WordPress'te 404 Sayfa Şablonunuzu Nasıl İyileştirirsiniz (2 Yol)
Yayınlanan: 2021-07-21WordPress'te 404 sayfa şablonunuzu geliştirmek ister misiniz?
Varsayılan WordPress 404 sayfasını iyileştirmek, daha iyi bir kullanıcı deneyimi oluşturmaya, hemen çıkma oranını düşürmeye ve sayfa görüntülemelerini artırmaya yardımcı olabilir.
Bu makalede, adım adım WordPress'te 404 sayfa şablonunuzu nasıl özelleştireceğinizi göstereceğiz.

WordPress'te 404 Sayfa Şablonunuzu Neden İyileştirin?
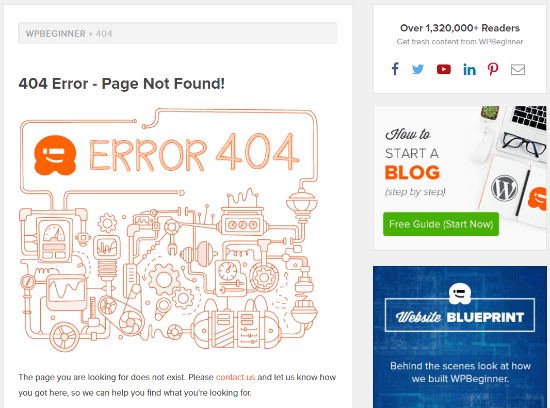
Varsayılan WordPress 404 sayfasına gelen çoğu ziyaretçi, WordPress web sitenizden hızlı bir şekilde ayrılacaktır.
Bu, hemen çıkma oranınızı artıracak, kötü bir kullanıcı deneyimi yaratacak ve hatta arama motoru sıralamalarınızı olumsuz yönde etkileyebilir.
WordPress 404 sayfanızı geliştirerek, popüler gönderilere ziyaretçi gönderebilir, sayfa görüntülemelerini artırabilir ve hemen çıkma oranını azaltabilir ve tek seferlik ziyaretçileri uzun vadeli okuyuculara ve müşterilere dönüştürebilirsiniz.

Bir ziyaretçi sitenizde daha uzun süre kaldığında, satın alma, daha fazla gönderi okuma, e-posta listenize katılma ve daha pek çok şey yapma olasılıkları daha yüksektir.
Ayrıca, WordPress SEO'nuzu iyileştirebilir, böylece daha fazla arama motoru trafiği elde edersiniz.
Not: Özel bir 404 sayfası oluşturmak önemlidir, ancak ziyaretçilerin web sitenizi ziyaret etmek için hangi 404 URL'leri kullandığını da izlemeli ve ardından SEO sıralamalarını iyileştirmek için uygun yönlendirmeler ayarlamalısınız.
Daha fazla ayrıntı için, 404 sayfanın nasıl kolayca izleneceğine ve WordPress'te nasıl yönlendirileceğine ilişkin kılavuzumuza bakın.
Bununla birlikte, WordPress'te 404 sayfa şablonunuzu nasıl geliştirebileceğinize bir göz atalım.
Video öğretici
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yöntem 1. WordPress'te Kodsuz Özel Bir 404 Sayfası Oluşturun
404 sayfa şablonunuzu geliştirmenin en iyi ve en yeni başlayanlara uygun yolu, SeedProd sayfa oluşturucu eklentisini kullanmaktır.
SeedProd, WordPress için en iyi açılış sayfası oluşturucusudur. Herhangi bir kod yazmadan WordPress sayfalarınızı oluşturmanıza, düzenlemenize ve özelleştirmenize olanak tanır.
Bu eklenti ile birlikte verilen 404 sayfa şablonlarını kullanarak kolayca özel bir 404 sayfası oluşturabilirsiniz.
Yapmanız gereken ilk şey, SeedProd eklentisini kurmaktır. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: SeedProd'un ücretsiz bir sürümü mevcuttur, ancak ihtiyacımız olan 404 sayfa şablonuna sahip olduğundan Pro sürümünü kullanacağız.
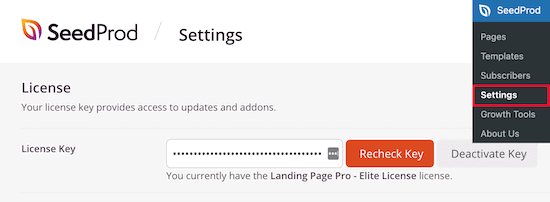
Aktivasyon üzerine, SeedProd »Ayarlar'a gitmeniz ve lisans anahtarınızı girmeniz gerekir. Bu bilgiyi SeedProd web sitesindeki hesap sayfanızda bulabilirsiniz.

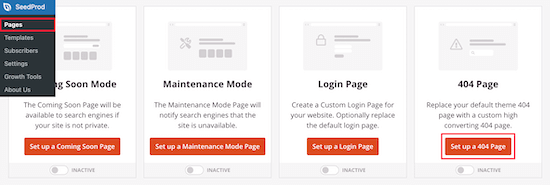
Bundan sonra, SeedProd »Sayfalar'a gidin ve '404 Sayfa' meta kutusunda '404 Sayfa Ayarla' düğmesini tıklayın.
Bu sizi 404 sayfa şablonunuzu seçebileceğiniz bir sayfaya götürecektir.

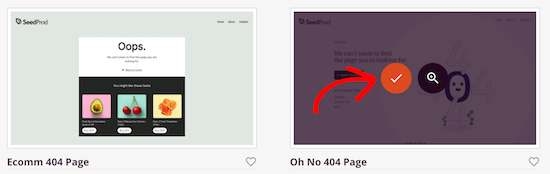
Hızlı bir şekilde başlamanıza yardımcı olmak için seçebileceğiniz, profesyonelce tasarlanmış düzinelerce 404 sayfa şablonu vardır.
Bir şablon seçmek için üzerine gelin ve 'Onay işareti' simgesini tıklayın. Bu eğitim için 'Oh No 404 Page' şablonunu kullanacağız, ancak istediğiniz herhangi bir şablonu kullanabilirsiniz.

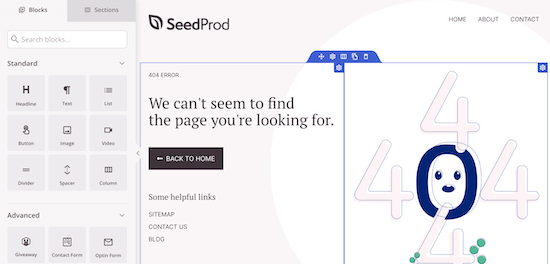
Bir şablon seçtikten sonra, 404 sayfanızı özelleştirmeye başlayabileceğiniz sürükle ve bırak oluşturucuya yönlendirileceksiniz.
404 sayfanıza ekleyebileceğiniz blokları ve bölümleri ekranın sol tarafında bulacaksınız. Sayfanın sağ tarafı canlı önizlemedir. Sayfadaki her öğe düzenlenebilir ve özelleştirilebilir.

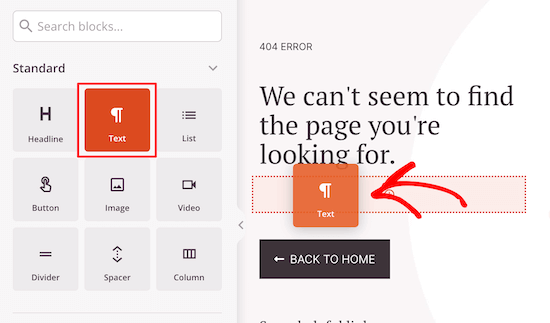
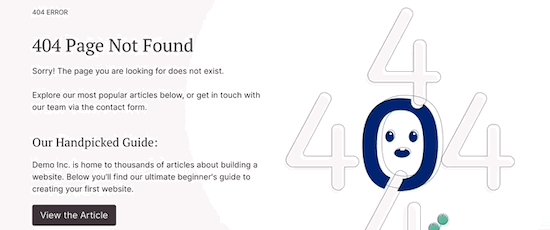
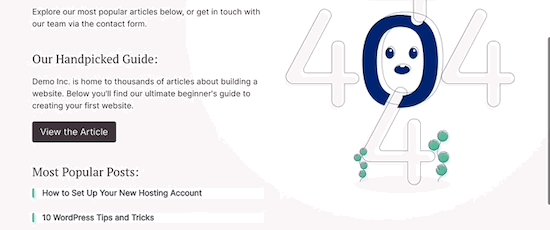
İlk olarak, metin ekleyeceğiz ve kullanıcılara daha sonra ne yapacaklarını söyleyeceğiz. Bir 404 sayfasına girip çıkmak yerine, ziyaretçilerinizi değerli içeriğe ve sonraki işlemlere yönlendirebilirsiniz.
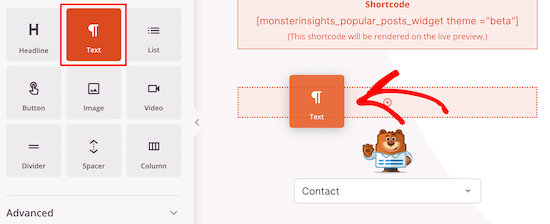
Bunu yapmak için, 'Metin' bloğunu sayfanıza sürükleyin ve metni değiştirmek için tıklayın.

Ardından, ana sayfa düğmesi bağlantısını değiştireceğiz ve bunun yerine en değerli içerik parçalarından birine bağlantı vereceğiz.
Bu, WordPress blogunuzda en popüler olan veya size en fazla gelir getiren bir gönderi olabilir.
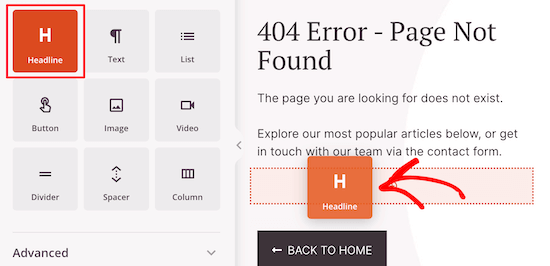
İlk olarak, 'Başlık' bloğunun üzerine sürükleyin ve yeni başlığınızı ekleyin.

Ardından, başka bir 'Metin' bloğunun üzerine sürükleyin ve makalenizi açıklayan bir metin girin.
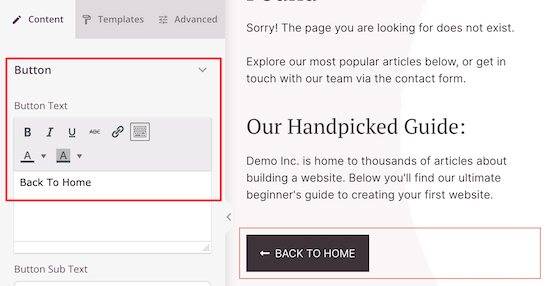
Bundan sonra, düğme düzenleyici ekranını getirmek için düğmeye tıklayın.

Burada metni, rengi, boyutu ve daha fazlasını özelleştirebilirsiniz.
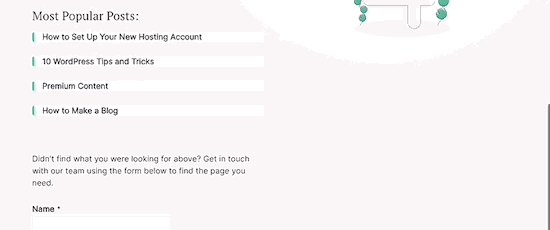
En Popüler Yazılarınızı WordPress 404 Sayfanıza Ekleyin
Ardından, en popüler makalelerinizi ekleyebilirsiniz. Bu makalelerin popüler olduğu kanıtlandığından, ziyaretçilerinizin beğenecekleri bir şey bulma şansı yüksektir.
Bunu yapmanın en kolay yolu MonsterInsights eklentisini kullanmaktır. 3 milyondan fazla web sitesi tarafından kullanılan WordPress için en iyi analiz çözümüdür.
Bu eklenti ile WordPress web sitenizin herhangi bir yerine popüler gönderiler ekleyebilirsiniz.
Daha fazla ayrıntı için, WordPress'te popüler gönderilerin görünümlere göre nasıl görüntüleneceğiyle ilgili kılavuzumuza bakın.
Eklenti etkinleştirilip kurulduktan sonra tek yapmanız gereken sayfanıza tek bir kısa kod eklemek.
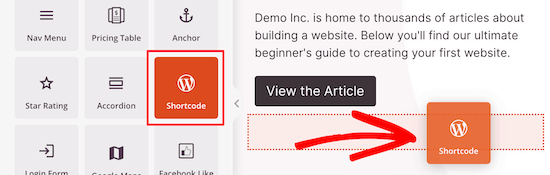
Bunu yapmak için, 'Kısa kod' bloğunu sayfanıza sürüklemeniz yeterlidir.

Ardından, en popüler gönderilerinizi görüntülemek için aşağıdaki kısa kodu girin.
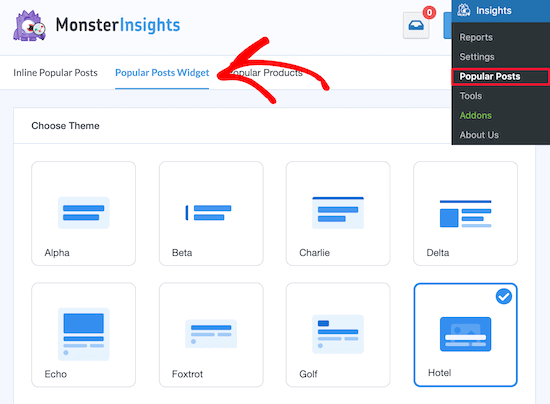
theme=“beta” bölümü, popüler gönderilerinizin nasıl görüntüleneceğini ifade eder. Farklı temaların nasıl göründüğünü görmek istiyorsanız, Insights » Popular Posts'a gidin ve 'Popüler Posts Widget'ı tıklayın.
'Tema Seç' bölümünde, temaların her birini ve adlarını görüntüleyebilirsiniz.

Ayrıca yukarıdaki adımları izleyerek popüler gönderilerinizin üzerine bir başlık ekleyebilirsiniz.
WordPress 404 Sayfanıza İletişim Formu Ekleyin
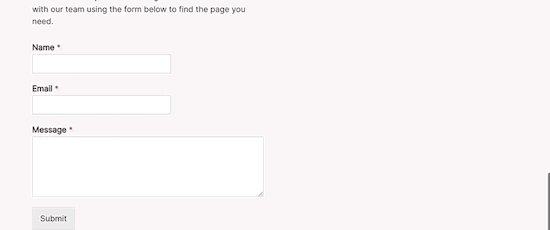
Bundan sonra, doğrudan 404 sayfanıza bir iletişim formu ekleyebilirsiniz. Bu, ziyaretçilerinizin yukarıdaki bağlantılarda aradıklarını bulamazlarsa size ulaşmasını sağlar.
Sitenize bir iletişim formu eklemenin en iyi yolu WPForms eklentisini kullanmaktır. 4 milyondan fazla web sitesi tarafından kullanılan WordPress için en iyi iletişim formu eklentisidir.
Daha fazla ayrıntı için, WordPress'te bir iletişim formunun nasıl oluşturulacağına ilişkin adım adım kılavuzumuza bakın.
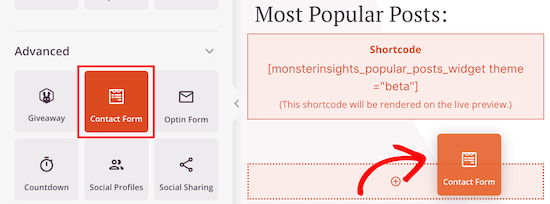
Eklenti etkinleştirilip kurulduktan sonra, 'İletişim Formu' bloğunu sayfanıza sürükleyebilirsiniz.

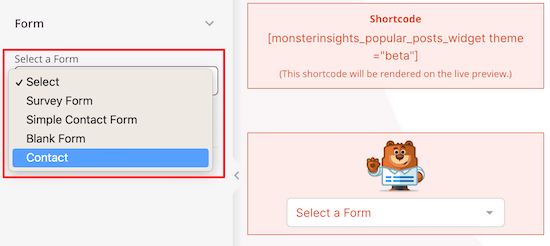
Ardından, açılır listeden iletişim formunuzu seçmeniz yeterlidir.
404 sayfanıza eklemeden önce iletişim formunuzu oluşturmanız gerekir.

Ayrıca iletişim formunuzun üstüne bir 'Başlık' veya 'Metin' bloğu ekleyebilirsiniz.

Bu blokları eklemek için yukarıdaki adımların aynısını izleyin.

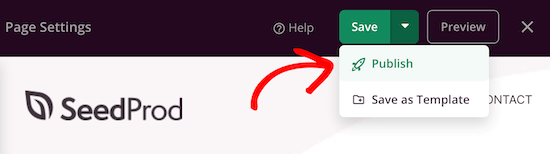
Değişiklik yapmayı bitirdikten sonra, sayfanın sağ üst köşesindeki 'Kaydet'i tıkladığınızdan emin olun.
Sayfanızı canlı yayınlamak istiyorsanız, 'Kaydet'in yanındaki açılır oku seçin ve 'Yayınla'yı tıklayın.

Ayrıca logo ve navigasyon menüsünü, üzerlerine tıklayıp soldaki panel ile değişiklik yaparak, ardından yukarıdaki düzenleme işleminin aynısını izleyerek değiştirebilirsiniz.
Ziyaretçilerinizin neyi tercih ettiğini görmek için sayfanızı özelleştirmeye, yeni bloklar eklemeye ve farklı düzenler test etmeye çekinmeyin.

Bir WooCommerce mağazası sahibiyseniz, daha fazla satış elde etmenize yardımcı olmak için popüler ürünleri görüntüleyerek 404 sayfanızı özelleştirebilirsiniz.
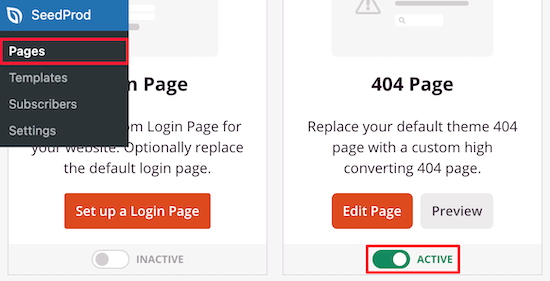
Yeni 404 sayfanızı etkinleştirmek için SeedProd »Sayfalar'a geri gidin ve ardından '404 Sayfa' geçişini 'Etkin' olarak değiştirin.

Artık ziyaretçileriniz, varsayılan seçenek yerine yüksek dönüşüm sağlayan 404 sayfanızı görecek.
Profesyonel ipucu: Nasıl dönüştürüldüğünü ve hangi değişikliklerin en yararlı olduğunu görmek için WordPress 404 sayfanızın performansını izleyebilirsiniz. Daha fazla ayrıntı için, WordPress'te Google Analytics'in nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Yöntem 2. WordPress'te Kod Ekleyerek Özel Bir 404 Sayfası Oluşturun
Bu yöntem yeni başlayanlar için uygun değildir çünkü kod eklemeniz ve WordPress tema dosyalarını değiştirmeniz gerekecektir.
Bunu daha önce yapmadıysanız, web'den WordPress'e snippet'leri yapıştırmaya yönelik başlangıç kılavuzumuza bakın.
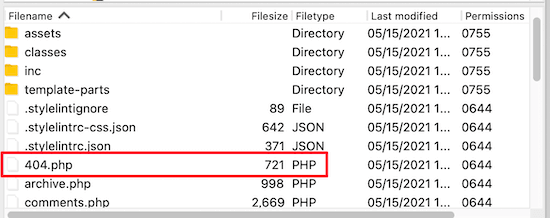
İlk olarak, WordPress tema klasörünüzde yeni bir dosya oluşturmanız ve onu 404.php olarak adlandırmanız gerekir. Temanızda zaten bir 404.php dosyası varsa, bunun yerine o dosyayı düzenlemeniz gerekir.
Bu dosyayı düzenlemek için, bir FTP istemcisi veya dosya yöneticisi aracıyla WordPress barındırma hesabınıza bağlanmanız gerekir.

Web sitenize bağlandıktan sonra, 404.php dosyanızı WordPress temanızın klasöründe görebilirsiniz.
Not: WordPress temanızı özelleştirmeden önce WordPress sitenizi yedeklemenizi öneririz. Daha fazla ayrıntı için WordPress sitenizi nasıl yedekleyeceğiniz ve geri yükleyeceğiniz konusundaki kılavuzumuza bakın.
404 Sayfasında En Popüler Gönderileri Görüntüle
Yapmanız gereken ilk şey, ücretsiz WordPress Popüler Yazılar eklentisini kurmak ve etkinleştirmektir. WordPress için en popüler gönderi eklentilerinden biridir.
Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Aktivasyon üzerine, bu şablon etiketini popüler gönderileri görüntülemek istediğiniz 404.php dosyanıza eklemeniz gerekir.
<?php wpp_get_mostpopular(); ?>
404 Sayfasında En Çok Yorumlanan Gönderileri Görüntüle
En çok yorum yapılan gönderileri WordPress 404 sayfanıza eklemek için yukarıda etkinleştirdiğiniz eklentiyi kullanacağız.
En çok yorum yapılan gönderilerinizi görüntülemek istediğiniz yere aşağıdaki şablon etiketini eklemeniz yeterlidir.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
Ayrıca, WordPress'te en çok yorum yapılan gönderilerin nasıl görüntüleneceğine ilişkin kılavuzumuza da göz atabilirsiniz.
404 Sayfasında Son Gönderileri Görüntüle
WordPress'te son gönderileri görüntülemenin birden çok yolu vardır.
En kolay yol, son gönderilerinizi görüntülemek için bu şablon etiketini 404 şablonunuza eklemektir.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
404 Sayfasında Rastgele Gönderileri Görüntüle
WordPress'te rastgele bir gönderi listesi görüntülemek istiyorsanız, bu kodu sitenizden rastgele bir gönderi listesi görüntülemek istediğiniz 404 şablonunuza eklemeniz yeterlidir.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php ?>
</ul>
Kompakt Arşivlerle Aylık Arşivler Ekleyin
Web sitenizde çok fazla içerik varsa, bunu düzenlemenin harika bir yolu aylık arşivlerinizi göstermektir.
Burada WPBeginner'da Kompakt Arşivler eklentisini kullanarak aylık arşivlerimizi 404 sayfamızda gösteriyoruz. Bu eklenti ekibimiz tarafından geliştirilmiş ve bakımı yapılmıştır.
Daha fazla ayrıntı için WordPress'te kompakt arşivlerin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Eklenti etkinleştirilip kurulduktan sonra, 404.php dosyanıza aşağıdaki kodu eklemeniz yeterlidir.
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
Bir kullanıcı 404 sayfanıza ulaştığında, kompakt gönderi arşivlerinizi görecektir.
404 sayfamızda nasıl görüntülendiği aşağıda açıklanmıştır.

WordPress için Örnek 404 Şablonu
İşte varsayılan WordPress teması Twenty Twenty-One'ın 404 sayfa şablonuna dayalı örnek bir 404.php dosyası.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
Bu 404 şablonunu Twenty Twenty-One'daki varsayılan şablonla karşılaştırın.
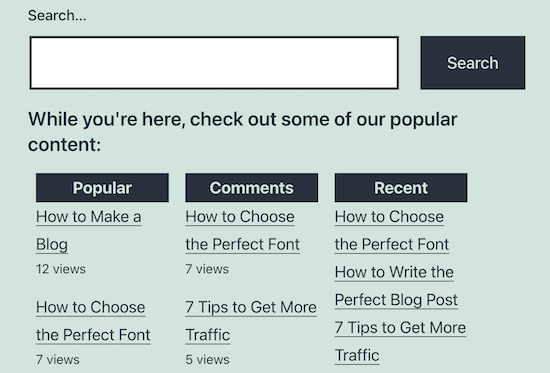
Arama formunun hemen ardından popüler, en çok yorum yapılan ve en son gönderileri görüntülemek için özel kodumuzu eklediğimizi fark edeceksiniz.
Bundan sonra, sütunlara bölmek için WordPress tema stil sayfasına özel CSS ekledik.
Daha fazla ayrıntı için, WordPress sitenize özel CSS'yi nasıl kolayca ekleyeceğiniz konusunda kılavuzumuza bakın.
.col1, .col2, .col3 width:30%; float:left; padding:0px 10px 10px 10px; margin:0px; .col3:after clear:both; .col-header background:#28303D; color:#D1E3DD; margin:0px; padding:1px; text-align:center;
Bu, yukarıdaki özel 404 sayfa kodunu ekledikten sonraki sonuçtur.

Bu makalenin WordPress'teki 404 sayfa şablonunuzu geliştirmenize yardımcı olduğunu umuyoruz. Ayrıca, en iyi WordPress 404 hata sayfası tasarım örneklerini ve web sitenizin trafiğini artırmak için en iyi web push bildirim yazılımı konusunda uzman seçimlerimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
