan emin olun. |
| Düğmeler ve Menüler | Düğmeler ve menüler her sayfada aynı görünmelidir. |
| Aynı Harfleri Kullanmak | Herkesin okumasını kolaylaştırmak için aynı harf stilini kullanın. |
| Aynı Sıradaki Öğeler | Web sitenizde her şeyin aynı sırada olduğundan emin olun. Bir düğme bir sayfanın üstündeyse, diğerlerinde de aynı olması gerekir. |
| Kelimeler için Aynı Stil | Tüm kelimelerin aynı şekilde görünmesini sağlayın. Bazı kelimeler büyük, bazıları küçükse okunması zor olabilir. |
| Markanıza Benzeyen | Web sitesinde aynı resim ve renkleri kullanarak markanıza benzediğinden emin olun. |
Ayrıca, her şeyin hala aynı göründüğünden emin olmak için web sitenizi kontrol edin. Farklı bir şey varsa web sitenizin tekrar güzel görünmesini sağlamak için bunu düzeltin.
11. Doğru İçerik Kategorizasyonu
Web siteniz insanların bir şeyler bulabileceği ve öğrenebileceği yerdir. Bu yüzden onu kullanıcı dostu hale getirmek hayati önem taşıyor. Başlamak için içeriğiniz için net kategoriler oluşturarak başlamanız gerekir. Her kategori bir kütüphanedeki bölüm gibi olmalıdır. Böylece kullanıcılarınız orada ne bulacaklarını biliyor.
Ne yapalım:
- Kategorilerinize anlaşılması kolay adlar verin.
- Kullanıcıların bir bölümden diğerine sorunsuzca geçebilmesi için kategorileri mantıksal olarak düzenleyin.
- Kategoriler içinde görsel bir düzen oluşturun ve en önemli içeriği ilk sıraya koyun, böylece kullanıcılar en önemli olanı görebilir.
- İlgili içeriği birbirine bağlayan görünmez ileti dizileri oldukları için etiketleri kullanın. Kullanıcılar benzer konuları kolayca keşfederek deneyimlerini geliştirebilirler.
Ve ne yapılmamalı:
- Karmaşık kelimeler kullanmaktan kaçının ve herkesin anlayabileceği bir dil seçin.
- Benzer içerikler için tutarsız etiketler kullanmaktan kaçının.
- Kullanıcı geri bildirimlerini göz ardı etmeyin.
- Aşırı sayıda etiket kullanmaktan kaçının.
Ayrıca, uygun içerik sınıflandırması, web sitenizin daha iyi kullanıcı deneyiminde büyük rol oynar. Bu ipuçlarını uygulayarak ziyaretçilerin web sitenizi keşfetmesi ve etkileşime geçmesi kolaylaşacaktır.
12. Kullanıcı Geri Bildirimlerinin Dikkate Alınması
Kullanıcıların söylediklerine dikkat etmek, sizi daha iyi bir deneyime sahip bir web sitesi oluşturmaya yönlendirecektir. Neyin iyi çalıştığını ve neyin iyileştirilmesi gerektiğini gösterecektir.
Web sitenizi iyi bir dinleyici olarak düşünün. Kullanıcıların deneyimleri hakkında söyleyeceklerini duymak için oradadır. UserFeedback, WPForms, FeedFocal vb. araçları kullanın. Bu araçlar öneri kutuları gibi davranarak kullanıcılara düşüncelerini paylaşabilecekleri bir yer sağlar.

Ayrıca herkesin geri bildirimde bulunabileceği ve yapıcı eleştiriyi memnuniyetle karşılayabileceği bir platforma sahip olduğundan emin olun. Bu, web sitenizi daha rafine hale getirmenize yardımcı olacaktır. Üstelik geri bildirimlere hızlı bir şekilde yanıt vermeyi unutmayın. Kullanıcılar sohbet ediyormuş gibi hissetmelidir.
Ayrıca kişisel bir şekilde yanıt vermek daha iyidir. Her kullanıcının geri bildirimini benzersiz bir sohbet olarak ele almak ve bir topluluk duygusu yaratmak.
Başka bir şey şunları içerir:
- Geri bildirim verilerinden öğrenin.
- Sürekli iyileştirme yapın.
- Testler ve oyunlarla geri bildirim vermeyi eğlenceli hale getirin.
Kullanıcı geri bildirimleri dikkate alınarak web siteniz hedef kitlenizin istek ve beklentilerine benzeyen bir yer haline gelir. Web sitenizi gerçekten özel bir şeye dönüştürmek için kullanıcıları dinleyin, uyarlayın ve işbirliği yapın.
13. Beyaz Alanı Kullanmak
Genellikle negatif alan olarak adlandırılan beyaz alan, kullanıcı deneyiminde hayati bir rol oynar. Doğru kullanıldığında beyaz alan okunabilirliği artırır, kullanıcının dikkatini yönlendirir ve tarama deneyimini geliştirir.
Web sitenize beyaz alan uygularken dikkate almanız gereken şeyleri keşfedelim.
- Mobil tasarımda beyaz alana öncelik vererek düğmelerin ve bağlantıların yeterli çevre alanına sahip olmasını sağlayın.
- Resimler, düğmeler ve metin blokları arasına uygun boşluklar koyarak görsel bir hiyerarşi oluşturun.
- Bölümleri bölmek ve önemli noktaları daha kolay sindirilebilir hale getirmek için ayırıcıları kullanabilirsiniz.
- Logolar ve kısa açıklamalar gibi marka öğelerini vurgulamak için beyaz alan kullanın.
- Temiz ve düzenli bir görünüm için menüler ve düğmeler gibi gezinme öğelerinin çevresinde beyaz alan bırakın.
- Daha iyi metin netliği için satırlar ve paragraflar arasında yeterli boşluk olduğundan emin olun.
- Kullanıcı etkileşimlerini analiz etmek ve beyaz alanda ayarlamaların gerekli olabileceği alanları belirlemek için ısı haritaları gibi araçları kullanın.
14. Köprüleri Temizle
Köprülerin basitliği ve netliği, kullanıcının web sitenizdeki deneyimini şekillendirmede hayati bir rol oynar. O halde burada köprülerinizin kullanıcı deneyimini geliştirmesini sağlayacak bazı pratik ipuçlarını öğrenelim.
Öncelikle şununla başlayalım:
Köprülerin Önemi
- Sezgisel gezinme: Anlaşılır köprüler, sezgisel gezinmeyi kolaylaştırarak kullanıcıların aradıkları bilgiyi kafa karışıklığı olmadan kolayca bulmasına ve erişmesine olanak tanır.
- Kullanıcı hayal kırıklığının azalması: Köprü etiketlerindeki netlik, kullanıcı hayal kırıklığını azaltır. Kullanıcılar nereye yönlendirileceklerini bilerek bağlantılara güvenle tıklayabilirler.
- Gelişmiş erişilebilirlik: Gelişmiş erişilebilirliğe katkıda bulunarak görme bozukluğu olan kullanıcılara fayda sağlar. Ayırt edilmesi kolay bağlantılar, navigasyonu herkes için kapsayıcı hale getirir.
- Mantıksal yerleştirme: İyi yerleştirilmiş ve etiketlenmiş köprüler, mantıksal bir bilgi akışına katkıda bulunur. Kullanıcının web sitesinin içeriğine ilişkin genel anlayışını geliştirmek.
- Hedefin tamamlanmasını kolaylaştırır: Açık köprüler, kullanıcıları belirli hedeflere yönlendirir. İster satın alma yapın, ister bilgiye ulaşın, ister form doldurun.
- Kullanıcı keşfini teşvik eder: Köprüler açık ve davetkar olduğunda kullanıcıların bir web sitesinin farklı bölümlerini keşfetme olasılığı daha yüksektir.
- Arama Motoru Optimizasyonuna (SEO) Katkı Sağlar: İyi etiketlenmiş köprüler SEO'ya katkıda bulunur. Açıklayıcı bağlantı metni, bir web sitesinin arama motoru sıralamasını olumlu yönde etkileyebilir.
Açık hiperlinklere sahip bir web sitesi kullanıcılar tarafından olumlu algılanır. Kullanıcı dostu tasarıma ve kullanıcının yolculuğunun dikkatli bir şekilde değerlendirilmesine olan bağlılığı yansıtır.
Köprüler Arasında Gezinme
Köprü eklerken dikkate almanız gereken bazı şeyler vardır.
- Görünürlüğü artırma: Bağlantıların arka planda öne çıkmasını sağlamak için kontrastı kullanın.
- Etkileşimli fareyle üzerine gelme efektleri: Bağlantıları etkileşimli hale getirmek için renk değişiklikleri veya alt çizgi gibi fareyle üzerine gelme efektleri uygulayın.
- Dilde netlik: Kullanıcıların kafasını karıştırabilecek karmaşık terimlerin kullanımını hariç tutun. Açıklık getiren ve belirsizliği ortadan kaldıran dili tercih edin.
- Erişilebilirlik için tasarım: Bağlantıların görme engelli kullanıcılar için kolayca ayırt edilebilmesini sağlayın.
- Hata sayfalarının işlenmesi: Hata sayfalarında bile anlaşılır köprüler oluşturun. Kullanıcının hayal kırıklığını uygun bir iyileşmeye dönüştürmek için alternatif yollar sunun.
Bu nedenle basitliği takip edin, kullanıcıların ilgisini çekin ve köprülerin web sitenizin kullanıcı deneyimini iyileştirmenin bir parçası olmasına izin verin.
15. 404 Sayfayı Etkili Bir Şekilde Kullanmak
404 hata sayfasıyla karşılaşmak, yolculuğunuzda bir barikatla karşılaşmak gibidir. Ayrıca eksik içerik, ziyaretçilerin kendilerini kaybolmuş ve hayal kırıklığına uğramış hissetmelerine neden olabilir.
Ancak iyi haber şu ki, pek de harika olmayan bu deneyimi olumlu bir deneyime dönüştürebiliriz. Bu sadece yapılabilir bir şey değil, aynı zamanda web sitenizi kullanıcılar için daha iyi hale getirmek için de gereklidir.
| Faktörler | Tanım |
|---|---|
| Samimi ve Bilgilendirici Mesajlaşma | Kullanıcılar bir 404 sayfasına geldiğinde sorunla ilgili net ve samimi bir açıklama yapın. Deneyimi acı verici hale getirmek için bir miktar mizah veya marka tonu kullanın. |
| Kullanıcı Dostu Gezinme | 404 sayfasına bir gezinme menüsü veya ana sayfaya geri dönüş bağlantısı ekleyin. Ana site alanlarına hızlı bir dönüş için seçenekleri kısa ve alakalı tutun. |
| Arama İşlevselliği | 404 sayfasına görünür bir arama çubuğu entegre ederek kullanıcıların aradıklarını doğrudan aramalarına olanak tanıyın. |
| Özelleştirilmiş Tasarım Öğeleri | 404 sayfasında web sitenizin genel görünümünü ve hissini koruyun. Sorunsuz bir kullanıcı deneyimi için markanızla uyumlu özel grafikler veya çizimler kullanın. |
| Yararlı Bağlantılar ve Öneriler | Web sitenizdeki popüler sayfalara alakalı bağlantılar veya öneriler sunun. İçeriği bulamamanın yarattığı hayal kırıklığını ortadan kaldırarak kullanıcıları ilgi alanlarına yönlendirin. |
| İzleyin ve İyileştirin | Web sitenizi 404 hatalarına karşı düzenli olarak izleyin. Bozuk bağlantılara ve hata sayfalarıyla kullanıcı etkileşimlerine ilişkin öngörüler sağlamak için araçlar uygulayın. |
404'ün neden oluştuğunu öğrenmek ve daha fazla bilgi edinmek için makalemize göz atın.
16. Sosyal Medya Paylaşımı
Bir web sitesinin kullanıcı deneyimini şekillendirmede sosyal medya paylaşımının rolü hayati öneme sahiptir. Bu sadece sosyal medya düğmeleri eklemekle ilgili değil, aynı zamanda kullanıcı katılımını artırmak için bunları sorunsuz bir şekilde eklemekle de ilgili.
Örneğin aşağıdaki görselde altbilgi alanında yer alan sosyal paylaşım butonlarını görebilirsiniz. Düğmelerin tasarımı çok minimaldir ve çok büyük değildir. Ayrıca web sitesinin tasarımına mükemmel uyum sağlar.

Genel kullanıcı deneyimini artırmak için web sitenizin sosyal medya paylaşımını nasıl sağlayabileceğinize dair bir dökümü burada bulabilirsiniz.
- Simgelerin konumu: Sosyal medya paylaşım simgelerini kullanıcıların kolayca görebileceği bir yere yerleştirin. Bunları, blog gönderilerinin veya makalelerin sonunda olduğu gibi içeriğe yakın bir yere yerleştirmeyi düşünün.
- Birden fazla platform sunun: Kullanıcıların içerik paylaşmak istedikleri platformu seçmelerine izin verin. Çeşitli sosyal medya seçenekleri sunmak, farklı kullanıcı tercihlerine hitap ederek daha geniş erişim sağlar.
- Önizlemeleri paylaşın: Sosyal medya gönderisinin yanında içeriğin bir parçasını gösteren paylaşım önizlemelerini uygulayın. Kullanıcıların hızlı bir bakışla paylaşacaklarını seçmelerine olanak tanır.
- Gerçek zamanlı paylaşım sayıları: Gerçek zamanlı paylaşım sayılarının görüntülenmesi, sosyal kanıt sunar ve daha fazla kullanıcının etkileşime geçmesini teşvik eder. Çok sayıda sosyal medya paylaşımı, ziyaretçileri de aynısını yapmaya teşvik ederek web sitenizin çevresinde bir topluluk duygusu yaratır.
- Görsel çekicilik: Sosyal medya simgelerinizin web sitenizin görünümüyle eşleştiğinden emin olun. Her şeyi düzenli ve düzenli tutmak için web sitenizin geri kalanıyla uyumlu renkleri seçin.
Bir web sitesinde kullanıcı deneyimini nasıl geliştireceğinize dair ipuçlarımızın sonu burada. Şimdi bazı can alıcı sorularınızı yanıtlayacağız.
Sıkça Sorulan Sorular SSS
1. Kullanıcı Deneyimi tasarımının en iyi uygulamaları nelerdir?
En iyi uygulamalar arasında net gezinme, sezgisel tasarım, duyarlı düzen, erişilebilirlik hususları, kullanıcı geri bildirim entegrasyonu ve sürekli kullanılabilirlik testleri yer alır.
2. Daha iyi bir Kullanıcı Deneyiminin avantajları nelerdir?
Daha İyi Kullanıcı Deneyimi, kullanıcı memnuniyetinin artmasına, daha yüksek etkileşime ve daha iyi marka algısına yol açar. Aynı zamanda kullanıcı sadakatini artırır ve çoğu zaman iş başarısına yol açar.
3. Kullanıcı Deneyimi neden önemlidir?
Kullanıcı Deneyimi, kullanıcı memnuniyetini, elde tutmayı ve etkileşimi doğrudan etkilediği için çok önemlidir. Olumlu bir kullanıcı deneyimi, bir ürün veya hizmetin genel başarısına ve itibarına katkıda bulunur.
4. Kullanıcı Deneyimi nasıl geliştirilir?
Kullanıcı ihtiyaçlarını anlayarak, web sitesi hızını ve mobil duyarlılığı optimize ederek, içeriği hassaslaştırarak ve kullanıcı geri bildirimlerini dahil ederek UX'i iyileştirebilirsiniz. Ayrıca tasarım öğelerini düzenli olarak test edebilir ve değiştirebilirsiniz.
5. Kullanıcı Deneyimi (UX) ve Kullanıcı Arayüzü (UI) aynı mıdır?
Hayır, UX (Kullanıcı Deneyimi) ve UI (Kullanıcı Arayüzü) aynı şey değildir. UX, kullanıcı yolculuğunun tamamını kapsarken UI, bir web sitesinin yalnızca görsel ve etkileşimli öğelerine odaklanır.
Çözüm
Şimdilik bu kadar! Web sitesinde kullanıcı deneyiminin nasıl iyileştirilebileceğine dair yazımızın sonuna geldik.
Bir web sitesinin kullanımını kolay hale getirmek, insanların sitede gezinmesine ve daha uzun süre kalmasına yardımcı olmak açısından önemlidir. Ayrıca sitenin Google arama motorunda daha iyi görünmesini ve diğer sitelere göre daha iyi olmasını sağlar.
Bu makalenin web sitenizin kullanıcı deneyimini nasıl geliştireceğiniz konusunda size yardımcı olduğunu umuyoruz. Umarım web sitesi kullanıcı deneyimini nasıl geliştireceğiniz konusunda da bazı fikirleriniz vardır.
Kullanıcı deneyimini iyileştirmeyle ilgili başka sorularınız varsa lütfen aşağıya bir yorum bırakın. En kısa sürede size geri dönmeye çalışacağız.
Ayrıca, web sitesine anahtar kelimeyi nasıl ekleyeceğinizi ve SEO'yu kendiniz nasıl yapacağınızı anlatan diğer bloglarımızı okuyun.
Bu makaleyi beğendiyseniz, lütfen arkadaşlarınızla ve iş arkadaşlarınızla paylaşın. Ayrıca bizi Twitter ve Facebook'ta takip etmeyi unutmayın.
